
Sommario:
- Passaggio 1: cosa ti servirà
- Passaggio 2: avviare Visuino e selezionare il tipo di scheda M5 Stack Stick C
- Passaggio 3: in Visuino impostare la scheda StickC
- Passaggio 4: in Visuino aggiungi componenti
- Passaggio 5: nei componenti del set Visuino
- Passaggio 6: nei componenti di Visuino Connect
- Passaggio 7: genera, compila e carica il codice Arduino
- Passaggio 8: gioca
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.
In questo tutorial impareremo come programmare ESP32 M5Stack StickC con Arduino IDE e Visuino per visualizzare un'ora sull'LCD e anche impostare l'ora e la luminosità utilizzando il menu e i pulsanti StickC.
Guarda un video dimostrativo.
Passaggio 1: cosa ti servirà


M5StickC ESP32: puoi ottenerlo qui
Programma Visuino: Scarica Visuino
Nota: controlla questo tutorial qui su come installare la scheda StickC ESP32
Passaggio 2: avviare Visuino e selezionare il tipo di scheda M5 Stack Stick C



Avvia Visuino come mostrato nella prima immagine Fare clic sul pulsante "Strumenti" sul componente Arduino (Immagine 1) in Visuino Quando viene visualizzata la finestra di dialogo, selezionare "M5 Stack Stick C" come mostrato in Figura 2
Passaggio 3: in Visuino impostare la scheda StickC




- Fare clic sulla scheda "M5 Stack Stick C" per selezionarla
- Nella finestra "Proprietà" selezionare "Moduli" e fare clic su "+" per espandere,
- Seleziona "Display ST7735" e fai clic su "+" per espanderlo,
- Imposta "Orientamento" su "goRight"
- Imposta "Colore di sfondo" su "ClBlack"
- Seleziona "Elementi" e fai clic sul pulsante blu con 3 punti…
- Apparirà la finestra di dialogo Elementi
- Nella finestra di dialogo Elementi trascina 2X "Campo di testo" dal lato destro a sinistra
- Fare clic su "Text Field1" sul lato sinistro per selezionarlo, quindi nella "finestra Proprietà" fare clic su "Color" e impostarlo su "aclOrange" e fare clic su "Fill Color" e impostarlo su "aclBlack" (si può giocare con i colori se lo si desidera) -anche nelle finestre delle proprietà impostare X:10 e Y:20 qui è dove si desidera visualizzare l'ora sull'LCD-impostare la dimensione:3 (questa è la dimensione del carattere dell'ora)
- Fare clic su "Text Field2" sul lato sinistro per selezionarlo, quindi nella "finestra Proprietà" fare clic su "Color" e impostarlo su "aclAqua" e fare clic su "Fill Color" e impostarlo su "aclBlack"
(Puoi giocare con i colori se vuoi) -imposta "Valore iniziale" su: Imposta ORA
-anche nelle finestre delle proprietà impostare X:10 e Y:2 qui è dove si desidera visualizzare il menu sull'LCD -impostare size:1 (questa è la dimensione del carattere del menu)
Chiudi la finestra degli elementi
- Fare clic sulla scheda "M5 Stack Stick C" per selezionarla
- Nella finestra "Proprietà" selezionare "Moduli" e fare clic su "+" per espandere,
- Seleziona "Visualizza sveglia in tempo reale (RTC)" e fai clic su "+" per espanderlo,
- Seleziona "Elementi" e fai clic sul pulsante blu con 3 punti…
- Nella finestra di dialogo degli elementi trascina "Imposta ora" da destra a sinistra e nella finestra delle proprietà imposta "Aggiungi valore" su: Vero e "Valore" su: 1
- Nella finestra di dialogo elementi trascina "Imposta minuto" dal lato destro a sinistra e nella finestra delle proprietà imposta "Aggiungi valore" a: Vero e "Valore" a: 1
- Nella finestra di dialogo degli elementi trascina "Imposta secondo" dal lato destro a sinistra e nella finestra delle proprietà imposta "Aggiungi valore" su: Vero e "Valore" su: 1
Chiudi la finestra degli elementi
Passaggio 4: in Visuino aggiungi componenti

- Aggiungi 2x "pulsante antirimbalzo" componente
- Aggiungi il componente "Pulsante di ripetizione automatica"
- Aggiungi il componente "Text Array"
- Aggiungi il componente "Array analogico"
- Aggiungi 2x componente "Contatore"
- Aggiungi il componente "Clock Demux (Multiple Output channel switch)"
- Aggiungi il componente "Decode(Split) Date/Time"
- Aggiungi il componente "FormattedText1"
Passaggio 5: nei componenti del set Visuino



