
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.
Di bekathwiaBecky SternFollow Altro dell'autore:






Informazioni: Fare e condividere sono le mie due più grandi passioni! In totale ho pubblicato centinaia di tutorial su tutto, dai microcontrollori al lavoro a maglia. Sono un motociclista di New York City e una mamma cane impenitente. Il mio wo… Di più su bekathwia »
Jawa gemelli! Doppio Orko! Due maghi fantasma di Bubble-Bobble! Questo cappuccio costume può essere qualsiasi creatura con gli occhi a LED che scegli semplicemente cambiando i colori. Ho realizzato questo progetto per la prima volta nel 2015 con un circuito e un codice molto semplici, ma quest'anno volevo creare una versione aggiornata con il controllo dell'animazione simultanea su due costumi. Questo circuito utilizza un semplice telecomando RF a distanza ravvicinata per controllare due ricevitori sulla stessa frequenza e il codice Arduino che utilizza gli interrupt per ottenere cambiamenti di animazione reattivi, basati sul codice tutorial di Bill Earl.
Per questo progetto avrai bisogno di:
- Due gioielli NeoPixel
- Microcontrollore GEMMA M0
- Ricevitore wireless 315MHz, tipo latch
- Telecomando RF wireless da 315 MHz in configurazione a quattro, due o singolo pulsante
- Filo intrecciato rivestito in silicone (consigliato 30 awg)
- Saldatore e saldatore
- Spelafili
- Taglierine a filo
- pinzette
- Strumento di terza mano di aiuto (opzionale)
- Spilli da cucito
- Gesso da sarto (facoltativo)
- filo di acciaio zincato 19awg
- Tessuto spesso per cappuccio/mantello (per questa versione ho usato due strati di panno bianco tabacco e uno strato di garza bianca, poi ho foderato l'interno del cappuccio con nero solido per bloccare la luce)
- Tessuto nero traslucido per pannello frontale
- Macchina da cucire
- Forbici
- Ago e filo
- Stampante 3D con filamento flessibile (opzionale)
Per stare al passo con quello a cui sto lavorando, seguimi su YouTube, Instagram, Twitter, Pinterest e iscriviti alla mia newsletter. In qualità di Associato Amazon, guadagno dagli acquisti idonei che effettui utilizzando i miei link di affiliazione.
Prima di iniziare, potresti voler leggere i seguenti prerequisiti:
- Presentazione di Gemma M0
- NeoPixel Uberguide
- Prima versione progetto cappa (costruita nel 2015 con Gemma classica e nessun controllo wireless)
- Multitasking di Arduino pt 3
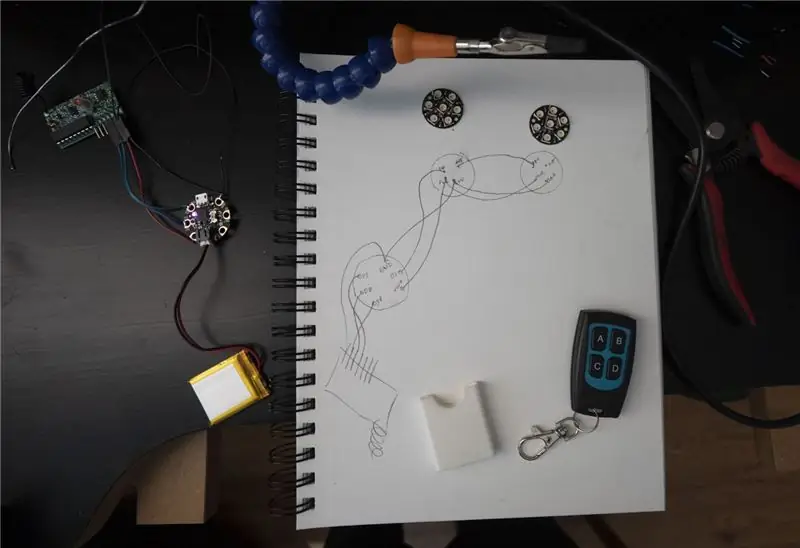
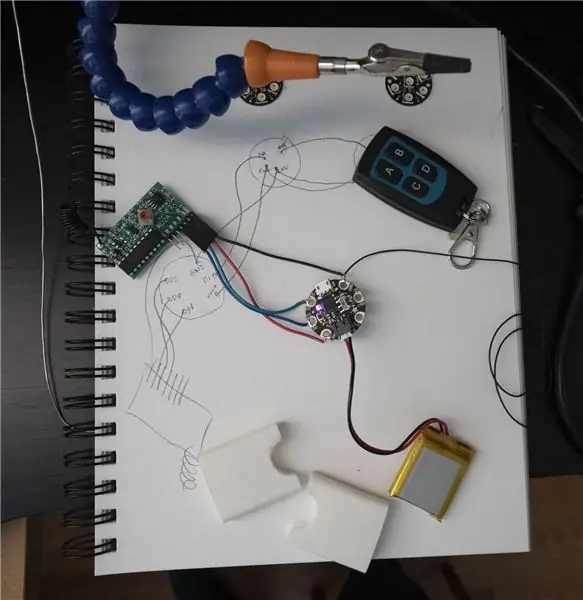
Passaggio 1: schema e codice del circuito

