
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


Questo è un orologio digitale Morphing (grazie a Hari Wiguna per il concetto e il codice morphing), è anche un orologio analogico, una stazione meteorologica e un timer da cucina.
È controllato interamente da un'app Blynk sul tuo smartphone tramite WiFi.
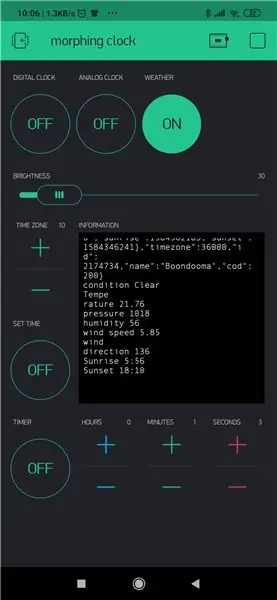
L'app consente di:
Display morphing orologio digitale, giorno, data, meseDisplay orologio analogico, giorno, data, mese
Visualizza il meteo a scorrimento verso l'alto da OpenWeathermap.org e il sensore di temperatura/umidità locale.
Usa una funzione timer da cucina
Aggiornamento dell'ora del server NTP con selettore del fuso orario
Aggiornamento OTA (over the air) del firmware
Il firmware di sistema qui descritto utilizza un server locale per Blynk che utilizza un Raspberry Pi. Ci sono molte informazioni su come configurarlo sul sito Web di Blynk.
Il download del software del server locale è gratuito e può farti risparmiare denaro se hai molti gadget controllati da Blynk in casa.
In alternativa puoi creare un account con Blynk e utilizzare i loro server, anche se questo probabilmente ti costerà qualche dollaro per i widget dell'app. C'è "energia" gratuita (widget) quando ti unisci a Blynk ma non abbastanza per questo progetto.
Questo è un sistema piuttosto complesso che coinvolge diversi sistemi wifi, server e firmware/software complessi.
Il montaggio e il cablaggio sono abbastanza semplici, ma l'installazione del firmare è complicata.
Spero solo di ricordarmi di dirti tutto quello che devi sapere:)
Studia il sito web di Bynk Blynk, dovrai anche installare l'app sul tuo telefono.
Dovrai anche aprire un account gratuito su OpenWeathermap.org per ottenere la tua chiave API.
Non consiglierei a un principiante di tentare questo progetto.
Si prega di notare che questa è una voce nel concorso Clocks, si prega di votare se ti piace
Forniture
Modulo NodeMCU 12E ESP8266 come qui
Display a matrice di punti 64 x 32 come qui
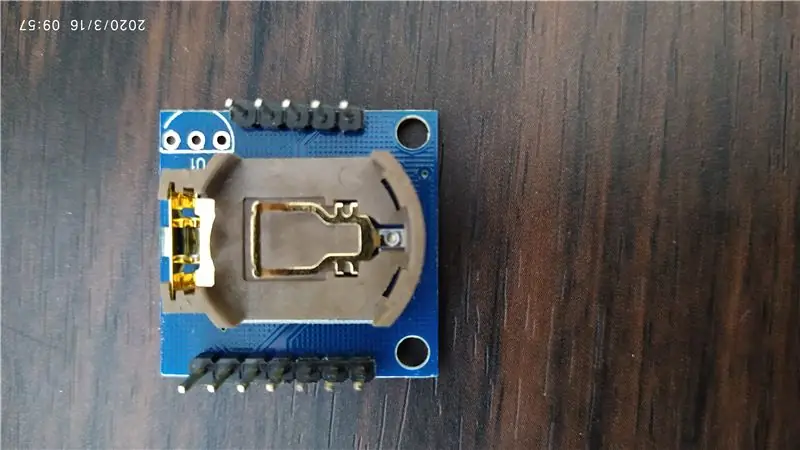
Modulo orologio in tempo reale RTC come qui
Modulo temperatura/umidità DHT11 come qui
Vero board così
Un po' di legno per il caso (il legno per pallet andrà bene)
Alimentatore 5v 6A come questo
Un jack di alimentazione (montaggio su PCB) come questo
Alcuni cavi isolati calibro 24/28
Cavo a nastro a 16 vie (circa 300 mm), 2 prese DIL femmina e 1 presa DIL a 6 vie
Connettore a nastro DIL a 16 vie maschio (montaggio su PCB)
Morsettiera a 2 vie (montaggio su PCB)
strisce di testata femmina singola fila (circa 40 in tutto, lunghezze assortite)
UTENSILI
Stazione di saldatura, saldatura, tronchesi ecc.
Passaggio 1: realizzare il PCB Veroboard




