
Sommario:
- Fase 1: COMPONENTI
- Passaggio 2: collegare il display Nextion al modulo di comunicazione seriale USB
- Passaggio 3: avviare l'editor Nextion e selezionare il tipo di visualizzazione e l'orientamento
- Passaggio 4: nell'editor Nextion: aggiungi e configura i componenti di testo
- Passaggio 5: nell'editor Nextion: carica il progetto sul display Nextion
- Passaggio 6: CONNESSIONI HARDWARE
- Passaggio 7: avviare Visuino e selezionare il tipo di scheda Arduino
- Passaggio 8: AGGIUNTA DEL MODULO GPS E DEL DISPLAY NEXTION IN VISUINO
- Step 9: AGGIUNTA DI COMPONENTI VISUINO: CONFIGURAZIONE MICRO SDCARD
- Passaggio 10: CONFIGURAZIONE DI DISPLAY NEXTION E GPS
- Passaggio 11: configurazione della scheda SD e del componente di testo formattato
- Passaggio 12: carica il codice su Mega Board
- Passaggio 13: azione dal vivo
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



CIAO A TUTTI
Questa volta mi è venuta in mente una nuova istruzione con display standalone e logger utilizzando arduino mega 2560 e display LCD Nextion. Inoltre, a scopo di tracciamento, puoi anche registrare le frasi NMEA del Gps in sdcard e, naturalmente, il progetto viene eseguito con un magico software di programmazione grafica VISUINO. MOLTI parametri di informazioni possono essere visualizzati su Lcd secondo le esigenze dell'utente, ma ti mostrerò quelli principali. Inoltre, qualsiasi informazione può essere estratta dai dati GPS grezzi tramite il file Visuino.log generato può essere ulteriormente utilizzato per tracciare in google map, google earth.
vorrei ringraziare nuovamente Boian Mitov per avermi aiutato nel cablaggio e nella scrittura di questo istruibile.
ho aggiornato l'istruibile aggiungendo un'altra interfaccia lcd visuale che include tutti i file necessari.
Fase 1: COMPONENTI



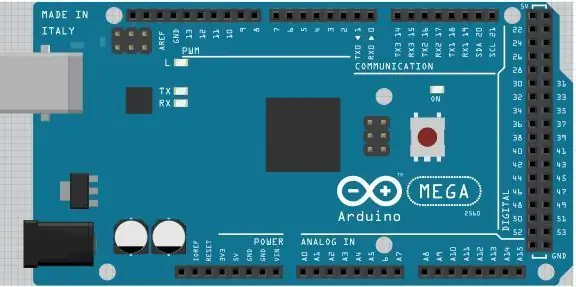
- Una scheda Arduino Mega 2560 (avrai bisogno di una scheda con almeno 2 porte seriali, preferibilmente 3, quindi Mega è una delle scelte migliori)
- Un modulo MicroSD Card (interfaccia SPI)
- Un modulo GPS seriale
- Un display Nextion seriale da 2,8 pollici nx3224t028_011 (l'ho usato ma dovrebbe funzionare anche qualsiasi altro display Nextion)
- Scheda SD di capacità inferiore a 32 GB e relativo adattatore da utilizzare con il display Nextion
- Seconda scheda SD di capacità inferiore a 32 GB
- 4 ponticelli Femmina-Femmina per programmare il Display
- Avrai anche bisogno di un modulo convertitore seriale da 5 V USB a TTL per programmare il display
- Pochi ponticelli per collegare i componenti insieme
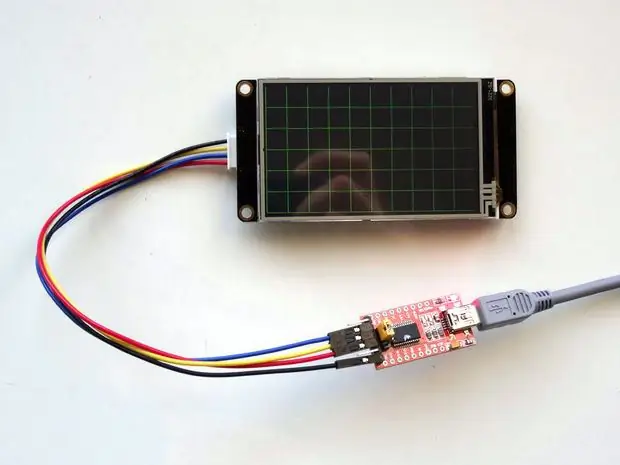
Passaggio 2: collegare il display Nextion al modulo di comunicazione seriale USB


Per programmare il display Nextion con Nextion Editor è necessario collegarlo al computer con un convertitore seriale da USB a TTL:
- Collegare il connettore dei cavi Nextion al display (immagine 1)
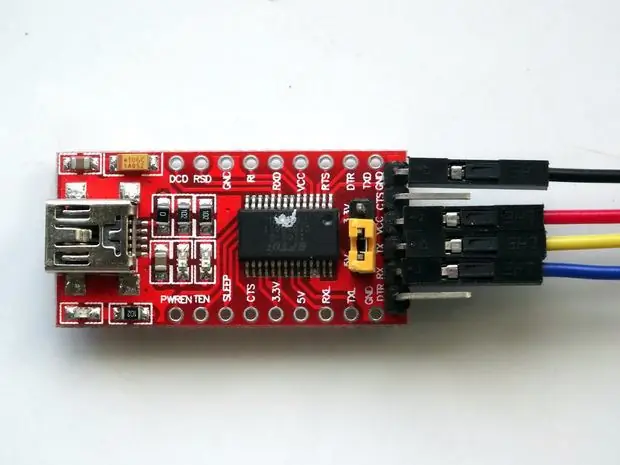
- Se il tuo modulo da USB a seriale è configurabile, assicurati che sia impostato per fornire alimentazione a 5 V (Immagine 2) (Nel mio caso avevo bisogno di configurarlo con un ponticello di selezione dell'alimentazione)
- Collegare il cavo di terra (cavo nero) dal display Nextion al pin di terra del modulo convertitore seriale da USB a TTL (immagine 2)
- Collegare il cavo di alimentazione (+5 V) (cavo rosso) dal display Nextion al pin di alimentazione (VCC/+5 V) del modulo convertitore seriale da USB a TTL (immagine 2)
- Collegare il cavo RX (cavo giallo) dal display Nextion al pin TX del modulo convertitore seriale da USB a TTL (immagine 2)
- Collegare il cavo TX (cavo blu) dal display Nextion al pin RX del modulo convertitore seriale da USB a TTL (immagine 2)
- Collegare il modulo convertitore seriale da USB a TTL al computer con un cavo USB
Passaggio 3: avviare l'editor Nextion e selezionare il tipo di visualizzazione e l'orientamento




