
Sommario:
- Forniture
- Passaggio 1: costruire
- Passaggio 2: fotocamera
- Passaggio 3: monitorare
- Passaggio 4: decorare
- Passaggio 5: programmazione
- Passaggio 6: preparazione del Raspberry PI
- Passaggio 7: software
- Passaggio 8: Programmazione - Anteprima telecamera
- Fase 9: Programmazione - Pulsante Big Dome
- Passaggio 10: pubblica su Twitter
- Passaggio 11: combinazione di alcuni elementi
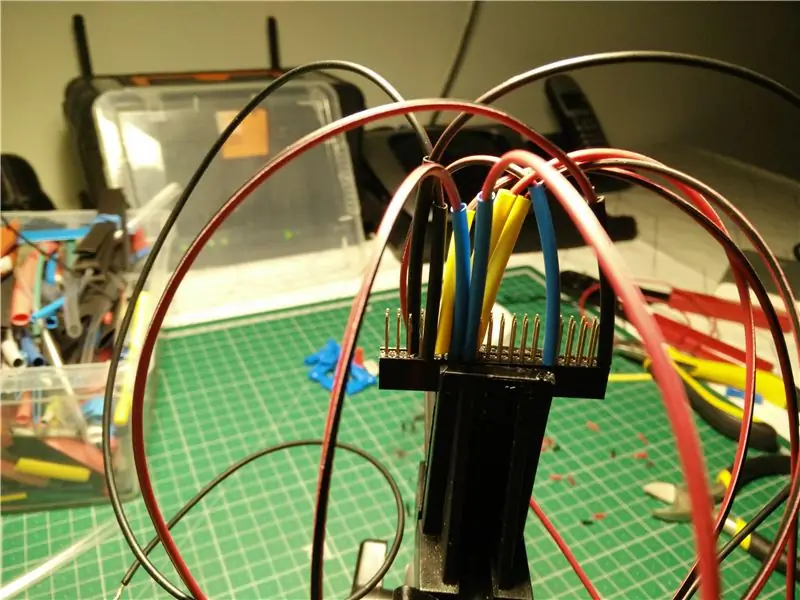
- Passaggio 12: cablaggio
- Passaggio 13: MagicBox
- Autore John Day [email protected].
- Public 2024-01-31 10:21.
- Ultima modifica 2025-01-23 14:49.



Tempo fa, ho avuto questa pazza idea di creare una macchina fotografica con un Raspberry PI. Nella mia città, c'era un piccolo spettacolo in cui le persone andavano a mostrare ciò che stavano facendo o avevano fatto usando l'elettronica, i computer, ecc. Ero come una Maker Faire di un povero uomo, ma in un ambito locale.
Ne stava arrivando uno e, insieme a mia moglie, abbiamo costruito questa cosa.
Come funziona ?
Premi il pulsante blu - inizia a lampeggiare - e dopo 3 secondi viene scattata una foto. Dall'altro lato della fotocamera c'è un monitor che mostra un conto alla rovescia e dopo che la foto è stata scattata, l'anteprima della foto.
Ora puoi scegliere di inviarlo a Twitter e Facebook o annullare e riprovare. È così semplice.
Tutto è programmato in Python, facendo uso del framebuffer PI - No Xorg, non vengono utilizzate GUI.
Ecco un video del progetto all'opera
Forniture
- Raspberry PI (sto usando la versione 2)
- Fotocamera Raspberry PI (usando la versione 1)
- 3x pulsanti Big Dome
- Monitor TFT/LCD con VGA/HDMI
- MDF
- Cerniere in metallo, viti, ecc.
- Utensili elettrici
- Tempo libero e tanto divertimento
Passaggio 1: costruire


Costruirlo è stato divertente. Un sacco di taglio, pittura e perforazione.
Ho usato pannelli MDF per costruire la struttura di base della fotocamera. Sono leggeri e facili da lavorare. Inoltre, era un tipo di legno che la macchina Laser del Fablab locale era in grado di tagliare.
L'accesso al cablaggio interno è stato effettuato dal lato monitor, utilizzando cerniere idrauliche in modo da poter aiutare a sollevare il monitor.
Passaggio 2: fotocamera



Telecamera
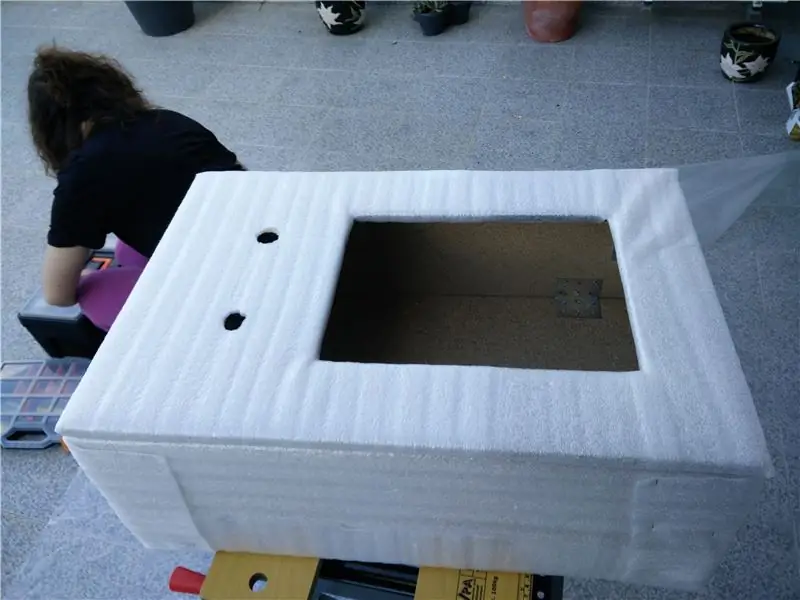
La fotocamera è una scatola con le seguenti dimensioni: 60 cm x 40 cm x 30 cm La tua può essere più piccola, più grande, dipende da te. Ho solo bisogno di ospitare il monitor che utilizzerai. I pannelli MDF sono stati tagliati al laser presso il Fablab locale. Sono necessari 3 fori nella parte posteriore: due grandi pulsanti a cupola e uno per il monitor. Nella parte anteriore, 2 fori - uno per un pulsante grande a cupola e un altro - più piccolo - per la fotocamera Raspberry PI. Non ho misurazioni specifiche, immagina solo una fotocamera e usala.
Passaggio 3: monitorare



