
Sommario:
- Forniture
- Passaggio 1: layout tecnico e concept
- Passaggio 2: genera immagini in bianco e nero
- Passaggio 3: elettronica e assemblaggio
- Passaggio 4: la sceneggiatura
- Passaggio 5: una versione con maschera in tessuto e ulteriori concetti applicativi
- Passaggio 6: raccolta di immagini - Bocche e volti
- Passaggio 7: raccolta - modelli
- Passaggio 8: Raccolta di immagini - Segni, simboli e testo
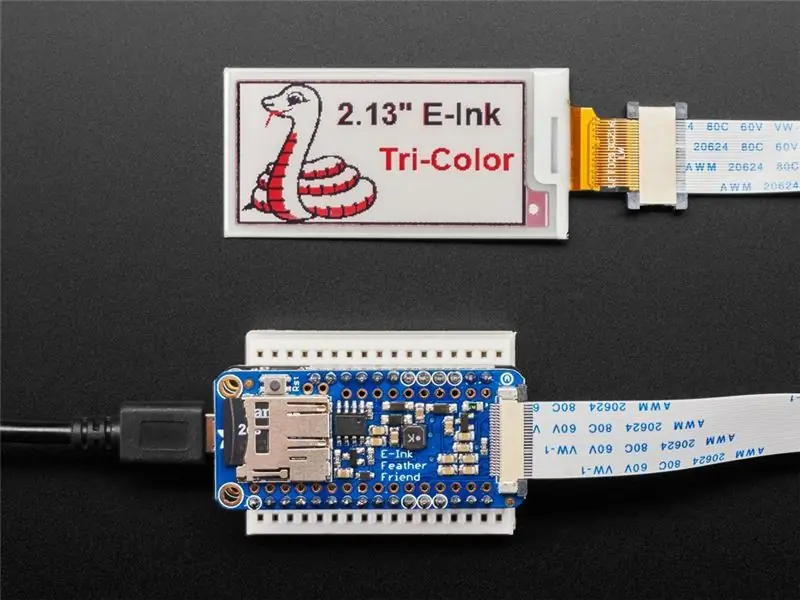
- Passaggio 9: layout alternativo: display Adafruit Feather e E-paper
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.




