
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.




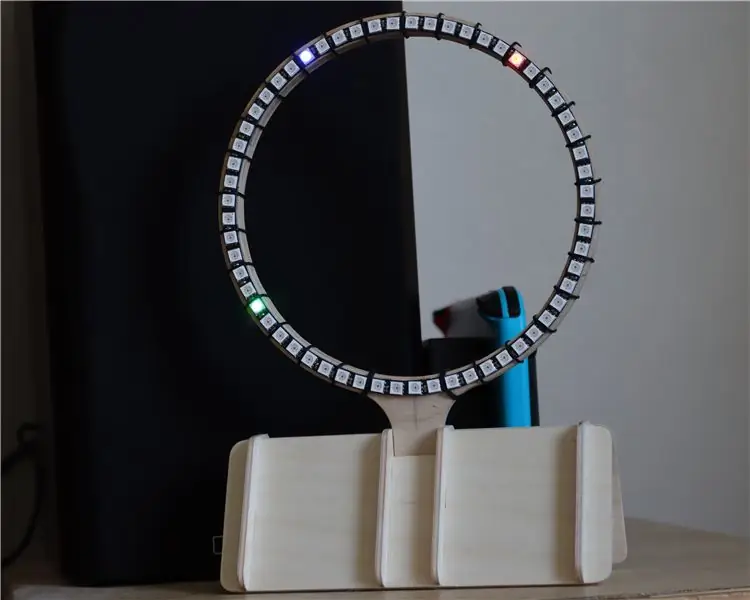
Benvenuto nel mio tutorial su come realizzare un orologio a LED utilizzando 60 Neopixel.
Troverai 3 PDF allegati uno è per i segmenti dell'orologio, un altro è per la base e infine uno è un modello per aiutare a incollare le sezioni insieme.
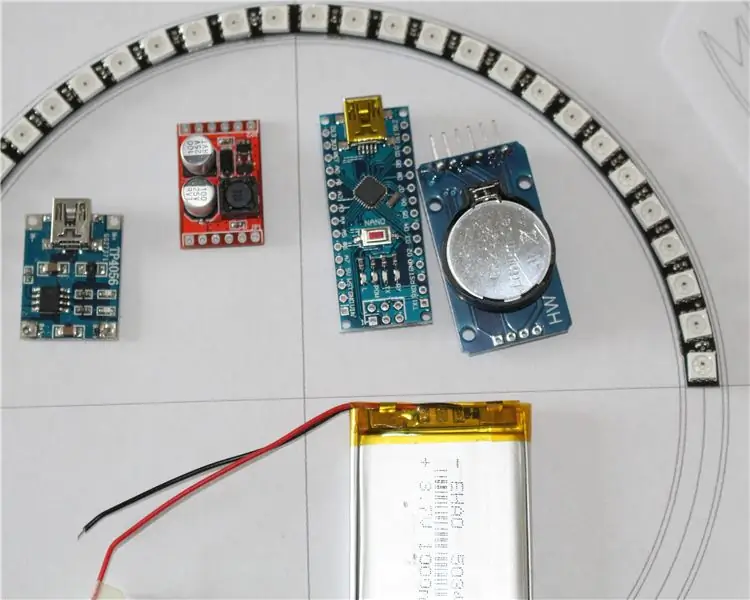
Quindi per completare questo avrai bisogno di quanto segue
- L'anello di 60 neopixel è disponibile in 4 quarti. cerca "ws2812 ring 60" (£ 12,00)
- Ricerca RTC per "modulo DS3231" (£ 2,50)
- Arduino Nano (£4)
- Compensato da 3 mm/1/8".
- pezzi di filo. speriamo di averne un po' in giro?
- Alimentatore USB 5v. Il tipo su cui i tuoi figli avranno distrutto il connettore.
Di seguito sono riportati gli articoli alimentati a batteria Lipo, ma dopo il test, l'orologio ha consumato troppa energia, quindi la batteria è stata scaricata a favore di un alimentatore USB di rete.
- convertitore dc-dc cerca "convertitore boost" (£3)
- Circuito di ricarica TP4056 ricerca "tp4056" (£2)
- LiPo 1000Mah singola cella. cerca "1000mah lipo 3.7" O "503450 lipo" (£ 8,00)
Il numero LiPo è 503450 e potrebbe essere bello sapere che questo significa 50 mm di lunghezza, 34 mm di larghezza e 5,0 di profondità.
