
Sommario:
- Passaggio 1: cosa ti servirà
- Passaggio 2: sviluppo dell'interfaccia nell'editor Nextion
- Passaggio 3: il circuito
- Passaggio 4: avviare Visuino e selezionare il tipo di scheda Arduino UNO
- Passaggio 5: aggiungere componenti in Visuino
- Passaggio 6: nei componenti del set di Visuino
- Passaggio 7: nei componenti di Visuino Connect
- Passaggio 8: copia il file Nextion su scheda SD
- Passaggio 9: genera, compila e carica il codice Arduino
- Passaggio 10: gioca
- Passaggio 11: risorse
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



In questo tutorial utilizzeremo il display Nextion, il modulo orario rtc1307, Arduino UNO e Visuino per visualizzare l'ora, la temperatura e l'umidità correnti.
Guarda un video dimostrativo.
Passaggio 1: cosa ti servirà


- Arduino uno (o nano, mega chiunque può essere usato)
- Nextion lcd da 2,8 pollici nx3224t028_011 (anche qualsiasi altro lcd nextion funzionerà)
- Modulo orologio in tempo reale I2C RTC DS1307 24C32 per Arduino
- Ponticelli
- tagliere
- Programma Visuino: Scarica Visuino
- Programma Nextion Editor: Scarica qui
Passaggio 2: sviluppo dell'interfaccia nell'editor Nextion



