
Sommario:
- Passaggio 1: elenco degli articoli
- Passaggio 2: tocco capacitivo - Nozioni di base e circuito
- Passaggio 3: tocco capacitivo - Codice e test
- Fase 4: Luce d'atmosfera - Nozioni di base e circuito
- Passaggio 5: Luce d'atmosfera - Codice e controllo
- Passaggio 6: Ambi Light - Lato Arduino
- Passaggio 7: Ambi Light - Lato computer
- Passaggio 8: risultato
- Autore John Day [email protected].
- Public 2024-01-30 10:06.
- Ultima modifica 2025-01-23 14:50.
Questo tutorial è un breve resoconto della mia esperienza nella creazione di un moodlight multifunzionale. E' richiesta una conoscenza di base dei circuiti elettronici. Il progetto non è ancora terminato, alcune funzionalità aggiuntive e modifiche devono essere fatte ma è già funzionante. Se siete entusiasti di questo istruibile, lo aggiornerò. Il cuore del sistema è un Arduino. Elaborerà l'input da USB o ciascuno degli input tattili capacitivi e controllerà la luce RGB. Questa istruzione è divisa in tre sezioni:- La sezione touch capacitiva copre i pulsanti di input invisibili- La sezione moodlight copre il controllo del moodlight- La sezione ambilight copre l'input tramite porta seriale, elaborando i valori RGB generati da un programma per computer per controllare le luci. Disclaimer: l'elettronica può essere pericolosa, tu stesso sei responsabile di eventuali danni. Alcuni codici vengono raccolti dai forum e potrebbero non contenere il nome del proprietario. Per favore fatemelo sapere e aggiungerò il vostro nome.
Passaggio 1: elenco degli articoli
I seguenti componenti sono necessari per questo istruibile:- Arduino + cavo USB- Breadboard- Alimentazione del computer- 3 strisce RGB, controlla dealextreme.com.- 3 FET TIP120, come https://uk.farnell.com/stmicroelectronics/tip120 /darlington-transistor-to-220/dp/9804005- Un mucchio di resistori (6* 10 kiloOhm, 3 * 2 megaOhm)- Un sacco di cavi. - Strumenti Tocco capacitivo - Anelli metallici per piastre di base- Filo o piastra di rame- Qualcosa in cui costruirlo (come una libreria:)
Passaggio 2: tocco capacitivo - Nozioni di base e circuito
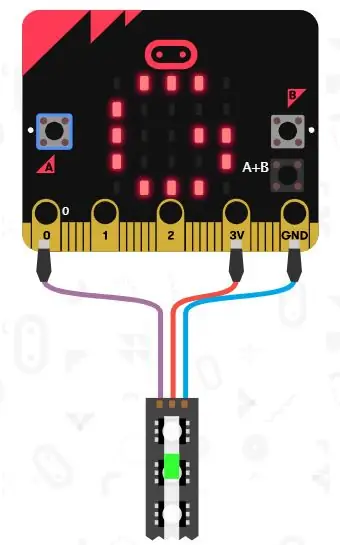
Dato che stavo dipingendo le mie librerie, ho avuto l'opportunità di "aggiornarle" anche loro. Volevo controllare il moodlight tramite un tocco invisibile. Inizialmente, il mio piano era di utilizzare un IC dedicato per questo (come l'Atmel QT240). Ma poi mi sono imbattuto in una pagina che spiegava che Arduino può emulare un sensore capacitivo tramite software. Il circuito elettronico si trova nell'immagine, il sensore è un filo di rame a spirale (solo uno è mostrato per semplicità). La sensibilità è controllata dai resistori che si trovano prima di ogni pin. Possono variare da 1 MegaOhm (tocco assoluto) a 40 MegaOhm (a 12-24 pollici di distanza) a seconda che sia necessario un tocco assoluto o vicino (ho finito per usare resistori da 2M Ohm). Sperimenta con i valori finché il sensore non si comporta come desiderato. È una buona idea installare una superficie conduttiva (separata da un sottile pezzo non conduttore) collegata alla massa dei circuiti sul retro di ciascuna spirale. In questo modo i sensori saranno più stabili e meno influenzati dal rumore. Qualche altra immagine sull'installazione dei sensori in uno scaffale. Una spina è installata anche per un facile collegamento con il circuito in seguito. Il riempitivo viene utilizzato per nascondere tutto e quindi sono pronti per essere dipinti.
