
Sommario:
- Passaggio 1: opzioni di costruzione
- Passaggio 2: parti e materiali richiesti
- Passaggio 3: fresatura della cassa
- Passaggio 4: completare il caso
- Passaggio 5: finire il caso
- Passaggio 6: preparare gli anelli
- Passaggio 7: alimentazione
- Passaggio 8: scheda del microcontrollore
- Passaggio 9: circuito musicale (opzionale)
- Passaggio 10: completare e montare l'elettronica
- Passaggio 11: lampeggiare il microcontrollore
- Passaggio 12: caricare la pagina Web
- Passaggio 13: la pagina Web
- Passaggio 14: come funziona tutto questo?
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.




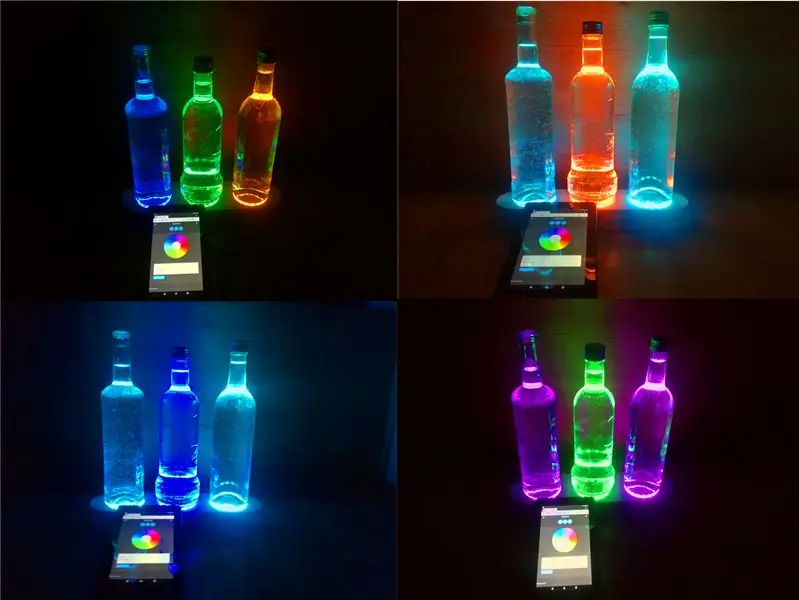
Qualche tempo fa, un mio amico ha ordinato un anello LED a 16 bit con cui armeggiare, e nel farlo ha avuto l'idea di metterci sopra una bottiglia. Quando l'ho visto, sono rimasto affascinato dall'aspetto della luce che illumina la fiaschetta e mi sono ricordato del fantastico progetto "Mc Lighting" dell'utente di Hackaday Tobias Blum:
hackaday.io/project/122568-mc-lighting
Un aspetto del suo progetto era stato quello di controllare i LED WS2812 tramite un'interfaccia web auto-scritta senza l'uso di alcun servizio esterno. Ispirato dal suo approccio al controllo di un anello LED, ho deciso di combinare queste due idee e di portarle al livello successivo. Nella mia mente avevo un supporto per bottiglie per un massimo di tre bottiglie, controllabile tramite una pagina web locale, con diversi lampi modalità comprese quelle che interagiscono con la musica ambientale. Per creare un dispositivo portatile, è alimentato da una cella di batteria agli ioni di litio.