Tenere sotto controllo
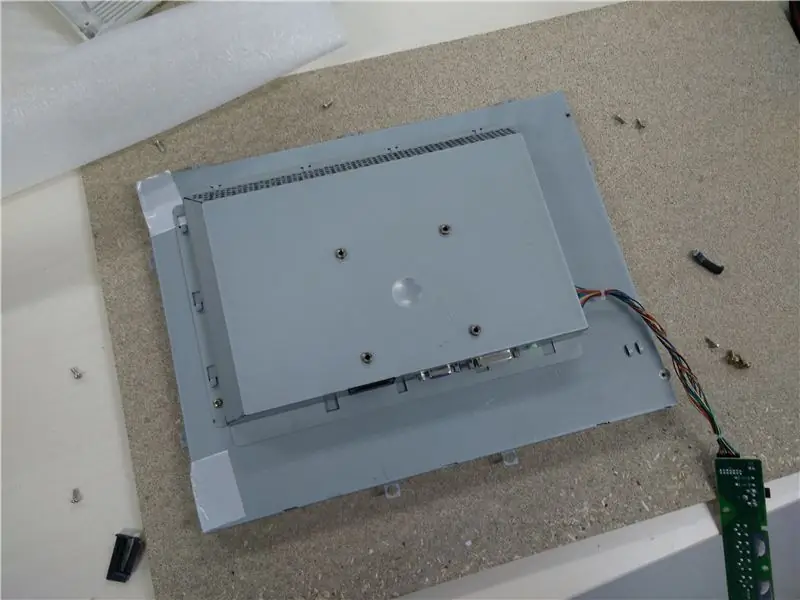
Il supporto del monitor è stato realizzato aggiungendo piccoli pezzi di legno per sostenerlo nelle sue dimensioni.
È stato strappato dall'alloggiamento di plastica e fissato in posizione con viti. Per facilitarne il sollevamento sono state utilizzate due cerniere idrauliche (usate).
Passaggio 4: decorare




Dato che mi piace molto lo stile della mia Fuji X-T30, siamo andati a fare qualcosa di simile.
Per prima cosa, l'abbiamo ricoperto di schiuma e poi lo abbiamo verniciato a spruzzo di nero. Dopo la vernice, abbiamo aggiunto un foglio di alluminio per le parti in argento e l'abbiamo avvolto dentro
Per simulare l'obiettivo, abbiamo appena usato un Tupperware rotondo dove abbiamo fatto un piccolo foro per far sedere il modulo della fotocamera Raspberry PI.
Passaggio 5: programmazione
Programmare la fotocamera è stata una sfida, ma è stato molto divertente.
Non c'è GUI: funziona sulla CLI e funziona su Python versione 3.
Ho iniziato testando e programmando i pulsanti, poi scattando foto utilizzando gli strumenti già forniti e l'API Python. Sono quindi passato alla sovrapposizione delle immagini nell'output della fotocamera (per il conto alla rovescia) e successivamente all'interazione con Twitter e Facebook.
Dopo essermi sentito a mio agio con tutto ciò, come un puzzle, ho assemblato tutti i pezzi insieme. Qui, stiamo andando con lo stesso processo. Inizia lento e piccolo e vai a veloce e grande.
Innanzitutto, iniziamo configurando il Raspberry PI
Passaggio 6: preparazione del Raspberry PI



