
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Bloccato a casa lontano dalla persona amata? In questo momento difficile, questo piccolo progetto divertente cercherà sicuramente di portare un sorriso sui vostri volti.
In questo Instructable, ti mostrerò come visualizzare le notifiche dal tuo telefono cellulare sotto forma di animazioni sul Notifier.
Iniziamo
Forniture
Modulo WiFi ESP12E x1
WS2812B LED x27
Regolatore di tensione AMS1117 3.3V x1
10k SMD (0805) Resistore x4
Resistenza 100nF SMD (0805) x1
NodeMCU per la programmazione di ESP12E
Passaggio 1: il piano


Il piano consiste nell'utilizzare IFTTT (If This Then That) per eseguire la scansione di eventi particolari che si verificano sul telefono cellulare che attivano quindi una richiesta web. Dweet viene utilizzato per pubblicare dati da IFTTT e quindi ottenere gli stessi dati utilizzando ESP12E.
Quando ho iniziato con il progetto, l'idea era di creare un notificatore che mi facesse sapere se c'è un messaggio, una chiamata, ecc. da una persona in particolare. Ma poi ho capito che si può fare molto di più usando IFTTT. Quindi, ho deciso di aggiungere notifiche come batteria scarica, widget di pulsanti e Twitter. Puoi aggiungere più eventi da IFTTT.
Passaggio 2: come funziona?
SE si verifica un evento (messaggio, batteria scarica, chiamata, ecc.), ALLORA viene effettuata una richiesta web a Dweet e "posta" i dati sotto forma di JSON.
Ad esempio, se la batteria scende al di sotto del 15%, viene attivato un evento che effettua una richiesta web a https://dweet.io/dweet/for/mythingname?Noti=batt. Questo aggiunge "Noti": "batt" al codice JSON. Noti è la "chiave" e batt è il suo "valore".
ESP12E si connette quindi a Dweet e "ottiene" i dati pubblicati utilizzando https://dweet.io/get/latest/dweet/for/mythingname e analizza il JSON sopra per verificare il valore di "Noti". Ad ogni evento viene assegnato un valore diverso ed è così che ESP12E sa quale evento è stato attivato.
L'ESP-12E quindi visualizza l'animazione continuamente finché non si preme un pulsante sul retro.
Passaggio 3: configurazione di IFTTT e Dweet



Configurazione di Dweet:
- Hai solo bisogno di pensare a un nome per la cosa.
- Per verificare se è disponibile, digita
- Se ottieni una risposta come mostrato nella figura, allora è disponibile.
Configurazione di un'applet IFTTT:
- Visita IFTTT e crea un account
- Fai clic su "Esplora" e poi su "Crea le tue applet da zero"
- Fai clic su "Questo" e scegli "Batteria Android" dall'elenco
- Scegli trigger - "La batteria scende al di sotto del 15%"
- Fai clic su "Quello" e scegli "Webhook" dall'elenco
- Scegli azione - "Fai una richiesta web"
- URL -
- Metodo - POST
- Tipo di contenuto: testo/normale
- Fare clic su "Crea azione"
Scarica l'app IFTTT per Android/iOS e accedi al tuo account. L'app ti chiederà automaticamente di consentire l'accesso a vari servizi a seconda delle applet create. Altrimenti, devi dare le autorizzazioni manualmente.
Nell'app, vai su Impostazioni> Opzioni di sincronizzazione e abilita "Esegui posizione, batteria Android e connessioni WiFi più veloci".
Allo stesso modo, crei molte applet. Basta cambiare la parte dell'URL che è in grassetto
Batteria Android - batteria
Twitter - twitter
Pulsante - pulsante
Passaggio 4: progettazione PCB



