
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



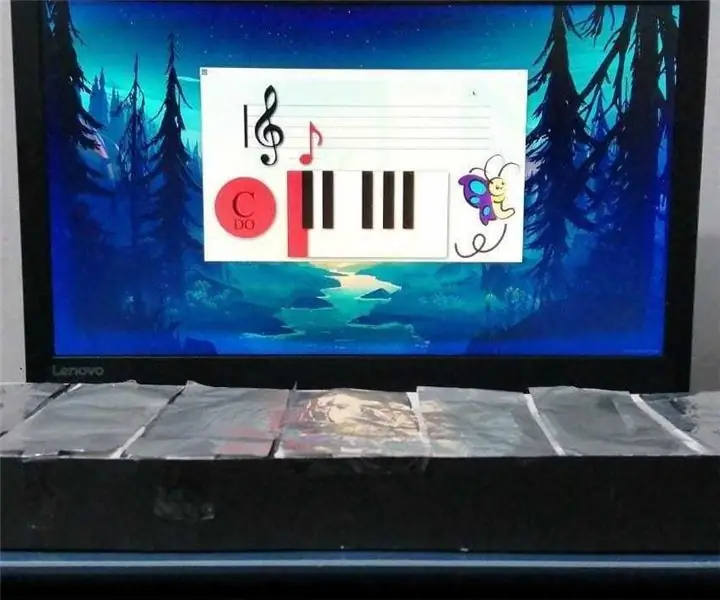
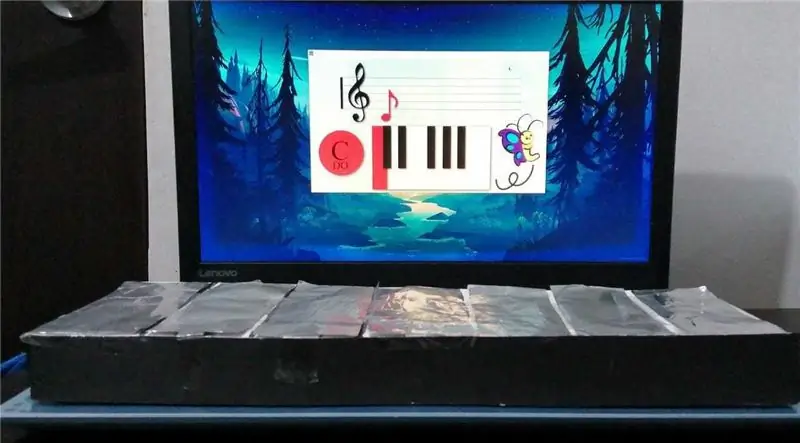
Mmodelo prototipo di un sistema multimeda di strumenti echo con materiali reciclati, come riprodurre la nota specifica y muestra en pantalla la nota specifica.
Forniture
Pc (para el desarrolo)
Raspberry pi (dalla versione 3 B a 1Gb di ram)
Pantalla 60hz hdmi
Altavoce Jack3.
Memoria microSD 16Gb
Wemos Lolin Esp32
Cavi Duponts Macho
Cartone e carta
Memoria usb
Passaggio 1: installazione del sistema operativo


Utilizamos el pc para descargar el sistema operativo en este caso Raspbian una version de linux especifica y ligera para Raspberry. Raspbian
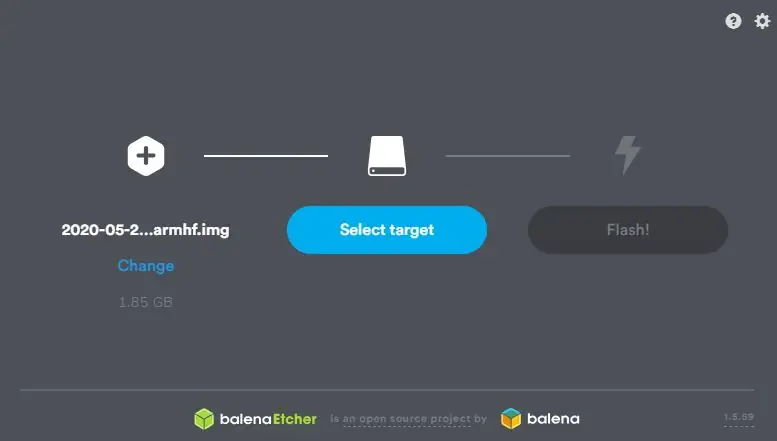
Tambien usaremos Balena Etcher para flashear la memoria SD la cual llevara el sistema operativo, seleccionamos la imagen de raspbian previamente descargada.
Insertamos la sd en la lampone con el SO. Per difetto lel usuario: Pi y contraseña es: Raspberry
Passaggio 2: montaggio


