
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



Avere sensori di allagamento standard è ottimo per prevenire danni ingenti alla tua casa o al posto di lavoro.
Ma è difficile se non sei a casa per assistere all'allarme.
Certo che potresti comprare quelli intelligenti
Questo sistema di allarme alluvione rileva qualsiasi liquido e attiva l'allarme e aggiorna la pagina web sull'alluvione a cui è possibile accedere in qualsiasi parte del mondo, sia che tu stia trascorrendo una vacanza rilassante o semplicemente al lavoro e desideri conoscere lo stato della tua casa.
Forniture
Raspberry pi (sto usando il modello 3 B+) con raspbian
Particella Argon
Sensore d'acqua Grove
Fotocamera Raspi
Cicalino
Ponticelli
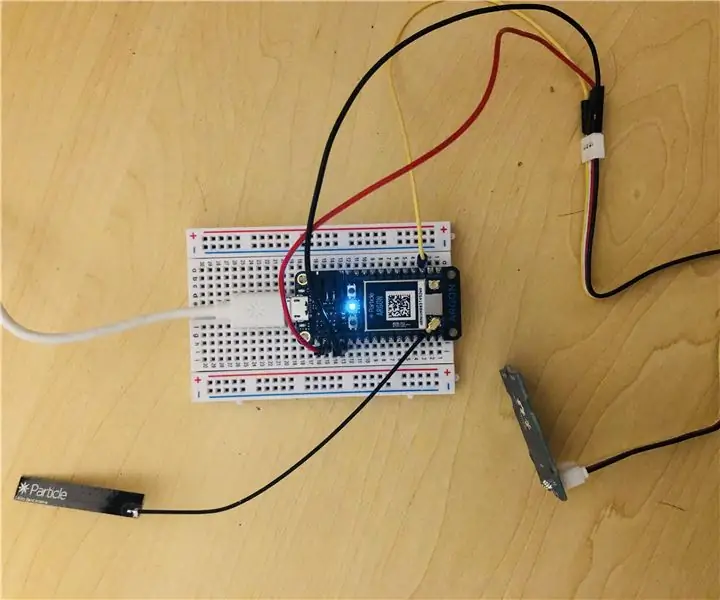
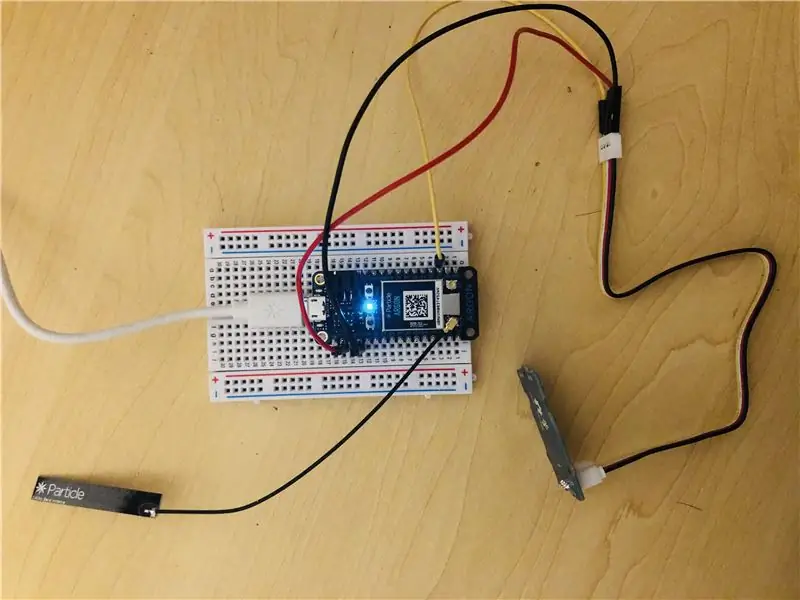
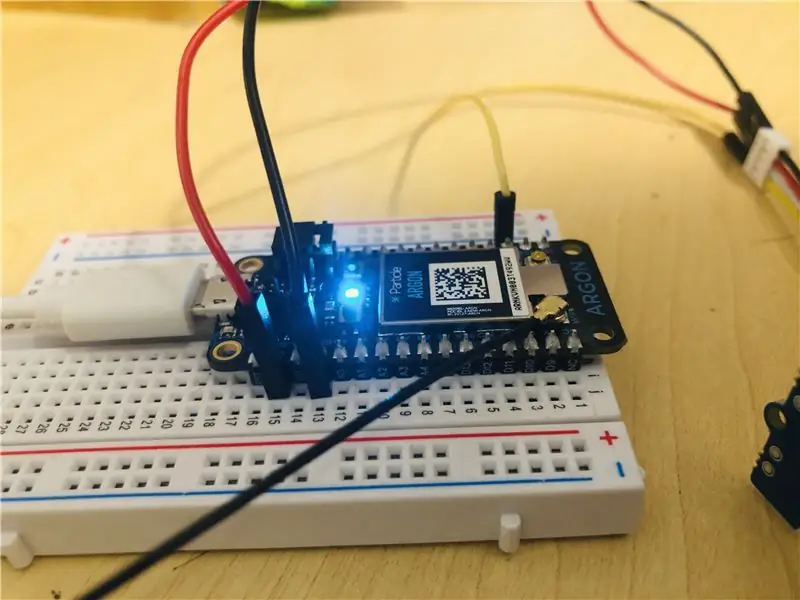
Passaggio 1: collegare il sensore dell'acqua alla particella


