
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


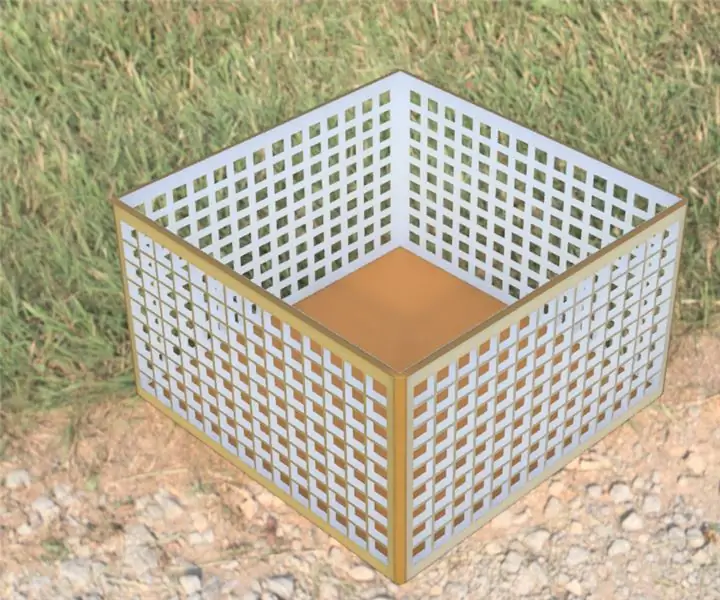
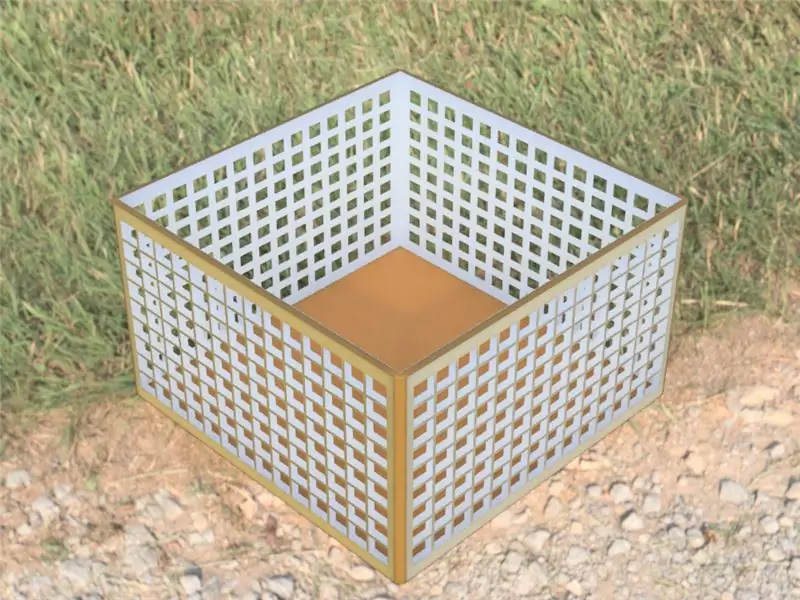
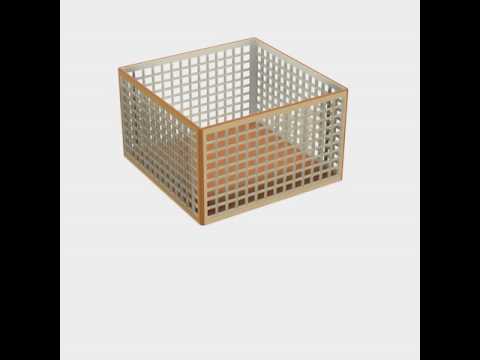
Qualche giorno fa mi sono accorto di non aver utilizzato la funzionalità "Ribs" di Fusion 360. Così ho pensato di utilizzarla in questo progetto. L'applicazione più semplice della funzione "Ribs" può essere sotto forma di un cesto di frutta, vero? Scopri come utilizzare questa funzione nei passaggi seguenti.