In questo tutorial esaminerò il processo di costruzione e ti insegnerò la sua funzione sottostante. Successivamente dovresti essere in grado di creare la tua versione e avere un'idea su come aggiungere webcontrol a un progetto senza utilizzare alcun servizio esterno.
Passaggio 1: opzioni di costruzione
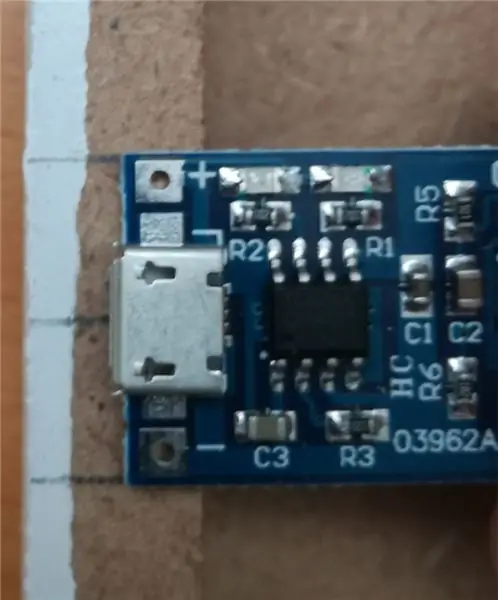
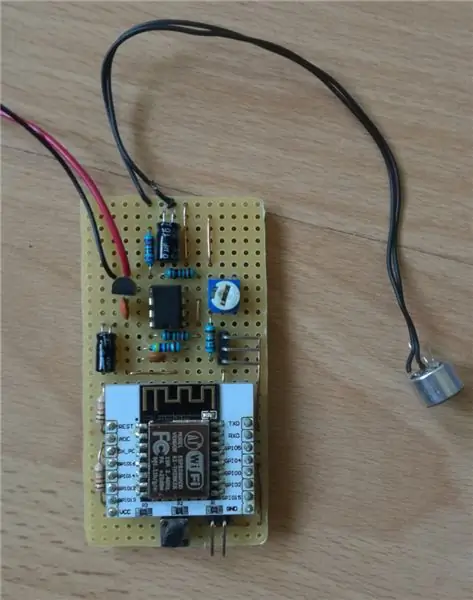
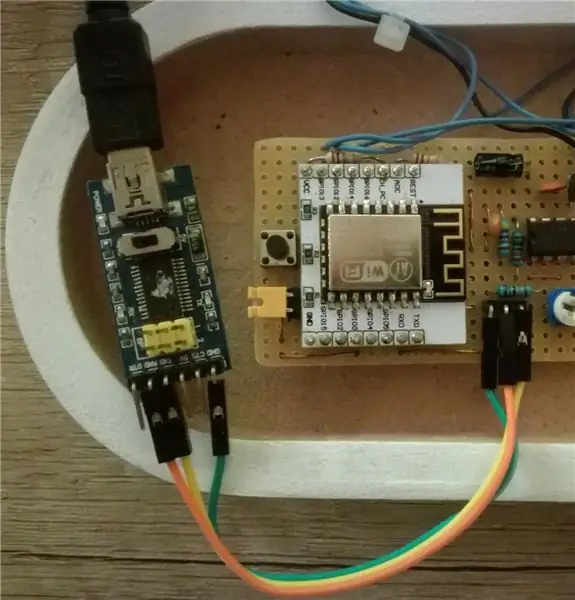
Quando si tratta dell'elettronica di questo progetto, puoi utilizzare una scheda NodeMCU, che è facile da usare e abbastanza economica, oppure puoi costruire la tua scheda come me. Non c'è alcun vantaggio particolare nel farlo, avevo solo un chip ESP8226-12E in giro e ho deciso di usarlo in modo da poter mantenere la scheda NodeMCU per la prototipazione rapida. C'è solo una grande differenza: è necessaria una scheda da USB a seriale da 3,3 V per programmare la scheda controller autocostruita. Nonostante ciò non fa differenza quale tipo scegli, tienilo a mente quando si tratta delle parti richieste.
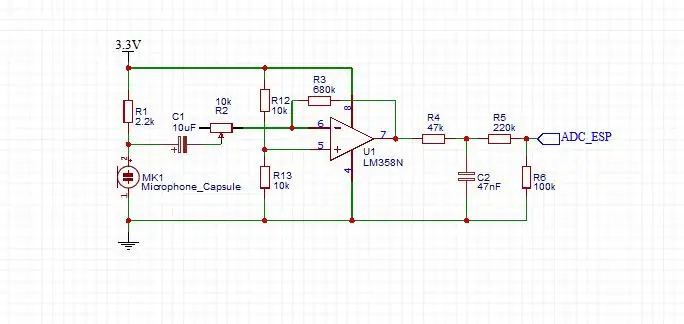
C'è un'opzione che fa la differenza: la modalità musica. Se decidi di includerlo, il supporto per bottiglia può essere utilizzato come VU-meter e inoltre è in grado di cambiare il colore dei LED ogni volta che i bassi della musica raggiungono una determinata soglia. Ciò richiede tuttavia dell'hardware aggiuntivo. Devi costruire un amplificatore che amplifichi l'uscita di una capsula microfonica a condensatore e un filtro passa-basso per le basse frequenze. Anche se potrebbe sembrare difficile, in realtà non lo è. Non richiede parti speciali e consiglio vivamente di includere questo circuito in quanto migliora parecchio il dispositivo.
Passaggio 2: parti e materiali richiesti

