
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Ecco un diversivo divertente da provare a casa mentre pratichiamo l'isolamento sociale! Puoi quindi rimanere connesso e condividere le tue creazioni con gli amici su Instagram.
Abbiamo incluso un video, un.pdf completo e una guida passo passo.
Continua a fare cose!
Forniture
1. Un computer desktop o portatile.
2. Spark AR Studio (download gratuito, qui;
3. Photoshop o altri software di modifica delle immagini
4. Uno smartphone (e Instagram) per dare un'occhiata alle tue creazioni!
Passaggio 1: guarda il video


Passaggio 2: fai da te: oggetti statici

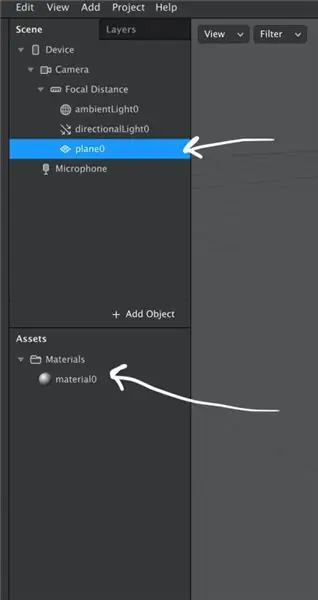
1. Per iniziare, fai clic su "Aggiungi oggetto", quindi su "Piano". Vedrai apparire un quadrato nell'area di lavoro e l'area di anteprima che può essere spostata con il cursore. Il "Piano" è essenzialmente un attributo piatto aggiunto sopra l'immagine registrata dalla fotocamera. Useremo un "aereo" per creare una cornice digitale per una foto.
2. Notare che quando si seleziona il piano, il quadrato nell'area di lavoro è a scacchi. Ciò significa che non è ancora stata applicata alcuna "Texture" ed è essenzialmente una tela bianca. Nella barra degli strumenti a sinistra, seleziona "Piano0" per modificare questa casella a scacchi. Quindi, nell'Inspector (barra degli strumenti nella parte destra dello schermo) fai clic sul segno "+" accanto a "Materiali". Questo creerà un materiale nel riquadro delle risorse, "Materiale0".
3.. Quando si seleziona "Materiale0" nella barra delle risorse, vengono visualizzate diverse opzioni nell'Inspector. Seleziona l'opzione "Texture" e quindi fai clic su "Scegli file" accanto a "Materiale 0". Seleziona il file di esempio denominato "esempio piano". Ora dimostra i tipi di modifiche che puoi apportare alla "Texture" che hai applicato al piano. Fare clic e trascinare l'anteprima della trama caricata nell'area di lavoro principale per mostrare che può essere spostata. Allunga e ridimensiona l'anteprima della trama utilizzando lo strumento scala o cambia la prospettiva sull'immagine facendo clic e trascinando sulla faccia nell'anteprima del telefono.
A. Regola la posizione dell'oggetto selezionato
B. Ruota l'oggetto selezionato
C. Modifica la scala dell'oggetto selezionato
D. Usa il sistema di coordinate locale degli oggetti
E. Perno/ Centro
Passaggio 3: monitoraggio
1. Fare nuovamente clic su "Aggiungi oggetto", quindi selezionare "Comprensione della scena> Face Tracker". Facetracker0 sarà ora visibile nel pannello della scena nella barra degli strumenti a sinistra. Noterai anche che le frecce RGB sul modello nell'area di lavoro ora si muovono con lui.
2. Quindi, trascina "Plane0" sopra "Facetracker0" nel pannello della scena. L'oggetto "Plane0" sta seguendo i movimenti facciali del modello: questo si chiama rilevamento del viso. È possibile modificare la posizione dell'oggetto rispetto alla testa del modello utilizzando le frecce RGB utilizzate per spostare l'oggetto prima.
3. Se vuoi mettere in pausa il movimento del viso per posizionare più precisamente l'immagine, puoi farlo sulla barra laterale sinistra.
Passaggio 4: effetti maschera
1. Elimina "Plane0" dalla barra della scena selezionando "Plane0", facendo clic su Modifica nella barra degli strumenti in alto a sinistra, quindi selezionando "Taglia".
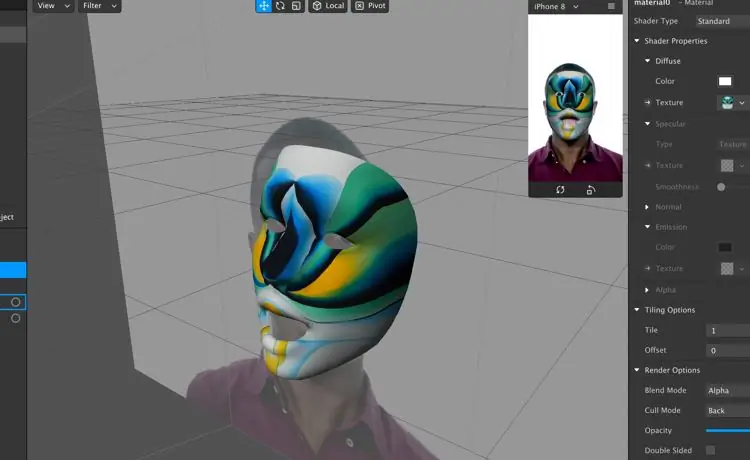
2. Fare clic su "+Aggiungi oggetto" e selezionare "Face Mesh". Questo aggiungerà un nuovo oggetto, "faceMesh0" sotto il tracker del viso. Vedrai un'immagine 3D a scacchi del viso del modello apparire sopra l'anteprima della fotocamera.
3. Seleziona "faceMesh0" e fai clic sul + accanto a Materiale nella barra degli strumenti a destra, quindi seleziona "Crea nuovo materiale" nella barra a discesa. Ora il modello ha uno strato bianco sulla faccia e c'è un nuovo materiale nel pannello "Risorse" a sinistra.
4. Ancora una volta, vai al pannello delle risorse, seleziona "material1> Nuova trama" e seleziona la maschera di esempio jpg. 5. Puoi già fare molto con questo modificando i parametri nell'ispettore. Prova a modificare i parametri nell'ispettore "Materiale1" e guarda cosa succede al risultato in tempo reale. Gioca con i cursori. Puoi anche eseguire le stesse modifiche nello spazio di lavoro principale come spostarlo, allungarlo, ecc.
Estensione dell'effetto maschera:
1. Dai un'occhiata al file modello di maschera fornito. Questo file immagine fornisce un modello facilmente modificabile su cui disegnare o creare effetti maschera. Apri il file in Photoshop e crea un nuovo livello sopra il modello. Questo livello può essere disegnato, composto con altre immagini e altro per creare una texture maschera personalizzata.
2. Quando la nuova maschera è completata, elimina o nascondi il modello di maschera nel tuo software di fotoritocco ed esporta il file come.png. L'esportazione come-p.webp
3. Prova a importare questa immagine come texture nella scena SparkAR e guarda cosa succede!
Passaggio 5: oggetti 3D