Software richiesto:
Fusion 360 di Autodesk
Prerequisiti:
Sebbene Instructables sia pensato per i principianti, si consiglia di avere una conoscenza di base del software.
Lezioni consigliate:
Classe Fusion 360 (lezioni: 1-5 e 9)
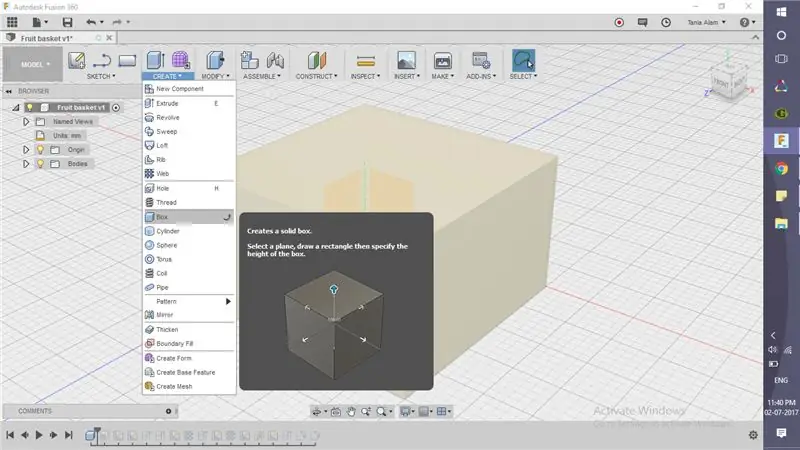
Passaggio 1: creare la struttura di base



- Crea una scatola
- Vai alla scheda "Crea"
- Fare clic sul comando Casella
-
Crea lo spazio vuoto
- Vai alla scheda "Modifica"
- Fare clic sul comando Shell
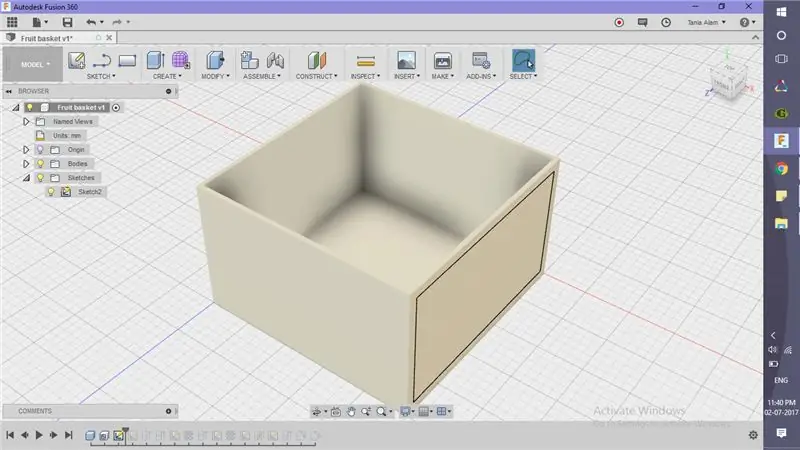
- Tagliare i lati
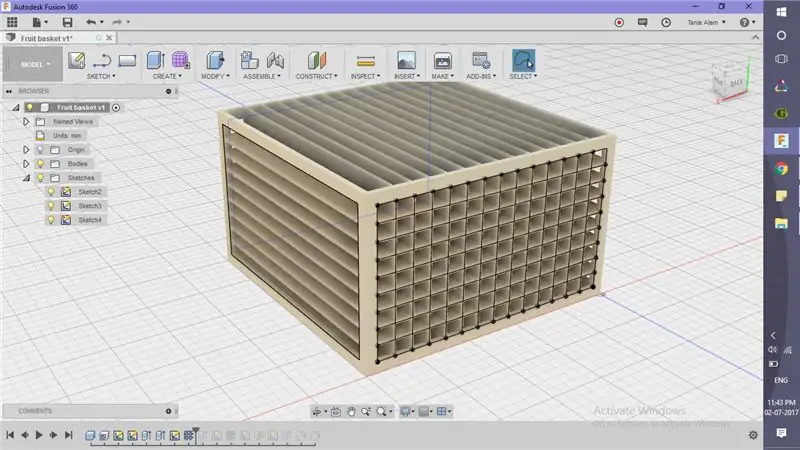
Passaggio 2: crea il Web



- Crea schizzo (Schizzo>> Crea schizzo)
- Scegli uno dei lati come piano di schizzo