Non spiegherò come installare Raspbian sul Raspberry PI - ci sono molti tutorial là fuori, anche sul sito ufficiale di Raspberry PI.
Devi solo avere accesso SSH ad esso o collegarlo a un monitor e collegare una tastiera e un mouse.
NOTA: quando si avvia la fotocamera Raspberry PI, è necessario averla collegata a un monitor. Fino a lì, tutti i passaggi possono essere eseguiti utilizzando SSH.
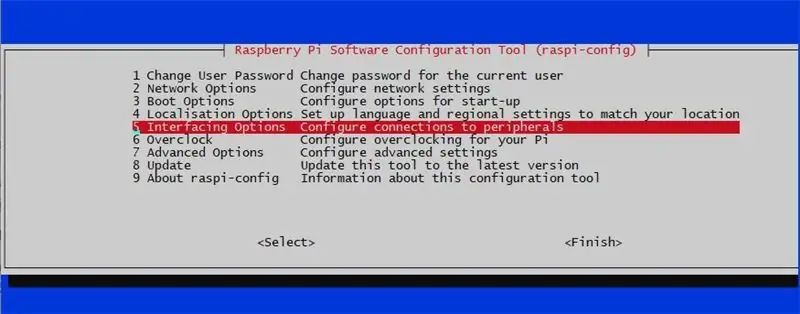
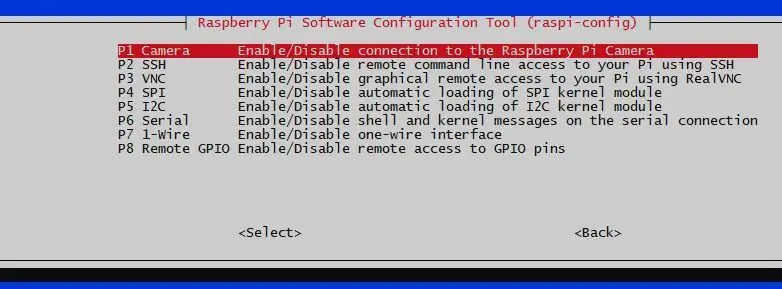
Dopo aver avviato il tuo Raspberry PI, dobbiamo abilitare la fotocamera Raspberry PI. Usiamo lo strumento raspi-config per questo.
sudo raspi-config
- Scegli l'opzione 5 - Opzioni di interfaccia
- Scegli P1 - Abilita/Disabilita la connessione alla fotocamera Raspberry PI
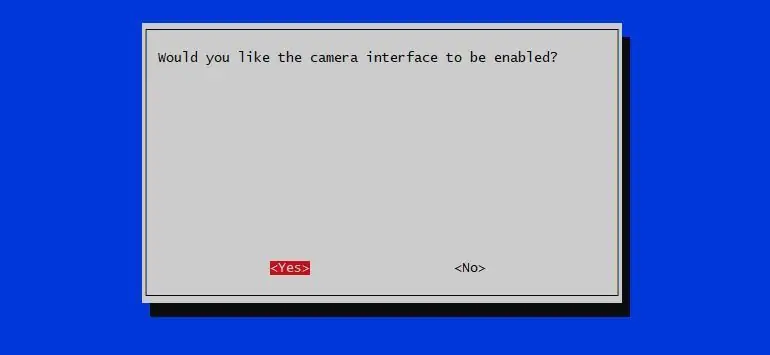
- Dì di si
- per OK
- Scegli Finitura
- Scegli Sì per riavviare ora
Dopo il riavvio, possiamo procedere
Passaggio 7: software
Avremo bisogno di alcune librerie Python da installare. Questo è stato aggiornato per l'ultima versione di Raspbian - Buster
Innanzitutto, impostiamo Python 3 come predefinito. Segui questo link per sapere come configurarlo SYSTEM WIDE
Biblioteche:
- python-pil.imagetk per manipolare le immagini
- python-rpi.gpio per accedere ai PIN GPIO
- python-picamera per accedere alla fotocamera Raspberry PI
- Tweepy per condividere la foto su Twitter
- facebook-sdk per condividere su una pagina facebook
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Usa Python pip per installare facebook-sdk
sudo pip3 install facebook-sdk
Passaggio 8: Programmazione - Anteprima telecamera




Uno dei requisiti che ho impostato per questo progetto era che questo programma doveva essere eseguito in modalità CLI. Quindi, dobbiamo visualizzare l'immagine della telecamera sulla console. Per questo, usiamo Python Picamera. Successivamente, usiamo pil.imagetk per visualizzare una sovrapposizione sopra l'anteprima della fotocamera
Il nostro piccolo programma (svilupperemo piccoli programmi fino a uno grande alla fine) mostrerà l'anteprima della fotocamera.
#!/usr/bin/env python
import time import picamera from time import sleep camera = picamera. PiCamera() # Imposta la risoluzione desiderata camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview() try: while (True): sleep(1) eccetto (KeyboardInterrupt, SystemExit): print ("Uscita…") camera.stop_preview()
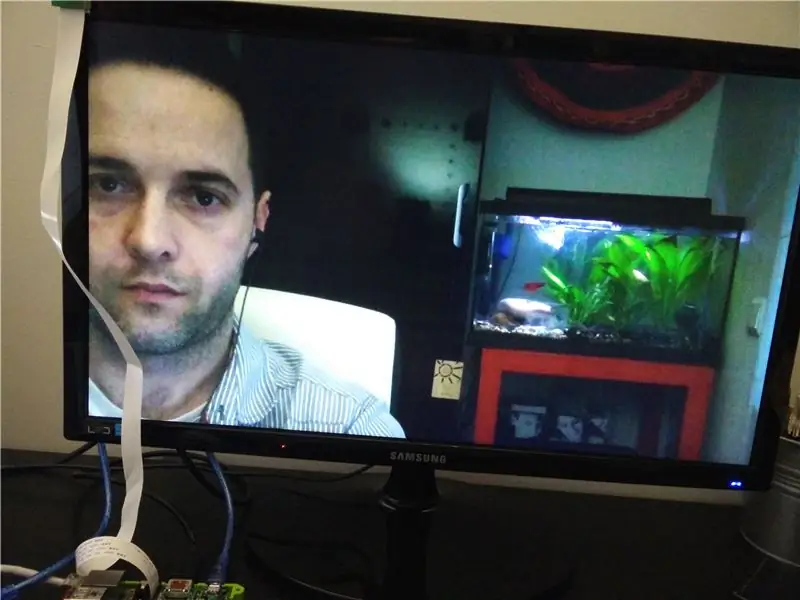
Per provarlo basta eseguirlo
python cameraPreview.py
Visualizza l'anteprima della fotocamera con le immagini in alto
Poiché volevo visualizzare un conto alla rovescia prima di scattare la foto, avevo bisogno di immagini che si sovrapponessero all'anteprima della fotocamera.
Crea un'immagine-p.webp" />
Il seguente codice si sovrapporrà a 1-p.webp
import picamerafrom PIL import Image from time import sleep with picamera. PiCamera() as camera: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview() # load image img = Image.open('1-p.webp
Provalo:
python imageOverlay.py
Creiamo ora un conto alla rovescia con immagini sovrapposte. Come hai creato l'immagine 1.png, crea altre due immagini con 2 e 3 in esse.
Dopodiché, usa semplicemente il seguente codice:
importa picamera
from PIL import Immagine da time import sleep con picamera. PiCamera() come camera: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview() # load image img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # create pad = Image.new('RGB', (((img1.size[0] + 31) / / 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) pad.paste(img1, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img1.size) o.alpha = 128 o.layer = 3 sleep(2) #remove overlay precedente camera.remove_overlay(o) pad.paste(img2, (0, 0)) o = camera.add_overlay(pad. tobytes(), size=img2.size) o.alpha = 128 o.layer = 3 sleep(2) # rimuove l'overlay precedente camera.remove_overlay(o) pad.paste(img3, (0, 0)) o = camera. add_overlay(pad.tobytes(), size=img3.size) o.alpha = 128 o.layer = 3 sleep(2)
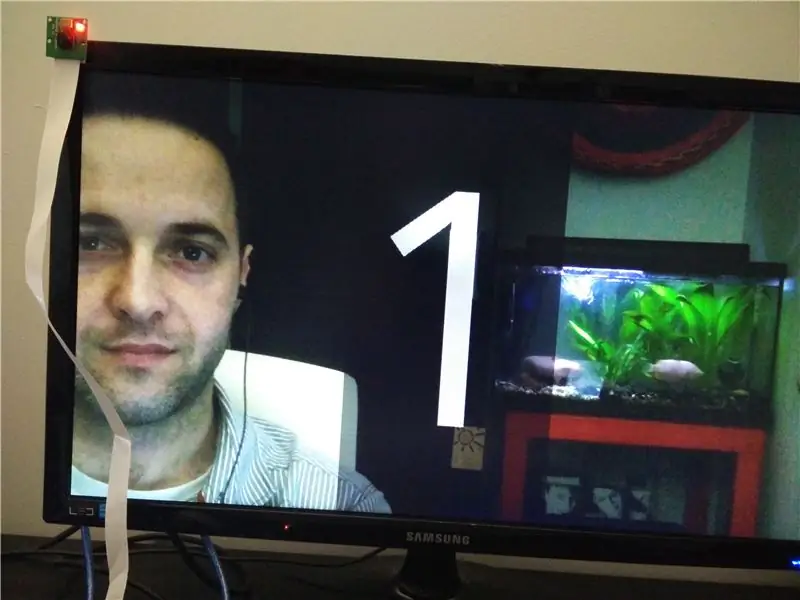
Ora eseguilo:
python imageOverlayCounter.py
E guarda il conto alla rovescia
Wow - Un po' di codice e nessuna foto scattata… Risolviamolo combinando tutto insieme: anteprima della fotocamera, conto alla rovescia e scatta una foto
import picamerafrom PIL import Image from time import sleep def overlayCounter(): # load image img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1. png') # create pad = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # incolla l'overlay - 3 pad.paste(img1, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img1.size) o.alpha = 128 o.layer = 3 sleep(1) # Rimuovi l'overlay precedente camera.remove_overlay(o) # incolla l'overlay - 2 pad.paste(img2, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img2.size) o.alpha = 128 o.layer = 3 sleep(1) #rimuovi l'overlay precedente camera.remove_overlay(o) # incolla l'overlay - 3 pad.paste(img3, (0, 0)) o = camera.add_overlay(pad. tobytes(), size=img3.size) o.alpha = 128 o.layer = 3 sleep(1) camera.remove_overlay(o) camera = picamera. PiCamera() camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview() overlayCounter() camera.capture('testingCounter.jpg') camera.stop_preview()
Provalo:
python pictureWithTimer.py
E qui abbiamo Yoda
Fase 9: Programmazione - Pulsante Big Dome