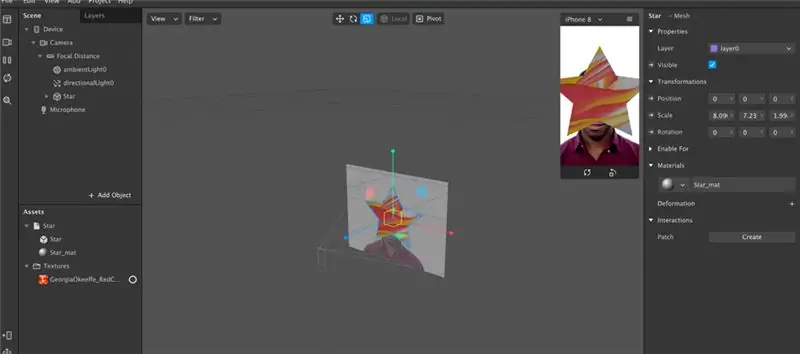
1. Proprio come qualsiasi altro oggetto, gli oggetti 3D possono essere aggiunti alla scena. Proprio come la maschera facciale, un'immagine 3D è costituita da una "rete" e un "materiale". La mesh è la forma 3D e il materiale è la trama visiva che copre quell'oggetto.
2. Vai al pannello delle risorse e fai clic su "Aggiungi risorsa> Aggiungi dalla libreria AR". Questo porta a un menu per scegliere tra un ampio numero di oggetti di esempio. Vai avanti e seleziona un oggetto in 3D Primitives. Fare clic su Importa per aggiungere la forma alle risorse.
3. L'oggetto apparirà con due parti di file, una mesh e un materiale. Se trascini il cubo nella scena vedrai apparire la forma nella finestra di anteprima. Proprio come il piano e la mesh del viso, questo può essere spostato, ridimensionato e modificato in altri modi. Per modificare la trama di questo oggetto, fai clic sul materiale del cubo, etichettato "Cube_Mat" e sostituisci la trama.
Passaggio 6: monitoraggio dell'aereo e luci