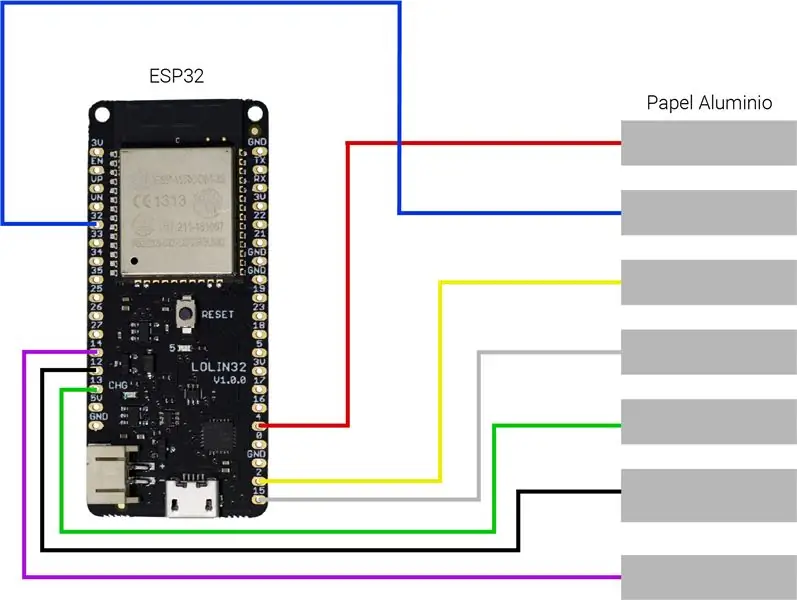
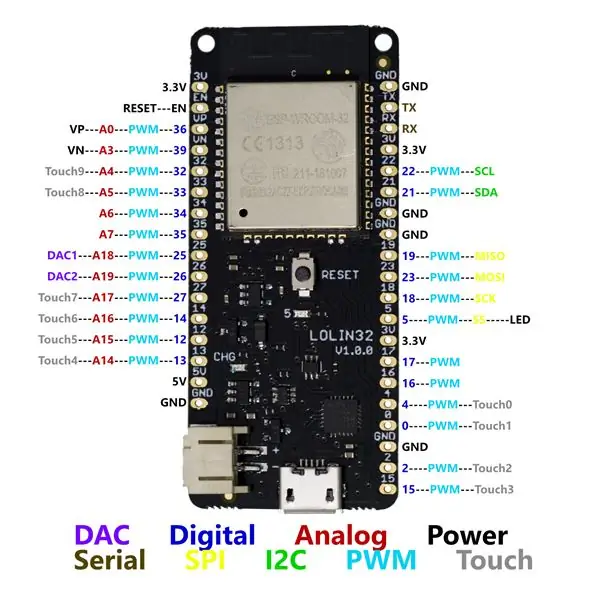
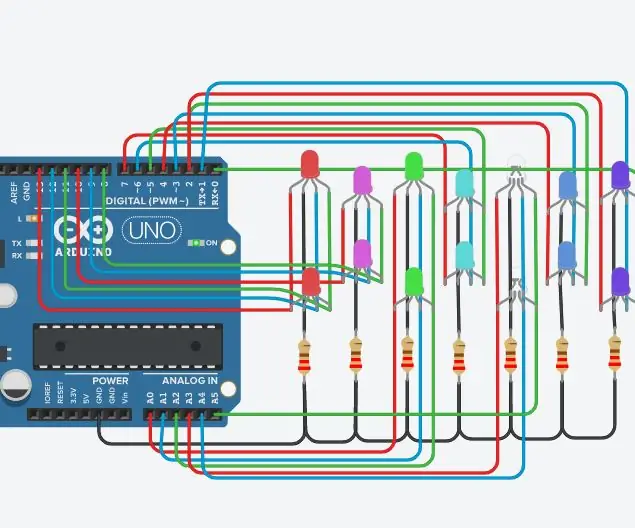
Para el montaje utilizamos cable duponts junto a papel aluminio para aptar el toque del usuario. Puedes utilizar el montaje recomendado por nosotros o usar los que mas te convengan, los puedes seleccionar lo unico es que deben tener la caracteristica Touch(especificados en la 2da Imagen)
Passaggio 3: Subir Codigo Al Arduino