il sensore dell'acqua ha 4 pin, che sono GND, VCC, NC e SIG e ne useremo solo tre
Sto collegando il pin SIG a D2 su Argon.
Ora puoi avviare Particle Web IDE per scrivere il codice e flashare su Argon
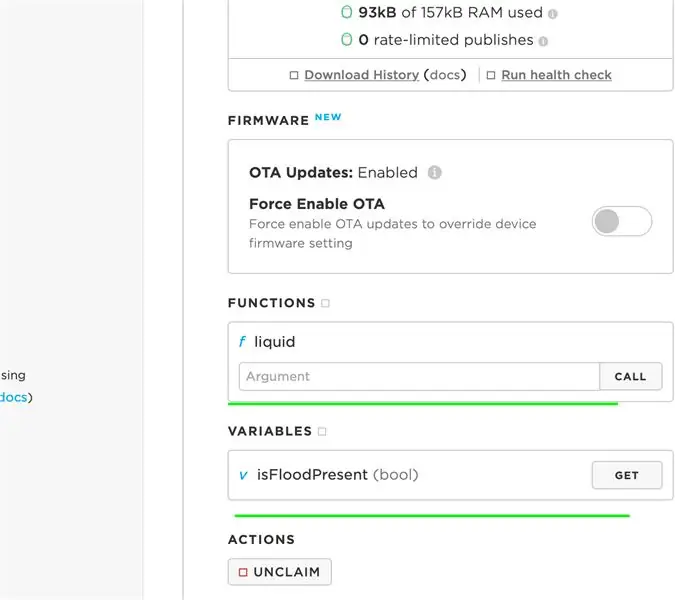
Quindi abbiamo registrato la funzione Particle liquid e definito una variabile isFloodPresent, che può essere chiamata da Particle Console e ottenere il valore booleano di isFloodPresent e anche chiamare la funzione liquid per il test di simulazione che assume il valore 1 come input che significa vero per il flusso (acqua) presente.
assicurati di essere in grado di vedere quella funzione e variabile dalla Console delle particelle del tuo dispositivo a particelle.
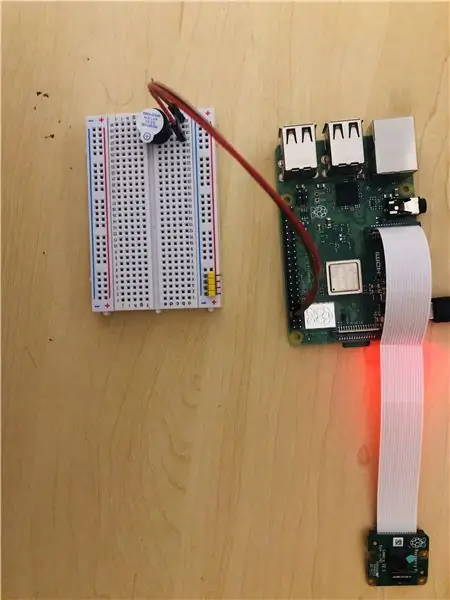
Passaggio 2: collegare la sorgente di allarme a Raspberry