Innanzitutto assicurati che la scheda SD sia formattata in FAT32 (usa un software come il formattatore di schede)
- Avvia il software Nextion Editor e fai clic su "Nuovo" e salva il tuo progetto in qualcosa come "Meteo"
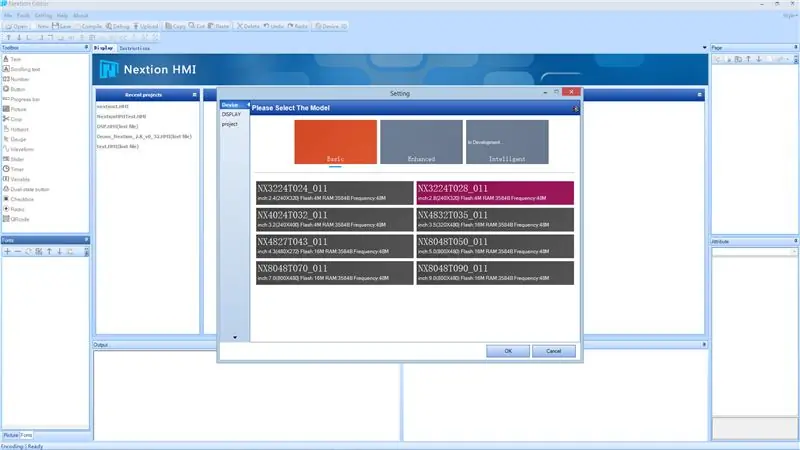
- Quindi verrà visualizzata la finestra di dialogo "Impostazioni", seleziona il tipo di display che hai.
- Verrà creato un foglio bianco vuoto.
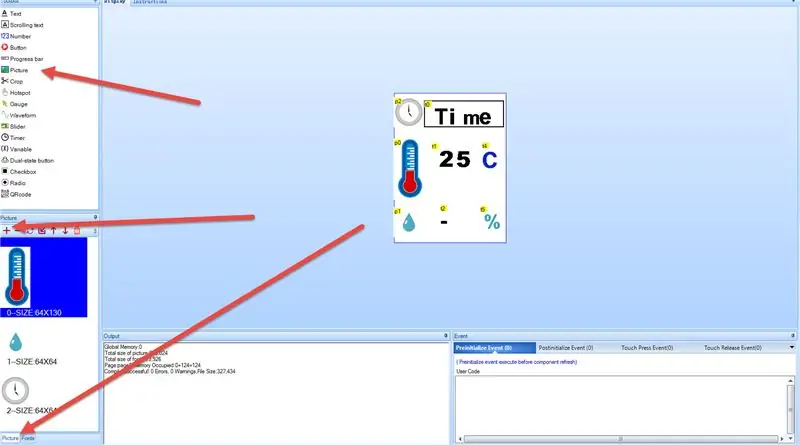
- Dalla casella degli strumenti a sinistra trascina l'immagine 3x.
- In basso a sinistra seleziona la scheda "Immagine", fai clic sul pulsante + e carica le immagini. Puoi scaricare alcune belle icone da Internet per tempo, temperatura e umidità (come il sito Web Iconarchive)
- Seleziona ogni elemento dell'immagine e nella finestra "Attributi" in basso a destra fai doppio clic sul campo "immagine" e seleziona l'immagine, fallo per ogni elemento dell'immagine (3x).
Nel menu fare clic su "Strumenti> Generatore di caratteri"
- Crea il carattere che verrà utilizzato per visualizzare l'ora, la temperatura e l'umidità e imposta il nome come "MyFont1"
- Fai clic su "Genera carattere" e salvalo da qualche parte, quando ti viene chiesto "Aggiungi il carattere generato?" fare clic su Sì.
- Chiudi la finestra di dialogo e il carattere generato verrà visualizzato in basso a sinistra nella scheda "Caratteri" con l'ID 0
- Dalla casella degli strumenti a sinistra trascina 3x "testo", posizionalo dove mostrerà i dati
- Per ogni elemento di testo impostato nella finestra "Attributi" in basso a destra, il carattere a 0 < l'ID del carattere che hai generato prima, puoi utilizzare più caratteri e impostare l'ID per ogni elemento di testo
- È possibile impostare il valore del testo predefinito nel campo "txt", ad esempio "Time", "C", "%
- Puoi impostare il colore facendo clic sul campo "pco" Nota che ogni elemento di testo ha un certo nome di oggetto come "t0" ecc, questo verrà successivamente utilizzato in Visuino
- Puoi trovare ogni nome di oggetto nella finestra "attributi"> nomeoggetto
Dopo aver posizionato e posizionato tutti gli elementi:
- fare clic sul pulsante "Compila"
- clicca sul menu "File" > "Apri Build Folder" trova il file nel nostro caso "Weather.tft" e copialo sulla scheda SD.
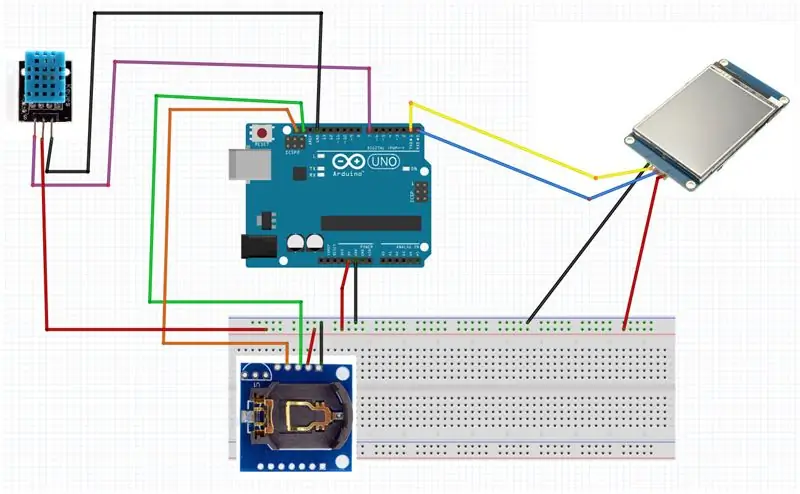
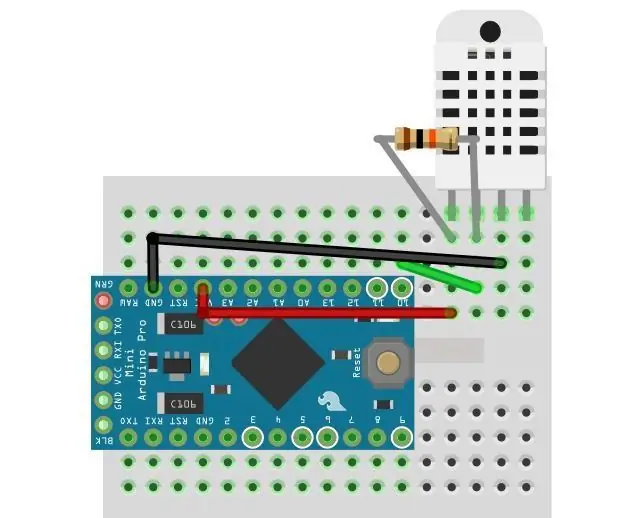
Passaggio 3: il circuito

