
Sommario:
- Passaggio 1: materiali
- Passaggio 2: imposta i pulsanti
- Passaggio 3: aggiungere resistori
- Passaggio 4: aggiungi piezoelettrico e potenziometro
- Passaggio 5: aggiungere i LED
- Passaggio 6: aggiungere cavi ai LED
- Passaggio 7: collegare i cavi ai pulsanti
- Passaggio 8: codice parte 1
- Passaggio 9: codice parte 2
- Passaggio 10: codice parte 3
- Passaggio 11: codice parte 4
- Passaggio 12: codice parte 5
- Passaggio 13: codice Passaggio 6
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Benvenuto nel mio Simon dice gioco!!
Questo intrattabile ti guiderà attraverso la creazione di un gioco Simon dice su tinkercad
Passaggio 1: materiali

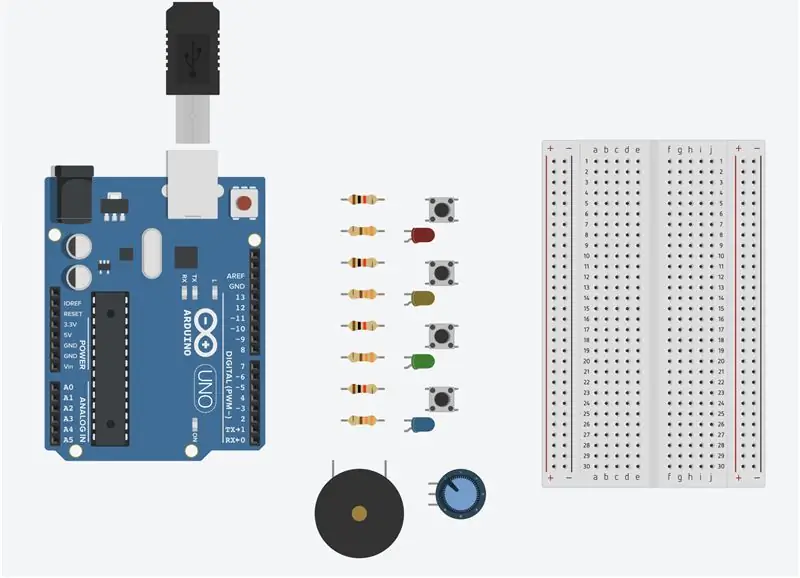
avrai bisogno della seguente attrezzatura in tinker-cad:
4 pulsanti
4 LED di qualsiasi colore
1 piezo
1 Potenziometro
4 resistori da 360 ohm
4 resistori da 1k ohm
Passaggio 2: imposta i pulsanti