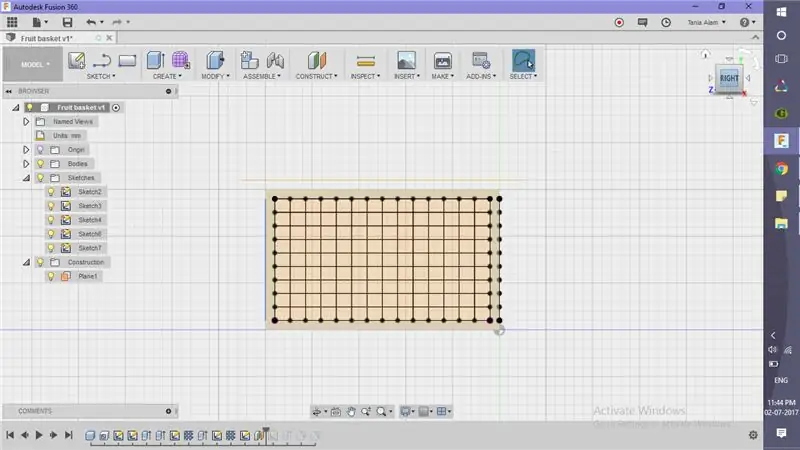
- Disegna una linea orizzontale e una verticale
- Usa un motivo rettangolare per creare un numero (15-20) di parallele orizzontali
- Ripeti lo stesso comando anche per le linee verticali
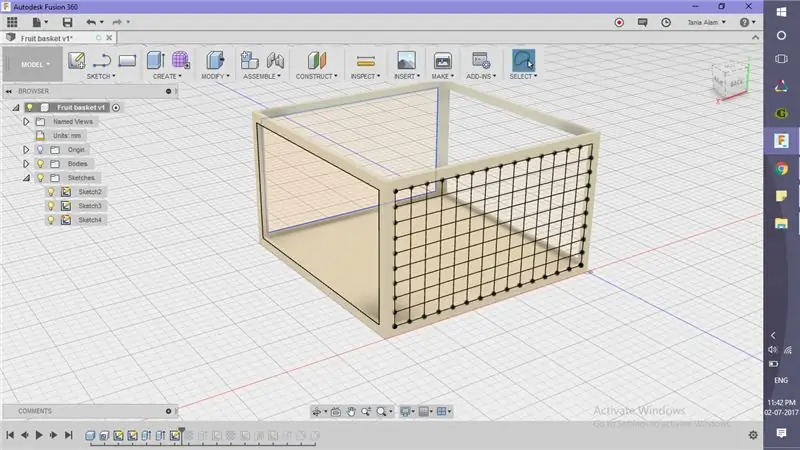
- Vai alla scheda "Crea"
- Fare clic sul comando "Web"
- Seleziona tutte le linee (usando il pulsante Ctrl) e metti la larghezza fino alla faccia opposta
- Fai lo stesso per il lato laterale adiacente
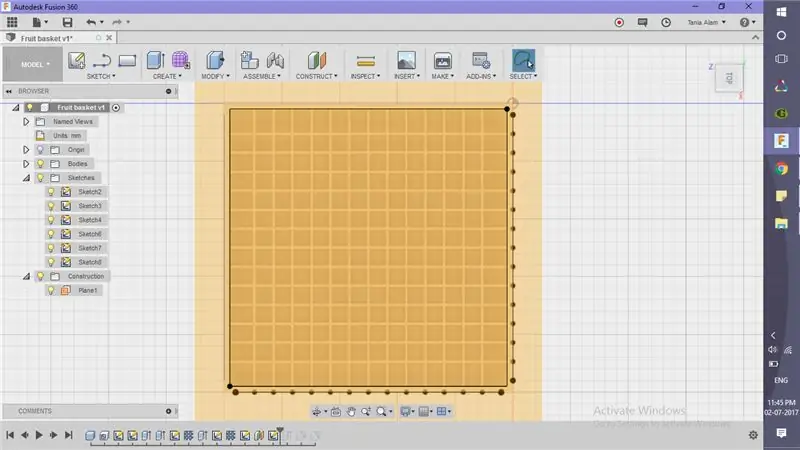
Passaggio 3: cancella la geometria



Ora che hai realizzato le costine, devi creare uno spazio vuoto all'interno del cestello seguendo i passaggi seguenti.
