
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

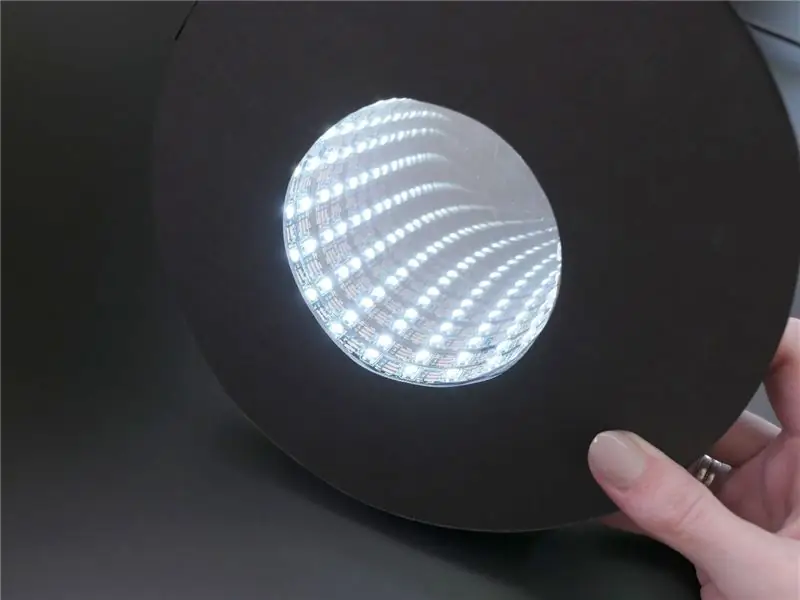
Ecco! Guarda in profondità nell'incantevole e ingannevolmente semplice specchio dell'infinito! Una singola striscia di LED brilla verso l'interno su uno specchio sandwich per creare l'effetto di un riflesso infinito. Questo progetto applicherà le abilità e le tecniche della mia lezione introduttiva Arduino e metterà tutto insieme in una forma finale utilizzando una scheda Arduino Gemma più piccola.
Guarda un webinar di questo progetto! Dai un'occhiata a questo webinar che ho condotto il 28 giugno 2017 per vedermi completare questa build!
Per stare al passo con quello a cui sto lavorando, seguimi su YouTube, Instagram, Twitter, Pinterest e iscriviti alla mia newsletter.
Passaggio 1: materiali di consumo

Per seguire questa lezione avrai bisogno di:
- Coltello multiuso affilato
- Righello di metallo o squadra a T
- Tappetino da taglio o cartone di scarto
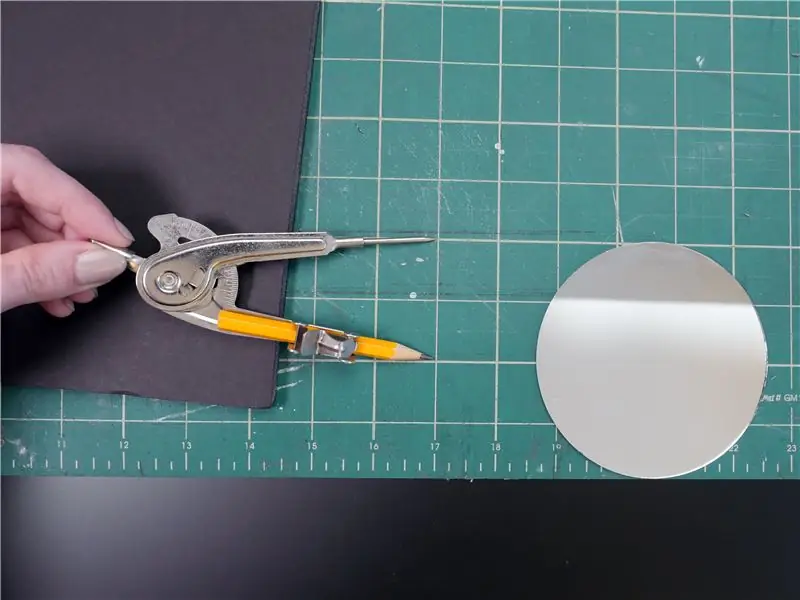
- Stampante per dima o compasso
- Coltello da incisione in plastica (opzionale ma carino)
- Pistola per colla a caldo o adesivo artigianale E6000/Quick Hold
- Molletta (opzionale, da usare come pinza per colla)
- Specchio rotondo da 4"
- Plastica a specchio trasparente
- Pannello in schiuma nera, spessore 3/16"
- Arduino Uno e breadboard senza saldatura su piastra di montaggio
- Cavo USB A-B
- Pulsante piccolo (che hai saldato in precedenza)
- Fili per tagliere
- Striscia RGBW NeoPixel (o altra striscia LED RGBW WS2812b) (19 pixel, usa la stessa striscia che hai saldato in precedenza)
- Saldatore e saldatore
- Spelafili
- Tronchesi diagonali a filo
- Strumento di terza mano
- Multimetro (opzionale)
- Piccole pinze ad ago
- pinzette
- Scheda Arduino Gemma
- Cavo micro USB
- Hub USB, se il computer dispone solo di porte USB 3 (come i Mac più recenti)
- Cavo di prolunga USB (opzionale)
- Adattatore di alimentazione USB
- Batteria e caricabatterie Lipoly (opzionale)
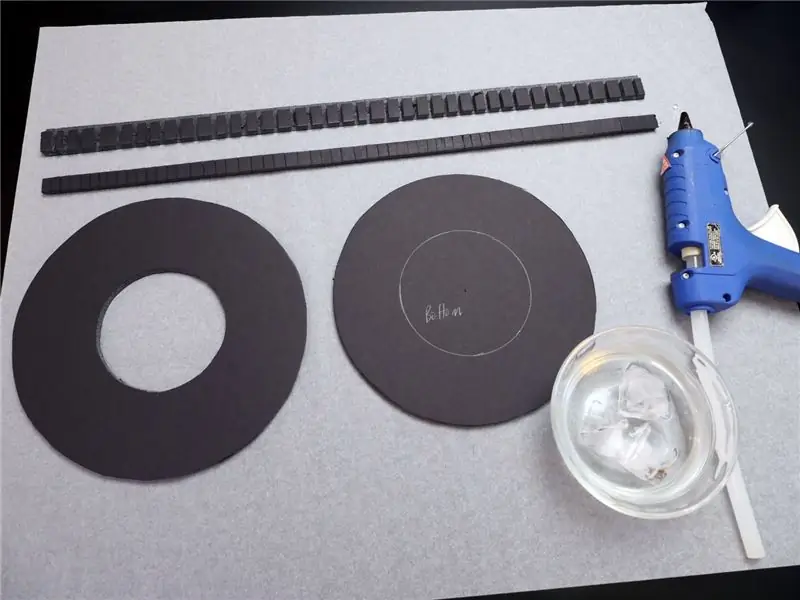
Questo progetto ti guida attraverso la costruzione di un involucro elettronico da una scheda foamcore, che richiede una superficie di lavoro protetta (tappetino da taglio o più strati di cartone di scarto), righello di metallo e taglierino affilato. Puoi usare una pistola per colla a caldo per assemblare i pezzi o optare per un adesivo artigianale come E6000. Uno specchio rotondo di vetro è al centro dello specchio infinito e un pezzo di plastica trasparente a specchio è l'ingrediente segreto per l'effetto tunnel infinito. Se non disponi di un taglierino di plastica, puoi usare un paio di forbici robuste per tagliare la plastica dello specchio, ma lascia un margine più ampio di quanto pensi ti servirà, poiché la pellicola dello specchio tende a sfaldarsi un po' intorno alle forbici. bordi tagliati. Fai attenzione quando usi strumenti affilati, tieni una ciotola di acqua ghiacciata vicino a qualsiasi progetto di colla a caldo per un trattamento rapido delle ustioni e usa una ventilazione adeguata per eventuali adesivi.

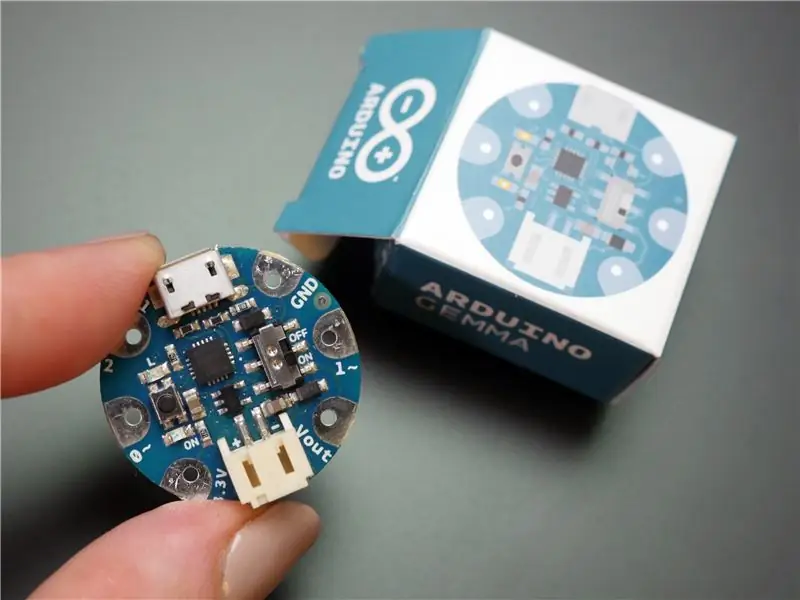
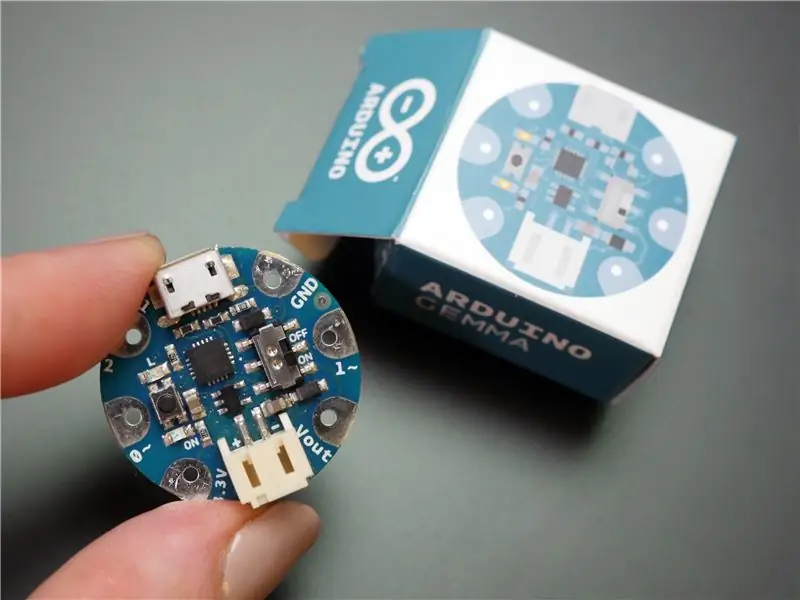
Arduino Gemma - Il progetto specchio infinito miniaturizza il circuito Arduino sostituendo Arduino Uno con un Arduino Gemma. Gemma è una piccola scheda costruita attorno al microcontrollore ATTiny85, che ha meno memoria e meno funzioni rispetto all'Atmega328 di Uno, ma è anche più piccola e dal costo inferiore. I pad grandi sono super facili da saldare (e da cucire con filo conduttivo, ma questo è un argomento per una classe diversa). Gemma utilizza un cavo micro USB per connettersi al computer e dispone di una porta JST per il collegamento di una batteria. Imparerai come programmare Gemma dal software Arduino e integrarlo nel progetto finale. Puoi anche utilizzare un Adafruit Gemma, ma dovrai eseguire un passaggio aggiuntivo per configurare il software Arduino.

