
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.




Benvenuti in un altro tutorial sul nostro canale, questo è il primo tutorial di questa stagione che sarà dedicato ai sistemi IoT, qui descriveremo alcune delle caratteristiche e funzionalità dei dispositivi utilizzati in questo tipo di sistemi.
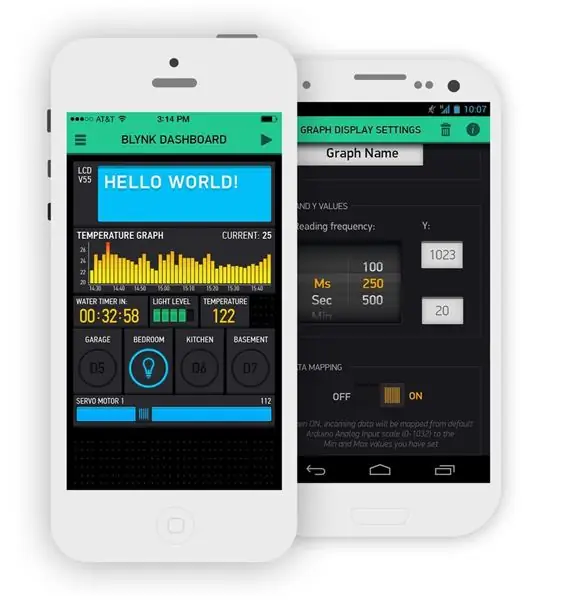
Per creare questi sistemi utilizzeremo l'App Blynk progettata per i sistemi IoT ed è un'applicazione molto facile e intuitiva con cui lavorare (vedi l'immagine sopra). Questa App è già stata menzionata nei tutorial precedenti, ma in questa stagione descriveremo in dettaglio le caratteristiche più importanti di ciascuno dei suoi widget.
Sito della piattaforma IoT Blynk:
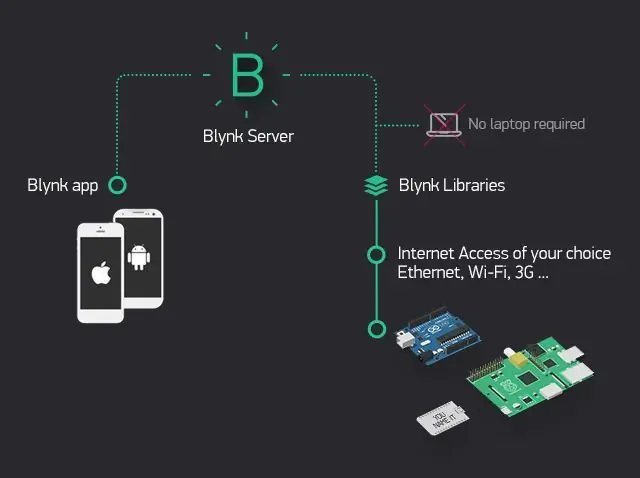
Con questa applicazione possiamo utilizzare interfacce che controllano e visualizzano i dati generati da un dispositivo fisico da remoto, basta avere quel dispositivo e uno smartphone connessi a Internet.
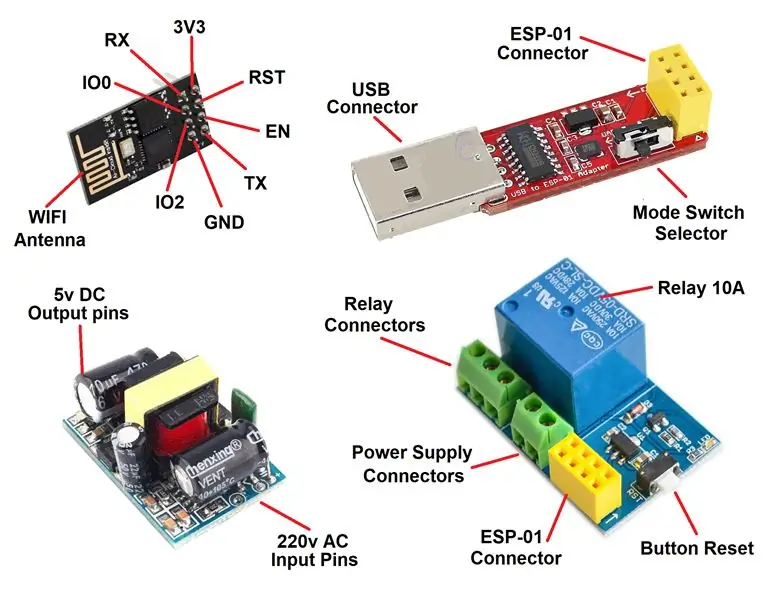
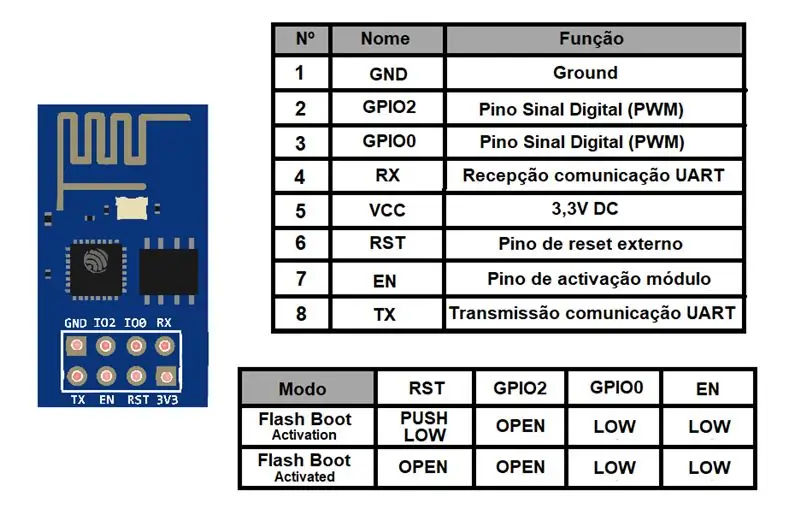
Questo dispositivo fisico avrà un relè che controllerà un semplice sistema di illuminazione e questo relè sarà collegato a un dispositivo di controllo Wi-Fi molto piccolo e semplice, questo dispositivo è il modulo ESP8266 ESP-01 (vedi scheda tecnica di seguito).