L'epidemia del virus corona ha portato un nuovo pezzo di moda nel mondo occidentale: le maschere per il viso. Al momento della stesura, sono diventati obbligatori in Germania e in altre parti d'Europa per l'uso quotidiano nei trasporti pubblici, per lo shopping e varie altre occasioni. Mia figlia, ostetrica in formazione, ha realizzato tante mascherine per la sua famiglia e i suoi colleghi, e mi ha dato l'idea per questo progetto, indicandomi quanto segue:
Mentre le maschere per il viso potrebbero essere utili per limitare la diffusione del virus e le maschere di comunità fatte da sé ora sono disponibili in diverse forme, dimensioni e modelli e anche con l'illuminazione, hanno un problema comune: rendono chi le indossa senza volto. Almeno in una certa misura, poiché bocca e naso devono essere coperti. Il che rende difficile la comunicazione non verbale e tutte queste facce senza volto non spaventano solo i bambini piccoli.
Di seguito vorrei descrivere una nuova soluzione per questo problema: una maschera facciale con display integrato. Posizionato dove dovrebbe essere la tua bocca, può consentirti di esprimere il tuo stato d'animo generale - sorridente felice, normale, teso, arrabbiato, infastidito, … - visualizzando un'immagine di una bocca appropriata o uno schizzo di una bocca, alcuni messaggio di testo, simbolo o anche un'animazione.
Non escludo che il concetto possa avere qualche utilità nella pratica, ma almeno potrebbe essere molto divertente da indossare alle feste. E può darti la possibilità di indossare il sorriso della tua celebrità preferita, vampiro, orco, squalo, gatto, cane, ….
La seguente descrizione del prototipo ha lo scopo di permetterti di costruire la tua versione del dispositivo, si spera migliorata e adatta alle tue esigenze e desideri speciali. Poiché il layout è semplice e il dispositivo è costituito principalmente da parti disponibili in commercio, per il montaggio sono necessarie solo competenze tecniche e attrezzature limitate.
Mostraci le tue versioni, layout, idee per miglioramenti e immagini da visualizzare sul dispositivo.
Forniture
- Display e-paper flessibile WaveShare da 2,9'' con driver HAT (€ 33 tramite Amazon.de)
-
Ho acquistato i componenti separatamente:Display e-Paper flessibile WaveShare da 2,9 pollici (tramite Eckstein, 19€), 296x128 pixel b/n.
Wiki
Driver display WaveShare eInk HAT (tramite Amazon.de, € 9)
- Raspberry Pi Zero, io ho usato un modello versione 1.3, puoi anche usare un Raspberry Pi Zero W (Pimoroni.com, 10,51 €)
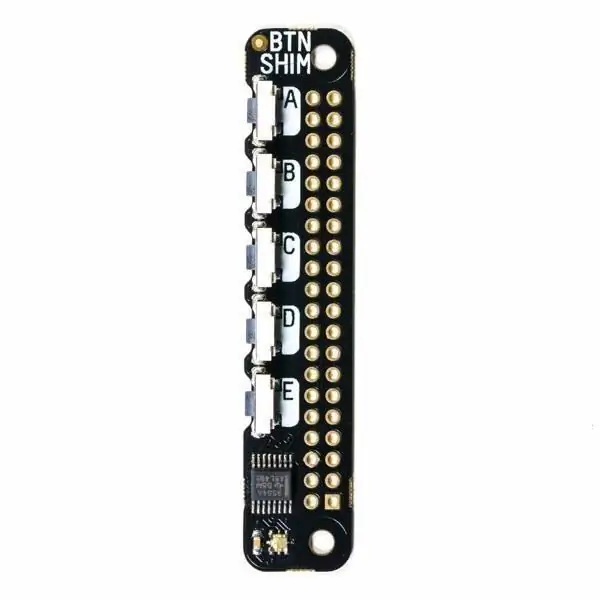
- Pimoroni Spessore per bottoni (8,55 € su Pimoroni.co.uk)
- Una piastra di plastica sottile, rigida ma flessibile come supporto per il display (ho usato un foglio di protezione del display inutilizzato per iPhone 5)
- Power bank USB e cavo micro USB lungo, o in combinazione con RPi Zero, shim Pimoroni Zero LiPo, LiPo e un caricabatterie LiPo
- Maschera facciale commerciale o personalizzata (tipo piatto)
-
Opzionale: sarebbe utile un cavo a nastro più lungo (passo FFC 24 pin 0,5 mm), ad es. 60 cm - SAMTEC FJH-20-D-24.00-4 tramite Digi-Key (il cavo più lungo dello scaffale che ho trovato) o semplicemente collegando a margherita pezzi FFC da 20 cm utilizzando adattatori (come fatto qui)
A partire dalla fine di maggio 2020 Adafruit offre prolunghe da 25 cm a 24 pin e connettori extender: (cavo: https://www.adafruit.com/product/4230, 1,5 US$), connettore: (https://www.adafruit.com/product/4524)
- Opzionale: chiusure in vernice o strisce di velcro cucibili per fissare al display una maschera facciale o una busta di stoffa, elastici (utilizzati alcuni da un kit di riparazione del reggiseno)
- Nastro biadesivo per fissare la posizione del display nella busta (o puoi cucire per fissarlo)
- Nastro per cordino per RPi Zero
Passaggio 1: layout tecnico e concept


