
Sommario:
- Passaggio 1: cosa ti serve
- Passaggio 2: corpo in acrilico e Mdf tagliato al laser
- Passaggio 3: incollare e saldare il LED sotto la piastra superiore
- Passaggio 4: diagramma schematico basato su Arduino Mega2560 RTC e amplificatore
- Passaggio 5: impostare tutta la targa in acrilico
- Passaggio 6: collegare il pin dell'anodo di tutti i LED al controller
- Passaggio 7: verificare la connessione utilizzando il codice di esempio
- Passaggio 8: come caricare il codice nel controller per la prima volta
- Passaggio 9: come impostare diverse modalità in questo orologio
- Passaggio 10: piani futuri
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.




Stavamo progettando di creare un timer per un'altra competizione, ma in seguito abbiamo anche implementato un orologio (senza RTC). Quando siamo entrati nella programmazione, ci siamo interessati ad applicare più funzionalità al dispositivo e abbiamo finito per aggiungere DS3231 RTC, oltre ad aumentare l'interattività aumentando la quantità di pulsanti a due entro la fine del progetto.
Caratteristiche dell'orologio
- Orologio in tempo reale
- Allarme
- Timer
- Visualizza temperatura ambiente
- Regola l'ora in base all'utente
- Regola il timer dall'utente
- Regola i giorni di allarme
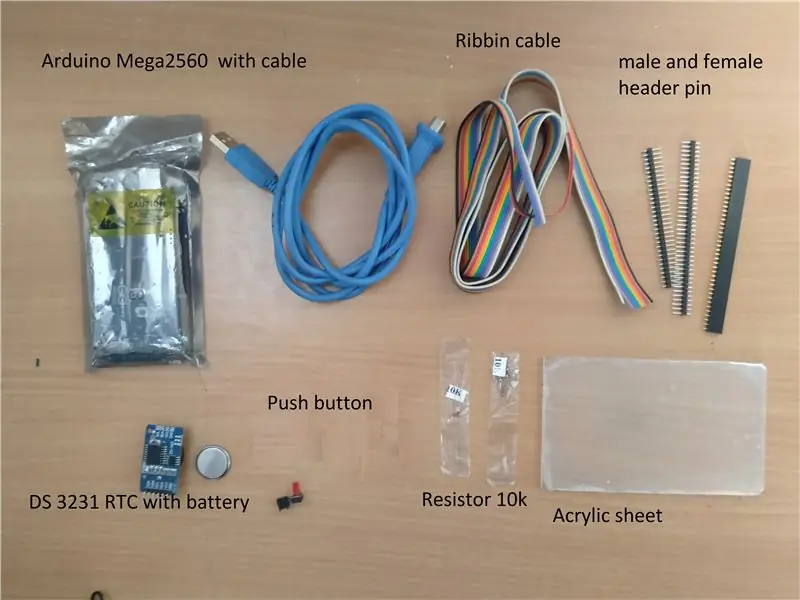
Passaggio 1: cosa ti serve