Puoi utilizzare qualsiasi software che ti piace per la progettazione di PCB. Sto usando EasyEDA in quanto è adatto a neofiti come me. Ho allegato lo schema. Fare clic qui per scaricare i file Gerber per il PCB.
Assicurati che non ci sia un piano di terra sotto le antenne WiFi del modulo ESP-12E.
Ai fini della programmazione, sono forniti i pad per TX, RX, RST, D3 e GND.
Una volta completata la progettazione del PCB, fallo fabbricare dal produttore di tua scelta. Ho scelto JLCPCB per il suo servizio rapido.
Ho saldato i 27 LED utilizzando la saldatura a riflusso usando il ferro da stiro. Ho dovuto saldare a mano il modulo ESP-12E e alcuni altri componenti SMD sul retro della scheda.
Errori che ho fatto:
- Non ho controllato lo schema e quindi ho perso una connessione GND a un LED. Ho dovuto raschiare via la maschera di saldatura sul piano terra e collegare il giunto di saldatura.
- Non ho aggiunto un condensatore da 100nF all'uscita del regolatore di tensione. ESP-12E assorbe più corrente quando si connette al WiFi. In assenza del condensatore, la tensione scende quanto basta per resettare ESP-12E.
Non preoccuparti! Ho caricato i file rettificati per PCB.
Passaggio 5: tempo per la codifica



Esistono diversi modi per programmare ESP-12E. Puoi leggere a riguardo qui. Userò NodeMCU per programmarlo ed è per questo che avevo realizzato pad per RX, TX, RST, D3 e GND. Assicurati che la scheda sia accesa (di 5 V) in modo che 3,3 V siano disponibili per ESP-12E. Effettuare le connessioni al NodeMCU come indicato sulla scheda. Collegare il pin EN (Enable) del NodeMCU a GND. Questo disabilita il modulo su NodeMCU in modo che il modulo sulla nostra scheda possa essere programmato. Collega NodeMCU al tuo computer e apri il file.ino allegato qui.
Prima di caricare, apporta le seguenti modifiche:
- Inserisci il tuo SSID WiFi
- Inserisci la tua password WiFi
- Inserisci il nome univoco della tua 'cosa' dweet.
Installa le librerie ArduinoJson e FastLED dal gestore della libreria.
Nota: scegli una versione inferiore (5.13.5) durante l'installazione di ArduinoJson.
Seleziona Board>NodeMCU 1.0 e premi Carica!
Passaggio 6: stampa 3D

Niente di speciale qui. Basta un semplice supporto con il corpo a forma di cuore.
Il supporto contiene un canale da cui il cavo USB viaggia dalla base alla scheda. Ho progettato il corpo principale in modo tale che sia un accoppiamento ad attrito.
Sto ancora cercando di migliorare il design. Aggiornerò i file una volta terminato.
Passaggio 7: divertiti
Collegalo a un caricabatterie mobile e non perdere mai una notifica!
Grazie per essere rimasto fedele alla fine. Spero che amiate tutti questo progetto e che oggi abbiate imparato qualcosa di nuovo. Fammi sapere se ne fai uno per te. Iscriviti al mio canale YouTube per altri progetti simili. Grazie ancora!


Secondo Premio al Concorso Cuore
Consigliato:
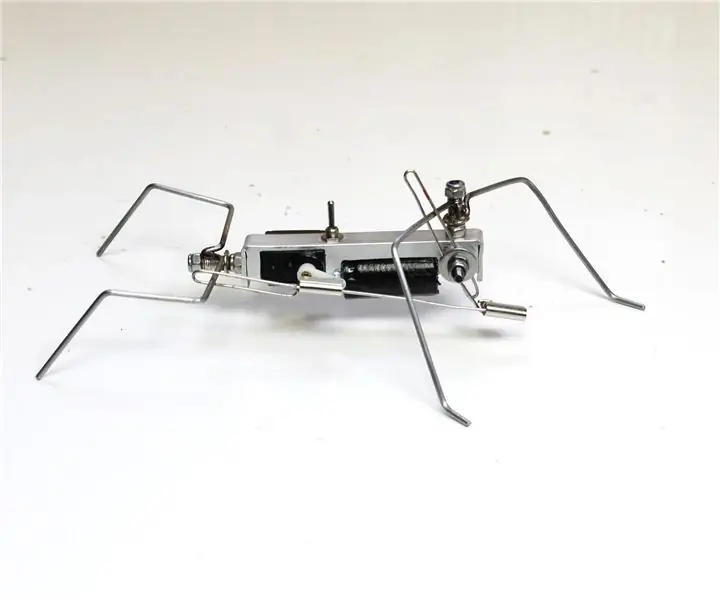
Robot ambulante che utilizza 1 servomotore: 13 passaggi (con immagini)

