
Sommario:
- Forniture
- Passaggio 1: costruire il cuore del Pipboy
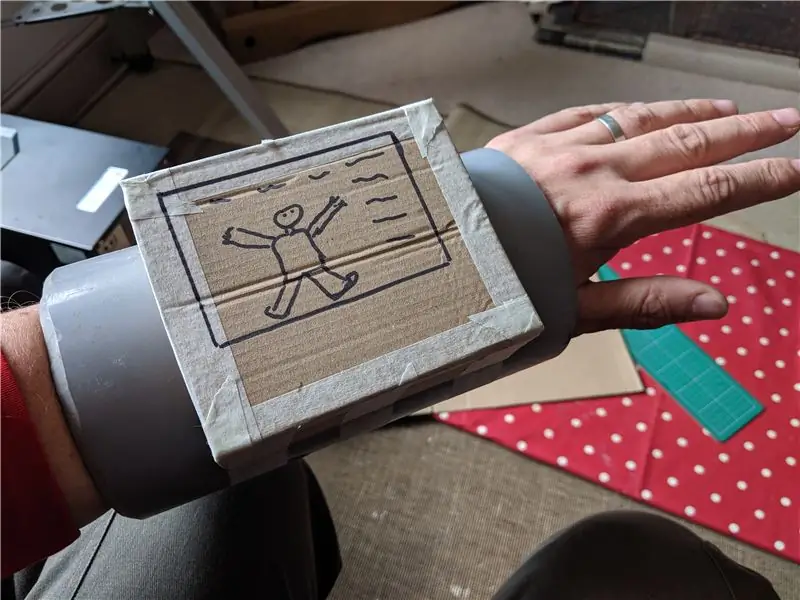
- Passaggio 2: prototipo in cartone
- Passaggio 3: dal prototipo al modello
- Passaggio 4: aggiungi custodia per schermo e pi
- Passaggio 5: ripetere per il pannello di controllo
- Passaggio 6: ritagliare il tubo
- Passaggio 7: cornice
- Passaggio 8: test della batteria
- Passaggio 9: test di adattamento
- Passaggio 10: aggiungi controlli e dettagli
- Passaggio 11: ricostruzione della cornice n. 3
- Passaggio 12: prototipazione dell'elettronica
- Passaggio 13: trasposizione dell'elettronica nel corpo
- Passaggio 14: messa a punto della vestibilità
- Passaggio 15: ravvivare l'encoder rotativo
- Passaggio 16: rivestimento interno
- Passaggio 17: aggiunta di dettagli
- Passaggio 18: verniciatura e finitura della costruzione del corpo
- Passaggio 19: codifica
- Passaggio 20: schermata delle statistiche
- Passaggio 21: schermata dell'inventario
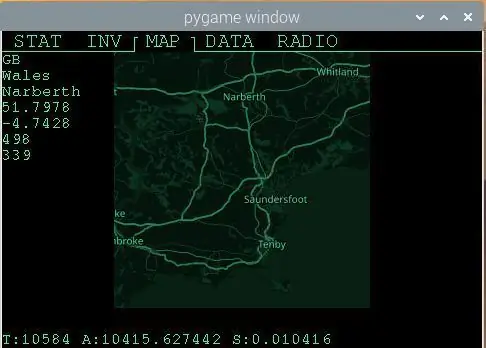
- Passaggio 22: schermata della mappa
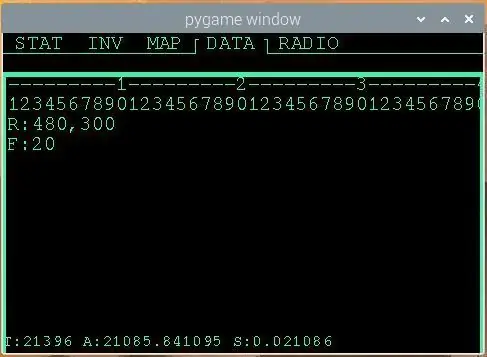
- Passaggio 23: schermata dati
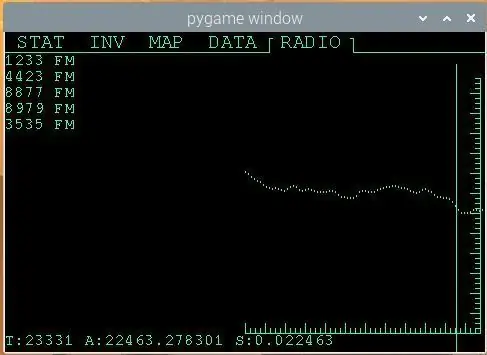
- Passaggio 24: schermata radio
- Passo 25: Considerazioni finali
- Passaggio 26: codice aperto su Github
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



Questo è il mio Pipboy funzionante, costruito con spazzatura casuale dal garage e un raid delle mie scorte di componenti elettronici. Ho trovato questa costruzione impegnativa e mi ci sono voluti diversi mesi di lavoro, quindi non lo classificherei come un progetto per principianti completi. Le competenze necessarie includono la lavorazione della plastica e del legno, l'elettronica e la codifica. Il corpo è costruito con vari pezzi di plastica di scarto tagliati e saldati insieme. Ho usato un Raspberry Pi 0 come microcontrollore, con un'intestazione del display montata su una parte dei pin GPIO. I pin rimanenti vengono utilizzati per pilotare i LED e collegare pulsanti/controlli. Ho scritto un'interfaccia utente in stile "Pipboy" con alcune schermate demo in Python per completare il progetto.
I miei obiettivi per il progetto erano:
- Doveva funzionare, cioè doveva effettivamente avere un display che facesse cose
- Volevo che avesse un "quadrante" per selezionare le diverse schermate in quanto si è sempre distinto per me come parte iconica dell'interfaccia utente in Fallout
- L'intera costruzione doveva essere completata utilizzando cose che avevo già nel garage o nel mio ufficio (questo non è stato completamente raggiunto, ma ci sono andato vicino - oltre il 90% di questo è stato trovato oggetti o cose che avevo già in giro)
- Doveva essere indossabile
Un obiettivo che non avevo era quello di renderlo una replica esatta di uno dei modelli di gioco: preferisco costruire cose "nello stile" di una cosa, poiché mi dà spazio per adattare la spazzatura casuale che trovo, e mi permette di essere un po' più creativo. Infine, sì, so che puoi comprarli ma non era nemmeno questo il punto;)
Forniture
Forniture
- Tubo a foro largo (come un pezzo di tubo di scarico)
- Rottami di plastica (sia per creare il corpo che per scopi decorativi)
- Piccolo contenitore
- Tappetino in schiuma
- Lampone Pi
- Display da 3,5"
- Encoder rotativo KY040
- 3x LED
- 2x pulsanti
- Accumulatore di energia
- Cablaggio
- Viti, colle, vernici, stucco ecc
Utensili
- Dremmel
- Multiutensile con taglierina e accessori per levigatura
- Trapano
- File
- Saldatore
- Pistola per colla a caldo
- Cacciavite(i)
- Coltello affilato
- Sega
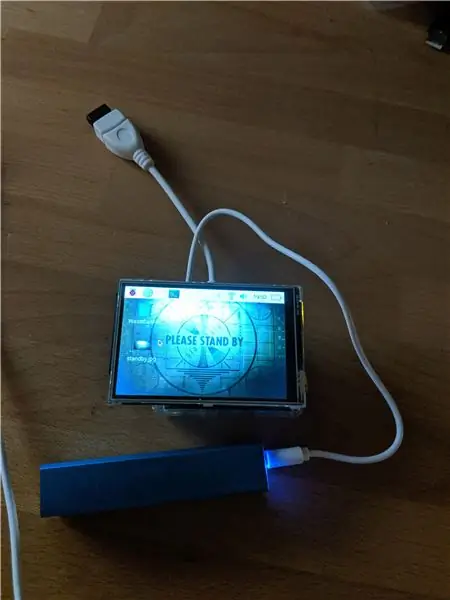
Passaggio 1: costruire il cuore del Pipboy