Componente elettronico
- 1 n. Arduino Mega2560 con cavo - $ 9,79
- 1 n. DS3231 RTC - $ 1,09
- 100 nn. LED SMD 3528 rosso - $ 0,77
- 2 nn. 1x40 Testata maschio a fila singola 2,54 pin - $ 0,58 *
- 1 n. 1x40 Intestazione a fila singola femmina 2,54 pin - $ 1,0 *
- 2 nn. Interruttore a pulsante con impugnatura lunga 6*6*13 mm - $ 0,10 *
- 2 nn. Resistore a foro passante da 10k 1/4 watt - $ 0,04 *
- 1 n. Altoparlante da 8 ohm - $ 1.0
- Cavo a nastro piatto a colori PASSO 1 metro 1,27 mm 10 colori - $ 1,04
- 1 n. LM386 *
- 1 n. Potenziometro 10Kohm *
- 1 n. Resistenza da 10 ohm *
- 2 nn. Condensatore 10uF *
- 1 n. Condensatore da 250 uF *
- 1 n. Condensatore 0.1uF *
- 1 n. PCB per uso generale *
altre parti
-
Foglio MDF da 2 mm
- 240 mm x 60 mm 2 n. per davanti e dietro
- 240 mm x 70 mm 3 n. per sopra, piastra di supporto per LED e sotto
- 60 mm x 65 mm 2 n. per il lato sinistro e destro del case
-
Foglio acrilico da 2 mm
130 mm x 80 mm 14 n. per cifra
- Pistola a colla
- Super colla per MDF
- Computer con Arduino IDE
- Stazione di saldatura
- premi rimpicciolisci
È tutto.
* Tutti gli articoli preferiscono acquistare localmente.
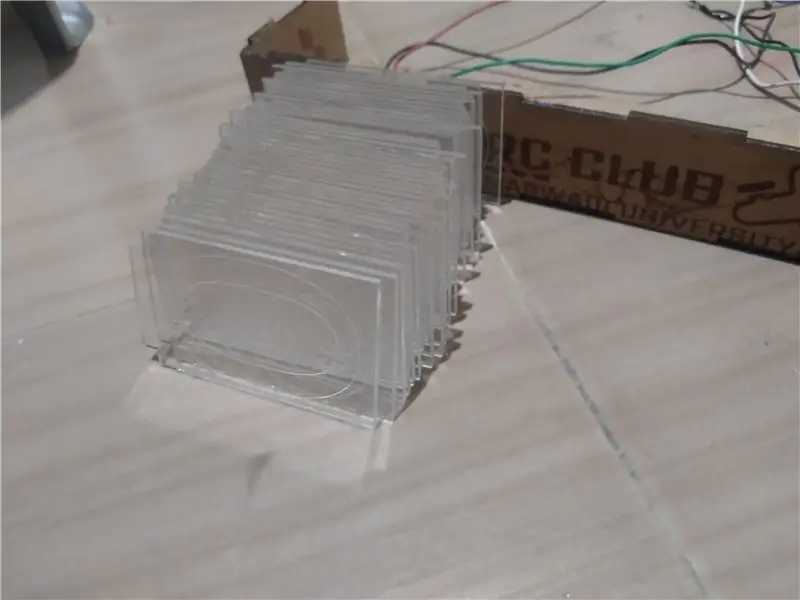
Passaggio 2: corpo in acrilico e Mdf tagliato al laser



