
Sommario:
- Passaggio 1: Passaggio 1: Costruisci il tuo robot di base
- Passaggio 2: Passaggio 2: Trova e ordina il tuo display OLED
- Passaggio 3: Passaggio 3: collegare l'OLED ad Arduino Nano
- Passaggio 4: Passaggio 4: testare il display
- Passaggio 5: Passaggio 5: aggiungi il tuo OLED al robot
- Passaggio 6: Passaggio 6: visualizzare i parametri del robot
- Passaggio 7: Passaggio 7: Disegna alcune facce
- Passaggio 8: Passaggio 8: personalizzare
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

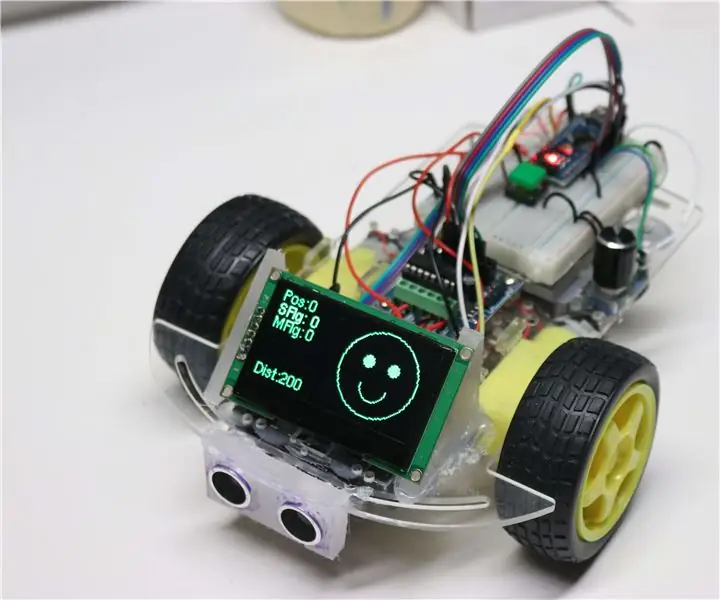
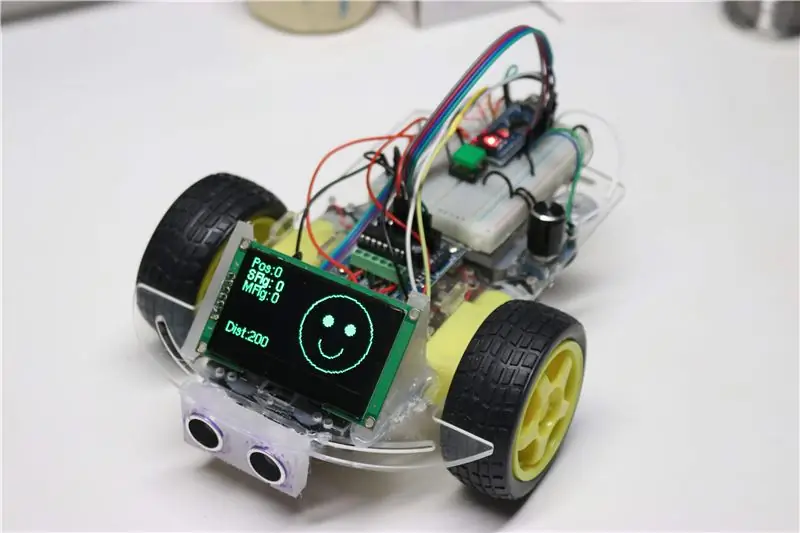
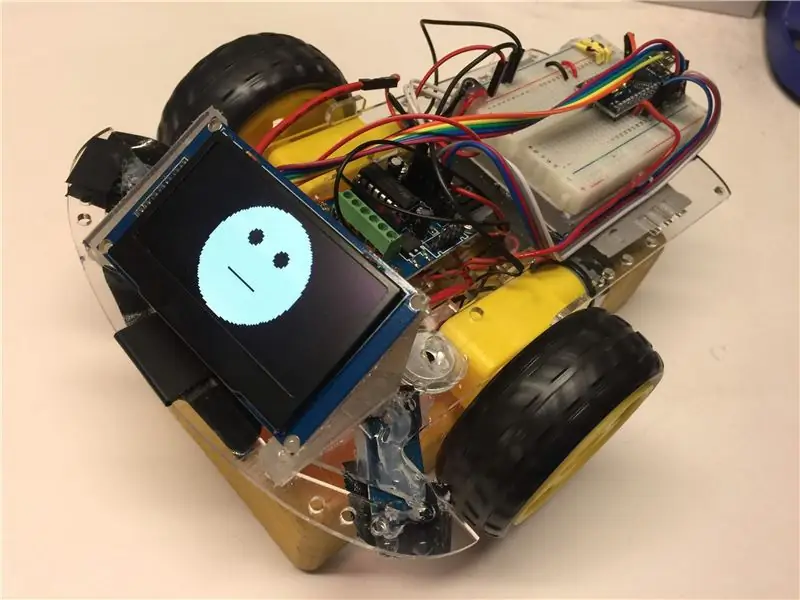
Questa guida ti mostrerà come creare un robot per evitare le collisioni a basso costo ($ 39) con una faccia sul carattere. Lo facciamo utilizzando un nuovo display OLED luminoso a basso costo. I nostri studenti adorano aggiungere volti ai loro robot. A loro piace disegnare faccine sorridenti che cambiano in base a ciò che sta facendo il robot.
Ci sono diversi piccoli robot a basso costo disponibili per meno di $ 25 che ti permettono di insegnare le basi dell'informatica. Uno dei problemi con questi robot è che non forniscono trasparenza su ciò che accade all'interno del robot mentre lo stai costruendo. Nel 2018 tutto ha iniziato a cambiare con la disponibilità di display OLED di alta qualità a basso costo. Questi display hanno i seguenti vantaggi:
- Sono molto luminosi e hanno un contrasto elevato. Anche una stanza luminosa è facile da leggere da molte angolazioni.
- Hanno una buona risoluzione. Quelli che sto usando sono 168x64 pixel. Questo è quasi 4 volte i display precedenti che abbiamo usato.
- Sono a bassa potenza e funzionano in modo coerente anche quando la potenza del tuo robot sta diminuendo.
- Hanno un costo relativamente basso (circa $ 16 ciascuno) e i prezzi sono in calo.
In passato, erano difficili da programmare e utilizzavano troppa memoria per essere utilizzati con Arduino Nanos a basso costo. Il Nano ha solo 2K o RAM dinamica. Questa guida ti mostrerà come aggirare questi problemi e costruire un robot che i bambini adorano programmare.
Passaggio 1: Passaggio 1: Costruisci il tuo robot di base