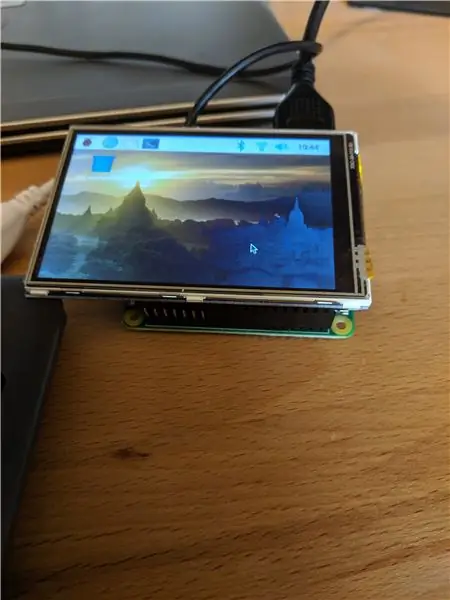
La prima cosa che dovevo fare era assicurarmi di poter ottenere un display e un microcontrollore in un fattore di forma con cui potevo lavorare. Mi è capitato di avere un display da 3,5 in giro che si trova come un HAT sui pin GPIO di un Raspberry PI, quindi ho deciso di usarlo. L'ho abbinato a un Raspberry Pi 0 e mi sono assicurato che funzionasse bene, ci sono un pochi passaggi per far riconoscere a Linux lo schermo che devi attraversare.
Come puoi vedere nella seconda foto ho aggiunto una piccola piattaforma in cartone/schiuma che ho incollato alla custodia per aiutare a sostenere il display. L'ho fatto perché sapevo che avrei gestito molto questa parte e non volevo rompere i pin o il display per mancanza di supporto. Alla fine questo è stato sostituito, ma è stata una buona protezione aggiuntiva durante il processo di compilazione.
Vale anche la pena notare a questo punto che più avanti nella build mi sono imbattuto in problemi di prestazioni con questa configurazione - prevalentemente la frequenza di aggiornamento sull'interfaccia tra il Pi e il display, ne parlerò più avanti nella build, ma se l'ho fatto di nuovo, potrei considerare un hardware diverso qui.
Ecco alcuni link utili per questo:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Includerò anche nel github associato a questo alcune note su ciò che ho effettivamente fatto per farlo funzionare (anche se dalla mia lettura dell'argomento c'è molta variabilità nel modo in cui funziona per istanze/driver specifici, quindi il tuo millage può variare).
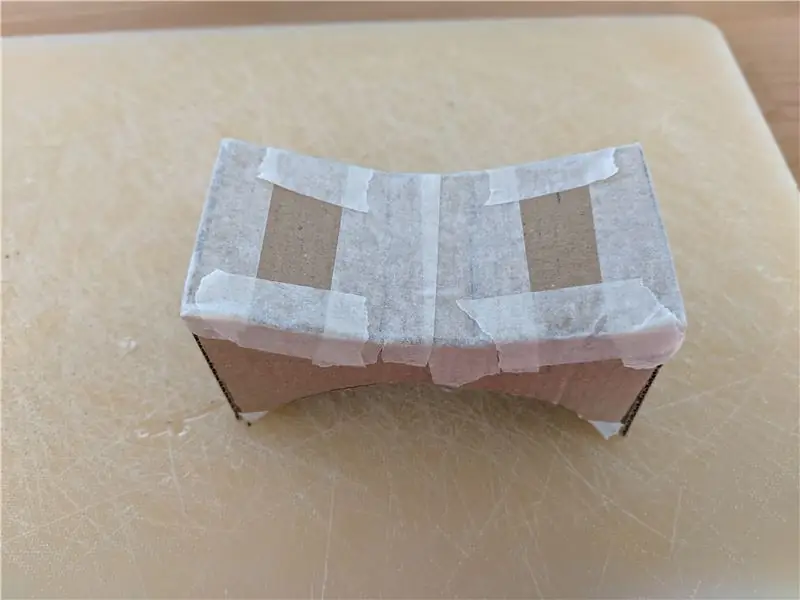
Passaggio 2: prototipo in cartone



