
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:05.
- Ultima modifica 2025-01-23 14:50.

L'illustrazione vettoriale è spesso piuttosto difficile da avvolgere a volte, soprattutto per i principianti. Mentre la maggior parte degli illustratori tende a utilizzare le applicazioni di illustrazione più ortodosse come Adobe Illustrator e Freehand, io scelgo di utilizzare Flash per i suoi strumenti di disegno semplici e di animazione. Ho intenzione di scrivere alcuni di questi, ma prima voglio stabilire le basi prima ancora di scrivere sull'ombreggiatura e il tono, quindi sìaaaaaaaah! Ovviamente, tutto ciò che appare all'interno di questo tutorial può essere facilmente realizzato utilizzando pacchetti alternativi: illustrerò il mio flusso di lavoro generale per il bene del tutorial e tratterò il processo utilizzato per creare l'illustrazione che vedi di Steve che viene attaccato il mio polpo.
Passaggio 1: prendi l'attrezzatura giusta

Ok, basta blaterare jibber. Per questo tutorial, tutto ciò di cui avrai bisogno è Flash e un disegno su cui lavorare. Raccomando un grezzo scansionato o qualcosa di abbozzato in Photoshop o Alias Sketchbook (quello che uso di solito). Citerò che una tavoletta grafica è decisamente desiderabile per ottenere un lavoro di linea accurato e anche per rendere il processo più veloce (le tavolette sono veloci da ninja).
Passaggio 2: disegnalo

Prima ancora di aprire Flash, dovresti sempre abbozzare il concetto. Anche se sono semplici blocchi ed elementi a stabilire la composizione. Il più pasticcio che fai all'inizio determina la quantità di ritocchi e perfezionamenti noiosi che dovrai applicare al tuo prodotto finale. Spesso, disegnerò elementi in modo approssimativo alcune volte fino a quando non avrò la sensazione generale di loro, e comincerò a sovrapporre i rough uno sopra l'altro fino a quando non avrò una forma bella ed equilibrata. Nello schizzo del polpo sopra, è un po' più dettagliato di quanto di solito attacchi un disegno, perché è stato utilizzato per un progetto. Tuttavia, se dettagli la tua immagine all'inizio, significa che non dovrai preoccuparti di aggiungere e toccare il tuo lavoro di linea vettoriale durante la colorazione e l'ombreggiatura.
Passaggio 3: mettilo in fila

Ok, ora puoi aprire Flash!
- Crea un nuovo documento e impostalo su qualcosa di bello e grande (1280×-1024 pixel è un buon inizio).
- Crea un nuovo livello e aggiungi il tuo schizzo approssimativo. Scalalo in modo che si adatti abbastanza bene alle dimensioni del palco. Imposta il livello in modalità guida e bloccalo.
- Ancora una volta, crea un livello, ma questa volta aggiungilo sopra il primo e crea un fotogramma chiave vuoto.
layer-j.webp
Passaggio 4: ottenere Bendy



Per quanto riguarda la tecnica del rivestimento, è abbastanza semplice.
chord-j.webp
Passaggio 5: eccone uno che ho preparato in precedenza

Questo è quello con cui sono finito dopo aver allineato tutto
Passaggio 6: bloccato a colori

Inizia a riempire i colori di base con lo strumento secchiello
Passaggio 7: ombreggiatura di base

