
Sommario:
- Passaggio 1: disegna il progetto del tuo sito con Microsoft Excel
- Passaggio 2: mostra i collegamenti da una pagina all'altra
- Passaggio 3: mostra la home page e le pagine a cui si collega
- Passaggio 4: inserisci le pagine rimanenti nel tuo sito web
- Passaggio 5: completare il progetto del sito Web utilizzandolo per analizzare il sito Web
- Autore John Day [email protected].
- Public 2024-01-30 10:05.
- Ultima modifica 2025-01-23 14:50.



Questo progetto di sito Web gratuito è un documento che utilizzi per pianificare la costruzione di un sito Web di contenuti incentrati sulle parole chiave di successo. Questo progetto è stato creato con componenti facili da usare all'interno di Microsoft Excel, anche se è possibile utilizzare molti pacchetti software diversi per ottenere la stessa cosa. Il progetto del sito web serve come modo visivo per tenere traccia delle pagine che crei, delle parole chiave che usi e del modo in cui le pagine all'interno del sito web si collegano tra loro. Il progetto è anche un ottimo aiuto alla pianificazione perché ti consente di registrare la domanda e la redditività delle parole chiave e di tenere note sull'organizzazione del tuo sito web man mano che cresce. Questo progetto di sito Web gratuito è fondamentalmente un "Piano aziendale" per il tuo sito web. Gli esempi di fogli di calcolo mostrati in questa istruzione si riferiscono alla creazione di un sito Web utilizzando "Site Build It" di SiteSell Inc. Ma i principi di base mostrati possono essere utilizzati con altri tipi di hosting Web di e-commerce e programmi di creazione di siti Web.
Passaggio 1: disegna il progetto del tuo sito con Microsoft Excel

Questa istruzione utilizza Microsoft Excel ma è possibile utilizzare molti pacchetti software diversi
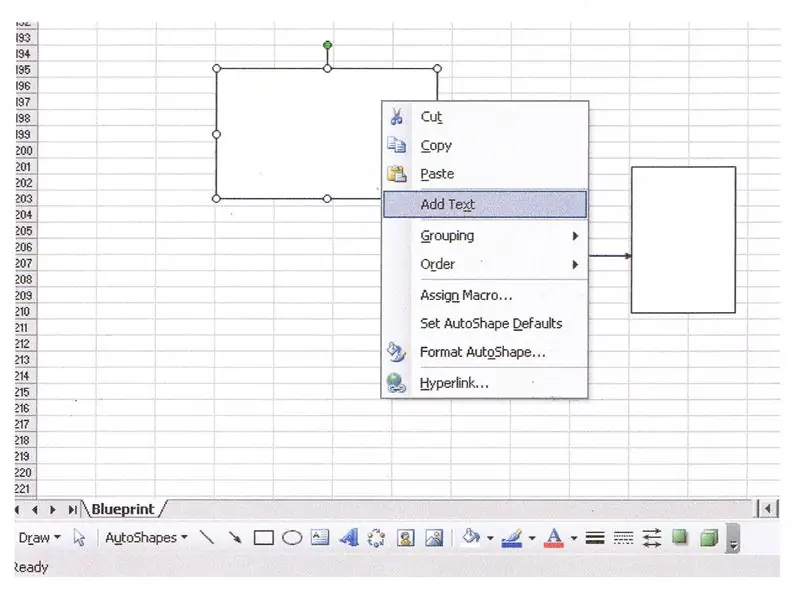
Apri un nuovo foglio di calcolo e fai clic con il pulsante destro del mouse su qualsiasi barra degli strumenti Scorri verso il basso l'elenco delle barre degli strumenti e fai clic sulla barra degli strumenti "Disegno" La barra degli strumenti del disegno si apre nella parte inferiore dello schermo. Seleziona lo strumento rettangolo e disegna rettangoli per rappresentare ogni pagina del tuo sito web. Posiziona il rettangolo per la tua home page nella parte superiore del foglio di calcolo. Fare clic con il tasto destro nel rettangolo e selezionare "Aggiungi testo". Per la tua home page, seleziona la parola chiave che definisce il tema del tuo sito web. Quindi aggiungi altre informazioni importanti come la domanda mensile di parole chiave, l'indice di redditività e note come il collegamento a questa pagina.
Passaggio 2: mostra i collegamenti da una pagina all'altra

