
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


In questo tutorial ti mostrerò come creare il tuo Smart Contact Dispenser!
Passaggio 1: introduzione


Passaggio 2: sfondo

Se indossi le lenti a contatto, probabilmente hai familiarità con le scatole in cui entrano. La maggior parte delle persone che conosco, incluso me stesso, usa queste scatole come deposito permanente e ogni giorno tiriamo fuori i nostri contatti secondo necessità. Ciò ha provocato una pila di scatole nel mio bagno che mi stava facendo impazzire. Sapevo che doveva esserci un modo migliore per organizzare questi contatti, quindi ho cercato su Internet. Dopo aver trovato solo un dispenser per la conservazione dei contatti che qualcuno stava cercando di vendere per $ 25, ne ho progettati alcuni di base che possono essere trovati qui.
Hanno funzionato abbastanza bene, ma non ho potuto fare a meno di sentirmi infastidito dal fatto che ho dovuto estrarre ogni contatto individualmente, quindi ho cercato modi per erogare automaticamente ogni contatto nella mia mano. Dato che avevo un ESP8266 in giro, ho deciso di ordinare un display OLED in modo da poter visualizzare le previsioni del tempo mentre mi preparo al mattino.
Se vuoi vedere di più sul processo di progettazione e su di loro in azione, guarda il video qui sopra. Per favore considera di iscriverti al mio canale YouTube per supportarmi e vedere altri video.
Passaggio 3: elementi necessari
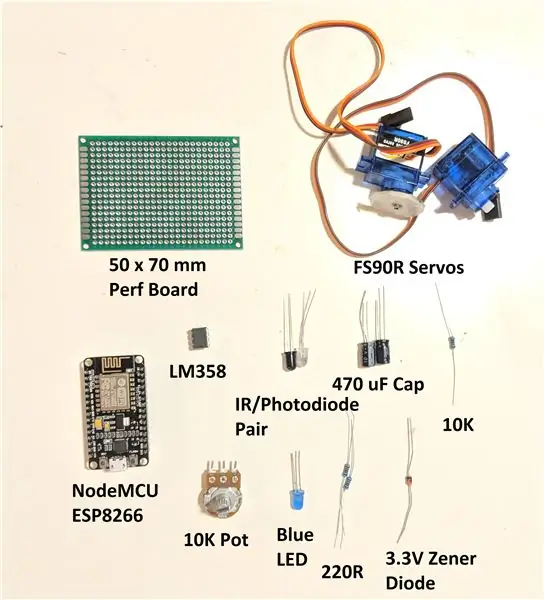
Per questo progetto gli elementi necessari sono i seguenti:
1. Alimentazione 5V
2. Coppia LED IR e fotodiodo Amazon
3. Resistenza da 220 Ohm (2) Amazon
4. Resistenza da 10K
5. Potenziometro 10K Amazon
5. Amplificatore operazionale LM358 Amazon
6. Diodo Zener da 3,3 V Amazon
7. LED di base
8. Display OLED da 0,96 Amazon
9. Condensatore 470 uF (2) Amazon
10. 2 servi FS90R (o servi Mod SG90) Amazon
11. Nodo MCU ESP8266 Amazon
12. Accesso alla stampante 3D (controlla la tua libreria locale!)
Divulgazione: i link di Amazon sopra sono link di affiliazione, il che significa che, senza costi aggiuntivi, guadagnerò una commissione se clicchi ed effettui un acquisto.
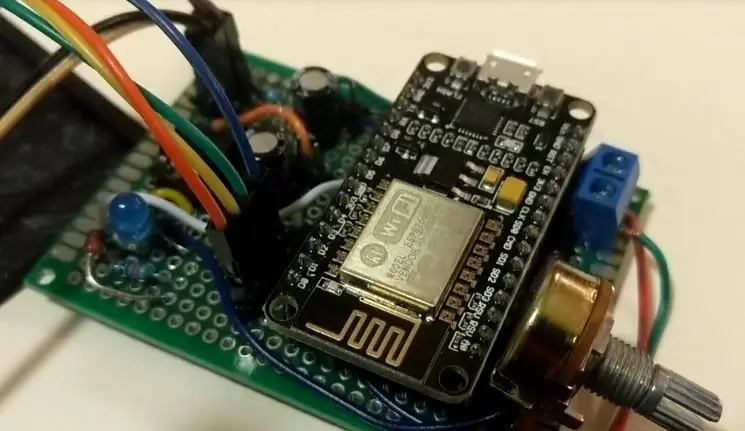
Passaggio 4: elettronica