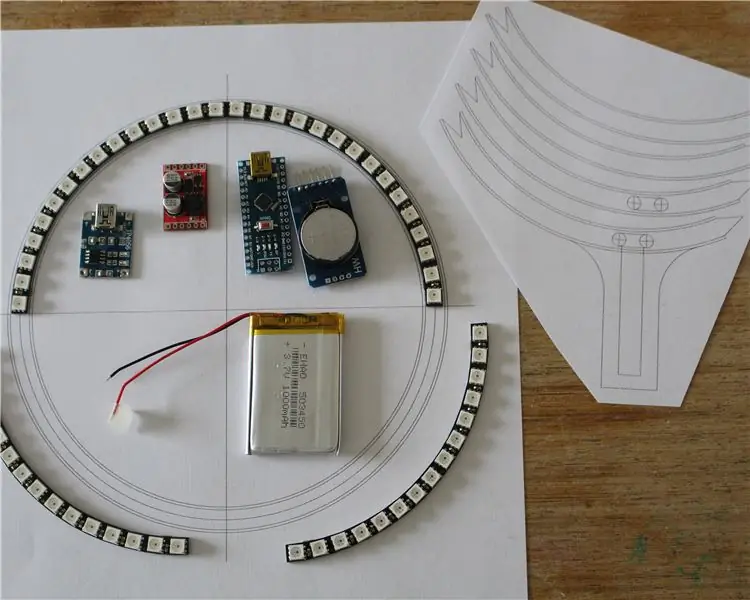
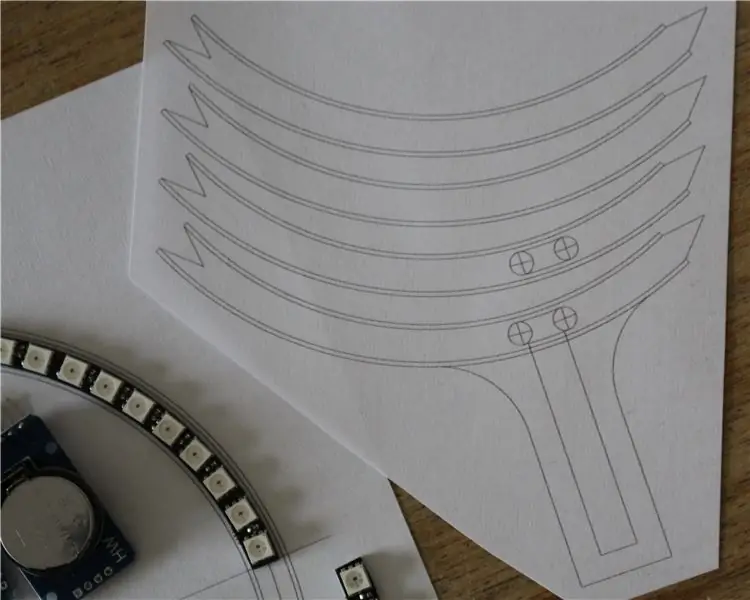
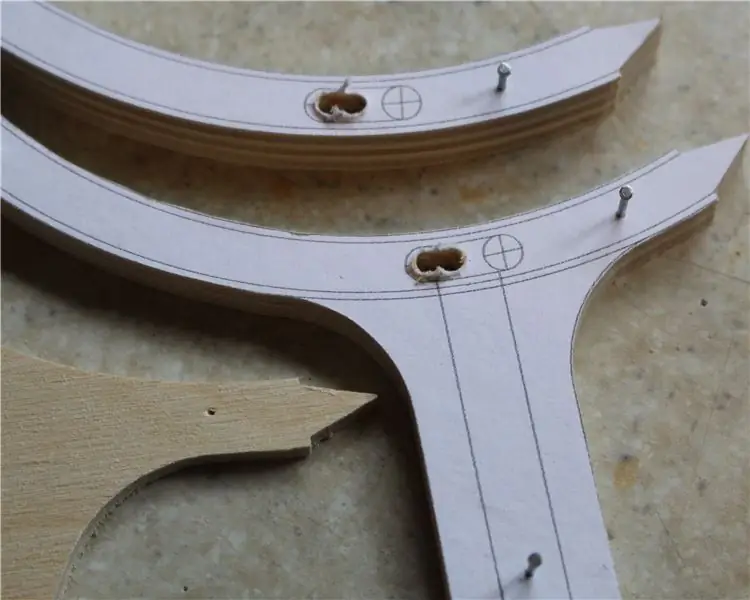
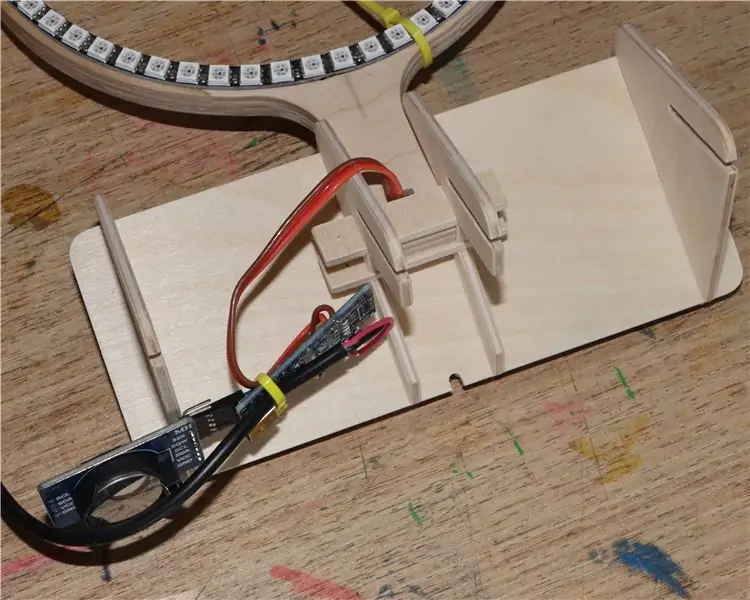
Passaggio 1: i pezzi di legno



Dovresti essere in grado di vedere nelle immagini che ho stampato il disegno e incollato anche il compensato. Ciò che potrebbe non essere ovvio è che ho ritagliato 3 sezioni contemporaneamente e la sezione inferiore è stata ritagliata prima attorno al perimetro, quindi una sezione è stata rimossa (dal retro), quindi il foro è stato ritagliato nelle restanti due sezioni, quindi un'altra sezione rimosso lasciando solo la punta anteriore rimasta poi la fessura per i fili è stata tagliata.