Questa attrezzatura si distingue per le sue piccole dimensioni, il prezzo contenuto e la versatilità.
Nei tutorial precedenti abbiamo utilizzato diversi tipi di schede Arduino e questi erano sempre i principali dispositivi dell'assieme e contenevano il codice di programmazione, controllando e gestendo tutte le funzionalità.
Nell'ultimo tutorial, il modulo ESP8266ESP-01 è stato utilizzato solo come dispositivo di comunicazione, ricevendo e trasmettendo solo dati Wi-Fi e non come attrezzatura di assemblaggio principale.
Tutorial Arduino - Controllo della velocità del motore Blynk ESP8266:
www.instructables.com/id/Arduino-Tutorial-Blynk-Motor-Speed-Control-ESP8266/
Questa volta il dispositivo principale sarà il modulo ESP8266 ESP-01, che controllerà e gestirà tutte le risorse di assemblaggio.
Specifiche del modulo ESP8266 ESP-01:
- Tensilica Xtensa CPU integrata di bassa potenza e 32 bit;
- Memoria flash da 1 MB;
- Protocolli di comunicazione SPI, UART e SDIO;
- Connessione - connettore a 8 pin;
- Pin I/O digitali (PWM) - GPIO0 e GPIO2;
- Tensione di ingresso: 3,3 V CC;
- Antenna PCB Wi-Fi a bordo;
- Dimensioni: 25x14x1 mm;
Un altro modulo molto utile anche quando si creano progetti in sistemi IoT è il modulo Relay. Questo modulo è progettato per funzionare insieme al modulo ESP-01 e ha anche un connettore a 8 pin molto facile da usare (vedi scheda tecnica di seguito).
Specifiche del modulo relè ESP-01:
- Tensione di esercizio: 5V CC;
- Relè di carico - 250V AC - 10A;
- Connessione - connettore a 8 pin;
- Pin GPIO0 per controllo relè (stato di alto livello);
- Dimensioni: 37x25 mm;
Poiché i dispositivi di montaggio non sono alimentati agli stessi valori della lampada da tavolo, è necessaria un'alimentazione più appropriata.
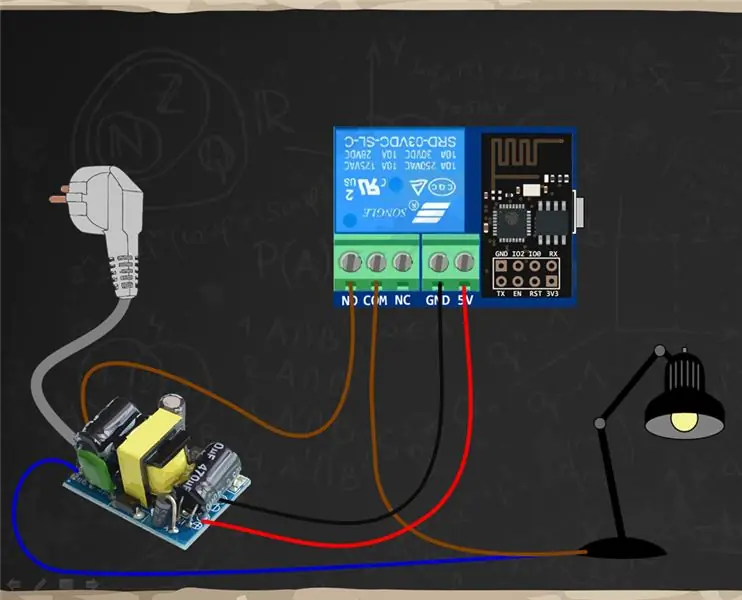
Sebbene il modulo ESP-01 richieda una tensione di alimentazione diversa rispetto al modulo relè, non sarà necessaria un'alimentazione diversa poiché il modulo ESP-01 è alimentato direttamente attraverso il modulo relè (vedi immagine sotto).
Specifiche dell'alimentatore:
- Tensione in ingresso: 230V AC 50Hz;
- Tensione di uscita: 5 V CC;
- Corrente di uscita: 700 mA;
- Potenza: 3, 5W;
- Protezione da cortocircuito;
- Protezione dalla temperatura;
- Protezione da sovraccarico;
- Dimensioni: 30x20x18mm;
Come si può facilmente notare, il modulo ESP-01 presenta molti vantaggi, ma a differenza di altri modelli di schede già citati in precedenza, questo modulo non permette di collegarsi direttamente ad un computer per caricare il codice di programmazione.