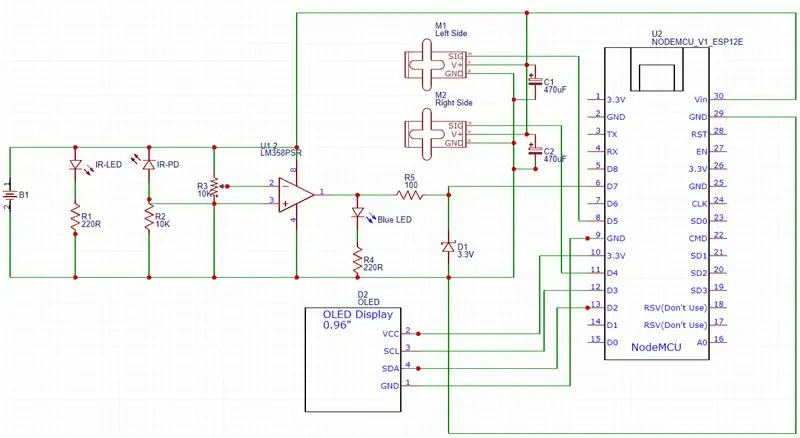
Ora che hai raccolto tutti i componenti necessari, è il momento di iniziare ad assemblare tutto insieme. Consiglierei di cablare prima tutto su una breadboard e poi, una volta che tutto funziona correttamente, procedere e saldare tutto su una scheda perf.
Per coloro che non hanno familiarità con l'elettronica o non sono sicuri di alcuni componenti, credetemi, questo circuito non è male. Cercherò di scomporlo di seguito e, se vuoi saperne di più, dai un'occhiata al video collegato.
Sulla sinistra abbiamo il nostro Led IR e Fotodiodo che è collegato a un amplificatore operazionale LM358. Questo è il nostro circuito di prossimità che rileva la nostra mano sotto per far sapere al controller che vogliamo che i nostri contatti vengano dispensati. La distanza a cui vuoi che venga rilevata la tua mano può essere regolata utilizzando un potenziometro da 10K. L'output di questo circuito viene portato nel nostro microcontrollore ESP8266 che programmeremo utilizzando la configurazione IDE di Arduino per NodeMCU ESP8266. Il programma attenderà l'input dal circuito di prossimità, quindi attiverà il servo destro, attenderà un secondo per consentirti di spostare la mano verso l'erogatore sinistro e quindi attiverà il servo sinistro. In questo modo entrambi i contatti verranno erogati nella tua mano. L'ESP8266 sarà anche connesso tramite WiFi, il che ci consentirà di utilizzare un'API meteo per visualizzare le previsioni del tempo per i prossimi giorni sul display OLED. Ho iniziato con solo una visualizzazione delle previsioni del tempo, ma nel tempo aggiungerò sicuramente più funzionalità.
Passaggio 5: progettazione e stampa 3D



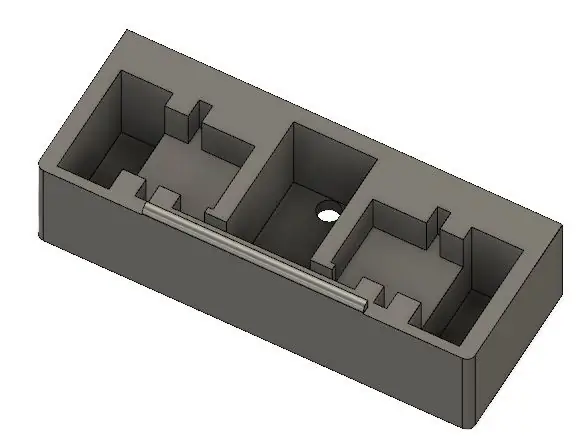
Poiché l'elettronica consisteva in un servo, alcuni LED, l'alimentatore e il resto del circuito, sono andato avanti e ho progettato il nostro distributore di contatti automatici. L'ho realizzato in più parti che dovranno essere incollate o incollate insieme perché non mi sentivo di fallire una stampa super lunga.
La base del nostro distributore di contatti aveva due fori per i LED IR e fotodiodo da 5 mm, un ritaglio per l'alimentazione a 5 V e un ritaglio per consentire il posizionamento laterale dei servi poiché vengono utilizzati per erogare i contatti.
La memoria dei contatti è rimasta simile al mio progetto precedente, ma ho ritagliato una fessura nella parte inferiore per far girare liberamente la ruota del servo. Ho anche aumentato le dimensioni per consentire di archiviare più contatti eliminando quelle stupide scatole una volta per tutte.
La custodia per il display OLED e l'elettronica è piuttosto semplice, ma poiché ho utilizzato una scheda perf standard da 50 x 70 mm, ho progettato uno slot per farla scorrere in posizione.
I design possono essere trovati su Thingiverse qui.
Passaggio 6: programmazione