Tracciamento aereo:
1. Il tracciamento dell'aereo è molto simile al tracciamento del viso. Vai su "aggiungi oggetto" e seleziona "Tracciatore aereo". Questo aggiungerà un tracker alla scena che traccia un "piano orizzontale infinito" e cambierà la vista di anteprima in una vista della telecamera in avanti.
2. Questo piano può essere utilizzato per "appuntare" un oggetto 3D, un piano e molto altro. Sperimentalo!
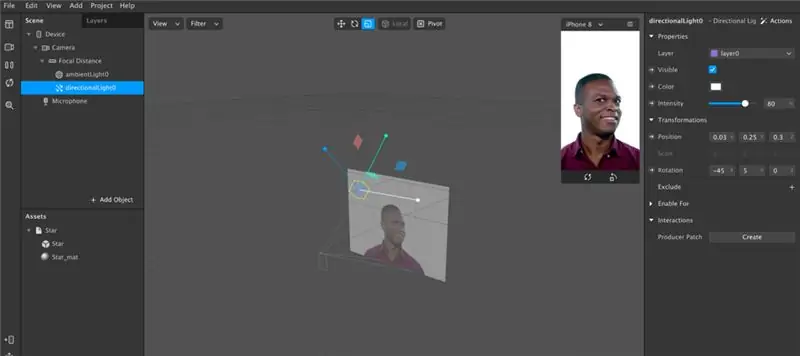
Luci:
1. Tutti gli elementi 3D nella scena sono renderizzati in un motore 3D che consente di modificare gli effetti di luce. Per impostazione predefinita, la scena viene fornita con una luce ambientale (illumina tutto dolcemente) e una luce direzionale (evidenzia tutto da un'unica direzione).
2. Questi elementi di illuminazione possono essere eliminati dalla scena e se ne possono aggiungere di nuovi. Vai su "Aggiungi oggetto" e un elenco di luci apparirà nella parte inferiore del menu a discesa.
3. Quando viene aggiunta una luce, diventa visibile una forma a cono con le maniglie RGB. Questo può essere spostato nell'area di lavoro 3D.
Passaggio 7: ulteriore esplorazione
Qualsiasi effetto AR che hai visto o utilizzato sul tuo telefono è possibile ottenere utilizzando il software Spark. Quando apri il software, vedrai una serie di modelli per nuovi effetti che puoi semplicemente modificare per ottenere il risultato desiderato. Spark ti fornirà istruzioni concise su quali file sostituire. Spark fornisce anche un'ampia documentazione e tutorial per ottenere qualsiasi effetto tu voglia.
Passaggio 8: caricamento e pubblicazione
Per provare il tuo effetto su uno smartphone, vai su File> Carica per aprire una finestra di dialogo da caricare. Dovrai accedere a un account Facebook per caricare l'effetto. Ti porterà a un modulo in cui inserisci varie informazioni sul tuo effetto, tra cui un titolo e un'immagine di anteprima. Una volta caricato l'effetto, Spark ti fornirà un link di prova per provare il tuo effetto. A volte, a seconda dell'effetto e del tuo dispositivo, potresti dover tornare indietro e modificare l'effetto dopo averlo testato. Questo è perfettamente normale.
Consigliato:
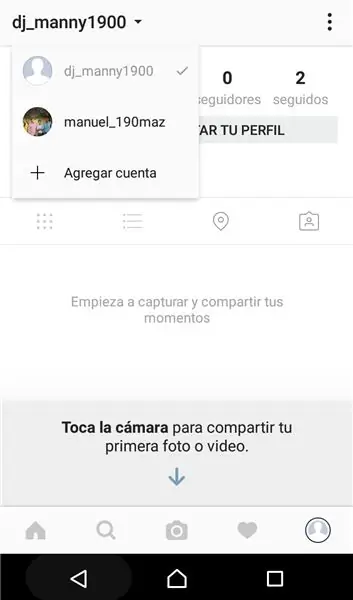
Como Tener Múltiples Cuentas En Instagram: 3 passaggi