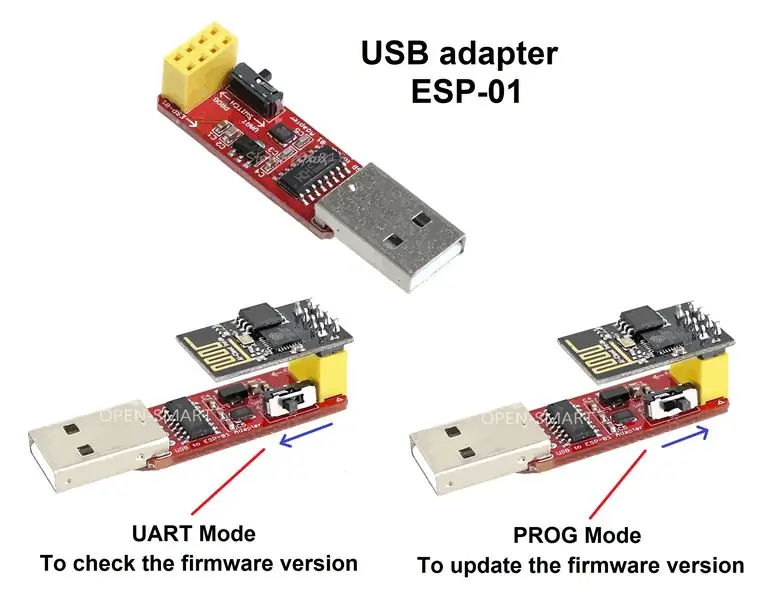
Per questo motivo è necessario un dispositivo adattatore per garantire questa connettività, se possibile tramite la presa USB (vedi immagine sotto).
Specifiche del modulo adattatore USB ESP-01:
- Connessione USB-Seriale;
- Selettore modalità On-board - Comunicazione (UART) e Programma (PROG);
- 3, circuito regolatore 3V DC a bordo,
- Dimensioni: 49x17x10 mm;
È molto facile trovare questo modulo sul mercato, ma attenzione, ci sono moduli adattatore USB senza questo interruttore e se lo acquisti dovresti apportare una piccola modifica, ma avrai bisogno di una certa abilità (vedi link sotto).
Modifica della scheda adattatore da USB a ESP-01:
Se non desideri acquistare questo modulo adattatore USB, esiste un altro metodo per collegare il modulo ESP-01 al computer. Questo metodo utilizza solo una Breadboard e un Arduino UNO, tuttavia, questo metodo non è pratico come un modulo adattatore (vedi link sotto).
Tutorial Arduino - Controllo della velocità del motore Blynk ESP8266:
Passaggio 1: assemblaggio del circuito





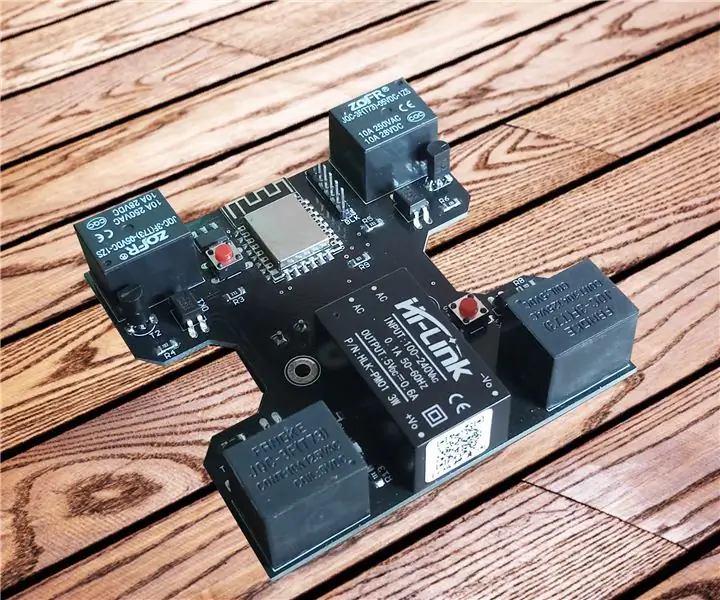
L'assemblaggio di questo tutorial è molto semplice, basta collegare tutti i dispositivi tra loro e la maggior parte delle tue connessioni verrà utilizzata (vedi l'immagine sopra).
Elenco delle parti:
- 1x modulo ESP8266 ESP-01;
- 1x modulo relè ESP-01;
- 1x alimentatore da 230 V CA a 5 V CC 700 mA;
- 1x lampada da tavolo 230 V CA;
- 1x adattatore da USB a ESP-01;
- 1x Smartphone;
- Sistema Internet Wi-Fi;
- App Blynk;
Installa il modulo relè su ESP-01 e alimentatore:
Per comandare la Lampada da Tavolo è necessario interrompere i cavi 230V AC per installare questo nuovo sistema di controllo del montaggio
Questi cavi di solito hanno due fili contrassegnati in blu (N) e marrone (F). Questi cavi saranno collegati tramite una connessione parallela tra l'alimentatore e la lampada da tavolo per alimentare entrambi i dispositivi
È ora necessario collegare il filo marrone (F) dal cavo al connettore comune (COM) del modulo Relè, ora il controllo energetico per la Lampada da Tavolo verrà effettuato tramite il modulo Relè
Infine, la Lampada da Tavolo sarà collegata al connettore normalmente aperto (NO) Relè, questa connessione attiverà la Lampada da Tavolo quando il progetto Blynk lo ordina
Tornando all'alimentatore, i pin di uscita del 5V DC sono collegati ai pin di tensione di ingresso del modulo Relè. Questa è l'ultima connessione nell'assieme con tutti i dispositivi da collegare
L'ultimo passaggio consiste nell'installare il modulo ESP-01 sul modulo Relay in modo corretto, ma prima dell'installazione sarà necessario caricare il codice in modo che funzioni correttamente e risponda all'App Blynk
Prepara l'ESP-01 per caricare il codice:
Se scegli di utilizzare l'adattatore USB per ESP-01 per caricare il codice (vedi immagine sopra), segui i passaggi:
Montare l'ESP-01 sull'adattatore USB nel modo corretto;
Impostare l'interruttore dell'adattatore sulla modalità di programmazione (PROG);
Collegare l'adattatore USB al computer;
Installa i driver dell'adattatore USB sul computer e sul dispositivo che è pronto;
Passaggio 2: crea e configura un progetto Blynk




Prima della spiegazione del codice, creiamo prima il nostro progetto nell'app Blynk. Poiché l'assemblaggio è abbastanza semplice, il progetto nell'app Blynk sarà anche molto facile da creare e configurare le funzionalità per questo sistema IoT.