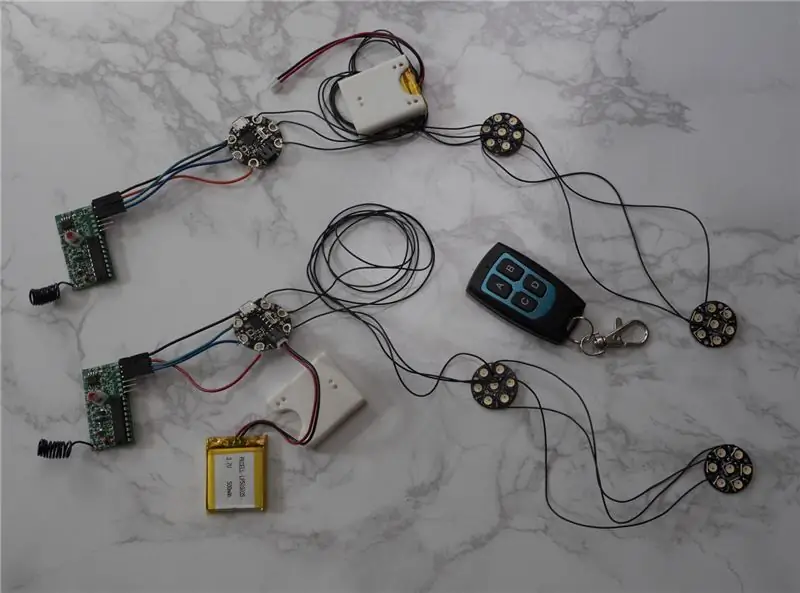
I collegamenti del circuito sono i seguenti:
- Gemma D2 al ricevitore wireless D0
- Gemma D0 al ricevitore wireless D1
- Gemma 3V al ricevitore wireless +5V
- Gemma GND al ricevitore wireless GND e gioielli NeoPixel GND
- Gemma D1 a dati gioiello NeoPixel IN
- Gemma Vout ai gioielli NeoPixel PWR
- Dati gioiello NeoPixel OUT ad altri dati Jewel NeoPixel IN
Vedere il passaggio successivo per le note di montaggio.
Il codice è basato sul multitasking dello sketch Arduino di Bill Earl e modificato per controllare due gioielli NeoPixel con due ingressi digitali. Quindi non devi usare il ricevitore wireless: potresti invece usare i pulsanti sul circuito stesso. Scarica questo file di codice Arduino dagli allegati di questo passaggio o copia e incolla da qui in uno schizzo Arduino vuoto:
#include "Adafruit_NeoPixel.h"
// Tipi di pattern supportati: enum pattern { NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE }; // Direzioni patern supportate: enum direction { FORWARD, REVERSE }; // Classe NeoPattern - derivata dalla classe Adafruit_NeoPixel class NeoPatterns: public Adafruit_NeoPixel { public: // Variabili membro: pattern ActivePattern; // quale modello è in esecuzione direzione Direzione; // direzione per eseguire il pattern unsigned long Interval; // millisecondi tra gli aggiornamenti unsigned long lastUpdate; // ultimo aggiornamento della posizione uint32_t Color1, Color2; // Quali colori sono in uso uint16_t TotalSteps; // numero totale di passi nel pattern uint16_t Index; // passaggio corrente all'interno del pattern void (*OnComplete)(); // Richiamata al completamento del pattern // Costruttore: chiama il costruttore della classe base per inizializzare strip NeoPatterns(uint16_t pixel, uint8_t pin, uint8_t type, void (*callback)()):Adafruit_NeoPixel(pixels, pin, type) { OnComplete = richiama; } // Aggiorna il modello void Update() { if((millis() - lastUpdate) > Interval) // tempo di aggiornamento { lastUpdate = millis(); switch(ActivePattern) { case RAINBOW_CYCLE: RainbowCycleUpdate(); rottura; case THEATER_CHASE: TheaterChaseUpdate(); rottura; case COLOR_WIPE: ColorWipeUpdate(); rottura; case SCANNER: ScannerUpdate(); rottura; case FADE: FadeUpdate(); rottura; predefinito: pausa; } } } // Incrementa l'indice e reimposta alla fine void Increment() { if (Direction == FORWARD) { Index++; if (Indice >= Totale Passi) { Indice = 0; if (OnComplete != NULL) { OnComplete(); // richiama il callback di completamento } } } else // Direzione == REVERSE { --Index; if (Indice <= 0) { Indice = Totale Passi-1; if (OnComplete != NULL) { OnComplete(); // richiama il callback di completamento } } } } // Inverti la direzione del modello void Reverse() { if (Direction == FORWARD) { Direction = REVERSE; Indice = Totale Passi-1; } else { Direzione = AVANTI; Indice = 0; } } // Inizializza per un RainbowCycle void RainbowCycle(uint8_t interval, direction dir = FORWARD) { ActivePattern = RAINBOW_CYCLE; Intervallo = intervallo; Totale passi = 255; Indice = 0; Direzione = direzione; } // Aggiorna il modello ciclo Rainbow void RainbowCycleUpdate() { for(int i=0; i< numPixels(); i++) { setPixelColor(i, Wheel(((i * 256 / numPixels()) + Index) & 255)); } mostrare(); Incremento(); } // Inizializza per un Theatre Chase void TheaterChase(uint32_t color1, uint32_t color2, uint8_t interval, direction dir = FORWARD) { ActivePattern = THEATER_CHASE; Intervallo = intervallo; TotalSteps = numPixels(); Colore1 = colore1; Colore2 = colore2; Indice = 0; Direzione = direzione; } // Aggiorna il modello di inseguimento del teatro void TheaterChaseUpdate() { for(int i=0; i< numPixels(); i++) { if ((i + Index) % 3 == 0) { setPixelColor(i, Color1); } else { setPixelColor(i, Color2); } } mostrare(); Incremento(); } // Inizializza per un ColorWipe void ColorWipe(uint32_t color, uint8_t interval, direction dir = FORWARD) { ActivePattern = COLOR_WIPE; Intervallo = intervallo; TotalSteps = numPixels(); Colore1 = colore; Indice = 0; Direzione = direzione; } // Aggiorna il modello di tendina colore void ColorWipeUpdate() { setPixelColor(Index, Color1); mostrare(); Incremento(); } // Inizializza per uno scanner void SCANNER(uint32_t color1, uint8_t interval) { ActivePattern = SCANNER; Intervallo = intervallo; TotalSteps = (numPixels() - 1) * 2; Colore1 = colore1; Indice = 0; } // Aggiorna il modello dello scanner void ScannerUpdate() { for (int i = 0; i
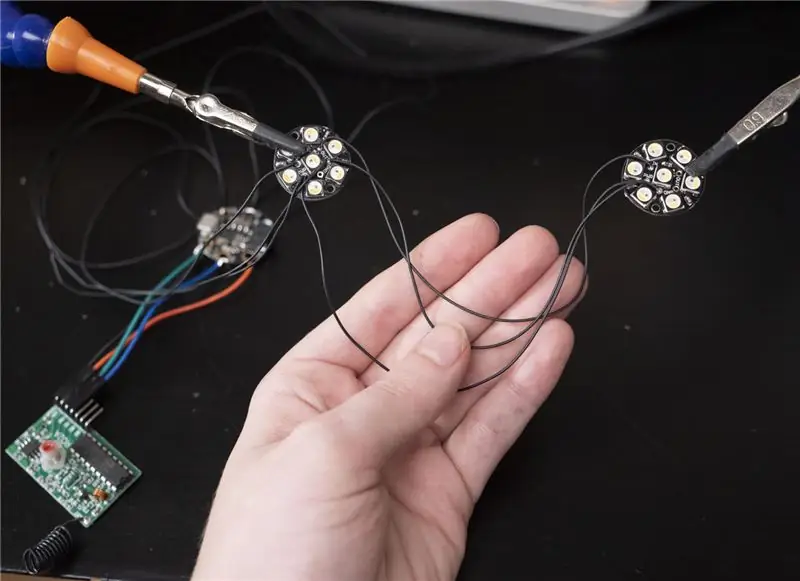
Passaggio 2: assemblare il circuito