Striscia NeoPixel RGBW - Questa striscia indirizzabile digitalmente contiene chip WS2812b che controllano LED composti in rosso, verde, blu e bianco. NeoPixel è il marchio Adafruit, ma puoi trovare questa striscia anche cercando "striscia WS2812b RGBW" sul sito del tuo fornitore preferito. Il codice di esempio fornito in questa classe non funzionerà con strisce RGB (senza bianco), strisce LED analogiche o con qualsiasi altro tipo di chip di controllo digitale (come APA104 aka DotStar)
Passaggio 2: tagliare i pezzi del telaio

Preparati per un po' di papercraft! Questo passaggio richiede strumenti affilati e attenzione ai dettagli, quindi assicurati di essere ben riposato, ma non eccessivamente caffeinato. Utilizzare un'illuminazione intensa e una superficie di lavoro ampia e pulita protetta da un tappetino da taglio o da un cartone di scarto.
Se sei alle prime armi con il taglio e l'incollaggio di pannelli in foamcore, prendi un extra per la pratica e gli errori: una confezione da tre di schede da 16x20 pollici dovrebbe essere sufficiente (e puoi realizzare altri progetti con essa se ne hai in più). Per evitare lesioni, usa una lama affilata, un righello di metallo, un ritmo lento e molta cautela. È normale rifare alcuni pezzi a causa di uno slittamento o di un intoppo della lama.
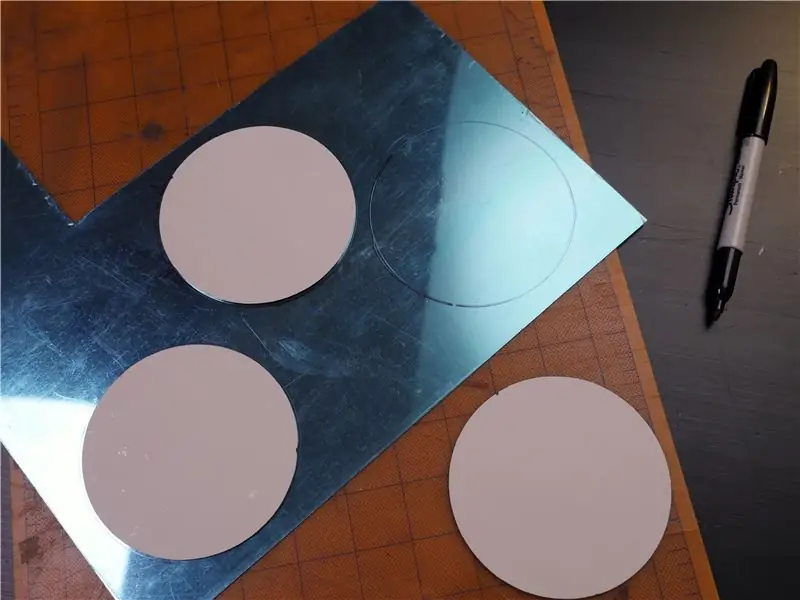
Ci sono due modi per creare le forme che taglierai: stampare il modello o disegnare le forme con un compasso per disegnare cerchi. Non c'è un netto vantaggio in nessuno dei due, ma le tue abilità e i tuoi strumenti potrebbero influenzarti in un modo o nell'altro. Il modello è disponibile come PDF piastrellato per carta formato lettera, che unirai con del nastro adesivo e utilizzerai una colla stick per farlo aderire al tuo foamcore. C'è anche una versione non utilizzata del file modello nel caso in cui desideri stamparlo su una stampante di grande formato o apportare modifiche.


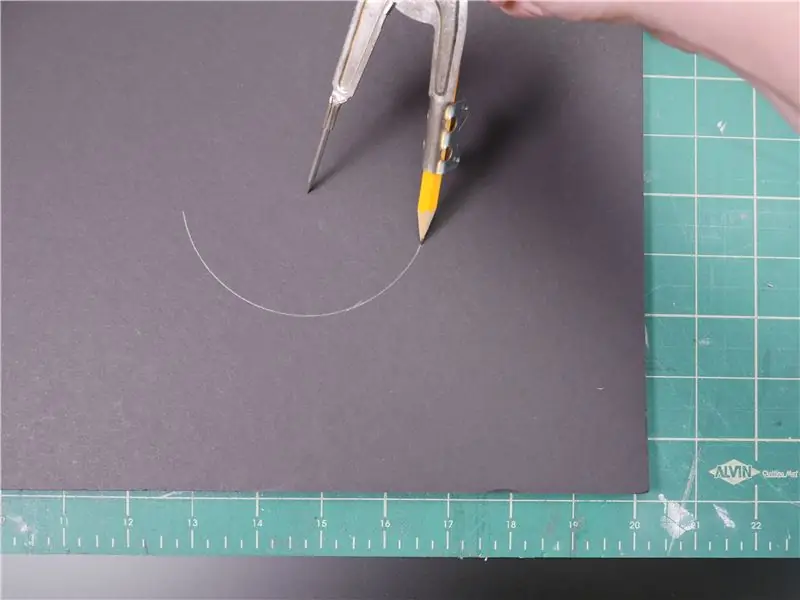
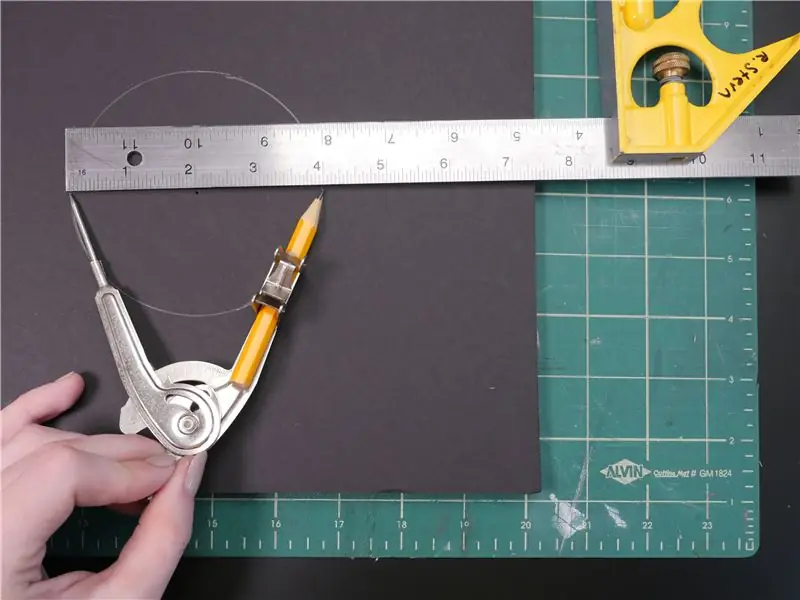
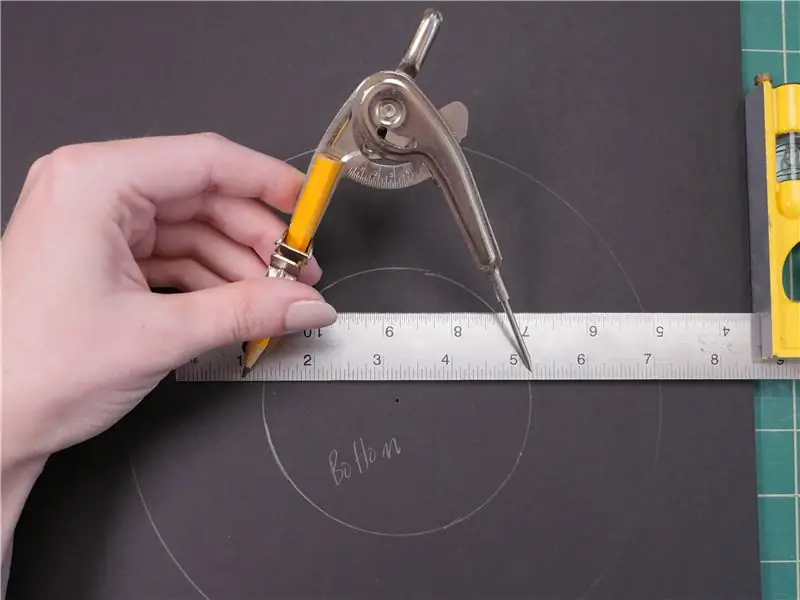
È davvero semplice disegnare le forme a mano, però, lo prometto! Per prima cosa disegna un cerchio che corrisponda alle dimensioni dello specchio impostando la bussola sul suo raggio (4 "specchio = 2" raggio) e disegnando un cerchio sul tuo foamcore ad almeno 5 pollici da ciascun bordo. Certo, potresti semplicemente tracciare la circonferenza dello specchio, ma poi dovresti trovare e segnare il centro! Il compasso fa una rientranza nel punto centrale che è utile per fare il secondo cerchio concentrico.


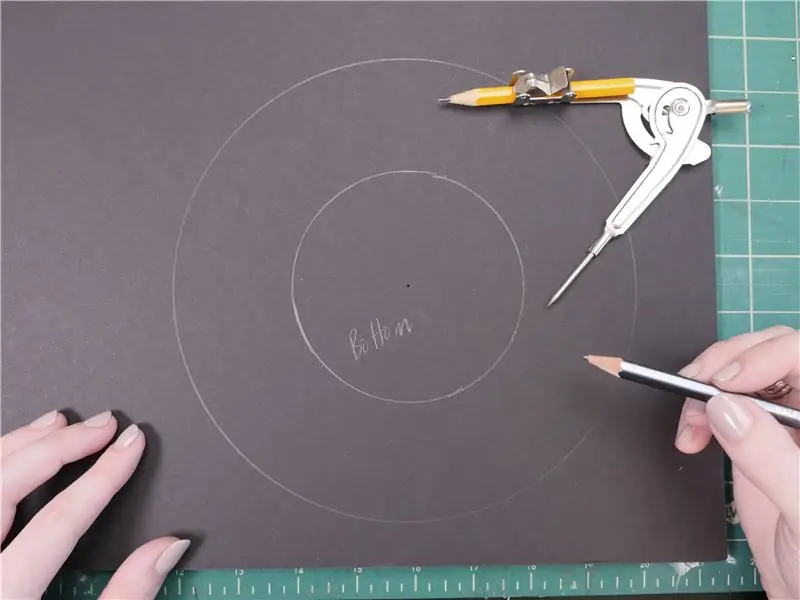
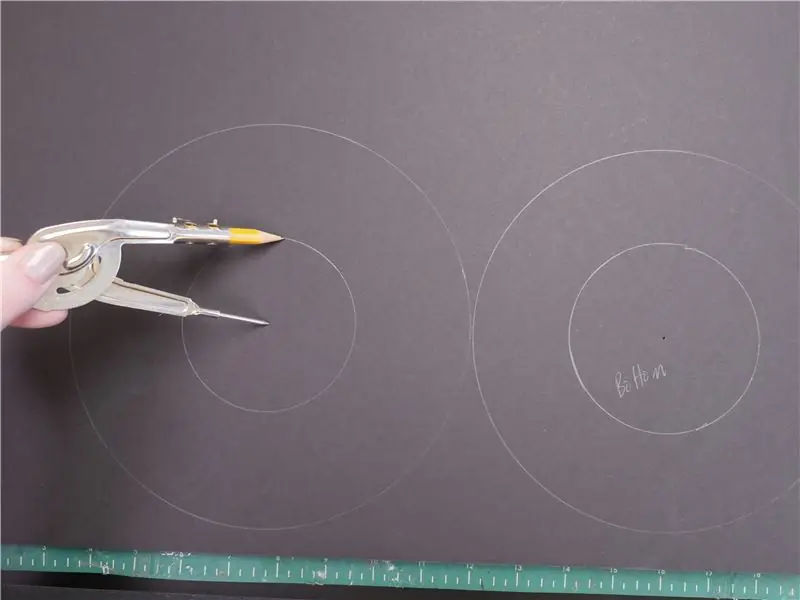
Ora allarga il compasso a 4 e disegna il cerchio più grande attorno al primo. Questo è il fondo/retro completo dello specchio: etichettalo come tale.