Per creare il progetto nell'App Blynk, devi prima scaricare questa applicazione e installarla sul tuo Smartphone o Tablet.
Scarica l'App Blynk dal sito:
Crea un nuovo progetto:
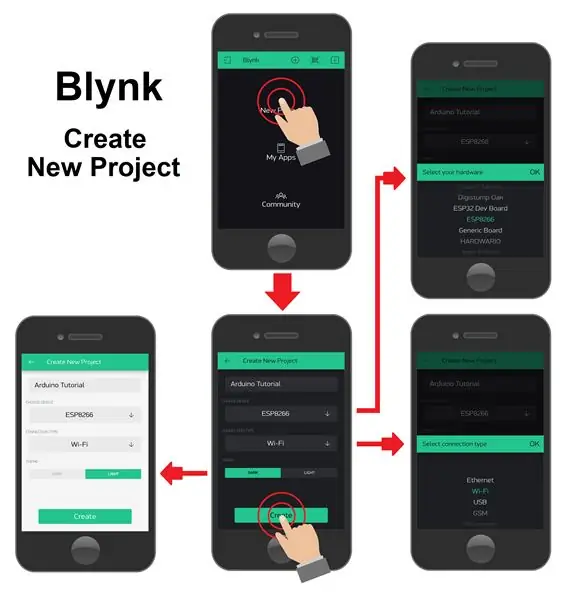
Dopo aver installato l'applicazione, per creare un account nell'app Blynk è necessario disporre di un account di posta elettronica. Quindi, crea semplicemente il primo progetto (vedi l'immagine sopra).
Per creare un nuovo progetto, è necessario selezionare l'opzione "Nuovo progetto" e si aprirà una nuova finestra con le impostazioni di base e sceglieremo le seguenti impostazioni:
-
Casella di testo "Nome" - Ti permette di identificare il progetto in modo che possiamo trovarlo facilmente.
Nome del progetto: " Tutorial Arduino ";
-
Opzione "Scegli dispositivo" - Consente di selezionare il tipo di dispositivo utilizzato per l'assemblaggio.
Tipo di attrezzatura: " ESP8266 ";
-
Opzione "Tipo di connessione" - Consente di selezionare il tipo di connettività utilizzato dal dispositivo selezionato.
Tipo di connettività: "Wi-Fi";
-
Opzione "Tema": consente di scegliere i colori dell'aspetto del progetto, che possono essere scuri o chiari.
Tipo di presentazione: "Non importante";
Per completare questo passaggio è sufficiente premere il pulsante "Crea" e apparirà una nuova schermata con una barra verde in alto ed è lì che verranno aggiunti i widget necessari per il progetto.
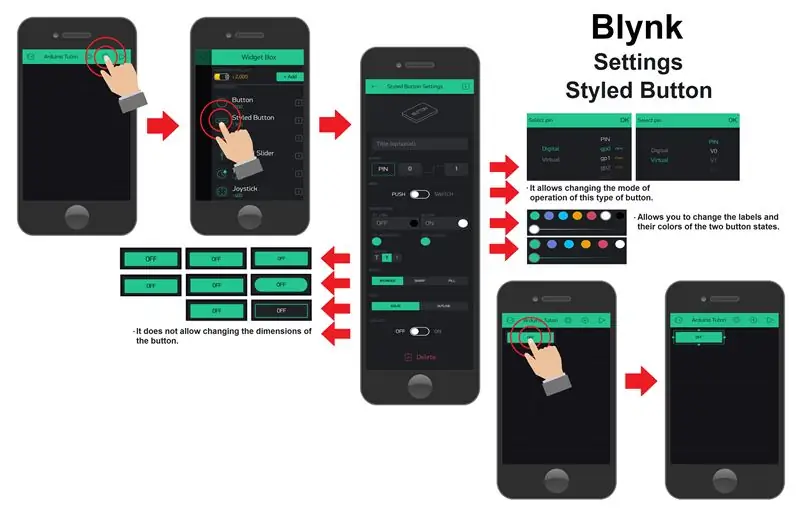
Pulsante con stile delle impostazioni:
Per aggiungere widget al progetto, basta premere sullo schermo oppure premere il simbolo (+) sulla barra verde in alto. Viene visualizzato un elenco di tutti i tipi di widget disponibili (vedi immagine sopra).
Questo progetto sarà molto semplice, richiedendo un solo widget per accendere e spegnere la Lampada da Tavolo. Il tipo di widget scelto è stato il "Pulsante con stile", questo widget ha le stesse funzionalità del widget "Pulsante", ma ha molte più opzioni di impostazione rispetto a esso.