Per programmare il display Nextion, è necessario scaricare e installare l'editor Nextion.
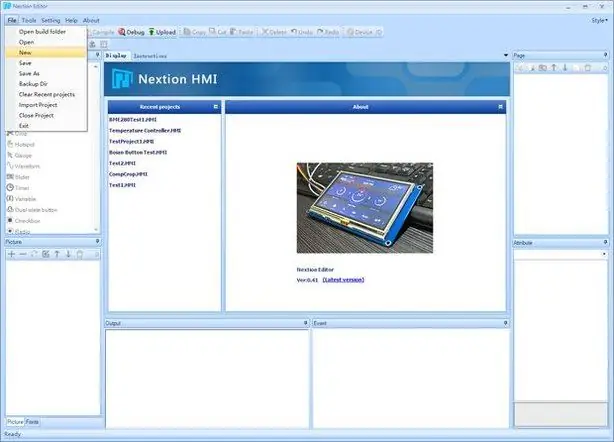
- Avvia l'editor Nextion
- Dal Menu selezionare |File|Nuovo|
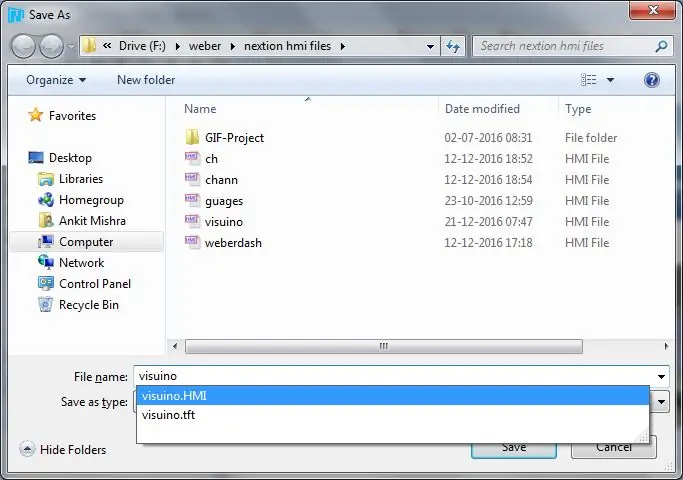
- Nella finestra di dialogo "Salva con nome", digita il nome del file del progetto e seleziona una posizione in cui salvare il progetto
- Fare clic sul pulsante "Salva"
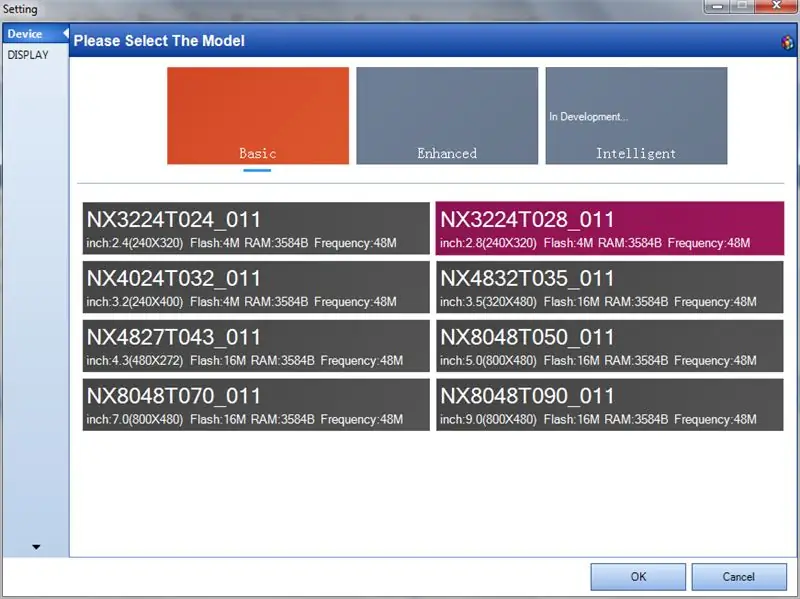
- Nella finestra di dialogo "Impostazioni", seleziona il tipo di visualizzazione
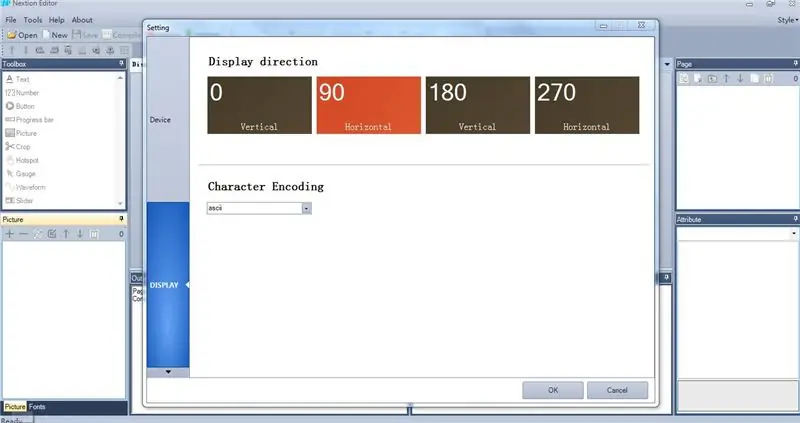
- Fare clic sulla scheda "DISPLAY" a sinistra per visualizzare le impostazioni dello schermo
- Seleziona l'orientamento orizzontale per il display
- Fare clic sul pulsante "OK" per chiudere la finestra di dialogo
Passaggio 4: nell'editor Nextion: aggiungi e configura i componenti di testo