- Collega il pin Arduino [5v] alla breadboard Pin positivo [Rosso]
- Collega il pin Arduino [GND] al pin negativo della breadboard [Blu]
- Collegare il pin del sensore DHT11 [-] al pin Arduino [GND]
- Collegare il pin del sensore DHT11 [-] al pin positivo della breadboard [rosso]
- Collegare il pin del segnale del sensore DHT11 [S] al pin digitale Arduino [7]
- Collegare il pin [Vcc] del modulo Time DS1307 al pin positivo della breadboard [Rosso]
- Collegare il pin del modulo Time DS1307 [GND] al pin negativo della breadboard [Blu]
- Collegare il pin del modulo Time DS1307 [SDA] al pin Arduino [SDA]
- Collegare il pin del modulo Time DS1307 [SCL] al pin Arduino [SCL]
- Collegare il pin del display Nextion [VCC] al pin positivo della breadboard [rosso]
- Collegare il pin del display Nextion [GND] al pin negativo della breadboard [Blu]
- Collegare il pin Nextion Display [RX] al pin Arduino [TX]
- Collegare il pin Nextion Display [TX] al pin Arduino [RX]
Passaggio 4: avviare Visuino e selezionare il tipo di scheda Arduino UNO


Per iniziare a programmare Arduino, dovrai installare l'IDE Arduino da qui:
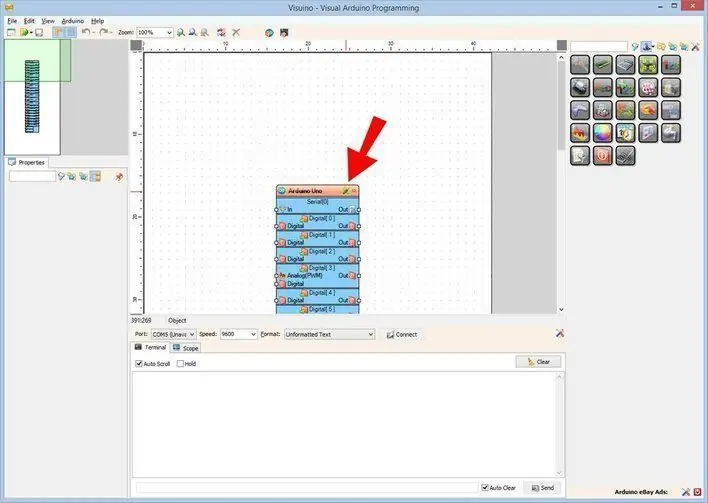
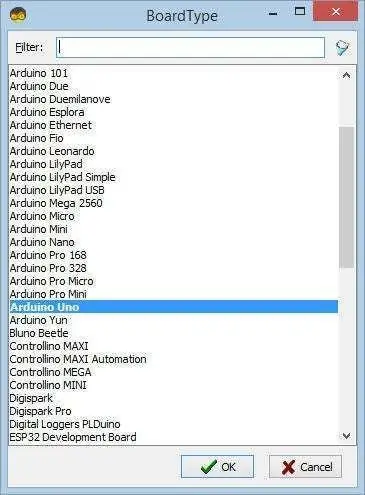
Tieni presente che ci sono alcuni bug critici in Arduino IDE 1.6.6. Assicurati di installare 1.6.7 o versioni successive, altrimenti questo Instructable non funzionerà! Se non lo hai fatto, segui i passaggi in questo Instructable per configurare l'IDE Arduino per programmare Arduino UNO! Deve essere installato anche il Visuino: https://www.visuino.eu. Avvia Visuino come mostrato nella prima immagine Fare clic sul pulsante "Strumenti" sul componente Arduino (Immagine 1) in Visuino Quando viene visualizzata la finestra di dialogo, selezionare "Arduino UNO" come mostrato in Figura 2
Passaggio 5: aggiungere componenti in Visuino



