
Sommario:
- Passaggio 1: come leggere l'orologio
- Passaggio 2: strumenti e materiali
- Passaggio 3: assemblare i modelli
- Passaggio 4: cerchi tagliati grezzi
- Passaggio 5: taglia a misura
- Passaggio 6: applica il modello
- Passaggio 7: tagliare il modello
- Passaggio 8: levigatura
- Passaggio 9: fori per LED
- Passaggio 10: combinare le schede
- Passaggio 11: inserire i LED
- Passaggio 12: collegare il segmento 1
- Passaggio 13: dipingere
- Passaggio 14: Segmento 2
- Passaggio 15: Segmento 3
- Passaggio 16: anello liscio e vernice
- Passaggio 17: tagliare l'acrilico
- Passaggio 18: applicare la tinta della finestra
- Passaggio 19: collegare il disinnescatore
- Passaggio 20: applicare l'isolamento
- Passaggio 21: assemblare
- Passaggio 22: collegare i punti di ancoraggio
- Passaggio 23: fori per l'alimentazione e il sensore LDR
- Passaggio 24: installare il supporto per dispositivi elettronici
- Passaggio 25: copertina posteriore
- Passaggio 26: codice e file
- Passaggio 27: divertiti
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

Il passare del tempo è qualcosa che non possiamo controllare. Succede allo stesso ritmo se stiamo dormendo, svegli, annoiati o impegnati. Con gli eventi attuali, è importante ricordare che il tempo passerà. Mentre aspettiamo che il tempo passi, perché non creare qualcosa che renda il passare del tempo più attraente da guardare.
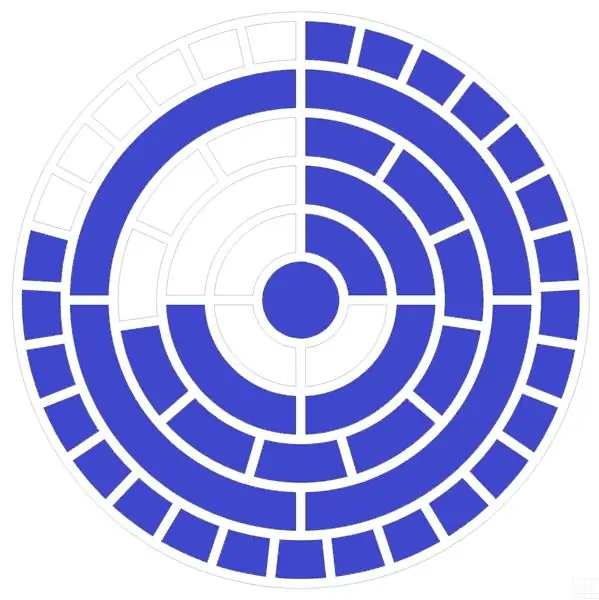
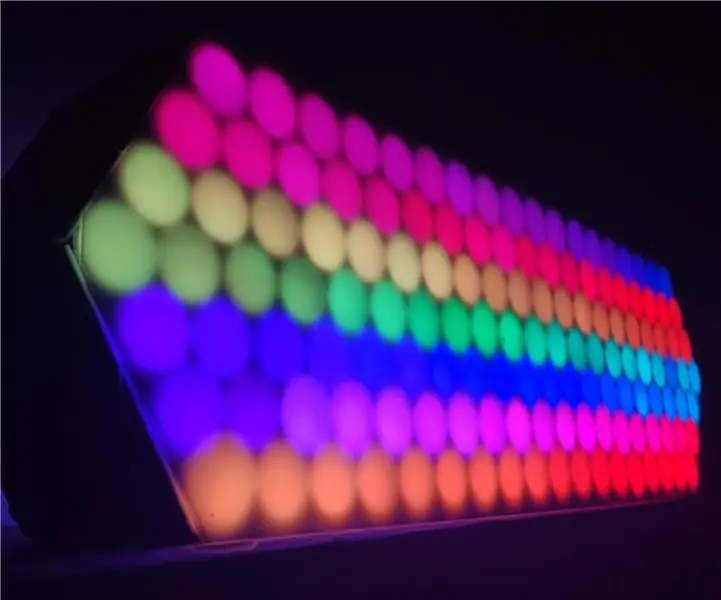
Questo orologio è stato ispirato dal Mengenlehreuhr trovato a Berlino, in Germania, e può essere letto allo stesso modo. Esattamente come l'originale, scandisce l'ora per mezzo di campi illuminati e colorati.
È dotato di 96 LED che illuminano 52 regioni a "cifre". A differenza dell'originale, presenta un design circolare che include un anello dei secondi, invece di un layout a barra orizzontale. La banda esterna indica i secondi insieme al punto centrale, le due bande successive indicano i minuti, con le bande interne finali che indicano le ore.
Se hai del materiale di scarto e del tempo extra a disposizione, perché non usare questo tempo per creare qualcosa che lo dimostri!
Ci sono alcune modifiche che farei a questo progetto se dovessi rifarlo. Innanzitutto, dipingerei il telaio e la scheda LED di bianco anziché di nero. Ciò rifletterebbe più luce attraverso la grande lente nella parte anteriore. Aspetterei anche fino alla fine per inserire i LED. Avevo bisogno che la scheda fosse finita prima in modo che potesse aiutarmi a scrivere il codice. Detto questo, impariamo prima a leggerlo!

Passaggio 1: come leggere l'orologio
L'orologio viene letto dai cerchi interni verso l'esterno. L'anello interno di quattro campi indica cinque ore intere ciascuno, accanto al secondo anello, anch'esso di quattro campi, che denota un'ora intera ciascuno, visualizzando il valore dell'ora in formato 24 ore. Il terzo anello è composto da undici campi, che denotano cinque minuti interi ciascuno, il successivo anello ha altri quattro campi, che segnano un minuto intero ciascuno. Infine l'anello esterno di 29 campi indica i secondi pari con la luce al centro che lampeggia per indicare i secondi dispari (quando acceso) o pari (quando spento).

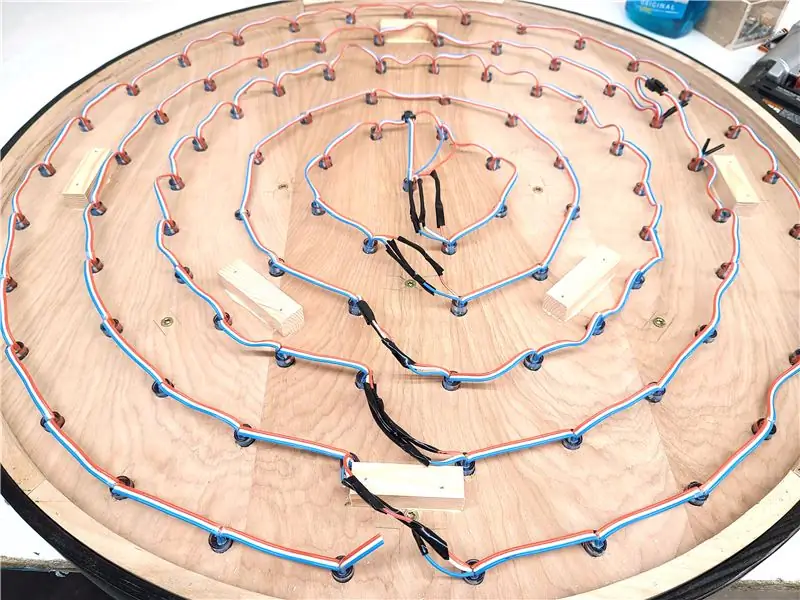
Ad esempio, l'immagine sopra ha 1 delle cinque cifre dell'ora, 3 delle cifre dell'un'ora, 8 delle cifre dei cinque minuti, 4 delle cifre di un minuto e 23 delle due cifre dei secondi e la seconda cifra centrale illuminata.
1x5 + 3x1: 8x5 + 4x1: 23x2 + 1x1 = 8:44:47 = 8:44:47

Il tempo mostrato sopra è: 3x5 + 0x1: 3x5 + 2x1: 5x2 + 1x1 = 15:17:11 = 15:17:11

Il tempo mostrato sopra è: 3x5 + 2x1: 3x5 + 3x1: 16x2 + 1x1 = 17:18:33 = 17:18:33
Passaggio 2: strumenti e materiali