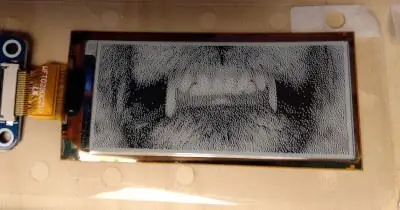
WaveShare offre un display e-paper flessibile da 2,9 pollici con dimensioni di 6,6 x 2,9 cm e una risoluzione di 296 x 128 pixel, oltre a un HAT Raspberry Pi per semplificare il controllo dei display e-ink. Le dimensioni e la risoluzione del display da 2,9'' consentono di visualizzare una bocca quasi a grandezza naturale e, essendo flessibile, può essere posizionata su superfici curve. Un piccolo connettore deve essere collegato al display che poi deve essere collegato all'RPi HAT con un cavo flat band a 24 pin.
L'utilizzo di un Raspberry Pi Zero come microcontrollore offre un'ampia gamma di opportunità per controllare il display., Per il prototipo ho scelto lo shim del pulsante di Pimoroni, in quanto è una soluzione standard semplice ed economica che può essere utilizzata in combinazione con altri HAT/pHAT e possono offrire opzioni di controllo sufficienti per la maggior parte degli scopi. Una programmazione ottimizzata (qualsiasi aiuto è ben accetto!) può consentire di ridurre al minimo il consumo energetico del sistema.
Un modo semplice per generare le immagini in bianco e nero richieste verrà descritto in un passaggio successivo. In linea di principio è possibile visualizzare filmati simili a GIF
Una limitazione del layout attuale deriva dal cavo relativamente corto che collega l'RPi e il display. Il cavo in dotazione con l'HAT è lungo 20 cm, il cavo analogo più lungo che ho trovato era lungo 60 cm (ma non disponibile a maggio 2020). Per avere il Raspberry a portata di mano, ad es. in un braccialetto, si potrebbero concatenare molti di questi cavi con connettori intermedi. per il momento ho fatto ricorso alla possibilità di indossare l'RPI Zero come cordino (vedi immagini).
È possibile indossare la maschera del display senza RPi, poiché il display e-Paper richiede alimentazione esterna solo per cambiare ma non per visualizzare un'immagine. Quindi puoi semplicemente scegliere la tua "simile del giorno", collegare l'RPi al display, caricare l'immagine corrispondente sul display e quindi scollegare l'RPi.
Per una versione per bambini è possibile utilizzare il display flessibile da 2,13'' offerto da WaveShare. Poiché ha una risoluzione di 212x104 pixel, devi generare file bmp di queste dimensioni. Adattare lo script a questo display è molto semplice.
Adafruit offre display flessibili simili e una scheda driver adatta alla sua famiglia di schede Feather. Ciò consentirebbe di adottare questo concetto per essere utilizzato con un microcontrollore. Per maggiori dettagli vedere il passaggio 9.
Passaggio 2: genera immagini in bianco e nero



È possibile generare le immagini da visualizzare utilizzando programmi di grafica vettoriale (ad es. InkScape) o di grafica pixel (ad es. The GIMP), ma l'output finale deve essere un file bmp in bianco e nero di 296 x 128 pixel.
Quindi, affinché un'immagine a colori venga visualizzata sul display dell'e-paper, deve essere convertita in un'immagine in bianco e nero.
Puoi utilizzare immagini bmp dalla raccolta (ultimo passaggio) o generarne alcune tue. come descritto di seguito. Potrebbero esserci diversi modi per raggiungere l'obiettivo, ma ho usato una procedura molto semplice e diretta utilizzando The GIMP:
- Basta ottenere un file di immagine con la porzione della bocca con una dimensione minima di 296 pixel di larghezza e 128 pixel di altezza. Ciò potrebbe richiedere un ritratto frontale ad alta risoluzione.
- Seleziona un'area con un rapporto larghezza/altezza di circa 2,32 a 1 e usa Immagine - Riduci alla selezione*
- Quindi, usando Immagine - Ridimensiona l'immagine* per rimpicciolirla a 296 pixel di larghezza (o 128 pixel di altezza).
- Successivamente, seleziona un'area grande 296 x 128 pixel e troncare l'immagine alla selezione come sopra.
- Poiché la dimensione deve essere esattamente 296x128 pixel, utilizzare la regolazione delle dimensioni della tela di immagine* per correggere se necessario
- Ora converti l'immagine in scala di grigi usando Immagine - Modalità - Scala di grigi. Questo passaggio non è strettamente necessario, ma può essere molto utile per le regolazioni e l'ottimizzazione (vedi passaggio 9).
- Quindi converti in una bitmap in bianco e nero utilizzando Immagine - Modalità - Indicizzata* con le opzioni "1 bit" e dithering "Floyd-Steinberg"
- Infine, esporta la bitmap come BMP in una cartella appropriata
- Puoi provare a ottimizzare i risultati modificando parametri come contrasto o luminosità dell'immagine in scala di grigi. Colore-Componenti - Estrai componenti-Il canale verde RGB è una semplice opzione per migliorare le immagini e migliorare i componenti rossi come la bocca. Torna al passaggio 7.
- Per un film simile a una GIF
- Posiziona i file nella sottocartella pic dalla cartella di esempio e-paper, se necessario rinominali (es. image_1.bmp, …)
- Sostituisci i nomi dei file bmp forniti nello script di esempio con quelli dei tuoi file.
Osservazioni:
- Non sono sicuro di aver ottenuto i nomi inglesi di tutti i comandi GIMP, poiché sto usando una versione tedesca.
- Per alcune delle immagini di esempio sono state utilizzate selezioni di immagini prese da Internet, quindi queste potrebbero non essere utilizzate in pubblicazioni o per scopi commerciali.
Passaggio 3: elettronica e assemblaggio