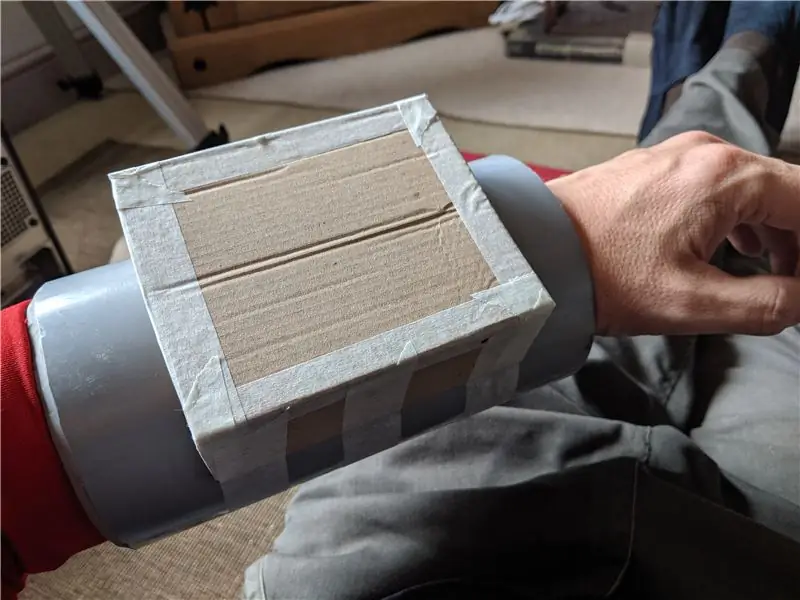
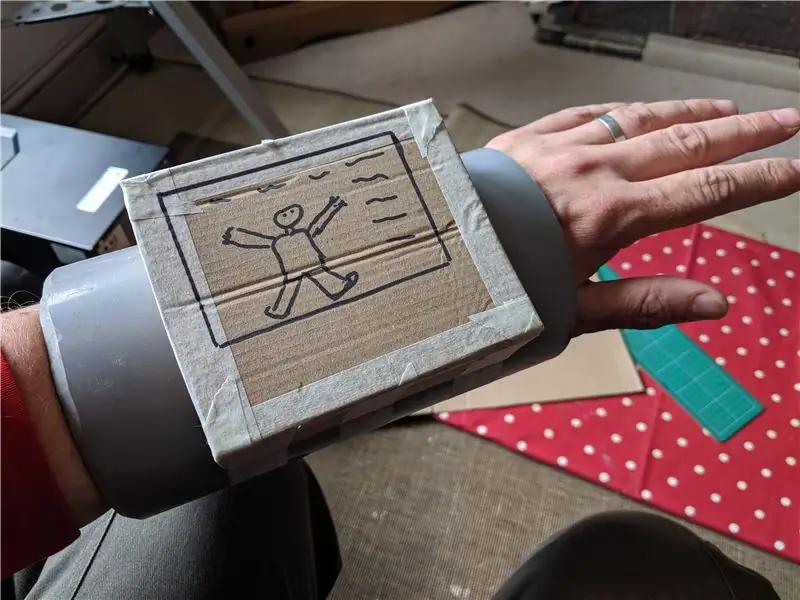
Ho trovato alcune vecchie grondaie/tubo che potrei usare per il corpo, ma dovevo creare un design per l'area dello schermo e il pannello di controllo effettivi. Per questo ho solo realizzato dei modelli di cartone e ho usato del nastro adesivo per fissarli al tubo. Il primo era una semplice "scatola" ma sembrava troppo semplice, quindi l'ho modificata per rendere l'area dello schermo più interessante e ho aggiunto un'area separata del pannello di controllo. Questo più o meno è diventato il design finale (ci sono state alcune modifiche come vedrai, ma è vicino).
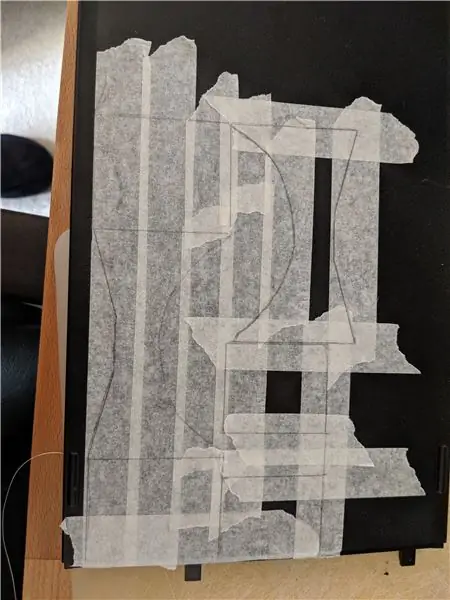
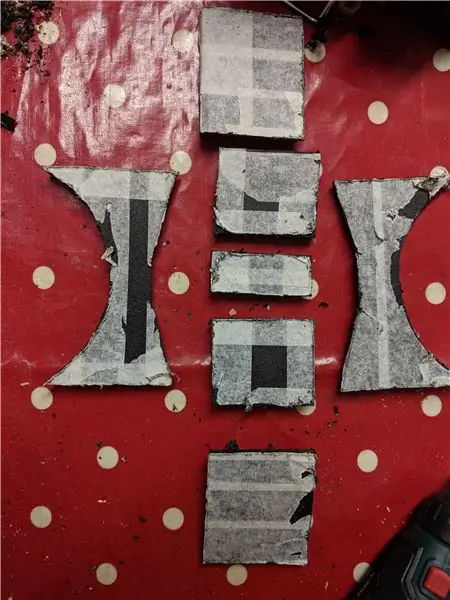
Passaggio 3: dal prototipo al modello



Adesso avevo un prototipo di cui ero felice, potevo appiattire il cartone e trasformarlo in un modello che poi ho trasposto su una parte di un vecchio case del PC che avevo in giro. Qualsiasi plastica dura simile avrebbe funzionato, stavo solo usando la spazzatura che avevo a portata di mano. Una volta tracciato, sono stato in grado di ritagliare i pezzi in modo da poter iniziare ad assemblare il corpo principale. Un consiglio utile qui, per rendere più facile sia il segno che il successivo taglio della plastica, ho coperto prima le aree che avrei dovuto tagliare con del nastro adesivo, questo mi ha dato un modo più semplice per disegnare il modello sulla plastica, e qualcosa per impedire al disco di taglio di scivolare mentre eseguivo i primi tagli.
Passaggio 4: aggiungi custodia per schermo e pi


Volevo che gli angoli dell'area dello schermo fossero curvi e avevo bisogno di qualcosa per contenere effettivamente il Pi e il display: la mia soluzione era usare un piccolo contenitore di plastica che avevo. Ho ritagliato un foro nella parte superiore del corpo e ci ho incollato il contenitore. Poi ho incollato insieme tutti i lati. Ho usato la supercolla qui con abbondante bicarbonato di sodio per aiutare a rafforzare le saldature. Successivamente ho riempito e limato/carteggiato il tutto per riordinare il tutto e dargli un aspetto più "modellato".
Passaggio 5: ripetere per il pannello di controllo



Successivamente, ho fatto esattamente lo stesso modello trasponendo, tagliando e incollando per costruire l'alloggiamento del pannello di controllo.
Passaggio 6: ritagliare il tubo

Come puoi vedere, il contenitore che sto pianificando di utilizzare per ospitare i principali componenti elettronici ora si trova orgogliosamente all'interno del rivestimento in plastica nera, questo significa che ho bisogno di fare un'apertura nel tubo in cui posizionarlo. Ho usato di nuovo del nastro adesivo per allineare dove volevo tagliare e ho ritagliato un quadrato del tubo in modo che le parti si adattassero.
Passaggio 7: cornice