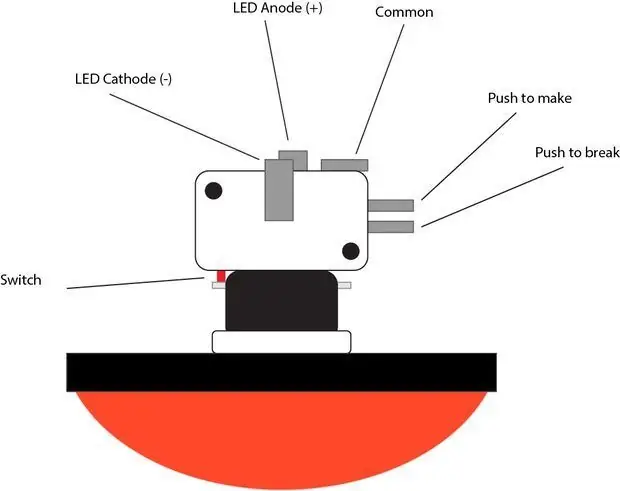
Il grande pulsante a cupola è un grande pulsante rotondo - con un diametro esterno di circa 100 mm con un piccolo LED. Dice che funziona a 12V, ma i 3.3v del Raspberry PI sono sufficienti per accenderlo
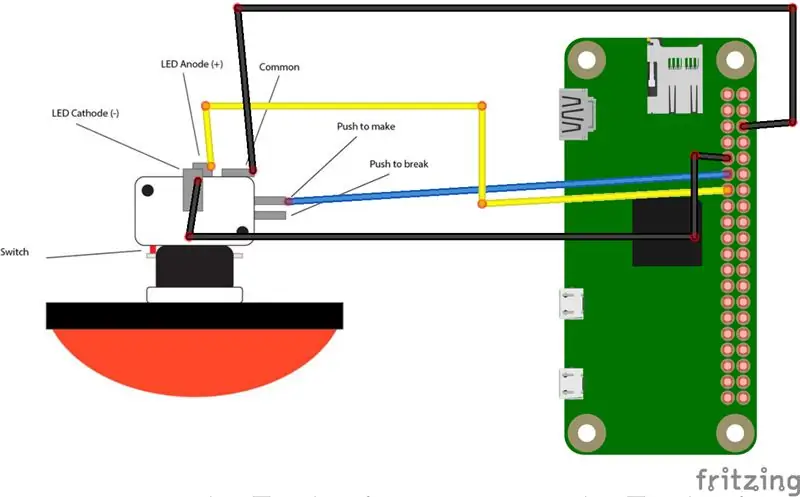
Usa lo schema per i test
Il codice:
da RPi importa GPIO
takeButton = 17 ledButton = 27 GPIO.setmode(GPIO. BCM) GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(ledButton, GPIO. OUT) #Light led GPIO.output(ledButton, True) # Funzione di blocco GPIO.wait_for_edge(takeButton, GPIO. FALLING) print ("Pulsante premuto") GPIO.output(ledButton, False) GPIO.cleanup()
Alcune spiegazioni del codice Una delle forme per ottenere valori da GPIOS è attraverso gli interrupt (l'altro è il polling) - rilevamento dei bordi.
Il bordo è il nome della transizione da ALTO a BASSO (fronte discendente) o da BASSO a ALTO (fronte di salita). Quando il PIN non è connesso a nulla, qualsiasi lettura sarà indefinita. Una soluzione alternativa consiste nell'avere un resistore di pull up/down in detto PIN. Il Raspberry PI permette di configurare i resistori di pull up/down tramite software.
La linea
GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP)
configura quel PIN per fare proprio questo - pull up
Perché tirare su? Bene, il grande pulsante a cupola ha 2 PIN: premi per rompere o premere per creare (proprio come i piccoli pulsanti che spesso vengono forniti con i kit Arduino/Raspberry PI). L'ho collegato al PIN "push to make" del pulsante. Alla pressione il circuito si chiude e passa la corrente (normalmente aperta).
La linea
GPIO.wait_for_edge(takeButton, GPIO. FALLING)
aspetterà (sospendendo di fatto l'esecuzione dello script) fino a quando non rileverà la caduta del PIN - il rilascio del pulsante interromperà il flusso di energia elettrica e il PIN passerà da 3.3v a 0v
Il LED PIN serve solo per accendere il LED sul pulsante
Maggiori informazioni sugli interruttori push da Tutorial Arduino, Wikipedia su push to make o push to break e interruzioni GPIO
Ora combiniamo un pulsante con la fotocamera - Scatta una foto solo quando viene premuto il pulsante
import picamerafrom time import sleep from RPi import GPIO from PIL import Image # NOTA: questo è quello che sarà il pulsante di annullamento nel programma principale # Lo sto solo usando qui per motivi di chiarezza nel video takeButton = 24 ledCancel = 5 GPIO.setmode(GPIO. BCM) GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(ledCancel, GPIO. OUT) def onLeds(): GPIO.output(ledCancel, True) sleep(1) def offLeds (): GPIO.output(ledCancel, False) # Funzione per sovrapporre l'immagine def overlayCounter(): #load images img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # Crea un overlay # Usato con img1 perché hanno tutte le stesse dimensioni pad = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # incolla l'overlay - 3 pad.paste(img1, (0, 0)) ov = camera.add_overlay(pad.tobytes (), size=img1.size) ov.alpha = 200 # layer è 3 perché l'anteprima della fotocamera è sul layer 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # incolla l'overlay - 2 pad.paste(img2, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img2.size) ov.alpha = 200 # layer è 3 perché l'anteprima della fotocamera è sul layer 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # incolla l'overlay - 1 pad.paste(img3, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img3.size) ov.alpha = 200 # layer è 3 perché l'anteprima della fotocamera è sul livello 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) camera = picamera. PiCamera() camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview() GPIO.wait_for_edge(takeButton, GPIO. FALLING) onLeds() overlayCounter() camera.capture('pushTesting.jpg') camera.stop_preview() offLeds() GPIO.cleanup()
Un po' di spiegazione del codice
Avvia l'anteprima della telecamera e attende lì finché non viene premuto un pulsante. Dopo aver premuto il pulsante, il LED si accende e inizia il conto alla rovescia. Quando si raggiunge la fine, la foto viene scattata e il LED si spegne
Passaggio 10: pubblica su Twitter