Materiali elettronici:
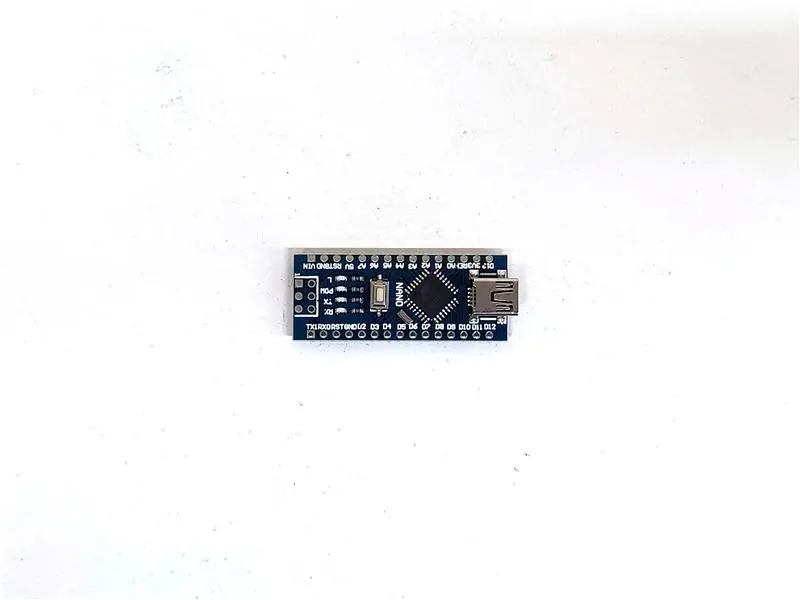
- Arduino Nano
- Orologio in tempo reale
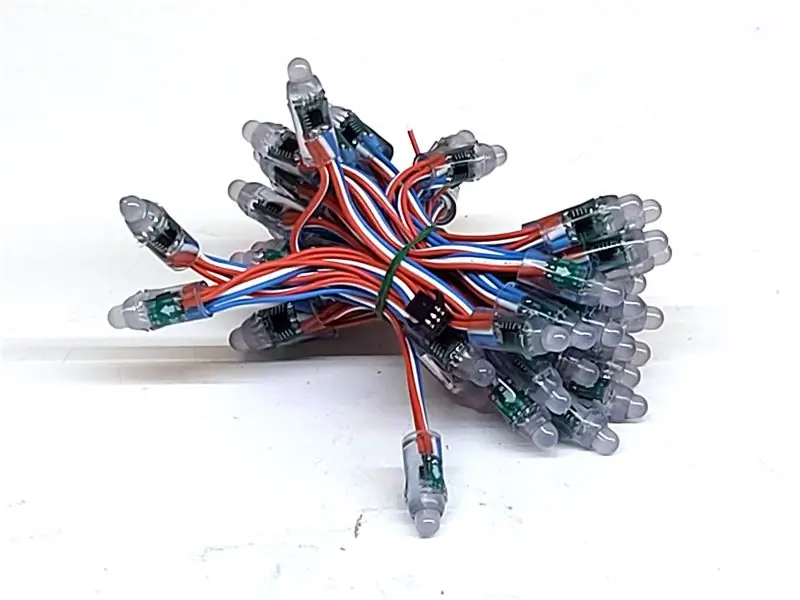
- LED indirizzabili
- Spina di alimentazione
- Cavo di alimentazione
- Spina di alimentazione USB
- Resistenza dipendente dalla luce e resistenza bilanciata (se vuoi che si attenui di notte)
- Filo
Materiali per la lavorazione del legno:
- Compensato da 3/4 di pollice
- compensato sottile
- Scrap Wood (ho usato 2x4s ma andrebbe bene anche il legno duro)
- Dipingere
- Foglio acrilico 30 x 36 pollici (trovato nel negozio di bricolage locale)
- Tinta finestra (prova a procurarti localmente. Se non è disponibile, puoi trovare un foglio abbastanza grande qui)
- Window Tint Application Fluid (ho usato acqua mescolata con shampoo per bambini in un flacone spray)
- Windex
- Carta da macellaio
- viti
- Adesivo spray
- Colla
- Colla stick
Utensili:
- Governate
- Coltello Xacto
- Nastro
- Nastro biadesivo
- Bussola
- Maschera per il taglio del cerchio
- puzzle
- Sega a nastro
- Levigatrice a mandrino
- levigatrice palmare
- Levigatrice a disco
- Tabella del router
- Punteruolo
- Trapano e punte da trapano/avvitatori
- Morsetti
- Saldatore
- Saldare
- Spelafili
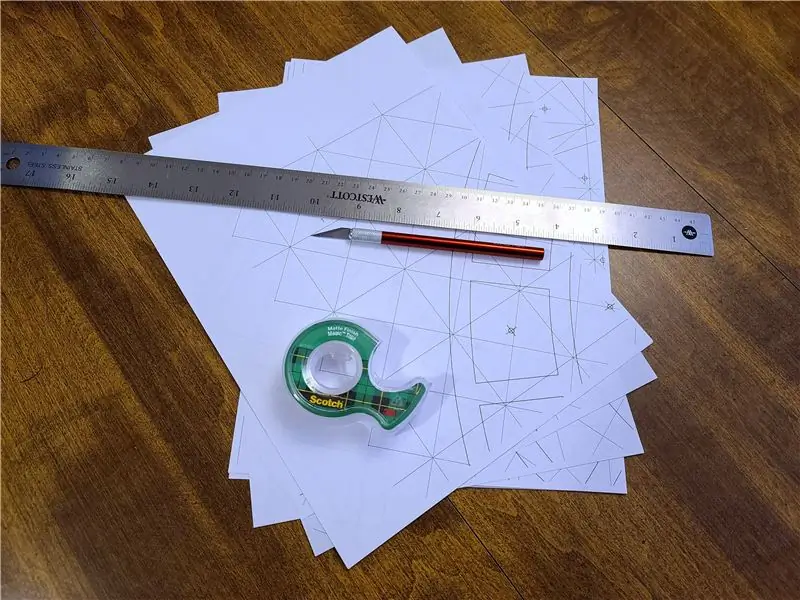
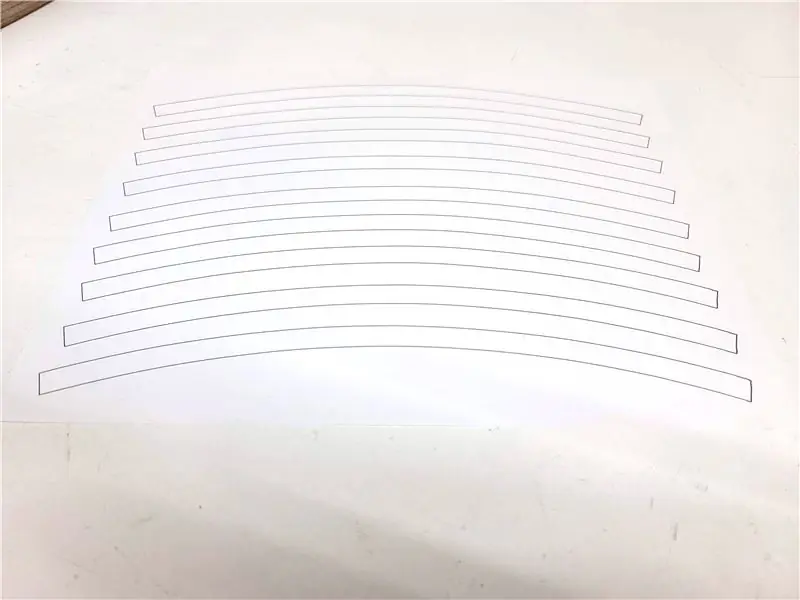
Passaggio 3: assemblare i modelli