L'assemblaggio delle parti elettroniche è relativamente semplice. Lo spessore del pulsante, se utilizzato direttamente collegato all'RPi, deve essere saldato al GPIO dell'RPi come indicato nelle istruzioni del produttore. Poiché lo spessore è molto sottile, è possibile posizionare un HAT sul GPIO con lo spessore attaccato. Usa meno saldatura possibile e cerca di non contaminare i pin GPIO sopra l'area dello spessore, dissaldare se necessario. In combinazione con il WaveShare e-Paper HAT puoi anche aggiungere uno shim Pimoroni ZeroLiPo al GPIO oltre allo shim del pulsante, che potrebbe consentire di utilizzare un piccolo LiPo come fonte di alimentazione. Quindi posizionare l'e-Paper HAT sul GPIO utilizzando i distanziatori forniti con il HAT.
Collegare il display e-paper e il cavo di connessione flat all'adattatore e-paper e quindi all'e-paper HAT come descritto dal produttore (marcatori blu all'estremità del cavo FFC verso il basso). Impostare i due interruttori sull'HAT in base ai requisiti del display utilizzato, per il display flessibile da 2,9'' su "A" e "0".
Assicurati di aver installato tutto il software e le librerie richieste.
È possibile prima utilizzare gli script di esempio forniti da Pimoroni e WaveShare per verificare la funzionalità dei componenti, quindi testare il codice specifico del progetto (mostrato in un passaggio successivo).
Dato che l'hardware e il software funzionano, ora puoi collegare il display e l'adattatore e-Paper alla busta del display o alla maschera. Suggerirei di fissare display e adattatore su un supporto flessibile ma sufficientemente rigido, io ho utilizzato un foglio di plastica sottile e nastro biadesivo. Ora il foglio di supporto può essere utilizzato per fissare il display alla maschera o a una busta di protezione più grande, ad es. cucendo o utilizzando nastro biadesivo, chiusure brevettate o piccoli magneti.
Poiché il cavo FFC che collega RPI e display è lungo solo 20 cm, ho usato un cordino avvolto attorno ai distanziatori HAT per rendere il Raspberry Pi indossabile vicino al viso. Come discusso, un cavo più lungo o una prolunga del cavo sarebbe utile.
Per il prototipo ho usato un fazzoletto di plastica (20x9,5 cm) simile a una tasca, in realtà del materiale da imballaggio che avevo a portata di mano. Quindi ho praticato un foro per il display e ho fissato il display / la piastra di supporto. Ho quindi attaccato quattro fermi di plastica agli angoli, vedi immagini. Per tenere il tutto in posizione sul viso ho usato due elastici traslucidi con ganci presi da un kit di riparazione del reggiseno. Quindi girano intorno alla tua testa e le regolazioni della lunghezza sono molto semplici.
Passaggio 4: la sceneggiatura
Lo script di esempio è una fusione di script demo forniti da WaveShare per il display HAT (vedi Github qui) e da Pimoroni per Button Shim (vedi qui). Ogni lode va a loro, mi prenderò ogni colpa. Eventuali osservazioni e suggerimenti per l'ottimizzazione sono i benvenuti.
Lo script WaveShare richiede l'installazione di diverse librerie, come indicato nella documentazione su GitHub. Così fa lo script Pimoroni, ma qui c'è uno strumento per fare il lavoro per te.
È meglio usare una scheda SD appena installata con Raspian, quindi aggiungere lo strumento Pimoroni usando
sudo apt-get install pimoroni
e usalo per installare i codici shim dei pulsanti (trovati in "altri") e le dipendenze.
Per la parte WaveShare, copia i loro driver e il pacchetto di esempi dalla pagina GitHub e installalo e tutte le dipendenze come descritto lì (!). La maggior parte delle dipendenze potrebbe essere già soddisfatta.
Posiziona lo script nella cartella degli esempi python del software di visualizzazione WaveShare e copia i file bmp nella sottocartella pic.