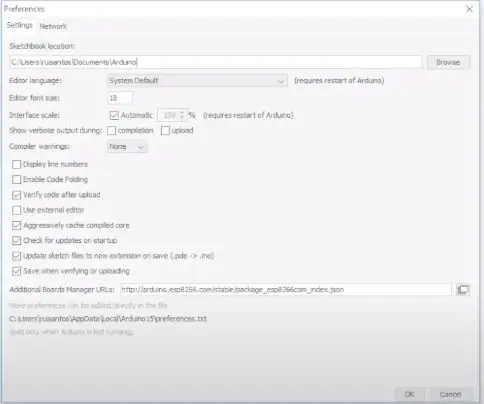
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos ir a File, Preferences y agregar en Boot manager board esta URL:
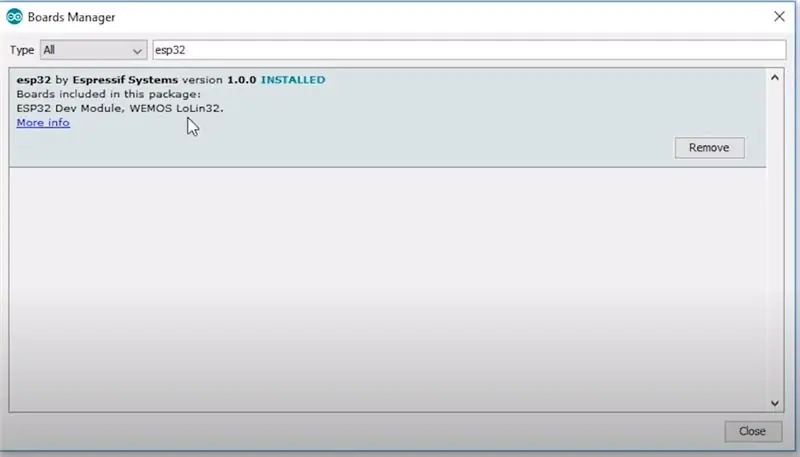
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Tools, Boards, Boards Manager, buscar e instalar la nombrada como Esp32
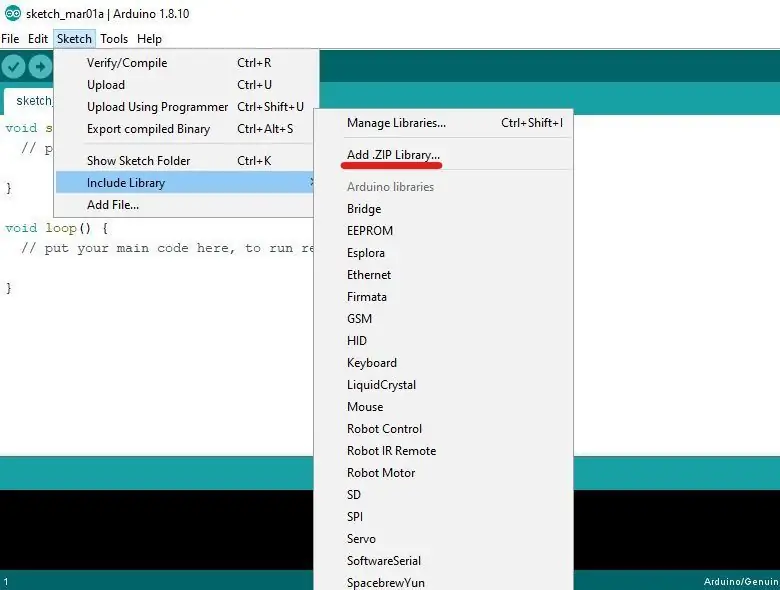
Debemos añardir las libreries necesearias, al descargarlas deberas ir al Arduino IDE y en Sketch, include library, aggiungi. Zip Library.. buscamos y agregamos la librerias proporcionadas. Depues debemos ir archivo y abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccionado en Tools mare Arduino Mega, especificar los pines de los leds y pulsadores, per ultimo con el Arduino contectado lo subimos.
TASTIERA BLE
Fase 4: Armamos La Carcasa