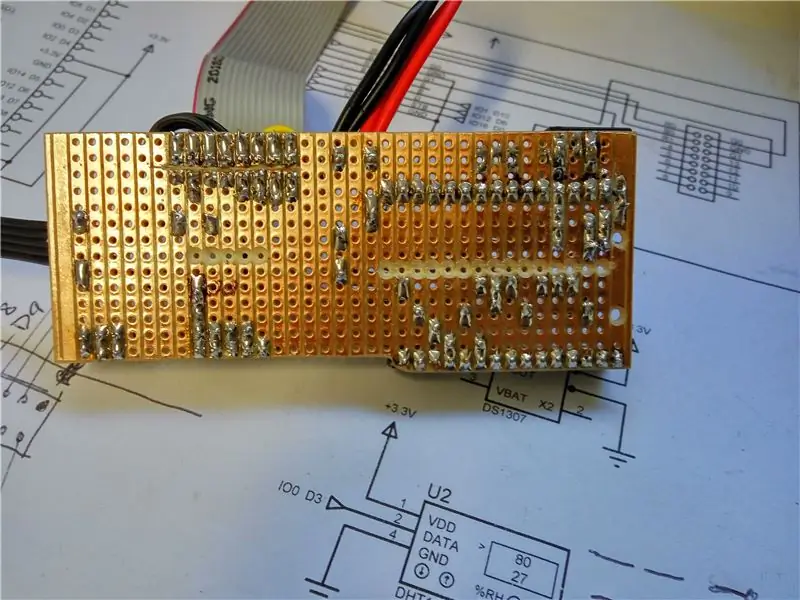
Tagliare un pezzo di Vero board 36 o 37 strisce di lunghezza per 13 fori di larghezza.
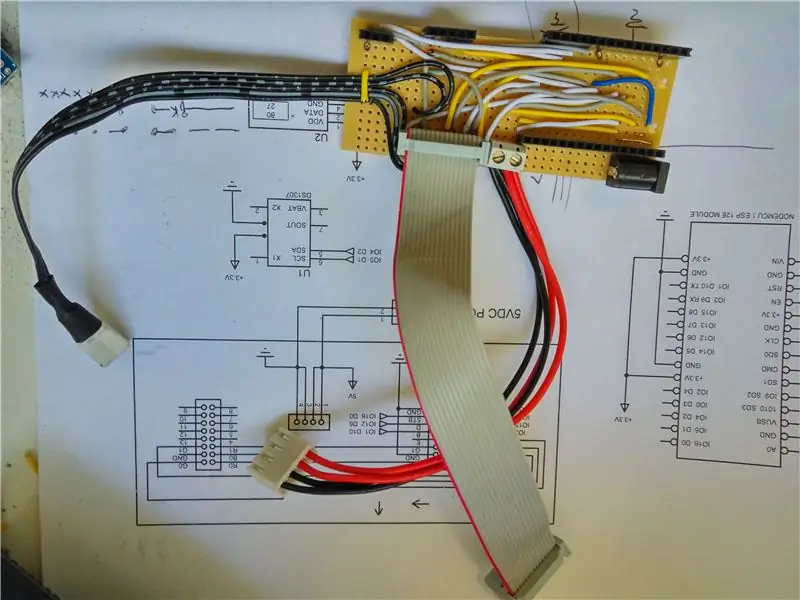
Saldare le strisce di intestazione a riga singola femmina per la scheda Arduino (2 x 15 vie), il modulo RTC (5 vie) e il modulo DHT11 (3 vie) come mostrato nelle immagini.
Saldare la presa CC e la morsettiera a 2 vie come mostrato nell'immagine.
Saldare il connettore a nastro maschio DIL a 16 vie come mostrato.
Cablare la scheda come da schema e tagliare i binari dove necessario.
Realizzare un cavo a nastro abbastanza lungo con un connettore DIL femmina a 16 vie su ciascuna estremità.
Un cavo di alimentazione è stato fornito con il mio modulo matrice.
Se non in dotazione, realizzare un cavo di alimentazione sufficientemente lungo per il display. Fili rosso e nero con connettore a 4 vie per adattarsi al modulo matrice.
Sarà inoltre necessario realizzare un cavo a 5 vie con un connettore femmina DIL a 6 vie per il collegamento al connettore sul lato destro del modulo matrice. Questi 5 fili potrebbero invece essere interrotti dal cavo a nastro, ma ho trovato più facile tornare alla scheda e di nuovo al connettore sul lato destro.
Si prega di seguire lo schema per tutti i cablaggi.
Controlla ogni connessione con un multimetro o un controllo di continuità, assicurati che non ci siano cortocircuiti o connessioni a ponte. Controllare che le linee di tensione siano corrette.
Cercherò di trovare il tempo per fare un Fritzing di questo e caricare.
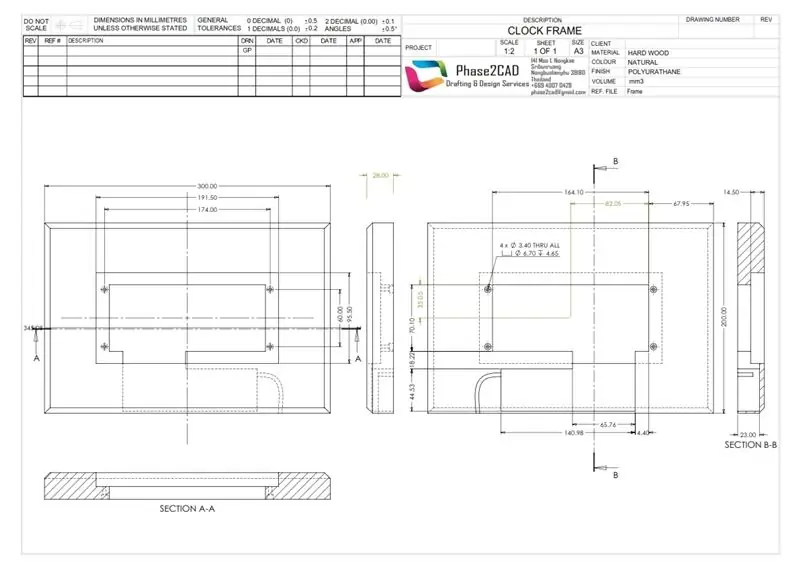
Passaggio 2: crea il caso