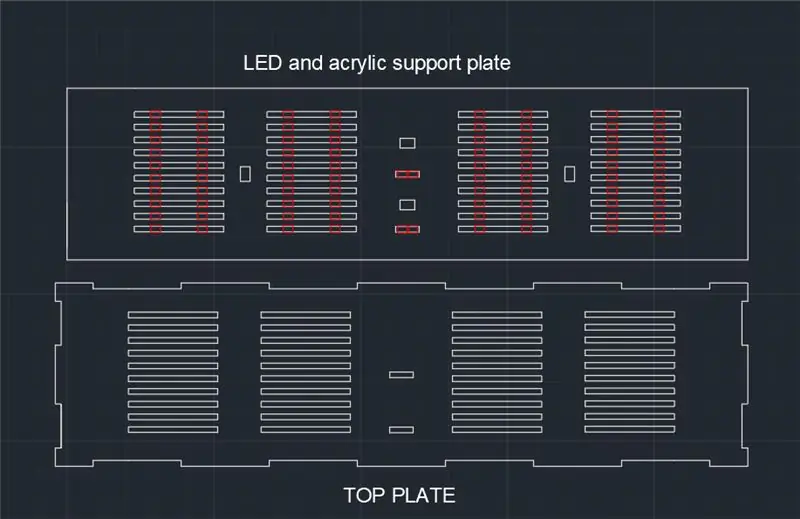
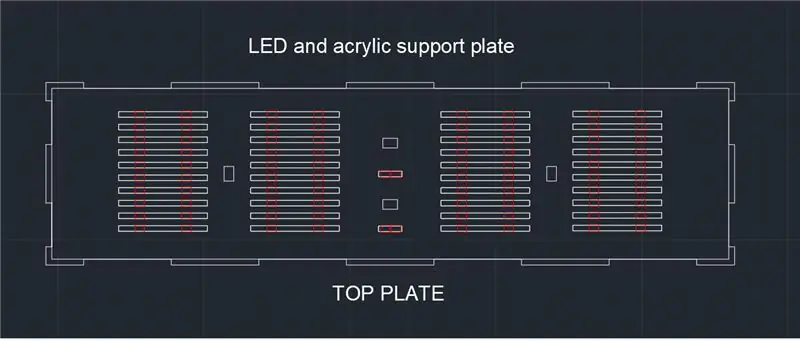
- File DXF per cassa di orologio e lastra digitale acrilica.
- Come mostrato nel diagramma schematico della piastra superiore e della piastra di supporto LED, entrambe le piastre sono incollate insieme come una scanalatura della fessura del led e della piastra superiore in direzione opposta. Il risultato è mostrato nella seconda immagine come diagramma schematico.
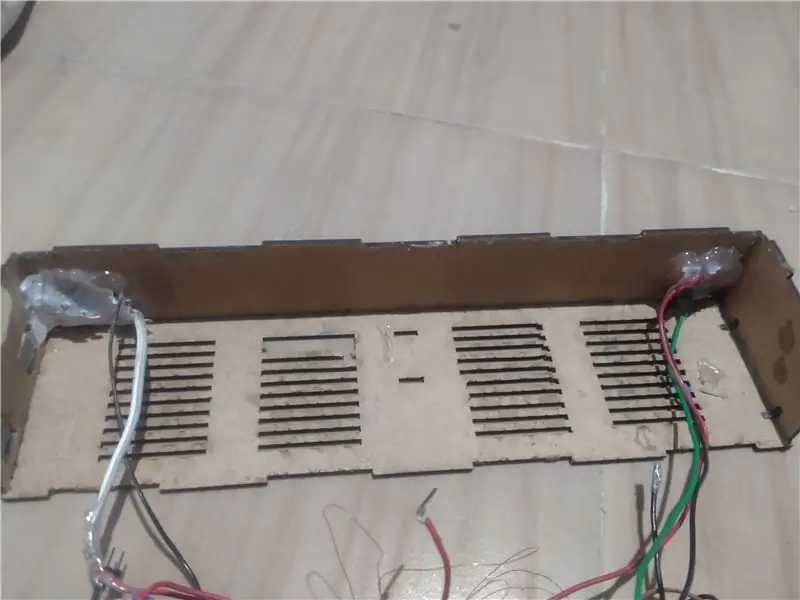
Passaggio 3: incollare e saldare il LED sotto la piastra superiore




