
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Ti sei mai chiesto se o quando il tuo meteorologo dice la verità? Vuoi un modo discreto, economico e veloce per essere il meteorologo di te stesso… e magari un piccolo progetto? Non guardare oltre! Questo semplice dispositivo monitorerà le condizioni meteorologiche da qualsiasi luogo desideri e ti darà la possibilità di monitorare quel tempo con il semplice tocco di un pulsante.
Questo progetto ti darà un po' di pratica con Flask, Raspberry Pis, sensori GPIO e HTML! Non solo è divertente da costruire, ma ha molte utilità. Il tuo meteorologo potrebbe essere solo disoccupato…
Forniture
- Raspberry Pi 3
- Scheda microSD
- 1 cavo sfuso
- 4 fili maschio-maschio
- 1 sensore DHT11
- 1 batteria
Se hai intenzione di diventare il tuo meteorologo affidabile per più località, moltiplica ciascuna delle forniture per quanti dispositivi avrai bisogno. Tuttavia, il codice per supportare più dispositivi sarà diverso. Se stai costruendo/testando questo dispositivo, non è necessario avere quanto segue… tuttavia, sarebbe sicuramente molto utile.
- Un monitor di computer
- Una tastiera USB
- Kit di ricarica micro USB
Passaggio 1: cablaggio