Passaggio 3: tocco capacitivo - Codice e test
Il seguente codice sorgente può essere utilizzato su Arduino per il debug, controllare i valori con il monitor seriale di Arduino. Vengono generati sei valori. Il primo è una misura delle prestazioni del sistema. Dal secondo al sesto sono i valori rilevati su ogni pin. I valori dovrebbero aumentare avvicinandosi al dito. In caso contrario, verificare la presenza di cattive connessioni e interferenze. I valori dei resistori possono essere modificati per determinare la sensibilità. Implementando una struttura if-then che si attiva ad una certa soglia logica, è possibile effettuare uno switch. Questo verrà utilizzato nel codice arduino finale. Ulteriori informazioni, suggerite di leggere: https://www.arduino.cc/playground/Main/CapSense--- Codice di debug Arduino CapTouch ---#include void setup() {CapSense cs_2_3 = CapSense(2, 4); // Resistenza da 10 M tra i pin 2 e 4, il pin 4 è il pin del sensore, aggiungi un cavo, foilCapSense cs_2_4 = CapSense(2, 7); // Resistenza da 10 M tra i pin 2 e 7, il pin 7 è il pin del sensore, aggiungi un cavo, foilCapSense cs_2_5 = CapSense(2, 8); // Resistenza da 10 M tra i pin 2 e 8, il pin 8 è il pin del sensore, aggiungi un cavo, foilCapSense cs_2_6 = CapSense(2, 12); // Resistenza da 10 M tra i pin 2 e 12, il pin 12 è il pin del sensore, aggiungi un cavo, foilCapSense cs_2_7 = CapSense(2, 13); // Resistore da 10 M tra i pin 2 e 13, il pin 13 è il pin del sensore, aggiungi filo, foilvoid setup() { Serial.begin(9600);}void loop() { long start = millis(); lungo totale1 = cs_2_3.capSense(30); lungo totale2 = cs_2_4.capSense(30); lungo totale3 = cs_2_5.capSense(30); lungo totale4 = cs_2_6.capSense(30); lungo totale5 = cs_2_7.capSense(30); Serial.print(millis() - inizio); // verifica le prestazioni in millisecondi Serial.print("\t"); // carattere di tabulazione per la spaziatura delle finestre di debug Serial.print(total1); // stampa l'output del sensore 1 Serial.print("\t"); Serial.print(totale2); // stampa l'output del sensore 2 Serial.print("\t"); Serial.print(totale3); // stampa l'output del sensore 3 Serial.print("\t"); Serial.print(totale4); // stampa l'output del sensore 4 Serial.print("\t"); Serial.println(total5); // stampa l'uscita del sensore 5 delay(10); // ritardo arbitrario per limitare i dati alla porta seriale }--- END ---
Fase 4: Luce d'atmosfera - Nozioni di base e circuito
Ora è il momento di costruire la parte di output del sistema. I pin PWM di Arduino verranno utilizzati per controllare ogni colore. PWM significa Pulse Width Modulation, accendendo e spegnendo un pin molto velocemente i led si attenueranno da 0 a 255. Ogni pin verrà amplificato da un FET. Per ora, il sistema ha un solo canale per colore, il che significa che tutte le strisce RGB saranno controllate contemporaneamente e sono necessari 3 pin PWM (uno per ogni colore). In futuro voglio essere in grado di controllare ciascuna delle mie quattro strisce RGB. Ciò significa 4 * 3 = 12 pin PWM (e probabilmente un Arduino Mega). Ok, è tempo di alcuni schemi! Questa (vedi foto) è una rappresentazione di base del circuito (ne farò una più bella presto). Sono inclusi anche i sensori capacitivi (parte verde). Fondamentalmente ci sono tre componenti che devono essere spiegati:- FETQuesto è l'amplificatore di cui parlavo. Ha un cancello, una sorgente e un canale di scolo. Amplifica i sensi di una piccola corrente sul gate (collegato all'Arduino) e apre la strada alla striscia RGB che viene pilotata a 12 volt. La sorgente dovrebbe essere su +12V, il drenaggio su GND (terra). Controlla il foglio delle specifiche del tuo FET per il pinout esatto. Ogni canale RGB dovrebbe essere posizionato prima del proprio FET. In questo senso, si comporta come un interruttore controllato da Arduino.- Striscia RGBQuesta striscia RGB da 12 volt è del tipo ad anodo comune (+). Ciò significa che il filo comune deve essere collegato a +12V e la corrente viene assorbita attraverso ciascuno dei canali di colore separati. La striscia ha resistori incorporati, quindi non preoccuparti!- Resistori Tre resistori da 10k assicureranno che il FET non si accenda quando non dovrebbero accendersi. Altri tre limiteranno la corrente massima che il FET scaricherà. I primi tre resistori sono già nella striscia RGB. Ho saldato i cavi USB alle strisce RGB in modo da poterli collegare facilmente in modo modulare. Le spine di un vecchio hub sono posizionate sulla mia breadboard. Usa un vecchio alimentatore per computer per il succo, 12V per alimentare la striscia RGB ed eventualmente 5V per il circuito se vuoi che funzioni senza il cavo USB.