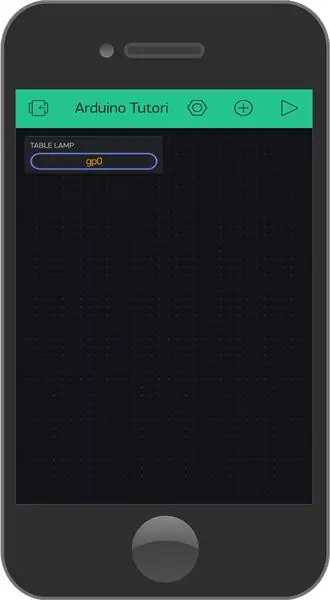
Una volta scelto il tipo di widget, apparirà sullo schermo. Ora, se lo premi solo una volta, apparirà una cornice attorno ad esso, il che significa che puoi modificarne le dimensioni (vedi l'immagine sopra).
Se si preme nuovamente il widget, verrà visualizzata la pagina con le opzioni di impostazione. Le opzioni di impostazione selezionate per questo widget sono:
-
Casella di testo "Etichetta" - Identifica il tipo di funzione che eseguirà il widget.
Etichetta widget: "Luce da tavolo";
-
Opzione "Output" - Ti dà l'opportunità di scegliere quale pin di output ESP8266 verrà controllato utilizzando questo widget. Puoi scegliere tra pin digitali e virtuali.
- Pin virtuali: funzionano come variabili intere di tipo intero (int) e memorizzano il valore di stato del pulsante. Ciò consente di manipolare il valore dello stato per creare condizioni nel codice che aggiungono altri tipi di funzionalità al widget.
-
Pin digitali: quando vengono selezionati i pin digitali, il widget controlla direttamente i pin di uscita digitale. Quando si utilizza questo tipo di pin non è necessario inserire questa funzionalità nel codice. Questo è uno dei grandi vantaggi dell'App Blynk, perché semplifica la compilazione del codice.
Pin selezionato: " Digitale - gp0 ";
Nota: quando si seleziona il dispositivo ESP8266, sarà possibile selezionare 16 pin digitali, tuttavia, il modello ESP-01 ha solo 2 di questi pin disponibili, che sono GPIO0 e GPIO2
-
Opzione "Modalità" - Ti dà la possibilità di scegliere il tipo di pulsante di operazione. Puoi scegliere un'operazione simile a un pulsante, che richiede di tenerlo premuto per cambiare il suo valore di stato o un'operazione simile a un interruttore che cambia il suo valore di stato con un semplice tocco.
Modalità pulsante: "Interruttore";
-
Opzioni "Stati ON/OFF" - In questa opzione è possibile modificare il testo, la dimensione del carattere e il colore delle etichette visualizzate durante i due stati del pulsante, nonché il colore di sfondo del pulsante.
-
Stati OFF:
- Testo OFF: "Spegni";
- OFF Colore etichetta: "Non importante";
- OFF Colore di sfondo: "Non importante";
-
Stati ATTIVI:
- Testo ON: "Accendi";
- ON Label Colore: "Non importante";
- ON Colore di sfondo: "Non importante";
-
-
Opzioni "Bordi" e "Stile" - Queste due opzioni consentono anche di modificare alcune delle opzioni estetiche del pulsante, come la sua forma, scegliendo forme più arrotondate o diritte. È inoltre possibile selezionare opzioni per rendere lo sfondo del pulsante completamente pieno o solo una linea di confine.
- Forma del bottone: "arrotondata";
- Stile di sfondo del pulsante: "Struttura";
-
Opzione "Blocca dimensione" - Quest'ultima opzione, quando attivata, blocca la possibilità di modificare le dimensioni del pulsante, mantenendo sempre la dimensione corrente.
Dimensioni di blocco: "OFF";
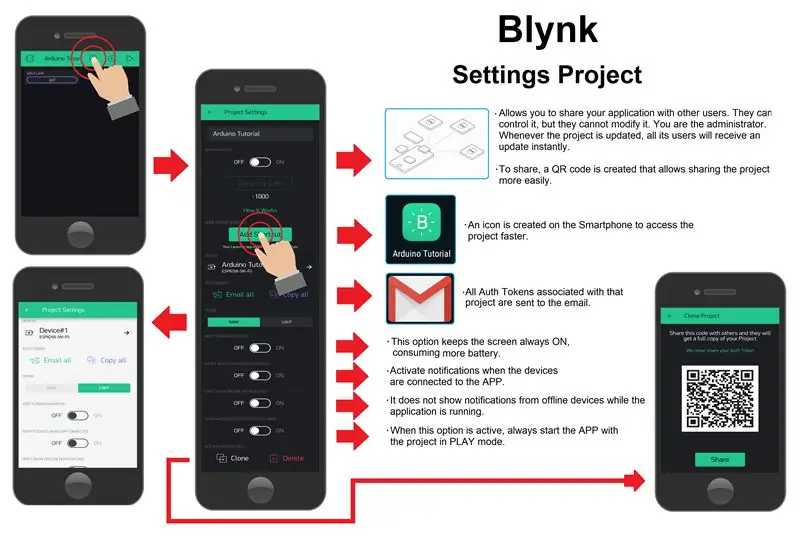
Impostazioni del progetto:
Dopo aver completato la configurazione di tutti i widget necessari per il progetto, alcune delle impostazioni del progetto vengono confermate e modificate per migliorarne il funzionamento.
