
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Ho creato questo cestino insieme a Yeting Bao e Yuni Xie. Grazie per la tua devozione a questo progetto:).
Usa uno strumento di apprendimento automatico facile da usare per creare un cestino intellettuale per il riciclaggio delle bottiglie per il reparto riciclaggio vicino a casa tua: una volta che lasci cadere una bottiglia nell'apposito cestino, lo schermo accanto mostrerà il suo materiale.
Forniture
Quello di cui abbiamo bisogno è una scatola per le bottiglie che vuoi riciclare, un circuito di fotoni con un microfono, un PC con una connessione a Internet e un pulsante (che usiamo un iPad).
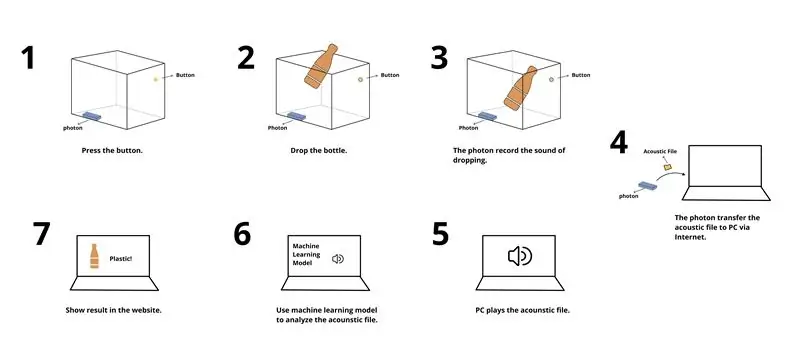
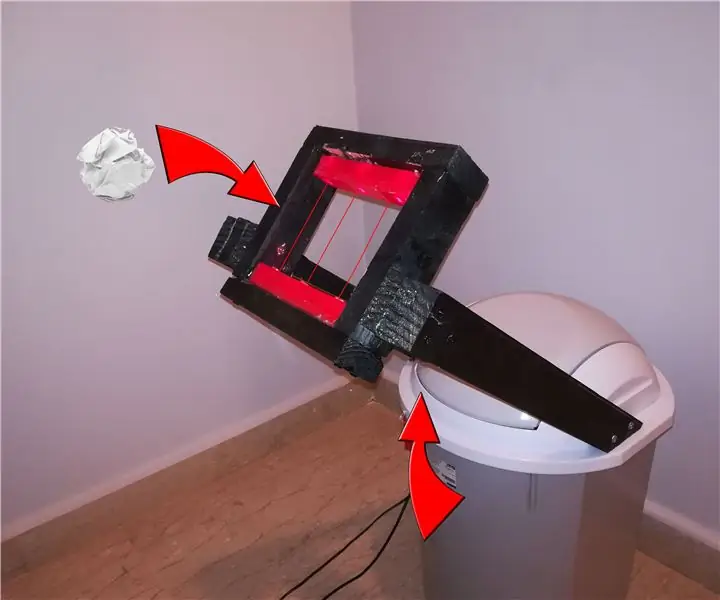
Passaggio 1: dai un'occhiata a come funziona

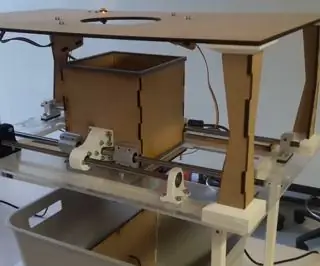
Passaggio 2: crea una scatola

Qui usiamo quattro tavole acriliche e una tavola di legno per formare la scatola. Puoi usare qualsiasi materiale tu voglia, ma assicurati che siano abbastanza forti da sostenere migliaia di volte di far cadere le bottiglie e, naturalmente, deve emettere suoni.
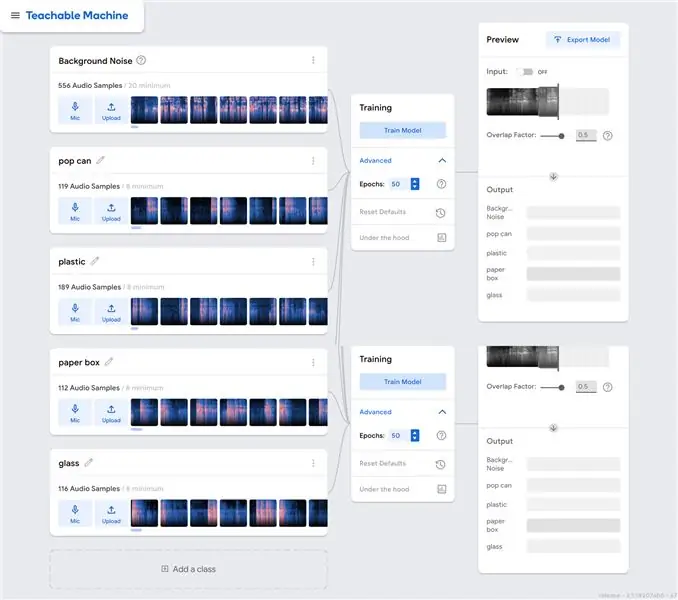
Passaggio 3: addestra il tuo modello di machine learning acustico