Il pezzo superiore/anteriore deve essere solo un po' più grande, quindi allarga il compasso a 4 3/16 ed estrailo a una distanza di sicurezza dal pezzo inferiore.


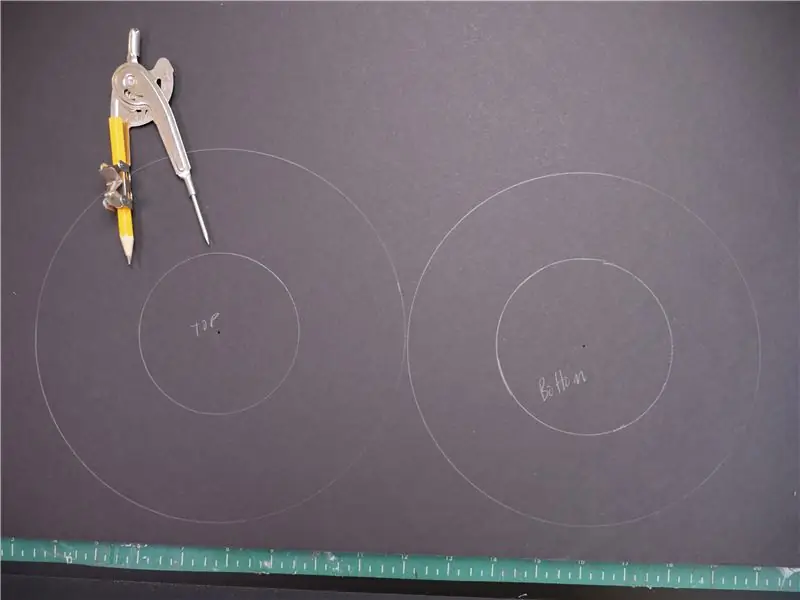
La finestra di visualizzazione dovrebbe essere leggermente più piccola dello specchio, anche se non è importante esattamente quanto. Imposta la bussola a circa 1/8 di pollice più piccola del raggio dello specchio, quindi disegna il cerchio usando lo stesso punto centrale del perimetro anteriore/superiore più grande.

Etichetta questo pezzo all'interno del cerchio più piccolo, che verrà tagliato via in pochi istanti.


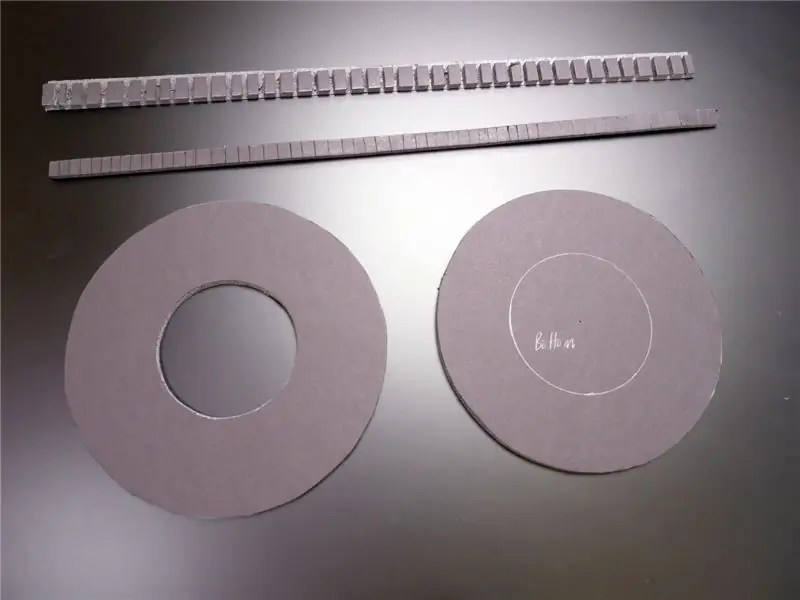
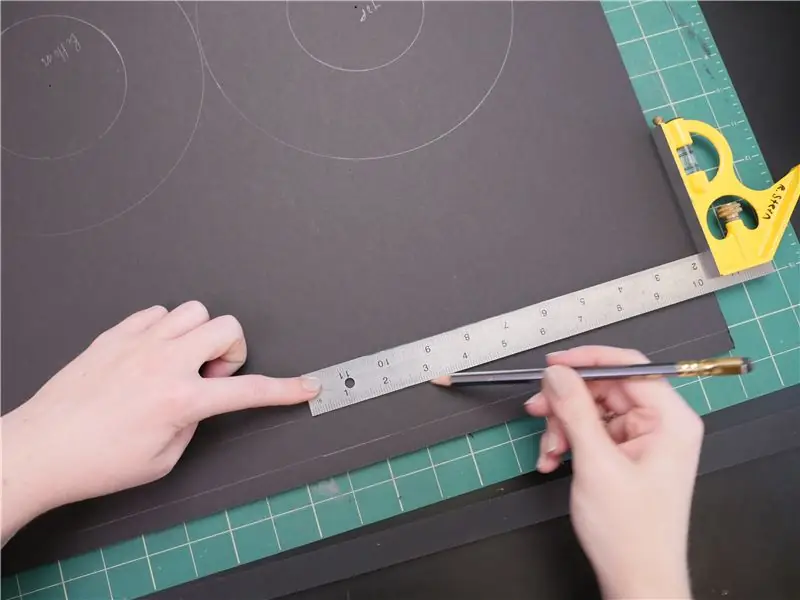
Lungo un lato lungo del tuo foamcore, segna e taglia una striscia larga 1/2 "e un'altra larga 1".

La striscia stretta abbraccerà lo specchio e sosterrà la tua striscia NeoPixel, mentre quella più larga formerà la parete esterna della cornice circolare.


Sul taglio dei cerchi! Un po' di finezza e pazienza sono utili qui. Mi piace usare un coltello artigianale più piccolo per tagliare i cerchi perché sento di avere più controllo. Il particolare coltello che sto usando qui prende le normali lame X-acto e l'ho trovato nel corridoio degli scrapbooking.
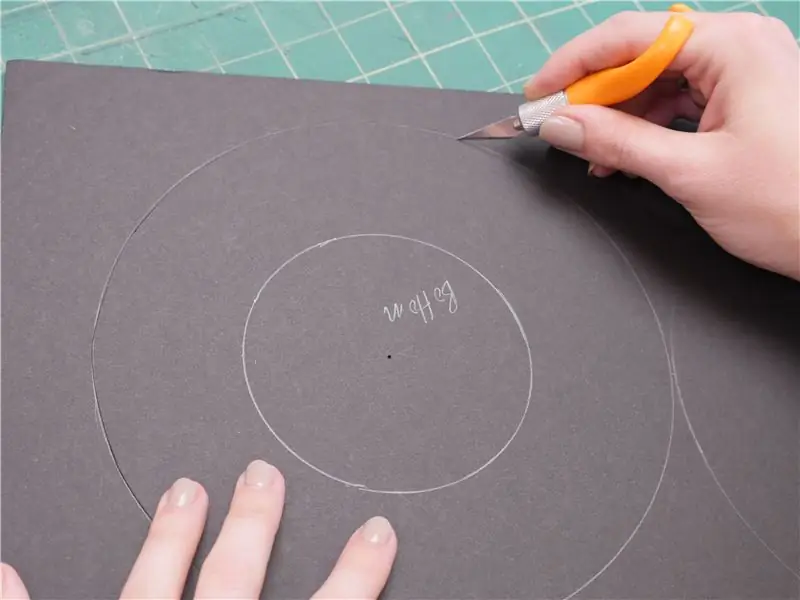
Per prima cosa, trascina leggermente il coltello lungo l'intera circonferenza del pezzo inferiore, perforando solo lo strato superiore di carta. Durante questo passaggio sei libero di inclinare la lama, tuttavia è più comodo e produce la forma più precisa.
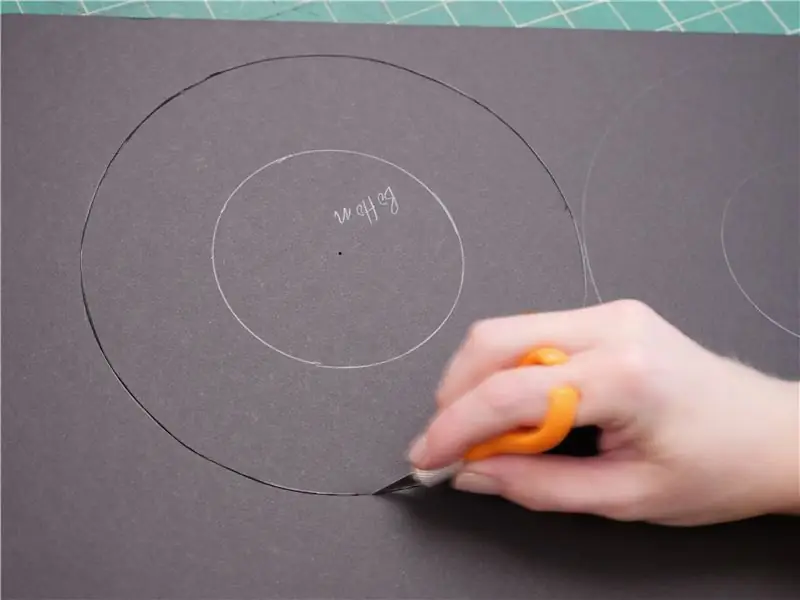
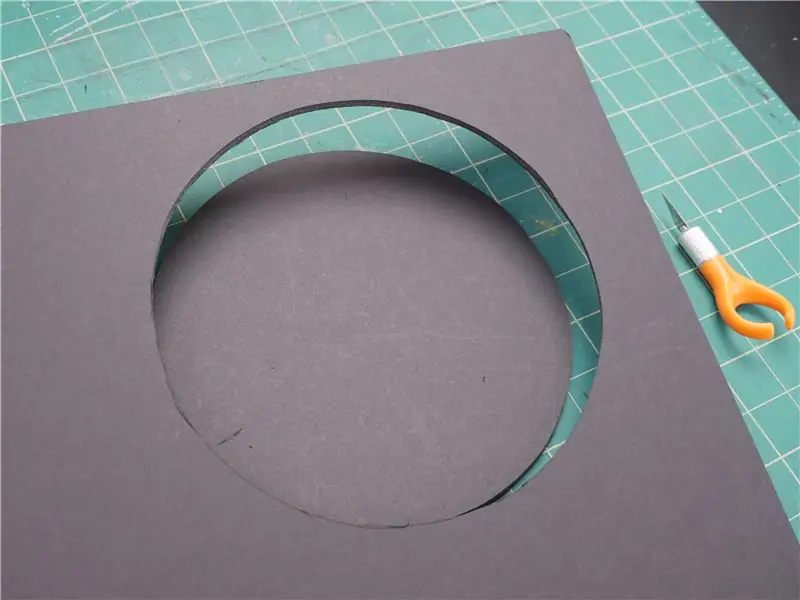
Taglia ancora una volta il cerchio, seguendo la linea che hai fatto nel passaggio precedente. Questa volta, presta attenzione all'angolo della tua lama, che dovrebbe essere di 90 gradi (dritto su e giù). Premi con decisione mentre esegui questo taglio e tieni le dita fuori dal percorso della lama. Prendi la tua tavola e controlla se hai tagliato fino in fondo. Fai un altro passaggio con la lama per tagliare i punti rimanenti lungo il perimetro.