Ho realizzato la custodia con alcuni rottami di Pine che avevo.
Il disegno è abbastanza corretto, come sempre le cose progettate al computer sono più adatte.
Potrebbe essere necessario scalpellare e sgorbiare per adattare l'elettronica.
L'ho fatto con angoli squadrati come una cornice, ora lo farei sulla mia macchina CNC.
Suppongo che potrebbe anche essere stampato in 3D. La tua scelta.
Se è di legno, spruzzaci sopra un po' di vernice.
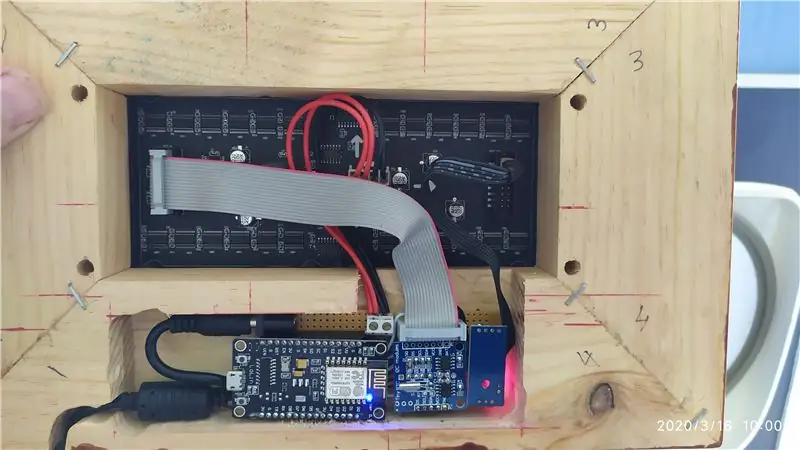
Passaggio 3: inserire l'elettronica nella custodia