Passaggio 5: Luce d'atmosfera - Codice e controllo
La luce d'atmosfera è controllata dai sensori capacitivi. Per ora, ho programmato solo i sensori 2 e 3 per il cambio colore. Gli altri sensori non hanno ancora alcuna funzione. Ecco il codice:--- Arduino Mood Control Code ---#include const boolean invert = true;const long timeout = 10000; // Dichiarazione del sensore capacitivoCapSense In1 = CapSense(2, 4); // Resistore da 2 M tra i pin 4 e 2, il pin 2 è il pin del sensore, aggiungi un cavo, foilCapSense In2 = CapSense(2, 7); // Resistore da 2 M tra i pin 4 e 6, il pin 6 è il pin del sensore, aggiungi un cavo, foilCapSense In3 = CapSense(2, 8); // Resistore da 2 M tra i pin 4 e 8, il pin 8 è il pin del sensore, aggiungi un cavo, foilCapSense In4 = CapSense(2, 12); // Resistore da 2 M tra i pin 4 e 8, il pin 8 è il pin del sensore, aggiungi un cavo, foilCapSense In5 = CapSense(2, 13); // Resistenza 2M tra i pin 4 e 8, il pin 8 è il pin del sensore, aggiungi filo, foglio // Dichiarazione pin PWMsint PinR1 = 3;int PinG1 = 5;int PinB1 = 6;// Altre variabiliint Color1 = 128; // inizia da un rosso come colorint Brightness1 = 255; // inizia alla massima luminositàint RedValue1, GreenValue1, BlueValue1; // I componenti RGBvoid setup() { // imposta i valori di timeout del sensore In1.set_CS_AutocaL_Millis(timeout); In2.set_CS_AutocaL_Millis(timeout); In3.set_CS_AutocaL_Millis(timeout); In4.set_CS_AutocaL_Millis(timeout); In5.set_CS_AutocaL_Millis(timeout);}loop vuoto() { inizio lungo = millis(); lungo totale1 = In1.capSense(30); lungo totale2 = In2.capSense(30); lungo totale3 = In3.capSense(30); lungo totale4 = In4.capSense(30); lungo totale5 = In5.capSense(30); if (totale2 > 150) { Colore1++; // incrementa il colore if(Colore1 > 255) { // Colore1 = 0; } } else if (totale3 > 200) { Colore1--; // decrementa il colore if(Color1 < 0) { // Color1 = 255; } // converte la tonalità in rgb hueToRGB(Color1, Brightness1); // scrive i colori sui pin PWM analogWrite(PinR1, RedValue1); analogWrite(PinG1, GreenValue1); analogWrite(PinB1, BlueValue1);}// funzione per convertire un colore nei suoi componenti Red, Green e Blue.void hueToRGB(int hue, int bright){ unsigned int scaledHue = (hue * 6); segmento int senza segno = scaledHue / 256; // segmento da 0 a 5 attorno alla ruota dei colori unsigned int segmentOffset = scaledHue - (segment * 256); // posizione all'interno del segmento unsigned int compliment = 0; unsigned int prev = (luminosità * (255 - segmentOffset)) / 256; unsigned int next = (luminosità * segmentOffset) / 256; if(invert) { luminosità = 255-luminosità; complimento = 255; precedente = 255-precedente; successivo = 255-successivo; } switch(segment) { case 0: // red RedValue1 = luminosità; GreenValue1 = successivo; BlueValue1 = complimento; rottura; caso 1: // giallo RedValue1 = prev; GreenValue1 = luminosità; BlueValue1 = complimento; rottura; caso 2: // verde RedValue1 = complimento; GreenValue1 = luminosità; BlueValue1 = successivo; rottura; caso 3: // ciano RedValue1 = complimento; GreenValue1 = precedente; BlueValue1 = luminosità; rottura; caso 4: // blu RedValue1 = successivo; GreenValue1 = complimento; BlueValue1 = luminosità; rottura; caso 5: // magenta default: RedValue1 = luminosità; GreenValue1 = complimento; BlueValue1 = precedente; rottura; }}--- FINE ---
Passaggio 6: Ambi Light - Lato Arduino
