
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

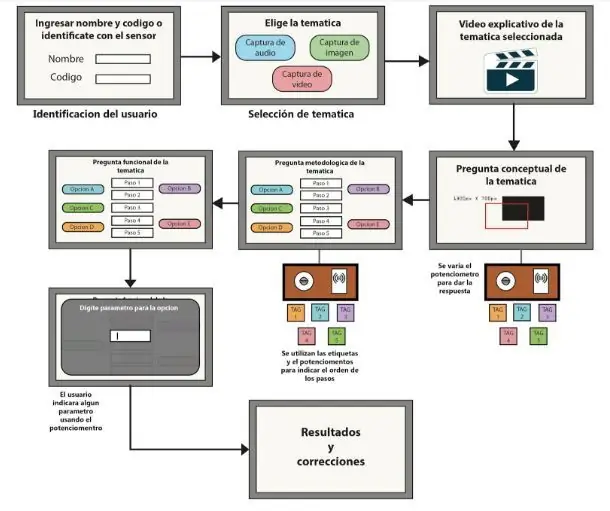
El producto será un sistema multimedia interactivo, el cual sedesplegará a través de un medio audiovisual y contará con elementi software y hardware para su manipulación, teniendo en cuenta que su propósito es enseñar a los estudiantes mediante las formas de aprendizaje concettuale, metodológico, y il processo di cattura di immagini, audio e video, spiegando tutti i componenti. Il sistema è basato sulle caratteristiche dei video interattivi della categoria Learning, per tanto, conta con le meccaniche che valutano e l'apprendere che l'usuario ha acquisito.
materiali
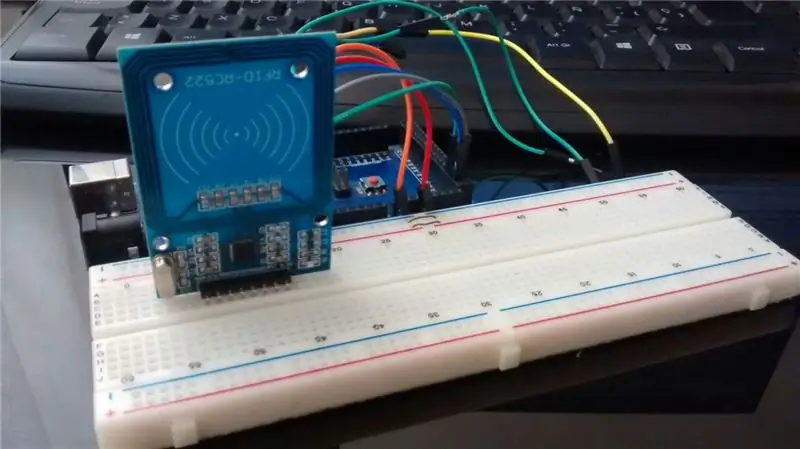
- 1 Sensore RFID RC522
- 1 Potenziometro
- 1 Ardunio Mega
Il lettore RFID e il potere di misurazione sono indispensabili in questo modello di prototipo funzionale, che consente di interagire con il sistema. Il lettore tende come funzione leer les etiquetas per selezionare la risposta in cada pregunta y el potenciómetro será el encargado de navegar dentro les opzioni.
Software
- Arduino IDE.
-Adobe Illustrator (opzionale)
- In lavorazione
Fase 1: Video Educativo

Inizialmente se identificaron los temas a tratar dentro del vídeo; en nuestro caso Captura (imagen, vídeo y sonido), extrayendo de diferentes fuentes confiables la información más importante acerca de estos temas, teniendo en cuenta la parte concettuale, metodológica y funcional de cada uno, ya que esta información sera el contenido de los vídeos.
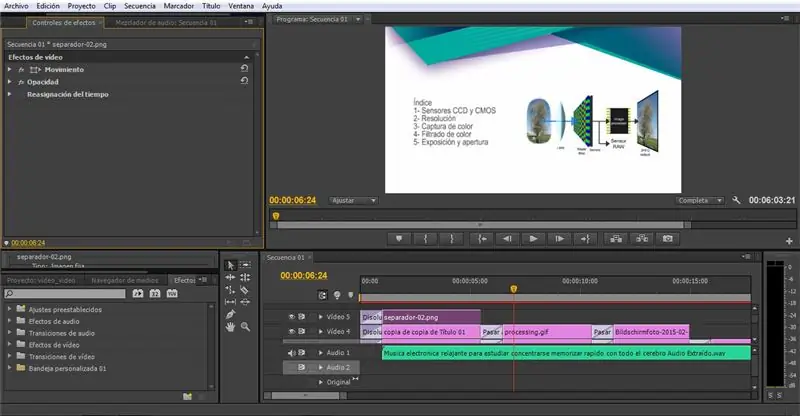
Después de tener identificatore i temi a tratar y la información que se desplegará en el vídeo educativo, procedimos a realizar las diferentes composiciones de vídeo, imagen, texto y audio, por medio de un software editor de vídeo, en nuestro case Adobe Premiere, para come ottenere un prodotto finale el quale es el vídeo educativo que se le brindara al usuario al momento de interactuar con il modello di prototipo funcional.