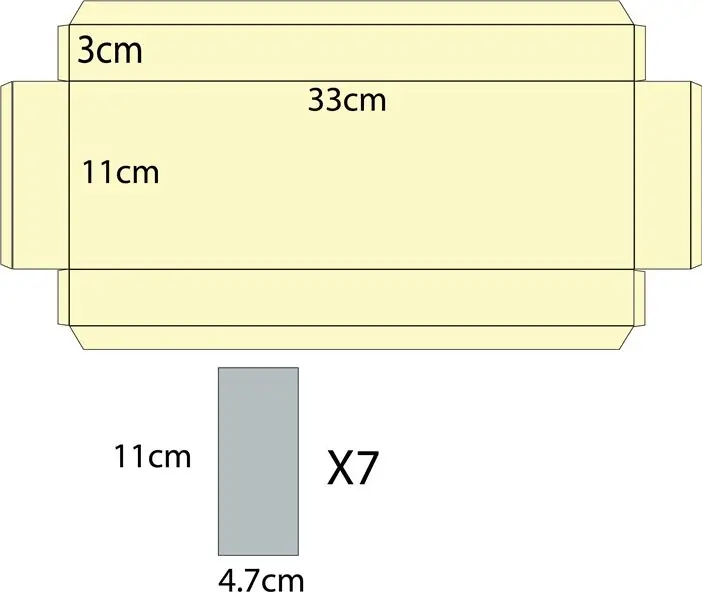
Con medio pliego de cartón paja recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos assicuriamo che il contatto dei trozi di carta in alluminio con i terminali e uno dei cavi che medi le pulsazioni.
Fase 5: Preparazione De Los Recursos Para La Aplicación