Un set di pinze ausiliarie di terza mano può rendere il processo di saldatura dei fili ai componenti molto semplice e divertente. Ma non preoccuparti se non hai un set; puoi sempre usare del nastro adesivo o del mastice per poster per mantenere stabile la tua scheda mentre saldi.
Utilizzare pezzi sottili di filo intrecciato (lunghezza di circa 6 pollici/15 cm) per i collegamenti tra i due gioielli NeoPixel (schema nel passaggio precedente). Se usi fili troppo corti, non sarai in grado di posizionare i tuoi occhi LED abbastanza distanti, e se usi troppo filo, l'allentamento ti prenderà in faccia mentre indossi il costume.
Il circuito principale vivrà nella zona del bavero (dove il petto incontra la spalla), quindi per le connessioni tra il primo gioiello NeoPixel della catena e la Gemma, i fili saranno molto più lunghi. Puoi tenere il filo fino alla zona degli occhi e tirarlo fuori per misurare la distanza che il filo dovrebbe percorrere, quindi aggiungine un po' di più per allentarlo e assicurarlo.
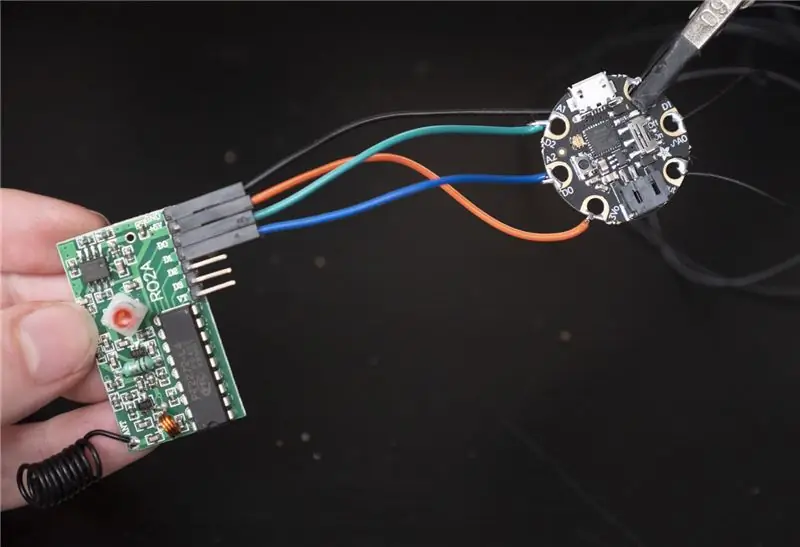
Per connettere Gemma e il ricevitore wireless, ho scelto di utilizzare cavi di prototipazione con connettori femmina, poiché il ricevitore wireless ha già dei pin di testa collegati.
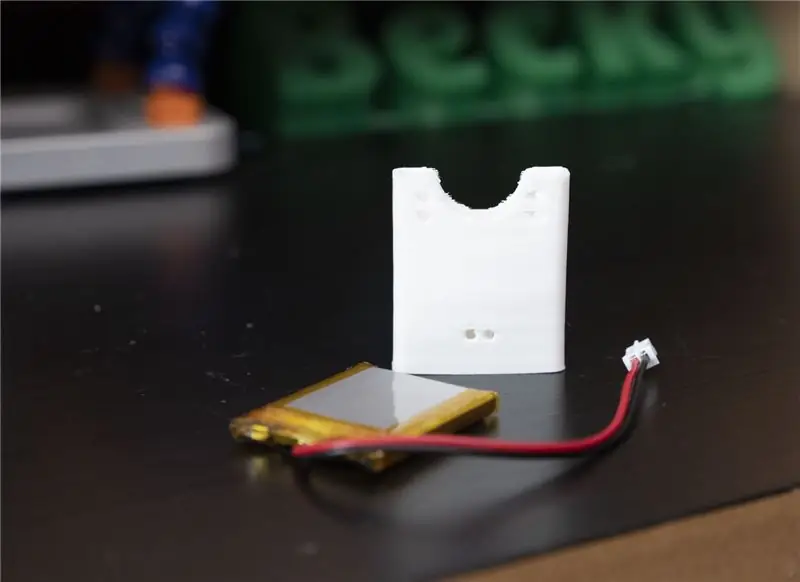
Passaggio 3: alimentazione a batteria