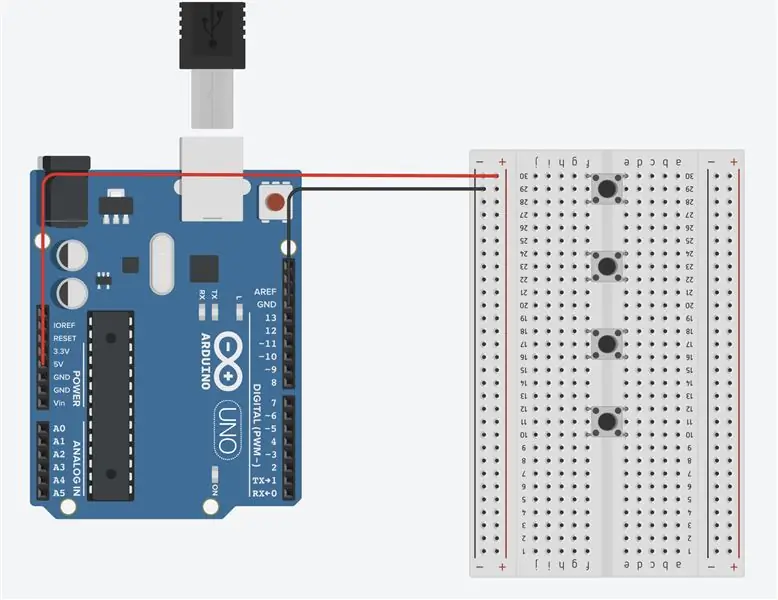
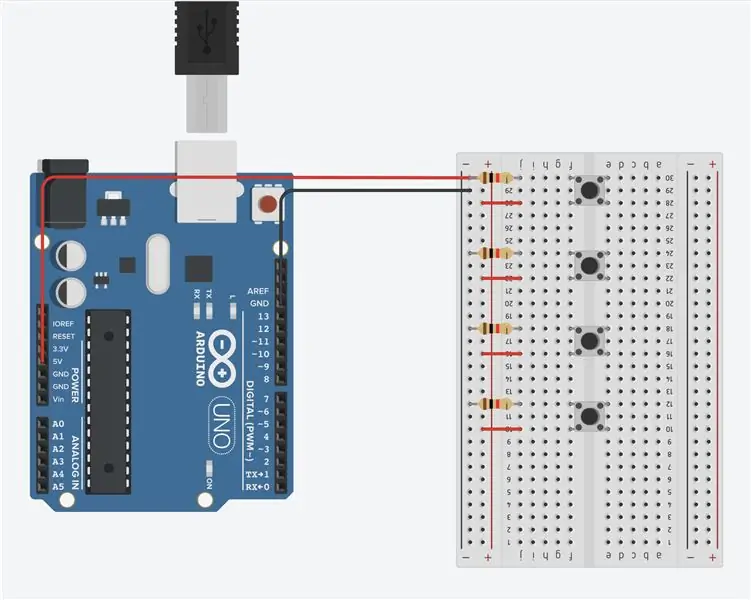
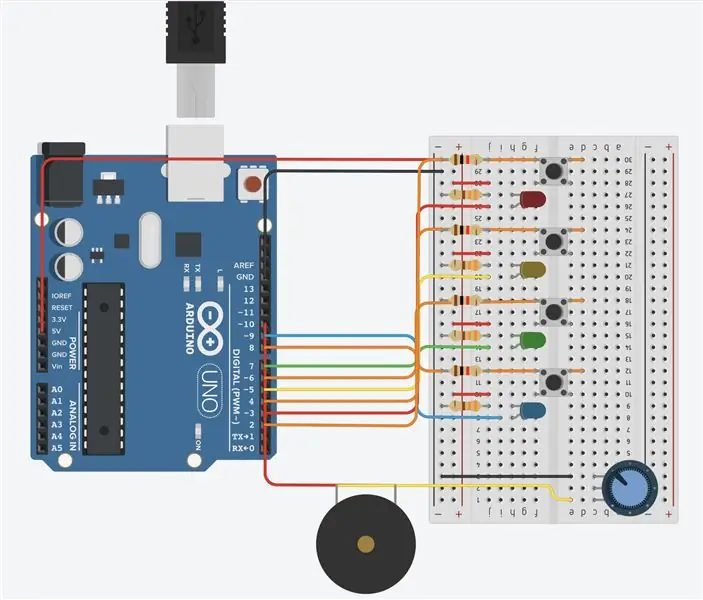
Inizia posizionando i pulsanti lungo il centro della breadboard. Aggiungi 2 fili alla breadboard in modo che ci sia una terra e un binario con 5V come mostrato nell'immagine.
Passaggio 3: aggiungere resistori

Aggiungi i 4 resistori da 1k ohm alla breadboard e collegali a terra. Aggiungi potenza ai pulsanti come mostrato nell'immagine sopra
Passaggio 4: aggiungi piezoelettrico e potenziometro