Il caso:
Forse la parte più difficile di questo progetto è il caso. Poiché volevo provare qualcosa di nuovo, ho deciso di utilizzare lastre in MDF con uno spessore di 18 mm e di verniciarle. Rispetto ad altri tipi di legno/materiali, l'MDF ha il vantaggio che la sua superficie può essere levigata particolarmente liscia e quindi la vernice può sembrare estremamente lucida. Inoltre, è necessario del vetro acrilico con uno spessore di 4 mm come copertura degli anelli LED.
La custodia ha una lunghezza di 33 cm e una larghezza di 9 cm, quindi consiglio un piatto con le seguenti dimensioni:
Piastra in MDF 400 x 250 x 18 mm
Le coperture dell'anello LED hanno un diametro di circa 70 mm, quindi la tua lastra di vetro acrilico dovrebbe avere almeno le seguenti dimensioni:
Lastra acrilica 250 x 100 x 4 mm
Per dipingerlo mi sono procurato 125ml di vernice acrilica bianca e 125ml di trasparente lucido. Inoltre vi consiglio di usare un rullo di gommapiuma in quanto questo permette di stendere la vernice in modo più uniforme. Per la parte levigante ho utilizzato fogli di carta vetrata con grana 180, uno con 320 e uno con 600.
Elettronica:
Per l'elettronica sono necessari tre LED-ring WS2812 a 16 bit. Fai solo attenzione perché ho trovato due tipi di LED-ring a 16 Bit, ti servono quelli con il diametro maggiore (circa 70 mm), e quindi la distanza maggiore tra i LED.
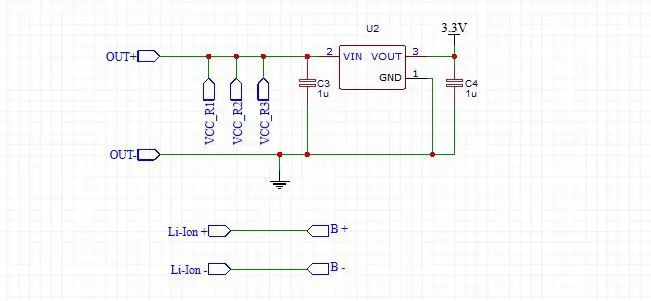
Per l'alimentazione è necessaria una cella della batteria agli ioni di litio, un caricabatterie corrispondente e un interruttore. Inoltre, è necessario un regolatore di tensione da 3,3 V con bassa tensione di caduta (LDO) e due condensatori per alimentare il microcontrollore. Spiego perché è necessario il regolatore LDO al passaggio 7.
Se decidi di costruire l'amplificatore musicale e il circuito di filtro opzionali, hai bisogno di un amplificatore operazionale e di alcuni componenti passivi. E se scegli di creare la tua unità di controllo, hai bisogno del chip ESP, una scheda di breakout, alcune resistenze, un pulsante e alcuni pin.
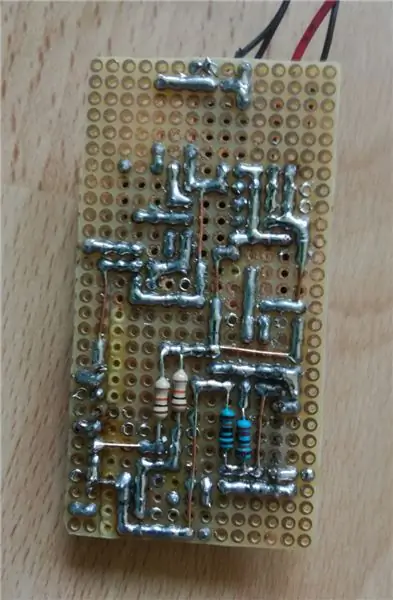
E consiglio vivamente un pezzo di perfboard per saldare tutto su di esso.
LED-anello
Cella agli ioni di litio da 3,7 V (ho recuperato uno del tipo TW18650 da un pacco batteria inutilizzato)
Caricatore agli ioni di litio
Switch (Niente di speciale, ne ho usato uno vecchio che ho recuperato da un set di altoparlanti rotto)
Regolatore di tensione LDO (in aggiunta i condensatori menzionati nella scheda tecnica: condensatore ceramico 2 x 1uF)
perfboard
Circuito musicale (opzionale):
Secondo schema
Microcontrollore:
NodoMCU
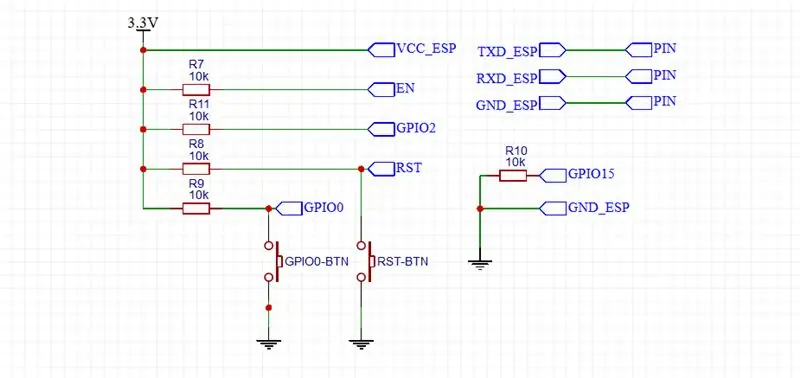
ESP8266 12E (piastra adattatore, pulsante, resistori e pin secondo lo schema)
Da USB a seriale (necessario per programmare la scheda controller autocostruita, se ne hai già una non è necessario prenderne un'altra)
Passaggio 3: fresatura della cassa