Per alimentare il circuito, ho utilizzato una batteria ai polimeri di litio da 500 mAh. Se si utilizza una batteria ai polimeri di litio, è consigliabile proteggerla da graffi, forature, abrasioni, piegature e altri abusi. Potresti avvolgerlo in un robusto nastro di tessuto o creare un supporto stampato in 3D.
Potresti usare facilmente un supporto 3xAAA (portalo in tasca invece che all'interno del risvolto).
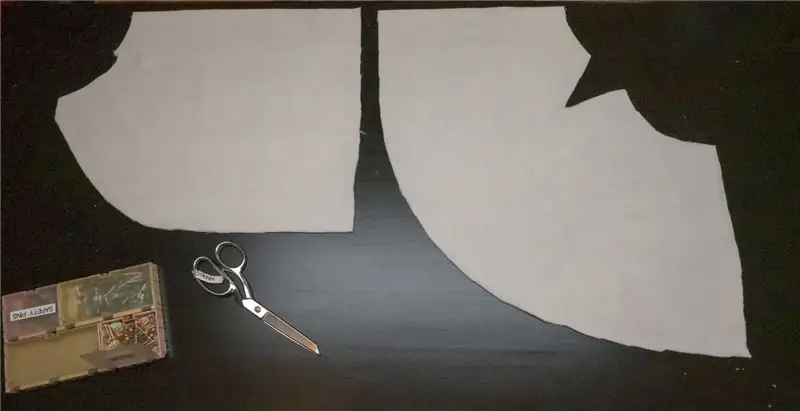
Passaggio 4: cartamodello e taglio del tessuto