Certo, sarebbe fantastico poter controllare la luce d'atmosfera dal tuo computer. Ad esempio per creare un ambilight o una discoteca controllata dal suono. Questa sezione si concentra sulla parte ambilight, in futuro aggiungerò più funzionalità. Bene, non ci sono circuiti aggiuntivi perché è tutto disponibile in Arduino. Quello che useremo sono le capacità di comunicazione seriale e alcuni software "Processing 1.0". Collega il tuo arduino al tuo computer tramite un cavo USB (se stavi caricando schizzi su di esso, lo è già). Per l'arduino, è necessario aggiungere del codice extra per la comunicazione seriale. Il codice passerà alla modalità di ascolto, spegnendo i sensori capacitivi fintanto che riceve i valori RGB dal computer. Quindi imposta i valori RGB sui pin PWM. Questo è il mio codice finale per ora, controlla tu stesso le modifiche:--- Arduino Ambilight Code ---#include const boolean invert = true;const long timeout = 10000;long commStart = 0;char val;// Dichiarazione del sensore capacitivoCapSense In1 = CapSense(2, 4); // Resistore da 2 M tra i pin 4 e 2, il pin 2 è il pin del sensore, aggiungi un cavo, foilCapSense In2 = CapSense(2, 7); // Resistore da 2 M tra i pin 4 e 6, il pin 6 è il pin del sensore, aggiungi un cavo, foilCapSense In3 = CapSense(2, 8); // Resistore da 2 M tra i pin 4 e 8, il pin 8 è il pin del sensore, aggiungi un cavo, foilCapSense In4 = CapSense(2, 12); // Resistore da 2 M tra i pin 4 e 8, il pin 8 è il pin del sensore, aggiungi un cavo, foilCapSense In5 = CapSense(2, 13); // Resistenza 2M tra i pin 4 e 8, il pin 8 è il pin del sensore, aggiungi filo, foglio // Dichiarazione pin PWMsint PinR1 = 3;int PinG1 = 5;int PinB1 = 6;// Altre variabiliint Color1 = 128; // inizia da un rosso come colorint Brightness1 = 255; // inizia alla massima luminositàint RedValue1, GreenValue1, BlueValue1; // I componenti RGB void setup() { Serial.begin(9600); // avvia la comunicazione seriale// imposta i valori di timeout del sensore In1.set_CS_AutocaL_Millis(timeout); In2.set_CS_AutocaL_Millis(timeout); In3.set_CS_AutocaL_Millis(timeout); In4.set_CS_AutocaL_Millis(timeout); In5.set_CS_AutocaL_Millis(timeout);}loop vuoto() { inizio lungo = millis(); lungo totale1 = In1.capSense(30); lungo totale2 = In2.capSense(30); lungo totale3 = In3.capSense(30); lungo totale4 = In4.capSense(30); lungo totale5 = In5.capSense(30); if (Serial.available()) { // Se i dati sono disponibili per la lettura, val = Serial.read(); // leggerlo e memorizzarlo in val commStart = millis(); if (val == 'S') { //Se viene ricevuto il carattere iniziale, while (!Serial.available()) {} //Attende il valore successivo. RedValue1 = Serial.read(); //Una volta disponibile, assegna. while (!Serial.available()) {} //Come sopra. GreenValue1 = Serial.read(); while (!Serial.available()) {} BlueValue1 = Serial.read(); } Serial.print(RedValue1); Serial.print(GreenValue1); Serial.println(BlueValue1); } else if ((millis() - commStart) > 1000) { if (total2 > 150) { Color1++; // incrementa il colore if(Colore1 > 255) { // Colore1 = 0; } } else if (totale3 > 200) { Colore1--; // decrementa il colore if(Color1 < 0) { // Color1 = 255; } } hueToRGB(Colore1, Luminosità1); } analogWrite(PinR1, RedValue1); analogWrite(PinG1, GreenValue1); analogWrite(PinB1, BlueValue1);}// funzione per convertire un colore nei suoi componenti Red, Green e Blue.void hueToRGB(int hue, int bright){ unsigned int scaledHue = (hue * 6); segmento int senza segno = scaledHue / 256; // segmento da 0 a 5 attorno alla ruota dei colori unsigned int segmentOffset = scaledHue - (segment * 256); // posizione all'interno del segmento unsigned int compliment = 0; unsigned int prev = (luminosità * (255 - segmentOffset)) / 256; unsigned int next = (luminosità * segmentOffset) / 256; if(invert) { luminosità = 255-luminosità; complimento = 255; precedente = 255-precedente; successivo = 255-successivo; } switch(segment) { case 0: // red RedValue1 = luminosità; GreenValue1 = successivo; BlueValue1 = complimento; rottura; caso 1: // giallo RedValue1 = prev; GreenValue1 = luminosità; BlueValue1 = complimento; rottura; caso 2: // verde RedValue1 = complimento; GreenValue1 = luminosità; BlueValue1 = successivo; rottura; caso 3: // ciano RedValue1 = complimento; GreenValue1 = precedente; BlueValue1 = luminosità; rottura; caso 4: // blu RedValue1 = successivo; GreenValue1 = complimento; BlueValue1 = luminosità; rottura; caso 5: // magenta default: RedValue1 = luminosità; GreenValue1 = complimento; BlueValue1 = precedente; rottura; }}--- FINE ---