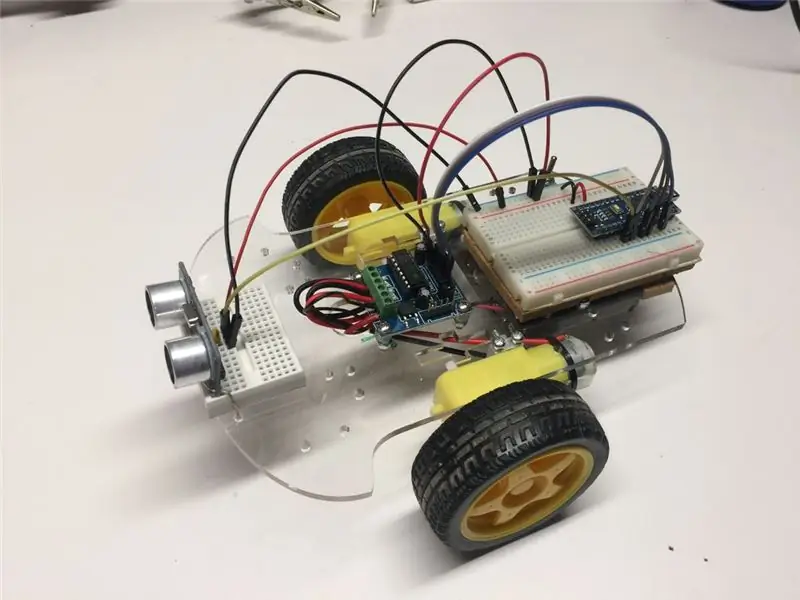
Per costruire un FaceBot di solito iniziamo con il robot di base. Un esempio è il robot CoderDojo da $ 25 descritto qui. Questo robot utilizza il popolare Arduino Nano a basso costo, un semplice controller del motore, 2 motori CC e 4 o 6 batterie AA. La maggior parte degli studenti inizia a utilizzare il sensore ping per costruire un robot per evitare le collisioni. Poiché fornisce un sistema di alimentazione a 5 V, è perfetto per FaceBot. Per mantenere bassi i costi, di solito chiedo ai miei studenti di ordinare le parti on-line da e-Bay. Le parti spesso impiegano 2-3 settimane per arrivare e richiedono una minore quantità di saldatura per i motori e l'interruttore di alimentazione. Il resto delle connessioni viene effettuato utilizzando una breadboard a 400 tie. Gli studenti spesso incollano a caldo i fili per evitare che scivolino fuori.
C'è una modifica che apportiamo al progetto di prevenzione delle collisioni standard. Spostiamo il sensore ping dalla parte superiore del telaio a sotto il telaio. Questo lascia spazio per il display sopra il robot.
Una volta che hai la tua programmazione per evitare le collisioni, ti viene chiesto di aggiungere una faccia!
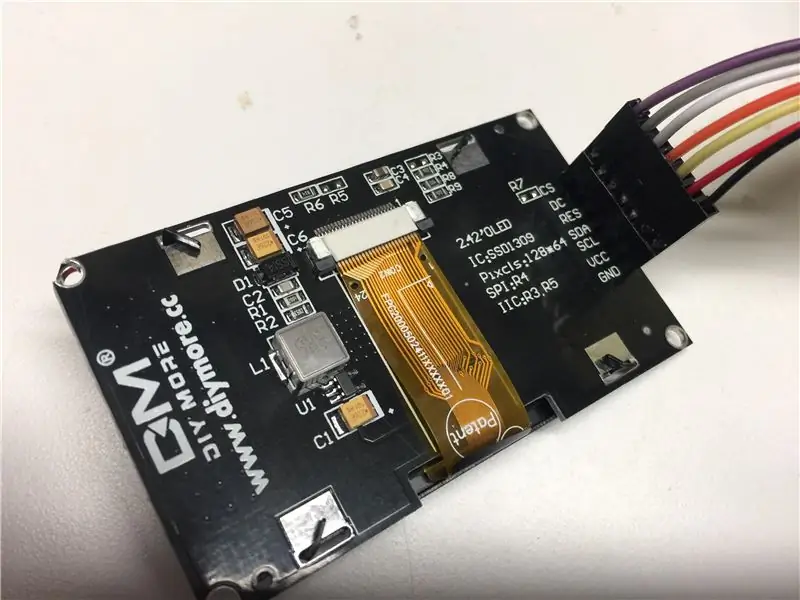
Passaggio 2: Passaggio 2: Trova e ordina il tuo display OLED

