
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

Ho costruito un display a led composto da 144 display a 7 segmenti controllati da un arduino nano. I segmenti sono controllati da 18 IC MAX7219 che possono controllare fino a 64 led singoli o 8 display a 7 segmenti. L'array ha 144 display composti ciascuno da 8 led individuali, quindi l'array ha un totale di 1152 led che puoi controllare.
Passaggio 1: prendi i tuoi componenti
1 x Arduino Nano
1 x PCB
144 x display a 1 cifra a 7 segmenti a catodo comune
18 x MAX7219
Condensatore da 18 x 10 uf (0603)
Condensatore 18 x 100nf (0603)
Resistenza 19 x 12k (0603)
1 x Micro USB femmina
42 x intestazione femmina
1 x piccolo RTC (opzionale)
1 x 2A di alimentazione
Passaggio 2: ordina il tuo PCB
Qui puoi scaricare i file Gerber per il PCB del display. Caricali tramite https://jlcpcb.com/quote#/ o un produttore diverso per ordinarli.
Passaggio 3: saldare i componenti

Saldare tutti i componenti sul PCB come mostrato negli schemi. Se hai poca o nessuna esperienza nella saldatura SMD, ti suggerisco di guardare prima questo tutorial sulla saldatura SMD.
Se utilizzerai il display come orologio saldare le intestazioni del Tiny RTC sul lato della batteria.
Passaggio 4: Visualizza come un orologio

Quando hai finito di saldare tutti i componenti scarica il codice e caricalo su arduino prima di inserirlo nel display. Se vuoi visualizzare qualcosa di personalizzato, dai un'occhiata al passaggio 5.
Passaggio 5: crea un codice personalizzato


Se vuoi mostrare qualcosa di personalizzato, devi codificarlo a mano. Nel codice di esempio sono mostrati diversi segmenti aka pixel in byte con ogni bit un segmento: 0bDP-A-B-C-D-E-F-G es. 0b01011011 mostrerà un 5.
Il codice di esempio ha 3 modi diversi per mostrare i pixel. Il primo modo è usare putPixel(x, y, byte); funzione per sostituire un pixel del display nella posizione x, y (0, 0 è in alto a sinistra 5, 23 è in basso a destra).
Il secondo modo è usare addPixel(x, y, byte); funzione funziona quasi come la funzione putPixel() ma invece di sostituire il pixel aggiunge il pixel a quello originale.
L'ultimo modo è usare fillPixel(x1, y1, x2, y2, byte); funzione per riempire un rettangolo da x1, y1 a x2, y2 con gli stessi pixel.
Passaggio 6: hai finito
Congratulazioni hai finito! Ora puoi programmare il display come preferisci. E se hai creato il display non dimenticare di condividerlo:)
Consigliato:
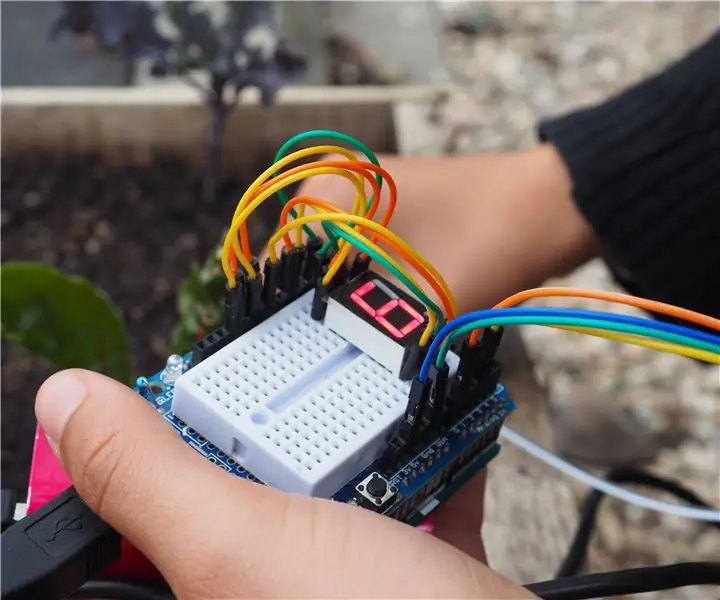
Easy Soil Moisture Sensor Arduino Display a 7 segmenti: 4 passaggi (con immagini)