- * assicurati di avere una sdcard formattata FAT32 assicurati di aver generato il font altrimenti l'editor Nextion mostrerà un errore nella compilazione.
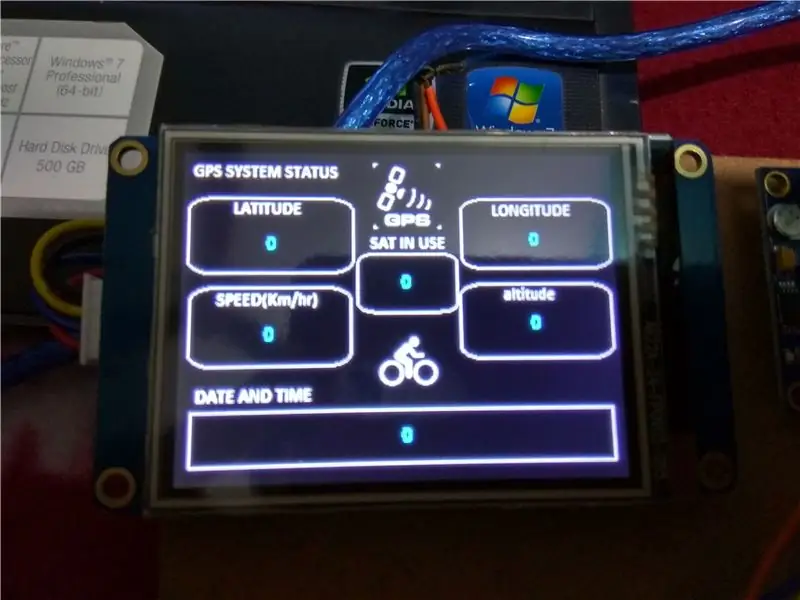
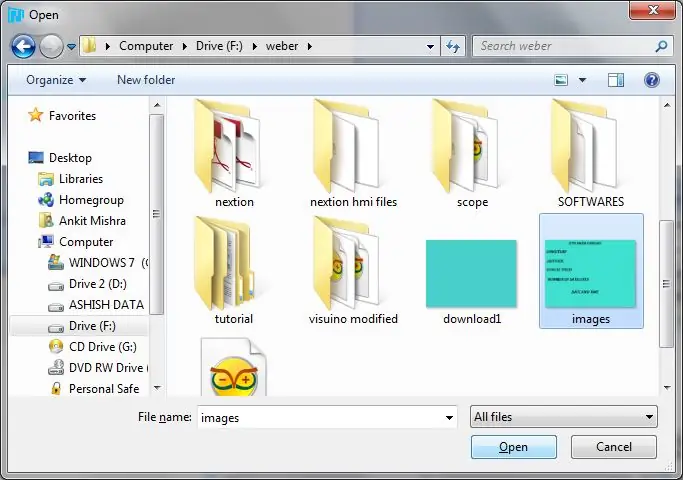
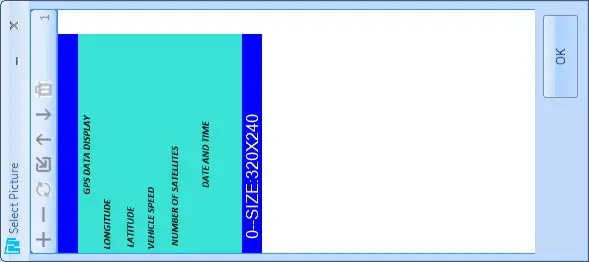
- DEVI SCARICARE (images.png) L'IMMAGINE ALLEGATA QUI CONTENENTE IL PARAMETRO INFORMATIVO GPS. (LATITUDINE, LONGITUDINE)
ORA SEGUI QUESTI PASSAGGI
- CLICCA nuovo progetto
- chiamalo come visuino
- Passa alla scheda del dispositivo e scegli display nx3224t028_011, 90 orizzontale, codifica caratteri ascii, l'area di visualizzazione avrà uno schermo modificabile bianco 320*240.
Ora abbiamo generato i caratteri:
- Dal menu selezionare |Strumenti|Generatore di caratteri|
- segui la procedura guidata e seleziona il carattere generato.
Successivamente aggiungeremo un'immagine:
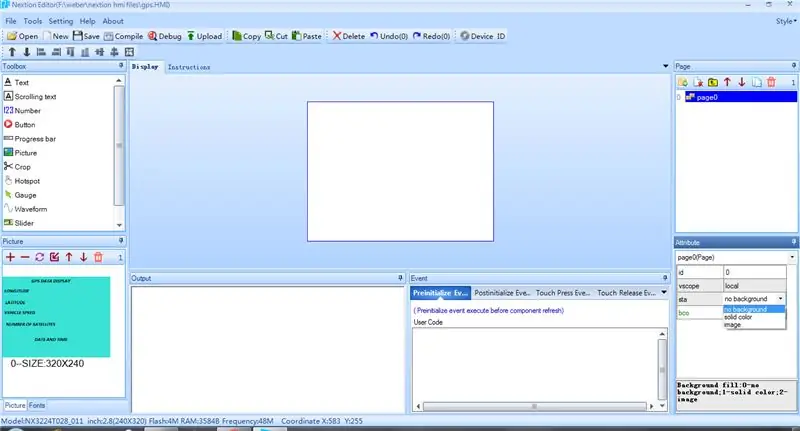
- Ora nell'editor nextion aggiungi questo sfondo nella finestra dell'immagine (finestra nell'angolo in basso a sinistra) facendo clic sul pulsante +.
- Nella finestra di visualizzazione apparirà una schermata bianca, ora fare clic sulla tabella degli attributi (finestra nell'angolo inferiore destro) fare clic su sta->seleziona immagine immagine->doppio clic->seleziona immagine
- questo sarà utilizzato come sfondo dell'interfaccia Lcd.
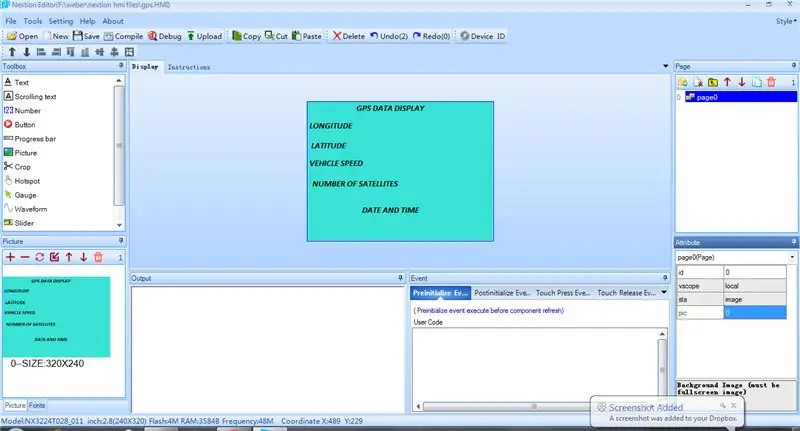
Progetta la schermata Nextion:
- Ora dalla finestra della casella degli strumenti: fai clic su componente di testo->t0 nuovo testo apparirà sullo schermo del display->trascina sull'area richiesta davanti al testo della latitudine
- ora fai clic sulla sua tabella degli attributi sta->ritaglia immagine picc->doppio clic->scegli immagine 0 pco->scegli colore nero txt->x