Questo pezzo è davvero per te per sperimentare. Spesso scelgo semplicemente qualunque cosa â?œfeelsâ? destra e modificare e regolare da lì. Riempi i tuoi colori principali con lo strumento di riempimento e trova qualcosa che si adatti al gruppo di colori nella scena. Con il mio stile vettoriale, di solito ombreggio su un livello sopra e poi lo unisco di nuovo verso il basso, quindi cancello tutto il lavoro di linea.
L'ombreggiatura consiste semplicemente nel campionare il colore di base e spostarsi sopra e sotto i mezzitoni. Più forte è l'illuminazione, maggiore è il modo in cui devi deviare dai toni. Per evitare passaggi importanti, l'ombreggiatura e l'evidenziazione a due toni sono un ottimo modo per rompere le dure divisioni tonali. Considera la direzione della fonte di luce e proietta le ombre nella direzione opposta, mantenendo la faccia dell'armadio verso la fonte evidenziata. Il metodo più semplice per selezionare i valori tonali è spostare il cursore della luminosità su e giù mentre è selezionato il relativo mezzotono. Ciò impedirà qualsiasi colorazione stravagante in corso con l'ombreggiatura.
Passaggio 8: riordinare la composizione e la conclusione
Dopo che la colorazione è stata risolta, è possibile aggiungere dettagli. Ho aggiunto ventose al polpo e alcune bolle e cose per rendere la composizione più diversificata. Ho aggiunto alcuni elementi di primo piano e di sfondo nella composizione duplicando alcune bolle e variando le dimensioni per bilanciare la cornice. Ognuno ha il suo stile unico, quindi continua a giocare con le idee finché non trovi qualcosa di carino. Un pezzo vettoriale è forte solo quanto il concetto dietro di esso e i tuoi confini. Praticamente tutto è possibile con la grafica vettoriale, devi solo avere la pazienza e l'abilità (dopo la pratica) per essere in grado di tradurre i pensieri in "arte". ecco un mucchio di illustrazioni che ho realizzato usando questo flusso di lavoro Bene, immagino che concluda la prima di molte guide che immagino che salterò fuori da me di tanto in tanto. Spero che ti dia una visione generale del flusso di lavoro che seguo. Questa metodologia generale può essere applicata a tutte le forme di illustrazione e animazione. Se hai domande, sentiti libero di inviarmi un'e-mail, pubblicare un commento o rintracciarmi sui forum di Kirupa Cheers!
Consigliato:
Procedura di calibrazione Atlas Scientific EZO EC: 5 passaggi

Procedura di calibrazione Atlas Scientific EZO EC: questo tutorial descrive la procedura di calibrazione. Si presume che l'utente abbia il proprio hardware e codice funzionante ed è ora pronto per calibrare il sensore. Teoria La parte più importante della calibrazione è osservare le letture durante la calibrazione
Procedura: Saldatura: 10 passaggi (con immagini)

How To: Saldatura: Imparare le basi della saldatura è più facile di quanto si possa pensare. Segue un corso accelerato su come saldare due fili insieme. Questa è un'abilità essenziale da sapere quando si inizia con l'elettronica ed è un'abilità che viene utilizzata spesso quando maki
Procedura di calibrazione Atlas Scientific EZO PH: 3 passaggi

Procedura di calibrazione Atlas Scientific EZO PH: questo tutorial descrive la procedura di calibrazione. Si presume che l'utente abbia il proprio hardware e codice funzionante ed è ora pronto per calibrare il sensore. Teoria La parte più importante della calibrazione è osservare le letture durante la calibrazione
Procedura: configurare un firewall per macchina virtuale IPCop per proteggere il tuo host Windows (gratuitamente!): 5 passaggi

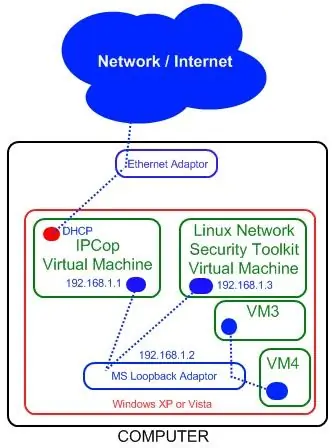
Procedura: configurare un firewall per macchina virtuale IPCop per proteggere il tuo host Windows (gratuitamente!): Riepilogo: l'obiettivo di questo progetto è utilizzare IpCop (distribuzione Linux gratuita) in una macchina virtuale per proteggere un sistema host Windows su qualsiasi rete. IpCop è un firewall basato su Linux molto potente con funzioni avanzate come: VPN, NAT, Intrusion Det
Cupid Noir - Illustrazione digitale e caos in studio: 10 passaggi

Cupid Noir - Illustrazione digitale e caos in studio: volevo mettere insieme una nuova carta per San Valentino. Ma ero stanco delle cose sdolcinate e ricoperte di zucchero là fuori. Certo, potevo fotografare un altro cuore ricoperto di caramelle, ma qual era il punto? Così, ho deciso di fare un ritratto di Cupido