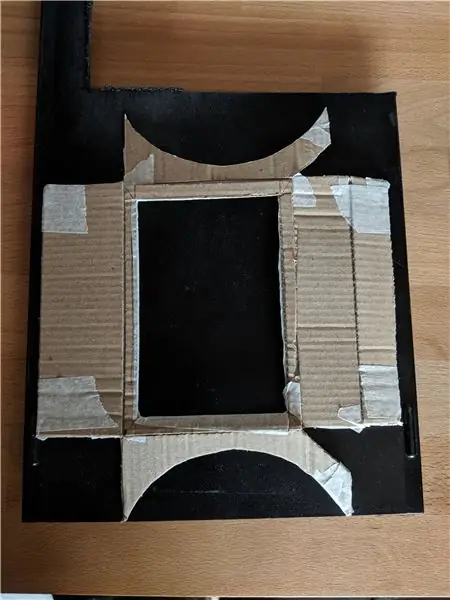
Una sfida che mi sono imposto accidentalmente è stata quella di trovare una cornice che riempisse l'area intorno al display fino ai bordi del contenitore. Sfortunatamente il modo in cui è realizzato il display non ha nulla di utile nel suo design (come fori o altro) per aiutarlo a montarlo, quindi anche la cornice doveva tenere il display in posizione. Il mio primo tentativo (visto qui) è stato un misto di plastica e schiuma. Alla fine ho finito per iterare su questo più volte ed è finito per essere una delle parti più impegnative della build. Peggiorato dalle piccole tolleranze e dalla natura delicata sia della cornice stessa che del display.
Passaggio 8: test della batteria



A questo punto, ho pensato a come eseguire questa operazione indipendentemente da una USB fornita di rete. Ho testato varie batterie e ho scoperto che il display Raspberry Pi + in realtà non consumava così tanta energia ed era perfettamente felice di funzionare anche con una delle mie batterie più piccole (un omaggio da una fiera). Questa è stata davvero una fortuna in quanto il pacchetto si è inserito perfettamente in uno spazio vuoto all'interno della build (foto più avanti). Ora possiamo fissare temporaneamente insieme i componenti del corpo principale e accenderlo per la prima volta sul mio braccio!
Passaggio 9: test di adattamento



Qui puoi vedere dove ho modificato ulteriormente il tubo centrale per consentire l'accesso alla parte inferiore dei componenti. Puoi anche vedere come sono stato fortunato con la batteria che si adattava bene in una cavità su un lato del contenitore Pi. Alla fine ho iniziato il processo di pulizia dei legami, riempimento, levigatura e ho fatto una mano di prova di primer per avere un'idea dell'aspetto finito (sapevo che in questa fase l'avrei carteggiato molte altre volte e quasi tutto quel primer sarebbe andato, ma volevo avere un'idea di come sarebbe stato).
Passaggio 10: aggiungi controlli e dettagli



Volevo una serie di LED rossi/gialli/verdi per formare un indicatore, oltre a un quadrante rotante e almeno 2 pulsanti. Questi erano tutti montati sulla sezione del pannello di controllo - semplicemente un caso di praticare tutti i fori giusti. Ho anche iniziato ad aggiungere piccoli pezzi di componenti di plastica di scarto (fondamentalmente kit bashing) per aggiungere dettagli e più interesse al corpo e al pannello di controllo.
Passaggio 11: ricostruzione della cornice n. 3



Come ho detto prima, ho lottato con la lunetta per questa build e l'ho ricostruita più volte. Questa è la terza iterazione con cui mi sono bloccato. Il mio approccio qui è di usare il pannello rigido e tagliare 2 forme diverse, una pensante rispetto all'altra e poi incollarle (e fissarle) insieme per formare l'immagine centrale. Queste forme hanno permesso al display quadrato di sedersi all'interno di questo e poi ha tenuto il display in posizione all'interno del contenitore (come nella figura 3). Questo mi ha fornito materiale sufficiente per utilizzare 4 viti molto piccole come dispositivi di fissaggio, che ho usato per fissarlo saldamente in posizione all'interno della custodia, e a sua volta avrebbe tenuto lo schermo stabile e sicuro. Col senno di poi avrei trovato un display dotato di alcune opzioni di montaggio decenti (o avrei usato una stampante 3D, che non avevo all'epoca).
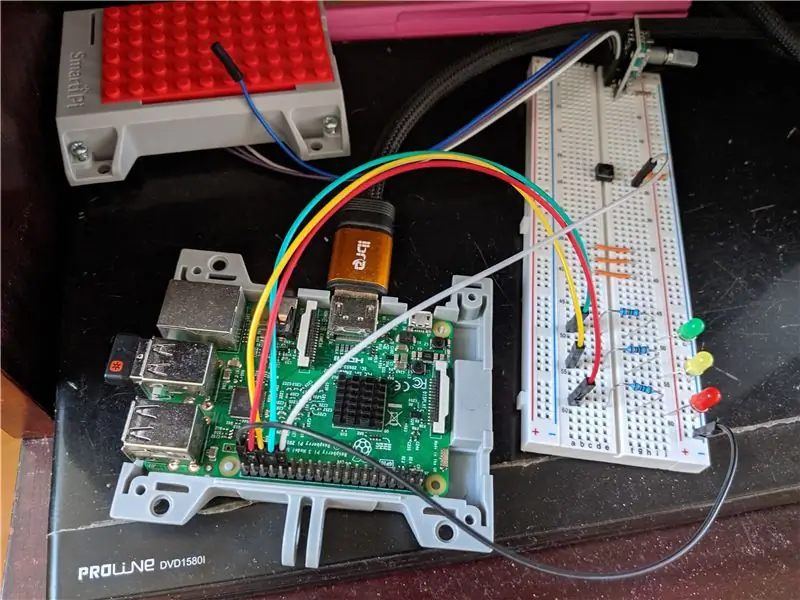
Passaggio 12: prototipazione dell'elettronica