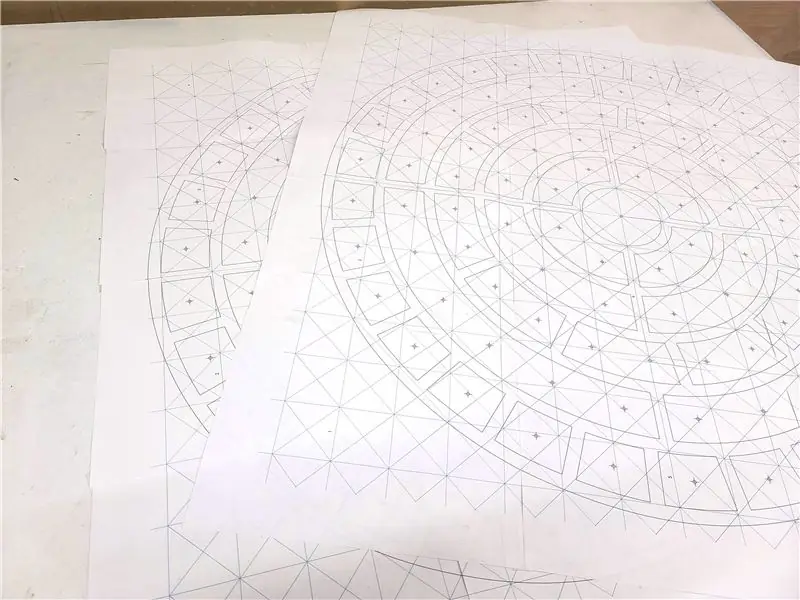
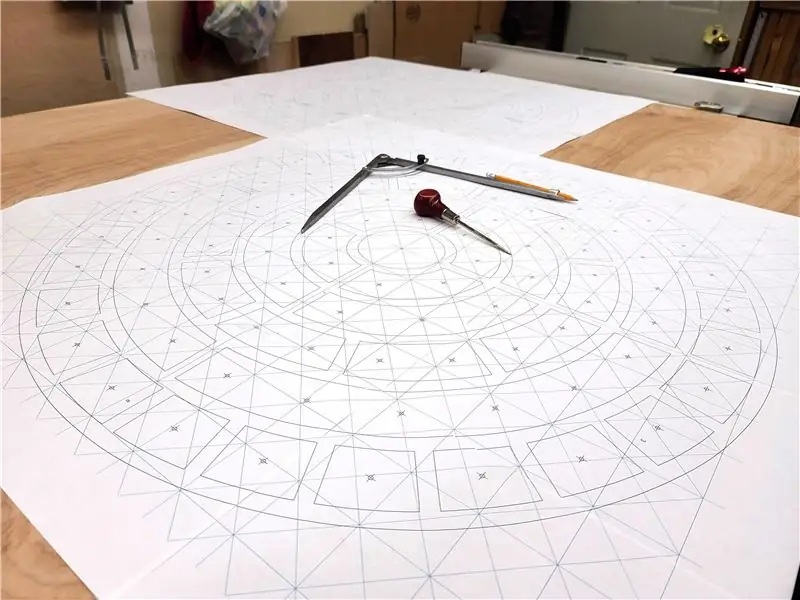
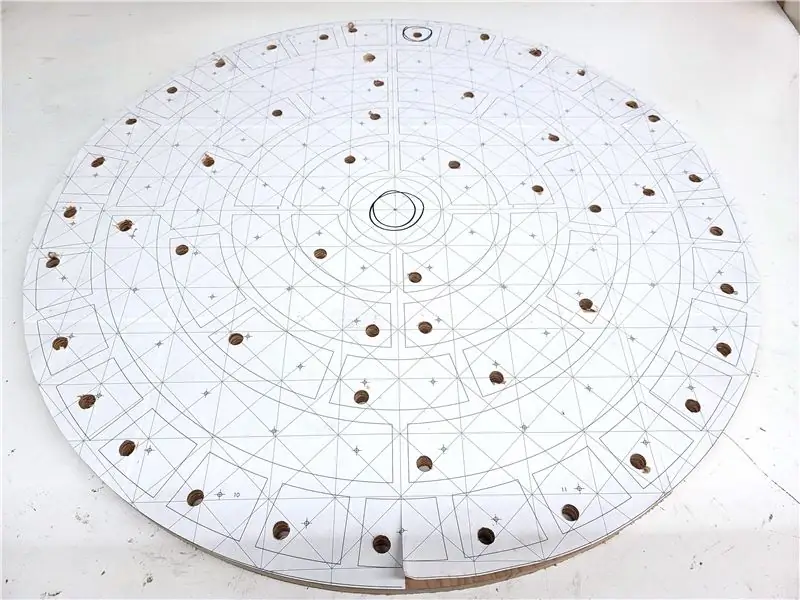
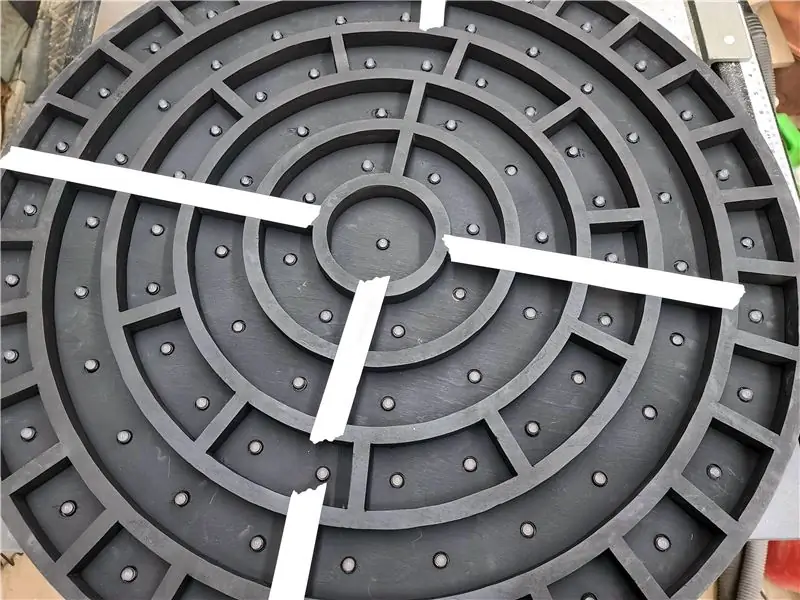
Per il modello grande, stampalo utilizzando l'impostazione poster in Adobe Reader. Tagliare i margini per ogni carta e nastro insieme. Le linee verticali, orizzontali e diagonali aiuteranno ad allineare il modello. Le pagine hanno tutte piccoli numeri per aiutarle a mantenerle organizzate se non funzionano.
Tutti i modelli e i file necessari si trovano nel passaggio 26.
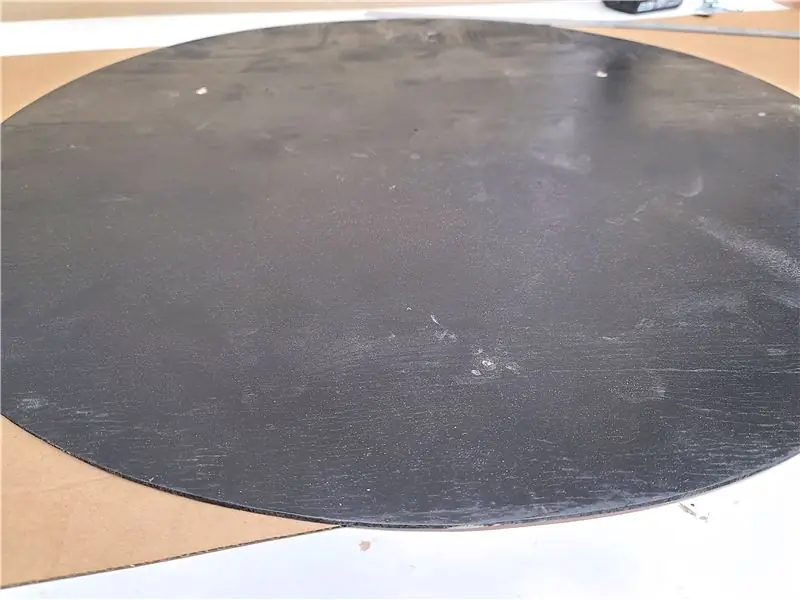
Passaggio 4: cerchi tagliati grezzi


Disponendo i due modelli su un foglio di compensato da 3/4 di pollice, disegna dei cerchi un po' più grandi del necessario con un compasso. Usando un seghetto alternativo, ritaglia la forma ruvida.
Passaggio 5: taglia a misura


Usando una maschera per il taglio del cerchio sulla sega a nastro, tagliare i cerchi alla dimensione finale.
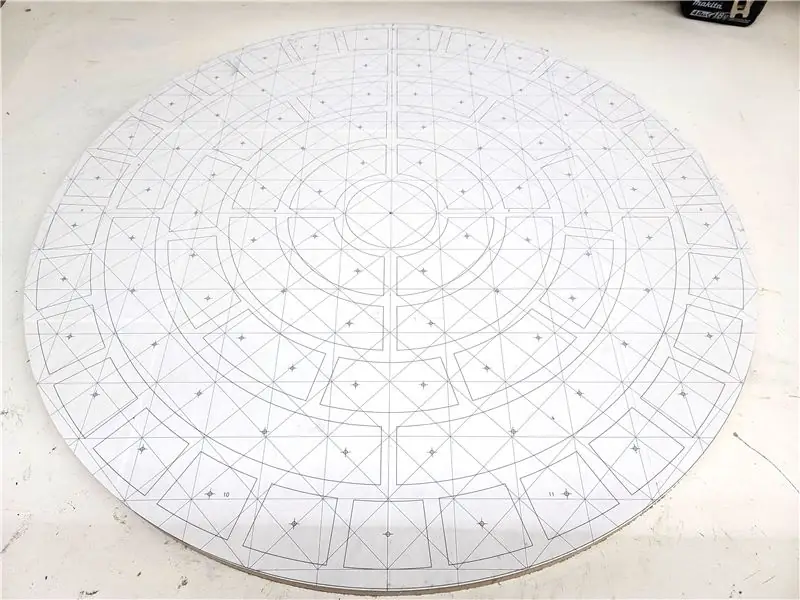
Passaggio 6: applica il modello



Usando l'adesivo spray, applica ogni modello a un cerchio. Inserisci un chiodo al centro del modello per centrarlo sul cerchio.
Passaggio 7: tagliare il modello



Usando un seghetto alternativo, ritaglia ogni singola finestra del modello. Se hai accesso a un CNC, questo passaggio sarebbe molto più semplice! Ho praticato un foro in ogni finestra per aiutare con questo processo. Quando inizi a tagliare, il modello potrebbe iniziare a staccarsi. Se ciò accade, puoi fissarlo in posizione con piccoli pezzi di nastro adesivo.
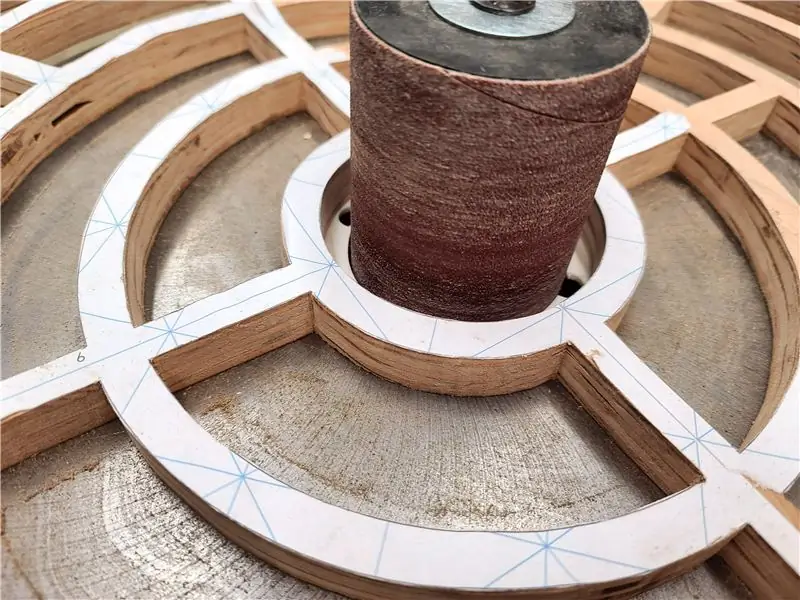
Passaggio 8: levigatura