Per i ricorsi visivi dell'applicazione creiamo immagini in un editor di immagini con un indicatore di cada una de les teclas corrispondenti a le note, accompagnate da un'illustrazione e una dimostrazione della colocación de la nota in un pentagrama.
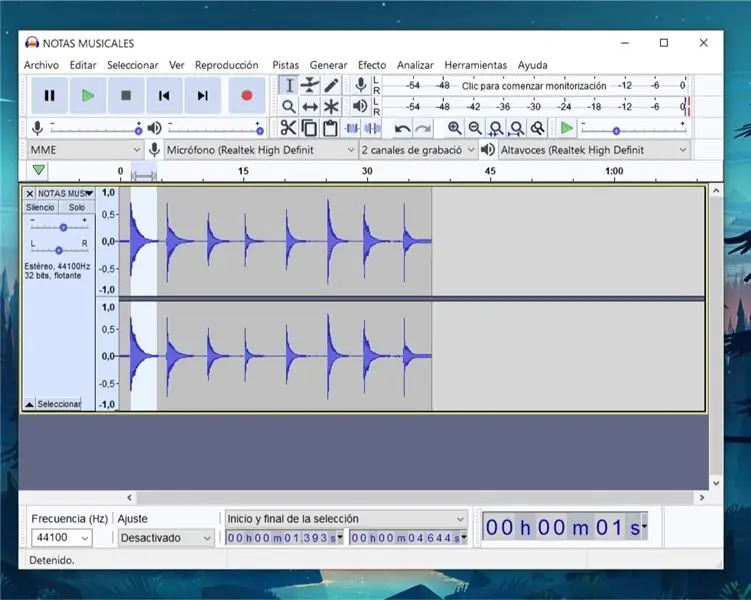
Y para los recursos auditivos del programa (Cada una de las notas) tomamos una grabación de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de internet (Recomendamos freesound.com) o grabadas por nosotros mismos, y finalmente las cortamos y editamos en un programa de edición de audio (recomendamos audacity)
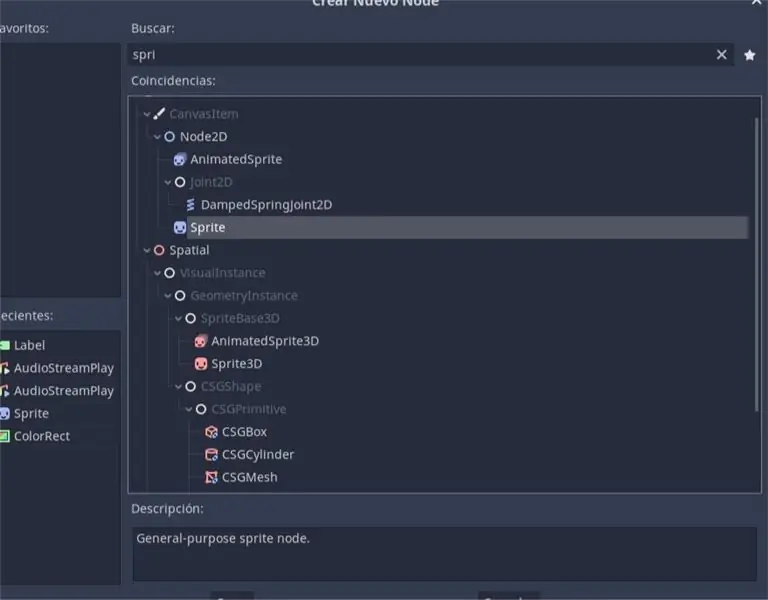
Passaggio 6: creazione dell'applicazione in Godot3



Descargamos y abrimos Godot3, vamos a crear un nuovo proyecto, selectionamos OpenGL 2.0 per maximizar compatibilidad y creamos una scena iniziale con il testo che indica pulsar una tecla para empezar.
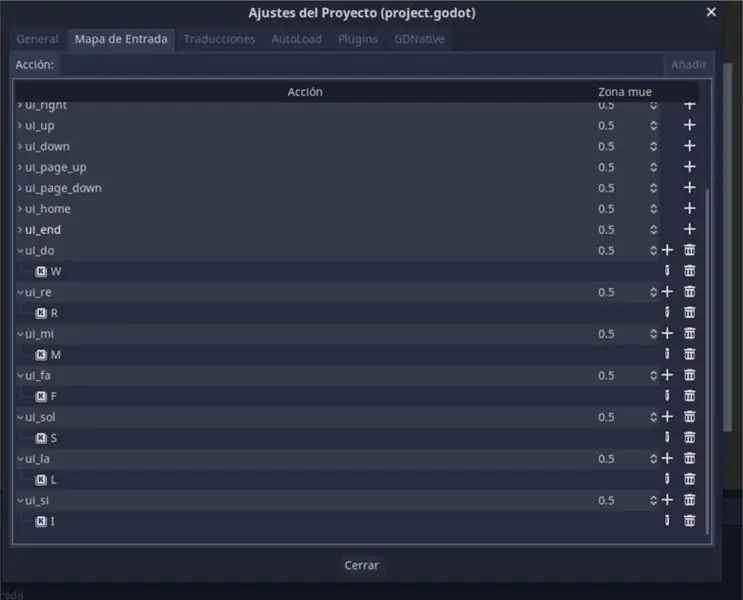
Lo primero que haremos antes de programar, será ir a Proyecto> Ajustes del proyecto> Mappa di entrata e configurar les acciones que queremos para cada una de las notes y su tecla corrispondente.
En la escena creada vamos a añadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notes vamos a cargar el recurso de audio y video en el panel de propiedades a la derecha. y vamos a nombrar estos nodos para llamarlos en el código posteriormente.
Añadimos un script a la escena, ocultando los paneles de las notes en la función "Ready" come muestra la imagen, en la función process vamos a validar si la action determinada a una nota está siendo presionada, y si es así, llamamos al nodo corrispondente al sonido de la nota y lo reproducimos, mostramos el panel de la nota y ocultamos el resto de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas).
Passaggio 7: Subir Tu App a Raspberry