Quando tutti i pezzi sono stati tagliati, dovresti prima controllare come si incastrano e poi incollarli tutti. ho costruito i 3 strati sopra un piano dell'orologio per assicurarmi che tutto fosse correttamente circolare. Assicurati anche di avere le punte inferiori con l'orientamento corretto e che l'intera fetta centrale sia montata capovolta in modo da avvolgere le giunture.
I fori nelle sezioni anteriori consentono l'inserimento dei giunti saldati nei quarti e la sezione inferiore consente il passaggio dei fili.
La serie di immagini mostra anche come viene assemblata la base.
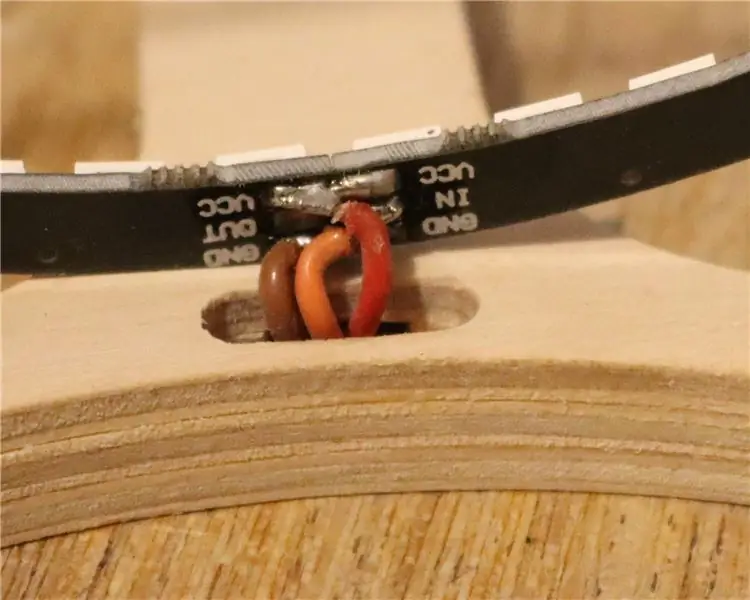
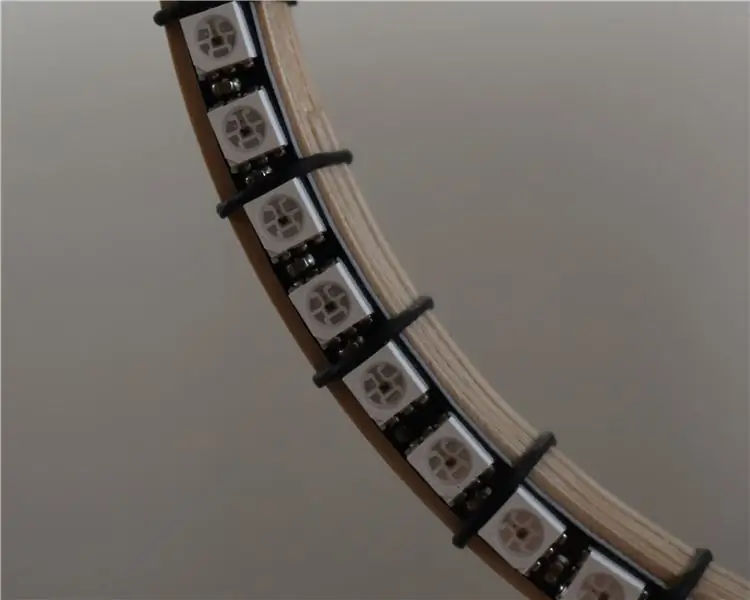
Passaggio 2: cablaggio dell'anello LED