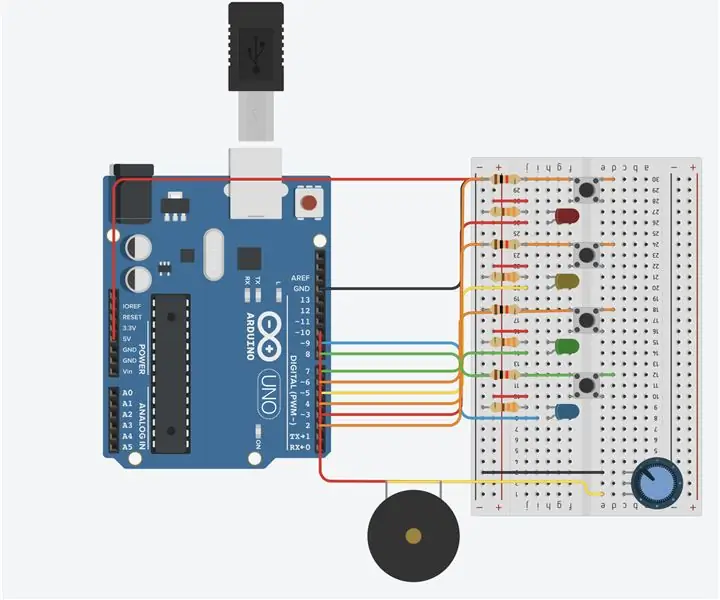
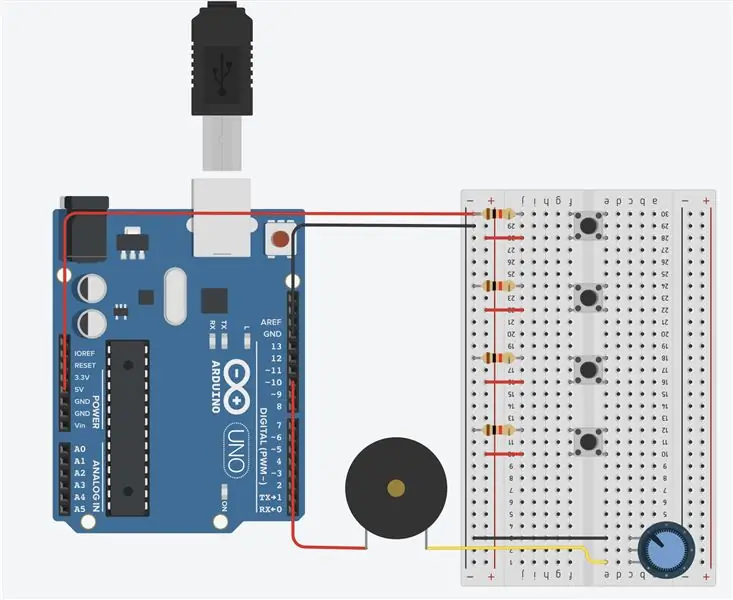
Aggiungi il piezo e collegalo al potenziometro come mostrato nell'immagine. Ciò consentirà l'uso dei rumori del cicalino più avanti nel gioco. Capovolgerò il piezo nella diapositiva successiva, quindi non farti prendere dal panico se sembra un po' diverso.
Passaggio 5: aggiungere i LED

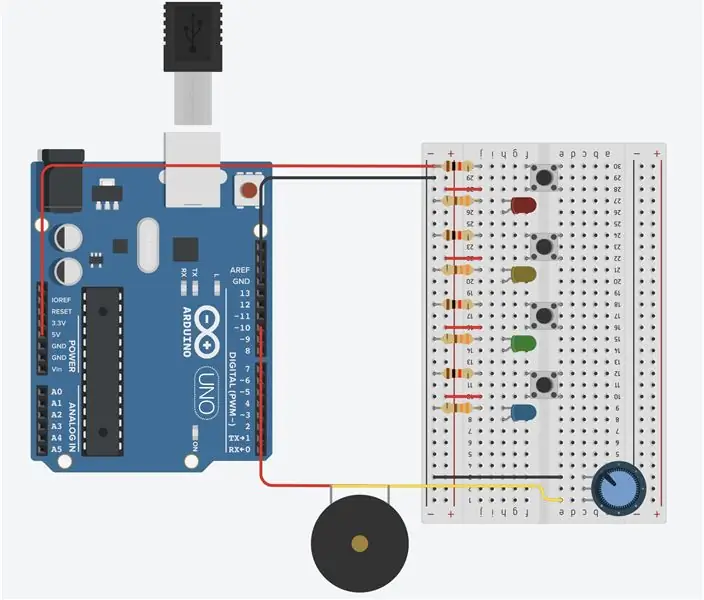
Aggiungi i 4 LED e assicurati che ogni LED sia proprio accanto a un pulsante in modo che sia facile per l'utente capire quale pulsante attiva ciascun LED. Aggiungi ogni 360 per collegarti al catodo di ogni LED e collegalo a terra.
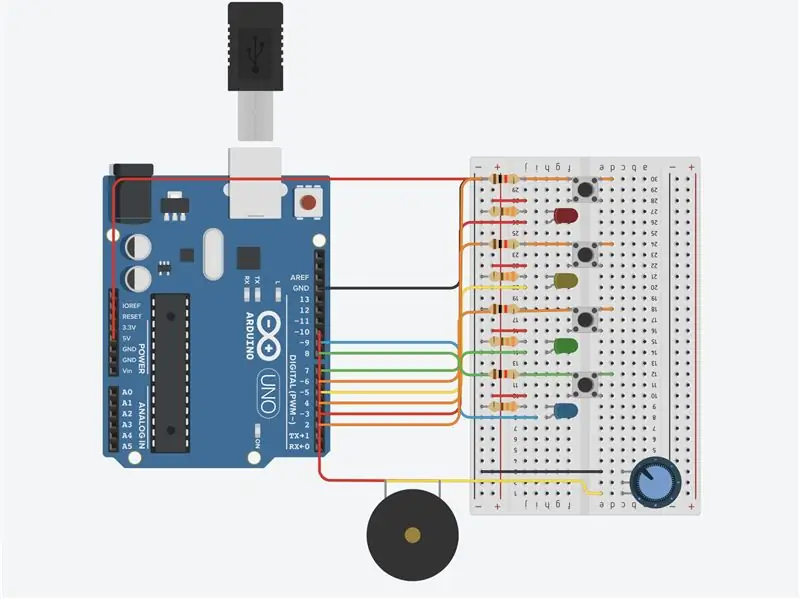
Passaggio 6: aggiungere cavi ai LED