- Seleziona il componente "FormattedText1" e nella finestra "Proprietà" imposta "Testo" su: %0:%1:%2
- Fare doppio clic sul componente "FormattedText1" e nella finestra di dialogo Elementi trascinare 3x "Elemento di testo" a sinistra
- Seleziona "TextElement1" sul lato sinistro e nella finestra delle proprietà imposta "Fill Character" su: 0 e "Length" su: 2
- Seleziona "TextElement2" sul lato sinistro e nella finestra delle proprietà imposta "Fill Character" su: 0 e "Length" su: 2
- Seleziona "TextElement3" sul lato sinistro e nella finestra delle proprietà imposta "Fill Character" su: 0 e "Length" su: 2
- Selezionare il componente "ClockDemmux1" e nella finestra delle proprietà impostare "Pin di uscita" su: 5
- Selezionare il componente "Contatore1" e nella finestra delle proprietà espandere "Max" e impostare "Valore" su: 4
- Selezionare il componente "Contatore1" e nella finestra delle proprietà espandere "Min" e impostare "Valore" su: 0
- Selezionare il componente "Contatore2" e nella finestra delle proprietà espandere "Max" e impostare "Valore" su: 6
- Selezionare il componente "Contatore2" e nella finestra delle proprietà espandere "Min" e impostare "Valore" su: 0COSTRUIRE IL MENU:
- Seleziona il componente "Array1" (Text Array) e fai doppio clic su di esso.-Nella finestra degli elementi trascina 4X "Value" sul lato sinistro-Sul lato sinistro seleziona "Item[1]" e nella finestra delle proprietà imposta "Value" a: IMPOSTA ORE-A sinistra selezionare "Elemento[2]" e nella finestra delle proprietà impostare "Valore" su: IMPOSTA MINUTI-A sinistra selezionare "Elemento[3]" e nella finestra delle proprietà impostare "Valore" a: IMPOSTA SECONDI-Sul lato sinistro selezionare "Elemento[4]" e nella finestra delle proprietà impostare "Valore" su: IMPOSTA LUMINOSITÀChiudere la finestra Elementi. IMPOSTAZIONE DEI VALORI DI LUMINOSITÀ:
-
Selezionare il componente "Array2" (Analog Array) e fare doppio clic su di esso.-Nella finestra degli elementi trascinare 6X "Value" sul lato sinistro-Sul lato sinistro selezionare "Item[0]" e nella finestra delle proprietà impostare "Value" a: 1
-Sul lato sinistro selezionare "Articolo[1]" e nella finestra delle proprietà impostare "Valore" su: 0.9
-Sul lato sinistro selezionare "Articolo[2]" e nella finestra delle proprietà impostare "Valore" su: 0.8 -Sul lato sinistro selezionare "Articolo[3]" e nella finestra delle proprietà impostare "Valore" su: 0.7-On sul lato sinistro Selezionare "Articolo[4]" e nella finestra delle proprietà impostare "Valore" su: 0.6-Sul lato sinistro selezionare "Articolo[5]" e nella finestra delle proprietà impostare "Valore" su: 0,55
Passaggio 6: nei componenti di Visuino Connect




- Collegare il pin A (M5) di "M5 Stack Stick C" al pin "Button2" [In]
- Collegare il pin [B] di "M5 Stack Stick C" al pin "Button1" [In]
- Collegare il pin "Button2" [Out] al pin "RepeatButton1" [In]
- Collegare il pin "RepeatButton1" [Out] al pin "ClockDemmux1" [In]
- Collegare il pin "Button1" [Out] al pin "Counter1" [In]
- Collegare "M5 Stack Stick C" > pin "Real Time Alarm Clock (RTC)" [Out] al pin "DecodeDateTime1" [In]
- Collega il pin "DecodeDateTime1"[Hour] al pin "FormattedText1">"TextElement1"[In]
- Collega il pin "DecodeDateTime1"[Minute] al pin "FormattedText1">"TextElement2"[In]
- Collega il pin "DecodeDateTime1"[Second] al pin "FormattedText1">"TextElement3"[In]
- Collegare il pin "FormattedText1" [Out] alla scheda "M5 Stack Stick C" > "Display ST7735" > pin "Text Field1" [In]
- Collegare il pin "Counter1"[Out] al pin "ClockDemmux1"[Select] e al pin "Array1"[Index]
- Collegare il pin "Counter2"[Out] al pin "Array2"[Index]
- Collegare il pin "Array1" [Out] alla scheda "M5 Stack Stick C" > "Display ST7735" > pin "Text Field2" [In]
- Collegare il pin "Array2" [Out] alla scheda "M5 Stack Stick C" > "Display ST7735" > pin [Luminosità]
- Collegare il pin "ClockDemmux1"[1] alla scheda "M5 Stack Stick C" > "Sveglia in tempo reale (RTC)" > pin "Set Hour1" [Clock]
- Collegare il pin "ClockDemmux1"[2] alla scheda "M5 Stack Stick C" > "Sveglia in tempo reale (RTC)" > pin "Set Minute1" [Clock]
- Collegare il pin "ClockDemmux1"[3] alla scheda "M5 Stack Stick C" > "Sveglia in tempo reale (RTC)" > pin "Set Second1" [Clock]
- Collegare il pin "ClockDemmux1"[4] al pin "Counter2" [In]
Passaggio 7: genera, compila e carica il codice Arduino