Robot ambulante con 1 servomotore: volevo costruire questo robot ambulante anche da quando l'ho visto su YouTube. Dopo un po' di ricerche ho trovato qualche informazione in più su di esso e ho deciso di crearne uno mio. L'obiettivo che avevo per costruire questo deambulatore era cercare di renderlo il più piccolo possibile
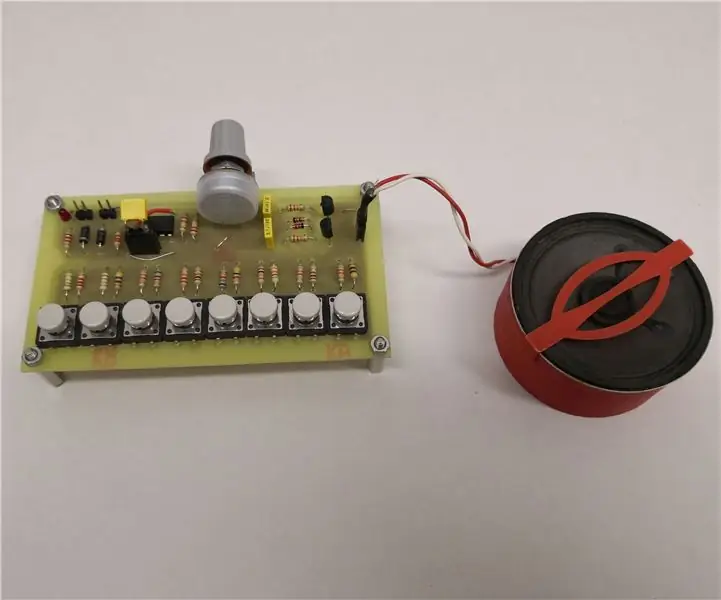
Fantastico sintetizzatore analogico/organo che utilizza solo componenti discreti: 10 passaggi (con immagini)

Fantastico sintetizzatore/organo analogico che utilizza solo componenti discreti: i sintetizzatori analogici sono molto interessanti, ma anche piuttosto difficili da realizzare. Quindi volevo crearne uno il più semplice possibile, in modo che il suo funzionamento possa essere facilmente comprensibile. Perché funzioni, tu bisogno di alcuni sotto-circuiti di base: un semplice oscillatore con resist
Luce per bici molto luminosa che utilizza PCB con pannello luminoso personalizzato: 8 passaggi (con immagini)

Luce per bici molto brillante che utilizza PCB con pannello luminoso personalizzato: se possiedi una bici, allora sai quanto possono essere spiacevoli le buche sulle gomme e sul tuo corpo. Ne avevo abbastanza di gonfiare le gomme, quindi ho deciso di progettare il mio pannello a led con l'intento di usarlo come luce per bici. Uno che si concentra sull'essere E
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Alimentatore per gatti IoT che utilizza il fotone di particelle integrato con Alexa, SmartThings, IFTTT, Fogli Google: 7 passaggi (con immagini)

Mangiatoia per gatti IoT con fotone di particelle integrato con Alexa, SmartThings, IFTTT, Fogli Google: la necessità di una mangiatoia automatica per gatti è autoesplicativa. I gatti (il nome del nostro gatto è Bella) possono essere odiosi quando hanno fame e se il tuo gatto è come il mio mangerà la ciotola asciutta ogni volta. Avevo bisogno di un modo per erogare automaticamente una quantità controllata di cibo