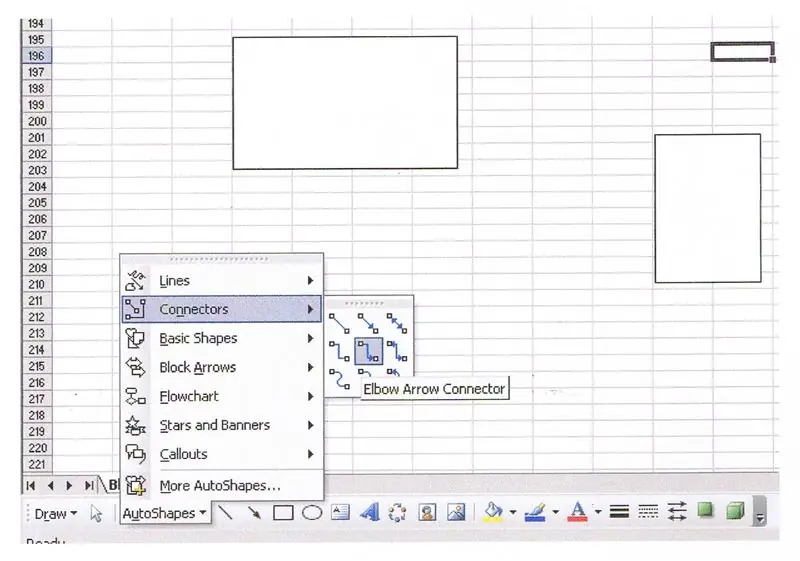
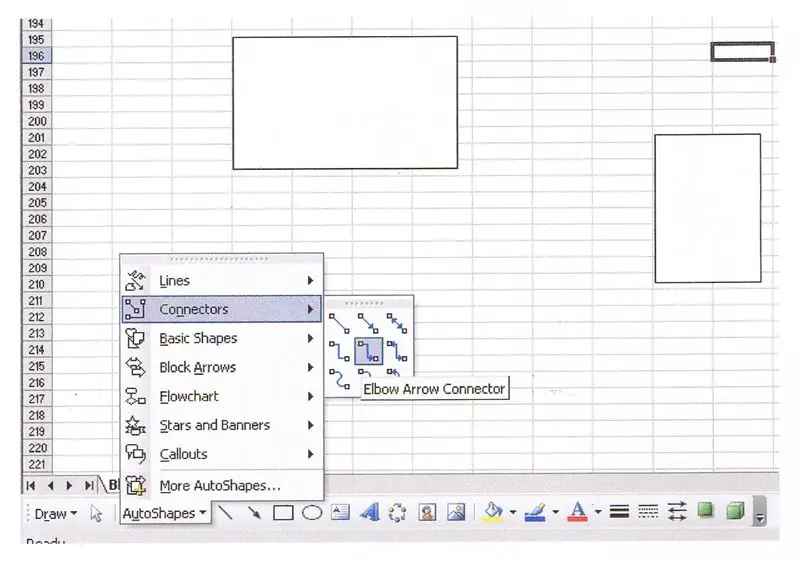
Fare clic sulla freccia in basso in "Forme automatiche" per ottenere lo strumento di connessione. Fare clic sullo strumento delle connessioni per selezionare le frecce utilizzate per collegare i rettangoli
In questo caso colleghi una freccia dal rettangolo che rappresenta la tua home page, ad altri rettangoli che rappresentano tutte le pagine nella barra di navigazione. Le frecce o i connettori rappresentano il modo in cui le pagine del tuo sito web sono collegate tra loro. La home page è collegata a tutte le pagine mostrate nella barra di navigazione del tuo sito web Ora hai tutto ciò che ti serve per disegnare su carta l'intera struttura del tuo sito web.
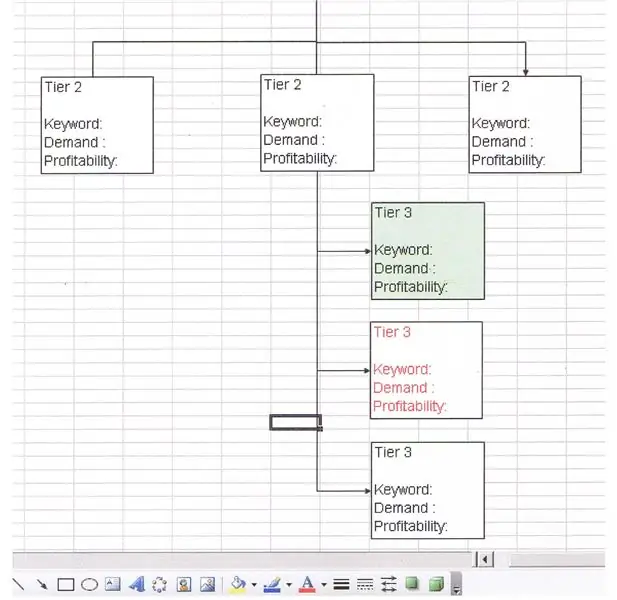
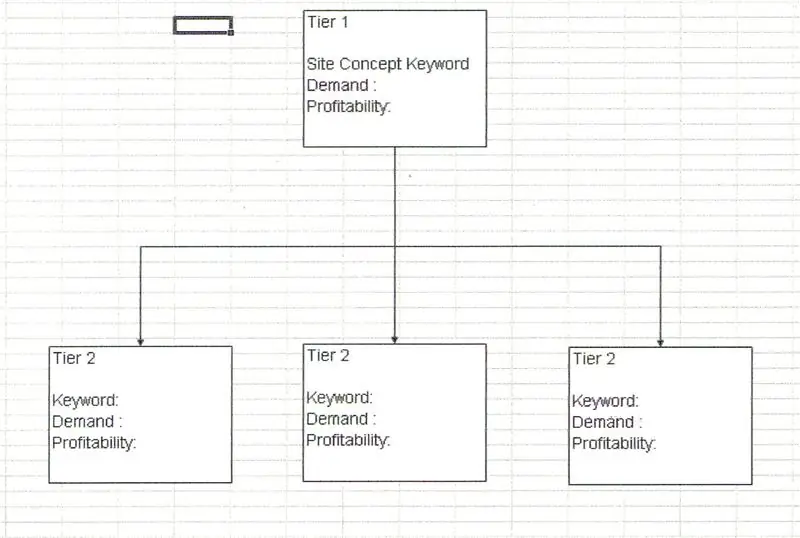
Passaggio 3: mostra la home page e le pagine a cui si collega