L'uso dello script è relativamente semplice. Nel caso, cambia i nomi dei file bmp negli elenchi BMP con quelli che desideri visualizzare. Puoi preparare elenchi di backup e sostituire semplicemente quello desiderato nell'elenco attivo copiando.
Esegui lo script. Controlla se le cose stanno andando bene. È quindi possibile rimuovere gli adattatori HDMI e USB (con alcuni hub USB, la rimozione potrebbe interrompere l'RPi) e posizionare la maschera del display sul viso e il cordino intorno al collo. Dai un'occhiata allo specchio e gioca per verificare se tutto funziona bene.
Lo script è stato ridotto al minimo necessario per leggere i pulsanti e visualizzare i bmp. Quindi, se desideri visualizzare testo, linee o figure geometriche, aggiungi gli elementi richiesti dallo script di esempio 2in9d.
Le immagini, che devono trovarsi nella cartella "pic", sono elencate nell'elenco "BMP", che consiste in 5 sottoliste con i nomi di 5 immagini ciascuna, o 25 immagini in totale. La prima immagine in ogni sottolista è collegata al pulsante A, la seconda al pulsante B e così via. Le sottoliste possono essere selezionate premendo a lungo i pulsanti da A a E, ovvero il pannello 1 viene selezionato utilizzando il pulsante A, il pannello 2 tramite il pulsante B ecc. Lo script definisce diversi thread in esecuzione in background, controllando che ogni pulsante venga premuto, sia breve o tenuto per più di 2 secondi, con conseguente modifica delle variabili flag. Il ciclo del programma principale rileva solo se un pulsante è stato premuto/tenuto premuto leggendo i flag button_was_held e button_was_pressed e quali flag (panel_flag, button_flag) sono stati sollevati. Quindi imposta di conseguenza le variabili corrispondenti (pannello o immagine). Infine l'immagine corrispondente a “BMPs [panel][image]” viene selezionata dall'elenco e scritta sul display. Quindi i flag vengono reimpostati ai loro stati fondamentali "null" o "False".
Il resto dello script riguarda principalmente l'impostazione delle variabili, l'avvio della visualizzazione e la gestione degli errori. Puoi eseguire lo script dall'IDE o dalla console usando "python3 Button_shim_2in9_1.py". In alternativa potresti avere lo script in esecuzione direttamente dopo l'avvio.
Lo script è ancora in fase di ottimizzazione, quindi controlla gli aggiornamenti.
L'ultima versione (2020-maggio-10) contiene una funzione per visualizzare le immagini nell'elenco BMP, display_gallery(), e una per visualizzare quelle negli elenchi collection_x, display_collections(). Non incluso nell'elenco sottostante, vedere file allegato.
Si prega di notare che, per evitare il "ghosting", cancellare qualsiasi immagine se il display non viene utilizzato per diversi giorni.
#!/usr/bin/env python
# from Pimoroni button shim script import time import signal import buttonshim # import and start display #from WaveShare-paper script # -*- coding:utf-8 -*- import sys import os picdir = os.path.join(os.path.dirname(os.path.dirname(os.path.realpath(_file_))), 'pic') libdir = os.path.join(os.path.dirname(os.path.dirname(os.path.realpath(_file_))), 'lib') if os.path.exists(libdir): sys.path.append(libdir) import logging da waveshare_epd import epd2in9d import time from PIL import Image, ImageDraw, ImageFont import traceback #Imposta il livello di log di output logging.basicConfig(level=logging. DEBUG) ''' #non richiesto qui font15 = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 15) font24 = ImageFont.truetype(os.path. join(picdir, 'Font.ttc'), 24) ''' #set BMP list BMPs =
Passaggio 5: una versione con maschera in tessuto e ulteriori concetti applicativi