Usando la carta vetrata applicata a un bastoncino, una levigatrice a mandrino e una levigatrice palmare, carteggiare e levigare il taglio grezzo lasciato dal seghetto alternativo.
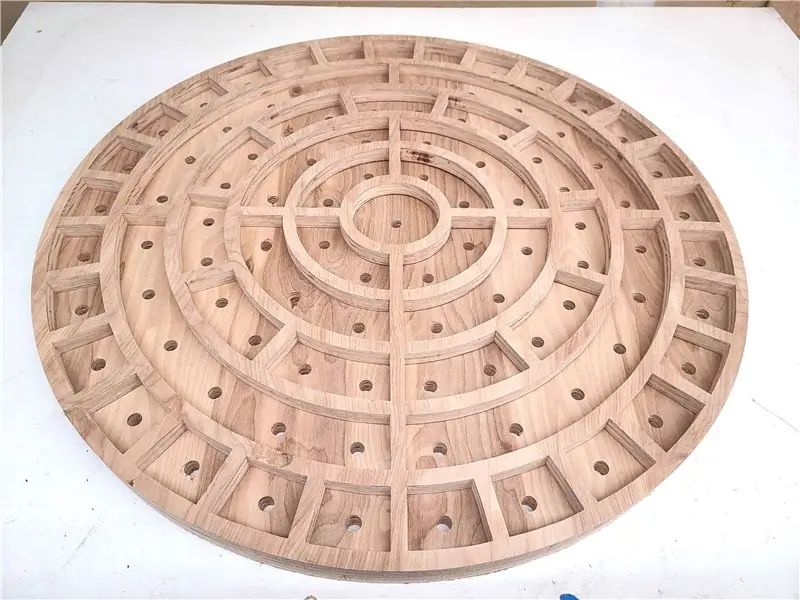
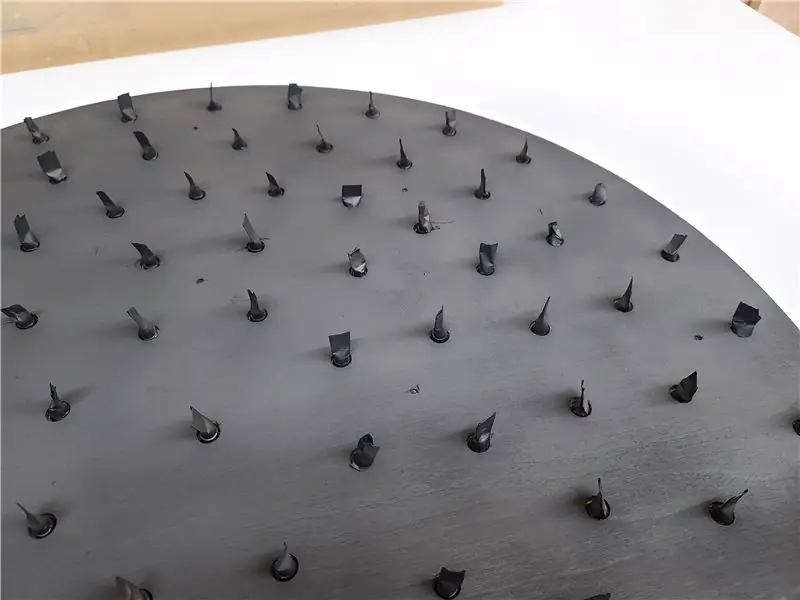
Passaggio 9: fori per LED




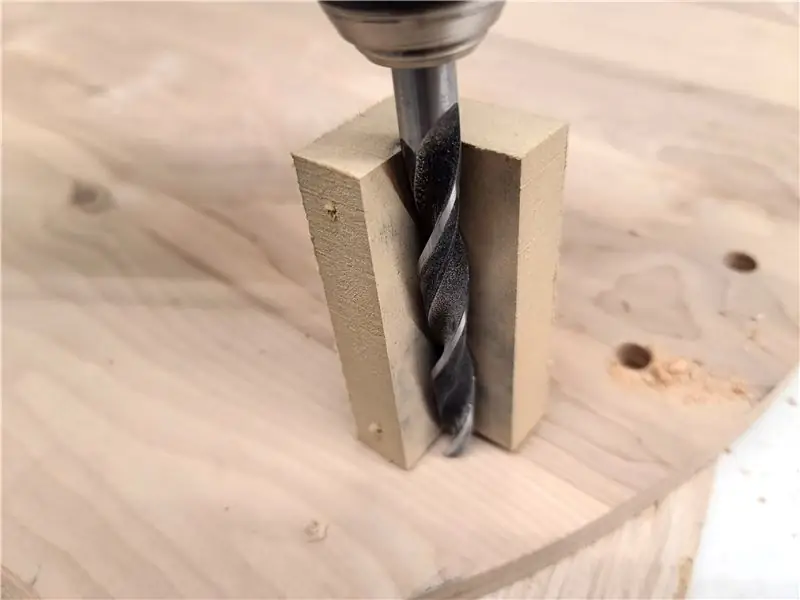
Segna il centro di ogni foro con un punteruolo e fai dei fori per i LED. Ho usato una guida per aiutare a mantenere il trapano perpendicolare al mio pezzo e un tabellone per evitare di far saltare il legno sul retro.
Passaggio 10: combinare le schede



Scambia le schede anteriore e posteriore e traccia le parti del telaio sul retro della scheda LED. Riportare il telaio nella parte anteriore della scheda LED e praticare dei fori e avvitare i pezzi insieme.
Vedere le note sull'immagine per ulteriori informazioni.
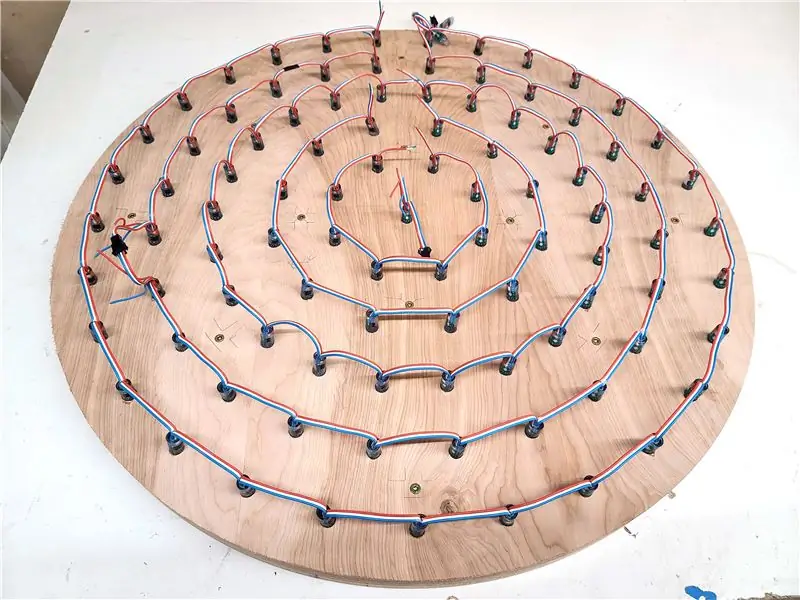
Passaggio 11: inserire i LED


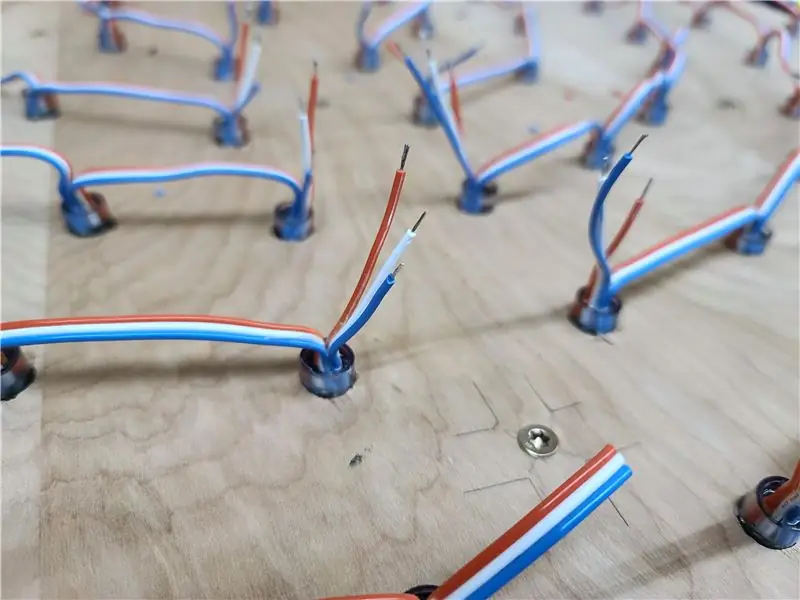
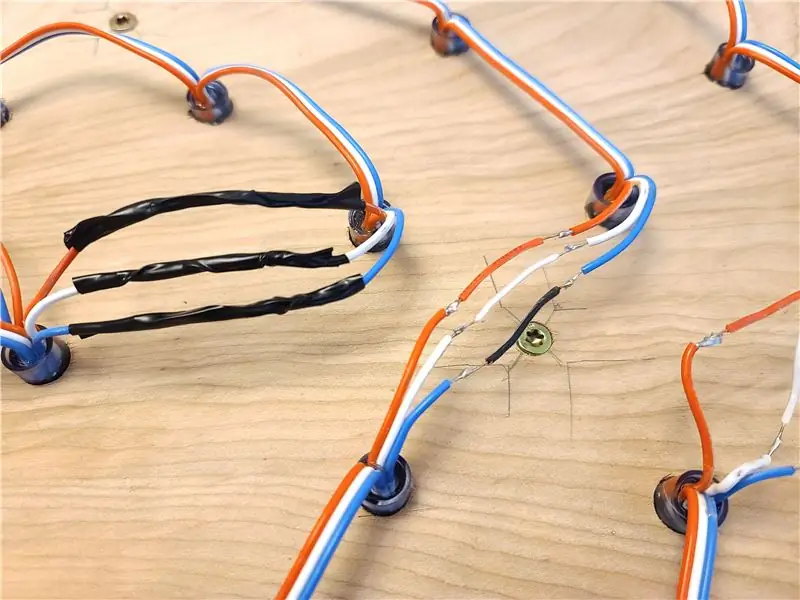
Spingere i LED attraverso il retro della scheda LED. I fori dovrebbero essere distanziati quanto basta per non dover tagliare alcun filo se non per spostarsi da un cerchio all'altro.
Dal retro, i LED iniziano al centro e poi corrono in senso antiorario fino all'anello successivo.
Passaggio 12: collegare il segmento 1