Uso una breadboard per disporre i miei circuiti semplici in questo modo e, poiché spesso eseguo questa parte del progetto in uno spazio diverso dalla costruzione del corpo principale, l'ho anche abbinato a un Raspberry PI diverso. Qui ho usato un modello 3, che mi ha dato un po' più di potenza per connettermi direttamente ad esso ed eseguire un IDE a bordo. Questo ha reso la prototipazione rapida del codice un po' più semplice per me. Ci sono molti altri modi per connettere/codificare/debug in remoto, questo è solo quello che ho preferito fare qui.
Il design qui è abbastanza semplice, abbiamo;
- Encoder rotativo: utilizza una massa e un gruppo di pin GPIO per gestire la direzione del clic e il pulsante.
- Coppia di pulsanti, questi utilizzano semplicemente un singolo pin GPIO ciascuno e una massa comune
- 3 LED, ciascuno con un resistore in linea per impedirne lo scoppio, tutti collegati a una massa comune, ma con un singolo pin GPIO ciascuno in modo che ciascuno possa essere indirizzato individualmente.
Questo mi ha dato 3 LED per il mio indicatore, un codificatore rotante per ruotare attraverso gli schermi sul pipboy e 3 pulsanti per guidare le azioni (uno sull'encoder rotativo e 2 cablati separatamente). Questo era tutto ciò che potevo inserire, e con il display che occupa un sacco di pin, consuma praticamente ciò che hai su un layout Pi GPIO standard. Comunque andava bene per i miei scopi.
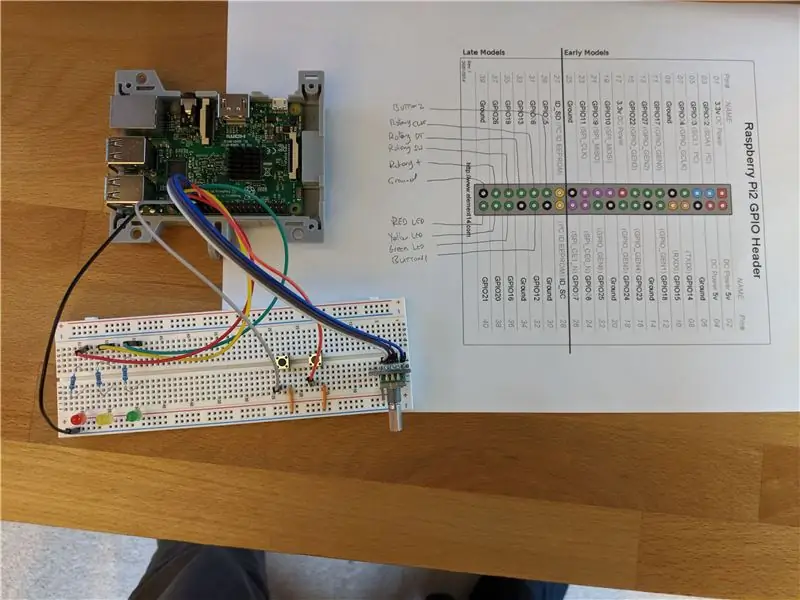
La seconda immagine mostra praticamente il layout interno finale con cui sono andato. Ho passato un po' di tempo qui a testare i modi per guidare i componenti e verificare che tutto funzionasse prima di trasporre questo nel corpo della build. Tutto il codice è in github.
Una nota sugli encoder rotativi. Ho passato un sacco di tempo a scrivere la mia macchina a stati Rotary Encoder per tenere traccia dei cambiamenti alti / bassi GPIO e mapparli sulle posizioni rotanti. Ho avuto un successo misto qui, l'ho fatto funzionare per "la maggior parte" dei casi, ma ci sono sempre casi limite e (de) rimbalzi ecc. È molto, molto più facile usare una libreria già pronta e ce n'è una fantastica per queste disponibili da installare per Python. L'ho usato alla fine perché mi ha permesso di concentrarmi sulla parte divertente della costruzione, piuttosto che passare anni a risolvere i problemi. Tutti i dettagli per questo sono inclusi nel codice sorgente.
Se non conosci Raspberry Pi, GPIO e l'elettronica, ti consiglio vivamente i seguenti tutorial che ti guidano attraverso tutto ciò di cui hai bisogno per eseguire il layout sopra;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
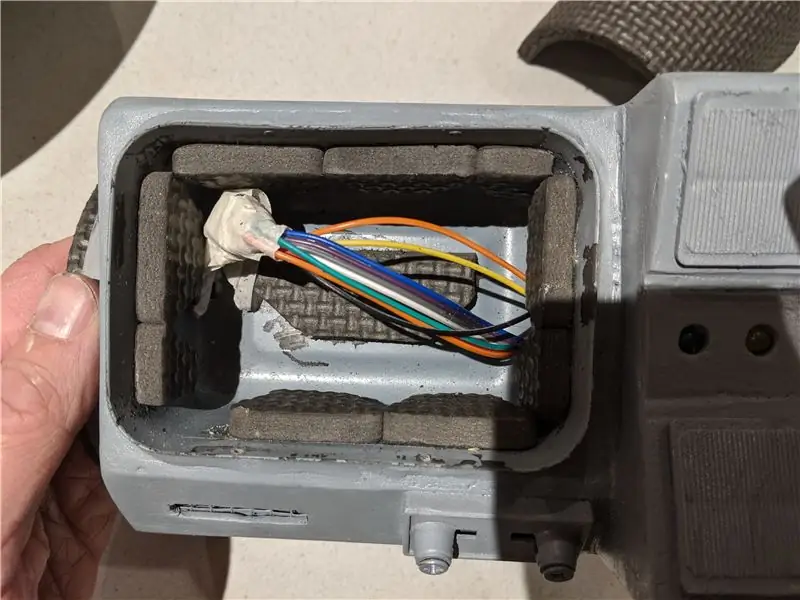
Passaggio 13: trasposizione dell'elettronica nel corpo