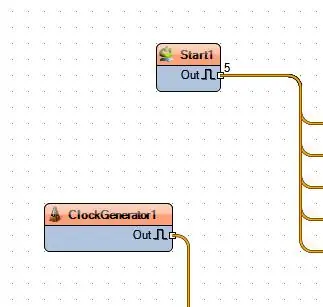
- Aggiungi il componente "Start"
- Aggiungi il componente "Real Time Clock (RTC) DS 1307"
- Aggiungi il componente "Generatore orologio"
- Aggiungi il componente "Umidità e Termometro DHT11"
- Aggiungi 2x componente "Analogico al testo"
- Aggiungi il componente "Decode (Split) datetime"
- Aggiungi il componente "Nextion Display"
Passaggio 6: nei componenti del set di Visuino



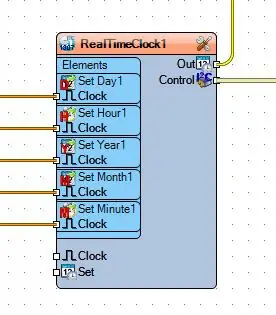
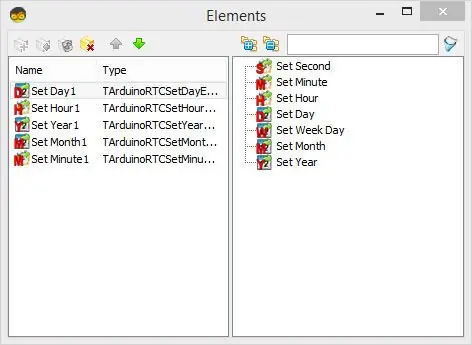
Fare doppio clic sul componente "RealTimeClock1", si aprirà la finestra degli elementi e:
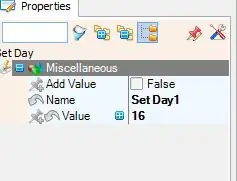
- Trascina "Imposta giorno" e nella finestra delle proprietà imposta il "Valore" sulla data corrente
- Trascina "Imposta anno" e nella finestra delle proprietà imposta il "Valore" sul tuo anno corrente
- Trascina "Imposta mese" e nella finestra delle proprietà imposta il "Valore" sul mese corrente
- Trascina "Imposta ora" e nella finestra delle proprietà imposta il "Valore" sull'ora corrente
- Trascina "Imposta minuti" e nella finestra delle proprietà imposta il "Valore" sui minuti correnti
Seleziona il componente "FormattedText1" e nella finestra delle proprietà imposta "testo" su: %0:%1:%2
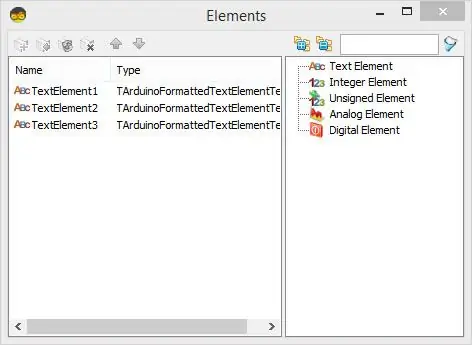
Fare doppio clic sul componente "FormattedText1", si aprirà la finestra degli elementi e:
Trascina 3x "Elemento di testo" a sinistra
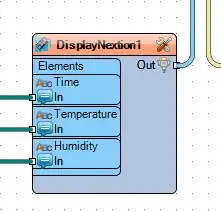
Fare doppio clic sul componente "DisplayNextion1", si aprirà la finestra degli elementi e:
Trascina 3 elementi "Testo" a sinistra e per ogni set di elementi:
- per il primo elemento chiamalo: Time
- per il secondo elemento chiamalo: Temperatura
- per il terzo elemento chiamalo: Umidità
- Per ogni insieme di elementi "Indice di pagina": 0
- per il primo set di elementi "Nome elemento": t0 (questo è il nome visibile nell'editor Nextion sopra ogni elemento nel mio caso è t0)
- per il secondo set di elementi "Nome elemento": t1 (questo è il nome visibile nell'editor Nextion sopra ogni elemento nel mio caso è t1)
- per il secondo set di elementi "Nome elemento": t2 (questo è il nome visibile nell'editor Nextion sopra ogni elemento nel mio caso è t2)
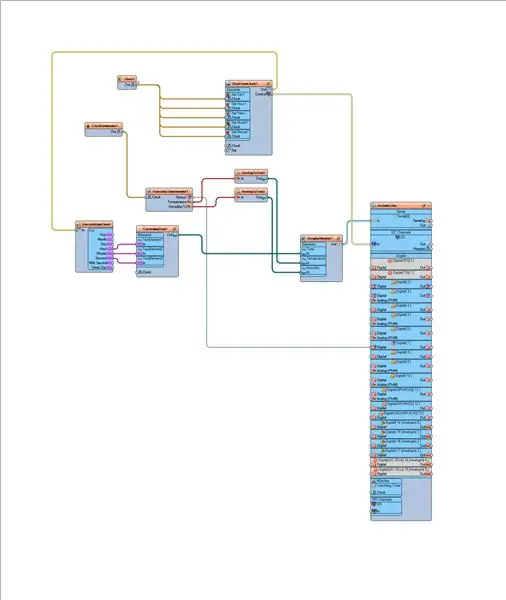
Passaggio 7: nei componenti di Visuino Connect

