
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:05.
- Ultima modifica 2025-01-23 14:50.

Questo è un semplice tutorial per mostrarti come puoi cambiare il semplice cursore a freccia praticamente in qualsiasi cosa tu voglia in Adobe Flash.
Passaggio 1: iniziare

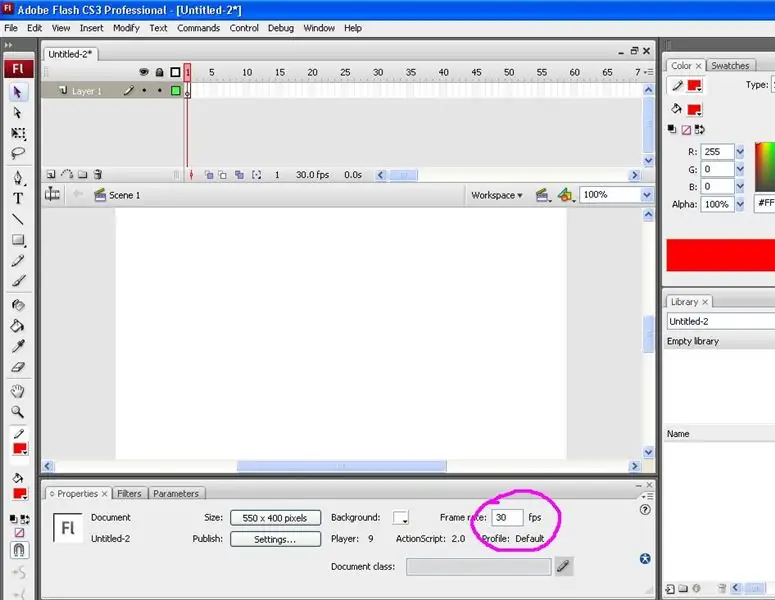
Crea un nuovo documento Flash. Se stai usando CS3 Suit, scegli l'opzione actionscript 2.0. La dimensione del tuo spazio di lavoro non ha importanza. Poiché questo cursore sarà probabilmente per il tuo progetto (pagina web, ecc.), imposta le dimensioni come desideri. Una volta creato un nuovo documento. Cambia la frequenza dei fotogrammi a 30 fps nella parte inferiore del pannello Proprietà per un movimento più fluido.
Passaggio 2: creazione del cursore

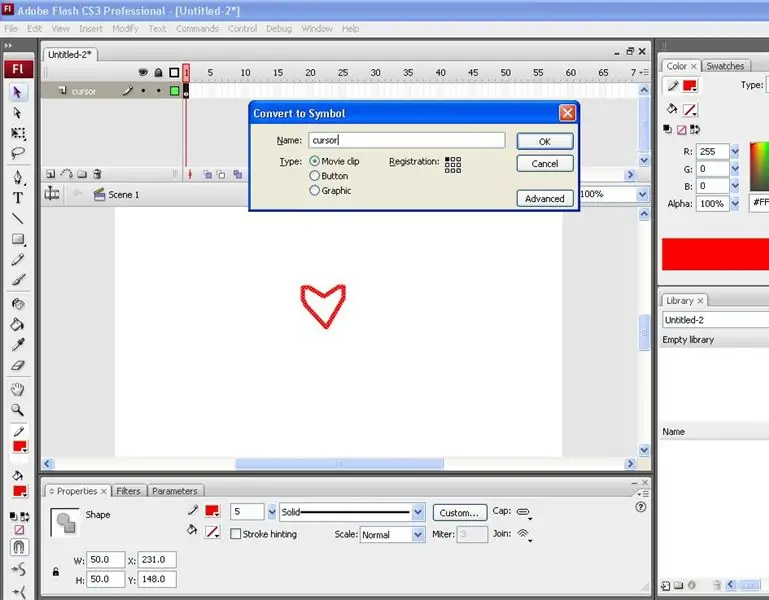
Rinomina il tuo primo livello nella timeline 'cursore'. Il tuo cursore personalizzato può essere praticamente qualsiasi cosa tu voglia. Se vuoi usare una foto, caricala sul tuo palco e trasformala in un filmato. Ridimensiona per quanto grande vuoi che sia il tuo cursore. Puoi anche disegnare il tuo cursore personalizzato, cosa che ho fatto per questo tutorial. Per fare ciò, seleziona lo strumento matita, scegli un colore e disegna la tua forma. Una volta ottenuta la forma, seleziona lo strumento di selezione (freccia) e fai doppio clic sulla forma per selezionare l'intera cosa. Premi F8 per visualizzare la casella dei simboli e seleziona il clip filmato e chiamalo "cursore". Assicurati anche che la registrazione sia nell'angolo in alto a sinistra, o dove vuoi che sia il punto di clic. Se decidi di utilizzare una fotografia e desideri pubblicarla su Internet, fai attenzione ai problemi di copyright.
Passaggio 3: nome istanza

