
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:05.
- Ultima modifica 2025-01-23 14:50.

Ho un vecchio programma CAD economico che fa alcune cose carine, ma non può salvare in un formato che posso caricare con i miei Instructables. Questo Instructable ti dirà come convertire i disegni da qualsiasi programma di disegno nel formato JPEG.
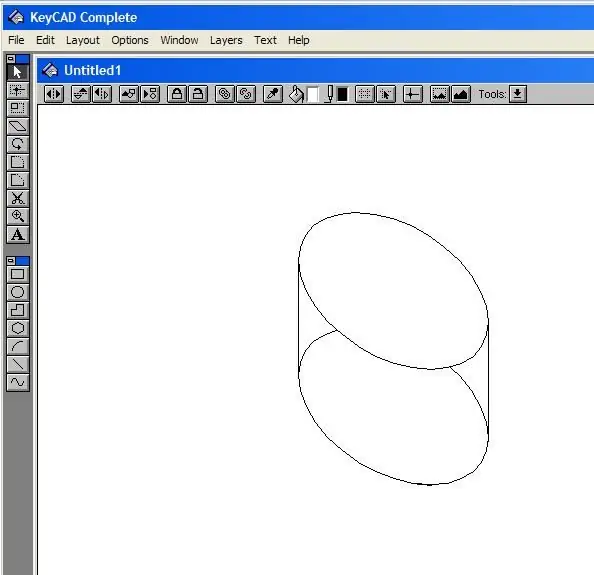
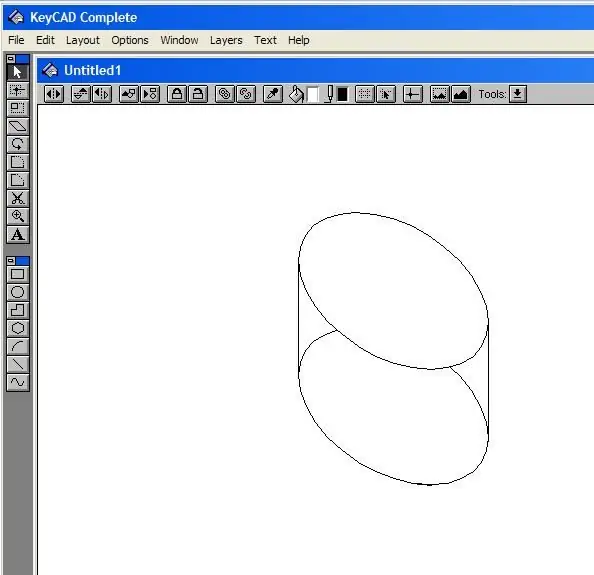
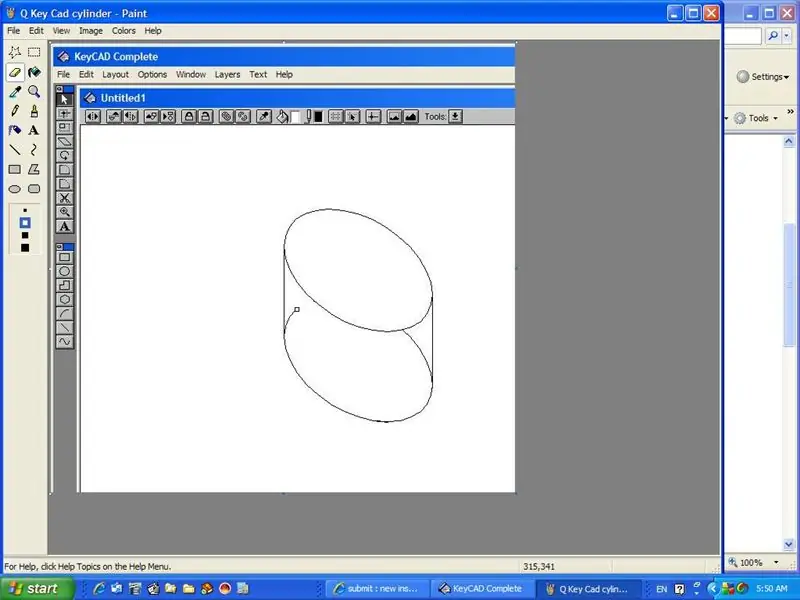
Nella foto vedete un semplice cilindro che ho realizzato nel mio programma CAD. Il programma CAD non mi permette di cancellare le linee indesiderate. (Se lo fa, non ho scoperto come.) Forse avrei potuto disegnare o dipingere sulle linee indesiderate con un colore identico al colore di sfondo scelto. Ma ti mostrerò un modo più semplice in seguito.
Passaggio 1: sposta il disegno su Microsoft Paint