- Collegare il pin "Out" di "Start1" a "RealTimeClock1" > "Set Day1" pin "Clock"
- Connetti "Start1" pin "Out" a "RealTimeClock1" > "Set Hour1" pin "Clock"
- Collega "Start1" pin "Out" a "RealTimeClock1" > "Set Year1" pin "Clock"
- Collega "Start1" pin "Out" a "RealTimeClock1" > "Set Month1" pin "Clock"
- Collega "Start1" pin "Out" a "RealTimeClock1" > "Set Minute1" pin "Clock"
- Collegare il pin del componente "RealTimeClock1" [Out] al pin "DecodeDateTime1" [In]
- Collegare il pin del componente "RealTimeClock1" [Control] al pin I2C della scheda Arduino [In]
- Collegare il pin del componente "ClockGenerator1" [Out] al pin del componente "HumidityThermometer1" [Clock]
- Collega il componente "DecodeDateTime1" al pin [Hour] al pin "FormattedText1" > "Textelement1" [In]
- Collega il componente "DecodeDateTime1" al pin [Hour] al pin "FormattedText1" > "Textelement2" [In]
- Collega il componente "DecodeDateTime1" al pin [Hour] al pin "FormattedText1" > "Textelement3" [In]
- Collegare il pin del componente "HumidityThermometer1" [Temperature] al pin del componente "AnalogToText1" [In]
- Collegare il pin del componente "HumidityThermometer1" [Humidity] al pin del componente "AnalogToText2" [In]
- Collegare il pin del componente "HumidityThermometer1" [Sensor] al pin digitale della scheda Arduino [7]
- Collegare il pin del componente "FormattedText1" [Out] al pin del componente "DisplayNextion1" Time [In]
- Collegare il pin del componente "AnalogToText1" [Out] al pin del componente "DisplayNextion1" Temperatura [In]
- Collegare il pin del componente "AnalogToText2" [Out] al pin del componente "DisplayNextion1" Umidità [In]
Collega il pin "DisplayNextion1" [Out] al pin "Serial[0]" della scheda arduino [In]
Passaggio 8: copia il file Nextion su scheda SD
Assicurati di avere il file Nextion sulla scheda SD
- Disattiva il display Nextion
- Inserisci la scheda SD nel display Nextion
- Attiva il display Nextion e dovresti vedere lo stato di avanzamento dell'aggiornamento del display Nextion
- Disattiva il display Nextion
- Rimuovere la scheda SD dal display Nextion
Ora il display Nextion è pronto.
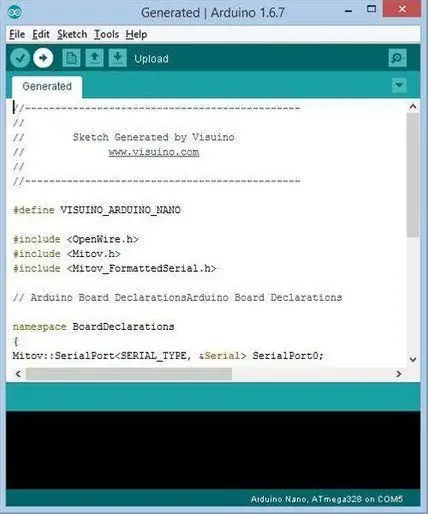
Passaggio 9: genera, compila e carica il codice Arduino