Ora useremo Python e twitteremo un tweet!:) Avrai bisogno di un'immagine da pubblicare: scegli con saggezza.
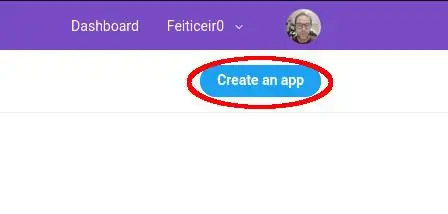
Innanzitutto, dobbiamo accedere all'API di Twitter e per questo dobbiamo creare un'APP. Vai su https://apps.twitter.com e crea una nuova applicazione.
Dovrai richiedere un account sviluppatore: compila alcune domande e conferma il tuo indirizzo email. Successivamente, sarai in grado di creare una nuova APP.
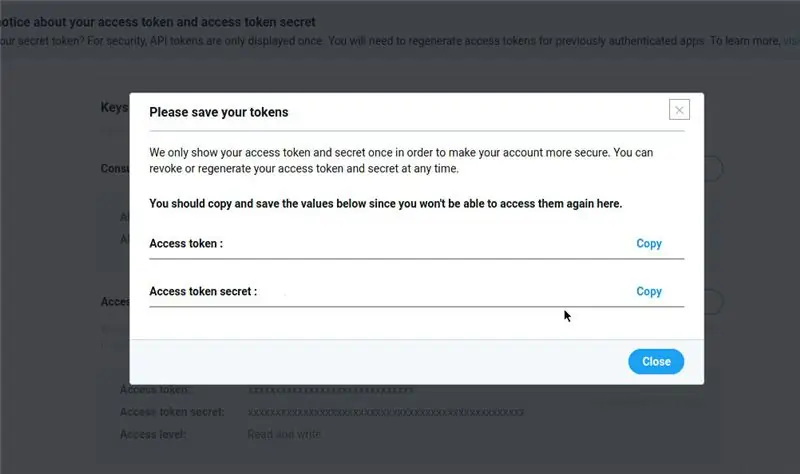
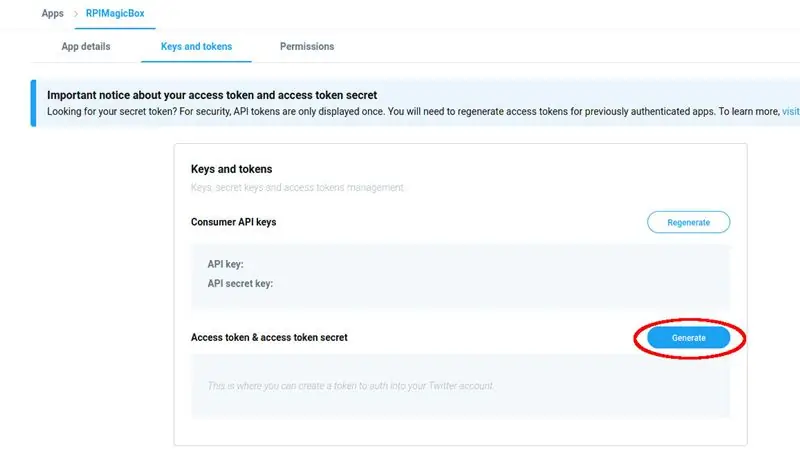
Dopo aver creato l'APP, vai a Chiavi e token e Genera un token di accesso e un segreto del token di accesso. Verrà mostrata una finestra con le chiavi SOLO UNA VOLTA - COPIATELE E SALVATELE PER DOPO.
Usa il seguente codice per inviare un'immagine al tuo account Twitter. Non dimenticare di compilare:
- consumatore_chiave
- consumatore_segreto
- token di accesso
- access_token_secret
twitter message è il testo da inviare nel tweet.
jpg_foto_to_send è un'immagine che verrà allegata al tweet. Per favore, metti qualche immagine nella stessa directory dello script Python e cambia il nome nel codice.
import tweepy # Twitter settings def get_api(cfg): auth = tweepy. OAuthHandler(cfg['consumer_key'], cfg['consumer_secret']) auth.set_access_token(cfg['access_token'], cfg['access_token_secret']) return tweepy. API(auth) # Invia a twitter def sendToTwitter(): cfg = { "consumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": "" } api = get_api(cfg) # Messaggio di stato tweet = "Messaggio Twitter" status = api.update_with_media("jpg_foto_to_Send", tweet) sendToTwitter()
Controlla il tuo feed Twitter per il tuo tweet.
Ecco il Tweet
Oppure sotto:
#RaspberryPI MagicBox. Scatta foto, rivedile e scegli di inviarle a Twitter e Facebook. Alimentato da Raspberry PI. @@Raspberry_Pi#RaspberryPI#RaspberryPIProject
- Bruno Ricardo Santos (@feiticeir0) 29 febbraio 2020
Passaggio 11: combinazione di alcuni elementi