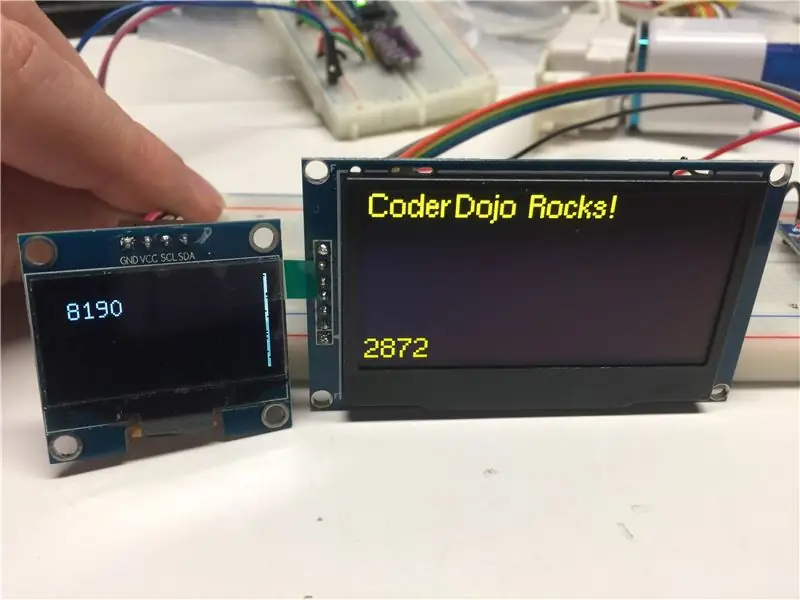
Quando sono usciti i display OLED, quelli a basso costo erano progettati per orologi o monitor per il fitness. Di conseguenza erano piccoli, di solito di circa 1 pollice di diametro. La buona notizia è che erano a basso costo, circa $ 3. Abbiamo costruito alcuni robot con questi display, ma poiché le dimensioni dei display erano limitate, ciò che potevamo fare sullo schermo. Poi nel 2018 abbiamo iniziato a vedere il costo degli schermi OLED da 2,42 pollici più grandi scendere di prezzo. A gennaio del 2019 i prezzi sono scesi a circa $ 16. Abbiamo finalmente avuto un grande display che potevamo usare per i nostri volti di robot.
Ecco le specifiche di questi display:
- 2,42 pollici (misura diagonale)
- 128 pixel di larghezza (dimensione x)
- 64 pixel di altezza (dimensione y)
- Bassa potenza (tipicamente 10 mA)
- Monocromatico (sono disponibili in giallo, verde, blu e bianco)
- Interfaccia SPI predefinita anche se puoi cambiarla in I2C se lo desideri
- Driver SSD1309 (un driver di visualizzazione molto comune)
L'interfaccia SPI ha sette fili. Ecco le tipiche etichette sull'interfaccia:
- CS - Selezione chip
- DC - Dati/Comando
- RES - Ripristina
- SDA - Dati - questo dovrebbe essere collegato al pin 11 di Arduino Nano
- SCL - Orologio - questo dovrebbe essere collegato al pin 13 di Arduino Nano
- VCC - +5 volt
- GND - Terra
Sarà inoltre necessario disporre di un filo per collegare il display alla breadboard. I display di solito vengono forniti con un'intestazione a 7 pin che si salda al display. Ho usato 7 connettori Dupont 20mc maschio-maschio e li ho saldati in modo che i fili uscissero dal retro del display.
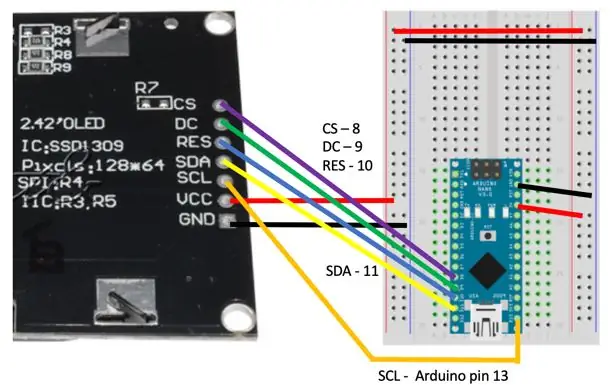
Passaggio 3: Passaggio 3: collegare l'OLED ad Arduino Nano