Per accedere alla pagina delle impostazioni del progetto, seleziona il simbolo del dado che si trova sulla barra verde nella parte superiore dell'App. In questa pagina è possibile modificare e configurare le seguenti impostazioni (vedi immagine sopra):
-
Casella di testo "Nome" - Consente di cambiare o modificare il nome del progetto.
Nome del progetto: " Tutorial Arduino ";
-
Opzioni "Accesso condiviso": ti consente di condividere il tuo progetto con altri utenti dell'app Blynk. Con questa opzione abilitata, altri utenti possono controllare l'assieme ma non possono modificarlo.
Opzione di condivisione: "OFF";
Pulsante "Scorciatoia schermata iniziale" - Crea un'icona di collegamento sullo schermo del tuo smartphone per un facile accesso al progetto
-
Accesso a "Auth Tokens" - Puoi accedere a tutti i token automatici del progetto tramite l'opzione "Email All" che invii all'account email associato all'app Blynk o copiare tutti i codici tramite l'opzione "Copy All".
Questi token di autenticazione identificano e autorizzano l'attrezzatura di assemblaggio ad essere controllata dall'app Blynk.
-
Opzione "Tema" - Ti dà l'opportunità di scegliere i colori dell'aspetto del progetto, che possono essere scuri o chiari.
Tipo di aspetto: "Non importante";
-
Opzione "Keep Screen Always ON" - Quando abilitata, mantiene lo schermo del tuo smartphone sempre acceso durante l'utilizzo dell'app Blynk.
Tieni lo schermo acceso: "Non importante";
-
Opzione "Notifica dispositivi quando l'app è connessa" - Consente di attivare le notifiche del dispositivo quando l'applicazione è attivata.
Abilita le notifiche del dispositivo: "Non importante";
-
Opzione "Non disattivare le notifiche" - Ti dà la possibilità di disabilitare le notifiche di connettività del dispositivo in modalità di gioco. Con questa opzione abilitata, è possibile verificare lo stato di connettività del dispositivo solo premendo il pulsante con il simbolo "Connessioni dispositivo" sulla barra verde nella parte superiore dell'applicazione.
Disattiva notifiche dispositivo: OFF;
-
Opzione "Mostra sfondo widget in modalità di riproduzione" - Se abilitata, forza l'avvio del progetto sempre in modalità di riproduzione, rendendo più semplice l'utilizzo del progetto quando è finito e pronto per essere utilizzato.
Attivazione della modalità di riproduzione: ON (Progetto completato) o OFF (Progetto in fase di test);
Pulsante "Clona" - Crea un codice QR che può condividere una copia esatta del progetto con un altro account dell'app Blynk. Questa forma di condivisione del progetto è sicura, purché venga condiviso solo il codice QR e non i token automatici
Impostazioni dei dispositivi del progetto:
In questa stessa pagina delle impostazioni del progetto, troverai la pagina dedicata ai vari dispositivi che il progetto controlla. Selezionando questa scheda viene visualizzata una pagina ed è possibile visualizzare, aggiungere e rimuovere tutti i dispositivi utilizzati nel progetto.
Quando viene selezionato un dispositivo, si aprirà una pagina in cui è possibile modificare e confermare le seguenti impostazioni del dispositivo (vedi immagine sopra):
-
Casella di testo "Nome" - Ti dà l'opportunità di controllare o modificare il nome del dispositivo in modo che sia più facile da trovare.
Nome del dispositivo: "Dispositivo#1";
-
Opzione "Scegli dispositivo" - Consente di verificare o modificare il tipo di dispositivo utilizzato per l'assemblaggio.
Tipo di attrezzatura: " ESP8266 ";
- Opzione "Tipo di connessione" - Consente di verificare o modificare il tipo di connettività utilizzato dal dispositivo selezionato.
- Tipo di connettività: "Wi-Fi";
- Consente di accedere o modificare il "Token di autenticazione" - Se il codice del token di autenticazione del dispositivo è compromesso, è sufficiente premere il pulsante "Aggiorna" e verrà generato un nuovo codice. Premendo il pulsante "Email" questo nuovo codice viene inviato all'email associata all'account dell'App Blynk.
- Un'opzione molto utile quando si aggiungono molti dispositivi al progetto è l'opzione "+ Nuovi tag", perché consente di raggruppare questi dispositivi per rendere il progetto più facile da organizzare.
Dopo che tutte le impostazioni del progetto sono state completate, è il momento di trasformarlo finalmente in modalità Play, ma sarà comunque necessario caricare il codice nel modulo ESP8266 ESP-0 1 per testare finalmente l'assemblaggio.
Se vuoi copiare direttamente questo progetto, con tutte le impostazioni e pronto all'uso, ti basterà utilizzare la seguente procedura (vedi immagine sopra):
- Premi sul simbolo del codice QR nella home page dell'App Blynk;
- Autorizzare l'utilizzo della fotocamera da parte dell'applicazione;
- Punta la fotocamera dello smartphone verso il codice QR;
- Il progetto verrà immediatamente copiato sul tuo smartphone;
Passaggio 3: spiegazione del codice




Come ricorderete, il modulo ESP-01 è installato sul modulo USB Adapter e pronto per essere programmato. Ora colleghiamo il modulo a una delle connessioni USB del computer e apriamo l'IDE di Arduino.
Affinché il modulo ESP-01 possa essere controllato dall'app Blynk, dovrai caricare un codice con tutte le autenticazioni dell'app Blynk e le credenziali della tua rete Wi-Fi.