Passaggio 7: Ambi Light - Lato computer
Sul lato del computer viene eseguito uno schizzo di Processing 1.0, vedere processing.org. Questo programmino (un po' disordinato) calcola il colore medio dello schermo in ogni istante e lo invia alla porta seriale. È ancora molto semplice e potrebbe richiedere qualche ritocco, ma funziona molto bene! Lo aggiornerò in futuro per più strisce RGB e sezioni dello schermo separate. Potresti anche farlo da solo, il linguaggio è abbastanza semplice. Ecco il codice:--- Codice di elaborazione 1.0 ---import processing.serial.*;import java.awt. AWTException;import java.awt. Robot;import java.awt. Rectangle;import java.awt.image. BufferedImage;PImage screenShot;Serial myPort;static public void main(String args) { PApplet.main(new String { "--present", "shooter" });}void setup() { size(100, 100); //size(screen.width, screen.height); // Stampa un elenco delle porte seriali, per scopi di debug: println(Serial.list()); // So che la prima porta nell'elenco seriale sul mio mac // è sempre il mio adattatore FTDI, quindi apro Serial.list()[0]. // Sulle macchine Windows, generalmente apre COM1. // Apri qualunque porta sia quella che stai usando. String portName = Serial.list()[0]; myPort = new Serial(this, portName, 9600);}void draw() { //image(screenShot, 0, 0, width, height); screenShot = getScreen(); colore colore = colore(0, 0, 0); kleur = color(screenShot); //myPort.write(int(red(kleur))+', '+int(green(kleur))+', '+int(blue(kleur))+13); //myPort.write(int(red(kleur))); //myPort.write(', '); //myPort.write(int(green(kleur))); //myPort.write(', '); //myPort.write(int(blue(kleur))); //myPort.write(13); fill(kleur); rect(30, 20, 55, 55);}color color(PImage img) { int cols = (img.width); int righe = (img.altezza); int dimensione = (img.width*img.height); intr = 0; int g = 0; intb = 0; img.loadPixels();// Ga elke pixel langs (dimensione)for (int i = 0; i < (dimensione/2); i++) { r = r + ((img.pixels >> 16) & 0xFF); g = g + ((img.pixels >> 8) & 0xFF); b = b + (img.pixels & 0xFF);}int media_r = r/(dimensione/2);int media_g = g/(dimensione/2);int media_b = b/(dimensione/2);colore mean_clr = color(mean_r, mean_g, mean_b); myPort.write('S'); myPort.write(mean_r); myPort.write(mean_g); myPort.write(mean_b);return (mean_clr);}PImage getScreen() { GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment(); GraphicsDevice gs = ge.getScreenDevices(); Modalità DisplayMode = gs[0].getDisplayMode(); Limiti del rettangolo = new Rectangle(0, 0, mode.getWidth(), mode.getHeight()); BufferedImage desktop = new BufferedImage(mode.getWidth(), mode.getHeight(), BufferedImage. TYPE_INT_RGB); prova { desktop = new Robot(gs[0]).createScreenCapture(bounds); } catch(AWTException e) { System.err.println("Cattura schermo non riuscita."); } return (new PImage(desktop));}--- END ---
Passaggio 8: risultato
E questo è il risultato, in realtà è nella parte inferiore del mio letto. Devo ancora sostituire il panno, diffonderà maggiormente la luce. Presto altre foto su questo. Spero che ti piaccia questo istruttivo e spero anche che sia una base per la tua creatività. Per motivi di tempo l'ho scritto molto velocemente. Potrebbe essere necessario avere alcune conoscenze di base su arduino/elettronica per capirlo, ma ho intenzione di aggiornarlo in futuro se sarà ben accolto.