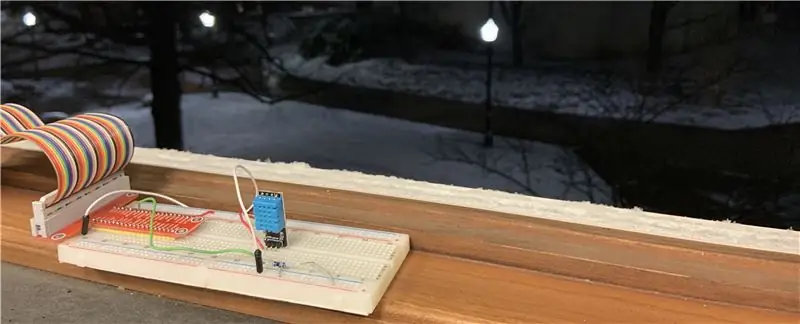
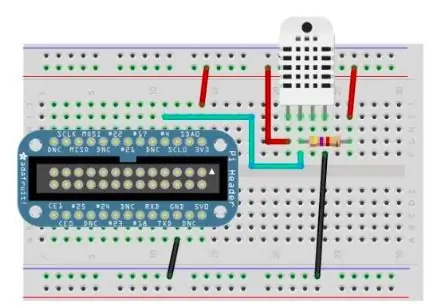
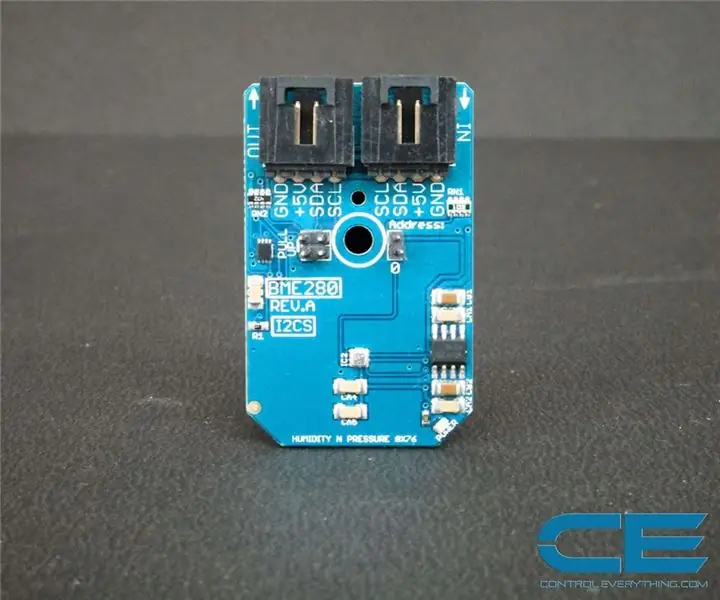
Utilizzando il Raspberry Pi, dobbiamo integrare il sensore principale alla fonte di alimentazione del Raspberry Pi in modo che possa effettuare le misurazioni di cui abbiamo bisogno. Il sensore principale utilizzato in questo progetto, nella foto sopra, registra la temperatura e l'umidità dell'ambiente fisico circostante. Puoi utilizzare una breadboard o qualche altro dispositivo di montaggio per posizionare questo sensore e far passare i nostri cavi o semplicemente collegarlo tramite cavi da femmina a femmina direttamente ai pin del dispositivo Raspberry Pi.
Seguendo lo schema di cablaggio mostrato sopra per collegare correttamente il sensore al Raspberry Pi. Si noti che è necessaria una fonte di alimentazione, un pacco batteria o nelle immediate vicinanze di una presa a muro.
Passaggio 2: configurazione
Congratulazioni, il tuo hardware è stato assemblato!
Ora inizieremo a lavorare direttamente con il Raspberry Pi e il software del progetto. Tutto quanto segue può essere fatto sul Raspberry Pi con una tastiera e un monitor o tramite SSH. Le seguenti librerie sono necessarie per garantire che tutto il software possa essere eseguito sul tuo Raspberry Pi. Utilizzando il comando "pip install" per consentire al software di utilizzare in seguito le seguenti librerie:
- richieste
- RPi. GPIO
- borraccia
- flask_restful
- pallone_wtf
- wtforms
Nota che il tempo potrebbe cambiare alcune volte mentre queste librerie sono installate… sii paziente, sei così vicino a sbloccare le tue capacità meteorologiche!
Ora che hai installato tutte le tue librerie, facciamo conoscenza con Flask, un framework leggero che consente una semplice comunicazione tra i nodi nell'ambiente del nostro progetto. In questo progetto, il Raspberry Pi diventa un server. Puoi prendere confidenza con Flask con il semplice esempio di applicazione qui.
Passaggio 3: codice ed esecuzione
Ora che hai assemblato le librerie hardware e software, sei pronto per iniziare a costruire i file di progetto.
Server: in questo progetto il Raspberry Pi collegato al sensore funge da server. Il server attende che l'utente completi una richiesta di post della temperatura, dell'umidità e/o del grafico. Abbiamo creato modelli HTML configurati per interagire correttamente con la richiesta dell'applicazione di temperatura, umidità, grafico o qualsiasi combinazione dei tre (fare riferimento alla cartella dei modelli). Ciò significa che se l'utente desidera solo la temperatura, non vedrà nulla riguardo all'umidità oltre all'opzione del modulo per ottenere una lettura dell'umidità. Una volta che un post è stato creato, il server raccoglie le informazioni dal post ed esegue l'azione richiesta dall'utente. Il sensore DHT ottiene le letture che vengono quindi archiviate e passate come argomento del dizionario con il nuovo modulo html che stiamo visualizzando. Il server memorizza anche tali letture per creare un grafico delle letture precedenti quando richiesto dall'utente.
Applicazione: l'applicazione sta inviando richieste HTTP al server Flask per recuperare e visualizzare la temperatura, l'umidità e una rappresentazione visiva della temperatura e dell'umidità delle ultime ventiquattro richieste impostate dal modulo su richiesta dell'utente. L'applicazione utilizza un modulo Flask con tre campi di input booleani per ciascuno. L'utente può selezionare una casella per qualsiasi combinazione dei tre campi che desidera visualizzare. Non possono controllare altro che sì/no che vogliono vedere quelle informazioni. Abbiamo creato un file html unico che utilizziamo per il rendering a seconda della richiesta dell'utente. Questo viene fatto in modo che solo le letture che mostrano siano quelle richieste dall'utente. Non vogliamo che l'utente richieda la temperatura e gli faccia guardare un modello vuoto per l'umidità o un grafico vuoto.
Passaggio 4: test
Il dispositivo sta eseguendo il file: mainsense.py. Che porta nel file di formSense.py che contiene la nostra classe Flask Form utilizzata dall'applicazione. Il server inizialmente esegue il rendering di "sense.html" e quindi attende che l'utente effettui una richiesta. mainsense.py attende quindi di ottenere le letture dal sensore in un attimo quando una richiesta GET dall'applicazione richiede la temperatura o l'umidità e memorizza le 24 letture precedenti dagli utenti. C'è anche un'opzione grafico che l'utente può scegliere quali grafici le letture precedenti, al massimo 24, fatte dall'utente. Puoi anche vedere che l'html include solo le opzioni del modulo che l'utente può utilizzare per fare un'altra richiesta e le letture che sono state richieste dall'utente.
Dovresti quindi essere in grado di navigare verso l'URI/IP corretto e impostare la corretta linea di comunicazione tra la tua applicazione e il server. Dovresti provare a inviare alcune richieste GET di prova e assicurarti che il sensore risponda correttamente con le letture corrette dal tuo sensore. Quindi, se il tuo programma sta monitorando correttamente il tempo ogni ora, siamo ufficialmente pronti per eliminare il cavo, cioè se stavi aspettando il canale meteo!
Passaggio 5: montaggio
Il montaggio del dispositivo è abbastanza autoesplicativo. Fondamentalmente, devi solo assicurarti che il dispositivo sia collegato alla batteria o a una presa di corrente e utilizzare le strisce di comando per fissare il dispositivo nella posizione desiderata per monitorare il tempo.
Nota: il dispositivo deve essere posizionato con il sensore al riparo dalle condizioni meteorologiche avverse della propria posizione. Una volta completato, dovresti essere in grado di eseguire l'SSH nel dispositivo e iniziare a eseguire il server. Apri il sito Web e sappi che stai ricevendo le misurazioni meteorologiche più aggiornate dalla posizione in cui è stato posizionato il tuo server Raspberry Pi.
Consigliato:
Costruisci un registratore di attività personale: 6 passaggi

