
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-06-01 06:09.

Aggiornamento: 26.09.2019 - Il tempo vola e la tecnologia cambia. Da quando ho creato questo progetto, Facebook ha cambiato le sue API e la configurazione dell'APP. Quindi il passaggio per creare un'APP Facebook è scaduto. Oggi non ho più accesso o possibilità di seguire questo passaggio. Tuttavia, lascio questo tutorial come ispirazione per creare qualcosa di simile, anche se è scaduto. Buona fortuna con i tuoi progetti e lascia un commento se hai realizzato qualcosa di simile.
Ispirato dal contatore degli abbonati YouTube di Becky Stern, volevo visualizzare il numero di Mi piace per una pagina Facebook. Il mio obiettivo con questo progetto era quello di far emergere il numero di fan da una pagina Facebook. Non uno ma uno che amministro. Il codice C non è il mio campo, quindi ho iniziato con un sacco di tentativi ed errori. Ma è finito con un risultato che ha funzionato.
Questo è ciò di cui hai bisogno per questo progetto:
Software
APP Facebook
Impronta digitale di Facebook
Arduino IDE
Librerie per Arduino IDE
WIFI ESP8266
Display a sette segmenti
JSON
Hardware
Ikea Ribba 000.783.34 (o altro telaio per contenere il progetto)
NodeMCU (mini)
Visualizza
Utensili
Strumento rotante o qualcosa per fare un foro quadrato nella piastra posteriore del telaio.
Passaggio 1: crea l'APP di Facebook


Questo può essere fatto su developer.facebook.com. Dopo aver creato l'APP, annota l'ID dell'app e il segreto dell'app. Avrai bisogno di questo nel codice.
Vuoi testare l'accesso per la tua APP? Vai su
Immettere quanto segue: AAA ?access_token= BBB | CCC &fields=conta_fan
- AAA = ID o nome della pagina Facebook,
- BBB = ID app
- CCC = Segreto dell'app
Notare il | (pipe) tra App ID e App Secret.
Fase 2: Hardware - Elettronica

Ora passiamo alla parte divertente. Ho usato un NodeMCU Mini. Questi sono disponibili in varie varietà e fasce di prezzo in una varietà di negozi online e su eBay. C'erano due ragioni per cui ho scelto un mini. La prima ragione era che ne avevo già una bugiarda nel cassetto. L'altro motivo è che è piccolo e occupa poco spazio in una cornice.
Ho acquistato un display composto da quattro segmenti montati su una scheda elettronica, quindi ho solo bisogno di usare quattro degli IO di NoceMCUen.
NOTA: NodeMCU ha solo un'uscita a 3,3 V mentre il display avrà preferibilmente 5 V. Funzionerà con 3,3 V ma si accenderà leggermente. Fortunatamente per me il mio NodeMCU fornisce uscite a 5V tramite VIN.
Come puoi vedere nella mia immagine un po' sfocata, VIN, VCC e pin dati sono allineati. Ciò significa che non ho bisogno di cavi tra il NodeMCU e il display. Basta far scorrere le schede insieme e aggiungere un po' di saldatura.
- VIN 5V
- GND GND
- D4 DIO
- RE3 CLK
Dichiarazione di non responsabilità: non mi assumo alcuna responsabilità per il collegamento delle vostre apparecchiature e per eventuali danni che potrebbero verificarsi sulle vostre apparecchiature se seguite il mio esempio. Fortunatamente, questa configurazione sembra funzionare con me.
Passaggio 3: hardware - Cornice



Ho comprato un Ikea Ribba 000.783.34. Il motivo per cui ho comprato questo telaio è che ha un telaio profondo. Quindi posso montare facilmente il display e l'elettronica.
L'immagine sopra mostra che ho praticato dei fori per il display. Ho realizzato un modello che ho attaccato alla piastra posteriore e segnato dove volevo avere il display. Poi ho usato uno strumento rotante per fare il buco.
Il passo successivo è stato quello di modificare il posizionamento del display e renderlo il più luminoso possibile attraverso la carta davanti. Come probabilmente capirai, non ho iniziato con il telaio stesso. Perché sarebbe inutile costruire un display in una cornice se non avessi un numero da visualizzare.
Dopo aver creato un'APP per Facebook, ho dovuto immergermi in un mondo un po' sconosciuto. Non ne so molto di programmazione C++. Ma si è concluso con un risultato soddisfacente dopo molte prove ed errori.
Passaggio 4: Software - Librerie Arduino
WIFI: per connettersi alle reti wireless, abbiamo bisogno di una libreria per ESP8266. Se non lo hai prima, vai qui https://github.com/esp8266/Arduino e segui i passaggi per aggiungerlo all'IDE Arduino.
Display: la libreria successiva è per il display a sette segmenti. Scarica la libreria Arduino SevenSegmentTM1637 da https://github.com/bremme/arduino-tm1637 Ho provato diverse librerie per il display. Questo è stato il primo che ho trovato che funzionava con il mio tabellone.
JSON: l'ultima libreria è per la gestione dei dati JSON da Facebook. Scarica ArduinoJson - libreria JSON C++ per IoT da
Facebook Fingerprint: Per connetterci a Facebook abbiamo bisogno anche di un'impronta digitale. Invece di cercare di spiegartelo, consiglio di dare un'occhiata alla documentazione
Passaggio 5: Software - Codice
Scarica il codice qui:
- AAA = ID o nome della pagina Facebook
- BBB = ID app Facebook
- CCC = Segreto dell'app
- DDD = impronta digitale
Consigliato:
AccuRep: un dispositivo di conteggio per flessioni: 8 passaggi (con immagini)