Ho usato lo stesso modello che ho creato per la prima versione di questo costume, che è un PDF multipagina che affianca per creare i pezzi del modello.
Piega il tessuto, allineando i bordi della cimosa per allineare la grana del tessuto e posiziona/appunta i pezzi del modello lungo la piega come indicato. Traccia un margine di cucitura all'esterno dei pezzi del cartamodello (eccetto la piega) di circa 5/8 pollici/3 cm usando un gessetto o una matita. Dato che il mio tessuto era sottile, volevo raddoppiarlo, e dato che ho realizzato due cappucci, ho finito per tagliare quattro pezzi di ogni modello nel tessuto principale, poi un altro strato di garza per aggiungere consistenza all'esterno, e infine un strato di tessuto nero come rivestimento per bloccare la luce che entra. Penso che se avessi pianificato in anticipo quello, avrei potuto far cadere uno degli strati bianchi iniziali e i cappucci sarebbero stati costituiti da soli tre strati ciascuno invece di quattro.
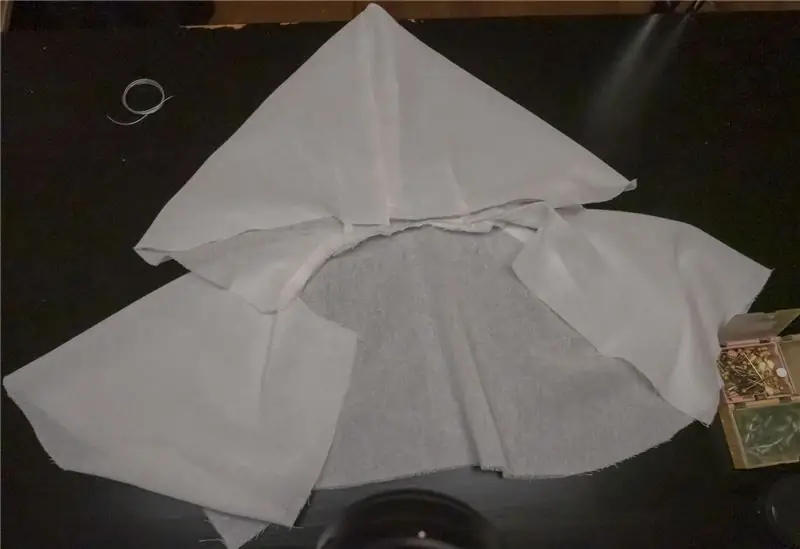
Passaggio 5: assemblare i pezzi di tessuto