Este vídeo educativo sera la primer interfaz del usuario, ya que gracias a este vídeo el usuario tendrá la información necesaria para responder a las diferentes preguntas; garantizando así el aprendizaje y evaluación, concettuale, metodológica y concettuale.
Fase 2: Interfaz De Usuario




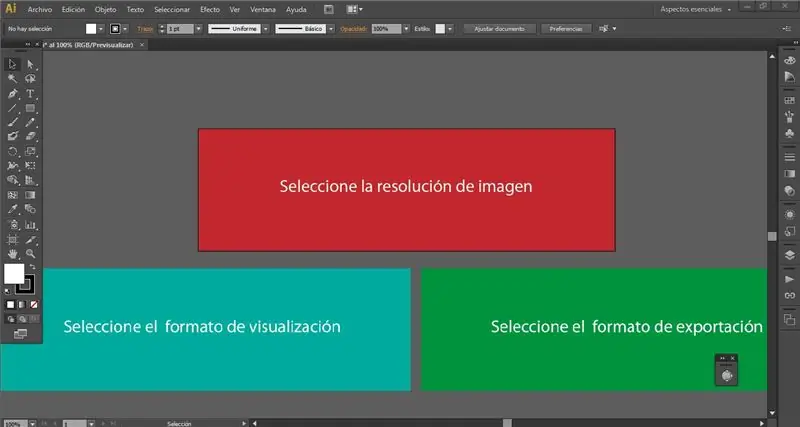
Per medio di un software di vettori, nel nuovo caso Adobe Illustrator, se desarrolló tutti gli elementi che compongono la nuova interfaz de usuario.
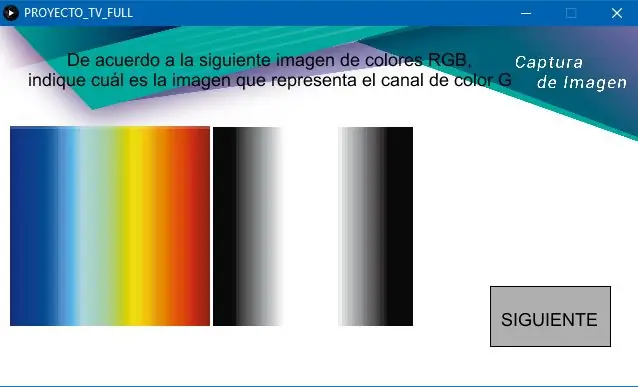
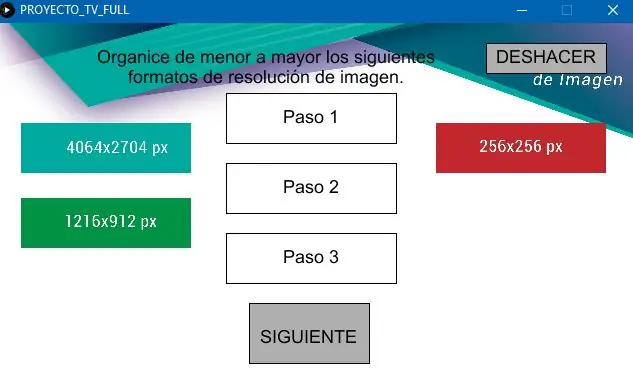
Se realizaron los fondos para cada interfaz de usuario del modelo prototipo funcional; además se diagrammao todas las opciones necesarias con las cuales va a interactuar el usuario, principalmente las opciones de respuesta, las cuales se desarrolló un recuadro con cada opción y un color diferenciador a las demás.
Fase 3: Conexión De Los Componentes


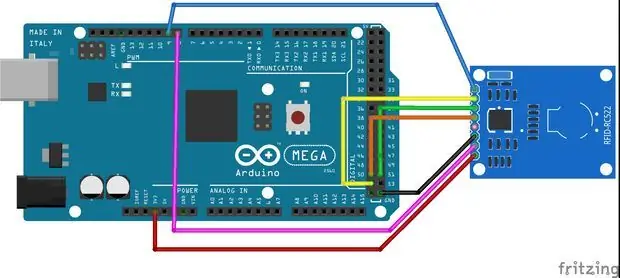
Empezaremos realizando la connessione del RFID-RC522, per poter tenere la connessione con i pini MOSI, MISO e SCK e l'Arduino Mega. Los pines SDA e RST possono essere utilizzati in un pin digitale, pero deben ser especificados en el código posteriormente.