- Allo stesso modo ripeti il processo di aggiunta di altri quattro componenti di testo t1, t2.posizionali uno sotto l'altro trascinandoli sullo schermo. Ora dovresti aggiungere altri 4 componenti di testo per visualizzare la longitudine, la velocità, il numero di satelliti, la data e l'ora.
- allo stesso modo ripetendo la procedura di cui sopra
Genera e carica i file sulla SDCard Nextion:
- Fare clic sulla scheda di compilazione (questo genererà un file tft) È inoltre possibile eseguire il debug o eseguirlo nel simulatore facendo clic sulla scheda di debug, verrà visualizzata una nuova finestra. sotto la finestra "area di immissione istruzioni" invio-> t0.txt = "555" questo causerà x-> 555 sullo schermo del display Fare clic su file-> apri cartella build-> copia questo file tft visuino in una sdcard formattata fat32.
- Inserisci questa sdcard nell'LCD Nextion e accendila.
- Dopo aver aggiornato con successo, spegnilo, quindi rimuovi la scheda SD e riaccendilo.
- ORA VEDERE LA TUA INTERFACCIA NEXTION EDITOR SUL LCD.
- puoi trasferire direttamente il file tft di visuino allegato qui su sdcard.
- o vai al passaggio successivo per trasferire il progetto compilato tramite il modulo usb ftdi.
Passaggio 5: nell'editor Nextion: carica il progetto sul display Nextion
- Fare clic sul pulsante "Carica"
- Nella finestra di dialogo "Carica su dispositivo Nextion", fai clic sul pulsante "Vai" per avviare il caricamento
- Al termine del caricamento, fare clic sul pulsante "Esci" per chiudere la finestra di dialogo.
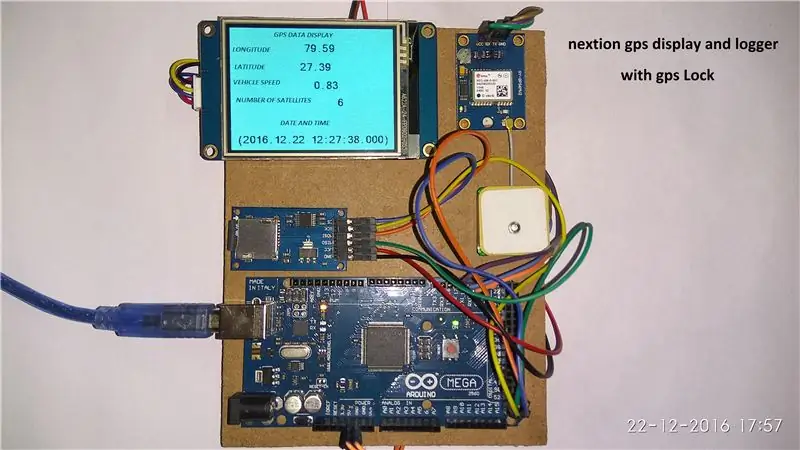
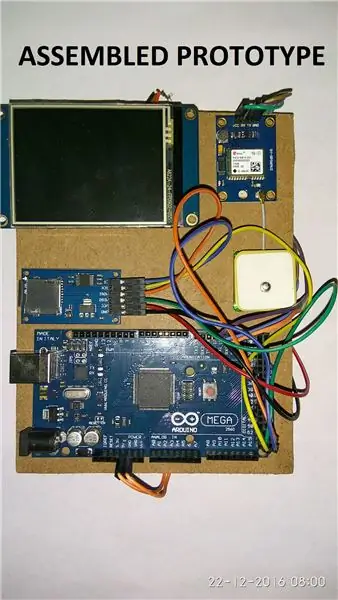
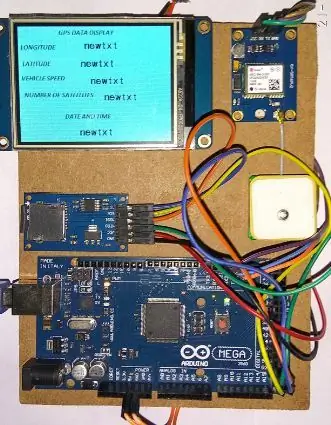
Passaggio 6: CONNESSIONI HARDWARE