Premi il pulsante PrtScrn/SysRq sulla tastiera. Ciò salva la schermata corrente negli appunti del computer.
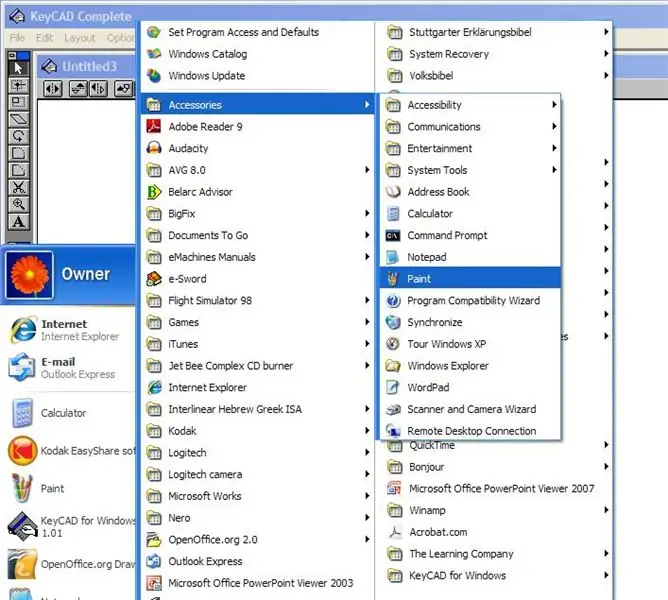
Apri Microsoft Paint. La foto sotto mostra il percorso per dipingere attraverso tutti i programmi.
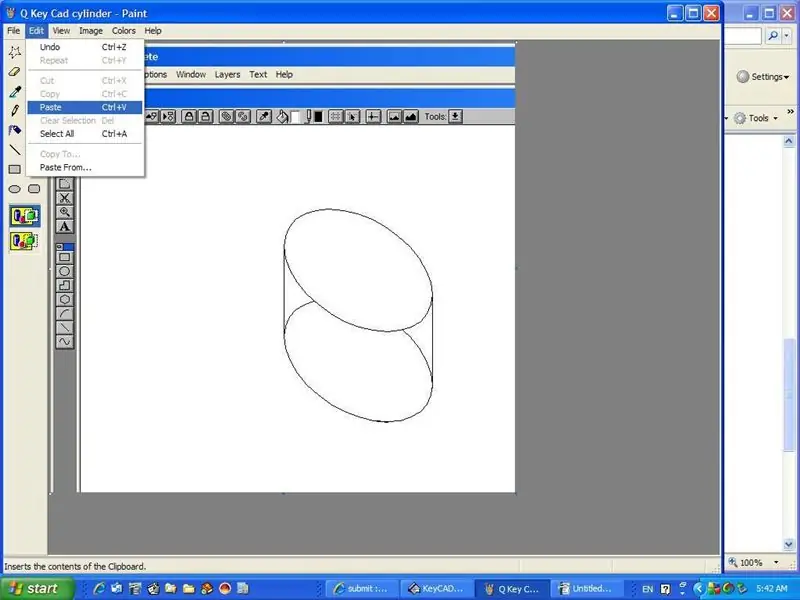
Passaggio 2: incolla nella vernice

Apri Modifica nel menu Paint e seleziona Incolla. L'immagine dello schermo contenente il disegno ora può essere ulteriormente modificata in Paint. Ma fai tutte le modifiche possibili nel programma di disegno prima di iniziare a modificare in Paint.
Passaggio 3: cancella le linee indesiderate