Uniamo ora il pulsante Big Dome Push, premendolo, conto alla rovescia, scattiamo una foto, decidi se inviarla o meno a twitter.
Aggiungeremo un'altra immagine di sovrapposizione e utilizzeremo tutti e tre i pulsanti. Quando la foto è stata scattata, tutti e 3 i LED dei pulsanti si accendono.
Aggiungiamo un'altra immagine, che mostra le icone per postare sui social network
SelectOption-p.webp
Aenviar-p.webp
Nel video non è mostrato il pulsante Blu (frontale della telecamera), ma il LED è acceso e inizia a lampeggiare non appena viene premuto.
Il codice è allegato se preferisci
Questo è il codice di test finale prima del programma principale.
# coding=utf-8 import picamera import _thread import subprocess as sp from time import sleep from RPi import GPIO from PIL import Image import threading # Twitter import tweepy # Facebook import facebook # Pulsante per scattare foto takeButton = 17 # Pulsante SocialNetwork socialNetworkButton = 23 # Annulla Picture cancelButton = 24 # LED pulsante Scatta foto takePicButtonLed = 27 # LED pulsante Posta social network postSNLed = 22 # LED pulsante Annulla cancelButtonLed = 5 GPIO.setmode(GPIO. BCM) GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(takePicButtonLed, GPIO. OUT) GPIO.setup(postSNLed, GPIO. OUT) GPIO.setup(cancelButtonLed, GPIO. OUT) # Twitter settings def get_api(cfg): auth = tweepy. OAuthHandler(cfg['consumer_key'], cfg['consumer_secret']) auth.set_access_token(cfg['access_token'], cfg['access_token_secret']) return tweepy. API(auth) # Invia a twitter def sendToTwitter(): cfg = { "con sumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": "" } api = get_api(cfg) # Messaggio di stato tweet = "Test istruibile MagicBox. #MagicBox #RaspberryPI #Raspberry #Instructables" status = api.update_with_media("pushTesting.jpg", tweet) # Facebook AOth def get_api_facebook(cfg): graph = facebook. GraphAPI(cfg['access_token']) # Ottieni il token della pagina su posta come pagina. Puoi saltare # quanto segue se vuoi postare come te stesso. resp = graph.get_object('me/accounts') page_access_token = Nessuno per la pagina in resp['data']: if page['id'] == cfg['page_id']: page_access_token = page['access_token'] graph = facebook. GraphAPI(page_access_token) return graph # Invia a facebook def sendToFacebook(): #Values for access cfg = { "page_id": "", "access_token": "" } api = get_api_facebook(cfg) caption = "Didascalia dell'immagine" albumid = "" api.put_photo(image=open("pushTesting.jpg", "rb"), caption="Didascalia dell'immagine ") # Solo luce TakePicButtonLed def onlyTakePicLed(): GPIO.output(takePicButtonLed, True) GPIO.output(postSNLed, False) GPIO.output(cancelButtonLed, False) # Solo luce Pulsante Annulla e SocialNetwork def cancelPostLEDS(): GPI O.output(takePicButtonLed, False) GPIO.output(postSNLed, True) GPIO.output(cancelButtonLed, True) # Lampeggia il LED scatta foto durante il conto alla rovescia def countingTimerPicture(): GPIO.output(takePicButtonLed, True) sleep(0.5) GPIO.output(takePicButtonLed, False) sleep(0.5) GPIO.output(takePicButtonLed, True) sleep(0.5) GPIO.output(takePicButtonLed,False) sleep(0.5) GPIO.output(takePicButtonLed, True) sleep(0.5) GPIO.output(takePicButtonLed, False) # Blink postSNLed durante la pubblicazione sui social network def blinkPosting(stop_event): # Start while (not stop_event.is_set()): print ("off") GPIO.output(postSNLed, False) sleep(0.5) print ("on") GPIO.output(postSNLed, True) sleep(0.5) def timer(): GPIO.output(takePicButtonLed, True) sleep(1) GPIO.output(postSNLed, True) sleep(1) GPIO.output(cancelButtonLed, True) sleep(1) def showAllLeds(): GPIO.output(takePicButtonLed, True) GPIO.output(postSNLed, True) GPIO.output(cancelButtonLed, True) # Mostra un'anteprima sul livello 1 def displayPreview(imgName): # Poiché l'immagine PIL mostra è una schifezza # usiamo l'overlay dalla fotocamera per visualizzare # l'anteprima img = Image.open(imgName) padding = Image.new('RGB', (((img.size[0] + 31) // 32) * 32, ((img.size[1] + 15) // 16) * 16,)) padding.paste(img, (0, 0)) ov = camera.add_overlay(padding.tobytes(), size=img.size) ov.layer = 1 # Visualizza un'anteprima sul livello 3 def displayPreview3(imgName): # Poiché lo spettacolo di immagini PIL è una schifezza # usiamo l'overlay dalla fotocamera per visualizzare # l'anteprima img = Image.open(imgName) padding = Image.new('RGB', (((img.size[0] + 31) // 32) * 32, ((img.size[1] + 15) // 16) * 16,)) padding.paste(img, (0, 0)) ov = camera.add_overlay(padding.tobytes(), size=img.size) ov.alpha = 150 ov.layer = 3 return ov # Funzione overlaySocialNetwork def overlaysn(): imgsn = Image.open('SelectOption.png') # Create Pad overlay = Image.new('RGB', (((imgsn.size[0] + 31) // 32) * 32, ((imgsn.size[1] + 15) // 16) * 16,)) # Incolla l'overlay pad.paste(imgsn, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # Funzione da sovrapporre image def overlayCounter(): #load images img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # Crea un overlay # Usato con img1 perché hanno tutte le stesse dimensioni pad = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # incolla l'overlay - 3 pad.paste(img1, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img1.size) ov.alpha = 200 # layer è 3 perché l'anteprima della fotocamera è sul layer 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # incolla l'overlay - 2 pad.paste(img2, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img2.size) ov.alpha = 200 # layer è 3 perché l'anteprima della telecamera è sul layer 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # paste l'overlay - 1 pad.paste(img3, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img3.size) ov.alpha = 200 # layer è 3 perché l'anteprima della fotocamera è sul layer 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # Funzione principale # Cancella lo schermo in modo che i messaggi di avvio non siano presenti # probabilmente potrebbe essere meglio farlo in bash tmp = sp.call('clear', shell=True) camera = picamera. PiCamera() camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 #camera.exposure_co mpensation = 0 #camera.exposure_mode = 'auto' #camera.meter_mode = 'media' # Test qui try: while (True): camera.start_preview() #Show LED Only for Take Picture onlyTakePicLed() # Attendi il pulsante per scattare Picture GPIO.wait_for_edge(takeButton, GPIO. FALLING) # Avvia un thread per contare con i LED mentre vengono mostrate le immagini # Probabilmente potrebbe essere usato nella funzione overlayCounter, # perché ha anche dei timer per mostrare le immagini, ma gli effetti dei led non sarebbe # lo stesso _thread.start_new_thread (countingTimerPicture, ()) # Mostra le immagini sovrapposte nell'immagine della fotocamera overlayCounter() # Mostra tutti i LED durante lo scatto della foto showAllLeds() camera.capture('pushTesting.jpg') fotocamera. stop_preview() #display image displayPreview('pushTesting.jpg') # Mostra overlay oo = overlaysn() # Mostra i LED per annullare o pubblicare sui social network cancelPostLEDS() GPIO.add_event_detect(socialNetworkButton, GPIO. FALLING) GPIO.add_event_detect(cancelButton, GPIO. FALLING) while (Vero): se GPIO.event_detecte d(socialNetworkButton): camera.remove_overlay(oo) GPIO.output(cancelButtonLed, False) o = displayPreview3('Aenviar.png') #print "Pulsante social network" sendToTwitter() sendToFacebook() camera.remove_overlay(o) break if GPIO.event_detected(cancelButton): #print "Annullato" camera.remove_overlay(oo) break # reset GPIOS GPIO.remove_event_detect(socialNetworkButton) GPIO.remove_event_detect(cancelButton) GPIO.remove_event_detect(takePreview) camera.stop_detect(takeButton) "Esci…") #offLeds() GPIO.cleanup()
Passaggio 12: cablaggio