Como Tener Múltiples Cuentas En Instagram: En este interactable aprenderás como tener múltiples cuentas en instagram para evitar salir de nuestra cuenta y tener que entrar en la otra
Contatore di abbonati fai-da-te per Instagram, Instuctables (con Lcd): 5 passaggi

Contatore abbonati fai-da-te per Instagram, Instuctables (con Lcd): Ciao! In questa guida faremo il contatore degli abbonati di Instagram e Instructables. Il tutorial è un remake di questo.Visita il mio canale Telegram per progetti più interessanti.Andiamo
Filtri audio con Audacity: 6 passaggi

Filtri audio con Audacity: questa presentazione ti spiegherà come utilizzare i filtri per influenzare la musica che ascolti e anche cosa succede quando viene utilizzato correttamente
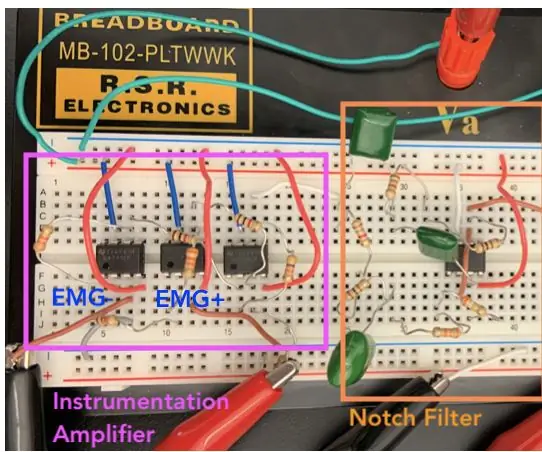
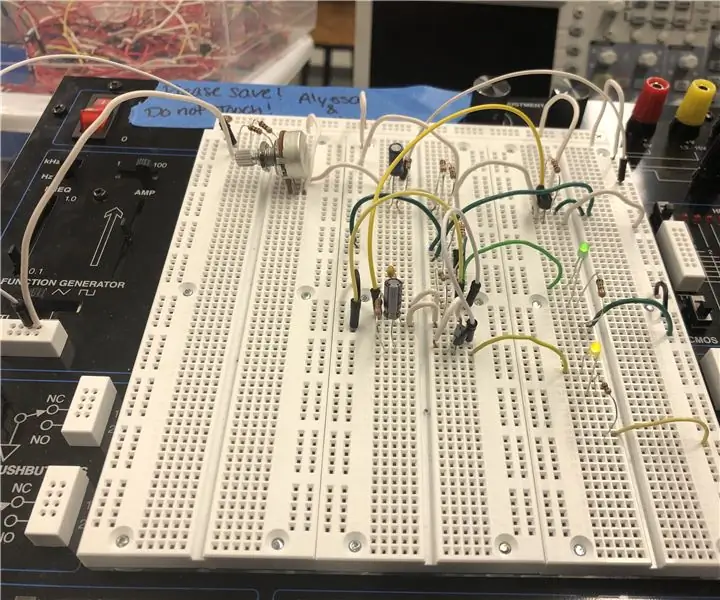
ECG automatizzato facile (1 amplificatore, 2 filtri): 7 passaggi

Facile ECG automatizzato (1 amplificatore, 2 filtri): un elettrocardiogramma (ECG) misura e visualizza l'attività elettrica del cuore utilizzando diversi elettrodi posizionati sulla pelle. È possibile creare un ECG utilizzando un amplificatore per strumentazione, un filtro notch e un filtro passa basso. Infine, il filtrato e
Filtri LED passa alto e medio: 4 passaggi

Filtri LED passa alto e medio: abbiamo creato filtri passa alto e medio per far illuminare e attenuare i LED a seconda della frequenza inserita nel circuito. Quando le frequenze più alte vengono inserite nel circuito, si accenderà solo il LED verde. Quando la frequenza immessa nel circuito io