- TRA MEGA E NEXTION
- UTILIZZIAMO LA PORTA SERIALE1
- PIN18 TX1 DI MEGA A RX DI NEXTION
- PIN19 RX1 DI MEGA A TX DI NEXTION
- VCC A VCC E GND A GND
TRA SDCARD E MEGA
- CS DI SDCARD A PIN53
- SCK DI SDCARD A PIN52
- MOSI DI SDCARD A PIN51
- MISO DI SDACRD A PIN50
- VCC A VCC
- GND A GND
TRA GPS E MEGA
- TX DEL GPS A RX2 PIN17 DEL MEGA
- VCC A VCC
- GND A GND
- USIAMO SERIAL2
Passaggio 7: avviare Visuino e selezionare il tipo di scheda Arduino


Poiché Arduino MEGA ha quattro porte seriali ed è necessario per programmare Arduino, dovrai programmare Arduino MEGA, quindi lascia serial0 per la programmazione.
Per iniziare a programmare Arduino, dovrai installare l'IDE Arduino da qui:
Assicurati di installare 1.6.7 o versioni successive, altrimenti questo tutorial non funzionerà
Anche il Visuino: https://www.visuino.com deve essere installato.
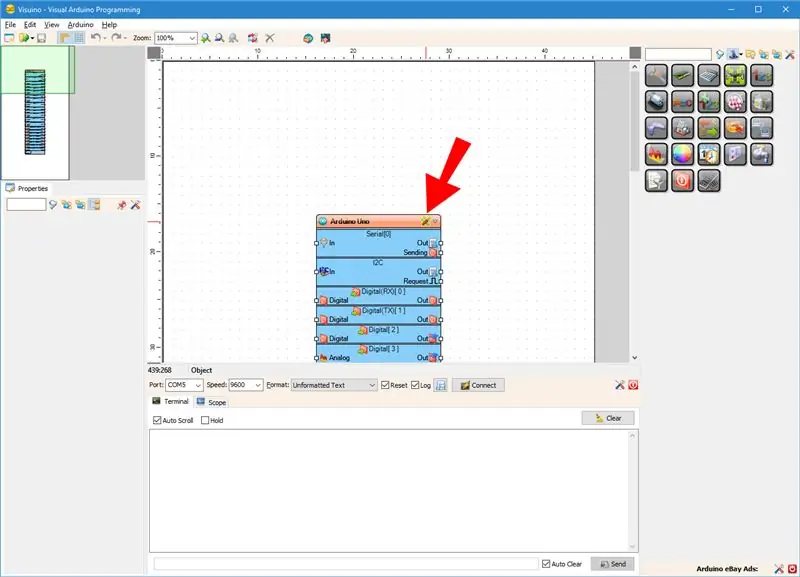
- Avvia Visuino come mostrato nella prima immagine
- Fare clic sul pulsante "Strumenti" sul componente Arduino (Immagine 1) in Visuino
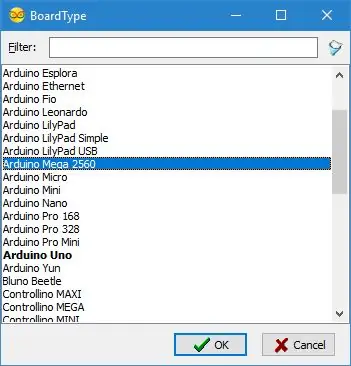
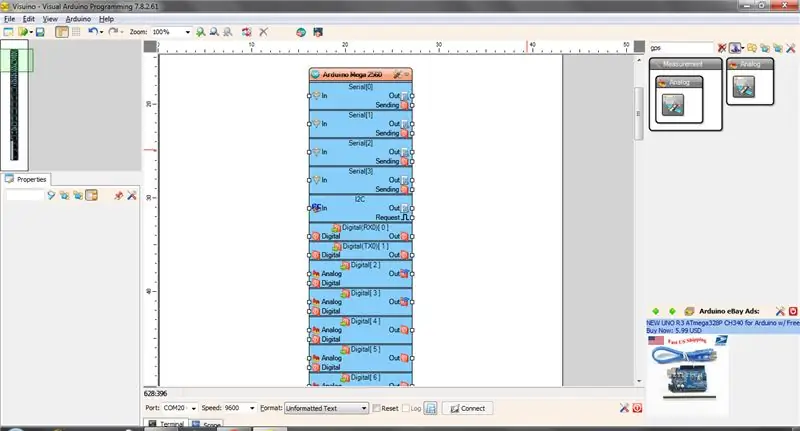
- Quando viene visualizzata la finestra di dialogo, selezionare Arduino MEGA come mostrato in Figura 2
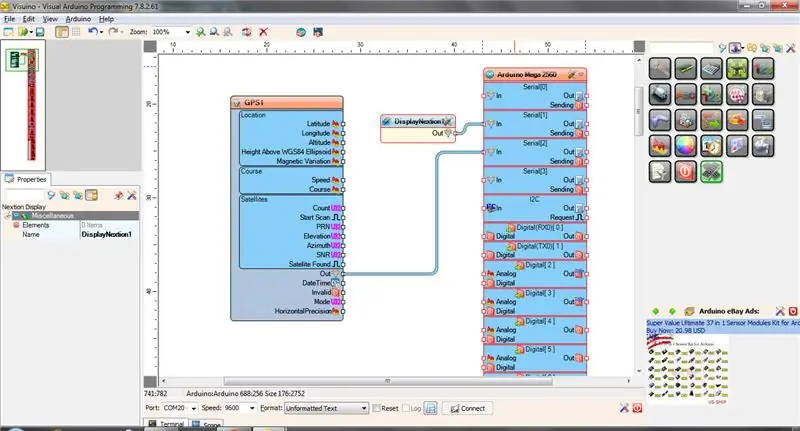
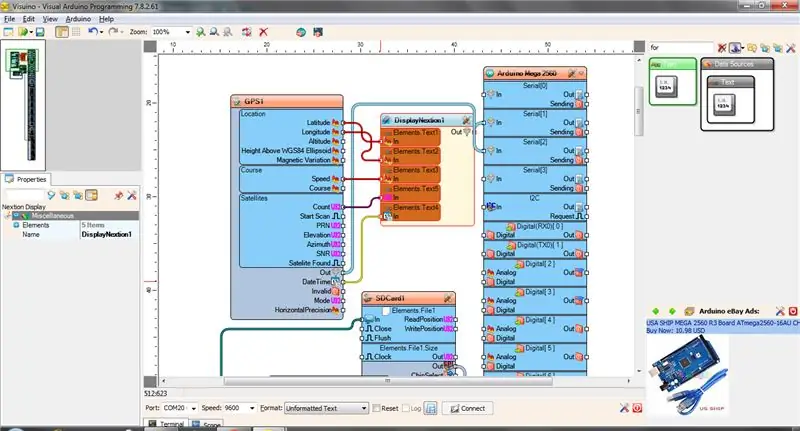
Passaggio 8: AGGIUNTA DEL MODULO GPS E DEL DISPLAY NEXTION IN VISUINO