Il cablaggio consiste semplicemente nel collegare i pulsanti Big Dome al Raspberry PI.
Basta seguire lo schema Fritzing.
I collegamenti sono:
ConnessioneRPI GPIO PIN GND Pulsante verdeGND (#3) GND Pulsante gialloGND (#9) GND Pulsante bluGND(#39) Scatta foto (pulsante blu "Premi per creare")17 (BCM) Pubblica su social network (pulsante verde Pulsante "Premi per effettuare")23 (BCM) Annulla (Pulsante giallo "Premi per effettuare")24 (BCM) Blu Pulsante LED27 (BCM) Verde Pulsante LED22 (BCM) Giallo Pulsante LED5 (BCM)
Anche il termoretraibile è codificato a colori
- Il nero è connessioni GND
- I gialli sono connessioni "push to make"
- I blu sono le connessioni LED
Numeri GPIO. BCM vs connessioni GPIO. BOARD
Poiché le mie connessioni sono BCM, penso che ora sia un buon momento per parlarne e della differenza tra BCM e BOARD.
La differenza principale è come fai riferimento ai PIN GPIO, che a loro volta guideranno il modo in cui esegui le connessioni. GPIO.board farà riferimento ai PIN in base al numero stampato su qualsiasi layout GPIO su Internet.
GPIO. BCM fa riferimento ai numeri PIN come li vede il Broadcom SOC. È probabile che questo cambi con le versioni più recenti del Raspberry PI.
Sul sito pinout.xyz, i numeri della scheda sono quelli proprio accanto ai pin e i BCM sono indicati in questo modo: BCM X (dove X è il numero)
Passaggio 13: MagicBox