Crea un registratore di attività personale: il mio amico di Londra, Paul, voleva trovare un modo per tenere traccia di cibo, attività e posizione in un'unica dashboard. Fu allora che ebbe l'idea di creare un semplice modulo web che inviasse i dati a una dashboard. Avrebbe messo sia il modulo web a
Come Realizzare un Mini Ventilatore da Scrivania Personale da un Vecchio Computer – Sta in Tasca: 6 Passaggi

Come realizzare un mini ventilatore da scrivania personale con un vecchio computer - Si adatta alla tua tasca: ti mostrerò come realizzare un mini ventilatore da scrivania personale con un vecchio computer. Un vantaggio è che sta anche in tasca. Questo è un progetto molto semplice, quindi non è necessaria molta esperienza o competenza. Quindi cominciamo
Monitor della stazione meteorologica personale fai-da-te: 6 passaggi

Monitor della stazione meteorologica personale fai-da-te: DarkSky,,Il nostro servizio API per i clienti esistenti non cambia oggi, ma non accetteremo più nuove registrazioni. L'API continuerà a funzionare fino alla fine del 2021. https://blog.darksky.net/Personal Weather Station Monitor visualizza il tuo we
Arc Reactor a La Smogdog, un progetto molto personale: 13 passaggi (con immagini)

Arc Reactor a La Smogdog, un progetto molto personale…: cosa ho in comune con questi due ragazzi? Questa volta non è la barba! Abbiamo tutti un buco nel petto, beh io e Leo siamo nati con Pectus Excavatum, Stark doveva guadagnarselo :-) Pectus Excavatum è (cercalo qui: https://en .wikipedia.org/wik
Stazione meteorologica personale utilizzando Raspberry Pi con BME280 in Java: 6 passaggi

Stazione meteorologica personale utilizzando Raspberry Pi con BME280 in Java: il maltempo sembra sempre peggio attraverso una finestra. Siamo sempre stati interessati a monitorare il nostro tempo locale e ciò che vediamo fuori dalla finestra. Volevamo anche un controllo migliore sul nostro sistema di riscaldamento e aria condizionata. Costruire una stazione meteorologica personale è un grande