Dopo aver completato il layout utilizzando una breadboard, è arrivato il momento di iniziare a pensare a come montarli nel corpo del pipboy. Ho deciso che volevo farlo in modo da poter smontare e rimuovere tutti i componenti elettronici nel caso avessi bisogno di riparare o cambiare qualcosa in futuro. Per fare ciò, ho deciso di collegare tutte le parti secondarie utilizzando connettori Dupont.
Per i bottoni che ho saldato su dei fili di prolunga e ho usato del filo avvolto per isolare le estremità, questo mi ha permesso di montarli e smontarli dal corpo (ad es. per testare, poi dipingere ecc.). Il Rotary Encoder aveva già pin che potevano accettare connettori dupont, quindi avevo solo bisogno di fare dei fili della giusta lunghezza.
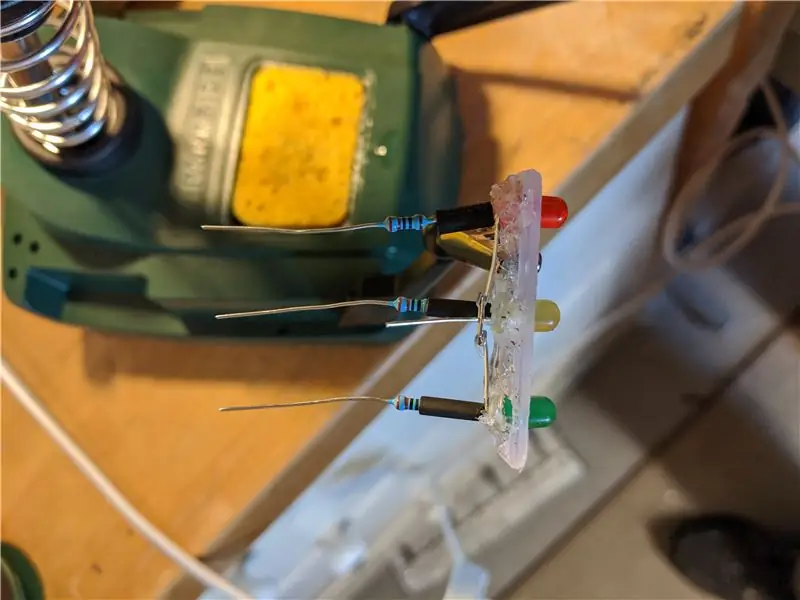
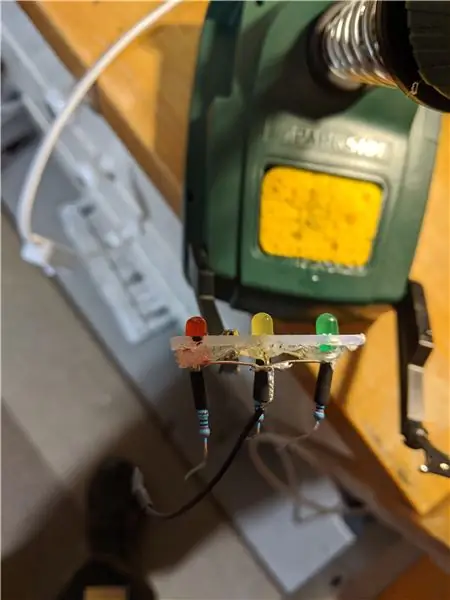
I LED hanno richiesto un po' più di lavoro - per questo, ho deciso di utilizzare un po' di plastica di scarto che avevo (tagliato su misura) per creare un pannello rimovibile in cui montare i LED. Poi li ho incollati a caldo sul posto e ho saldato le resistenze e i fili. Ciò ha reso un'unità di rimozione che potevo montare e rimuovere e ha reso più facile la verniciatura e la finitura.
Nota che la mia saldatura è terribile, quindi ho mantenuto questo semplice ed evitato qualsiasi cosa troppo dettagliata/fine. Nella foto finale potete vedere che avevo anche delle broadboard molto piccole (5x5), ho usato una di queste montata all'interno per fornire un pannello per collegare tutto al/dal GPIO. In particolare, questo è stato utile per creare un binario di terra comune che potessi usare ed evitare di avere molti fili di terra che tornano al Pi.
Ho quindi praticato vari fori nel contenitore per far passare i fili al Pi e collegarlo al GPIO. Questo design mi ha permesso di rimuovere completamente tutto se necessario (cosa che ho fatto più volte mentre stavo finalizzando la build).
Passaggio 14: messa a punto della vestibilità


A questo punto mi sono imbattuto in alcuni problemi di "adattamento". In primo luogo, l'uso di connettori Dupont per il cablaggio ha reso difficile farli adattare ai pin con il cappello del display in posizione poiché non c'era abbastanza spazio in altezza. Ho risolto questo problema acquistando (questa è una delle poche cose che ho effettivamente acquistato per questo progetto) un piccolo extender per pin GPIO in modo da poter posizionare il cappello del display più in alto e lasciare spazio per accedere ai pin GPIO rimanenti utilizzando i connettori dupont.
Ho anche tagliato alcuni piccoli pezzi di tappetino in schiuma per creare un'imbottitura laterale all'interno del contenitore, questo ha aiutato a posizionare il Pi + Display nel posto giusto e a impedirne il movimento.
Passaggio 15: ravvivare l'encoder rotativo

I codificatori rotanti vengono spesso (come il mio) con una bella manopola moderna e lucida in stile "hi fi". Questo era totalmente fuori dal personaggio per la build, quindi ho dovuto inventare qualcos'altro. Nella mia scatola casuale di pezzi mi sono imbattuto in un vecchio ingranaggio di un trapano che ho rotto molto tempo fa. Questo sembrava buono, ma non si adattava all'encoder rotativo. La mia soluzione qui è stata quella di provare vari tasselli a muro fino a quando non ne ho trovato uno che si adattasse al quadrante rotante, e poi tagliarlo a forma in modo da poterlo usare come "collare interno" per posizionare l'ingranaggio del trapano sull'encoder rotante come tema più appropriato controllo.
Passaggio 16: rivestimento interno


Più piastrelle per pavimenti in schiuma! Questa volta, li ho usati per costruire una fodera morbida per renderlo più comodo (senza che fosse troppo largo). Tagliando un buco nella schiuma sono stato anche in grado di assorbire parte del "grumo" che fa il contenitore per il Pi. Nel complesso questo lo ha reso molto più indossabile. Non mostrato in queste foto, ma l'ho reso leggermente più grande del corpo principale in modo che sia visibile alle estremità, che ho successivamente dipinto e tutto ha contribuito ad aggiungere un po' di contrasto e interesse all'oggetto finito.
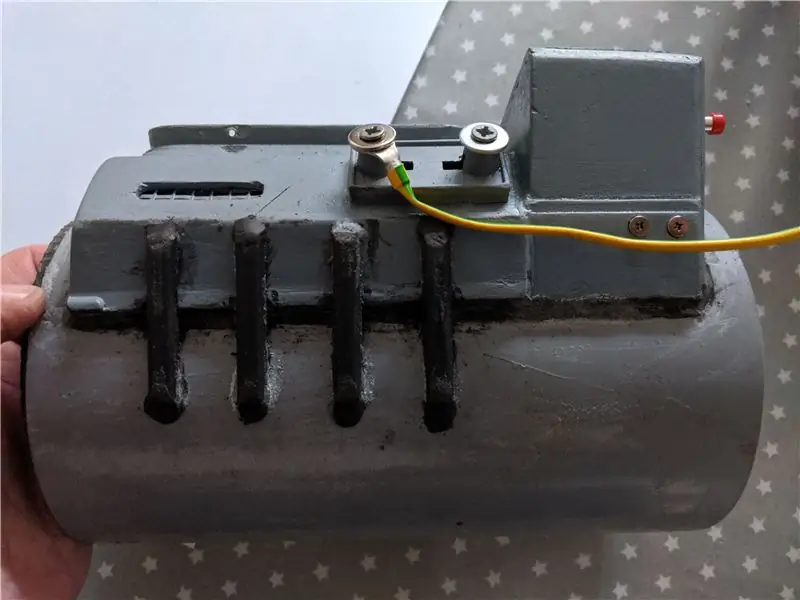
Passaggio 17: aggiunta di dettagli


È ora di iniziare ad aggiungere qualche decorazione e renderlo più interessante. Prima di tutto ho aggiunto alcune strisce di plastica di scarto lungo una faccia per dargli un po' di interesse visivo. Poi ho aggiunto dei fili finti ad alcuni terminali e li ho semplicemente spinti in un foro che ho praticato nel corpo. Tutto questo è stato successivamente dipinto con colori diversi.
Passaggio 18: verniciatura e finitura della costruzione del corpo