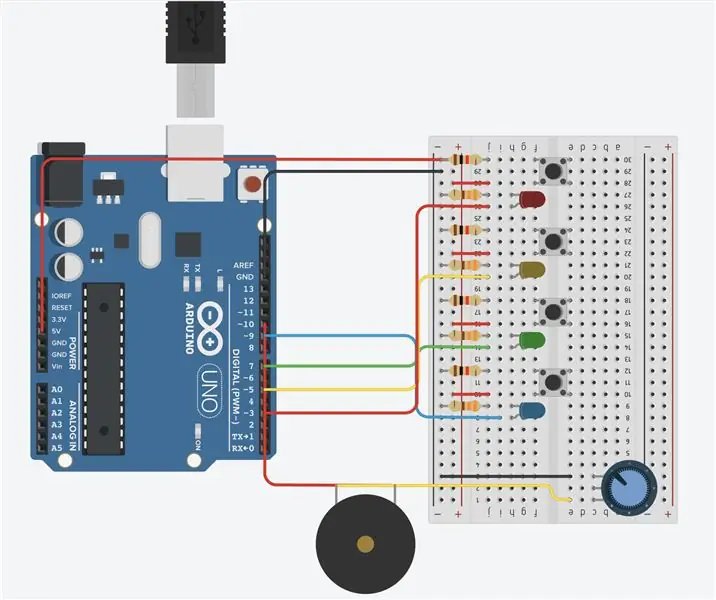
Aggiungi fili per collegare ciascun LED all'Arduino in modo che possa accendersi nel gioco.
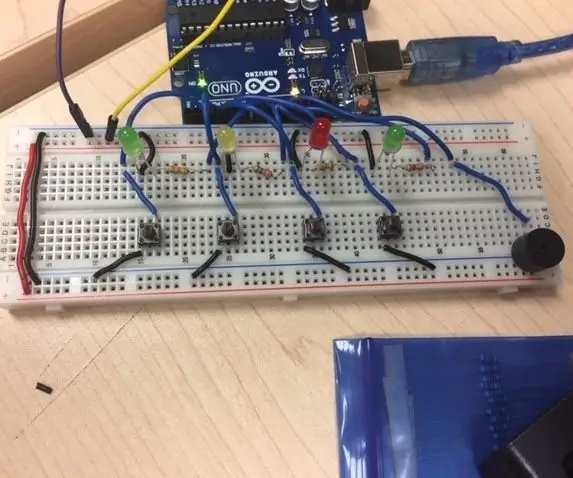
Passaggio 7: collegare i cavi ai pulsanti

Ora collega 4 pin a ciascun pulsante come mostrato nell'immagine. I fili arancioni sono i fili che si collegano ai pulsanti. Questo pin verrà utilizzato in futuro.
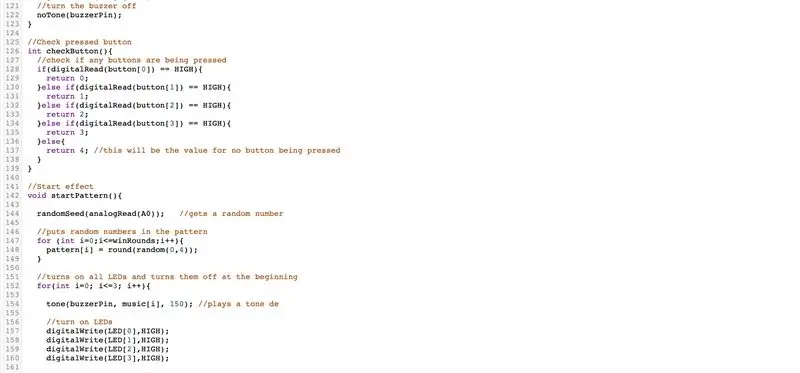
Passaggio 8: codice parte 1