Non c'è molto da dire su questo passaggio, ma nel caso in cui non hai usato una striscia di WS2812LED, sono intelligenti, quindi ognuno ha un dato in entrata e in uscita. Negli archi di 15 LED il PCB gestisce tutte le connessioni ma quando si arriva ad unire le sezioni bisogna fare le connessioni di potenza e dati. Non puoi sbagliare le connessioni perché sono in un cerchio, tuttavia quando hai finito il cerchio dovresti avere un collegamento mancante sui dati IN/OUT per consentirti di collegare i fili ai dati IN. Dove i fili si collegano ai dati IN sarà il primo LED o come è correttamente numerato ZERO.
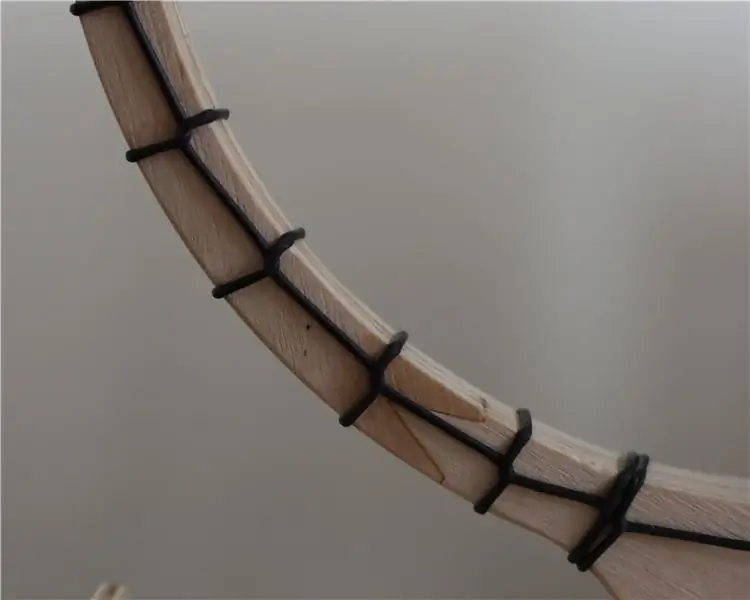
Mi chiedevo come fosse il modo migliore per fissare l'anello di LED all'anello di legno? ma alla fine ho deciso di usare il cavo incombente e di incombere lungo la circonferenza saltando ogni volta un LED.