Easy Soil Moisture Sensor Arduino Display a 7 segmenti: Ciao! La quarantena può essere dura. Ho la fortuna di avere un piccolo giardino e molte piante in casa e questo mi ha fatto pensare che avrei potuto realizzare un piccolo strumento che mi aiutasse a prendermene cura mentre sono bloccato a casa. Questo progetto è semplice e funzion
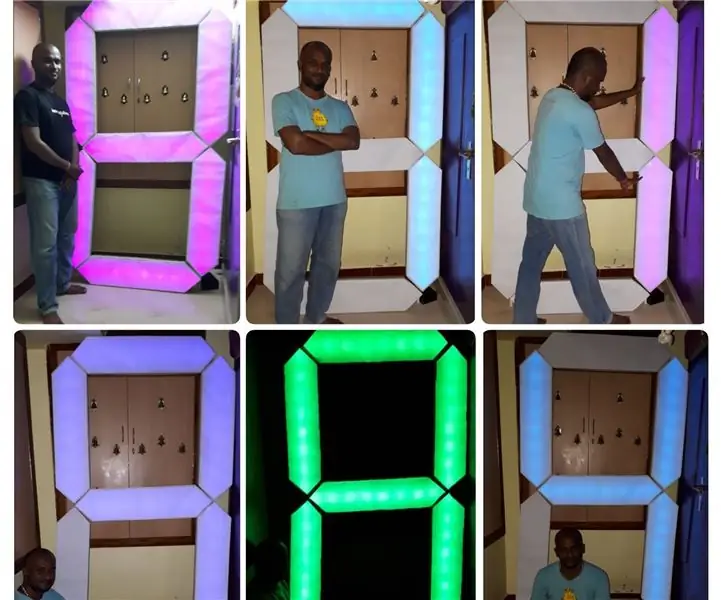
Display RGB da 7 piedi a 7 segmenti con app BT: 22 passaggi (con immagini)

Display RGB da 7 piedi a 7 segmenti con app BT: questo è il mio sogno a lungo termine di realizzare un orologio da 6 piedi (ma qui c'è un display da 7 piedi), ma è solo un sogno. Questo è il primo passo per fare la prima cifra, ma mentre lavoro sento che con le nostre macchine come il taglio laser è molto difficile fare un tale b
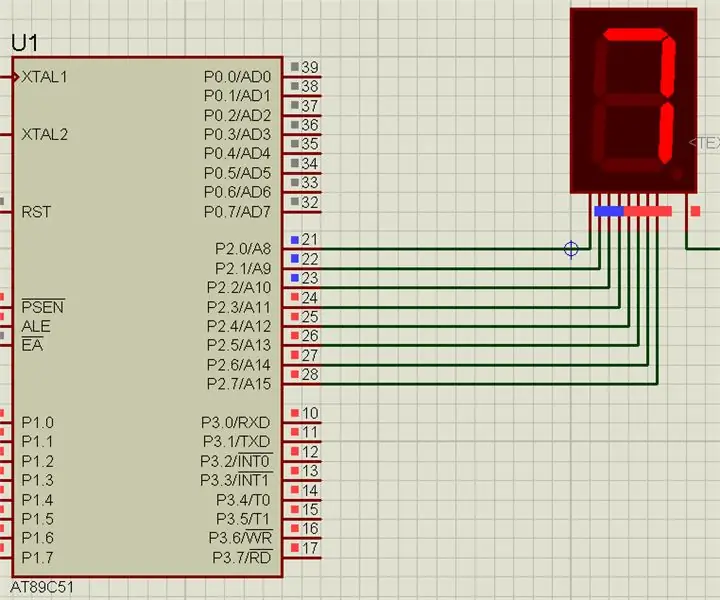
Interfacciamento del microcontrollore 8051 con display a 7 segmenti: 5 passaggi (con immagini)

Interfacciamento del microcontrollore 8051 con display a 7 segmenti: In questo progetto vi parleremo di come possiamo interfacciare il display a 7 segmenti con il microcontrollore 8051
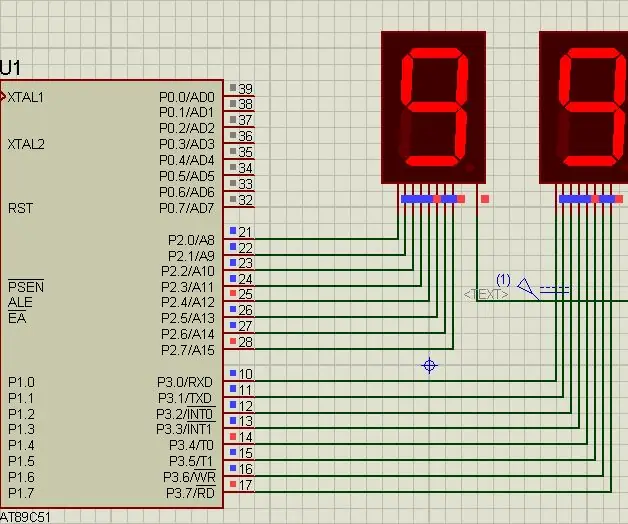
Come contare da 0 a 99 utilizzando il microcontrollore 8051 con display a 7 segmenti: 5 passaggi (con immagini)

Come contare da 0 a 99 utilizzando il microcontrollore 8051 con display a 7 segmenti: Ciao a tutti, In questo tutorial vi parleremo di come contare da 0 a 99 utilizzando due display a 7 segmenti
Lucchetto con combinazione wireless Arduino con NRF24L01 e display a 7 segmenti a 4 cifre: 6 passaggi (con immagini)

Lucchetto con combinazione wireless Arduino con NRF24L01 e display a 7 segmenti a 4 cifre: questo progetto è iniziato come un esercizio per fare qualcosa con un display a 7 segmenti a 4 cifre. era finito, era piuttosto noioso. L'ho costruito usando un Arduino UNO