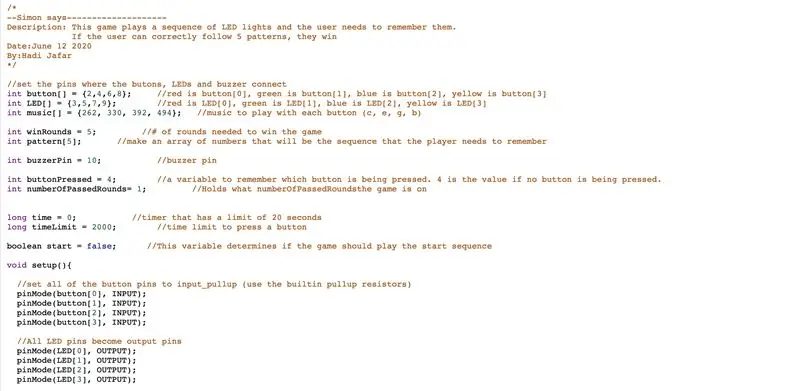
L'immagine mostra il codice necessario per eseguire il gioco su Arduino. Leggi i commenti nell'immagine per capire meglio cosa fa ogni riga. Ricorda che i miei pin potrebbero essere diversi dalla tua configurazione, quindi modifica quella parte del codice di conseguenza.
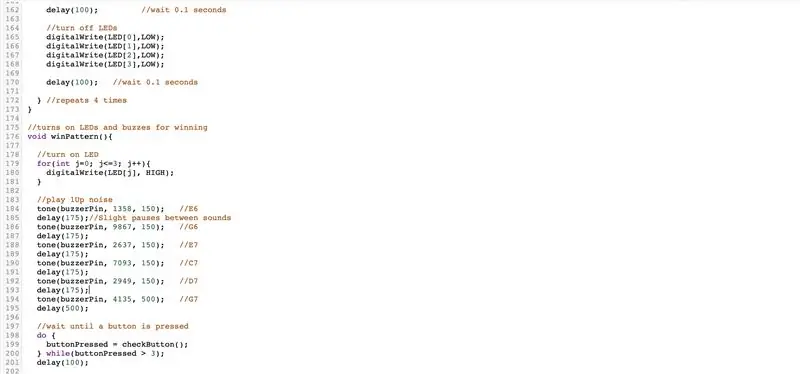
Passaggio 9: codice parte 2

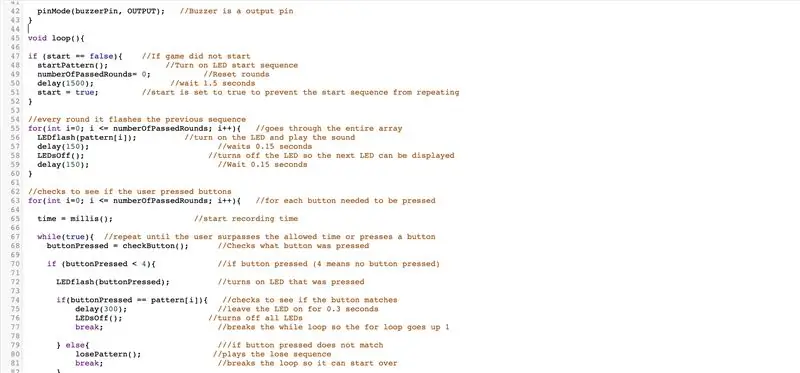
L'immagine mostra il codice necessario per eseguire il gioco su Arduino. Leggi i commenti nell'immagine per capire meglio cosa fa ogni riga.
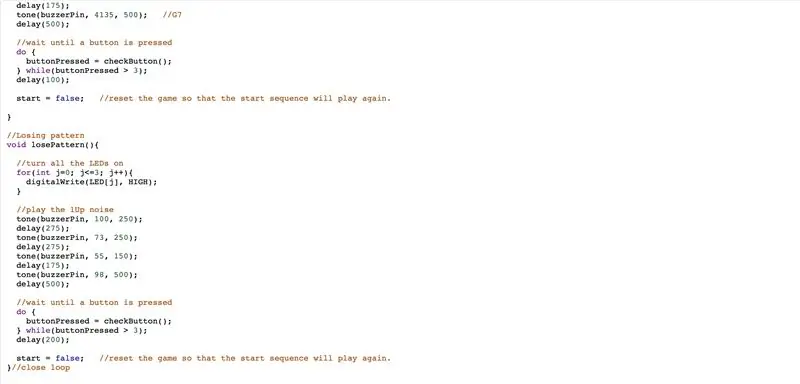
Passaggio 10: codice parte 3