Ora puoi mostrare tutte le pagine a cui sono collegate le tue home page.
Inserisci dati importanti per ogni pagina come la domanda mensile di parole chiave e la redditività delle parole chiave. La tua home page dovrebbe essere incentrata sulla parola chiave con la domanda e la redditività più elevate. Le pagine a cui si collega la tua home page o le pagine nella barra di navigazione dovrebbero concentrarsi sulla seconda migliore domanda di parole chiave e sulle parole chiave di redditività. Devi solo creare un rettangolo con queste informazioni utili e poi copiarlo e incollarlo per creare rettangoli per tutte le altre pagine del tuo sito web. Le informazioni di testo possono essere modificate secondo necessità.
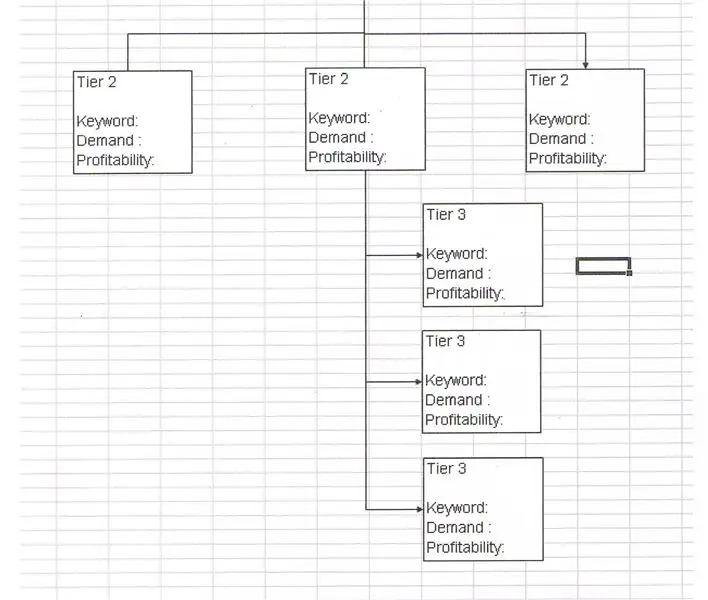
Passaggio 4: inserisci le pagine rimanenti nel tuo sito web