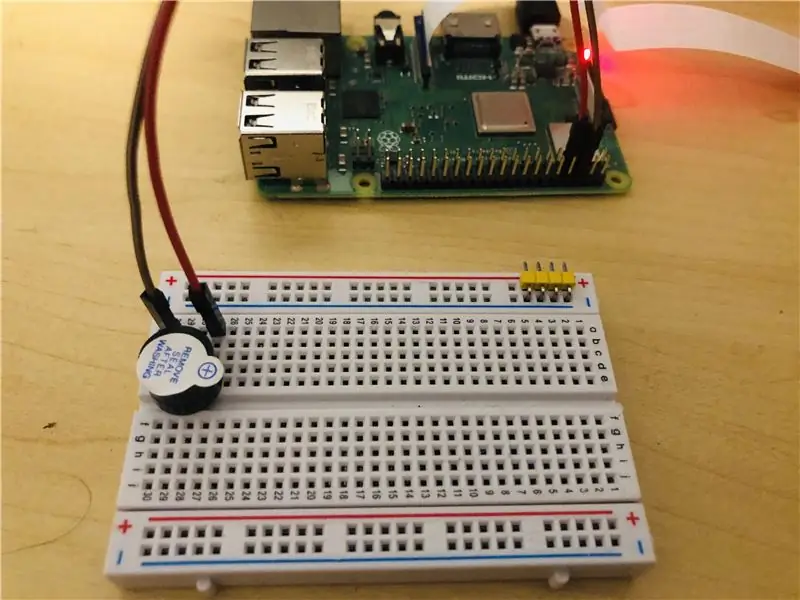
Sulla breadboard puoi collegare Buzzer al pin GPIO di Raspberry
Ho collegato l'estremità più piccola del cicalino a GND (PIN 6) e l'estremità più lunga al pin 7 su lampone.
Ora esegui il codice per vedere. Avremo bisogno che questo file python sia sempre in esecuzione in modo che possa ricevere i trigger dal server Web e rispondere di conseguenza.
In alternativa puoi eseguire questo file all'avvio sul tuo raspberry, cosa che puoi fare modificando /etc/systemd
e questo file verrà inserito nella cartella cgi del tuo server apache, Ho creato una nuova directory flood-cgi all'interno di /var/www/html/ e ho inserito questo file.py che comunicherà con il mio script cgi
Passaggio 3: configurare il server Apache

puoi installare il server apache digitando sudo apt-get install apache2
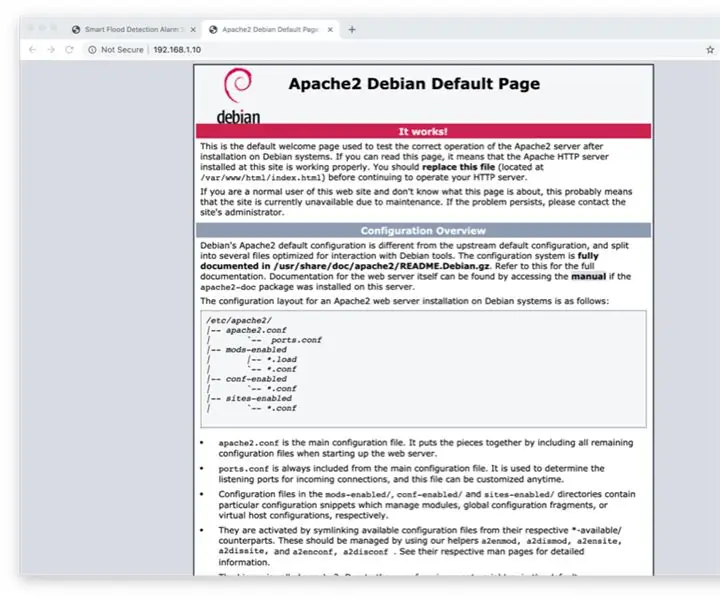
quando è installato, puoi verificare digitando hostname -I
e otterrai il tuo indirizzo IP locale e puoi andare al tuo browser e dovresti vedere il server in esecuzione
Passaggio 4: abilita CGI su Apache