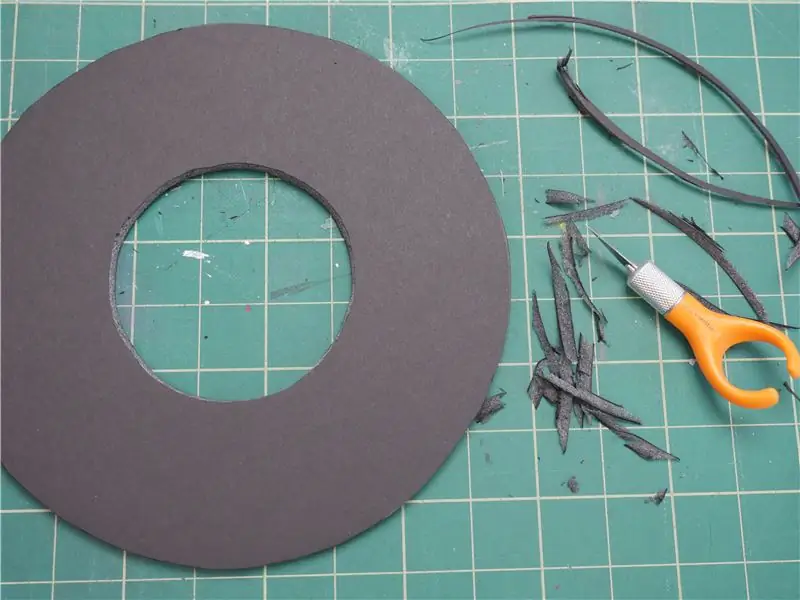
Quindi, ritaglia il pezzo superiore, quindi ritaglia il suo cerchio interno. Questo pezzo si vede più di ogni altro, quindi dagli un po' di pulizia in più per raddrizzare eventuali bordi irregolari.


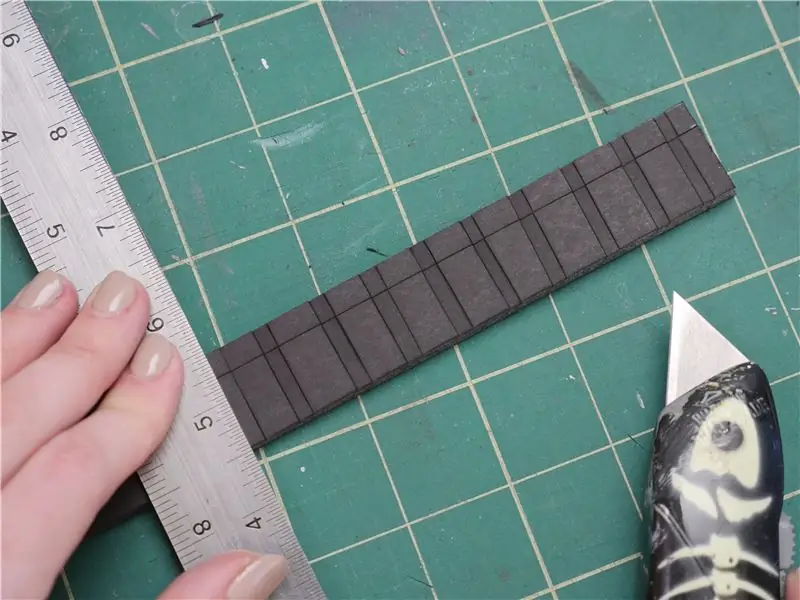
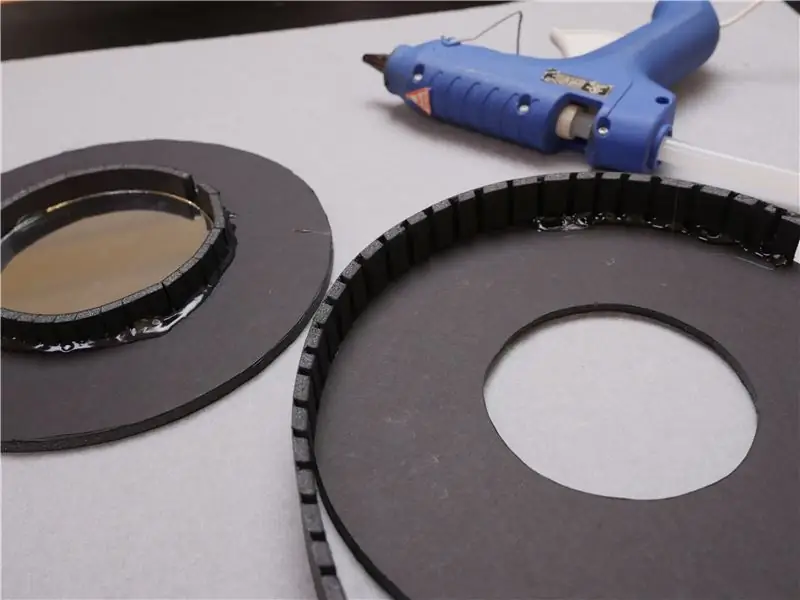
Per l'anello interno curvo, fai dei tagli trasversali ogni 1/4 o giù di lì lungo la striscia più sottile di foamcore, ma non tagliare fino in fondo! È più facile di quanto sembri: fai solo due passaggi leggeri e otterrai il appenderlo rapidamente Questi tagli consentono al pezzo di curvarsi fornendo una superficie interna liscia.


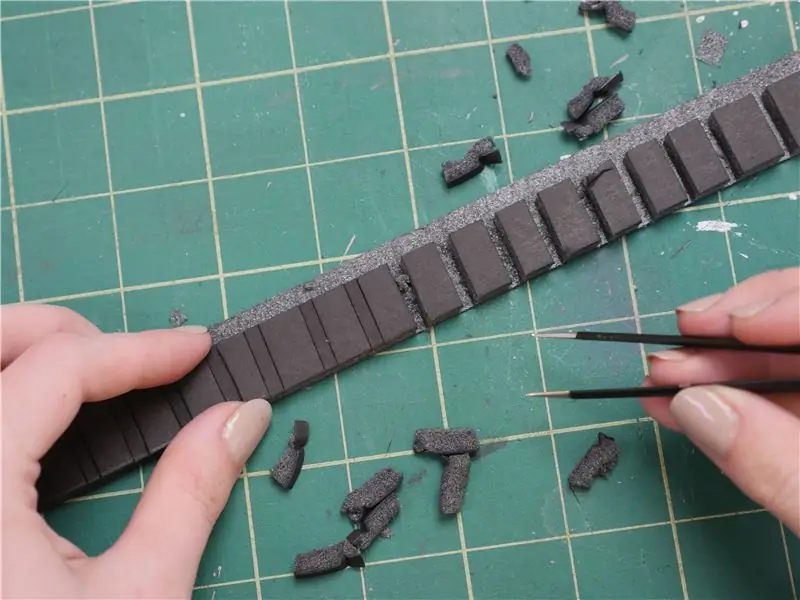
Il pezzo del telaio esterno deve mettere la sua faccia migliore verso l'esterno, quindi faremo dei tagli trasversali con uno schema leggermente diverso. Per prima cosa, prepara la giuntura del giro segnando una linea di 3/16" dal bordo. Fai dei tagli trasversali delicati lungo la striscia, alternando sezioni spesse e sottili rispettivamente di circa 3/8" e 1/8".

Per rimuovere il materiale dove il bordo lambirà, posiziona la striscia lungo il bordo della superficie di taglio e fai scorrere il coltello orizzontalmente per eliminare la schiuma in eccesso, lasciando intatto lo strato di carta inferiore.

Ora rimuovi le sezioni sottili tirandole fuori con un paio di pinzette o pinze. Rilasciano con un soddisfacente suono scoppiettante. Con quello spazio in più, la striscia può ora curvarsi su se stessa e formare il guscio esterno pulito del progetto!


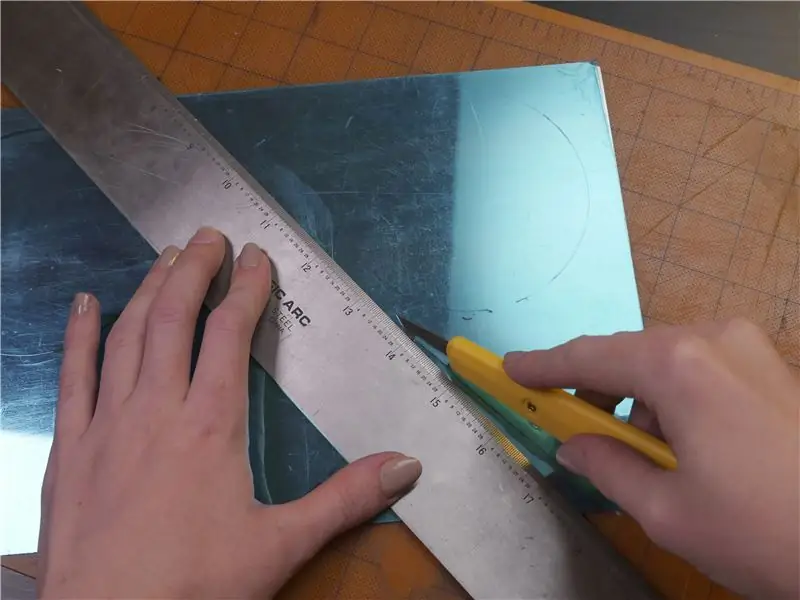
Taglia un pezzo della plastica dello specchio trasparente in modo che sia più grande dello specchio, ma più piccolo della cornice esterna. Non preoccuparti di provare a tagliarlo in un cerchio. Se hai un coltellino di plastica, è meglio. Trascina la sgorbia lungo il righello alcune volte, quindi fai scattare la plastica lungo la partitura. Tuttavia un taglierino taglia facilmente anche questo materiale sottile, sebbene con un po' di sfaldamento del materiale dello specchio lungo il bordo tagliato, che sarà comunque nascosto all'interno del telaio.
Passaggio 3: assemblare il telaio


Proteggi la tua superficie di lavoro con del materiale di scarto. Riscalda la pistola per colla e prepara una ciotola di acqua ghiacciata da tenere nelle vicinanze, nel caso ti scotti. Se preferisci, puoi utilizzare diversi adesivi per questo progetto.


