
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Stavo cercando di connettere il mio display LED MAX7219 a un server MQTT e ricevere un testo dall'abbonamento MQTT da visualizzare.
ma non ho trovato alcun codice adatto su Internet, quindi ho iniziato a crearne uno mio…
e il risultato viene abbastanza bene…
- puoi visualizzare qualsiasi testo sul display a led
- puoi regolare l'intensità del display
- puoi impostare la velocità di scorrimento
Forniture
- Una scheda di sviluppo esp8266. (il mio caso è NODE MCU v1.0)
- Display a matrice di LED MAX7219.
Software necessario:
- Arduino IDE.
- Un server MQTT. (il mio caso Mosquitto)
Biblioteca richiesta:
- ESP8266WiFi.h
- MD_MAX72xx.h
- EspMQTTClient.h
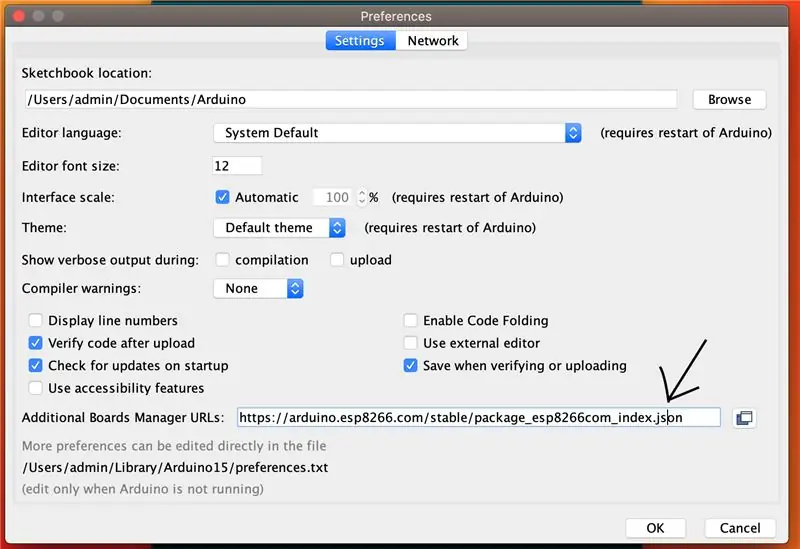
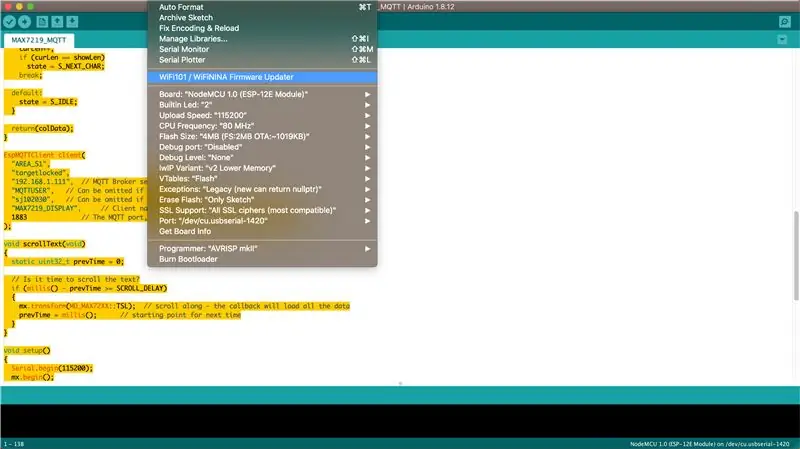
Passaggio 1: configurazione dell'IDE Arduino per lo sviluppo di Esp8266