Consigliato:
Come realizzare un campanello senza tocco, rilevamento della temperatura corporea, GY-906, 433 MHz utilizzando Arduino: 3 passaggi

Come realizzare un campanello senza tocco, rilevamento della temperatura corporea, GY-906, 433 MHz utilizzando Arduino: oggi realizzeremo un campanello senza tocco, rileverà la temperatura corporea. Nella situazione attuale, è molto importante sapere se la temperatura corporea di qualcuno è più alta del normale, quando qualcuno sta calciando. Questo progetto mostrerà la luce rossa se rileva qualsiasi
Dispenser di cannuccia senza tocco: 9 passaggi

Touch Free Straw Dispenser: Ciao, mi chiamo Jack Widman e sto per entrare in terza media. Ho realizzato un dispenser di cannuccia senza tocco e sono felice di condividerlo con voi. Se ti senti così incline, per favore votami nella sezione "Non posso toccare questo" concorso 2020
Interruttore intelligente senza tocco: 8 passaggi (con immagini)

Interruttore intelligente senza tocco: la necessità di allontanamento sociale e pratiche sanitarie sicure come l'utilizzo di disinfettanti dopo aver utilizzato ambienti pubblici come rubinetti, interruttori, ecc. è molto essenziale per ridurre la diffusione del coronavirus. Quindi c'è un bisogno immediato nell'innovazione
Sveglia al tocco del viso: 4 passaggi (con immagini)

Face Touch Alarm: toccarci il viso è uno dei modi più comuni in cui ci infettiamo con virus come il Covid-19. Uno studio accademico del 2015 (https://www.ncbi.nlm.nih.gov/pubmed/25637115) ha rilevato che ci tocchiamo il viso in media 23 volte all'ora. Io decido
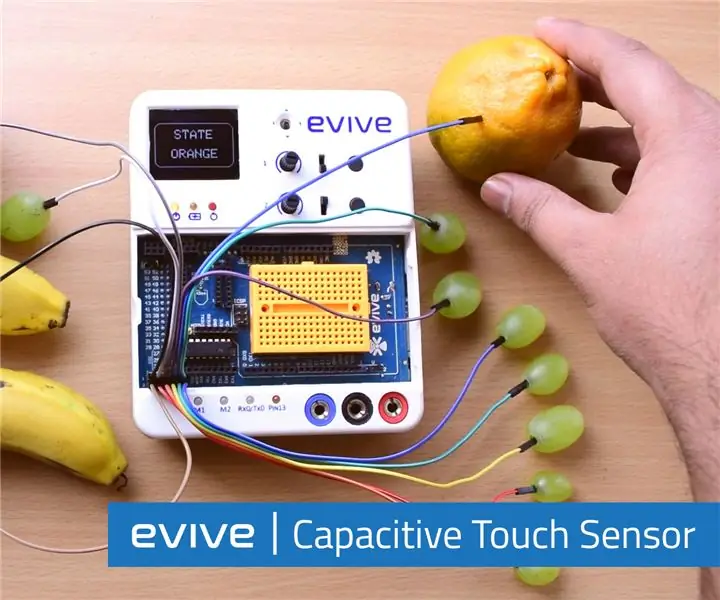
Tocco capacitivo con Evive (controller basato su Arduino): 6 passaggi (con immagini)

Touch capacitivo con Evive (Controller basato su Arduino): sai come funziona il touchscreen del tuo smartphone? Lo smartphone ha una serie di sensori tattili sotto lo schermo di vetro. Al giorno d'oggi, si basa sulla tecnologia di rilevamento del tocco capacitivo e anche un tocco delicato viene facilmente rilevato. Il tocco capacitivo è percepito