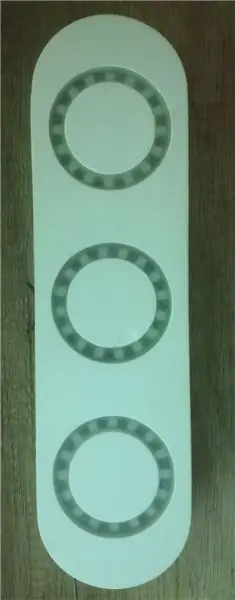
Un mio amico si è costruito un MP-CNC ed è stato così gentile da fresarmi le due parti in MDF e i tre anelli in acrilico. Le parti in legno sono la parte superiore e inferiore di una scatola a forma di pillola. In cima alla scatola ci sono tre posti per gli anelli LED e le loro coperture acriliche. Poiché questi approfondimenti sono progettati per essere solo una frazione più grandi dei PCB, si adattano e si posizionano senza bisogno di colla o viti. Stesso discorso per le coperture acriliche. Poiché hanno un diametro maggiore degli anelli LED, sono posizionati su un bordo sopra i LED (vedi immagine).
Passaggio 4: completare il caso




Potresti aver notato che in questo momento mancano molte cose alla cassa fresata. Cose come i fori per i cavi dell'anello, un foro per la presa USB e una tasca per la batteria. Inoltre, se si sceglie di includere il circuito musicale, è necessario anche un foro per il microfono. Inoltre, ti consiglio di praticare dei fori sotto gli anelli LED in modo da poterli spingere fuori dalla custodia. Ho usato uno strumento di rettifica rotante per aggiungere i fori sopra descritti.
Nella terza foto, puoi vedere la "manutenzione" e i fori del cavo per l'anello. Come forse avrai già notato, ho creato due fori per i cavi. Non era di proposito. Questo era in una fase iniziale in cui pensavo che gli angoli degli anelli non sarebbero stati importanti, ma non lo sono. Montarli tutti e tre con i cavi dallo stesso lato. Ho finito per montarli verso la parte anteriore.
Importante: indossare sempre una maschera antipolvere quando si sega, si fora o si fresa in MDF. Stesso discorso per la levigatura.
Passaggio 5: finire il caso



Ora il caso viene dipinto. Prima di farlo, ti consiglio di guardare o leggere un tutorial su questo, poiché questo si è dimostrato più difficile di quanto pensassi. Questo copre tutto ciò che devi sapere sull'argomento.
Per prima cosa, carteggia accuratamente l'esterno delle parti in MDF. Ho usato la carta grana 160 per questo. Successivamente, molti tutorial consigliano di sigillare la superficie, soprattutto ai bordi, con uno speciale primer MDF. Ho saltato questa parte perché il primer è piuttosto costoso e, anche se il risultato non è buono come avrebbe potuto essere, lo rifarei.
Successivamente, puoi iniziare a dipingere la superficie nel colore desiderato. Ho deciso di dipingere il mio in un bianco trasparente. Attendere che il colore si asciughi, quindi carteggiare con carta vetrata fine (io ho usato la grana 320), spolverare e applicare lo strato successivo di colore. Ripeti questo processo finché non sei soddisfatto dell'opacità della colorazione. Ho applicato quattro strati di colore.
Dopo l'ultimo strato di colore carteggialo con una carta vetrata ancora più fine di prima (nel mio caso la grana 600) e rimuovi tutta la polvere rimasta in superficie. Dopo di che puoi applicare il primo strato del trasparente lucido. Come per il colore, applica tutti gli strati necessari per soddisfarti. Ne ho usati tre per la parte superiore e i lati e due per la parte inferiore. Potete vedere il risultato su una delle immagini. Anche se la superficie potrebbe essere più liscia (più carteggiatura e primer MDF), sono soddisfatto dell'effetto lucido ottenuto.
Passaggio 6: preparare gli anelli


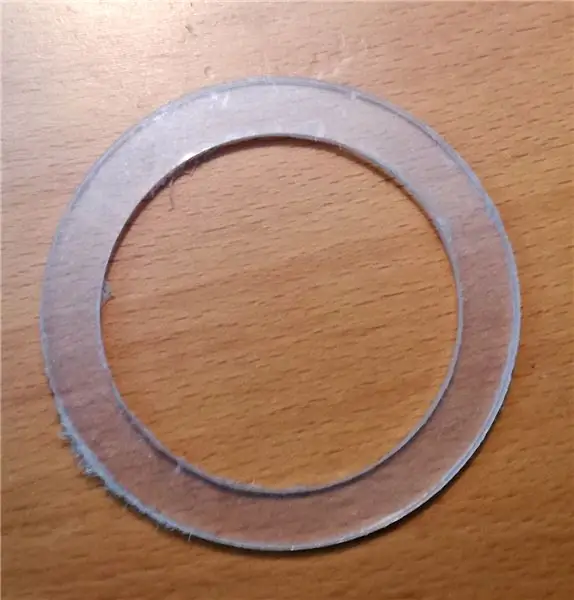
Parallelamente al processo di asciugatura del primo strato di colore è possibile carteggiare gli anelli di vetro acrilico. Successivamente questi anelli diffondono la luce emessa dai LED-Ring. A proposito, ho sperimentato che i PCB di questi anelli presentavano alcuni bordi indesiderati rimasti dal processo di produzione, quindi potrebbe essere necessario sbavarli. Altrimenti non si adatteranno al caso.
Successivamente, alcuni fili devono essere saldati agli anelli. Ti consiglio di usare un filo flessibile. Ne ho usato uno rigido e ho avuto il problema che hanno spinto le due parti della custodia a parte, il che ha richiesto una brutta piegatura. Inoltre, è più probabile che il filo rigido si rompa, il che si traduce in un brutto processo di saldatura poiché è necessario estrarre l'anello corrispondente e la scheda controller dalla custodia.
Passaggio 7: alimentazione