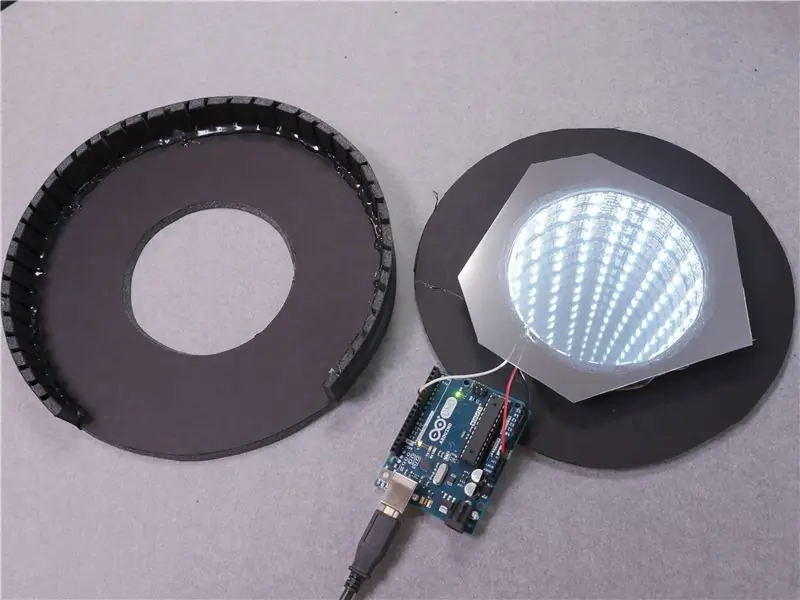
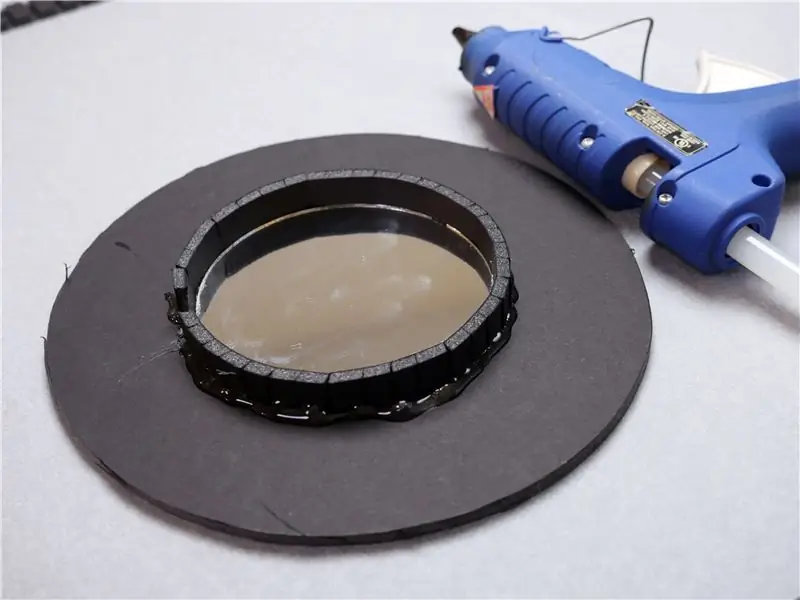
Applica un ciuffo di colla al centro del cerchio in basso e attaccaci lo specchio. Ruota e schiaccia delicatamente lo specchio contro il foamcore, allineandolo con il cerchio segnato. Quindi incolla la tua striscia sottile al perimetro dello specchio e strappa l'eccesso, lasciando un piccolo spazio per il passaggio dei fili.


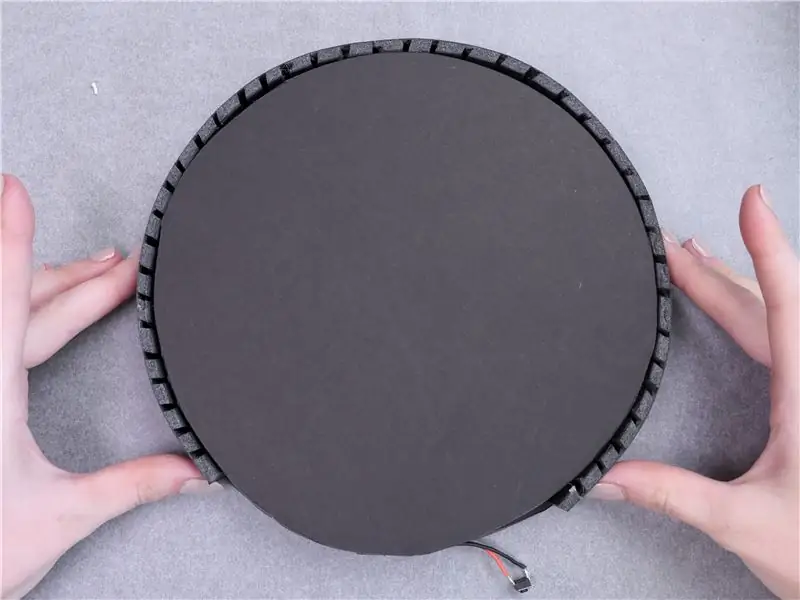
Posiziona la parte anteriore della "ciambella" a faccia in giù sul piano di lavoro e incollala sul bordo lappato. Premi ripetutamente questi pezzi insieme e verso il basso sulla superficie di lavoro mentre incolli intorno al bordo, in modo che il bordo anteriore risulti bello e pulito. Il bordo esterno non andrà completamente intorno e va bene, puoi scegliere di chiudere questo spazio in un secondo momento, se lo desideri.


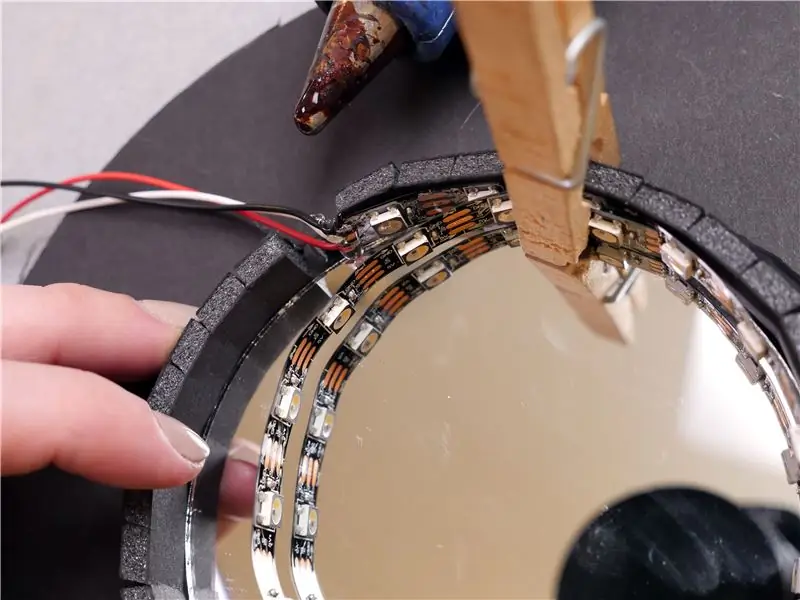
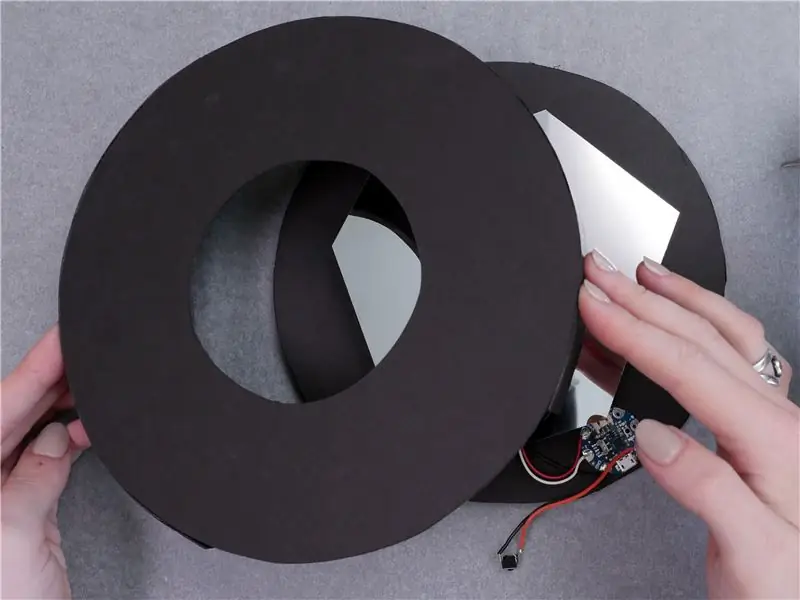
Instrada i fili della striscia NeoPixel attraverso il piccolo spazio sul bordo dello specchio e incollalo all'interno. Facoltativamente, usa una molletta per fissare la striscia mentre la colla si raffredda. Cerca di evitare di sporcare lo specchio con la colla a caldo, ma se lo fai va bene! Un po' di alcol denaturato rilascerà la sua presa su superfici non porose come il vetro.


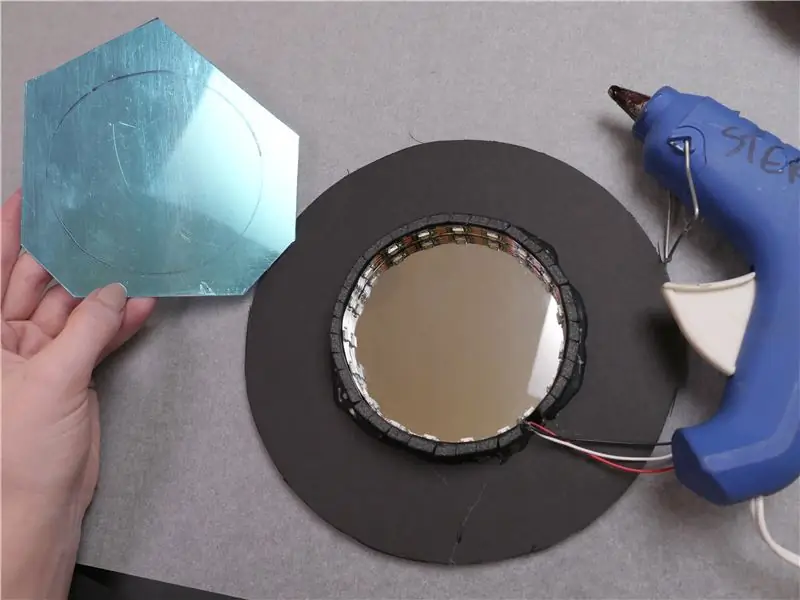
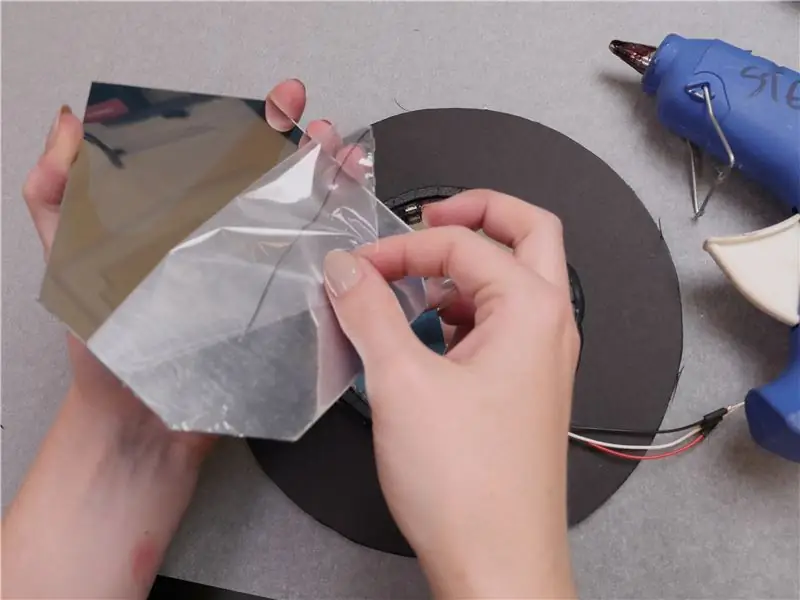
Pulisci l'area di lavoro per rimuovere polvere e frammenti di foamcore. Usa un panno privo di lanugine per pulire completamente lo specchio, quindi afferra lo specchio trasparente e stacca la copertura protettiva da un lato. Applicare una piccola quantità di colla in quattro punti intorno alla parete interna (evitare che i movimenti della pistola per colla si trascinino sullo specchio per evitare fili vaganti) e incollare lo specchio trasparente in posizione. Ora le tue superfici riflettenti sono sigillate e protette dalla polvere.