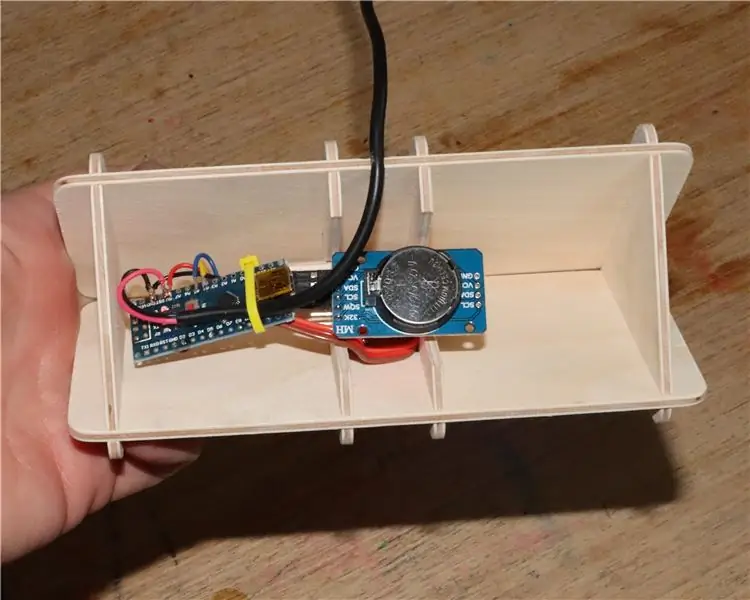
Passaggio 3: cablaggio di Arduino Nano e alimentazione



Inizialmente ho deciso di utilizzare un LiPo su questo progetto, ma quando l'ho provato la batteria si è scaricata durante la notte. All'inizio ho pensato che la batteria potesse essere duff, quindi ho misurato la corrente e ho scoperto che il circuito stava assorbendo 73 mA, il che significa che alla batteria sarebbe stato di più. Infatti ho misurato la corrente alla batteria (prima del convertitore boost) e ho scoperto che era superiore a 110mA. Quindi era evidente che questo orologio non avrebbe funzionato con una batteria.
Quindi, invece, scelgo di utilizzare un caricabatterie USB da 5 V. Tendo ad avere un sacco di caricabatterie USB morti in giro a causa dei connettori che subiscono abusi da due bambini piccoli.
Quindi, poiché stiamo usando i LED WS2812, abbiamo solo 3 connessioni all'Arduino Nano.
- Potenza
- Terreno
- Dati IN. Da arancione a D2 su Nano
Poi abbiamo l'RTC che ha solo 4 fili.
- Potenza 5 Volt
- Terreno
- SCL (orologio I2C) Blu su A5 su Nano
- SDA (dati I2C) Giallo su A4 su Nano
Infine abbiamo bisogno di alimentazione e questa va al terminale di alimentazione 5 V sul Nano.. il Vin è progettato per avere una tensione maggiore di 5 Volt (cioè 7-12 Volt) e la massa.
Passaggio 4: il programma
Mi piace molto programmare, solo che non sono molto bravo.
Problema 1
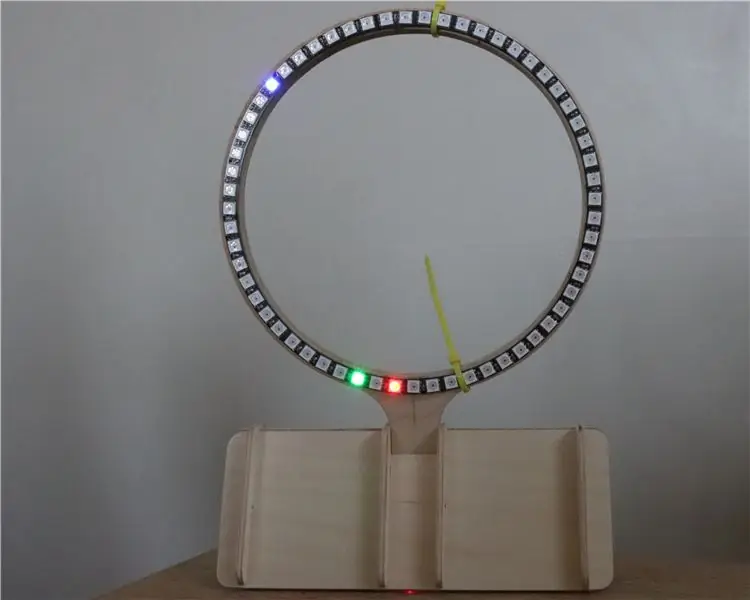
I secondi ei minuti vengono presentati correttamente come un numero compreso tra 0 e 59. Tuttavia il primo LED e quindi lo zero è in basso. Quindi questo doveva essere corretto.
void CorrectPos(int A)
{ se (LA 30) { LA = LA - 31; } } temperatura = A; }
Problema 2
Ho provato a cancellare tutti i LED prima di visualizzare la nuova posizione, ma questo ha fatto lampeggiare i LED. Quindi ho deciso di accendere il LED successivo e poi spegnere il precedente. Ha funzionato bene?? NO perché se la nuova posizione fosse zero, proverebbe a disattivare -1. così che è stato affrontato allo stesso tempo.