Qui, usiamo il nostro prototipo di cestino per simulare il lancio di diversi tipi di bottiglie in un cestino. Utilizzando la macchina insegnabile del sito Web, registriamo diversi tipi di suoni di caduta ed estraiamo i campioni sonori. E poi usare il modello del treno per addestrare il computer a riconoscere questi diversi tipi di suoni. Non dimenticare di esportare il modello in modo che possa essere utilizzato sul tuo sito web.
In questo processo, abbiamo raccolto il suono cadente prodotto da quattro tipi di bottiglie (bottiglia di plastica, lattine, scatola di carta, vetro) che sono frequentemente utilizzate nella vita quotidiana.
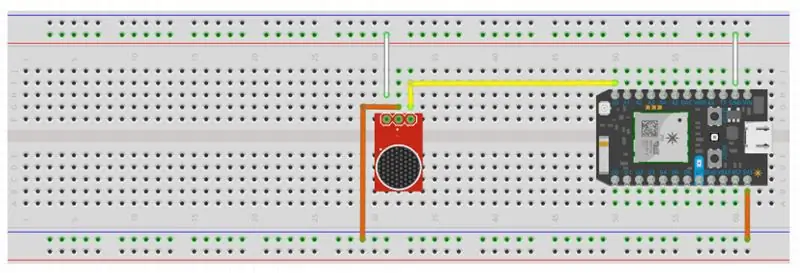
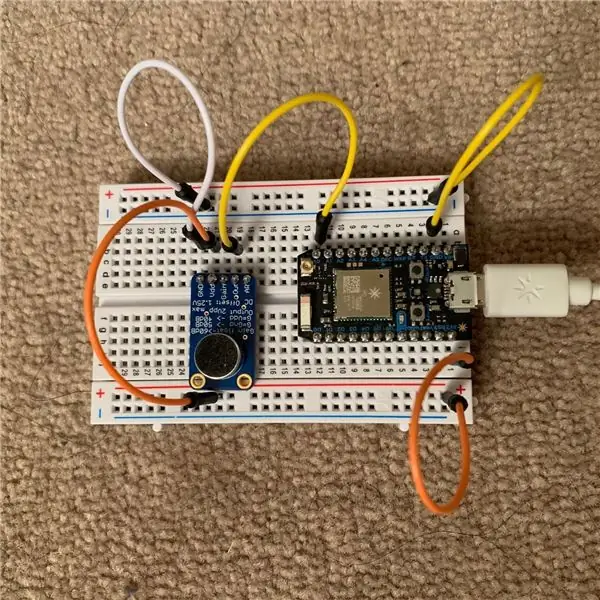
Passaggio 4: costruisci il tuo circuito di fotoni