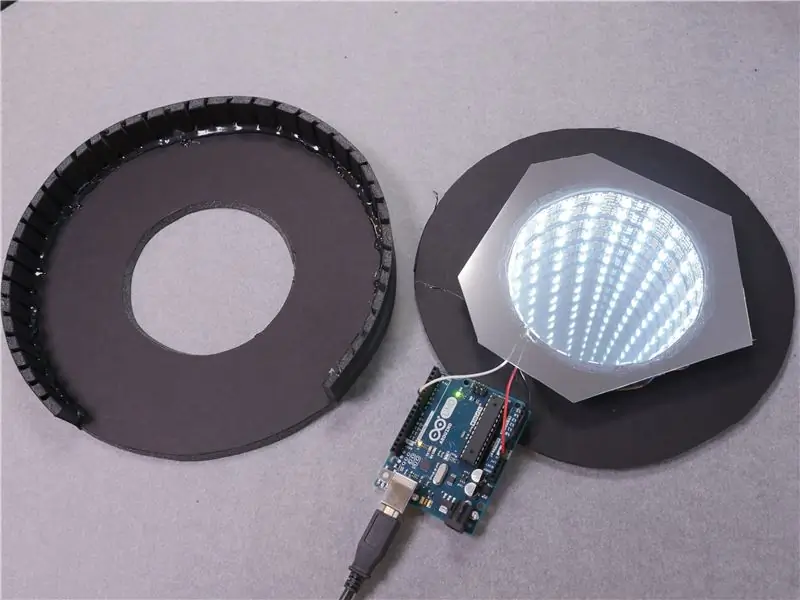
Goditi la doppia riflettività collegando la tua striscia NeoPixel alla tua scheda Arduino eseguendo il codice NeoPixel di esempio descritto nella mia lezione di Arduino Class sull'argomento.
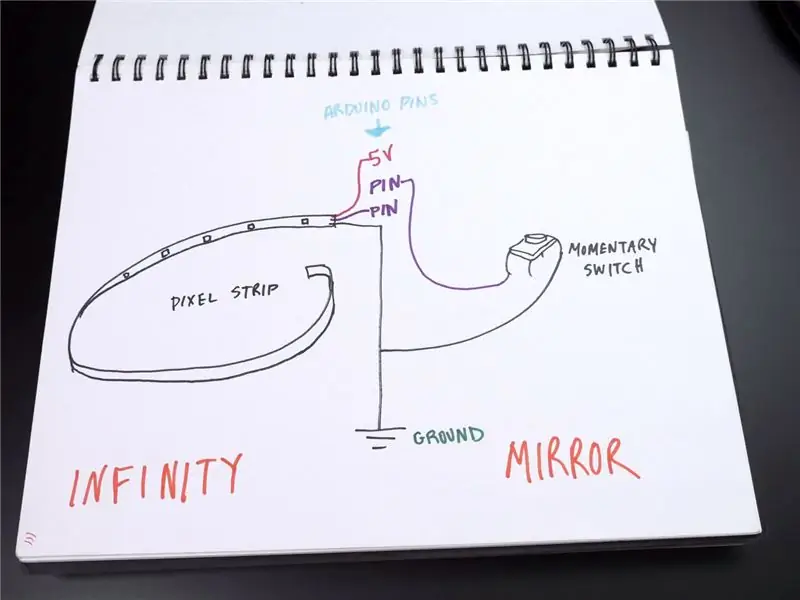
Passaggio 4: schema circuitale e pseudocodice

Sebbene tu possa fare riferimento al diagramma mostrato qui durante la tua build, ti incoraggio vivamente a disegnarne uno tuo. Avrai un riferimento immediato mentre costruisci la tua breadboard e i prototipi finali e il diagramma dei tuoi circuiti renderà più facile progettare i tuoi progetti in futuro. Lo scopo di uno schema elettrico è mostrare tutte le connessioni elettriche in un circuito, non necessariamente le loro posizioni fisiche o orientamenti.
I collegamenti sono i seguenti:
NeoPixel 5V -> Arduino 5V
NeoPixel GND -> Arduino GND
NeoPixel Din (data in) -> Pin I/O digitale Arduino (configurabile)
un lato dell'interruttore a pulsante momentaneo -> pin I/O digitale Arduino (configurabile)
altro lato dell'interruttore a pulsante momentaneo -> Arduino GND
Questo circuito combina la striscia NeoPixel con un pulsante per l'attivazione di diverse animazioni LED e utilizzerà un resistore di pull-up interno come hai visto nella lezione di input/output. Usando tutte queste informazioni, possiamo scrivere un mockup leggibile dall'uomo del nostro programma Arduino, chiamato "pseudocode:"
Variabili: numero pin NeoPixel, numero pin pulsante, quanti LED ci sono, quanto devono essere luminosi i LED
Attività una tantum: inizializzare il pin del pulsante come input con il resistore di pull-up interno, inizializzare la striscia NeoPixel, descrivere le animazioni LED
Attività in loop: controlla se il pulsante è stato premuto e, in caso affermativo, passa a un'animazione LED diversa
Potrebbe sembrare semplice, ma dedicare del tempo a scrivere pseudocodice per il tuo progetto ti aiuterà a scrivere il tuo schizzo Arduino finale più velocemente e con meno confusione. Funziona un po' come una lista di cose da fare e come una guida di riferimento per quando stai nuotando nel codice e non riesci a ricordare cosa stai cercando di realizzare!
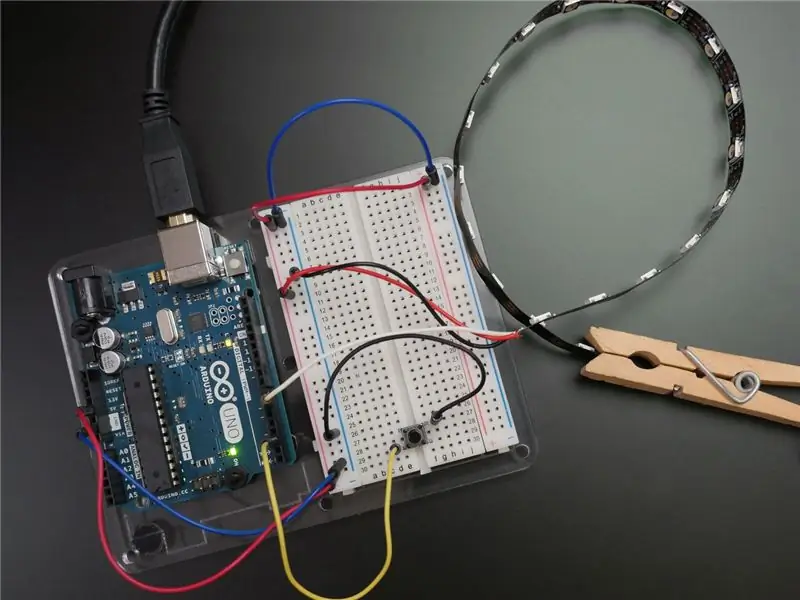
Passaggio 5: prototipo di breadboard

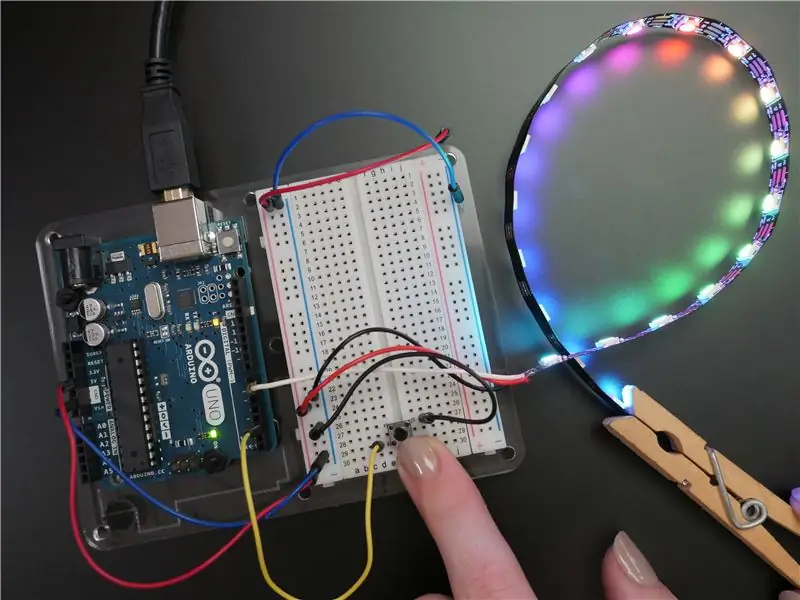
Prendi il tuo Arduino e la breadboard e assicurati che il cavo USB sia scollegato. I tuoi NeoPixel sono ancora collegati da prima? Grande! In caso contrario, collegarli: 5 V al binario di alimentazione, Din al pin 6 di Arduino, GND al binario di terra.
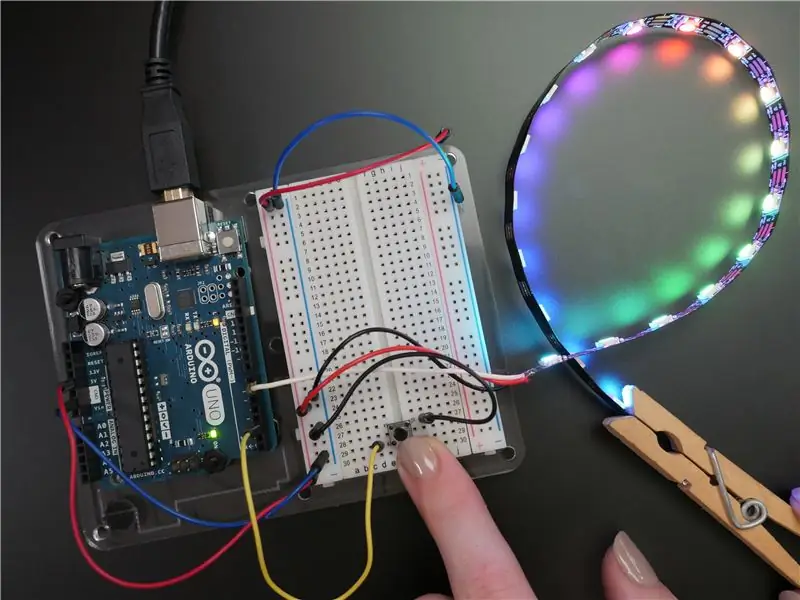
Quindi aggiungi un pulsante momentaneo alla breadboard, a cavallo della linea di divisione centrale. Collega una gamba alla guida di terra e la gamba vicina al pin 2 di Arduino. Scarica il codice per questo progetto direttamente o nel modulo dei circuiti di Autodesk sopra, fai clic sul pulsante "Editor di codice", quindi su "Scarica codice" e apri il file in Arduino o copia e incolla il codice in un nuovo schizzo Arduino vuoto.