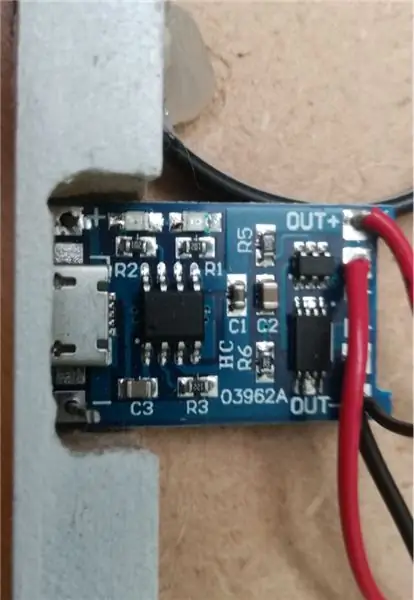
Una singola cella della batteria agli ioni di litio viene utilizzata come fonte di alimentazione. Si carica tramite il circuito del caricatore. Questo circuito è dotato di una protezione da sovra scarica e sovracorrente. Per spegnere il dispositivo è integrato un interruttore che interrompe l'uscita positiva della scheda caricabatterie.
Poiché la tensione massima della cella della batteria è di 4,2 V, l'ESP8266 non può essere alimentato direttamente. La tensione è troppo alta per il microcontrollore da 3,3 V poiché sopravvive solo a tensioni comprese tra 3,0 V e 3,6 V. Un regolatore di tensione LDO (Low Dropout) è un regolatore di tensione che funziona anche quando la tensione di ingresso è vicina alla tensione di uscita specificata. Quindi, una tensione di interruzione di 200 mV per un LDO da 3,3 V significa che emette 3,3 V finché la tensione di ingresso è superiore a 3,5 V. Quando scende al di sotto di questo valore, la tensione di uscita inizia a diminuire. Poiché ESP8266 funziona con tensioni fino a 3,0 V, funziona fino a quando la tensione di ingresso dell'LDO non scende a circa 3,3 V (la discesa non è lineare). Questo ci consente di alimentare il controller tramite la cella della batteria fino a quando non è completamente scarica.
Passaggio 8: scheda del microcontrollore

Se utilizzi una scheda NodeMCU, questo passaggio è abbastanza semplice. Basta collegare l'uscita 3.3V e la massa dell'alimentatore ad uno dei pin 3V e G delle schede. Inoltre, consiglio di saldare la scheda su un pezzo di perfboard, in quanto ciò rende più facile collegare tutto.
Nel caso in cui tu decida di costruire la tua scheda controller, il primo passo è saldare il chip ESP alla piastra dell'adattatore. Successivamente, aggiungi tutti i componenti e le connessioni come mostrato nello schema. I due pulsanti sono necessari per resettare e far lampeggiare il controller. Potresti notare nelle seguenti immagini che uso solo un pulsante. Il motivo è che ne ho appena trovato uno in giro, quindi invece del pulsante per GPIO0, uso due pin e un ponticello.
Puoi vedere il mio circuito finito al passaggio successivo.
Passaggio 9: circuito musicale (opzionale)



Come ingresso per la musica viene utilizzata una semplice capsula microfonica a condensatore. È alimentato tramite un resistore di limitazione della corrente collegato alla linea di alimentazione da 3,3 V. In poche parole, la capsula funziona come un condensatore, quindi quando le onde sonore colpiscono il suo diaframma, la sua capacità e la sua tensione, analogamente a quella, cambiano. Questa tensione è così bassa che difficilmente possiamo misurarla con il convertitore analogico-digitale (ADC) dell'ESP. Per cambiare questo, amplifichiamo il segnale con un amplificatore operazionale. La tensione di uscita amplificata viene poi filtrata da un filtro passabasso passivo del primo ordine con una frequenza di taglio di circa 70Hz.
Se si decide di utilizzare una scheda NodeMCU, è possibile collegare l'uscita del circuito sopra descritto al pin A0 della scheda. Se vuoi costruire la tua scheda controller, devi aggiungere un partitore di tensione al circuito. La ragione di ciò è l'ADC di bordo dell'ESP che ha una tensione di ingresso massima di 1 V. Il NodeMCU ha questo partitore di tensione già integrato, quindi affinché il codice e l'amplificatore funzionino su entrambe le schede, anche quello autocostruito ne ha bisogno.
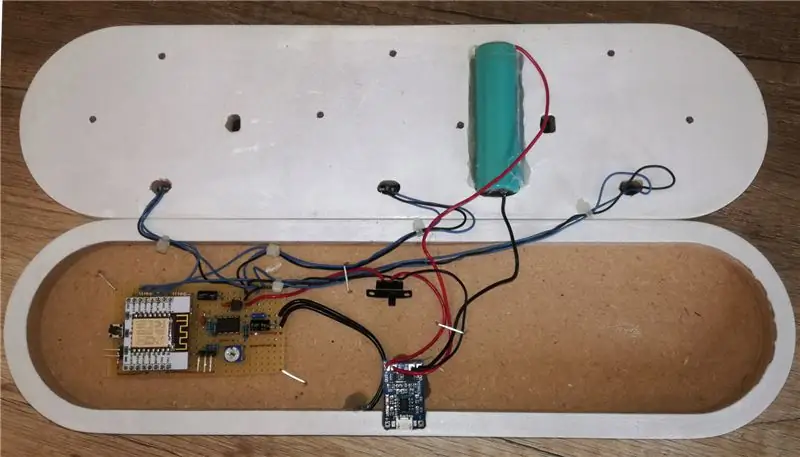
Passaggio 10: completare e montare l'elettronica