Nell'attuale versione del prototipo, il display può essere indossato sopra un normale segno facciale o attaccato alle maschere esistenti con strisce di velcro o magneti. Ma in realtà vorresti integrare il display in una maschera, con qualche opzione per il posizionamento e la rimozione rapidi.
Quello che ho fatto finora è stato usare una maschera che ho comprato in una sartoria locale ("Schneiderei Schmargendorf") fatta di un panno piuttosto spesso, identificato l'area giusta in cui posizionare l'espositore e poi praticato un buco nello strato esterno del maschera. Per il cavo del display è stata praticata una fessura nella parte interna in una posizione appropriata. La piastra di supporto è stata tagliata alla dimensione minima richiesta e sono stati inseriti diversi piccoli fori per consentire la cucitura. Successivamente l'espositore è stato fissato sulla piastra di supporto mediante nastro biadesivo, con l'applicazione anche sui bordi per fissare la piastra e l'espositore allo strato di tessuto. Quindi il display è stato inserito nella maschera, il cavo è stato spostato nella fessura e il telo è stato fissato alla piastra di supporto. Potrebbe essere utile rinforzare i bordi tagliati del tessuto prima di questo, ad esempio con una piccola quantità di super colla. Nel caso fissare la piastra di supporto cucendo dopo aver verificato che tutto si adatti bene. Collega il cavo all'HAT e avvia il Pi.
Il limite di questo approccio è che non puoi lavare la maschera con display integrato fisso. Ma ci sarebbero molti altri modi per attaccare il display alla maschera. Un'opzione potrebbe essere quella di aggiungere un altro strato di tessuto rimovibile a una maschera e tenere il display in posizione con strisce di velcro o chiusure brevettate. In questo modo potrebbe essere rimosso facilmente per il lavaggio della maschera o spostato su un'altra maschera.
Successivamente, le versioni migliorate possono integrare un supporto per display dedicato per ottenere un aspetto più professionale.
--------------Mentre l'idea originale era una maschera facciale con display, un layout molto simile potrebbe essere utilizzato anche per le etichette dei nomi, o un display integrato negli abiti o nei cinturini da polso.
Oppure pensa a una versione "Chi sono io" con un cerchietto con display integrato, che mostra immagini o termini scelti casualmente da una collezione più ampia.
Un'idea che trovo piuttosto ridicola, ma non voglio lasciarla non menzionata, sarebbe un Niqab con un tale display.
Hai altre idee? Per favore mi faccia sapere!
Poiché l'intero progetto è ancora in corso, dai un'occhiata agli aggiornamenti di tanto in tanto.
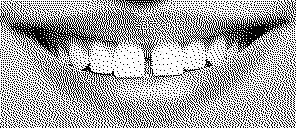
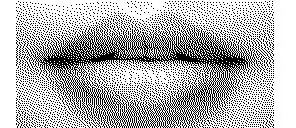
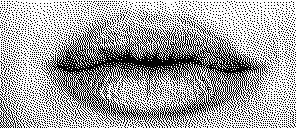
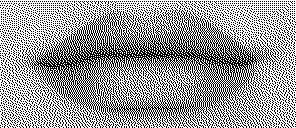
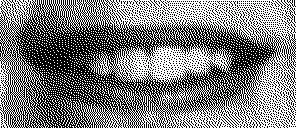
Passaggio 6: raccolta di immagini - Bocche e volti