Quindi ogni dispositivo ha un codice standard con tutte le librerie e le funzioni necessarie per il suo corretto funzionamento. Per semplificare questo codice standard per ogni tipo di dispositivo utilizzato, il sito Web dell'app Blynk ha una pagina che consente di trovare e copiare il codice standard nel modulo ESP8266ESP-01 (vedere il codice sotto).
Browser di esempio Blynk:
//Attiva la comunicazione tra l'app Blynk e il monitor seriale:
#define BLYNK_PRINT Serial #include //Importa una libreria "ESP8266_Lib". #include //Importa una libreria "BlynkSimpleShieldEsp8266". //Autenticazione dell'account nell'app Blynk. char auth = "YourAuthToken"; //Inserire il codice del token di autenticazione del dispositivo. //Inserire le credenziali Wi-Fi. char ssid = "YourNetworkName";//Nome della rete Wi-Fi. char pass = "Password"; //Password rete Wi-Fi. //Nota: imposta la password su "" per le reti Wi-Fi aperte. //Esegui la funzione SETUP solo una volta dopo aver premuto Reset: void setup() { //Avvia la comunicazione seriale: Serial.begin(9600); //Avvia la comunicazione Wi-Fi: Blynk.begin(auth, ssid, pass); } //Esegui ripetutamente la funzione LOOP.: void loop() { //Avvia la comunicazione con l'App Blynk: Blynk.run(); //Inserisci il codice rimanente per il tuo progetto. }
Questo assembly, insieme al progetto sviluppato nell'App Blynk, ha il vantaggio di non richiedere di modificare o aggiungere più righe di codice al codice standard.
Come accennato nel passaggio precedente, selezionando i pin digitali sul pulsante widget, questo pulsante controllerà direttamente questi pin e non è necessario inserire queste funzionalità nel codice, motivo per cui questo set è uno dei sistemi IoT più semplici.
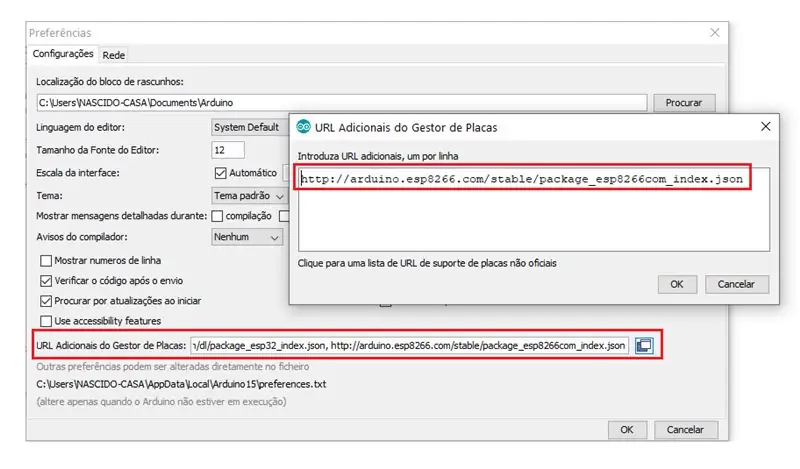
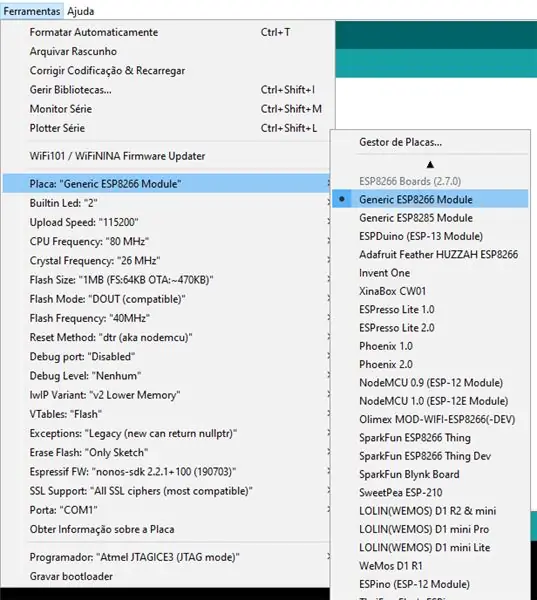
Ora, per caricare il codice per il modulo ESP8266 ESP-01, dovrai configurare l'IDE Arduino (vedi immagine sopra). Per configurare, devi prima installare questo modulo nell'IDE di Arduino e per farlo seguiamo questi passaggi:
Apri la pagina "Preferenze" nella scheda "File";
Copiare il collegamento sottostante nell'elenco dei collegamenti "URL del gestore lastre aggiuntivo" nella pagina "Preferenze";
Collegamento:
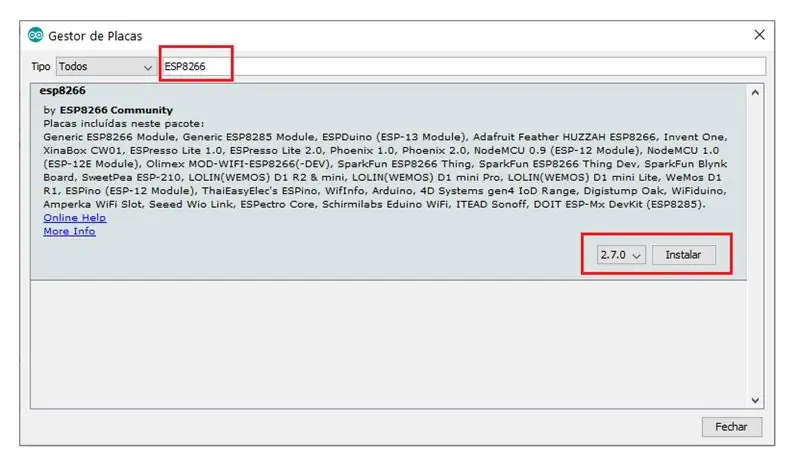
Aprire la pagina "Board Manager" attraverso la scheda "Strumenti" dell'opzione "Schede";
Cerca il modulo ESP8266 nella barra di ricerca;
Premi il pulsante "Installa" per installare il modulo ESP8266 nell'IDE di Arduino;
Dopo aver installato la scheda, è sufficiente selezionare il modello della scheda utilizzata e la sua porta di connessione, può cambiare a seconda di dove è collegato il modulo adattatore USB ESP-01 (vedi immagine sopra).