Innanzitutto, inserisci gli anelli LED negli approfondimenti designati sulla parte superiore della custodia. Successivamente, collega l'alimentatore, il microcontrollore, gli anelli e, se lo hai costruito, il circuito dell'amplificatore secondo lo schema.
Avvertenza: prima di farlo, ricontrolla se hai spento l'alimentazione utilizzando l'interruttore. Ho dimenticato di farlo e ho fritto un regolatore LDO durante la saldatura. Dopodiché, sei pronto per montare l'elettronica all'interno della custodia.
Ho iniziato attaccando la cella della batteria al case con della colla a caldo. Successivamente ho posizionato il circuito del caricabatterie e ho verificato se potevo collegare un cavo USB o meno. Poiché non mi fidavo della colla a caldo per resistere alla forza di spingere il cavo più volte, ho piantato con cura chiodi sottili attraverso i pad di saldatura del caricabatterie per la tensione di ingresso. Dopo il caricabatterie ho incollato la capsula del microfono in posizione.
Successivamente ho utilizzato dei pin piegati per fissare il microcontrollore. Questo metodo mi consente di estrarre il controller dalla custodia per le riparazioni ogni volta che ne ho bisogno senza la necessità di tagliare la colla a caldo e rovinare l'MDF.
Ora, ho usato alcune fascette per cavi e perni piegati per montare i cavi. L'ultima cosa da fare è inserire gli anelli di copertura in acrilico. Fai attenzione mentre lo fai, in modo da non danneggiare la vernice poiché è una misura piuttosto stretta. Potresti anche aver ridotto al diametro interno e/o esterno degli anelli acrilici poiché il pannello MDF ha assorbito un po' di vernice e quindi gli approfondimenti sono diventati un po' più piccoli.
Passaggio 11: lampeggiare il microcontrollore

Dopo aver terminato la creazione dell'hardware, non resta che eseguire il flashing del software. Ho usato l'IDE Arduino per questo. Ma prima di poter programmare il controller, è necessario aggiungere alcune librerie e selezionare la scheda giusta.
Biblioteche
Puoi utilizzare il Gestore della libreria IDE (Schizzo -> Includi librerie -> Mange Libraries) per aggiungerli, oppure scaricarli e spostarli nella cartella della libreria IDE. Raccomando il gestore in quanto è più conveniente e puoi trovare tutte le librerie necessarie lì.
DNSServer di Kristijan Novoselic (necessario per WiFiManager)
WiFiManager di tzapu e tablatronix (apre un AP dove puoi inserire le credenziali del tuo WiFi locale)
WebSocket di Markus Sattler (necessari per la comunicazione tra il dispositivo dell'utente e il portabottiglie)
Adafruit NeoPixel di Adafruit (necessario per il controllo degli anelli LED)
Tavola
Indipendentemente dal tipo di scheda controller che hai scelto di utilizzare, in Strumenti -> Scheda seleziona NodeMCU 1.0 (modulo ESP-12E). Assicurati che la dimensione del flash sia impostata su 4M (1M SPIFFS) e la velocità di caricamento su 115200.
lampeggiante
Per eseguire il flashing della scheda NodeMCU è sufficiente collegarlo al computer, selezionare la porta corretta e caricare il programma. Il flashing della scheda controller autocostruita è un po' più complicato. Collega il tuo convertitore da USB a seriale ai tre pin della scheda. Connetti GND e GND, RX e TX e TX e RX. Per accedere alla modalità flash del controller, riavvialo con il pulsante RST e mentre lo fai tieni premuto il pulsante GPIO0. Dopodiché assicurati che la scheda del convertitore sia impostata su 3,3 V. Completa il processo caricando il programma.
Importante: accendi il dispositivo prima di lampeggiare.
Passaggio 12: caricare la pagina Web