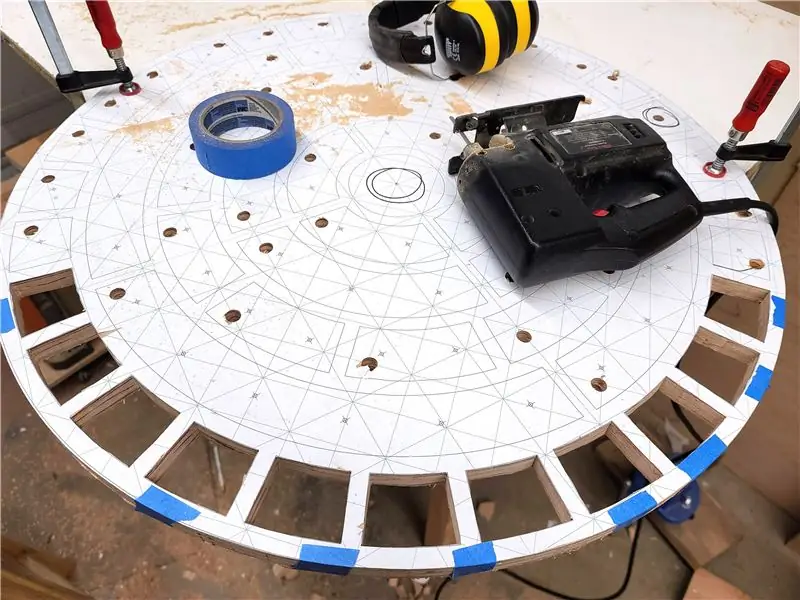
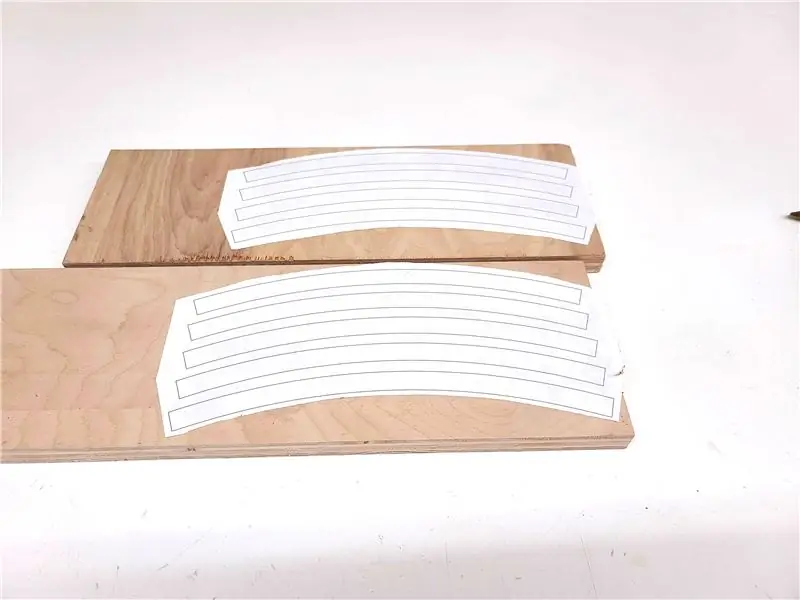
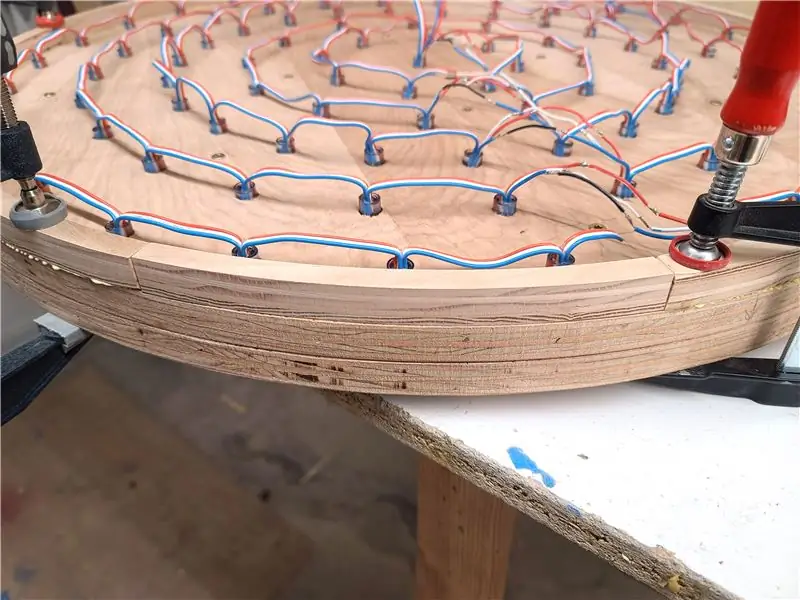
Ritaglia 9 segmenti dal modello "Segmento 1" attaccato su compensato da 3/4 di pollice (che si trova nel passaggio 26). Fissare alla scheda LED con colla e morsetti. Se sei impaziente puoi anche usare i chiodi per fissarlo in posizione.
Una volta asciutto, carteggiare il bordo a filo con una levigatrice a disco.
Passaggio 13: dipingere




Vernicia a spruzzo sia la scheda LED che il telaio. Se l'avessi fatto di nuovo, avrei scelto di usare la vernice bianca invece del nero in quanto sarebbe più riflettente attraverso l'obiettivo.
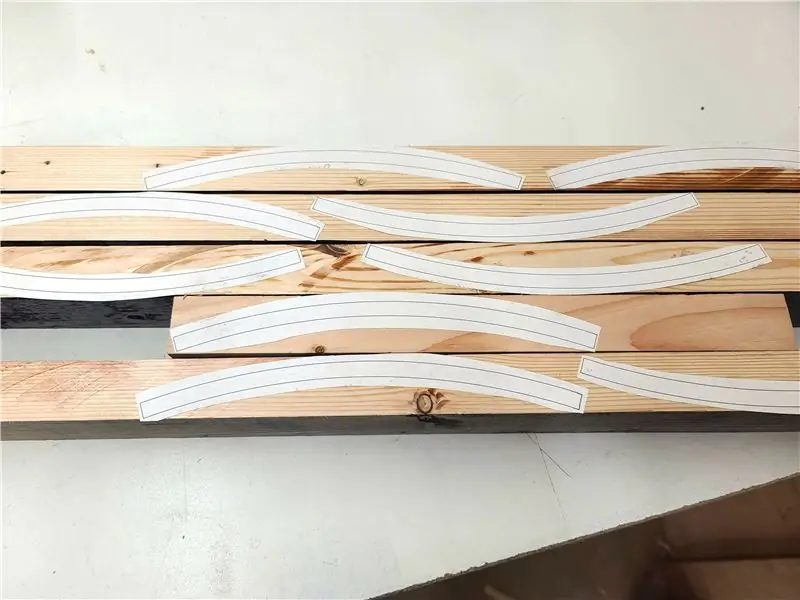
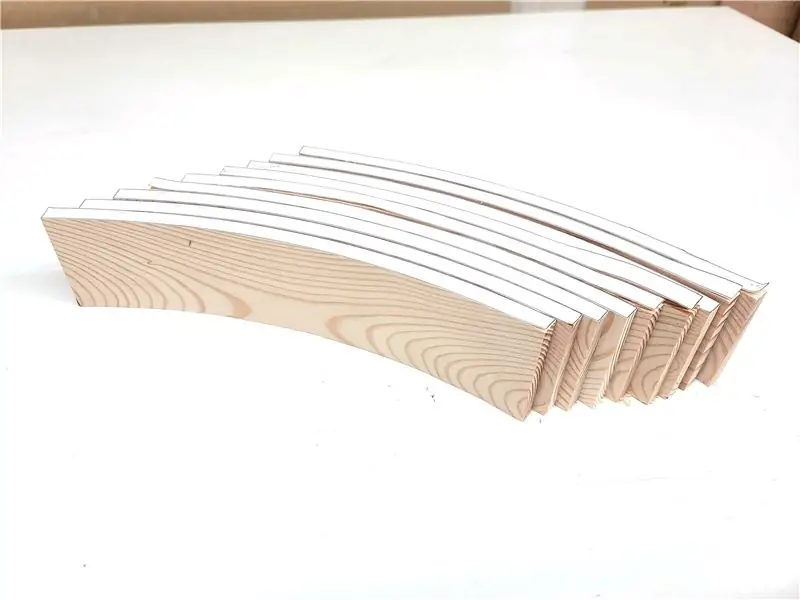
Passaggio 14: Segmento 2