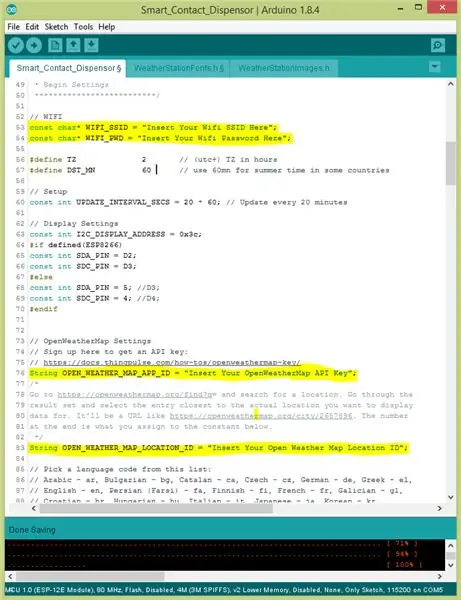
In questo passaggio, ti mostrerò come programmare ESP8266. Il codice è solo una semplice modifica del fantastico esempio meteo della stazione meteo ThingPulse esp8266 (Github Link). Dovrai anche scaricare i seguenti pacchetti nell'IDE di Arduino:
1. ESPWifi
2. Cliente ESPHTTP
3. JsonListener
Una volta installate le librerie, scarica il programma qui sotto.
Dovrai inserire il tuo SSID Wifi, la password Wifi, registrarti per il meteo sotterraneo e ricevere la tua chiave API, oltre a trovare l'ID della tua posizione. Una volta inseriti tutti questi elementi nel codice, procedi con il caricamento sul tuo NodeMCU.
Passaggio 7: mettere tutto insieme




In questo passaggio, metteremo insieme tutti i componenti.
Ciò include posizionare i servi nei loro slot, spingere il LED IR e i fotodiodi nei loro fori, saldare tutto su una scheda perf, inserire la scheda perf nello slot stampato e collegare tutti gli altri componenti.
Passaggio 8: provalo

Dopo aver collegato insieme tutte le parti stampate in 3D e averlo montato alla parete, è il momento di metterlo alla prova. Riempi i contenitori dei contatti sul lato sinistro e destro, collega l'alimentazione e dopo aver atteso che lo schermo OLED si avvii con il meteo locale e provalo!
Consigliato:
Luce LED da scrivania intelligente - Illuminazione intelligente con Arduino - Area di lavoro Neopixel: 10 passaggi (con immagini)

Luce LED da scrivania intelligente | Illuminazione intelligente con Arduino | Neopixels Workspace: Al giorno d'oggi trascorriamo molto tempo a casa, studiando e lavorando virtualmente, quindi perché non rendere il nostro spazio di lavoro più grande con un sistema di illuminazione personalizzato e intelligente basato su Arduino e LED Ws2812b. Qui ti mostro come costruire il tuo Smart Luce LED da scrivania che
Dispenser di disinfettante per le mani senza contatto fai-da-te senza un Arduino o un microcontrollore: 17 passaggi (con immagini)

Dispenser di disinfettante per le mani senza contatto fai-da-te senza un Arduino o un microcontrollore: come tutti sappiamo, l'epidemia di COVID-19 ha colpito il mondo e ha cambiato il nostro stile di vita. In questa condizione, l'alcol e i disinfettanti per le mani sono fluidi vitali, tuttavia devono essere utilizzati correttamente. Toccare contenitori di alcol o disinfettanti per le mani con mani infette c
Arduino fai da te- Dispenser di disinfettante per le mani IoT senza contatto con NodeMCU e BLYNK: 4 passaggi

Arduino fai da te| Dispenser di disinfettante per le mani IoT senza contatto con NodeMCU e BLYNK: Salve gente, da quando l'epidemia di COVID-19 ha colpito il mondo in modo drammatico, l'uso di disinfettanti per le mani è aumentato. I disinfettanti per le mani possono aiutare a ridurre il rischio di contrarre determinate infezioni. I disinfettanti per le mani possono anche proteggere dal microfono che causa malattie
Una guida per lavare le lenti a contatto Ortho-K: 6 passaggi

Una guida per lavare le lenti a contatto Ortho-K: le persone che hanno appena ricevuto la loro nuova lente a contatto Ortho-K non avrebbero familiarità con il processo di pulizia. Per risolvere questo problema, ho creato uno strumento per guidare le persone che non conoscono la pulizia delle lenti a contatto Ortho-K. Questa macchina dà cle
Torcia con custodia per lenti a contatto: 5 passaggi

Torcia con custodia per lenti a contatto: va bene, quindi ti stai chiedendo, qual è il ribaltamento? Beh, ho avuto un momento istruttivo in cui dovevo trovare qualcosa con cui giocherellare e ricavarne qualcosa. Ho subito pensato ai vecchi porta lenti a contatto. Quelli che arrivano i tuoi nuovi contatti