apri le preferenze di Arduino, quindi incolla l'URL seguente negli URL di Aditional Boards Manager:
arduino.esp8266.com/stable/package_esp8266com_index.json
quindi Strumenti> Schede> Boards Manager e cerca esp8266 e installalo.
ora il tuo ide Arduino è pronto per lo sviluppo di esp8266.
Passaggio 2: scarica le librerie esterne
ora abbiamo bisogno di alcune librerie per MAX7219 e MQTT Client.
scarichiamo e installiamo le librerie
vai a Schizzo> Includi libreria> Gestisci librerie su Arduino IDE
e cerca EspMQTTClient e fai clic su Install
NB: Installa tutte le librerie dipendenti, è importante
Cerca di nuovo MD_MAX72xx e fai clic su Installa
Passaggio 3: scrivi un codice ora
Ora incolla il codice qui sotto
#includere
#include #include #include "EspMQTTClient.h" #define MAX_DEVICES 4 // il conteggio del tuo dispositivo #define CLK_PIN D5 // o SCK #define DATA_PIN D7 // o MOSI #define CS_PIN D4 // o SS // puoi impostarlo a qualsiasi pin #define HARDWARE_TYPE MD_MAX72XX::PAROLA_HW // cambia in base al tipo di display MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, CS_PIN, MAX_DEVICES); const uint8_t MESG_SIZE = 255; const uint8_t CHAR_SPACING = 1; uint8_t SCROLL_DELAY = 75; // ritardo di scorrimento predefinito uint8_t INTENSITY = 5; // intensità predefinita char curMessage[MESG_SIZE]; char newMessage[MESG_SIZE]; bool newMessageAvailable = false; void scrollDataSink(uint8_t dev, MD_MAX72XX::transformType_t t, uint8_t col) {} uint8_t scrollDataSource(uint8_t dev, MD_MAX72XX::transformType_t t) { static enum { S_IDLE, S_NEXTWLE_SP} stato, S_SHO carattere statico *p; statico uint16_t curLen, showLen; statico uint8_t cBuf[8]; uint8_t colData = 0; switch (stato) { case S_IDLE: p = curMessage; if (newMessageAvailable) { strcpy(curMessage, newMessage); newMessageAvailable = false; } stato = S_NEXT_CHAR; rottura; case S_NEXT_CHAR: if (*p == '\0') stato = S_IDLE; else { showLen = mx.getChar(*p++, sizeof(cBuf) / sizeof(cBuf[0]), cBuf); lunghezzacurva = 0; stato = S_SHOW_CHAR; } rottura; case S_SHOW_CHAR: colData = cBuf[curLen++]; if (curLen = SCROLL_DELAY) { mx.transform(MD_MAX72XX::TSL); // scorrere - il callback caricherà tutti i dati prevTime = millis(); // punto di partenza per la prossima volta } } void setup() { Serial.begin(115200); mx.begin(); mx.control(MD_MAX72XX::INTENSITÀ, INTENSITÀ); mx.setShiftDataInCallback(scrollDataSource); mx.setShiftDataOutCallback(scrollDataSink); curMessage[0] = newMessage[0] = '\0'; sprintf(curMessage, "Display intelligente"); } void onConnectionEstablished() { // Argomento di sottoscrizione MQTT per il testo visualizzato client.subscribe("leddisplay/text", (const String & payload) { sprintf(curMessage, payload.c_str()); });
// Argomento abbonamento MQTT per il controllo dell'intensità del display
client.subscribe("leddisplay/intensity", (const String & payload) { mx.control(MD_MAX72XX::INTENSITY, payload.toInt()); }); // Argomento di sottoscrizione MQTT per il controllo della velocità di scorrimento del display client.subscribe("leddisplay/scroll", (const String & payload) { SCROLL_DELAY = payload.toInt(); }); } void loop() { client.loop(); scrollText(); }
Per informazioni dettagliate, fare riferimento a questo repository
github.com/souravj96/max7219-mqtt-esp8266
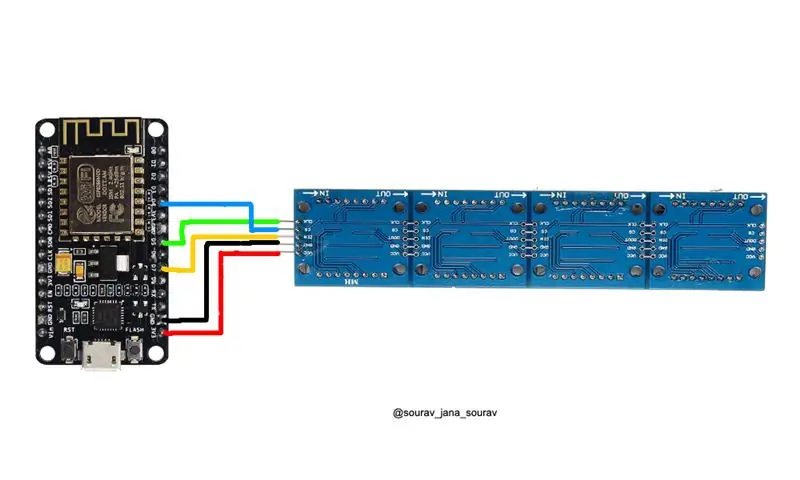
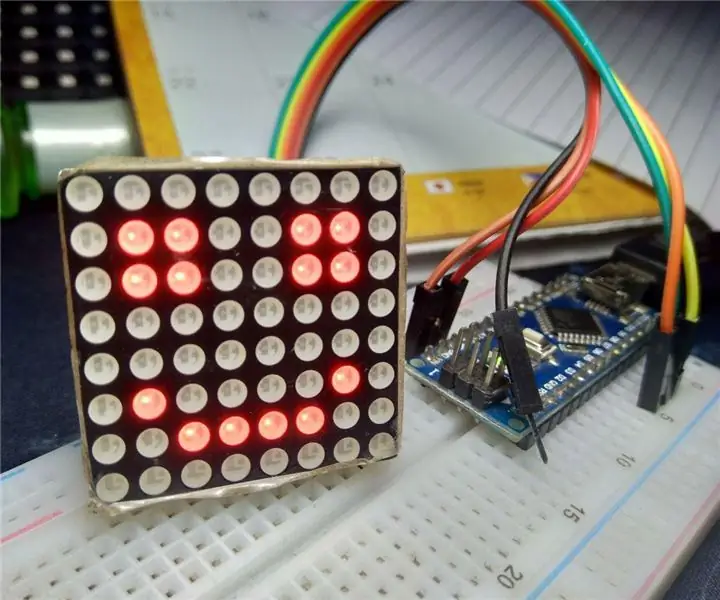
Passaggio 4: diagramma del circuito