In Visuino, in basso, fai clic sulla scheda "Build", assicurati che sia selezionata la porta corretta, quindi fai clic sul pulsante "Compila/Crea e carica".
Passaggio 8: gioca
Se si alimenta il modulo M5Sticks, il display dovrebbe iniziare a mostrare l'ora. È possibile modificare l'ora e la luminosità utilizzando i pulsanti "B" per visualizzare il Menu e passare da (Imposta ore, Imposta minuti, Imposta secondi, Imposta luminosità) e utilizzare il pulsante "M5" per impostarlo.
Congratulazioni! Hai completato il tuo progetto M5Sticks con Visuino. In allegato anche il progetto Visuino, che ho realizzato per questo Instructable, potete scaricarlo qui. Puoi scaricarlo e aprirlo in Visuino:
Consigliato:
Fai da te Come creare un orologio dall'aspetto accattivante - StickC - Facile da fare: 8 passaggi

Fai da te Come realizzare un orologio dall'aspetto accattivante - StickC - Facile da fare: in questo tutorial impareremo come programmare ESP32 M5Stack StickC con Arduino IDE e Visuino per visualizzare un'ora sul display LCD e anche impostare l'ora utilizzando i pulsanti StickC
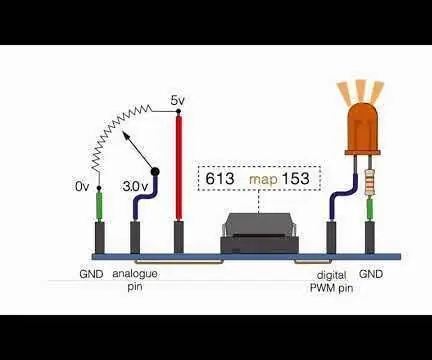
Controllo della luminosità del LED con il potenziometro con Arduino: 3 passaggi

Controllo della luminosità del LED con il potenziometro con Arduino: in questo progetto, controlleremo la luminosità del LED utilizzando la resistenza variabile fornita dal potenziometro. Questo è un progetto molto semplice per un principiante, ma ti insegnerà molte cose sul funzionamento del potenziometro e del LED che sono necessari per fare progressi
Controllo della luminosità, Arduino (con animazioni): 7 passaggi

Controllo luminosità, Arduino (con animazioni): negli ultimi anni ho costruito due flipper (pinballdesign.com) e due teste di robot (grahamasker.com) ciascuno controllato da Arduino. Avendo avuto una carriera da ingegnere meccanico mi trovo bene con la progettazione dei meccanismi, comunque mi str
Luce progressiva a LED da 24 Watt con controllo della luminosità: 8 passaggi (con immagini)

Luce progressiva a LED da 24 Watt con controllo della luminosità: la coltivazione del cibo è uno dei miei hobby preferiti perché sono un grande fan degli alimenti biologici e del mangiare sano. Questo Instructable ti mostrerà come costruire una luce di crescita a LED con controlli di luminosità rosso / blu per soddisfare le tue esigenze di crescita e consentirti di espe
Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: 8 passaggi (con immagini)

Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: stavo cercando di trovare un modo per spiegare come funzionava il PWM ai miei studenti, quindi mi sono posto il compito di provare a controllare la luminosità di un LED utilizzando 2 pulsanti - un pulsante aumenta la luminosità di un LED e l'altro lo attenua. Per programmare