Qui trovi una raccolta di immagini che possono essere utilizzate sul display da 2,9 pollici, con focus sui volti, solitamente limitati alla parte della bocca. Tra gli altri, contiene Sua Maestà la Regina (2x), il Presidente Obama, Ghandi, il Dalai Lama, Stalin, Paul Newman, Pavarotti e il mio gatto.
Tieni presente che, poiché ho utilizzato immagini da Internet come fonte per alcune di esse, la protezione del copyright potrebbe ancora essere applicata e potrebbero non essere utilizzate per scopi commerciali.
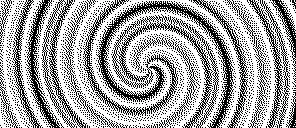
Passaggio 7: raccolta - modelli



Ecco una serie di modelli che potrebbero essere visualizzati, la maggior parte generati utilizzando GIMP.
Passaggio 8: Raccolta di immagini - Segni, simboli e testo



Altre immagini di esempio per il display 293x128:
Segni e simboli, testi.
Ancora: alcune immagini o simboli (es. Raspberry, Apple, Instructables) potrebbero essere protetti da copyright e non devono essere utilizzati per scopi commerciali.
Passaggio 9: layout alternativo: display Adafruit Feather e E-paper


Ho realizzato oggi (21-maggio-2020) che Adafruit offre anche display flessibili per e-paper delle stesse dimensioni e dimensioni (https://www.adafruit.com/product/4262, 27 US$) e 25 cm Cavi di prolunga con passo da 0,5 mm a 24 pin (https://www.adafruit.com/product/4230, 1,5 US$) e connettori di prolunga (https://www.adafruit.com/product/4524).
Hanno un driver e-paper per la loro famiglia di schede Feather (Adafruit eInk Feather Friend con 32KB SRAM, https://www.adafruit.com/product/4446, 9 US$) che viene fornito con un supporto per schede SD per contenere tutti questi immagini.
Presumo che ciò potrebbe consentire un layout più compatto ed efficiente dal punto di vista energetico rispetto alla versione Raspberry Zero qui descritta e sarebbe una soluzione perfetta se si preferisce utilizzare una piattaforma STM32F405, 32u4 o nRF52840. Sfortunatamente, non sembra essere banale combinare i display eInk Feather Friends di Adafruit e WaveShare.
Mi piace molto vedere una versione con BLE e un'app per controllare quali immagini vengono visualizzate.
WaveShare offre uno shield driver display Arduino e un driver display basato su ESP3266, se preferisci questi.
Consigliato:
Specchio per riconoscimento facciale con scomparto segreto: 15 passaggi (con immagini)

Specchio per il riconoscimento facciale con scomparto segreto: sono sempre stato incuriosito dagli scomparti segreti sempre creativi utilizzati in storie, film e simili. Così, quando ho visto il Secret Compartment Contest, ho deciso di sperimentare io stesso l'idea e creare uno specchio dall'aspetto ordinario che apra una s
Campanello con riconoscimento facciale: 7 passaggi (con immagini)

Campanello con riconoscimento facciale: motivazione Di recente, c'è stata un'ondata di rapine nel mio paese che hanno come obiettivo gli anziani nelle loro stesse case. Di solito, l'accesso è concesso dagli stessi occupanti poiché i visitatori li convincono di essere caregiver/infermieri. Esso
Sistema di sicurezza con riconoscimento facciale per un frigorifero con Raspberry Pi: 7 passaggi (con immagini)

Sistema di sicurezza a riconoscimento facciale per frigorifero con Raspberry Pi: Navigando in internet ho scoperto che i prezzi dei sistemi di sicurezza variano da 150$ a 600$ e oltre, ma non tutte le soluzioni (anche quelle molto costose) sono integrabili con altre strumenti intelligenti a casa tua! Ad esempio, non è possibile impostare
Riconoscimento facciale in tempo reale: un progetto end-to-end: 8 passaggi (con immagini)

Riconoscimento facciale in tempo reale: un progetto end-to-end: nel mio ultimo tutorial esplorando OpenCV, abbiamo imparato il TRACCIAMENTO AUTOMATICO DI OGGETTI DI VISIONE. Ora utilizzeremo la nostra PiCam per riconoscere i volti in tempo reale, come puoi vedere di seguito: Questo progetto è stato realizzato con questa fantastica "Libreria di visione artificiale open source&qu
Robot per l'elemosina con tracciamento facciale e controllo tramite controller Xbox - Arduino: 9 passaggi (con immagini)

Robot per l'elemosina con tracciamento facciale e controllo tramite controller Xbox - Arduino: creeremo un robot per l'elemosina. Questo robot cercherà di irritare o attirare l'attenzione delle persone di passaggio. Rileverà i loro volti e proverà a sparargli contro dei laser. Se dai una moneta al robot, canterà una canzone e ballerà. Il robot avrà bisogno di un