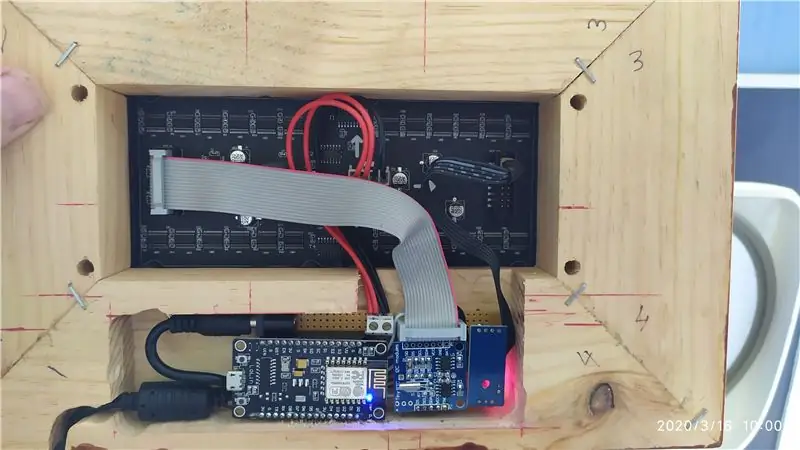
Montare prima il Matrix Panel e poi il Vero PCB.
Collega l'alimentatore e controlla che le tensioni e le masse sulla scheda Vero siano al posto giusto su Arduino, RTC, DHT11 (non dimenticare la batteria), il connettore di alimentazione a 2 vie alla matrice e i cavi a nastro.
Quando tutto è andato a buon fine, scollegare l'alimentatore e procedere con il collegamento di Arduino, RTC e DHT11.
Collegare entrambe le estremità dei connettori a nastro assicurandosi che siano orientati correttamente.
Collegare il connettore a 6 vie al connettore matix destro.
Collegare il cavo di alimentazione in dotazione al pannello matrice, tagliare e spellare le estremità alla lunghezza adeguata e avvitare nella morsettiera sulla scheda Vero, rispettando la corretta polarità.
Passaggio 4: programmazione di Arduino
Avrai bisogno dell'IDE Arduino installato, ci sono molte informazioni su come farlo in rete. Arduino IDE.
Una volta installato, vai alle preferenze e copia la riga di testo sottostante e incollala nella casella "URL di Gestione schede aggiuntive:": -
arduino.esp8266.com/stable/package_esp8266c…
Dovrai installare le seguenti librerie:
1. BlynkSimpleEsp8266, può essere ottenuto da qui. tutto quello che c'è da sapere su questo sito qui
2. ESP8266WiFi qui
3. WiFiUdp qui
4. ArduinoOTA incluso con l'IDE
5. TimeLib qui
6. RTClib qui
7. DHT qui
8. Ticker qui
9. PxMatrix qui
10. Caratteri/Org_01 qui
L'installazione delle librerie non fa parte di queste istruzioni, molte informazioni in rete.
Sarà necessario riavviare l'IDE dopo aver installato le librerie.
Avvia l'IDE e apri il file BasicOTA.ino se preferisci avere la funzionalità OTA, carica prima BasicOTA.ino sulla scheda ESP8266, quindi ripristina la scheda.
Le informazioni specifiche per te dovranno essere aggiunte dove ci sono punti interrogativi nel file ino. Questi dovrebbero essere ai numeri di riga:
6 - il tuo SSID wifi, 7 - la tua password wifi, apri il file MorphClockScrollWeather.ino nell'IDE di Arduino
Se preferisci non avere l'OTA, commenta tutti i riferimenti all'OTA nel MorphClockScrollWeather.ino usando l'IDE.
Digit.cpp e Digit.h devono trovarsi nella stessa cartella dell'ino, dovrebbero essere visti come schede nell'IDE.
Le informazioni specifiche per te dovranno essere aggiunte dove ci sono punti interrogativi nel file ino. Questi dovrebbero essere ai numeri di riga:
124 - il tuo fuso orario, 140, 141, 142 - chiave e informazioni della mappa meteorologica, 171 - il tuo SSID wifi, 172 - la tua password wifi, 173 - il token di autorità Blynk, (ne parleremo più avanti)
I numeri di riga sono un'opzione nelle preferenze IDE, seleziona la casella.
Ora carica sulla scheda NodeMCU.
Se stai usando OTA dovresti trovare "Edge Lit clock" nelle porte sotto gli strumenti nell'IDE, avrà anche il suo indirizzo IP. Ora non hai bisogno del cavo USB per aggiornare il firmware, fallo tramite WiFi. Ottimo eh!!
NOTA: ho scoperto che l'ultimo IDE Arduino non visualizza le porte OTA. Sto usando una versione precedente 1.8.5. Funziona bene. Potrebbero aver corretto questo bug quando scarichi l'ultimo IDE.
Passaggio 5:


Segui le istruzioni di seguito:
1. Scarica l'app Blynk: https://j.mp/blynk_Android o
2. Tocca l'icona del codice QR e punta la fotocamera verso il codice sottostante
3. Goditi la mia app!
Tieni presente che ho scoperto che si tratta di un login e di una password diversi per l'app per il sito web.
Se stai utilizzando un server locale, tocca l'icona del semaforo nella schermata di accesso, fai scorrere l'interruttore su Personalizzato, inserisci l'indirizzo IP del tuo server locale (questo può essere trovato nella schermata iniziale di RPi, sarà qualcosa come 192.186. 1.???), digitare 9443 come indirizzo della porta accanto all'indirizzo IP. Accedi.
Quando viene creato un nuovo progetto nell'app, viene creato un token di autorizzazione, che può essere inviato tramite e-mail a te stesso e quindi inserito nel MorphClockScrollWeather.ino utilizzando l'IDE di Arduino.
Penso che sia tutto quello che c'è da fare, buona fortuna.
Per qualsiasi domanda si prega di utilizzare i commenti qui sotto. Cercherò di rispondere come posso.
Consigliato:
Stazione meteo fai-da-te e stazione sensore WiFi: 7 passaggi (con immagini)

Stazione meteo fai-da-te e stazione sensore WiFi: in questo progetto ti mostrerò come creare una stazione meteo insieme a una stazione sensore WiFi. La stazione sensore misura i dati di temperatura e umidità locali e li invia, tramite WiFi, alla stazione meteorologica. La stazione meteorologica visualizza quindi t
Orologio per il pensionamento / Orologio con conteggio su/giù: 4 passaggi (con immagini)

Orologio per la pensione / Orologio per conteggio su/giro: avevo alcuni di questi display a matrice di punti a LED 8x8 nel cassetto e stavo pensando a cosa farne. Ispirato da altre istruzioni, ho avuto l'idea di costruire un display per il conto alla rovescia per il conto alla rovescia per una data/ora futura e se il tempo target p
Stazione meteo WiFi ad energia solare V1.0: 19 passaggi (con immagini)

Stazione meteorologica WiFi ad energia solare V1.0: in questo Instructable, ti mostrerò come costruire una stazione meteorologica WiFi ad energia solare con una scheda Wemos. Il Wemos D1 Mini Pro ha un fattore di forma ridotto e un'ampia gamma di schermi plug-and-play lo rendono una soluzione ideale per ottenere rapidamente
Orologio e stazione meteo: 3 passaggi

Orologio e stazione meteo: design abbastanza semplice qui. È un orologio che è impostato e tiene traccia dell'ora e della data. Un pulsante che visualizza l'umidità e la temperatura correnti
Stazione meteo WiFi ESP32 con sensore BME280: 7 passaggi (con immagini)

Stazione meteo WiFi ESP32 con un sensore BME280: cari amici benvenuti in un altro tutorial! In questo tutorial costruiremo un progetto di stazione meteorologica abilitata al WiFi! Useremo per la prima volta il nuovo, impressionante chip ESP32 insieme a un display Nextion. In questo video andiamo