Non ero troppo preoccupato per una finitura immacolata - come dovrebbe essere vecchia e comunque ben usata (in effetti potrei tornare e fare ancora più agenti atmosferici su di essa ad un certo punto). Ma volevo che sembrasse un oggetto coerente e completo che non fosse stato messo insieme da spazzatura casuale (anche se era esattamente quello che era). Ho attraversato numerose iterazioni di levigatura, riempimento (il milliput è il mio riempitivo preferito per la plastica) e ho ripetuto. Quindi diversi strati di primer e vernice per aiutare ulteriormente a levigare tutte le giunture. Quindi più carteggiatura e più riempimento e ancora verniciatura.
Una volta che ho avuto un aspetto e una sensazione del corpo di cui ero felice, ho iniziato ad aggiungere alcuni dettagli. Ho usato strofinare e lucidare sulle griglie sui controlli per dare loro una sensazione di rete metallica. Ho anche aggiunto piccoli dettagli di vernice qua e là usando gli acrilici.
Ho scavato nella mia collezione di adesivi casuali e ne ho aggiunti alcuni per completare l'effetto. Poi ho fatto un lavaggio agli agenti atmosferici con alcune vernici miste per aggiungere un po' di sporcizia e sporcizia nelle aree difficili da raggiungere che sarebbero state difficili da pulire. Questo è forse un po' troppo sottile al momento, e potrei tornare indietro e aggiungerne altri in seguito.
Passaggio 19: codifica

Parte della mia ambizione per questo progetto era farlo reagire come un vero pipboy - e per me la parte più iconica di quel gioco è girare il quadrante per passare da uno schermo all'altro. Per raggiungere questo obiettivo, ho deciso di scrivere un'interfaccia utente pipboy che sarebbe in grado di visualizzare una serie di schermate e permetterti di scorrere tra di loro. Volevo rendere il contenuto delle schermate qualcosa che potessi cambiare facilmente e in effetti essere in grado di aggiungere/rimuovere schermate.
Ho scelto di scriverlo in Python grazie all'eccellente supporto per Raspberry Pi, GPIO ecc. Python è piuttosto in basso nella mia lista di lingue con cui ho familiarità, quindi questa è stata una grande curva di apprendimento per me, e gran parte del codice è disordinato di conseguenza. Lo aggiornerò nel tempo poiché non ho completamente finito tutto ciò che volevo fare qui, ma è abbastanza vicino da condividerlo ora poiché tutti i concetti principali sono lì.
Il mio progetto per il codice dell'interfaccia utente è ragionevolmente semplice, c'è uno script Python principale che imposta il display, configura il GPIO, carica le schermate ed entra in un ciclo di aggiornamento infinito, aspettando gli eventi dell'utente e aggiornando il display se necessario. Inoltre ci sono vari script di supporto che aiutano a generare le schermate dell'interfaccia utente in anticipo.
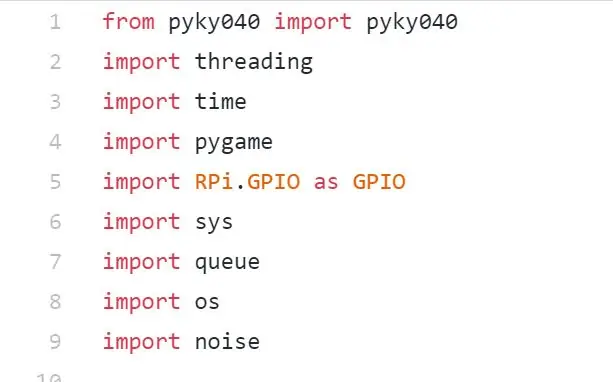
Principali librerie utilizzate:
- pygame: lo uso come motore per eseguire l'interfaccia utente in quanto mi ha permesso di disegnare grafica arbitraria, manipolare immagini, caratteri, passare a schermo intero ecc.
- pyky040: Questo fornisce la gestione del quadrante rotante e mi ha fatto risparmiare un sacco di tempo (grazie mille a Raphael Yancey per aver rilasciato questo.
- RPi. GPIO: Per una buona guida GPIO, ho giocato con alcune opzioni qui, ma questo mi ha dato il giusto livello di flessibilità che volevo, in particolare con cose come usare un GPIO di riserva come un altro 3.3v per pilotare l'encoder rotativo, ecc.
- rumore: per generare rumore perlin, per permettermi di creare una forma d'onda casuale per lo schermo della radio che sembra più naturale
- coda: mi sono imbattuto in un bug frustrante con la temporizzazione degli eventi dall'encoder rotativo che veniva ruotato e la frequenza di aggiornamento (molto) lenta del display LCD. Alla fine, il modo in cui ho risolto questo problema è stato accodare gli eventi in entrata dall'encoder rotativo e selezionarli uno alla volta mentre lo schermo si aggiornava.
- os, sys, threading, time: tutti usati per le funzioni standard di Python
Una nota sul design della gestione dello schermo. Le schermate sono definite come un elenco di nomi all'interno del codice. Ad ogni voce nell'elenco può essere associato un file-p.webp
Il contenuto di questi file viene generato altrove (a mano o da altri script), il cui output viene salvato come file-p.webp
Ci sono strane eccezioni in cui alcune cose sono codificate, come la forma d'onda per lo schermo radio casuale che viene calcolata in tempo reale e animata.
Se un'analogia aiuta, pensa al design dell'interfaccia utente come a un browser Web estremamente grezzo e semplice: ogni "schermata" è come una pagina Web davvero semplice che può consistere solo di un file png, un file txt o una combinazione dei due. I contenuti di questi sono indipendenti e vengono semplicemente disegnati dall'interfaccia utente come un browser disegnerebbe una pagina web.
Ecco i link alle principali librerie che ho usato qui:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
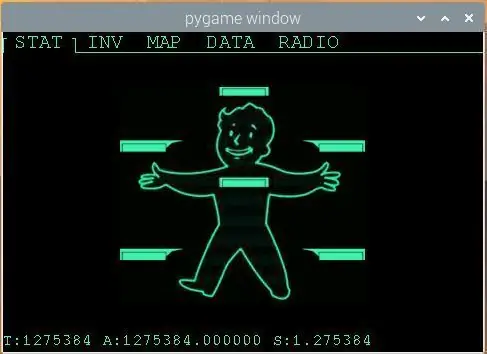
Passaggio 20: schermata delle statistiche