-
Taglia tutte le parti extra del web
- Vai alla scheda "Costruisci"
- Fare clic sul comando Piano di offset
- Disegna un rettangolo usando il piano di offset come piano di schizzo (Schizzo>> Rettangolo)
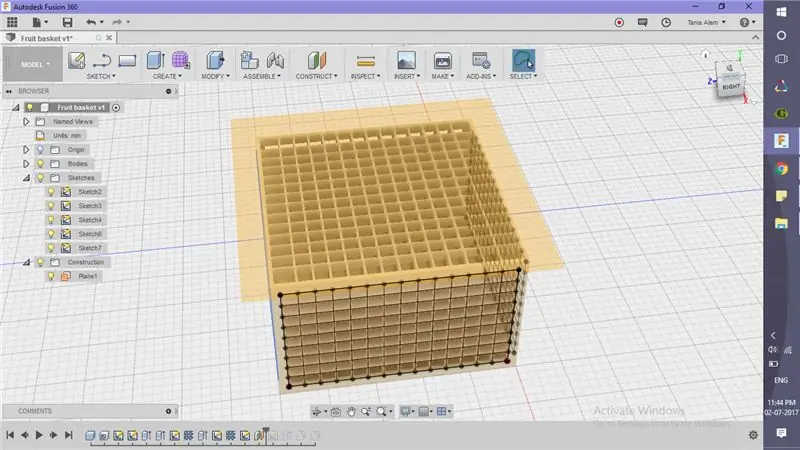
- Estrudilo fino alla faccia interna del cestello
- Controlla se l'operazione è impostata come "Taglia" (non "Unisci")
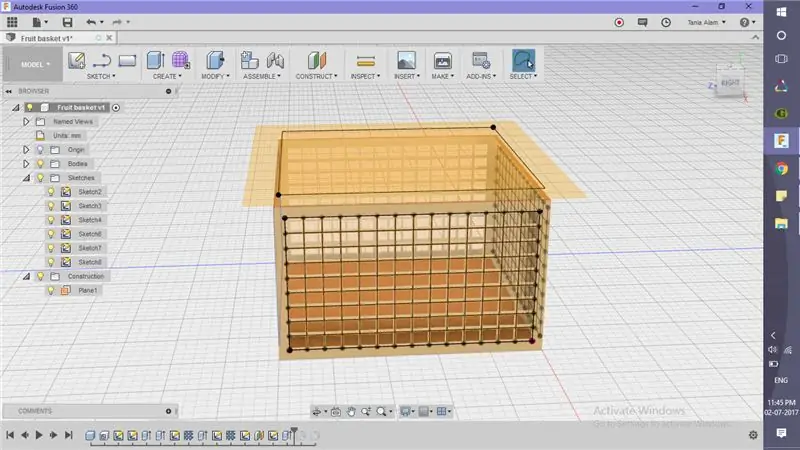
- Controlla se tutte le parti non necessarie sono state rimosse