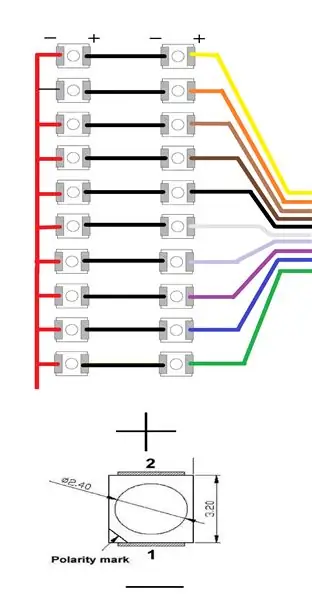
Il LED rosso funziona con un massimo di 2,6 V e il pin digitale del controller fornisce 5 V e 0 V. Quindi dobbiamo attaccare il LED rosso in serie di 2 e collegarlo con il rispettivo pin digitale del controller. Quindi la tensione massima della serie di 2 LED è 5.2 e il LED rosso non si brucia dal controller 5V
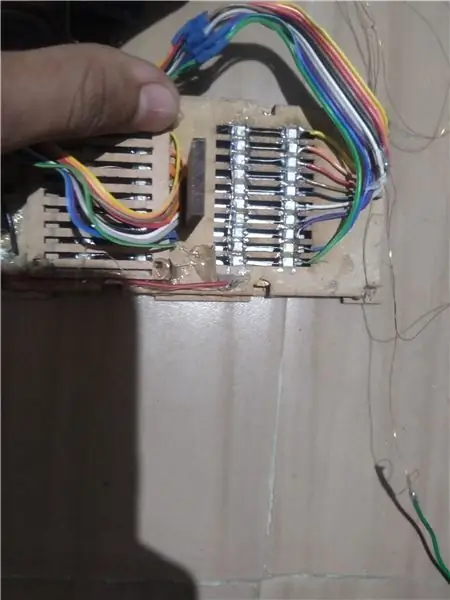
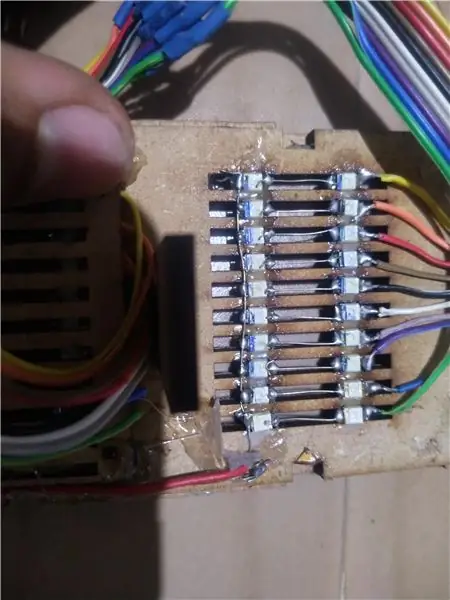
Come mostrato nelle immagini, attacca ogni LED rosso di conseguenza nel rispettivo slot. Dopo aver saldato l'anodo e il catodo dei LED ausiliari, collegarli in serie
Prendere un filo singolo e rimuovere l'isolamento in gomma in base alla lunghezza della fila di led e saldare il catodo di tutte le serie di LED al filo comune come mostrato nella 3a immagine per la messa a terra comune di tutti i LED
Prendi un cavo a nastro piatto a colori PITCH da 1,27 mm e taglialo della distanza approssimativa tra la fila di led e il controller. Rimuovere l'isolamento su entrambi i lati per la saldatura
Saldare ciascun filo nella gerarchia del colore del nastro all'anoodo di una serie di LED come mostrato nella terza immagine
Non saldare un'altra estremità del cavo in questo momento, verrà saldata al momento della disposizione di tutti i cavi per il controller
Allo stesso modo attaccare rispettivamente tutti i LED rossi e il filo di saldatura. Saldare tutto il catodo del LED e prendere un singolo filo per l'intero LED come terra
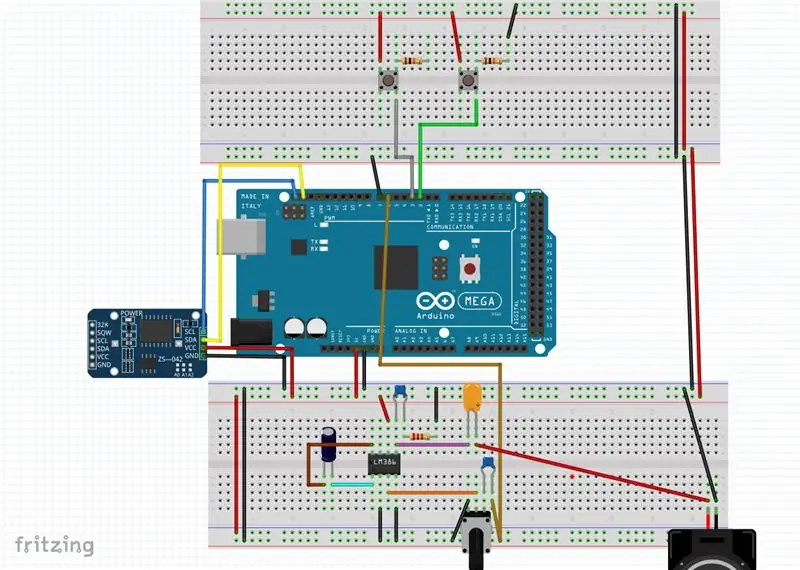
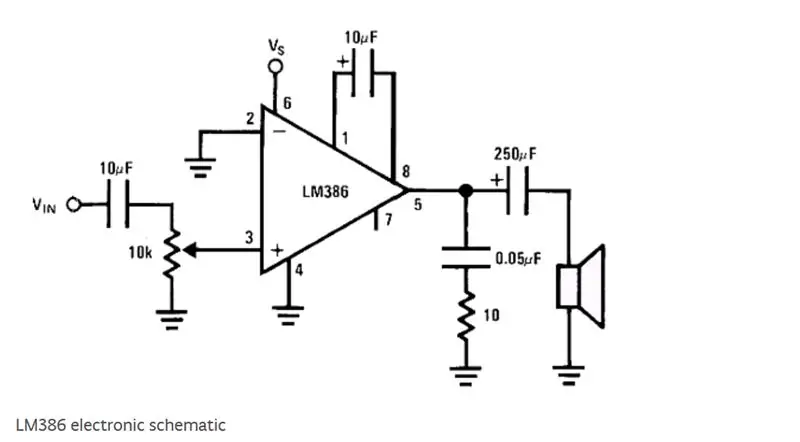
Passaggio 4: diagramma schematico basato su Arduino Mega2560 RTC e amplificatore