Nessun pipboy sarebbe completo senza la classica schermata delle statistiche della silhouette pipboy. Per questo, un mio amico ha creato un-p.webp
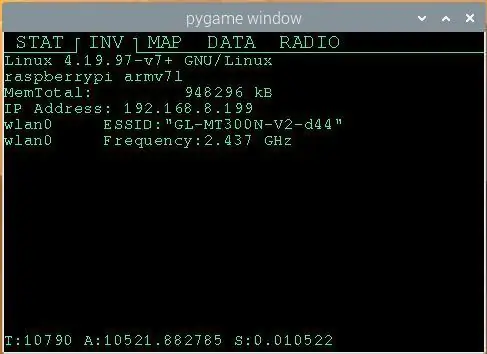
Passaggio 21: schermata dell'inventario

Qualcosa che è sempre utile con i progetti Pi è avere un modo per visualizzare le informazioni di base come l'indirizzo IP, il suo DHCP ecc. Ho deciso di sovraccaricare la schermata Inventario come visualizzazione dell'"inventario" Pi: quale CPU, memoria, indirizzo IP ecc. Ho scritto un piccolo script Linux per raccogliere queste informazioni e semplicemente reindirizzarle a un file di testo (.txt) con un nome appropriato che il sistema dell'interfaccia utente quindi preleva e visualizza. In questo modo, se mi trovo in una posizione diversa, posso attivare lo script e prelevare un nuovo file.txt con l'indirizzo IP aggiornato, ecc.
Passaggio 22: schermata della mappa

Questa schermata era una delle schermate più complesse su cui lavorare. Il Raspberry Pi 0 non viene fornito con un modulo GPS, ma volevo che la mappa avesse una certa validità rispetto a dove si trovava il Pi. La mia soluzione a questo è uno script separato che estrae l'indirizzo IP Pi, utilizza https://ipinfo.io per cercare una posizione approssimativa. La risposta JSON viene acquisita e quindi converto le coordinate in modo da poter estrarre un riquadro openstreetmap.org per la posizione approssimativa.
Le tessere scendono in più colori, ma volevo un'immagine in scala verde che corrispondesse all'aspetto e al tatto del Pipboy e non sono riuscita a trovarne una esattamente così, quindi ho scritto un filtro in scala verde in Python per rimappare i colori del riquadro openstreetmap e quindi memorizzare nella cache la nuova immagine in un file png.
Durante il processo di cui sopra viene generato un file di testo con la posizione e le coordinate approssimative e il riquadro della mappa viene creato come png. L'interfaccia utente pipboy richiama entrambi questi file e sovrappone i contenuti per creare una schermata Mappa che funzioni (con l'accuratezza della risoluzione dell'indirizzo IP in una posizione).
Passaggio 23: schermata dati

Questa è solo una scheda di prova (generata da un altro script Python e generata in un file png) che viene visualizzata per aiutare a testare il dimensionamento/layout. L'ho lasciato perché è ancora utile per verificare con quanto spazio devo giocare quando prendo in giro gli schermi.
Passaggio 24: schermata radio

Insieme alla schermata della mappa, questa è l'altra schermata che mi ha davvero impegnato molto. Questo è l'unico schermo in cui ho giocato con l'animazione e funziona principalmente come previsto, ma le prestazioni sono ancora un problema con le frequenze di aggiornamento dello schermo LCD. La struttura dello schermo è un file di testo contenente alcuni nomi di radio scelti a caso (queste sono solo stringhe arbitrarie e non fanno altro che presentare una lista sullo schermo), un file-p.webp
Questa è l'unica schermata in cui il ciclo di pygame fa un vero lavoro poiché ogni ciclo, deve calcolare la nuova forma d'onda, cancellare la parte dello schermo in cui vive e ridisegna.
Passo 25: Considerazioni finali



Questa è forse la build più impegnativa che abbia mai fatto, con molti concetti e abilità diversi chiamati a far parte, ma è anche una delle più divertenti con una cosa reale che funziona come risultato. Sto ancora riordinando alcune delle mie note più tecniche e il repository github per il codice. Tutto ciò che renderò disponibile a breve, quindi torna presto per ulteriori dettagli e informazioni non appena avrò tempo di aggiungerli al resoconto.
Se riesci a fare qualcosa del genere, mi piacerebbe vedere i risultati e se hai domande non esitare a contattarci e cercherò di aggiungere ulteriori informazioni in tutti i passaggi in cui desideri aiutare.
Passaggio 26: codice aperto su Github

Finalmente sono riuscito ad aprire il codice su Github. È disponibile a questo link:
Consigliato:
Valigetta PC Costruito da una Donna.: 14 Passaggi (con Immagini)

Valigetta PC costruito da una donna.: FASE 1: Annotare i materiali da utilizzare: monitor con schermo 3" in legno di balsa AMD RYZEN 5 3500X 3.6GHZ 35MB CPU AMD (6C/6T) GIGABYTE B550 AORUS PRO A WIFI AM4 ATX DDR4 CORSAIR VENGEANCE LPX3600416GB (2X8GB) KIT CL18 DDR4 (RYZEN) ADATA XPG SX8200 2TB PRO 2 P
ALIMENTAZIONE WIRELESS SEMPLICE D.I.Y DA ROTTAMI: 4 passaggi (con immagini)

SEMPLICE ALIMENTAZIONE WIRELESS FAI DA TE: Oggi vorrei condividere come accendere i LED tramite trasmissioni di potenza wireless da un caricabatterie per spazzolini da denti e bobine di elettrovalvole che sono state raccolte dal deposito di rottami. Prima di iniziare, guarda il video qui sotto:
Cursore della telecamera di rilevamento degli oggetti con asse di rotazione. Stampato in 3D e costruito su RoboClaw DC Motor Controller e Arduino: 5 passaggi (con immagini)

Cursore della telecamera di rilevamento degli oggetti con asse di rotazione. Stampato in 3D e costruito sul RoboClaw DC Motor Controller e Arduino: questo progetto è stato uno dei miei progetti preferiti da quando ho avuto modo di combinare il mio interesse per la creazione di video con il fai-da-te. Ho sempre guardato e voluto emulare quegli scatti cinematografici nei film in cui una telecamera si muove su uno schermo mentre fa una panoramica per tracciare
Altoparlante in cartone da rottami!: 5 passaggi (con immagini)

Altoparlante di cartone da rottami!: questo istruttivo è una piccola guida su come creare un altoparlante portatile robusto e resistente riciclato da un vecchio cartone. Quando sentiamo la parola cartone, generalmente pensiamo a una scatola di cartone, e secondo tutti una scatola di cartone è non così forte
Quadricottero DJi F450 Come costruire? Costruito in casa: 7 passaggi (con immagini)

Quadricottero DJi F450 Come costruire? Costruito in casa: questo era un drone costruito in casa che era controllato dal trasmettitore e ricevitore a 6 canali di hobby king e dal controller di volo Kk2.1.5, normalmente motori brushless della gamma 1000KV utilizzati per questo, ma per il mio progetto ho usato motori 1400KV per le migliori prestazioni