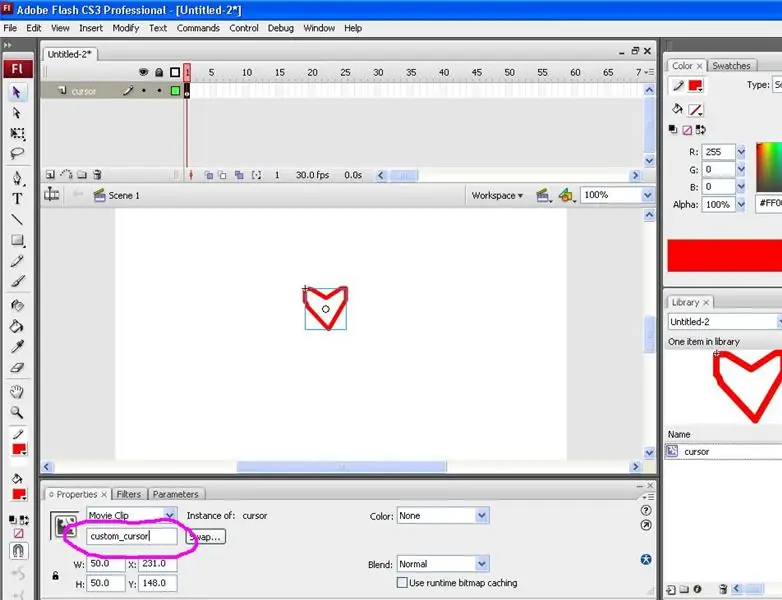
Nel pannello delle proprietà in fondo, sotto il clip filmato, vedrai una casella che dice "nome istanza". Fare clic su di esso e modificare il nome dell'istanza in "custom_cursor".
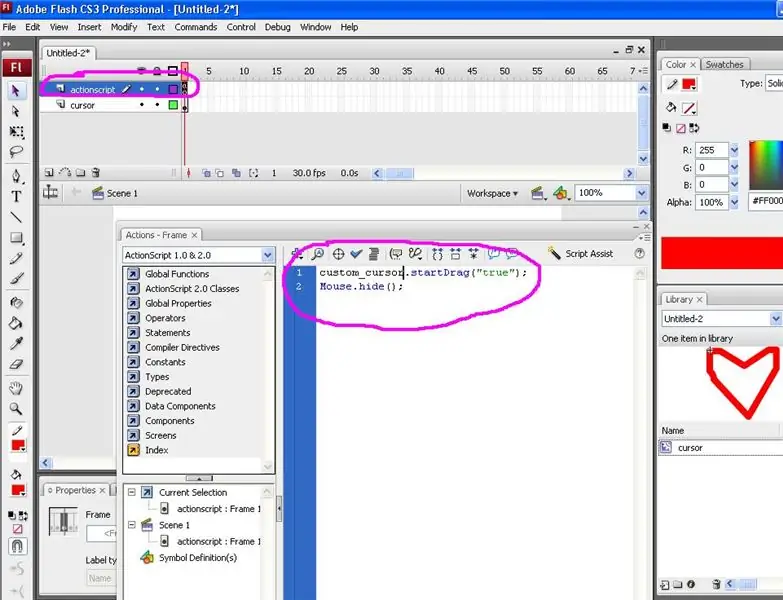
Passaggio 4: ActionScript

Crea un secondo livello nella timeline in alto e chiamalo "actionscript". Fai clic sul primissimo fotogramma chiave e premi F9 per visualizzare la casella delle azioni (o fai clic con il pulsante destro del mouse sul fotogramma chiave e seleziona le azioni). Copia e incolla questo codice al suo interno:custom_cursor.startDrag("true");Mouse.hide();Questo codice dice al cursore originale di nasconderlo e di sostituirlo con quello nuovo usando il nome dell'istanza che hai inserito prima. Chiudi la finestra delle azioni.
Passaggio 5: anteprima

Il tuo cursore personalizzato è completo! Basta premere Control e Invio per visualizzare in anteprima il cursore personalizzato.
Consigliato:
Cursore del mouse del computer personalizzato: 11 passaggi

Cursore del mouse del computer personalizzato: ti stanchi mai del fatto che il cursore del mouse sia sempre lo stesso? In questo Instructable imparerai come creare il tuo cursore del mouse personalizzato e configurarlo per funzionare sul tuo computer Windows 10
Come creare un misuratore di temperatura fai-da-te personalizzato utilizzando il grafico a barre e l'Atmega328p: 3 passaggi (con immagini)

Come realizzare un misuratore di temperatura fai-da-te personalizzato utilizzando il grafico a barre e l'Atmega328p: In questo post ti mostrerò come realizzare un misuratore di temperatura utilizzando il grafico a barre & Atmega328p. Il post includerà tutti i dettagli come schema elettrico, fabbricazione PCB, codifica, assemblaggio e amp; Test. Ho incluso anche un video che contiene tutti
Come Creare un Joy Con Grip Personalizzato: 7 Passaggi (Illustrato)

Come creare un Joy Con Grip personalizzato: Ciao, benvenuto nel mio primo Instructable! Sentiti libero di aggiungere qualsiasi consiglio o critica costruttiva nei commenti, qualsiasi cosa è apprezzata. Quindi, sei venuto qui per imparare come creare un joy con grip personalizzato. Qui descriverò in dettaglio come eseguire ogni passaggio individualmente
Come Realizzare un Cursore per Braccio Curvo a Ingranaggi: 6 Passaggi (Illustrato)

Come realizzare un dispositivo di scorrimento del braccio curvo degli ingranaggi: VIDEO COMPLETO questo dispositivo di scorrimento può scorrere in modo curvo e innovativo
Come creare un cursore con Photoshop: 7 passaggi

Come creare un cursore con Photoshop: ecco come creare un cursore con Photoshop. Farò del mio cellulare un cursore