puoi abilitare cgi digitando sudo a2enmod cgi
Per impostazione predefinita cgi_bin di apache si trova in /usr/lib/cgi-bin
qui è dove puoi mettere i tuoi script cgi dopo aver abilitato cgi
per avere effetto, è necessario riavviare il server apache
Volevo una directory personalizzata per i miei script cgi, quindi ho creato una directory in /var/www/html/ chiamata flood-cgi
per abilitare questa directory ho dovuto creare il file conf digitando
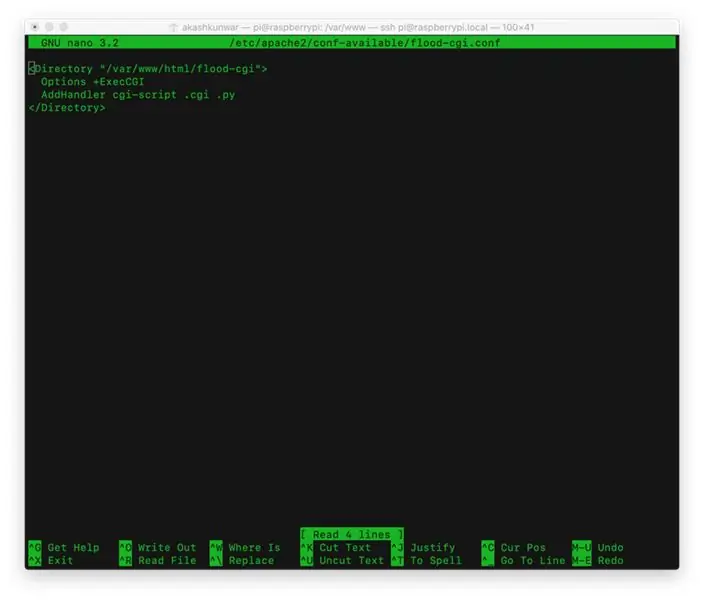
sudo nano /etc/apache2/conf-available/flood-cgi.conf
e aggiungendo comandi come mostrato nello screenshot
quindi abilita questa directory digitando
var/www/html $ sudo a2enconf flood-cgi
ora puoi riavviare di nuovo il tuo server apache e tutti i cgi da questa cartella saranno leggibili da apache dopo l'autorizzazione.
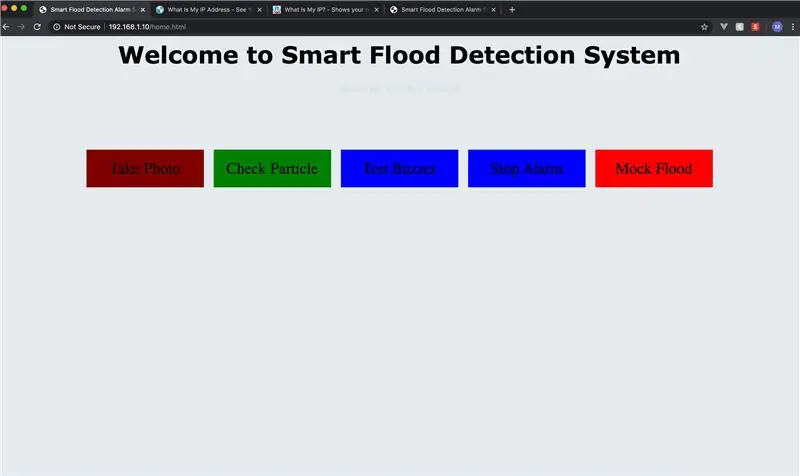
Passaggio 5: configurare la pagina Web