- Prima di saldare, inserire ogni filo termoretraibile in ogni filo per evitare cortocircuiti.
- Saldare 4 pin di intestazione femmina su un lato e 4 pin di intestazione maschio su un altro lato 4 cavi cablati. Collegare i fili secondo lo schema con DS3231 (RTC).
- Posizionare tutti i componenti relativi all'amplificatore sul PCB per uso generale e saldarlo secondo il diagramma schematico dell'amplificatore basato su LM386 IC.
- Prendi due pulsanti e una resistenza di saldatura e una connessione Vcc secondo lo schema schematico e incollali sulla piastra frontale usando una pistola per colla a caldo dall'interno.
- Collegare l'ingresso del pulsante sinistro al pin digitale n. 3 e pulsante destro al pin n. 2.
- Se l'utente desidera inserire la connessione SDA e SCL in 20 e 21 n. pin, allora non farà differenza.
- Collegare il pin digitale n. 7 a massa e pin n. 6 nell'ingresso dell'amplificatore.
- Dopo aver completato tutti i lavori di saldatura, restringere il tubo termoretraibile.
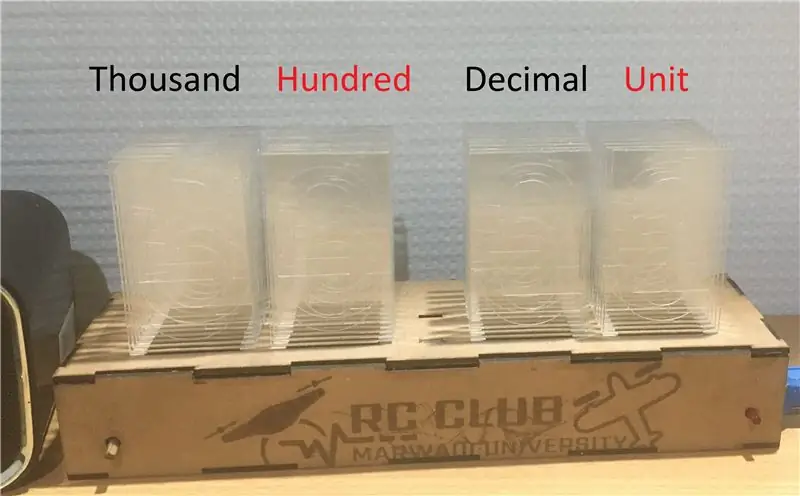
Passaggio 5: impostare tutta la targa in acrilico