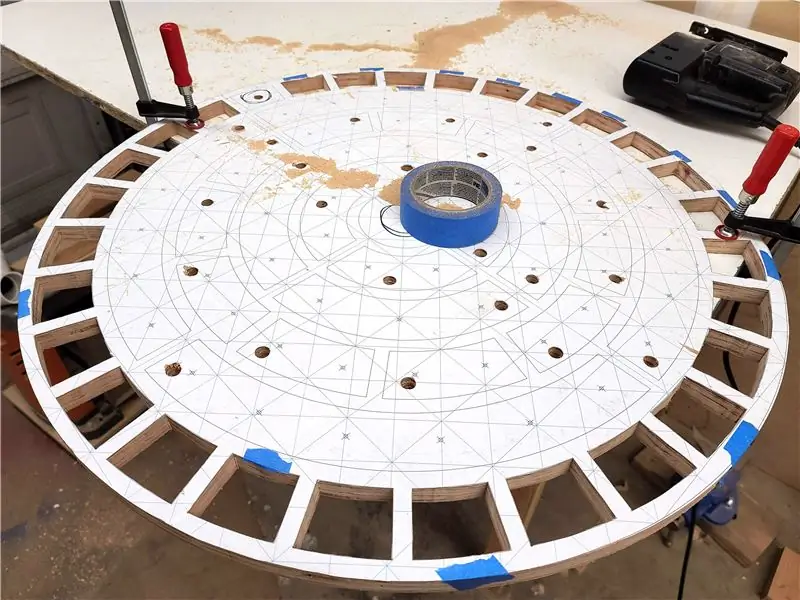
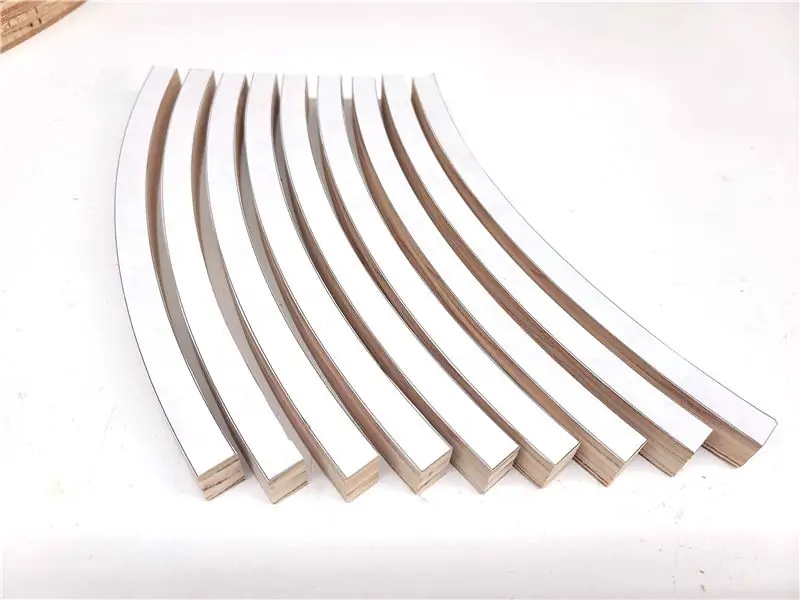
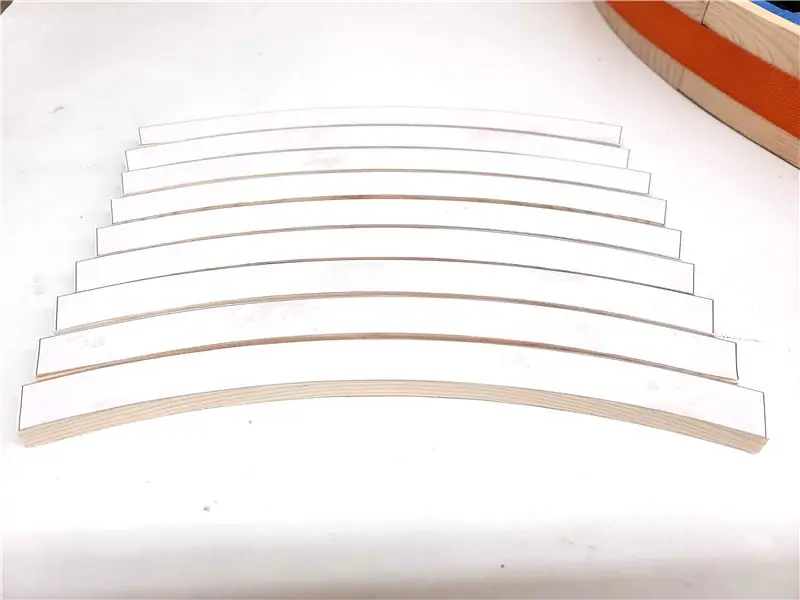
Ritaglia 9 segmenti dal modello "Segmento 2" attaccato in legno che è spesso 2 3/8 pollici (che si trova nel passaggio 26). Ho usato alcuni rottami 2x4 da tutto il negozio. Montare a secco i segmenti e assicurarsi che si adattino bene con un morsetto a nastro. Se tutto è andato a buon fine, copri l'esterno con del nastro adesivo per evitare che la colla si attacchi e lascia asciugare per almeno un'ora prima di passare al passaggio successivo.
Passaggio 15: Segmento 3



Ritaglia 9 segmenti dal modello "Segmento 3" attaccato da legno di scarto spesso 3/8 pollici (che si trova nel passaggio 26). Incollali in modo che le cuciture del Segmento 2 siano al centro di ogni Segmento 3. Questo rafforzerà l'anello.
Passaggio 16: anello liscio e vernice


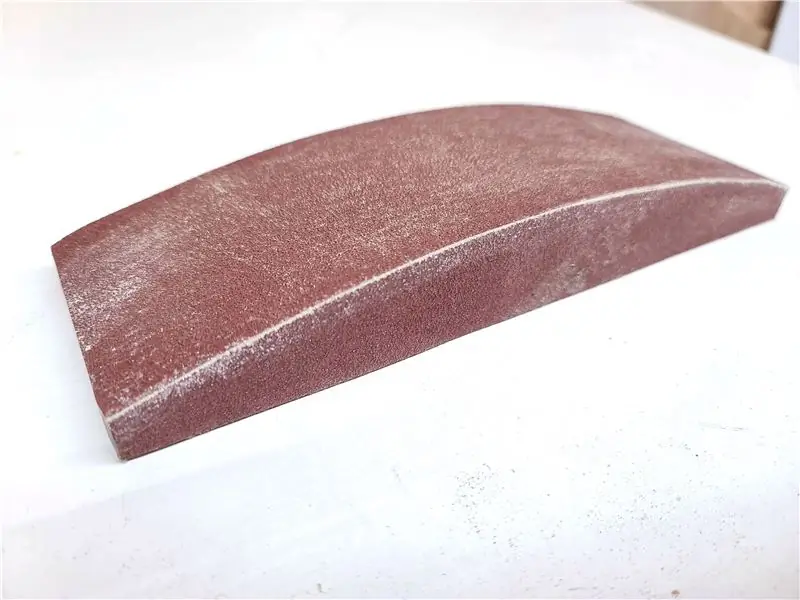
Ho realizzato un blocco di levigatura personalizzato dal pezzo di scarto dell'anello grande. Carteggiare l'interno e l'esterno dell'anello e riempire eventuali crepe che potrebbero essere apparse durante il processo di incollaggio.
Una volta liscio, applicare alcune mani di vernice nera e vernice trasparente.
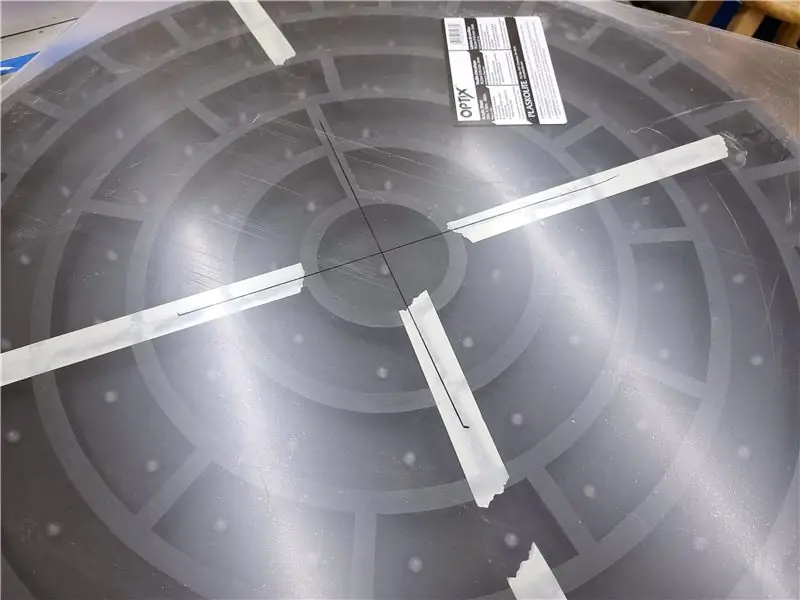
Passaggio 17: tagliare l'acrilico