void deletePrevious(int B)
//cancella il led precedente, se era zero allora //spegni 59 altrimenti sottrai 1 //e spegni quello. { if (B == 0) { strip.setPixelColor(59, 0, 0, 0);// tutto spento } else { strip.setPixelColor(B - 1, 0, 0, 0); // tutto spento } }
Problema 3
Fare quanto sopra ha funzionato davvero bene fino a quando la nuova seconda posizione è stata al posto del vecchio minuto. Il che significava che il minuto che veniva aggiornato dopo i secondi lo spegneva! Stessa cosa anche per l'ora/minuto
if (sec == min-1)
{ strip.setPixelColor(min-1, 0, 30, 0); }
Problema 4
Le cose iniziano a sembrare buone quindi mescoliamo i colori quando cadono nella stessa posizione?
if (min == sec)
{ strip.setPixelColor(mins, 15, 13, 0);//verde e rosso per fare il giallo. }
Problema 5
Le ore iniziano nel formato 24 ore. quindi questo deve essere corretto prima
se (ore > 12)
{ ore = ore -12; }
Problema 6
E non dimentichiamo che ci sono 24 ore al giorno e ho 60 LED. Facile davvero moltiplicato per 5
ore = ore * 5;
Problema 7
Dopo aver fatto quanto sopra ora abbiamo l'ora che salta 4 LED, sembrerebbe molto meglio se usasse tutti i LED e mostrasse correttamente le frazioni di un'ora? Anche in questo caso è stata una soluzione semplice, ho appena aggiunto il numero originale dei minuti diviso per 12 alle ore.
ore = ore + (addMin/12);
Problema 8
Quando il led delle ore o dei minuti è in basso i secondi scompaiono per un secondo prima.
ore = se (min == 0)
{ if (sec == 59) { strip.setPixelColor(59, 0, 30, 0);//green } } if (ore == 0) { if (sec == 59) { strip.setPixelColor(59, 0, 30, 0);//verde } }
Problema 9
Impostazione dell'ora. Ho deciso di mantenere questa build molto semplice, quindi non ho incluso i pulsanti per regolare l'ora. Quindi è solo questione di collegare l'orologio al computer e caricare una nuova ora. Decommenta semplicemente la sezione sottostante e imposta il tempo richiesto, quindi carica il programma. Una volta corretto, commenta di nuovo la riga e invia nuovamente il programma, altrimenti se perdi l'alimentazione rieseguirà l'installazione e caricherà di nuovo l'ora precedente.
// 12 aprile 2020 alle 23:20 chiameresti:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Consigliato:
Orologio per il pensionamento / Orologio con conteggio su/giù: 4 passaggi (con immagini)

Orologio per la pensione / Orologio per conteggio su/giro: avevo alcuni di questi display a matrice di punti a LED 8x8 nel cassetto e stavo pensando a cosa farne. Ispirato da altre istruzioni, ho avuto l'idea di costruire un display per il conto alla rovescia per il conto alla rovescia per una data/ora futura e se il tempo target p
Orologio Vortex: un orologio da polso Infinity Mirror: 10 passaggi (con immagini)

Vortex Watch: un orologio da polso Infinity Mirror: L'obiettivo di questo progetto era creare una versione indossabile di un orologio Infinity Mirror. Utilizza i suoi LED RGB per indicare il tempo assegnando ore, minuti e secondi rispettivamente alle luci rossa, verde e blu e sovrapponendo queste tonalità per
Creazione di un orologio da un orologio: 11 passaggi (con immagini)

Creazione di un orologio da un orologio: in questo Instructable, prendo un orologio esistente e creo quello che ritengo sia un orologio migliore. Passiamo dall'immagine a sinistra all'immagine a destra. Prima di iniziare con il tuo orologio, sappi che il rimontaggio può essere impegnativo poiché il piv
Converti l'orologio di casa in un orologio luminoso: 8 passaggi (con immagini)

Converti l'orologio ordinario di casa in un orologio luminoso: IN PRIMO LUOGO RINGRAZIO DI CUORE IL TEAM DI ISTRUTTORI RENDE I GIORNI DI RECUPERO DELLA MIA SALUTE PI REATTIVI….. In questo tutorial, voglio condividere con voi ragazzi come convertire il vostro orologio ordinario di casa all'orologio luminoso.>> Per fare questo
Microdot - Orologio da polso con motivo a LED Orologio: 7 passaggi (con immagini)

Microdot - Orologio da polso con motivo a LED: un'altra produzione RGB Sunset Productions! funzioni più applicabili a un dispositivo portatile. UN