Appuntare e cucire le pinces/le cuciture delle spalle su ogni pezzo del motivo, quindi allineare i pezzi del cappuccio e del mantello lungo la cucitura del collo con diritto contro diritto. Cuci la cucitura, così come una cucitura dritta sulla parte superiore del cappuccio.
Prova sul cofano. Piega e appunta il bordo anteriore grezzo del cappuccio e cucilo per creare un bordo pulito e un canale per il passaggio del filo.
Quindi, taglia un pezzo tondeggiante di tessuto nero trasparente per coprire la parte anteriore del cappuccio. Questo è ciò che sosterrà il circuito e nasconderà la tua faccia. Appuntalo in posizione mentre indossi il cappuccio per una migliore vestibilità, quindi cucilo a mano o a macchina all'apertura del cappuccio.
Passaggio 6: installazione del circuito nella cappa

Ho acceso il cofano, acceso il circuito e ho usato uno specchio per individuare la posizione migliore per i LED. Poi ho usato degli spilli per segnare le posizioni e ho cucito con cura usando filo nero, attaccando i fori di montaggio sui gioielli NeoPixel al pannello frontale nero trasparente. I miei siedono appena sotto i miei veri occhi, il che rende facile vedere oltre.
Risciacqua e ripeti se stai facendo una seconda cappa.
Passaggio 7: indossalo




Questi sono così divertenti da indossare. È facile vedere fuori e non è facile per gli altri vedere la tua faccia. Il tutto è anche abbastanza comodo, grazie al cappuccio oversize e alla struttura in filo metallico, che impedisce al tessuto anteriore di drappeggiarsi sul viso.
Io e il mio ragazzo li abbiamo indossati per fare il DJ alla festa di Halloween del mio hackerspace quest'anno, e mentre potevo vedere l'interfaccia per il software del proiettore laser, non riusciva a distinguere il piccolo testo in abelton, quindi abbiamo dovuto adattare il suo per avere un vista migliore. Ho rimosso il pannello di tessuto nero dalla parte superiore del cappuccio e ho piegato l'eccesso. In una stanza buia, non potresti davvero dire la differenza tra i due, anche se puoi vederla nella foto di noi insieme sopra.
Grazie per aver letto! Se ti piace questo progetto, potresti essere interessato ad alcuni dei miei altri:
- 13 idee per diffondere i LED
- Striscia LED diffusa con Arduino/Bluetooth
- Contatore abbonati YouTube con ESP8266
- Specchio Easy Infinity
- 3 errori Arduino per principianti
Per stare al passo con ciò a cui sto lavorando, seguimi su YouTube, Instagram, Twitter e Pinterest.
Consigliato:
Felpa con cappuccio programmabile Stranger Things: 9 passaggi (con immagini)

Felpa con cappuccio programmabile Stranger Things: potresti non dover mai passare del tempo in un mondo da incubo di mostri, ma a volte vuoi solo indossare una maglietta che dice che potresti assolutamente vivere lì se lo volessi. Poiché una maglietta del genere non esiste sul mercato aperto, abbiamo deciso di fare la nostra o
Cappuccio per parasole adattabile: 5 passaggi (con immagini)

Visiera parasole adattabile: il progetto condotto nell'ambito del seminario di progettazione computazionale e fabbricazione digitale nel programma di master ITECH.Il sole ti acceca e non hai le mani libere?Non c'è più problema…Qui puoi trovare tutte le informazioni importanti per costruisci il tuo ow
Custodia per laptop con cappuccio: 6 passaggi (con immagini)

Custodia per laptop con cappuccio: trasforma una vecchia felpa con cappuccio in una custodia protettiva per laptop. Per prima cosa lasciatemi dire che non lasciatevi intimidire dal fatto che si tratta di cucire, questa è solo la seconda cosa che abbia mai cucito usando una macchina, ed è venuta bene. Avrai bisogno:
Meccanismo di sterzo a coppia elevata per giocattoli telecomandati di grandi dimensioni: 5 passaggi

Meccanismo di sterzo a coppia elevata per giocattoli telecomandati davvero grandi: questo ible si basa molto sulle istruzioni fornite nel mio precedente ible sulla costruzione di un sistema di visione montabile. In quanto tale, è un po' meno passo dopo passo e più un tutorial fotografico sui concetti coinvolti. Il circuito di feedback del sensore di posizione utilizzato in
Felpa con cappuccio Beats in the Hood: 8 passaggi (con immagini)

Felpa con cappuccio Beats in the Hood: avevo questa idea da molto tempo e alla fine l'ho realizzata. Sono rimasto davvero sorpreso di come sia andata bene per la prima volta :). La fodera del cappuccio era sottile, quindi con una fodera più spessa potrebbe non essere facile