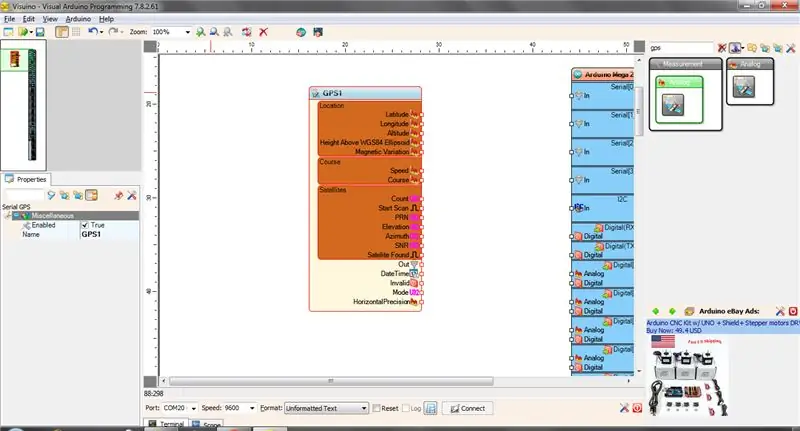
- Digita "GPS" nella casella Filtro della casella degli strumenti dei componenti, quindi seleziona il componente "GPS seriale" (Immagine 1) e rilascialo nell'area di progettazione
- Collegare il pin "Out" del componente GPS1 al pin "In" del "Serial[2]" del componente Arduino MEGA
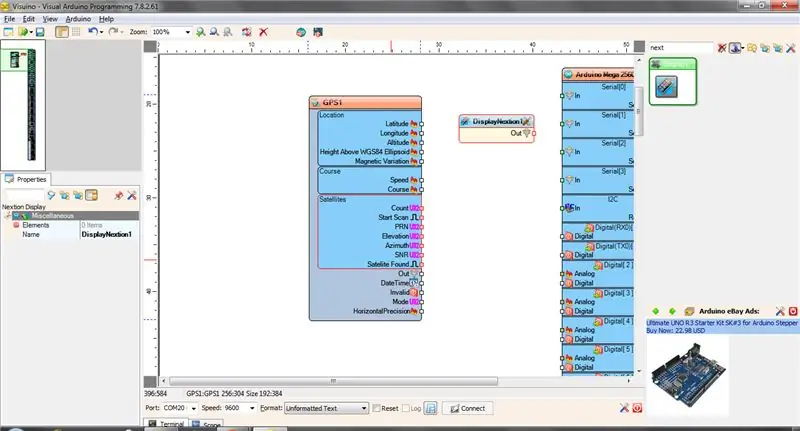
- Digita "next" nella casella Filter della Component Toolbox, quindi seleziona il componente "Nextion Display" e rilascialo nell'area di progettazione
- Collegare il pin "Out" del componente al pin "In" del "Serial[1]" del componente Arduino MEGA
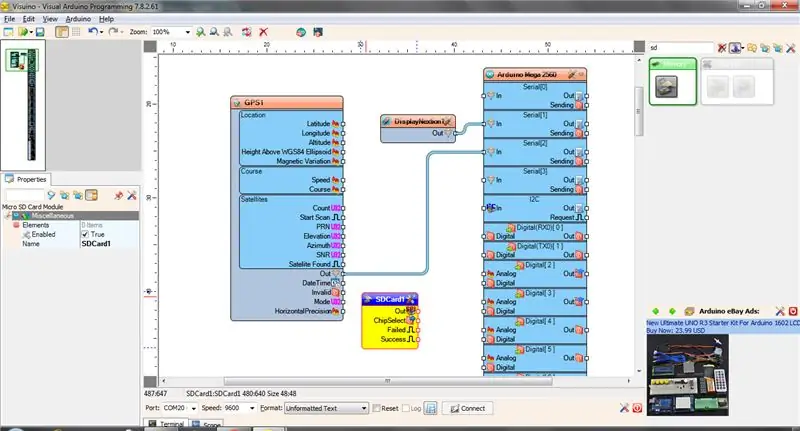
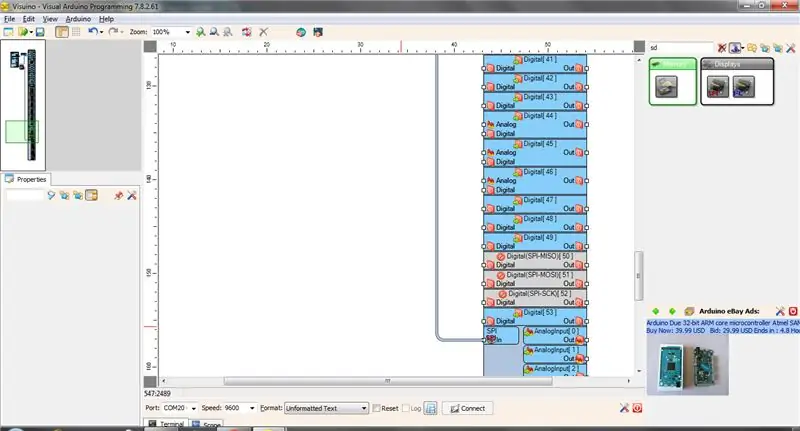
Step 9: AGGIUNTA DI COMPONENTI VISUINO: CONFIGURAZIONE MICRO SDCARD