Taglia l'acrilico in un quadrato di 30 x 30 pollici e segna il centro. Fissare l'acrilico con nastro biadesivo. Utilizzando una fresa a filo, rimuovere l'acrilico in eccesso
Passaggio 18: applicare la tinta della finestra



In un ambiente privo di polvere, rimuovere la pellicola protettiva dall'acrilico. Applicare lo spray e rimuovere il supporto dalla tinta della finestra. Applicare la tinta della finestra con il lato adesivo rivolto verso il basso. Usando un tergipavimento o una carta di credito, spremere tutto il liquido da sotto la tinta della finestra. Una volta che tutte le bolle e le rughe sono state rimosse, taglia la tinta della finestra in eccesso usando un coltello affilato.
Passaggio 19: collegare il disinnescatore


Ho usato un grande pezzo di carta da macellaio per fungere da disinnescatore. Stendi la carta su una superficie piana. Copri la faccia del telaio con la colla di una colla stick. Prima che la colla si asciughi, appoggia la parte anteriore dell'orologio a faccia in giù sulla carta e taglia l'eccesso. Una volta asciutto, usa un coltello affilato per tagliare a filo.
Passaggio 20: applicare l'isolamento

Ho usato del nastro isolante per tenere separate le linee di alimentazione e dati.
Passaggio 21: assemblare



Rimuovere l'altro strato protettivo dall'acrilico. Posiziona l'acrilico all'interno dell'anello con la tinta della finestra rivolta verso l'alto. Fai scorrere il resto dell'orologio nell'anello. Usa un morsetto per applicare una leggera pressione mentre viene praticato un foro attraverso l'anello e nella scheda LED. Questo dovrebbe essere a circa 1 1/8 di pollice dal retro. Fare attenzione a non perforare un LED. Avvitare una vite a testa tonda nel foro. Ripetere per un totale di otto viti attorno al perimetro dell'orologio.
Passaggio 22: collegare i punti di ancoraggio

Incolla i punti di ancoraggio sul retro dell'orologio a cui attaccare la cover posteriore. Questi sono spessi 3/4 pollici e lunghi circa 2 pollici.
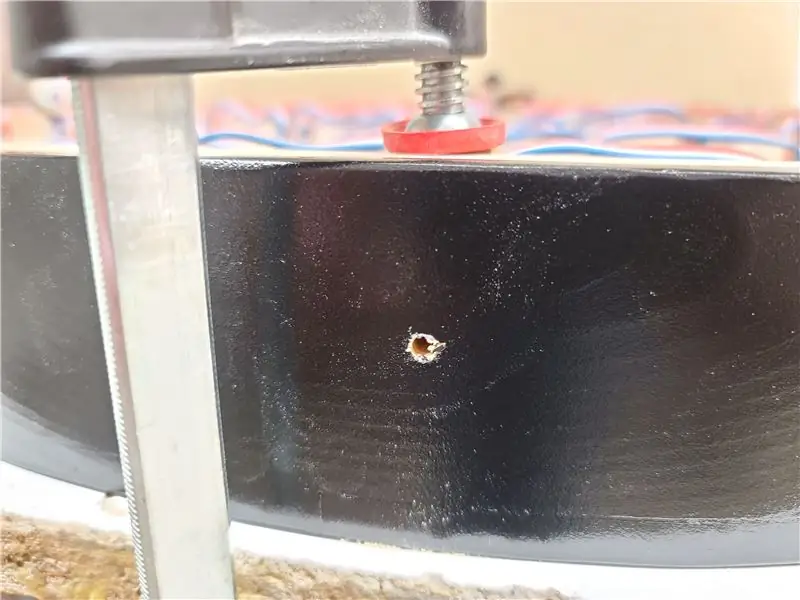
Passaggio 23: fori per l'alimentazione e il sensore LDR

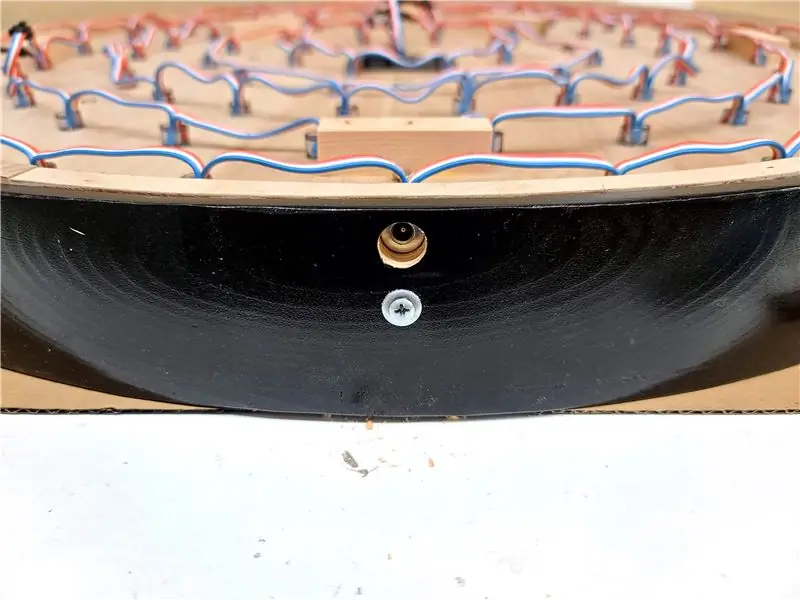
Praticare un foro di alimentazione attraverso la parte inferiore dell'orologio per la spina di alimentazione e un foro nella parte superiore per il sensore del resistore dipendente dalla luce (LDR).
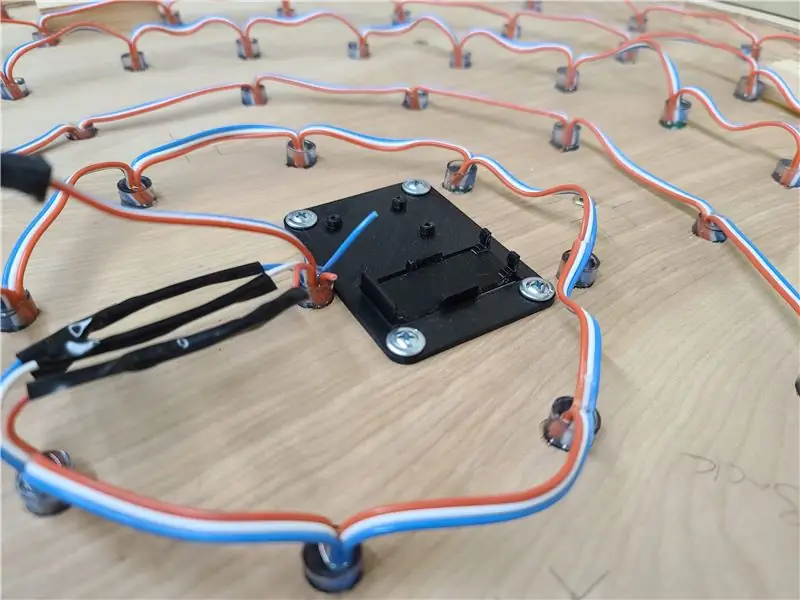
Passaggio 24: installare il supporto per dispositivi elettronici


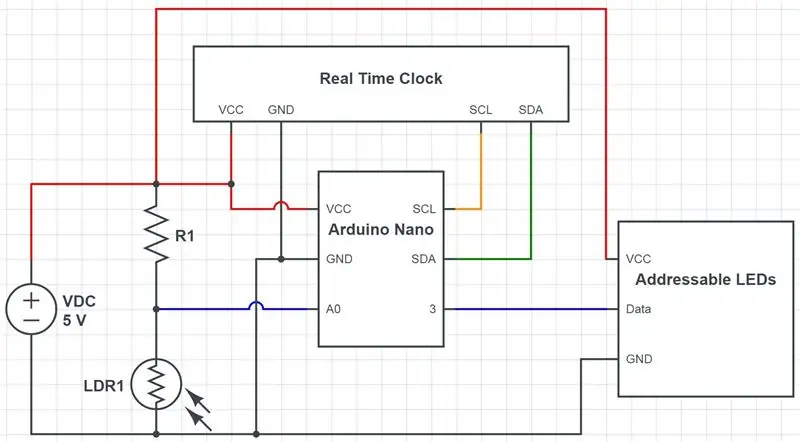
Installa il supporto stampato in 3D per RTC e Arduino Nano. Collegare tutta l'elettronica come mostrato nello schema.
Passaggio 25: copertina posteriore