Ora sei pronto per testare il tuo OLED. Uso un altro Arduino Nano solo per verificare che ogni display che ricevo funzioni. Una volta che i test funzionano, lo collego al robot. Lo schema elettrico del tester è mostrato nella figura sopra. Nota che puoi spostare le connessioni OLED su altri pin che supportano le uscite digitali, ma se ti assicuri che SCL (clock) sia su Arduino Nano pin 13 e SDA (dati) sia su Arduino Nano pin 11 puoi usare le impostazioni predefinite in il software. Ciò mantiene il tuo codice un po' più semplice.
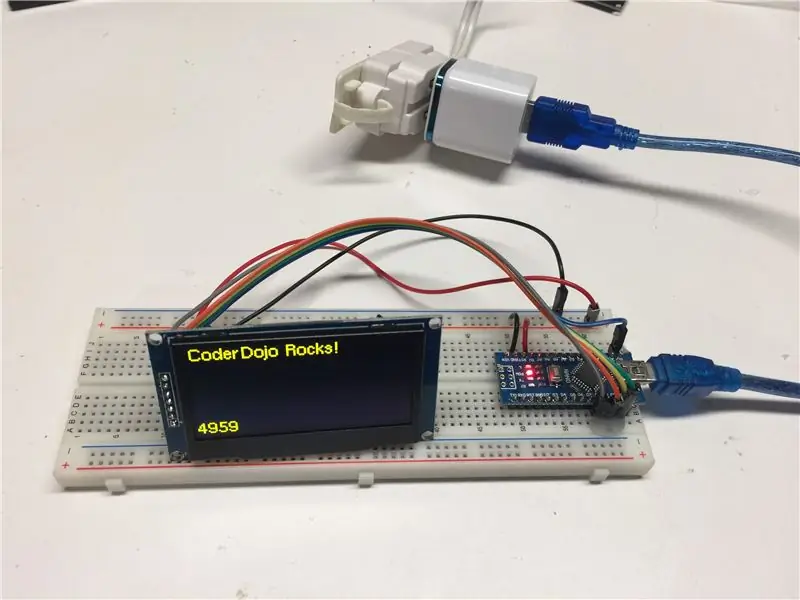
Passaggio 4: Passaggio 4: testare il display