Utilizzare un microfono e un altoparlante per collegare il circuito di fotoni, vedere l'immagine sopra. Non dimenticare di collegarlo all'alimentazione.
Tempo di risoluzione dei problemi
Se usi un'altra versione del circuito Photon o Arduino, potresti essere in grado di applicare la libreria di apprendimento automatico "TensorFlowLite" a Photon. Tuttavia, la nostra versione di fotone non svolge tale funzione. Invece, utilizziamo la libreria javascript dello strumento di apprendimento automatico.
Nel frattempo, la nostra versione di fotone non può inviare audio al computer e analizzarlo in tempo reale. Pertanto, utilizziamo il pacchetto npm "Speaker" per riprodurre l'audio e analizzarlo nel browser.
Se hai un'altra versione di Photon o Arduino, potresti provare alcuni modi più semplici per inviare l'audio al computer o applicare la libreria di apprendimento automatico al tuo circuito.
Passaggio 5: servi il tuo codice sul computer
Usa Node.js per servire il codice per ricevere l'audio e riprodurlo automaticamente. Puoi
Lo puoi trovare su Github.
Ecco il codice principale che abbiamo usato in questo passaggio.
…// Salva il file wav localmente e riproducilo quando il trasferimento è completato
socket.on('data', function (data) { // Abbiamo ricevuto dati su questa connessione. writer.write(data, 'hex'); });
socket.on('end', function() { console.log('transmission complete, save to ' + outPath); writer.end(); var file = fs.createReadStream(outPath); var reader = new wav. Reader (); // l'evento "format" viene emesso alla fine dell'intestazione WAVE reader.on('format', function () { // l'intestazione WAVE viene rimossa dall'output del lettore reader.pipe(new Speaker (wavOpts)); }); // reindirizza il file WAVE all'istanza di Reader file.pipe(reader); }); }).ascolta(dataPort); …
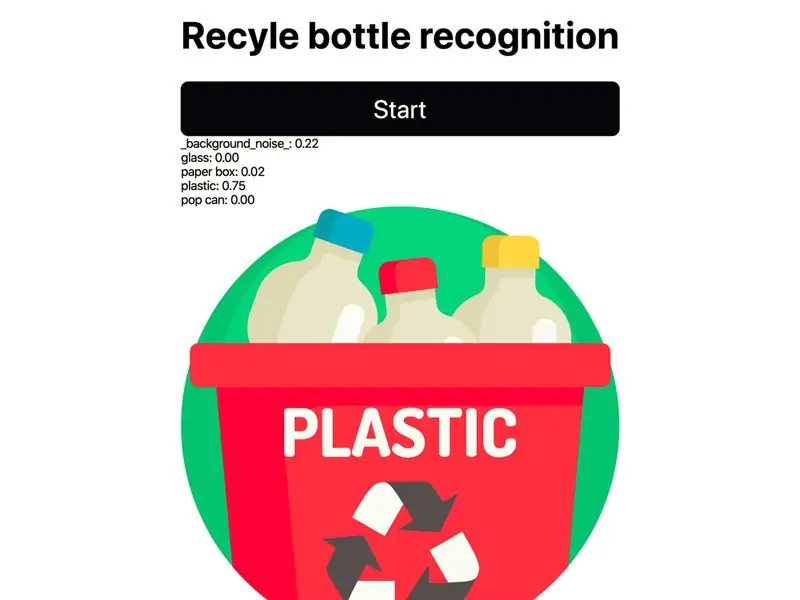
Passaggio 6: sviluppa la tua visualizzazione


Utilizzare javascript per inviare una richiesta AJAX a particella e controllare la funzione "apri". Quando viene chiamata la funzione "apri" e il valore è impostato su "1", il microfono sul fotone si accenderà e registrerà per 3 secondi. L'audio registrato verrà inviato al computer e riprodotto automaticamente.
Una volta che il computer ha ricevuto l'audio, il riconoscimento apparirà sulla pagina.
Consigliato:
Controllore automatico della luce e della ventola della stanza con contatore visitatori bidirezionale: 3 passaggi

Controllore automatico della luce e della ventola della stanza con contatore visitatori bidirezionale: spesso vediamo contatori visitatori in stadi, centri commerciali, uffici, aule, ecc. Come contano le persone e accendono o spengono la luce quando nessuno è all'interno? Oggi siamo qui con il progetto di controllo automatico della luce ambientale con contatore visitatori bidirezionale
Cestino del sorter - Rileva e ordina il cestino: 9 passaggi

Cestino del sorter - Rileva e ordina i tuoi rifiuti: hai mai visto qualcuno che non ricicla o lo fa in modo negativo? Hai mai desiderato una macchina che riciclasse per te? Continua a leggere il nostro progetto, non te ne pentirai! Sorter bin è un progetto con una chiara motivazione di aiuto
RoboBin -- Cestino della spazzatura: 6 passaggi (con immagini)

RoboBin || Cestino per la raccolta della spazzatura: RoboBin è un bidone della spazzatura che memorizza nella cache la spazzatura quando lo lanci. Ciò significa che puoi gettare la spazzatura senza doverti alzare per buttare via qualcosa. Iniziamo Come funziona Il cestino Robo funziona tramite un solenoide che spinge il coperchio del cestino quando qualcosa
Hack della bottiglia d'acqua - Lampada LED: 5 passaggi

Water Bottle Hack - LED Booklight: questa è una bottiglia d'acqua hackerata per creare una bella luce a LED per il laptop, la scrivania o ovunque. È un progetto in corso che ho iniziato tempo fa e oggi ho deciso di iscriverlo al concorso Water Bottle. Questo progetto è lungi dall'essere completamente compl
Serbatoio di incisione verticale della bottiglia di Coca Cola: 12 passaggi

Serbatoio di incisione verticale della bottiglia di coca cola: non sei sicuro che l'incisione verticale sia adatta a te? Provalo! Realizza un serbatoio di incisione su piccola scala, di dimensioni ridotte e a prova di perdite in circa 10 minuti, con 2 cose che hai già in giro: una custodia per DVD e una bottiglia da 2 litri