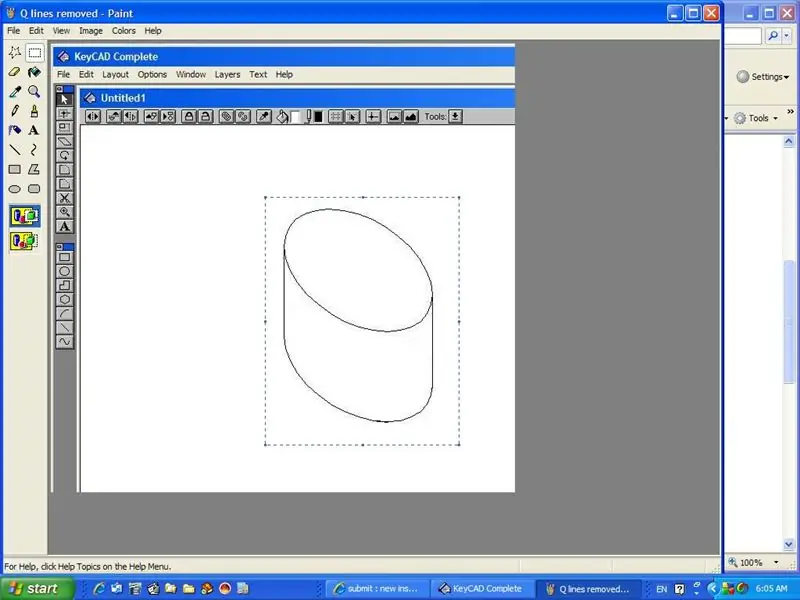
Fare clic sulla gomma gialla dal menu degli strumenti. Seleziona la larghezza della copertura della gomma (quadrato blu nella parte inferiore della barra degli strumenti verticale) e inizia a cancellare le linee indesiderate.
Passaggio 4: Ritaglia

Usa lo strumento Ritaglia di Paint per delineare la parte dell'immagine che desideri utilizzare. L'immagine dovrebbe essere il più grande possibile sullo schermo. Puoi ingrandire la vista tirando verso il basso il menu Visualizza di Paint. Vai a Zoom e seleziona Personalizzato. Un'immagine più grande produrrà risultati finali migliori.
Per effettuare il ritaglio effettivo, apri il menu Modifica di Paint e seleziona Taglia. Quindi apri il menu File di Paint e seleziona Nuovo. Quando ti viene chiesto se desideri salvare le modifiche, fai clic su "No".
Passaggio 5: incolla e salva come JPEG al termine

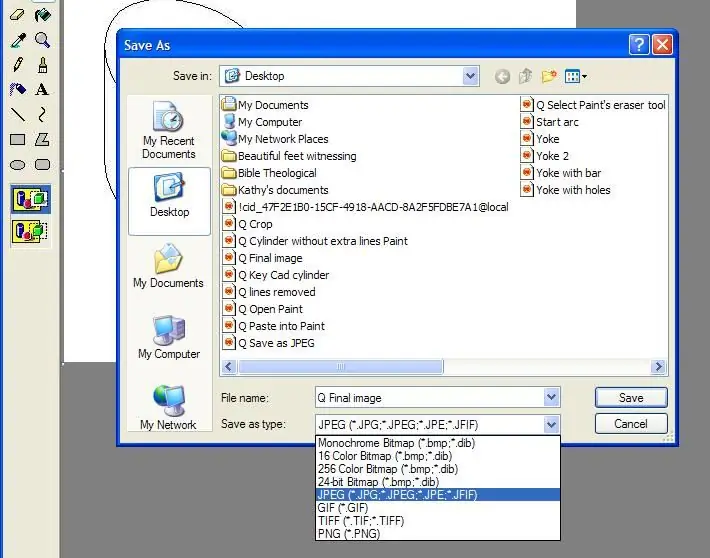
Apri il menu Modifica in Paint e seleziona Incolla. Quindi apri il menu File in Paint e seleziona Salva con nome… Apri la finestra Salva come tipo… nella finestra di dialogo Salva. Seleziona JPEG e salva sul tuo disco rigido.
Passaggio 6: finito