Per prima cosa dobbiamo aggiungere e connettere il componente MicroSD in Visuino per controllare il modulo MicroSD:
- Digitare "sd" nella casella Filtro della casella degli strumenti dei componenti, quindi selezionare il componente "Modulo scheda Micro SD" (Immagine 1) e rilasciarlo nell'area di progettazione
- Collegare il pin "Out" del componente SDCard1 al pin "In" del canale "SPI" del componente Arduino (Immagine 2)
- Collegare il pin di uscita "ChipSelect" del componente SDCard1 al pin di ingresso "Digital" del canale "Digital[53]" del componente Arduino Mega 2506 (Immagine 3)
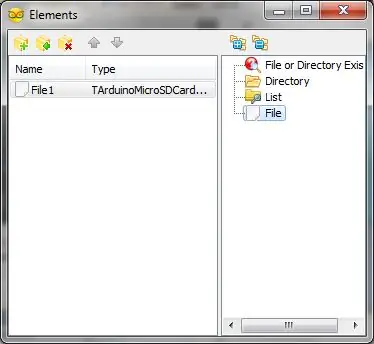
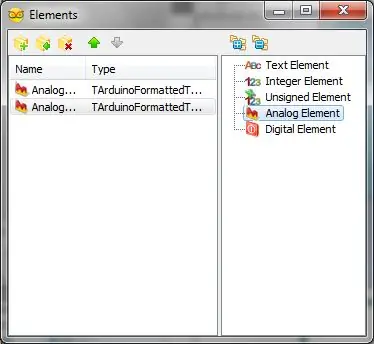
Per registrare i dati dobbiamo aggiungere l'elemento File al componente MicroSD e specificare il suo nome file:
- Fare clic sul pulsante "Strumenti" del componente SDCard1 (Immagine 1)
- Nell'editor "Elementi" seleziona l'elemento "File" nella finestra di destra, quindi fai clic sul pulsante "+" a sinistra (Immagine 2) per aggiungere l'elemento File
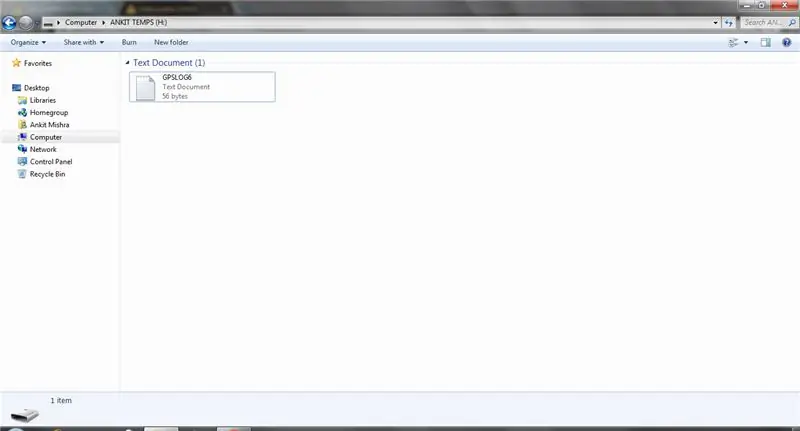
- In Object Inspector imposta il valore della proprietà "Path Name" dell'elemento File1 su "GPSLog.txt6"
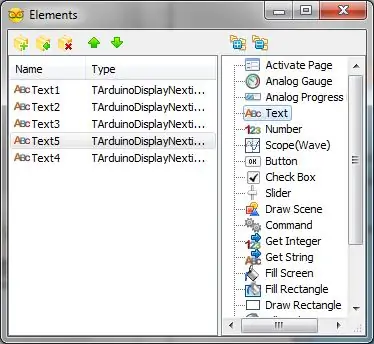
Passaggio 10: CONFIGURAZIONE DI DISPLAY NEXTION E GPS


- Fare doppio clic sul display successivo, verrà visualizzato l'editor degli elementi
- Aggiungi elemento "Testo"
- Seleziona l'elemento appena aggiunto
- ora nella scheda delle proprietà chiamalo come "t0".
- Collega questi componenti di testo alla latitudine del modulo gps.
Allo stesso modo aggiungi il componente di testo successivo, rinominalo come "t1" e collegalo alla longitudine del modulo gps.
Allo stesso modo aggiungi componenti di testo per velocità, numero di satelliti, data e ora e mappalo sul modulo gps. Denominare quindi "t2", "t3", ecc. con numeri crescenti, in modo che corrispondano ai nomi dei componenti Nextion impostati nell'editor Nextion.
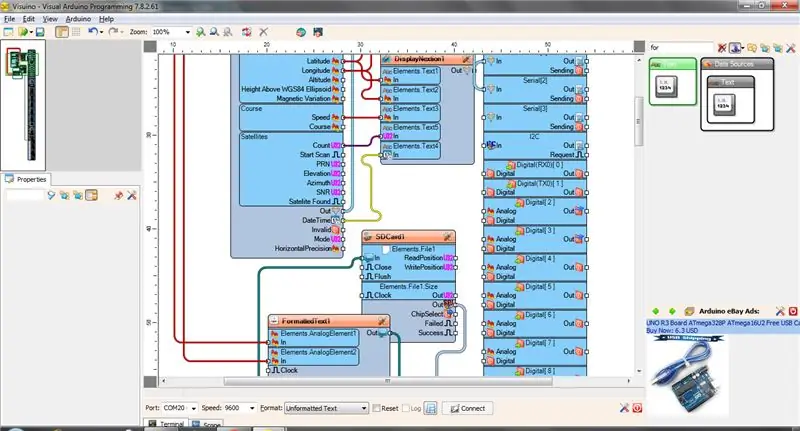
Passaggio 11: configurazione della scheda SD e del componente di testo formattato




- Digita "modulo" nella casella Filtro della casella degli strumenti del componente, quindi seleziona il componente "Testo formattato" (Immagine 1) e rilascialo nell'area di progettazione
- Fare doppio clic sul componente FormattedText1 per aprire l'editor degli elementi (Immagine 2)
- Nell'Editor degli elementi aggiungi due elementi "Elemento analogico" (Immagine 2)
- Collega "Elemento analogico1" a latitudine
- Collega "Elemento analogico2" alla longitudine
- Collega il pin "Out" del componente FormattedText1 a "In" del componente sdcard1 (Immagine 3)
- Collegare il pin "Out" del componente SDCard1 al pin "In" del canale "SDI" del componente Arduino MEGA (Immagine 4)
Passaggio 12: carica il codice su Mega Board