L'immagine mostra il codice necessario per eseguire il gioco su Arduino. Leggi i commenti nell'immagine per capire meglio cosa fa ogni riga.
Passaggio 11: codice parte 4

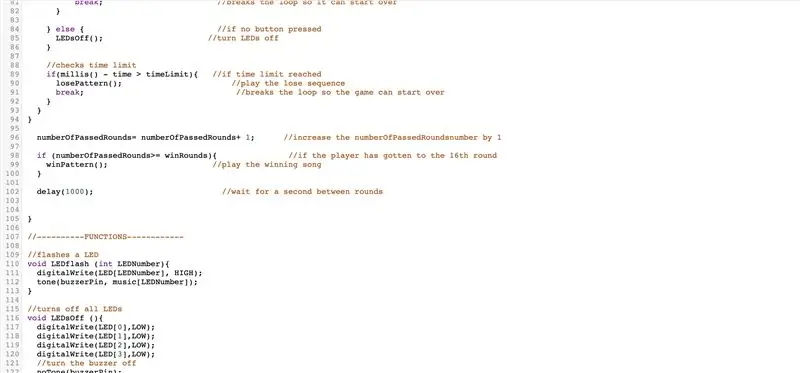
L'immagine mostra il codice necessario per eseguire il gioco su Arduino. Leggi i commenti nell'immagine per capire meglio cosa fa ogni riga.
Passaggio 12: codice parte 5

L'immagine mostra il codice necessario per eseguire il gioco su Arduino. Leggi i commenti nell'immagine per capire meglio cosa fa ogni riga.
Passaggio 13: codice Passaggio 6

L'immagine mostra il codice necessario per eseguire il gioco su Arduino. Leggi i commenti nell'immagine per capire meglio cosa fa ogni riga. Questa è l'ultima diapositiva per il progetto e ora, quando si esegue, il programma dovrebbe essere eseguito.
Spero ti sia piaciuto!:)
Consigliato:
Controller di gioco fai-da-te basato su Arduino - Controller di gioco Arduino PS2 - Giocare a Tekken con il gamepad Arduino fai da te: 7 passaggi

Controller di gioco fai-da-te basato su Arduino | Controller di gioco Arduino PS2 | Giocare a Tekken con il gamepad Arduino fai da te: Ciao ragazzi, giocare è sempre divertente, ma giocare con il tuo controller di gioco personalizzato fai-da-te è più divertente. Quindi creeremo un controller di gioco usando arduino pro micro in queste istruzioni
Controller di gioco Arduino + Gioco Unity: 5 passaggi

Controller di gioco Arduino + Gioco Unity: in questo tutorial ti mostrerò come costruire/programmare un controller di gioco Arduino che può connettersi a unity
Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: 24 passaggi

Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: Prima di tutto ho scritto questa cosa a parole. Questa è la prima volta che uso istruibile, quindi ogni volta che dico: scrivi il codice in questo modo sappi che mi riferisco all'immagine nella parte superiore di quel passaggio. In questo progetto uso 2 arduino per eseguire 2 bit separati
Simon dice che il gioco finale di ingegneria informatica: 3 passaggi

Finale di Ingegneria Informatica Simon Says Game: La mia idea: Il mio progetto è il Simon Says Game. In questo gioco ci sono quattro LED e quattro pulsanti. La musica verrà riprodotta dal cicalino mentre i LED si accendono in corrispondenza della musica. Quindi inizierà il gioco. Un LED si accenderà e dovrai fare clic sul calcio
Simon dice gioco con Arduino: 5 passaggi

Simon Says Game With Arduino: fai da te Simon Says Game con Arduino, ti mostrerò come creare un Simon Says Game usando un Arduino, è molto semplice, sto facendo causa ad Arduino Nano, iscriviti al mio canale YouTube