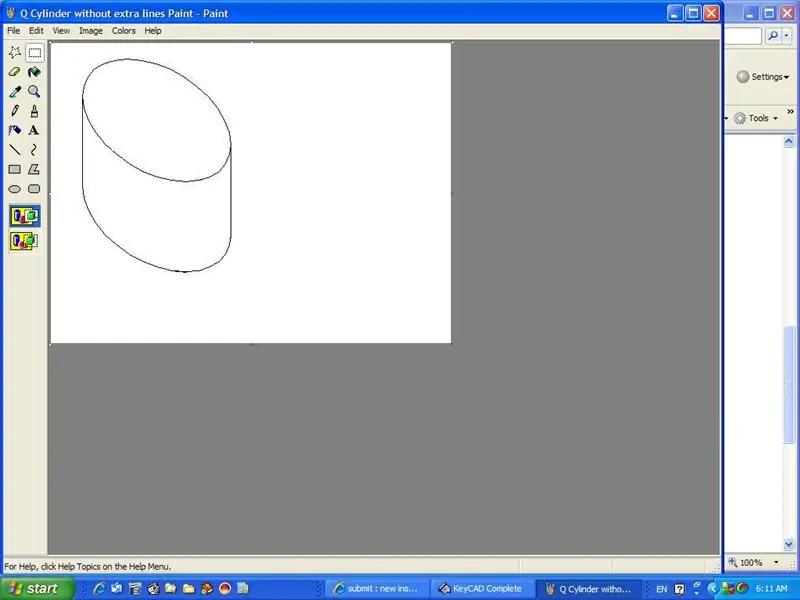
Ora hai il tuo disegno modificato pronto per essere caricato con il tuo Instructable o per usarlo in qualche altro modo. Hai combinato le migliori caratteristiche del tuo programma di disegno preferito con quelle di Paint, e hai salvato il prodotto finale in formato JPEG.
Consigliato:
Arduino come ISP -- Masterizza file esadecimale in AVR -- Fusibile nell'AVR -- Arduino come programmatore: 10 passaggi

Arduino come ISP || Masterizza file esadecimale in AVR || Fusibile nell'AVR || Arduino As Programmer:………………………ISCRIVITI al mio canale YouTube per altri video……..Questo articolo è tutto su arduino come isp. Se vuoi caricare un file esadecimale o se vuoi impostare il tuo fusibile in AVR, non è necessario acquistare un programmatore, puoi farlo
Come utilizzare il motore passo-passo come encoder rotativo e display OLED per passaggi: 6 passaggi

Come utilizzare il motore passo-passo come encoder rotativo e display OLED per i passaggi: In questo tutorial impareremo come tenere traccia dei passaggi del motore passo-passo sul display OLED. Guarda un video dimostrativo. Il merito del tutorial originale va all'utente di YouTube "sky4fly"
Disegni 3D esplosi facili: 7 passaggi (con immagini)

Disegni 3D esplosi facili: creare fantastici disegni esplosi è un gioco da ragazzi in Fusion 360. In pochi semplici passaggi, puoi creare diagrammi di assemblaggio 3D dei tuoi progetti e persino animazioni 3D in pochissimo tempo. Fusion 360 è gratuito ed è fantastico. Lo uso per tutto ciò che disegno e tessuto
Visuino Come usare un pulsante come ingresso per controllare cose come il LED: 6 passaggi

Visuino Come utilizzare un pulsante come input per controllare cose come il LED: In questo tutorial impareremo come accendere e spegnere il LED utilizzando un semplice pulsante e Visuino. Guarda un video dimostrativo
Come usare il Wiimote come mouse del computer usando le candele come sensore!!: 3 passaggi

Come utilizzare il Wiimote come mouse del computer utilizzando le candele come sensore!!: questa guida ti mostrerà come collegare il telecomando Wii (Wiimote) al PC e utilizzarlo come mouse