- Aggiungi filetti ovunque vedi bordi taglienti
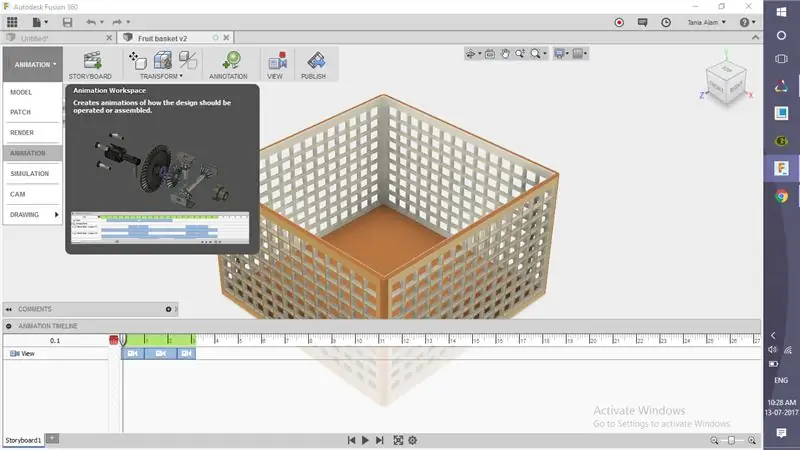
Passaggio 4: crea un video di animazione (opzionale)




Puoi anche creare un video di animazione di questo modello. Ho allegato un'animazione che ho realizzato come riferimento. I passaggi da seguire sono:
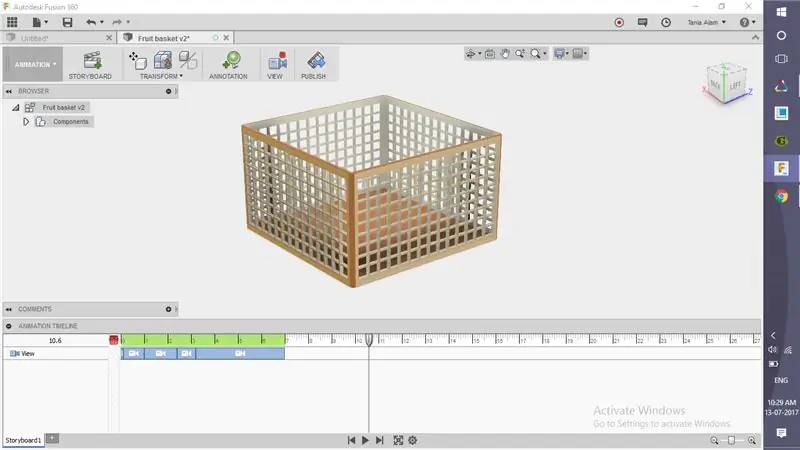
- Vai all'area di lavoro "Animazione"
- Sposta il cursore (quello nella scheda spuntata sotto)