-
Posizionare la targa in acrilico, iniziando da 0 davanti a 9 sull'ultimo slot di tutta la fila.
- Posizionare la piastra del colon sulla fessura del colon.
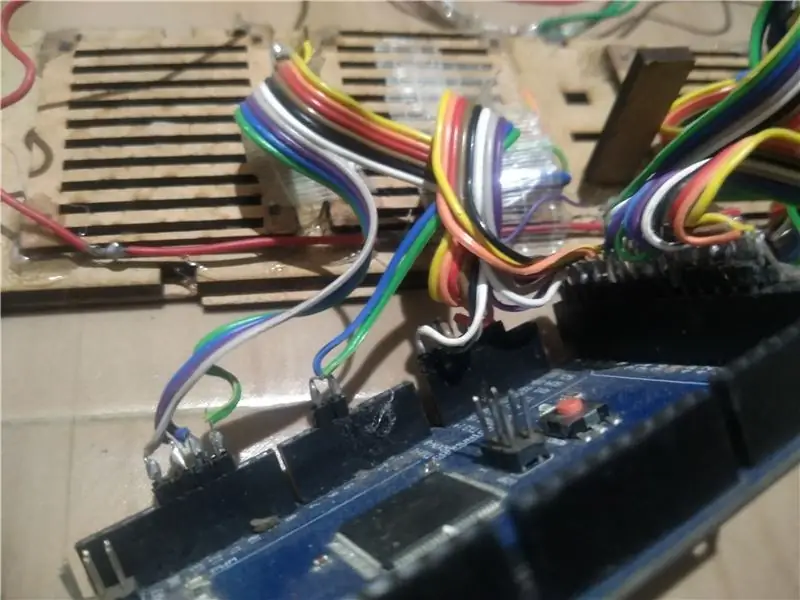
Passaggio 6: collegare il pin dell'anodo di tutti i LED al controller



- Saldare tutto il filo del catodo al pin dell'intestazione maschio in base alla configurazione del pin digitale come mostrato di seguito.
- Collegare tutti i LED come mostrato nell'immagine.
- Pin Arduino ==> cifra dell'orologio
- D10 ==> 0 Cifra unità
- D11 ==> 1 cifra dell'unità
- D12 ==> 2 cifre dell'unità
- D13 ==> 3 cifre dell'unità
- D14 ==> 4 Cifre unità
- D15 ==> 5 Cifre unità
- D16 ==> 6 Cifre unità
- D17 ==> 7 Cifra unità
- D18 ==> 8 cifre dell'unità
- D19 ==> 9 Cifra dell'unità
- D5 ==> 0 Cifra decimale
- D6 ==> 1 cifra decimale
- D22 ==> 2 Cifre decimali
- D23 ==> 3 Cifre decimali
- D24 ==> 4 Cifre decimali
- D25 ==> 5 Cifre decimali
- D26 ==> 6 Cifra decimale
- D27 ==> 7 Cifra decimale
- D28 ==> 8 Cifre decimali
- D29 ==> 9 Cifra decimale
- D30 ==> 0 Cento cifre
- D31 ==> 1 Cento cifre
-
D32 ==> 2 Cento cifre
- D33 ==> 3 Cento cifre
- D34 ==> 4 Cento cifre
- D35 ==> 5 Cento cifre
- D36 ==> 6 Cento cifre
- D37 ==> 7 Cento cifre
- D38 ==> 8 Cento cifre
- D39 ==> 9 Cento cifre
- D40 ==> 0 Mille cifre
- D41 ==> 1 Mille cifre
- D42 ==> 2 Migliaia di cifre
- D43 ==> 3 Migliaia di cifre
- D44 ==> 4 Mille cifre
- D45 ==> 5 Mille cifre
- D46 ==> 6 Migliaia di cifre
- D47 ==> 7 mila cifre
- D48 ==> 8 Migliaia di cifre
- D49 ==> 9 Migliaia di cifre
- D53 ==> due punti (:)
- Tutti i LED di terra comune si collegano al pin di terra.
Passaggio 7: verificare la connessione utilizzando il codice di esempio
- Apri Arduino IDE e apri il codice di controllo di esempio indicato di seguito.
- Carica in Arduino Mega2560.
- Al termine del caricamento, inizierà a lampeggiare dalla cifra dell'unità del minuto 0 a 1, 2, 3 fino alla 9a cifra decimale dell'ora con un ritardo di 0,5 secondi.
- Nel mezzo, se un LED non si accende, controllare la connessione dei LED e del controller.
Passaggio 8: come caricare il codice nel controller per la prima volta