Il codice allegato a questo passaggio è l'ultimo.
Puoi eseguirlo all'avvio di Raspberry PI, senza nemmeno bisogno di accedere. Per farlo, crea questo piccolo script nella directory in cui hai inserito il codice - cambia i percorsi di conseguenza
#!/bin/bash
cd /home/pi/magicbox python MagicBox.py
Rendilo eseguibile
chmod +x start_magicbox.sh
Ora, chiamalo in /etc/rc.local, appena prima dell'istruzione exit 0
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
salva ed esci.
Ora, ad ogni riavvio, il programma Python verrà eseguito
NOTA: tutti i file di immagine devono trovarsi nella stessa directory dello script. Devi avere:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelezionaOpzione.png
Puoi ottenere tutti questi file su github di MagicBox.
Consigliato:
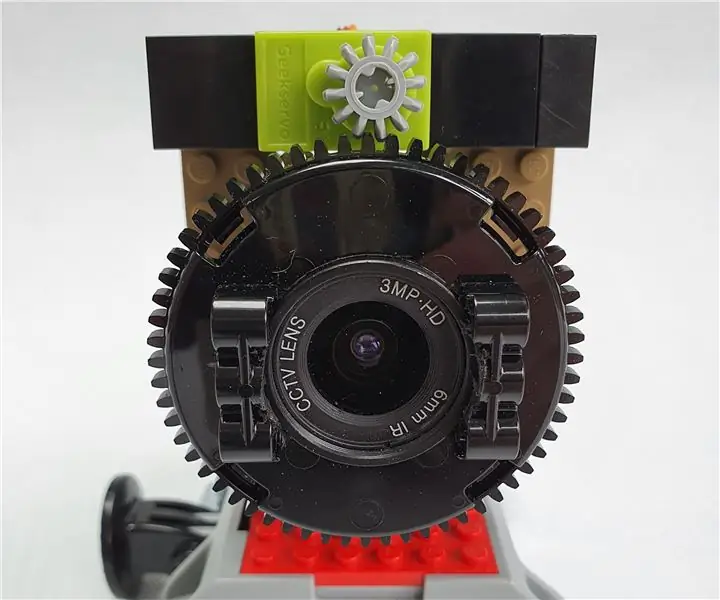
Metti a fuoco la fotocamera di alta qualità Pi con Lego e un servo: 4 passaggi (con immagini)

Metti a fuoco la fotocamera di alta qualità Pi con Lego e un servo: con un pezzo Lego leggermente hackerato, un servo continuo e del codice Python puoi mettere a fuoco la tua fotocamera di alta qualità Raspberry Pi da qualsiasi parte del mondo! La fotocamera Pi HQ è un fantastico pezzo di kit, ma come ho scoperto mentre lavoravo al recente Merlin
FOTOCAMERA UNICORN - Costruzione della fotocamera Raspberry Pi Zero W NoIR da 8 MP: 7 passaggi (con immagini)

UNICORN CAMERA - Fotocamera Raspberry Pi Zero W NoIR 8MP Build: Pi Zero W NoIR 8MP Camera BuildQuesto Instructable è stato creato per aiutare chiunque desideri una fotocamera a infrarossi o una fotocamera portatile davvero fantastica o una fotocamera portatile Raspberry Pi o vuole solo divertirsi, heheh . Questo è il più conveniente e configurabile
Stabilizzatore per fotocamera per ENV2 o altri telefoni con fotocamera: 6 passaggi

Stabilizzatore per fotocamera per ENV2 o altri telefoni con fotocamera: hai mai desiderato fare un video ma hai solo un telefono con fotocamera? Hai mai fatto un video con un cellulare con fotocamera ma non riesci a tenerlo fermo? Bene, questo è l'istruibile per te
Aggiungi un jack per la sincronizzazione del PC a un cavo Ttl Nikon Sc-28 (usa le impostazioni automatiche per il flash della fotocamera e i flash della fotocamera con trigger disa

Aggiungi un jack per la sincronizzazione del PC a un cavo Ttl Nikon Sc-28 (usa le impostazioni automatiche per un flash della fotocamera e flash della fotocamera Trigger Off!!): in questo tutorial ti mostrerò come rimuovere uno di quei fastidiosi connettori TTL proprietari a 3 pin su il lato di un cavo TTL esterno Nikon SC-28 e sostituirlo con un connettore di sincronizzazione PC standard. questo ti permetterà di usare un flash dedicato, s
Scatta incredibili foto macro con qualsiasi fotocamera del telefono con fotocamera Soprattutto un iPhone: 6 passaggi

Scatta incredibili foto macro con qualsiasi fotocamera del telefono con fotocamera… Soprattutto un iPhone: hai mai desiderato ottenere una di quelle fantastiche foto ravvicinate… quella che dice… WOW!?… con la fotocamera di un telefono con fotocamera nientemeno !? Fondamentalmente, questo è un addon di potenziamento per qualsiasi fotocamera del telefono con fotocamera per ingrandire l'obiettivo della fotocamera esistente per prendere un w