AccuRep: un dispositivo di conteggio push-up: conosco molte persone che hanno iniziato a lavorare in questa quarantena. Il problema con gli allenamenti a casa è la mancanza di attrezzature da palestra. I miei allenamenti contengono principalmente flessioni. Per spingere davvero me stesso, ascolto musica rock durante i miei allenamenti. Il problema è il conteggio delle ripetizioni
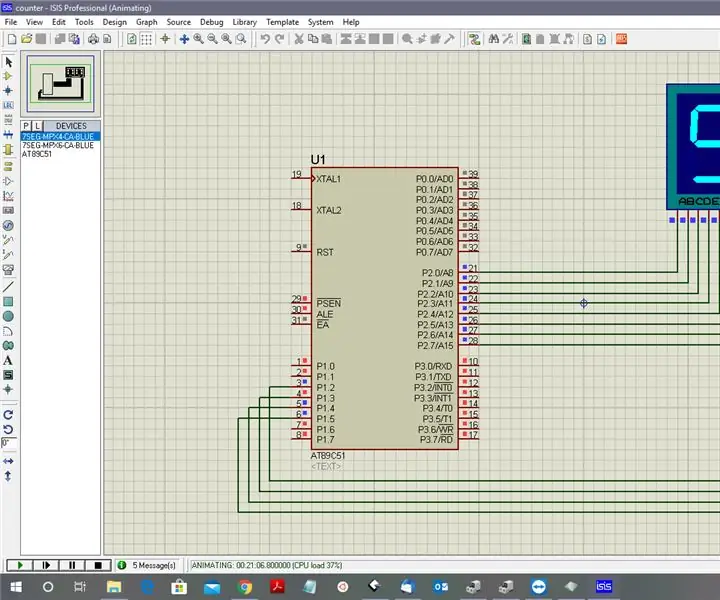
Conteggio da 0 a 9999 con 8051 utilizzando il display a 7 segmenti: 5 passaggi

Conteggio da 0 a 9999 con 8051 utilizzando display a 7 segmenti: Ciao a tutti, in questo tutorial ti spiegheremo come contare da 0 a 9999 utilizzando quattro display a 7 segmenti utilizzando solo una porta e 4 pin digitali
CONTEGGIO ANELLO OROLOGIO: 5 passaggi (con immagini)

OROLOGIO CONTEGGIO ANELLO: Avevo programmato di acquistare un Neopixel Ring 60 Led per realizzare un orologio ma purtroppo non sono riuscito a comprarlo. Infine, ho acquistato un Neopixel Ring 35 Leds & ha escogitato un modo semplice per creare un orologio Internet in grado di visualizzare ore, minuti e amp; secondo con questo
Orologio per il pensionamento / Orologio con conteggio su/giù: 4 passaggi (con immagini)

Orologio per la pensione / Orologio per conteggio su/giro: avevo alcuni di questi display a matrice di punti a LED 8x8 nel cassetto e stavo pensando a cosa farne. Ispirato da altre istruzioni, ho avuto l'idea di costruire un display per il conto alla rovescia per il conto alla rovescia per una data/ora futura e se il tempo target p
Sesame Street - Orologio con conteggio numeri di flipper: 8 passi (con immagini)

Sesame Street - Orologio per il conteggio dei numeri di flipper: questa guida illustrerà la costruzione di un orologio personalizzato. Mentre questa è specificamente la costruzione dell'orologio presente in Sesame Street; l'animazione Pinball Number Counting, le procedure generali sono le stesse e le istruzioni