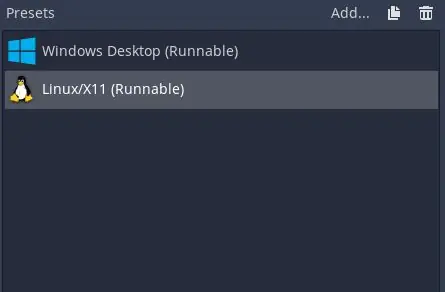
È ora di passare l'app su raspberry, l'ora di esportare il progetto e fare in modo che la build specifichi il preset di Linux/X11 (32 bit) e l'esportazione come un PCK. De ahi podemos pasarlo a la raspberry por la memoria USB y listo haz terminatedo tu instrumento.
Consigliato:
Orologio di posizione "Weasley" con 4 lancette: 11 passi (con immagini)

Orologio di posizione "Weasley" a 4 lancette: quindi, con un Raspberry Pi che funzionava da un po', volevo trovare un bel progetto che mi permettesse di sfruttarlo al meglio. Mi sono imbattuto in questo fantastico Instructable Build Your Own Weasley Location Clock di ppeters0502 e ho pensato che
Orologio meccanico con display a sette segmenti: 7 passi (con immagini)

Orologio meccanico con display a sette segmenti: un paio di mesi fa ho costruito un display meccanico a 7 segmenti a due cifre che ho trasformato in un timer per il conto alla rovescia. È uscito abbastanza bene e un certo numero di persone ha suggerito di raddoppiare il display per creare un orologio. Il problema era che ero già scappato
Orologio a punta di freccia: 10 passi (con immagini)

Orologio a punta di freccia: questo incredibile orologio a punta di freccia è unico nel suo genere. Ho cercato ovunque per cercare di trovare anche qualcosa di simile e non ho trovato nulla. È un ottimo progetto per chiunque sia interessato all'arredamento dei nativi americani; storia; scheggia di pietra focaia; raccolta di rocce
CIRCUITOS DE PAPEL: 6 Passi (con Immagini)

CIRCUITOS DE PAPEL: Llevo unos años trabajando, investigando y tratando de Adaptar circuitos electrónicos a proyectos muy dispares, desde una hoja de papel, cristal, madera… hasta una tela. Esto implica que tal como conocemos tradicionalmente un circuito electrónico
IL MODO PI SEMPLICE PER FARE UNA LUCE COMPATTA!! 3 SEMPLICI PASSI!!: 3 Passi

IL MODO PI SEMPLICE PER FARE UNA LUCE COMPATTA!! 3 SEMPLICI PASSI!!: Cosa ti servirà - foglio di stagnola 1 batteria AA (alcune batterie AAA funzioneranno) 1 mini lampadina (lampadine utilizzate per la maggior parte delle torce elettriche; fare riferimento all'immagine) Righello (se necessario)