- Scarica il codice indicato di seguito.
- Apri Arduino IDE e apri il codice in esso.
- Guarda il video come sopra e segui le istruzioni.
Passaggio 9: come impostare diverse modalità in questo orologio

Passaggio 10: piani futuri
- Aggiungi ches
- Aumenta un pulsante per renderlo più facile da usare.
- Rendendolo commutabile tra la modalità 12 ore e 24 ore utilizzando il pulsante.
- Rendendolo più interattivo con l'indicazione vocale dell'ora corrente con buongiorno, sera ecc.
- Aggiunta di una funzionalità di controllo di questo orologio con l'applicazione mobile.
I tuoi commenti/suggerimenti/domande/critiche sono apprezzati…
Consigliato:
Sveglia da comodino MP3 con lettera sveglia: 6 passaggi (con immagini)

Sveglia da comodino MP3 con sveglia: per questo progetto ho voluto creare una sveglia da comodino comoda e completamente funzionale. I miei prerequisiti personali per una sveglia da comodino sono: Leggibile a qualsiasi luce, ma non accecante di notte Brani della sveglia MP3 Attira
Sveglia intelligente: una sveglia intelligente realizzata con Raspberry Pi: 10 passaggi (con immagini)

Sveglia intelligente: una sveglia intelligente realizzata con Raspberry Pi: hai mai desiderato un orologio intelligente? Se è così, questa è la soluzione per te! Ho realizzato Smart Alarm Clock, questo è un orologio con cui puoi modificare l'ora della sveglia in base al sito web. Quando la sveglia suona, ci sarà un suono (cicalino) e 2 luci si accenderanno
C51 Orologio elettronico a 4 bit - Orologio in legno: 15 passi (con immagini)

C51 Orologio elettronico a 4 bit - Orologio in legno: ho avuto un po' di tempo libero questo fine settimana, quindi sono andato avanti e ho assemblato questo orologio digitale elettronico fai-da-te a 4 bit da AU $ 2,40 che ho acquistato da AliExpress qualche tempo fa
Orologio digitale Arduino con funzione sveglia (PCB personalizzato): 6 passaggi (con immagini)

Arduino Digital Clock With Alarm Function (PCB personalizzato): in questa guida fai-da-te ti mostrerò come creare il tuo orologio digitale con questa funzione di sveglia. In questo progetto ho deciso di realizzare il mio PCB basato sul microcontrollore Arduino UNO - Atmega328p. Di seguito troverai lo schema elettronico con PCB l
Sveglia LED Sunrise con sveglia con canzone personalizzabile: 7 passaggi (con immagini)

Sveglia a LED all'alba con sveglia personalizzabile: la mia motivazione Quest'inverno la mia ragazza ha avuto molti problemi a svegliarsi al mattino e sembrava soffrire di SAD (disturbo affettivo stagionale). Mi accorgo anche di quanto sia più difficile svegliarsi d'inverno visto che il sole non è ancora arrivato