Taglia una cover posteriore da compensato sottile appena più piccola della parte esterna dell'orologio. Praticare dei fori nei punti di ancoraggio. Trova il centro della schiena e misura 8 pollici in entrambe le direzioni per tagliare i buchi della serratura (standard 16 al centro per le borchie negli Stati Uniti). Ho praticato il foro principale appena più grande della testa delle viti che userò e ho limato il foro più grande in una direzione. Dipingi di nero e fissa il coperchio in posizione.
Passaggio 26: codice e file
Ancora una volta, sono abbastanza nuovo nell'usare molte delle librerie Arduino usate qui, quindi sono sicuro che ci sono modi migliori per utilizzarle.
Ho scritto il codice per essere facilmente aggiornato in base a quanti LED stai utilizzando se il progetto viene ridimensionato. Tutto quello che devi fare è aggiornare le posizioni di inizio e fine dei LED e quanti LED fanno parte di ogni cifra.
Ho aggiunto alcune animazioni che vengono riprodotte all'avvio e ogni ora. Sono sudo random in base al generatore di numeri casuali che ha a bordo.
Puoi impostare l'orologio per scorrere i colori o rimanere statico su uno. Puoi anche evidenziare la cifra dell'indicatore per aiutare a leggere il tempo come mostrato nell'introduzione.
Sentiti libero di modificare e cambiare il codice come desideri.
#include "RTClib.h"
#include #define NUM_LEDS 96 #define DATA_PIN 3 #define LDR A0 RTC_DS1307 rtc; timeChange booleano = false; booleano printTime = false; // Imposta su true se vuoi vedere l'output nella console. Utile per il debug. booleano redDown = true; booleano greenDown = false; booleano blueDown = false; ciclo booleano = falso; // Imposta true se si desidera che i colori dell'orologio ciclino boolean highlight = true; // Imposta true per evidenziare 'ultima cifra'. // Posizioni dell'inizio e della fine di ogni gruppo di tempo const int SECOND_1_LOCATION = 0; const int HOUR_2_START_LOCATION = 1; const int HOUR_2_END_LOCATION = 8; const int HOUR_1_START_LOCATION = 9; const int HOUR_1_END_LOCATION = 20; const int MINUTE_2_START_LOCATION = 21; const int MINUTE_2_END_LOCATION = 42; const int MINUTE_1_START_LOCATION = 43; const int MINUTE_1_END_LOCATION = 66; const int SECOND_2_START_LOCATION = 67; const int SECOND_2_END_LOCATION = 95; const int LEDS_PER_HOUR_1 = 3; const int LEDS_PER_HOUR_2 = 2; const int LEDS_PER_MINUTE_1 = 6; const int LEDS_PER_MINUTE_2 = 2; // Moltiplicatori usati per suddividere il tempo const int MULTIPLIER_FIVE = 5; const int MULTIPLIER_TWO = 2; const int START_UP_DELAY = 1; // Modificalo per accelerare o rallentare l'animazione di avvio const int CYCLE_SPEED = 1; // Modifica qui la velocità per il ciclo di cambio colore (deve essere superiore a 1) // Dichiara variabili int lastSecond = 0; int ora corrente = 0; int minuto corrente = 0; int secondo corrente = 0; int ora1 = 0; int ora2 = 0; int minuto1 = 0; int minuto2 = 0; int secondo1 = 0; int secondo2 = 0; int cont.cicli = 1; float valore di dissolvenza = 255; float fadeCheck = 255; uint8_t luminoso = 255; int numeroDiAnimazioni = 5; int casualità = 0; // Imposta i colori uint8_t red = 0; uint8_t verde = 0; uint8_t blu = 255; uint8_t highlight_red = 60; uint8_t highlight_green = 60; uint8_t highlight_blue = 255; // Definisce l'array di led CRGB leds[NUM_LEDS]; void setup() { Serial.begin(19200); FastLED.addLeds(leds, NUM_LEDS); LEDS.setLuminosità(luminoso); FastLED.clear(); rtc.begin(); // Rimuovi il commento dalla riga sottostante per impostare l'ora. // rtc.adjust(DateTime(2020, 2, 19, 23, 59, 50)); // rtc.adjust(DateTime(F(_DATE_), F(_TIME_))); // Animazione di avvio animate(casualità); } void loop() { // Ottieni ora DateTime now = rtc.now(); oracorrente = ora.ora(); currentMinute = now.minute(); currentSecond = now.second(); timeChange = falso; // Usali per impostare manualmente l'ora senza RTC. Utile per il debug // currentHour = 5; // minuto corrente = 30; // secondo corrente = 30; // Reimposta tutti i bit a zero per (int i = SECOND_1_LOCATION; i <= SECOND_2_END_LOCATION; i++) { leds = CRGB::Black; } // Imposta ora // Imposta ora 1 ora1 = (currentHour % MULTIPLIER_FIVE) * LEDS_PER_HOUR_1; // Questo conterà i LED totali dell'unità di tempo da accendere per (int i = HOUR_1_START_LOCATION; i 0)// && hour1 <12) { for (int i = (HOUR_1_START_LOCATION + hour1 - 1); i>= (HOUR_1_START_LOCATION + hour1 - LEDS_PER_HOUR_1); i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } // Imposta ora 2 hour2 = (currentHour / MULTIPLIER_FIVE) * LEDS_PER_HOUR_2; // Questo conterà i LED totali dell'unità di tempo da accendere per (int i = HOUR_2_START_LOCATION; i 0)// && hour2 <8) { for (int i = (HOUR_2_START_LOCATION + hour2 - 1); i>= (HOUR_2_START_LOCATION + hour2 - LEDS_PER_HOUR_2) i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } // Imposta minuto // Imposta minuto 1 minuto1 = (currentMinute % MULTIPLIER_FIVE) * LEDS_PER_MINUTE_1; // Questo conterà il totale dei LED dell'unità di tempo da accendere per (int i = MINUTE_1_START_LOCATION; i 0)// && minute1 <24) { for (int i = (MINUTE_1_START_LOCATION + minute1 - 1); i>= (MINUTE_1_START_LOCATION + minute1 - LEDS_PER_MINUTE_1); i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } // Imposta minuto 2 minuto2 = (currentMinute / MULTIPLIER_FIVE) * LEDS_PER_MINUTE_2; // Questo conterà i LED totali dell'unità di tempo da accendere per (int i = MINUTE_2_START_LOCATION; i 0)// && minute2 <22) { for (int i = (MINUTE_2_START_LOCATION + minute2 - 1); i>= (MINUTE_2_START_LOCATION + minute2 - LEDS_PER_MINUTE_2) i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } // Imposta Second if (currentSecond != lastSecond) { timeChange = true; } // Imposta secondo 1 secondo1 = currentSecond % MULTIPLIER_TWO; if (second1 == 1) { leds[SECONDA_1_LOCATION] = CRGB(rosso, verde, blu); } // Imposta secondo 2 secondi2 = currentSecond / MULTIPLIER_TWO; for (int i = SECONDA_2_LOCALITÀ_INIZIO; i 0)// && seconda2 <29) { for (int i = (SECONDA_2_LOCALITÀ_INIZIO + seconda2 - 1); i>= (SECONDA_2_LOCALITÀ_INIZIO + seconda2 - 1); i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } lastSecond = currentSecond; // Conta i cicli del programma e chiama la funzione setColor per cambiare il colore dei LED ad ogni ciclo CYCLE_SPEED. if (cycleCount
Passaggio 27: divertiti

In conclusione, questo orologio è meraviglioso da guardare e una volta che ci si prende la mano, è relativamente facile da leggere. Se realizzi il tuo progetto di orologio, fammi sapere!
Consigliato:
Orologio da parete esplosivo fai-da-te con illuminazione di movimento: 20 passaggi (con immagini)

Orologio da parete esplosivo fai-da-te con illuminazione di movimento: in questo tutorial / video ti mostrerò passo dopo passo come realizzare un orologio da parete dall'aspetto creativo e unico con un sistema di illuminazione del movimento integrato. Questa idea di design dell'orologio piuttosto unica è orientata a rendere l'orologio più interattivo . Quando cammino
Orologio da parete a LED ambientale: 11 passaggi (con immagini)

Orologio da parete a LED ambientale: Recentemente ho visto molte persone costruire enormi matrici di LED che sembrano assolutamente belle, ma consistevano in un codice complicato o in parti costose o in entrambi. Così ho pensato di costruire la mia matrice LED composta da parti molto economiche e molto
Affascinante orologio da parete magnetico: 24 passaggi (con immagini)

Affascinante orologio da parete magnetico: gli orologi meccanici mi hanno sempre affascinato. Il modo in cui tutti gli ingranaggi interni, le molle e gli scappamenti lavorano insieme per ottenere un orologio costantemente affidabile è sempre sembrato fuori dalla portata delle mie limitate capacità. Per fortuna l'elettronica moderna
C51 Orologio elettronico a 4 bit - Orologio in legno: 15 passi (con immagini)

C51 Orologio elettronico a 4 bit - Orologio in legno: ho avuto un po' di tempo libero questo fine settimana, quindi sono andato avanti e ho assemblato questo orologio digitale elettronico fai-da-te a 4 bit da AU $ 2,40 che ho acquistato da AliExpress qualche tempo fa
UN CLASSICO OROLOGIO DA PARETE: 5 Passi

UN CLASSICO OROLOGIO DA PARETE: Intro.Regala un classico orologio da parete alla tua classe.Un orologio da parete al quarzo, che è economico e splendidamente realizzato a mano per la tua classe.Questo è un orologio realizzato con un vecchio RECORD di lunga data, che era molto popolare negli anni '60. È molto facile da realizzare e mostra