collegare il display MAX7219 con NODE MCU
Passaggio 5: caricare il codice su Esp8266

ora scegli il tipo di scheda e la porta seriale corretti, quindi premi il caricamento.
Passaggio 6: prova tutto
se tutto va bene, il tuo esp8266 sarà connesso al tuo server MQTT.
ora, se qualcosa verrà pubblicato su leddisplay/testo argomento che verrà visualizzato.
{
topic: "leddisplay/text", payload: "il tuo messaggio qui" }
se vuoi impostare l'intensità del display
{
argomento: "leddisplay/intensità", payload: "2" // massimo 15 e minimo 0 }
se vuoi impostare la velocità di scorrimento del display
{
topic: "leddisplay/scroll", payload: "100" // max è 255 e min 0 }
Codifica felice
Consigliato:
Dot Matrix 32x8 Max7219 Interfacciamento con Ardiuno: 5 passaggi (con immagini)

Dot Matrix 32x8 Max7219 Interfaccia con Ardiuno: Ciao a tutti, Dot Matrix based o Max7219 non sono nuovi nel 2020, fino a poco tempo fa, il processo di installazione era ben documentato, si scaricava la libreria hardware da MajicDesigns. e ho cambiato poche righe nei file di intestazione e FC16 ha funzionato come un incantesimo. Questo è stato fino a
IoT Smart Clock Dot Matrix Usa Wemos ESP8266 - ESP Matrix: 12 passaggi (con immagini)

Matrice di punti dell'orologio intelligente IoT Usa Wemos ESP8266 - Matrice ESP: crea il tuo orologio intelligente IoT che può: Visualizzare l'orologio con una bella icona di animazione Visualizzare da promemoria-1 a Promemoria-5 Visualizzare calendario Visualizzare orari di preghiera musulmani Visualizzare informazioni meteo Visualizzare notizie Visualizzare consigli Visualizzazione del tasso di bitcoin
Tutorial Arduino Smile MAX7219 Matrix LED: 4 passaggi

Arduino Smile MAX7219 Matrix LED Tutorial: In questo tutorial "Controllo di una matrice di LED usando Arduino". Ti mostro come usare i display a matrice di Led usando Arduino. E in questo articolo impareremo a creare emoticon sorridenti usando questo display a matrice usando anche Arduino. Gli ingredienti usati
MAX7219 LED Dot Matrix Assemblaggio e test: 6 passaggi (con immagini)

MAX7219 LED Dot Matrix Assemblaggio e test: un display a matrice di punti è un dispositivo di visualizzazione che contiene diodi emettitori di luce allineati sotto forma di matrice. Questi display a matrice di punti sono utilizzati in applicazioni in cui sono necessari simboli, grafici, caratteri, alfabeti, numeri essere visualizzati insieme
Matrix Led X4 MAX7219 + ESP8266 12E + Sensore DS18b20 (Temperatura): 6 Step

Matrix Led X4 MAX7219 + ESP8266 12E + Sensore DS18b20 (Temperatura): In questa occasione effettueremo un test veloce ad una matrice led con il MAX7219 integrato con modulo ESP8266 e in modo che non sia molto semplice leggeremo la temperatura di un sensore DS18B20. Nei prossimi tutorial lo integreremo su altre piattaforme