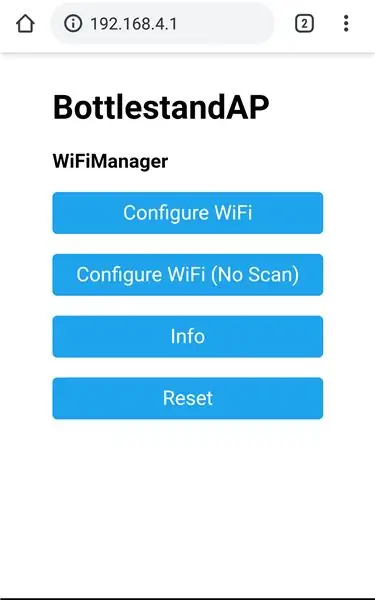
I file necessari per la pagina web sono archiviati nella memoria flash del microcontrollore. Prima del primo utilizzo, devi caricarli manualmente. Per fare ciò, alimenta il dispositivo (forse devi prima caricarlo). I LED dovrebbero brillare in rosso (a causa della mia fotocamera questo sembra arancione nell'immagine), il che significa che il supporto della bottiglia non è connesso a una rete. Dopo poco tempo dovrebbe aprirsi un punto di accesso WiFi denominato "bottleStandAP". La password predefinita è "12345678", puoi cambiarla nel file ino. Collega il tuo smartphone/tablet/laptop ad esso. Dovrebbe apparire una notifica e inoltrarti a una pagina web. Se non accade nulla del genere, apri semplicemente il browser e digita 192.168.4.1. In questa pagina, clicca su Configura WiFi e inserisci le tue credenziali di rete. Successivamente, il punto di accesso dovrebbe chiudersi e i LED cambiano colore in azzurro. Ciò significa che il dispositivo si è connesso correttamente alla tua rete.
Ora devi determinare l'indirizzo IP del dispositivo. Per farlo, puoi collegarlo al tuo computer, aprire il monitor seriale dell'IDE Arduino (baud rate è 115200) e riavviare il dispositivo. In alternativa puoi aprire la pagina web del tuo router WiFi. Dopo aver conosciuto l'IP del dispositivo, apri il browser e digita xxx.xxx.xxx.xxx/upload (dove la xs sta per l'IP del Bottlestands). Estrai i file dal.rar e caricali tutti. Dopodiché digita l'IP del tuo dispositivo e la pagina di controllo dovrebbe aprirsi. E con questo, hai finito di costruire il tuo portabottiglie. Congratulazioni!
Passaggio 13: la pagina Web


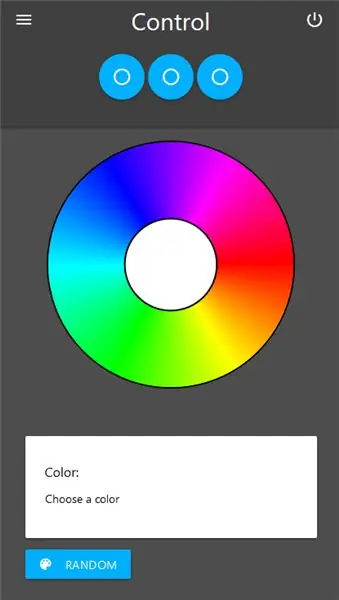
La pagina web ti consente di controllare il tuo portabottiglie. Quando apri la pagina principale, puoi vedere tre cerchi blu nella parte centrale in alto. Questi ti consentono di selezionare le impostazioni dell'anello che desideri modificare. La ruota dei colori cambia il colore degli anelli selezionati quando fai clic su di essa. Il campo sottostante mostra il colore che hai selezionato. Premendo il pulsante casuale, gli anelli selezionati vengono impostati sulla modalità colore casuale. Ciò significa che il colore cambia ogni volta che un ciclo della modalità respiro è terminato.
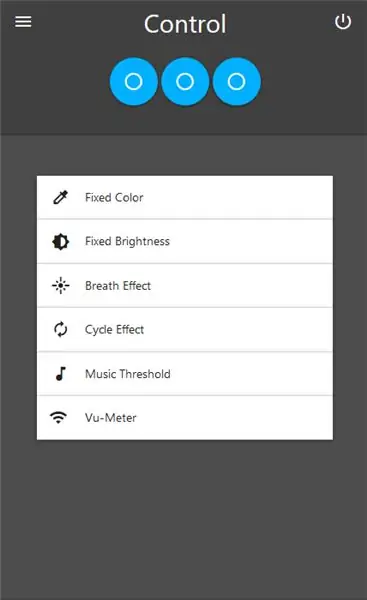
Nella seconda pagina è possibile selezionare le diverse modalità. Colore fisso e luminosità fissa fanno esattamente ciò che suggerisce il loro nome. La modalità respiro crea un effetto "respiro", il che significa che la luminosità degli anelli aumenta al massimo in un tempo personalizzato, quindi diminuisce al minimo. La modalità ciclo accende solo un LED per un dato tempo, poi accende il successivo, poi il successivo e così via. La modalità soglia musicale cambia colore ogni volta che il microfono rileva un segnale superiore a una soglia impostata personalizzata. Non solo la musica può innescare questo, ma anche il battito delle mani, ad esempio. Nella modalità VU meter il numero di LED che si accendono dipende dal volume dei bassi della musica.
Nota: è possibile utilizzare i righelli senza attivare le modalità corrispondenti. Ad esempio: se utilizzi la modalità ciclo e modifichi la luminosità tramite il righello della luminosità fissa, gli anelli rimarranno nella modalità ciclo ma cambieranno la loro luminosità in base a quanto impostato.
Passaggio 14: come funziona tutto questo?
Il principio di funzionamento è abbastanza facile da comprendere. Ogni volta che apri la pagina web, ESP8266 invia i file web al tuo dispositivo. Quindi, quando si modifica qualcosa nella pagina, viene inviato al microcontrollore tramite una connessione websocket un carattere speciale, per lo più seguito da un valore intero. Il controller elabora quindi questi dati e modifica le luci di conseguenza.
La web part è scritta in html, css e javascript. Per semplificare questo compito, ho creato il framework Materialise CSS e jQuery. Se vuoi cambiare l'aspetto del sito, dai un'occhiata alla documentazione del framework. In alternativa, puoi semplicemente scrivere la tua pagina e caricarla. Devi solo stabilire la connessione websocket e inviare gli stessi dati.
Consigliato:
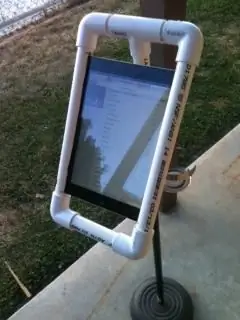
Supporto per iPad per supporto per microfono in PVC: 4 passaggi