- Sposta il modello come preferisci e verrà registrato
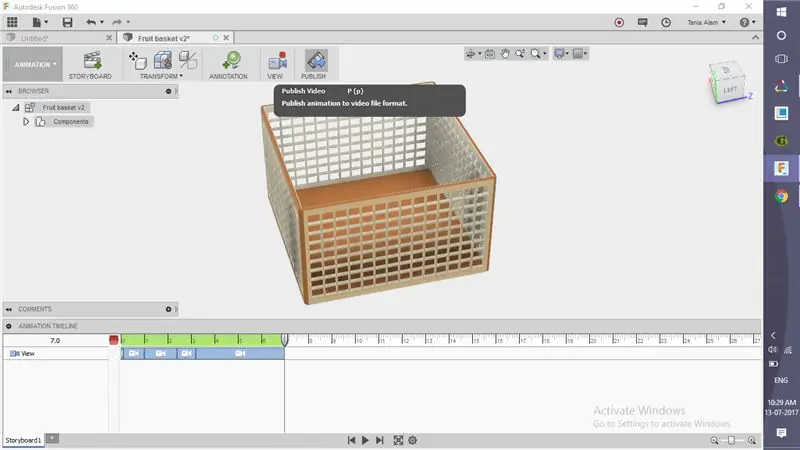
- Clicca sull'icona di riproduzione
- Una volta soddisfatto dell'animazione, fai clic su "Pubblica"
- Salvalo nel file del tuo progetto
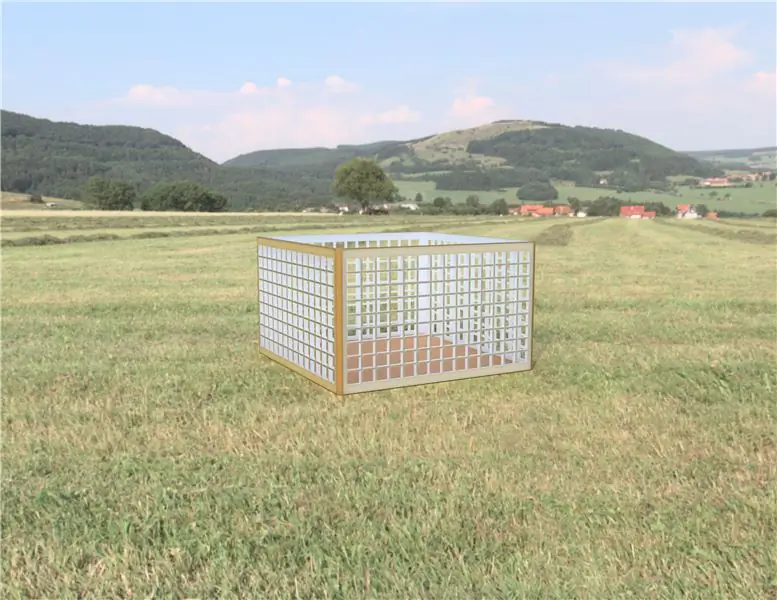
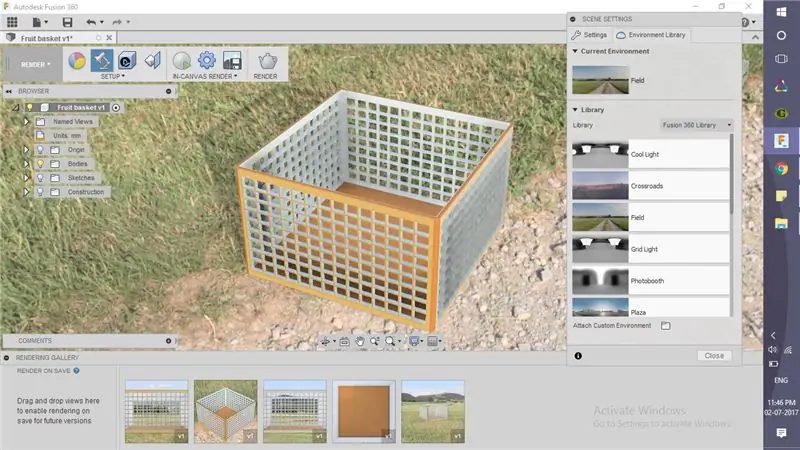
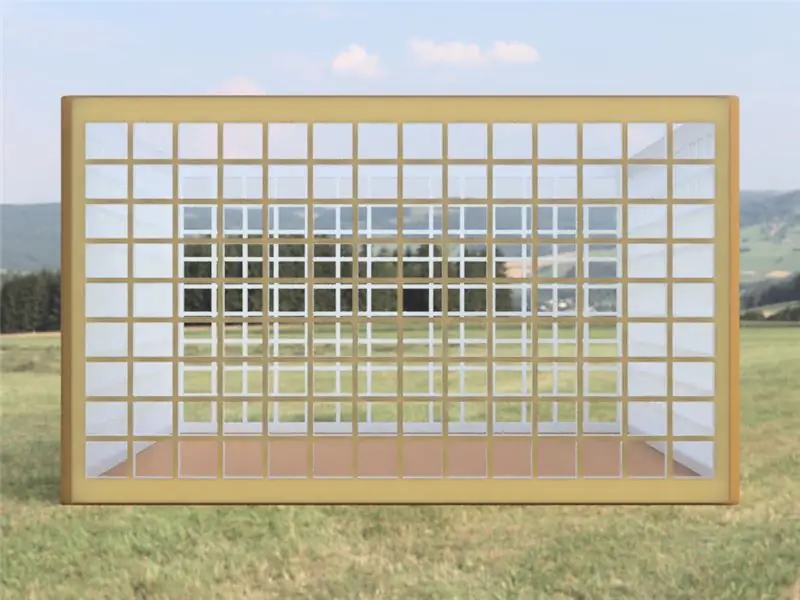
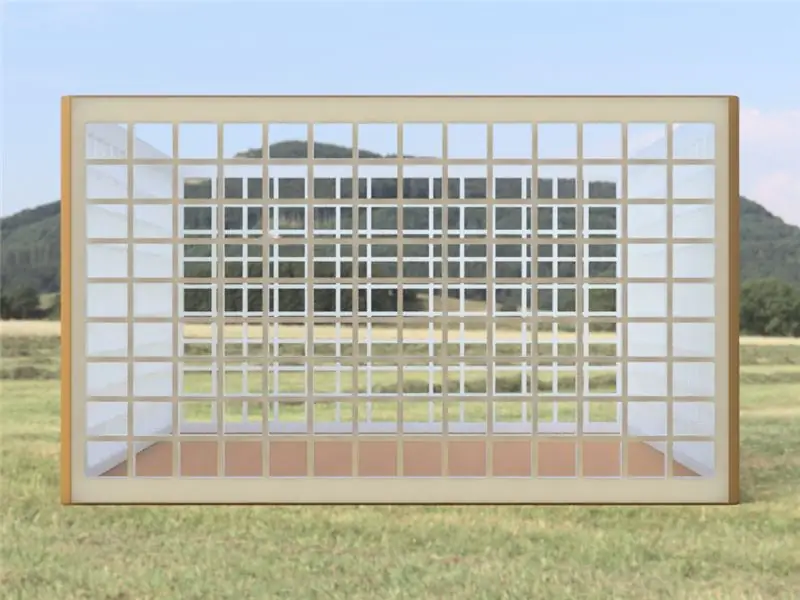
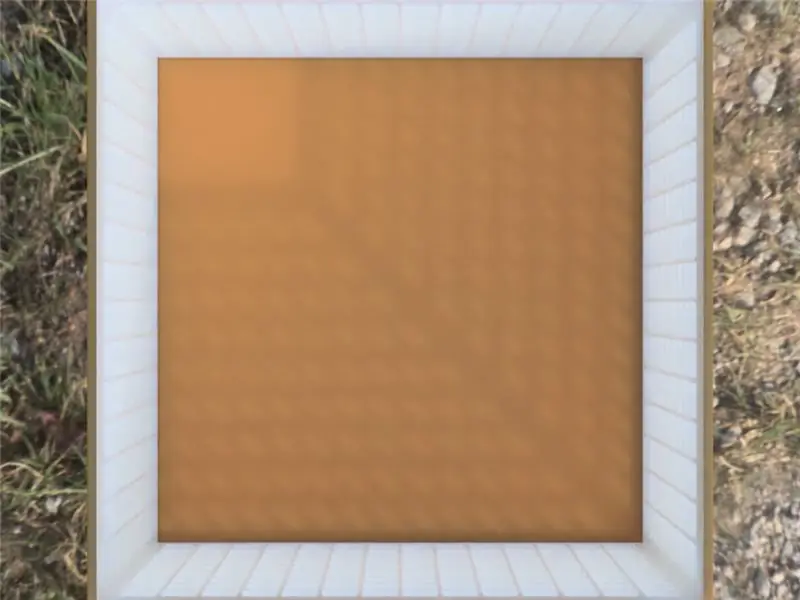
Passaggio 5: ottenere i rendering




- Modifica le impostazioni della scena
- Vai alla scheda "Avanzamento"
- Fare clic su "Impostazioni scena"
- Vai all'opzione Sfondo nel pop-up
-
Attiva l'opzione "Ambiente" e scegli un ambiente (ho usato "Campi")
Una volta salvato il file, il rendering si avvierà automaticamente. Inoltre, se hai lavorato così duramente per realizzarlo, condividi qui i tuoi rendering utilizzando il pulsante "I Made It" e fallo sapere a tutti!