Per testare il tuo display utilizzeremo la libreria u8g2. Ci sono altre librerie che puoi usare, ma nella mia esperienza, nessuna di esse è così valida nella libreria u8g2. Un fattore critico è la quantità di RAM all'interno di Arduino utilizzata dal display. L'u8g2 è l'unica libreria che ho trovato che utilizza una "Modalità pagina" che funzionerà con Arduino Nano.
Puoi aggiungere questa libreria al tuo IED Arduino cercando "u8g2" nel menu "Gestisci librerie". Puoi anche scaricare il codice direttamente da gethub.
github.com/olikraus/u8g2
Il codice di prova che utilizzo è qui:
github.com/dmccreary/coderdojo-robots/blob…
Ci sono alcune cose da notare. I numeri dei pin SCL e SDA sono commentati perché sono i pin predefiniti sul Nano. Il costruttore per l'u8g2 è la linea chiave:
// Stiamo utilizzando SSD1306, 128x64, pagina singola, senza nome, 4 fili, hardware, SPI senza rotazione che utilizza solo il 27% della memoria dinamicaU8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2(U8G2_R0, CS_PIN, DC_PIN, RDS_PIN);
Stiamo utilizzando la modalità a pagina singola poiché tale modalità utilizza una RAM minima. Stiamo utilizzando l'interfaccia hardware a 4 fili e l'OLED viene fornito con SPI per impostazione predefinita.
Passaggio 5: Passaggio 5: aggiungi il tuo OLED al robot

Ora che abbiamo un OLED funzionante e sappiamo come inizializzare le librerie u8g2 siamo pronti per integrare l'OLED con il nostro robot di base. Ci sono alcune cose da considerare. Nel nostro test OLED abbiamo utilizzato i pin che erano tutti uno accanto all'altro per facilitare il cablaggio. Sfortunatamente, abbiamo bisogno del pin 9 per pilotare il nostro Robot perché è uno dei pin PWM di cui abbiamo bisogno per inviare un segnale analogico al driver del motore. La soluzione è spostare il filo che si trova sul pin 9 su un altro pin libero e quindi modificare l'istruzione #define su quel nuovo pin. Per montare l'OLED sulla parte anteriore del robot ho tagliato due pezzi triangolari di plexiglass e incollati a caldo loro al telaio. Mi piace sempre usare della carta vetrata per ruvidare la superficie del plexiglass prima di incollare a caldo le parti insieme in modo che non si sfaldino troppo facilmente.
Quindi, prendiamo alcuni dati sul nostro OLED e disegniamo alcune facce sul robot!
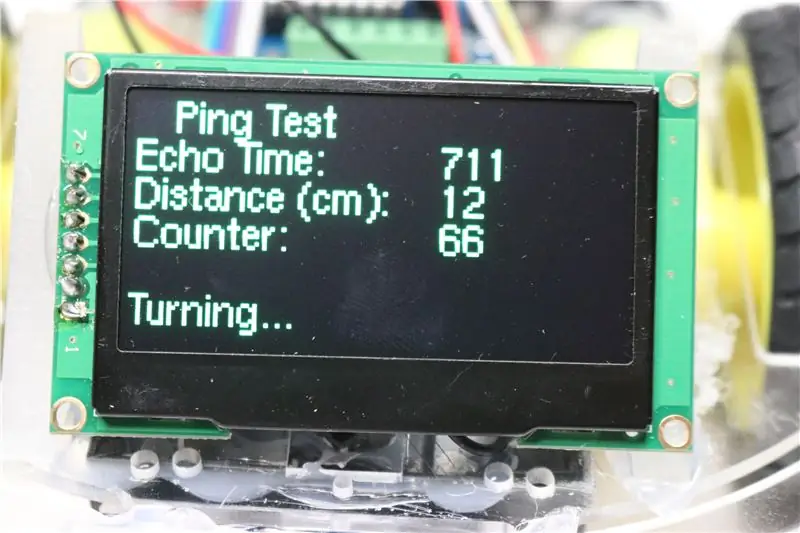
Passaggio 6: Passaggio 6: visualizzare i parametri del robot