Per questo semplice servizio web, sto usando HTML, Javascript, CSS, jquery e ajax.
Ho cinque etichette di controllo selezionabili, Nel caso in cui si faccia clic su Scatta foto dalla pagina Web, si attiverà la funzione di clic del pulsante foto e questa funzione avrà questo aspetto
$("#photobutton").click(function() { var floodDate = new Date();
var floodImageName = "Flood_IMG_" + floodDate.toLocaleTimeString();
$.ajax({
URL: 'flood-cgi/flood_cgi.py', metodo: 'posta', dati: { name_for_image: floodImageName }, successo: funzione (dati) {
avviso(dati, stato)
$("#recentpic").attr("src", "flood-cgi/" + floodImageName + ".jpg");
}
})
});
questo chiamerà lo script flood_cgi.py per scattare foto e salverà l'immagine con un nome personalizzato generato dalla data e dall'ora correnti e ajax carica fino alla pagina.
in caso di Allarme, possiamo utilizzare questa funzione
funzione callAlarm(alarmType) {
$.ajax({
url: 'flood-cgi/alarm.cgi', metodo: 'posta', dati: { tipo_allarme: tipo_allarme }, successo: funzione (dati) { avviso (dati)
}, errore: funzione (XMLHttpRequest, textStatus, throwError) { alert(throwError) } });
}
la funzione callAlarm verrà chiamata quando si fa clic sull'etichetta del cicalino, $("#buzzer").click(function() { callAlarm("test");
})
sotto il codice è quando si desidera fare clic su mock flood, ovvero chiamare l'API Particle e chiamare la funzione e modificare il valore del liquido 1 e controllare il sistema se l'intero funziona come previsto conducendo un evento di simulazione del flusso
$("#mockFlood").click(function() { console.log("ha richiesto il finto flood");
var floodVal = 1;
$("#segnale2").css("dimensione carattere", "piccolo");
var varName = "isFloodPresent";
var deviceID = "ID DEL TUO DISPOSITIVO";
var accessToken = "IL TUO TOKEN DI ACCESSO";
if (floodVal) {
$.post("https://api.particle.io/v1/devices/" + deviceID + "/liquid?access_token=" + accessToken, { liquid: floodVal }, funzione (dati, stato) {
if (stato == "successo") {
alert("Il Mock Flood ha condotto!!!");
} altro {
alert("Siamo spiacenti, c'è stato un problema");
}
});
}
});
Queste sono le funzioni principali di cui hai bisogno per stabilire una connessione con Particle Api e il tuo raspberry in modo che il tuo raspberry pi e il dispositivo particellare Argon possano comunicare.
nota: volevo caricare tutto il codice, ma non mi consente di caricare il file.html
Passaggio 6: creare uno script per la fotocamera Raspi
stiamo creando un semplice.py per catturare l'immagine e che avrà un'annotazione della data e dell'ora correnti su di essa.
quindi creeremo lo script cgi flood_cgi.py così verrà chiamato dal web e questo comanderà al file.py di scattare la foto.
assicurati di avviare lo script cgi con #! /usr/bin/env python
e dai anche il permesso ad apache di eseguire questi file.
il server apache viene eseguito sui dati dell'utente www, quindi una volta creato il file.py o.cgi, apache deve essere il proprietario del file
sudo chown pi:www-data flood-cgi.py
e dai il permesso di eseguire
sudo chmod a+x flood-cgi.py
dovrai farlo per tutti i file che devono essere eseguiti dal server apache.
NOTA: esporre il tuo lampone a Internet e dare tutte queste autorizzazioni rende il tuo lampone molto vulnerabile per motivi di sicurezza, quindi è necessario seguire utenti e permessi rigorosi e installare un firewall come firewall semplice (ufw)
Consigliato:
Sistema di allarme SMS di rilevamento del movimento fai-da-te: 5 passaggi (con immagini)