In Visuino, premere F9 o fare clic sul pulsante mostrato nell'immagine 1 per generare il codice Arduino e aprire l'IDE Arduino Nell'IDE Arduino, fare clic sul pulsante Carica per compilare e caricare il codice (Immagine 2) Nota:
Assicurati quando stai caricando il codice su Arduino per disconnettere il pin Arduino [RX] e il pin Arduino [TX] Al termine del caricamento, ricollegare il pin Arduino [RX] e il pin Arduino [TX]
Passaggio 10: gioca
Se alimenterai il modulo Arduino UNO, il display inizierà a mostrare un livello di temperatura e umidità correnti + tempo che hai impostato in Visuino. Congratulazioni! Hai completato il tuo progetto Stazione meteorologica con Visuino.
In allegato anche il progetto Visuino, che ho creato per questo Instructable Puoi scaricarlo e aprirlo in Visuino:
e
File Nextion per Nextion Editor (Weather. HMI) e file Nextion compilato (Weather.tft) che puoi copiare direttamente sul tuo display Nextion.
Passaggio 11: risorse
Puoi anche controllare questo fantastico tutorial per imparare a lavorare con i display Nextionhttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Consigliato:
Stazione meteo WIFI con Magicbit (Arduino): 6 passaggi

Stazione meteorologica WIFI con Magicbit (Arduino): questo tutorial mostra come costruire una stazione meteorologica da Magicbit utilizzando Arduino che può ottenere dettagli dal tuo smartphone
Stazione meteo fai-da-te e stazione sensore WiFi: 7 passaggi (con immagini)

Stazione meteo fai-da-te e stazione sensore WiFi: in questo progetto ti mostrerò come creare una stazione meteo insieme a una stazione sensore WiFi. La stazione sensore misura i dati di temperatura e umidità locali e li invia, tramite WiFi, alla stazione meteorologica. La stazione meteorologica visualizza quindi t
Semplice stazione meteorologica fai-da-te con DHT11 e display OLED: 8 passaggi

Semplice stazione meteo fai da te con DHT11 e display OLED: in questo tutorial impareremo come creare una semplice stazione meteo utilizzando Arduino, sensore DHT11, display OLED e Visuino per visualizzare la temperatura e l'umidità. Guarda un video dimostrativo
Stazione meteo Ardunio fai da te Nokia 5110 LCD: 3 passaggi

Fai da te Ardunio Weather Station Nokia 5110 LCD: Un'altra "stazione meteorologica" molto semplice e portatile. Avevo alcuni sensori avanzati, un pro mini e un display LCD. Ho trovato 3 custodie in plastica che mi mancavano da un po' di tempo. Quindi ho deciso di creare un gadget compatto per me stesso che ru
Stazione meteo WiFi ESP32 con sensore BME280: 7 passaggi (con immagini)

Stazione meteo WiFi ESP32 con un sensore BME280: cari amici benvenuti in un altro tutorial! In questo tutorial costruiremo un progetto di stazione meteorologica abilitata al WiFi! Useremo per la prima volta il nuovo, impressionante chip ESP32 insieme a un display Nextion. In questo video andiamo