Una delle cose belle dell'avere un display è che aiuta davvero a eseguire il debug di ciò che sta accadendo all'interno del nostro robot mentre sta guidando. Non è raro che gli sviluppatori facciano funzionare una funzione sul desktop quando sei connesso al computer solo per NON farlo funzionare quando il robot sta guidando. La visualizzazione di un valore come la distanza misurata dal sensore ping è un buon esempio di visualizzazione di un parametro robot.
Nella foto sopra, la prima riga (Echo Time) mostra il tempo di ritardo tra il momento in cui il suono lascia l'altoparlante ad ultrasuoni e il momento in cui viene ricevuto dal microfono. Questo numero viene quindi convertito in centimetri nella seconda riga (Distanza in cm). Il contatore viene aggiornato ricerca per secondo per mostrare che il display si sta aggiornando. La "Svolta…" viene visualizzata solo se la distanza è inferiore a un numero specifico chiamato soglia di svolta. Entrambe le ruote si spostano in avanti se la distanza di ping è superiore a questo numero. Se il numero è inferiore alla soglia di rotazione, invertiamo i motori (retromarcia) e quindi cambiamo direzione.
Ecco un esempio di codice che mostra come prendere i valori dal sensore ping e visualizzare i valori sullo schermo OLED.
Ecco un esempio che testa tre sensori ping (sinistro, centrale e destro) e mostra i valori sul display:
github.com/dmccreary/coderdojo-robots/blob…
Passaggio 7: Passaggio 7: Disegna alcune facce

Ora abbiamo tutti i pezzi a posto per disegnare alcune facce. I nostri studenti di solito pensano che il robot dovrebbe avere una faccia felice se sta andando avanti. Quando vede qualcosa davanti a sé, registra una sensazione di sorpresa. Quindi indietreggia e si guarda intorno, magari con gli occhi che si muovono per segnalare in quale direzione girerà.
Il comando di disegno per disegnare una faccia è piuttosto semplice. Possiamo disegnare un cerchio per il contorno del viso e riempire i cerchi per ogni occhio. La bocca può essere un semicerchio per un sorriso e un cerchio rotondo pieno per una sensazione di sorpresa. Questo è il luogo in cui i bambini possono usare la loro creatività per personalizzare le espressioni. A volte disegno deliberatamente facce brutte e chiedo agli studenti di aiutarmi a migliorarle.
Puoi usare le funzioni display.height() e display.width() per ottenere la dimensione del display. Nel codice sottostante impostiamo le variabili
mezza_larghezza = display.larghezza()/2;mezza_altezza = display.altezza()/2;
Se esegui questi calcoli molte volte, il codice è un po' più veloce se vengono calcolati una volta e memorizzati in una variabile. Ecco alcuni esempi di come viene disegnata la noiosa faccia diritta sopra:
//lo facciamo all'inizio di ogni ciclo
display.clearDisplay(); // disegna una faccia chiara per backgrounddisplay.fillCircle(half_width, half_height, 31, WHITE);// occhio destro dark display.fillCircle(half_width - 10, display.height()/3, 4, BLACK); // occhio sinistro darkdisplay.fillCircle(half_width + 10, display.height()/3, 4, BLACK); // traccia una linea retta per la bocca display.drawLine(half_width - 10, display.height()/3 * 2, half_width + 10, display.height()/3 * 2, BLACK); // questa linea invia il nostro nuovo volto al display OLED display.display();
Passaggio 8: Passaggio 8: personalizzare