Sistema di allarme SMS di rilevamento del movimento fai-da-te: in questo progetto combinerò un sensore di movimento PIR economico con un modulo GSM TC35 per costruire un sistema di allarme che ti invii un "ALLARME INTRUSO" SMS ogni volta che qualcuno cerca di rubare le tue cose. Iniziamo
Come Realizzare un Robot Intelligente Usando Arduino: 4 Passaggi

Come creare un robot intelligente usando Arduino: ciao, sono arduino maker e in questo tutorial ti mostrerò come creare un robot intelligente usando arduino se ti è piaciuto il mio tutorial, allora considera di supportare il mio canale youtube chiamato arduino maker
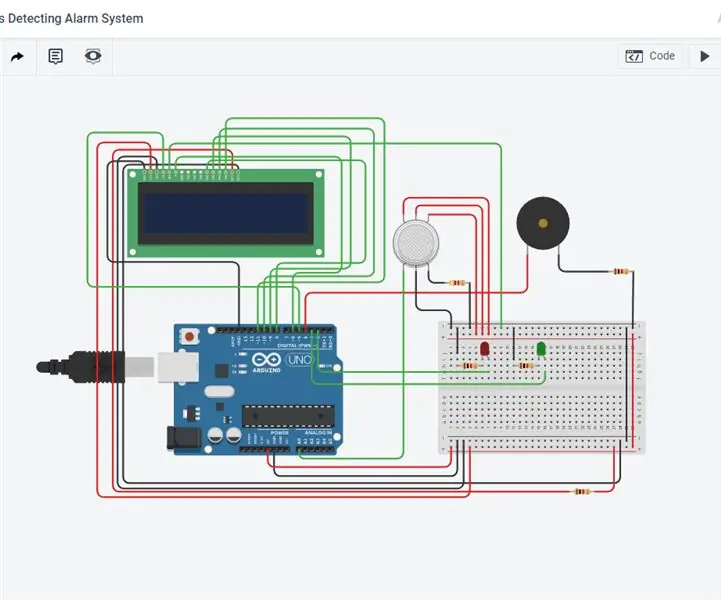
Sistema di allarme rilevamento gas Arduino: 6 passaggi

Sistema di allarme rilevamento gas Arduino: Ciao a tutti! In questo momento, spiegherò come costruire un sistema di allarme di rilevamento del gas Arduino in tinkercad. Questo circuito utilizza il sensore di gas per rilevare se c'è fuoco, fumo o perdite di gas nelle vicinanze. Usando il display LCD e l'allarme, questo circuito anche
Sistema di allarme di rilevamento del movimento: 11 passaggi (con immagini)

Sistema di allarme di rilevamento del movimento: Nota! Reactive Blocks non è più disponibile per il download. Una fotocamera USB di base può essere utilizzata per rilevare il movimento in una stanza. Nei passaggi seguenti ti mostreremo come puoi utilizzare Reactive Blocks per programmare un'applicazione Java pronta per l'esecuzione che invia SMS
Tutorial: come attivare l'allarme della porta utilizzando l'allarme del sensore dell'interruttore magnetico MC-18: 3 passaggi

Tutorial: come creare un allarme porta utilizzando l'allarme del sensore dell'interruttore magnetico MC-18: Ciao ragazzi, sto per fare un tutorial sull'allarme del sensore dell'interruttore magnetico MC-18 che funziona in modalità normalmente chiusa. Ma prima, lasciate che vi spieghi in breve cosa si intende per normalmente vicino. Esistono due tipi di modalità, normalmente aperta e normalmente chiusa