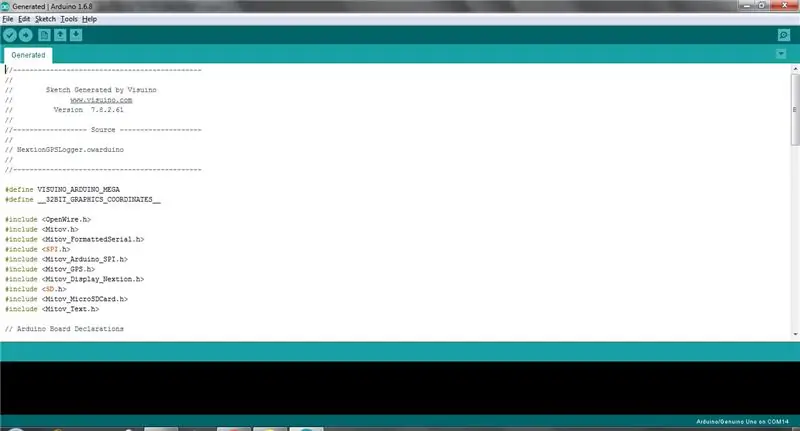
- In Visuino, premere F9 o fare clic sul pulsante mostrato nell'immagine 1 per generare il codice Arduino e aprire l'IDE Arduino
- Nell'IDE di Arduino, fare clic sul pulsante Carica, per compilare e caricare il codice (Immagine 2)
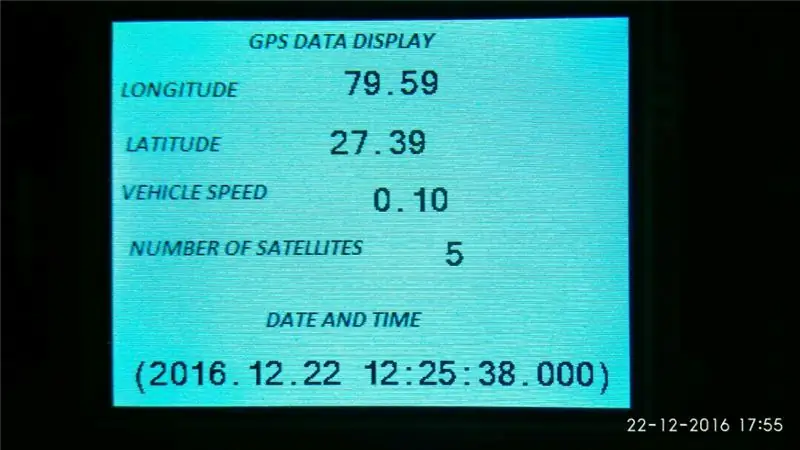
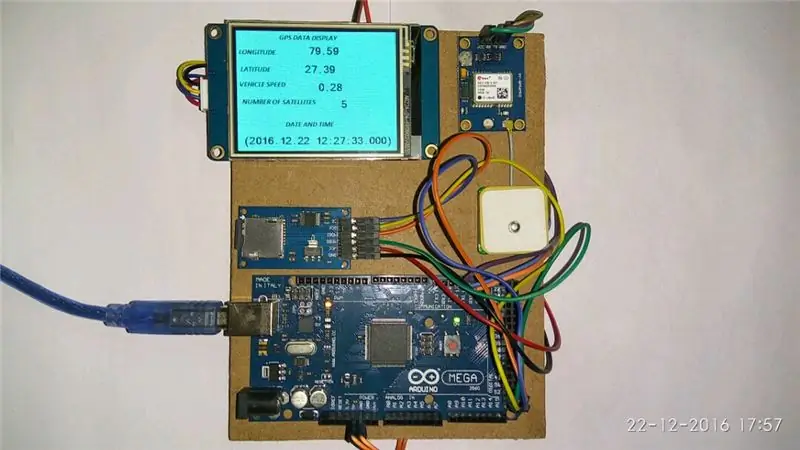
Passaggio 13: azione dal vivo



per favore prendi la configurazione in un'area aperta per ottenere la correzione del GPS
una volta ottenuta la correzione del GPS, tutte le informazioni verranno visualizzate e registrate.
estrai la sdcard e controlla se è stato creato il file gpstxt6.
Consigliato:
Cruscotto moto Raspberry Pi: 9 passaggi (con immagini)

Cruscotto per moto Raspberry Pi: da studente Multimedia & Tecnologia di comunicazione a Howest Kortrijk, ho dovuto realizzare il mio progetto IoT. Ciò combinerebbe tutti i moduli seguiti nel primo anno in un unico grande progetto. Perché guido molto la mia moto nel mio tempo libero
Attacca una cornice con il tuo kit di lampade per verniciatura elettrica: 10 passaggi

Hackera una cornice con il tuo kit di lampade a vernice elettrica: il kit di lampade a vernice elettrica è un ottimo modo per iniziare e creare progetti con la lavagna luminosa e la vernice elettrica. Ma se vuoi essere creativo con la Light Up Board, allora questo tutorial è un ottimo punto di partenza! In questo tutorial
Cruscotto per bicicletta elettrica (EBike) e monitor della batteria: 12 passaggi (con immagini)

Cruscotto e monitor della batteria della bicicletta elettrica (EBike): questo progetto è un circuito Arduino che monitora la tensione e la corrente della batteria con un modulo ACS 712. Le misurazioni vengono comunicate tramite Bluetooth con un modulo HC-05 a un dispositivo Android. Fondamentalmente si ricabla la connessione negativa tra y
Aggiungi effetti sonori alla tua moto elettrica: 5 passaggi (con immagini)

Aggiungi effetti sonori alla tua moto elettrica: aggiungi qualsiasi suono desideri alla tua moto elettrica con alcuni altoparlanti portatili e un lettore MP3
Supporto per fotocamera da cruscotto per auto: 9 passaggi (con immagini)

Supporto per fotocamera da cruscotto per auto: un modo economico (ECONOMICO) ed efficiente (FUNZIONANTE) di montare una videocamera sul cruscotto della mia auto a scopo di registrazione. PER REGISTRARMI! Ho provato treppiedi per gorilla, mini treppiedi. Il mio amico mi ha suggerito un pouf ( che non siamo riusciti a trovare da nessuna parte) ma….T