Collega il cavo USB e carica il codice sulla scheda Arduino. Premi il bottone; dovrebbe attivare una nuova animazione da riprodurre sui NeoPixel. Il binario 5V è sufficiente per questi pochi pixel a luminosità limitata, ma per progetti futuri con più LED, avrai bisogno di un alimentatore separato, come discusso nella lezione di abilità della mia lezione introduttiva Arduino.
Passaggio 6: codice
Esaminiamo il codice più in dettaglio:
#define BUTTON_PIN 2 // Pin IO digitale collegato al pulsante. Questo sarà
// pilotato con un resistore di pull-up in modo che l'interruttore // porti il pin a massa momentaneamente. In una transizione alto -> basso // verrà eseguita la logica della pressione del pulsante. #define PIXEL_PIN 6 // Pin IO digitale collegato ai NeoPixel. #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // Parametro 1 = numero di pixel nella striscia // Parametro 2 = numero pin (la maggior parte sono validi) // Parametro 3 = flag tipo pixel, sommare secondo necessità: / / I pixel NEO_RGB sono cablati per bitstream RGB // I pixel NEO_GRB sono cablati per bitstream GRB, correggere se i colori vengono scambiati durante il test // I pixel NEO_RGBW sono cablati per bitstream RGBW // NEO_KHZ400 400 KHz bitstream (es. FLORA pixel) // NEO_KHZ800 800 KHz bitstream (es. striscia LED ad alta densità), corretto per stick neopixel Striscia Adafruit_NeoPixel = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool oldState = HIGH; int showType = 0;
Simile al codice di esempio NeoPixel, questa prima sezione imposta la striscia NeoPixel e le variabili per il pin del pulsante, il pin di controllo dei pixel, ecc.
void setup() {
pinMode(BUTTON_PIN, INPUT_PULLUP); strip.setBrightness(LUMINOSITÀ); strip.begin(); strip.show(); // Inizializza tutti i pixel su 'off' } La funzione di configurazione imposta il pin 2 su un ingresso con la sua resistenza di pull-up interna attivata, imposta la luminosità globale dei pixel e avvia la connessione dati dei pixel.
ciclo vuoto() {
// Ottieni lo stato corrente del pulsante. bool nuovoStato = digitalRead(BUTTON_PIN); // Controlla se lo stato è cambiato da alto a basso (pressione del pulsante). if (newState == LOW && oldState == HIGH) { // Breve ritardo per il pulsante antirimbalzo. ritardo(20); // Controlla se il pulsante è ancora basso dopo l'antirimbalzo. nuovoStato = digitalRead(BUTTON_PIN); if (nuovoStato == BASSO) { showType++; if (showType > 6) showType=0; startShow(showType); } } // Imposta l'ultimo stato del pulsante al vecchio stato. vecchioStato = nuovoStato; }
La funzione loop verifica prima lo stato corrente del pulsante e lo memorizza in una variabile booleana (può essere uno dei due stati: HIGH o LOW). Quindi controlla e ricontrolla per vedere se quello stato passa da ALTO a BASSO. In caso affermativo, showType viene aumentato di uno e viene chiamata la funzione startShow, con lo showType corrente passato come argomento (showType è vincolato a 0-6). La variabile oldState viene aggiornata per riflettere lo stato dell'ultimo pulsante.
void startShow(int i) {
switch(i){ case 0: colorWipe(strip. Color(0, 0, 0), 50); // Pausa nera/spenta; caso 1: colorWipe(strip. Color(255, 0, 0), 50); // Pausa rossa; caso 2: colorWipe(strip. Color(0, 255, 0), 50); // Pausa verde; caso 3: colorWipe(strip. Color(0, 0, 255), 50); // Pausa blu; caso 4: pulseWhite(5); rottura; caso 5: rainbowFade2White(3, 3, 1); rottura; caso 6: fullWhite(); rottura; } }
La funzione startShow contiene un'istruzione switch/case, che è solo un modo veloce e fantasioso per impilare un gruppo di istruzioni if/else. Il caso switch confronta la variabile i con i valori di ciascun caso, quindi esegue il codice in tale istruzione. La parola chiave
rottura;
esce dall'istruzione switch/case. Questo interruttore/custodia viene utilizzato per richiamare diverse funzioni di animazione ogni volta che si preme il pulsante.

Ora che hai un prototipo di breadboard funzionale, è il momento di trasformarlo in un progetto finito utilizzando un Arduino Gemma, che è più piccolo, meno completo e dal costo inferiore rispetto ad Arduino Uno. Puoi anche utilizzare un Adafruit Gemma, ma dovrai eseguire un passaggio aggiuntivo per configurare il software Arduino.
Innanzitutto, cambia la variabile pin NeoPixel da 6 a 1 nel tuo codice:
#define PIXEL_PIN 1 // Pin IO digitale collegato ai NeoPixel.
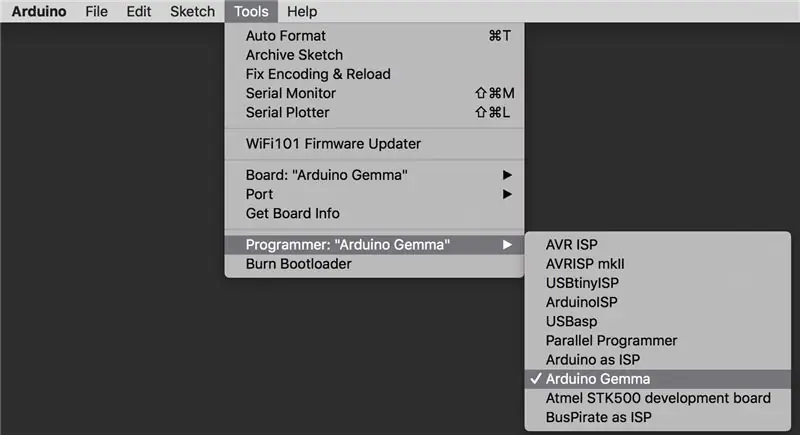
Collega la tua Arduino Gemma al computer utilizzando un cavo USB e seleziona "Arduino Gemma" come tipo di scheda nel menu Strumenti Arduino.

Le funzioni limitate del microcontrollore ATTiny85 a bordo non supportano una porta seriale allo stesso modo di Uno, quindi non è necessario selezionare nulla dal menu Port. Tuttavia, assicurati di selezionare "Arduino Gemma" nella voce di menu Programmatore.

La scheda ha bisogno di un piccolo aiuto per sapere quando stai provando a programmarla, quindi premi il pulsante di ripristino sulla scheda e mentre il LED rosso lampeggia, premi il pulsante Carica per caricare il tuo schizzo sulla Gemma. Se il LED rosso non lampeggia quando si preme il pulsante di ripristino, il cavo USB potrebbe essere di sola alimentazione e dovrebbe essere sostituito con un cavo USB dotato di connessione dati e alimentazione. Un altro motivo per cui il tuo LED potrebbe non lampeggiare è se stai utilizzando una porta USB 3 (tutti i Mac più recenti), che ha problemi a riconoscere il bootloader Gemma. Usa una porta USB 2 sul tuo computer o un hub USB tra il tuo computer e Gemma.
Passaggio 7: circuito di saldatura


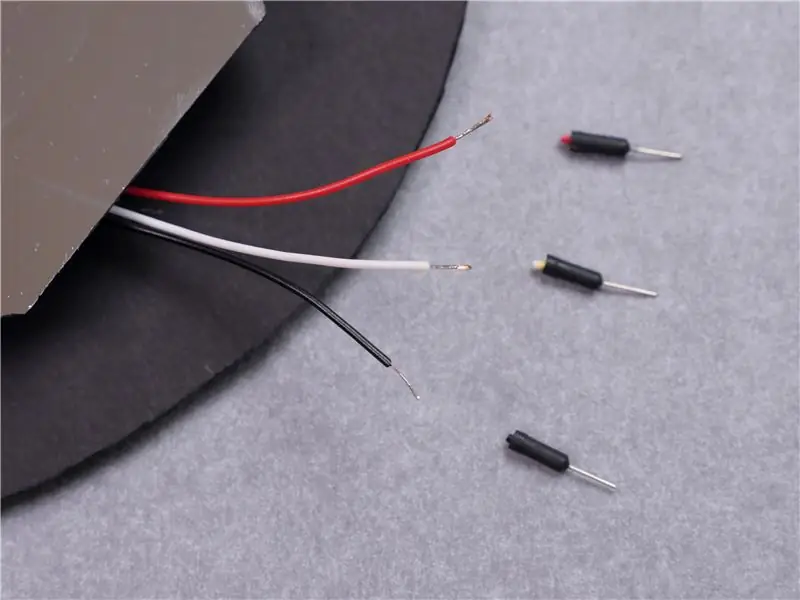
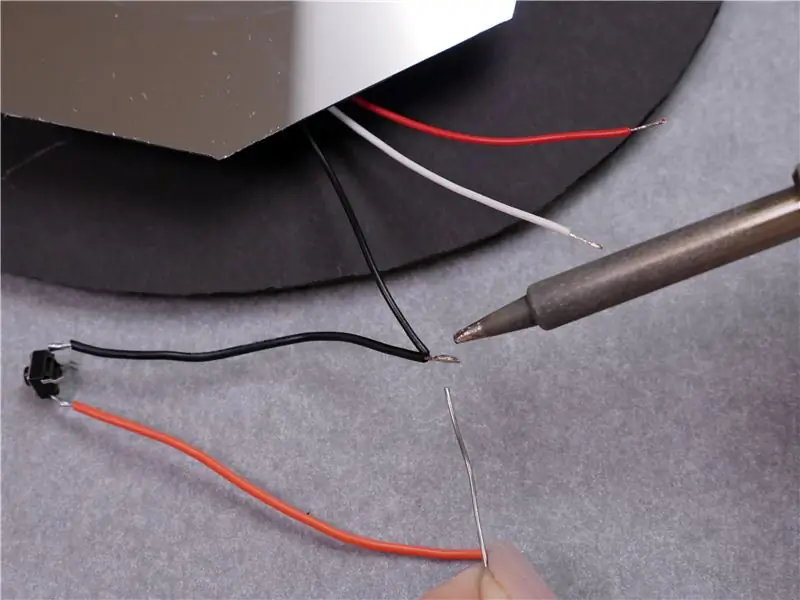
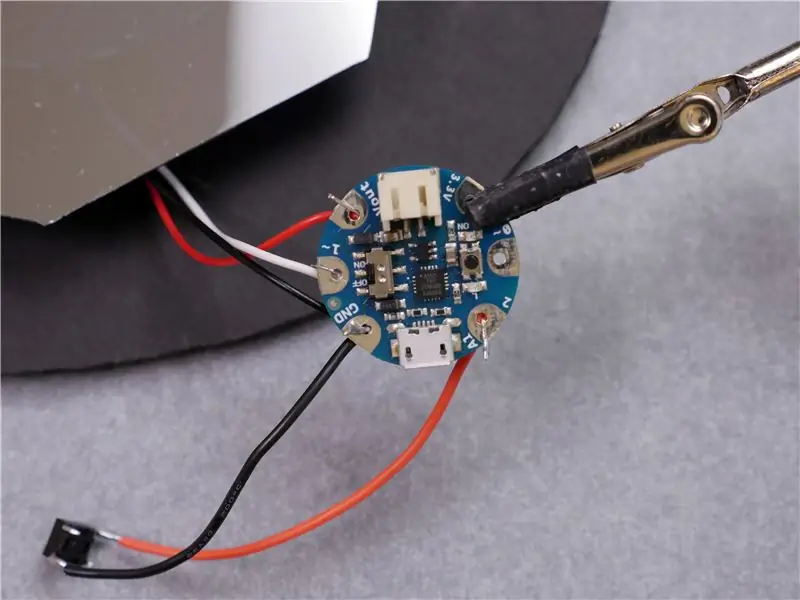
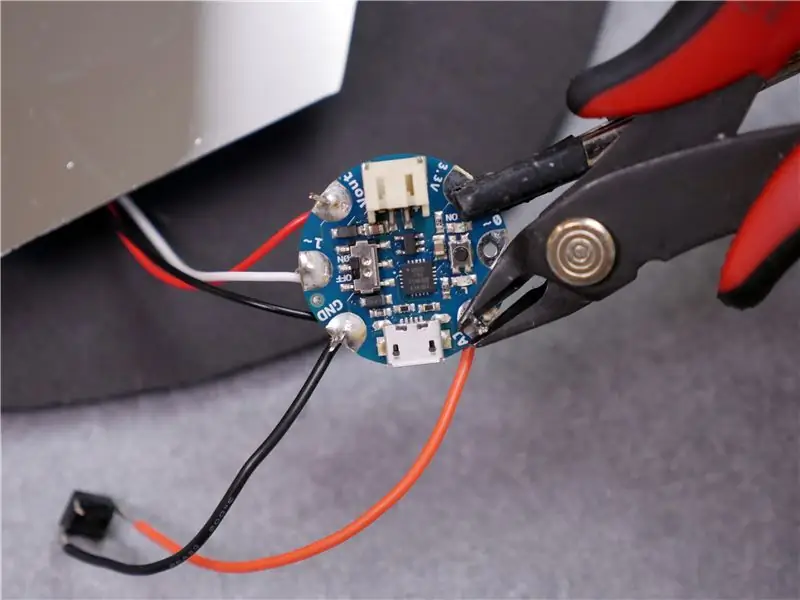
Per far funzionare il circuito con la tua Gemma, salderemo i fili direttamente ai pad sulla scheda. Tagliare il connettore della breadboard e spellare, attorcigliare e stagnare i cavi dei fili della strip NeoPixel. Saldare i fili sui cavi diagonali di un pulsante nello stesso modo (è possibile utilizzare il pulsante della lezione di saldatura). Torcere e saldare insieme i due fili di terra.