Ognuna delle pagine nella barra di navigazione avrà pagine a cui si collegano.
Puoi mostrarlo modificando, copiando e incollando i rettangoli sotto ogni pagina elencata nella barra di navigazione. Modifica nuovamente le informazioni di testo per ogni pagina La richiesta di parole chiave per queste pagine sarebbe normalmente molto inferiore rispetto alle pagine nella barra di navigazione. Ma queste pagine sono correlate e quindi i collegamenti ad esse vengono visualizzati utilizzando lo strumento di connessione descritto in precedenza.
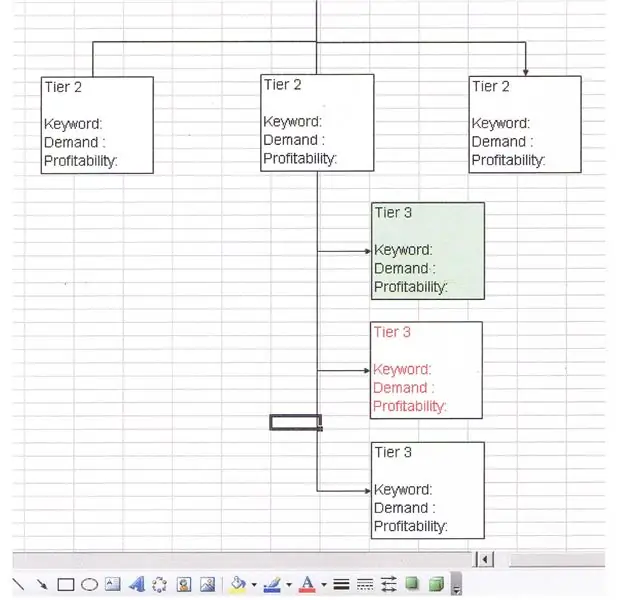
Passaggio 5: completare il progetto del sito Web utilizzandolo per analizzare il sito Web

Una volta che il tuo sito web è attivo e funzionante, puoi utilizzare il progetto del sito per tenere traccia di come sta andando Se scopri che le pagine del tuo sito web sono ben posizionate da Google o da qualsiasi altro motore di ricerca, indicalo colorando di verde il rettangolo che rappresenta quella pagina. Questo dà una rapida indicazione visiva che questa pagina sta andando bene e ha bisogno di poca attenzione. D'altra parte, se una delle tue pagine web ha dati di alta domanda e redditività e le tue statistiche sul traffico mostrano che non è stata trovata dai motori di ricerca, colora il testo nel rettangolo che lo rappresenta rosso. Questo può essere un segnale per te per lavorare su quella pagina. Questo strumento per fogli di calcolo del sito Web dovrebbe essere uno strumento utile per chiunque crei un sito Web. Una volta che hai creato molte pagine, può diventare difficile tenere traccia di quali pagine si collegano a cosa e anche a quali pagine dovresti prestare attenzione. Questo strumento dovrebbe darti tutto ciò di cui hai bisogno per mettere in ordine il tuo sito web. Se hai bisogno di maggiori informazioni, ecco il mio modulo di contatto.
Consigliato:
Progetto di ricerca sulla storia: 7 passaggi

Progetto di ricerca storica: una guida per condurre ricerche storiche utili e accurate
Creazione di una distribuzione GNU/Linux per Raspberry Pi utilizzando il progetto Yocto: 6 passaggi

Costruire la distribuzione GNU/Linux per Raspberry Pi utilizzando il progetto Yocto: Raspberry Pi è probabilmente il computer a scheda singola a basso costo più popolare sul mercato. Viene spesso utilizzato per Internet of Things e altri progetti embedded. Diverse distribuzioni GNU/Linux hanno un eccellente supporto per Raspberry Pi e c'è persino Mi
Progetto Arduino: controllo dell'elettronica su Internet utilizzando Nodejs + database SQL e sito Web.: 6 passaggi

Progetto Arduino: controllo dell'elettronica su Internet utilizzando Nodejs + database SQL e sito Web.: Progetto di: Mahmed.tech Data di realizzazione: 14 luglio 2017 Livello di difficoltà: principiante con alcune conoscenze di programmazione. Requisiti hardware: - Arduino Uno, Nano, Mega (penso che la maggior parte degli MCU con la connessione seriale funzionerà) - LED singolo e amp; Limite di corrente res
Tutorial IO del driver Web Utilizzo di un sito Web live ed esempi di lavoro: 8 passaggi

Esercitazione IO del driver Web utilizzando un sito Web attivo ed esempi di lavoro: Tutorial IO del driver Web utilizzando un sito Web attivo ed esempi funzionanti Ultimo aggiornamento: 26/07/2015 (Ricontrolla spesso mentre aggiorno queste istruzioni con maggiori dettagli ed esempi) SfondoHo avuto di recente una sfida interessante presentata a me. Avevo bisogno di
Creazione di Bookhuddle.com, un sito Web per scoprire, organizzare e condividere informazioni sui libri: 10 passaggi

Creazione di Bookhuddle.com, un sito Web per scoprire, organizzare e condividere informazioni sui libri: questo post descrive i passaggi necessari per creare e avviare Bookhuddle.com, un sito Web volto ad aiutare i lettori a scoprire, organizzare e condividere le informazioni sui libri. I passaggi descritti qui si applicherebbe allo sviluppo di altri siti web