Disegnare la faccia di base è solo l'inizio. Gli studenti possono creare molte varianti. Molti studenti hanno aggiunto un piccolo altoparlante che riproduce toni o suoni mentre si muovono.
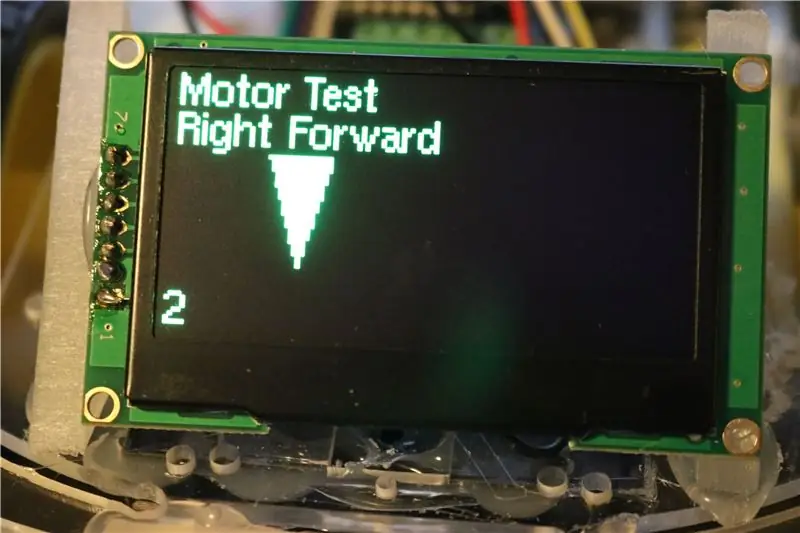
Puoi anche creare programmi di test più piccoli che aiutino i tuoi studenti a cablare correttamente i motori. Ad esempio, una freccia (triangolo) sullo schermo dirà allo studente in quale direzione deve girare la ruota quando si collegano i motori. Il programma di test passa attraverso ciascuna delle direzioni del motore:
- Avanti destra
- Rovescio destro
- Sinistra in avanti
- Retromarcia a sinistra
Per ogni modalità, lo schermo viene aggiornato con un nuovo display per mostrare quale ruota deve girare e in quale direzione.
Un esempio di quel programma è qui
github.com/dmccreary/coderdojo-robots/blob…
Ci sono molti altri esempi e dettagli di programmazione nella pagina CoderDojo Robots GitHub FaceBot.
Esiste anche una versione del robot FaceBot che consente agli studenti di modificare tutti i parametri di prevenzione delle collisioni (velocità di avanzamento, distanza di svolta, tempo di svolta, velocità di svolta) direttamente utilizzando il display. Non è necessario alcun computer per "programmare" questi robot! Queste versioni sono ideali per MakerFairs ed eventi in cui non vuoi portare in giro i computer.
Per favore, facci sapere quali nuove facce tu e i tuoi studenti avete in mente!
Buona codifica!
Consigliato:
Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: 3 passaggi

Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: La maggior parte delle volte che ho affrontato, non ho una buona potenza del segnale per i miei lavori quotidiani. Così. Cerco e provo diversi tipi di antenna ma non funziona. Dopo aver perso tempo ho trovato un'antenna che spero di realizzare e testare, perché è principio costruttivo non
Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: 3 passaggi

Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: In questo Instructable eseguiremo il rilevamento del volto su Raspberry Pi 4 con Shunya O/S utilizzando la libreria Shunyaface. Shunyaface è una libreria di riconoscimento/rilevamento facciale. Il progetto mira a raggiungere la massima velocità di rilevamento e riconoscimento con
Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): 4 passaggi

Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): in questo post, ho realizzato uno specchio per il trucco fai-da-te con l'aiuto delle strisce LED. Sono davvero fantastici e devi provarli anche tu
Gioca a Doom sul tuo iPod in 5 semplici passaggi!: 5 passaggi

Gioca a Doom sul tuo iPod in 5 semplici passaggi!: una guida passo passo su come eseguire il dual-boot di Rockbox sul tuo iPod per giocare a Doom e a dozzine di altri giochi. È qualcosa di veramente facile da fare, ma molte persone rimangono stupite quando mi vedono giocare a doom sul mio iPod e si confondono con le istruzioni
Come installare plugin in WordPress in 3 passaggi: 3 passaggi

Come installare plugin in WordPress in 3 passaggi: In questo tutorial ti mostrerò i passaggi essenziali per installare il plugin wordpress sul tuo sito web. Fondamentalmente puoi installare i plugin in due modi diversi. Il primo metodo è tramite ftp o tramite cpanel. Ma non lo elencherò perché è davvero completo