Consigliato:
Come ho realizzato la torcia più avanzata di sempre: 10 passaggi (con immagini)

Come ho realizzato la torcia più avanzata di sempre: il design PCB è il mio punto debole. Spesso mi viene un'idea semplice e decido di realizzarla il più complessa e perfetta possibile. Così una volta ho guardato un vecchio "militare" Torcia da 4.5V con lampadina normale che raccoglieva polvere a. La luce emessa da quel b
Rifacimento dell'altoparlante audio: fai da te (realizzato in Fusion 360): 18 passaggi (con immagini)

Audio Speaker Makeover: DIY (Made in Fusion 360): ho un paio di altoparlanti che ho realizzato 2 anni e mezzo fa. Ma le scatole dell'oratore sono disorganizzate e utilizzano molto spazio. Pertanto, vorrei rinnovare il mio altoparlante audio realizzando la scatola o la custodia in stampa 3D. L'altoparlante va bene solo per il computer
Come utilizzare lo strumento Web in Fusion 360: 5 passaggi

Come utilizzare lo strumento Web in Fusion 360: è uno di quegli strumenti sottovalutati che probabilmente non stai utilizzando, ma continua a leggere e vedrai perché è necessario iniziare a sfruttare lo strumento Web in Fusion 360. Lo strumento Web fornisce un modo rapido e super efficiente per aggiungere bretelle incrociate a
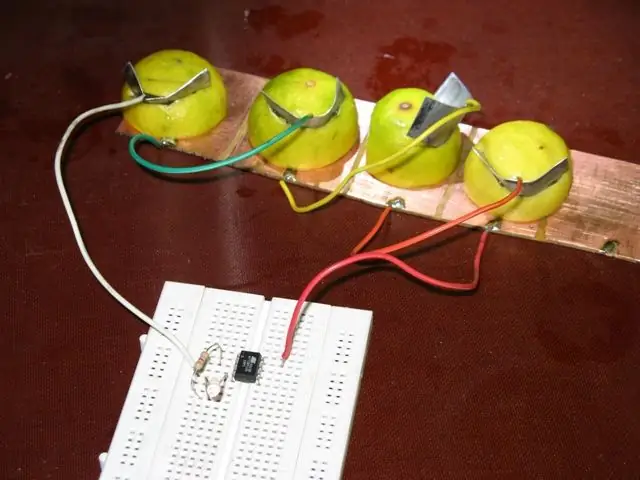
Il piccolo microcontrollore AVR funziona con una batteria alla frutta: 9 passaggi (con immagini)

Il minuscolo microcontrollore AVR funziona con una batteria di frutta: parte della frutta e della verdura che mangiamo può essere utilizzata per produrre elettricità. Gli elettroliti in molti prodotti ortofrutticoli, insieme agli elettrodi fatti di vari metalli, possono essere utilizzati per realizzare celle primarie. Uno degli ortaggi più facilmente reperibili, il
Come ho realizzato i miei occhiali da vista anaglifi rosso-blu: 7 passaggi

Come ho realizzato i miei occhiali anaglifi rosso-blu: gli occhiali anaglifi sono difficili da ottenere nel mio paese, l'Argentina. Poi ho deciso di realizzarli. Avevo già i materiali: cartoncino e filtri di colore. Per fare i fori relativi agli occhi avrei potuto usare semplicemente delle forbici