I grandi fori di Gemma facilitano l'assemblaggio di questo circuito senza parti aggiuntive: basta infilare i fili stagnati attraverso i fori e avvolgere l'eccesso attorno al pad di saldatura. I collegamenti sono i seguenti:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1~ (pin digitale 1)
- NeoPixel GND -> un lato del pulsante -> Gemma GND
- altro lato del pulsante -> Gemma 2 (pin digitale 2)
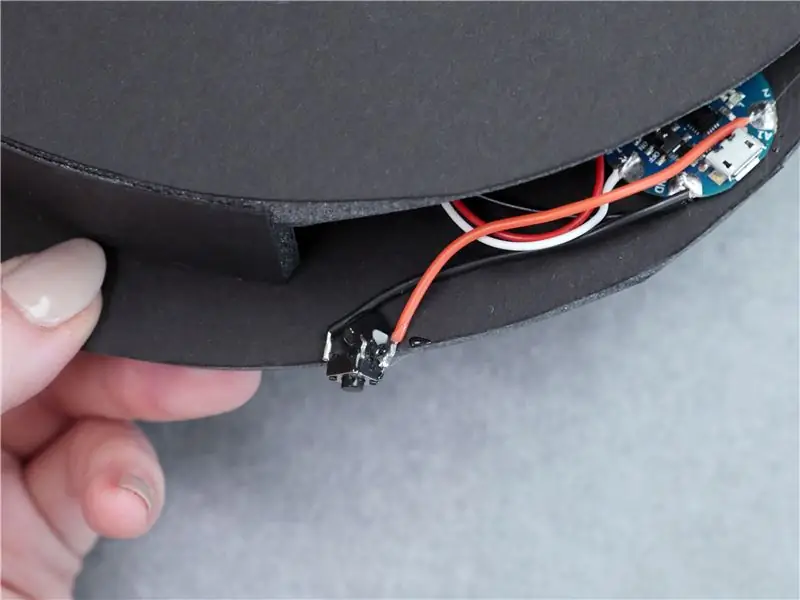
Imposta il tuo circuito stampato in uno strumento di terza mano e riscalda le connessioni con il saldatore prima di applicare altra saldatura per inghiottire il pad e il filo. Dopo che tutte le connessioni si sono raffreddate, taglia via il filo in eccesso con le forbici a filo.


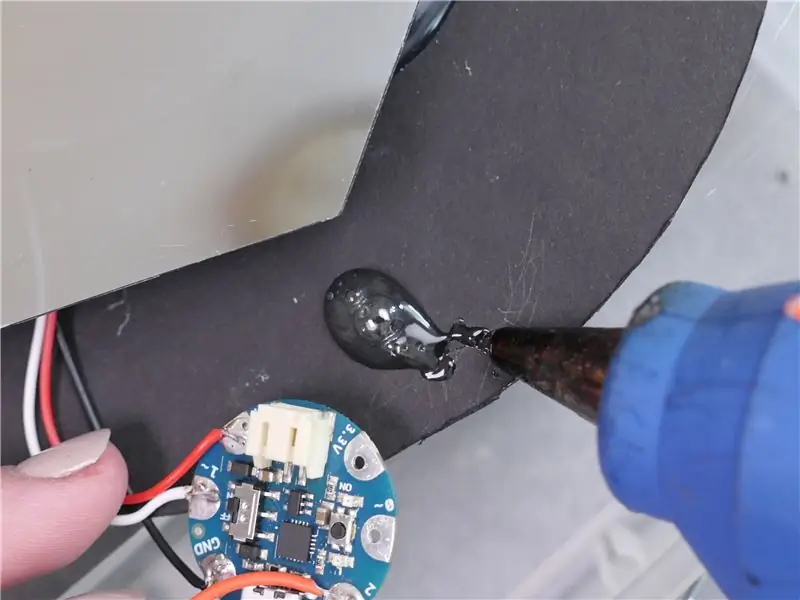
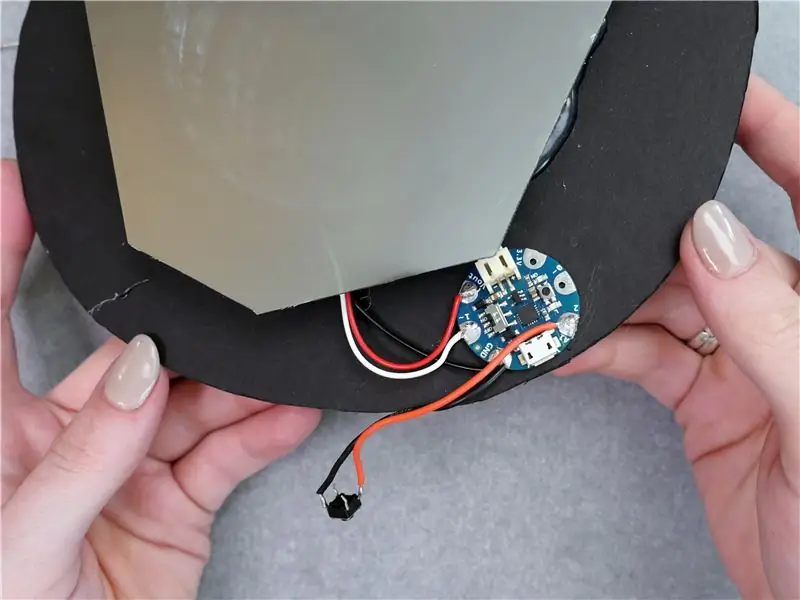
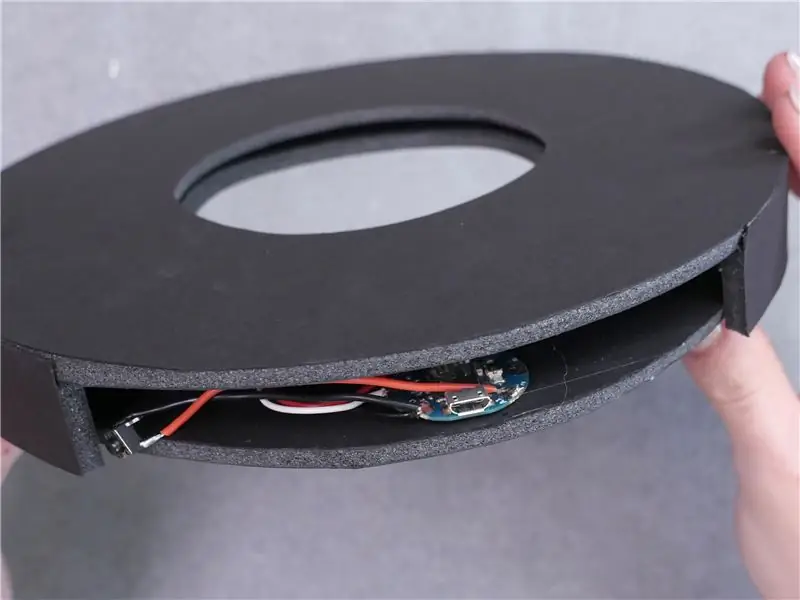
Incolla a caldo la tua Gemma in posizione con la porta USB rivolta verso il bordo del cerchio.





Applicare la copertura anteriore/superiore e manipolare il bordo per posizionare i pezzi insieme in modo pulito. Potrebbe essere necessario tagliare leggermente il cerchio inferiore per adattarlo, e allo stesso modo aprire il bordo per accogliere il suo compagno. Incolla il pulsante in posizione dove preferisci.
Passaggio 8: usalo
Collega un cavo USB, premi il pulsante e divertiti! Puoi cambiare i colori e le animazioni cambiando il codice. Utilizzare un adattatore di alimentazione USB se si desidera montarlo a parete. A questo punto puoi creare un altro piccolo pezzo di bordo in foamcore per chiudere lo spazio rimanente, se lo desideri. Alcuni usi suggeriti: appendilo al muro, tienilo sulla scrivania, regalalo ad un amico!

Puoi facilmente eseguire questo progetto con una batteria interna invece di collegare un cavo USB. L'orientamento con cui incollerai la Gemma determinerà l'accesso alla porta della batteria, quindi potresti volerlo incollare nuovamente con un'angolazione diversa. 19 pixel RGBW per 80 ma di assorbimento di corrente massimo (più ~ 10 ma per il Gemma) equivalgono a 1530 ma, il che significa che tecnicamente abbiamo bisogno di una batteria con almeno così tanti mAh. Tuttavia, il codice per lo specchio non si avvicina all'utilizzo dei LED di tutti e quattro i pixel a piena luminosità insieme, quindi in realtà l'assorbimento di corrente massimo è molto inferiore. Un sano compromesso per la batteria è una batteria LiPoly ricaricabile da 1200 mAh.

Grazie per aver seguito questo progetto Arduino! Per saperne di più, dai un'occhiata alla mia lezione introduttiva Arduino. Non vedo l'ora di vedere le vostre versioni nei commenti e accogliere i vostri pensieri e feedback.
Consigliato:
Crea un EASY Infinity Mirror Cube - NESSUNA stampa 3D e NESSUNA programmazione: 15 passaggi (con immagini)

Crea un EASY Infinity Mirror Cube | NESSUNA stampa 3D e NESSUNA programmazione: a tutti piace un buon cubo infinito, ma sembra che sarebbe difficile da realizzare. Il mio obiettivo per questo Instructable è mostrarti passo dopo passo come crearne uno. Non solo, ma con le istruzioni che ti sto dando, sarai in grado di farne uno o
Una galassia in mano! Infinity Mirror Box: 3 passaggi (con immagini)

Una galassia in mano! Infinity Mirror Box: questo tutorial riguarda la creazione di una piccola forma che crea molti riflessi all'interno. Con fori su ogni angolo per la luce e una piccola finestra da cui vedere, puoi guardare questo processo infinito nella tua mano! L'idea è nata guardando l'infinito specchiarsi
Sottobicchiere Infinity Mirror: 8 passaggi (con immagini)

Infinity Mirror Coaster: in questo progetto ti mostrerò come costruire un sottobicchiere a specchio infinito con un involucro stampato in 3D personalizzato
Crea un cubo Infinity Mirror: 12 passaggi (con immagini)

Crea un cubo specchio infinito: mentre stavo cercando informazioni durante la creazione del mio primo specchio infinito, mi sono imbattuto in alcune immagini e video di cubi infinito e volevo assolutamente crearne uno mio. La cosa principale che mi stava trattenendo era che volevo farlo in modo diverso
Arduino Infinity Mirror (Bluetooth e suono reattivo): 9 passaggi (con immagini)

Arduino Infinity Mirror (Bluetooth & Sound Reactive): ho creato un Infinity Mirror per un progetto scolastico con Arduino che puoi controllare con il tuo telefono o tablet tramite Bluetooth. Lo specchio ha anche un microfono incorporato che rileva suoni/musica e reagisce di conseguenza generando accattivanti