Supporto per iPad per supporto per microfono In PVC: molti musicisti ora usano l'iPad come fogli di testi/schemi di accordi. I titolari commerciali, come iKlip, possono costare $ 30 e oltre. Ho fatto questo per $ 5. Voglio dare credito a replayerreb il cui supporto per iPad da utilizzare durante il campeggio in tenda è stato l'ispirazione
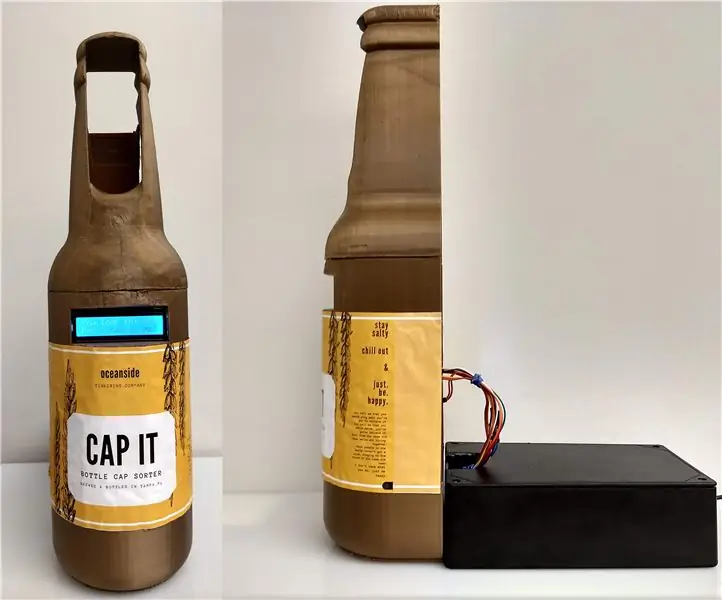
Cap It: Sorter interattivo per tappi di bottiglia: 6 passaggi

Cap It: Sorter interattivo per tappi di bottiglia: questo istruttivo è stato creato per soddisfare i requisiti del progetto del Makecourse 2018 presso l'Università della Florida del sud (www.makecourse.com) Ogni tanto, mi piace tornare a casa e bere qualche birra rilassarsi dopo una lunga giornata di vita
Supporto per atomizzatore per tappo di bottiglia: 3 passaggi

Supporto per atomizzatore con tappo di bottiglia: Ciao, questo tutorial molto semplice mostra come creare i tuoi supporti per atomizzatore, letteralmente per niente. Iniziamo
Supporto per fotocamera con supporto per microfono: 6 passaggi (con immagini)

Supporto per videocamera con supporto per microfono: in uno spettacolo recente, avevo bisogno di avere una vista del palco. Normalmente c'è molto spazio per mettere un treppiede in fondo alla stanza e avere una telecamera che mi manda un feed di quello che stava succedendo. In questo luogo particolare, non c'era spazio extra al ba
Supporto a clip per iPhone / iPod Touch con supporto per cavo AGGIORNATO: 5 passaggi (con immagini)

Supporto a clip per iPhone / iPod Touch con predisposizione per cavo AGGIORNATO: Ispirato da altri (grazie ragazzi sapete chi siete) ho deciso di fare un supporto per il mio iPod Touch 3G (che non viene fornito con un supporto) usando quella graffetta fissa………clip di rilegatura. Anche se alcuni progetti intelligenti hanno dimostrato di essere