Ora puoi semplicemente caricare il codice per il modulo ESP8266 ESP-01. Al termine del processo di caricamento, il modulo ESP-01 viene rimosso dall'adattatore USB e installato nel modulo relè. Successivamente, è necessario premere il pulsante "Reset" affinché la connettività Wi-Fi si avvii correttamente.
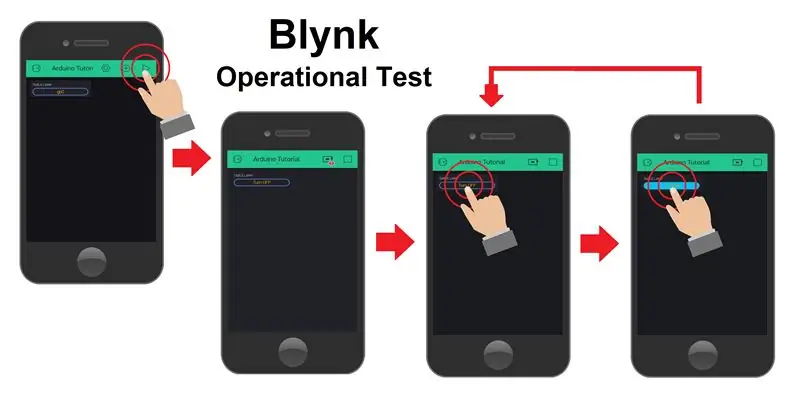
Infine, l'assemblaggio è completo e pronto. Quindi, per testare la montatura, basta premere il pulsante "Riproduci" che si trova nella pagina di costruzione del progetto dell'app Blynk.
Successivamente, puoi verificare se il dispositivo è connesso all'App Blynk e, se ciò è confermato, l'applicazione inizia automaticamente a controllare il dispositivo, consentendoti di accendere e spegnere la Lampada da tavolo tramite Internet.
Grazie per aver guardato i nostri tutorial, lo scopo del nostro canale è quello di contribuire e aiutarti nello sviluppo dei progetti, ora anche attraverso moduli per il sistema IoT. Non perdere i prossimi tutorial e visita il nostro canale su Youtube, Instagram, Facebook o Twitter.
Consigliato:
Telefono cellulare con quadrante rotante in stile retrò: 4 passaggi (con immagini)

Telefono cellulare con quadrante rotante in stile retrò: questo progetto è stato guidato sia da un'esigenza pratica che dal desiderio di fare qualcosa di divertente. Come la maggior parte delle famiglie moderne, abbiamo smesso di avere una vera "casa" telefono (cablato) molti anni fa. Invece, abbiamo una scheda SIM aggiuntiva associata al nostro "vecchio" numero di casa
Come creare una casa intelligente utilizzando il modulo relè di controllo Arduino - Idee per l'automazione domestica: 15 passaggi (con immagini)

Come creare una casa intelligente utilizzando il modulo relè di controllo Arduino | Idee per l'automazione domestica: in questo progetto di automazione domestica, progetteremo un modulo relè per la casa intelligente in grado di controllare 5 elettrodomestici. Questo modulo relè può essere controllato da cellulare o smartphone, telecomando IR o telecomando TV, interruttore manuale. Questo modulo logico può anche rilevare il r
Modulo relè 4CH controllato da Wi-Fi per l'automazione domestica: 7 passaggi (con immagini)

Modulo relè 4CH controllato tramite Wi-Fi per l'automazione domestica: ho utilizzato molti Wi-Fi basati su interruttori spenti in precedenza. Ma quelli non sono adatti ai miei requisiti. Ecco perché ho voluto costruirne uno mio, che possa sostituire le normali prese per interruttori a muro senza alcuna modifica. Il chip ESP8266 è abilitato al Wi-Fi
Iniziare con Esp 8266 Esp-01 con Arduino IDE - Installazione di schede Esp in Arduino Ide e programmazione di Esp: 4 passaggi

Iniziare con Esp 8266 Esp-01 con Arduino IDE | Installazione di schede Esp in Arduino Ide e programmazione Esp: in questo tutorial impareremo come installare le schede esp8266 in Arduino IDE e come programmare esp-01 e caricare il codice in esso. Poiché le schede esp sono così popolari, ho pensato di raddrizzare un istruibile per questo e la maggior parte delle persone affrontano problemi
MCU del nodo con modulo relè a 4 porte, app Blynk, IFTTT e Google Home. Profitto?: 5 passaggi

MCU del nodo con modulo relè a 4 porte, app Blynk, IFTTT e Google Home. Profitto?: Questo post è tutto su come connettere Google Home con NodeMCU e l'app blynk, puoi controllare i tuoi elettrodomestici con il semplice interruttore NodeMCU controllato da blynk e l'assistente di Google. Quindi andiamo, Ok Google .. Accendi cosa