A continuación se mostrara las conexiones que se realzaron para el RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- MISO = D50
- SCK = D52
Il componente aggiuntivo es el potenciometro, per te dejamos un enlace que explica come se realiza la conexión de uno de form detallada. Luis Llamas Potenciometro
Fase 4: Programmazione - Arduino
Ahora empezaremos con la programación. El código completo lo puedes descargar cuando quieras.
Inizialmente debemos añadir las librerías que vamos a usar:
#includere
Ora per la lettura del RFID e del potere di configurare i parametri e utilizzare un metodo per facilitare la lettura del RFID:
#define RST_PIN 8 // RST
#define SS_PIN 9 // SDA MFRC522 RFID(SS_PIN, RST_PIN); //Variabili globali String ID = ""; condizione booleana = falso; const int AnalogPin = A0; valore int; //variabile que almacena la lectura analógica raw int pos;
int cont = 0;
in caso;
int casoviejo = 0; void setup() { Serial.begin(9600); SPI.begin(); RFID. PCD_Init(); } //Metodo per confrontare i tag RFID
int CompararTags (ID stringa) {
int caso = 0; if (ID.equals("43 27 97 10")) { caso = 1; } if (ID.equals("124 192 204 194")) { caso = 2; } if (ID.equals("30 44 244 229")) { caso = 3; } ritorno caso;
}
byte ActualUID[4];
String leerRFID(MFRC522 rfid) { String ID0; ID1 stringa; ID2 stringa; Stringa ID3; ID stringa; // Enviamos serialemente su UID for (byte i = 0; i < rfid.uid.size; i++) { ActualUID = rfid.uid.uidByte; if (i == 0) { ID0 = String(ActualUID); } if (i == 1) { ID1 = String(ActualUID); } if (i == 2) { ID2 = String(ActualUID); } if (i == 3) { ID3 = String(ActualUID); } } ID = ID0 + " " + ID1 + " " + ID2 + " " + ID3; ID di ritorno; }
Como se desea enviar un dato según el TAG que se pase por el sensor, se realiza un método que los compara
Finalmente, debemos enviar los datos por el serial a Processing, para lo cual armamos un String que tienen toda la información separado cada uno por una ", ", ya que en Processing realizaremos un Split() que allowirá separar los datos y utilizarlos según la convenienza. Ademas debemos recibir un valor de Processing con la finalidad de reiciar los valores que se envían.
ciclo vuoto() {
valore = analogRead(analogPin); // realizar la lezione analógica raw pos = map(value, 0, 1023, 0, 100); //se escribe write per enviar INTs //Serial.write(pos); //recibe los datos de Processing if (Serial.available()) { // Se i dati sono disponibili per la lettura, int val = Serial.read(); caso = val; } if (RFID. PICC_IsNewCardPresent()) { //Seleccionamos una tarjeta if (RFID. PICC_ReadCardSerial()) { ID = leerRFID(RFID); //Serial.println(ID); caso = CompararTags(ID); // si el caso que se lee es igual al anterior que se leyo, no va a imprimir. if (!(casoviejo == caso)) { switch (caso) { case 1: //Serial.println(caso); casoviejo = caso; rottura; caso 2: //Serial.println(caso); casoviejo = caso; rottura; caso 3: //Serial.println(caso); casoviejo = caso; rottura; } } } }
String potenciometro = (String)pos;
String casoRFID = (String)caso; Stringa da fare = potenciometro+", "+casoRFID+", "+"00"; Serial.println(da fare); ritardo (500); }
Passaggio 5: Programmazione - Elaborazione
Debido a que el código es extenso, se explicara los puntos mas importantes a tener en cuenta en la elaboración del sistema. Sin embargo podrás descargar el código completo cuando quieras.
Primero se importan las librerías a usar:
import processing.serial.*;
importa elaborazione.video.*;
Después se deben crear las imagen y los vídeos, para que estos puedan ser ser viewers.
Film mioFilmato;
PImage fondo_IMAGEN; PImage concept1, concept2, concept3, concept4, muestra; PImage opcion1, opcion2, opcion3; PImage opcmet1, opcmet2, opcmet3; PImage opc1_1, opc1_2, opc2_1, opc2_2, opc3_1, opc3_2; PImage funzionale1, funzionale2, funzionale3;
en el setup() debemos especificar los nombres de los archivos, les quali deben estar dentro de una carpeta llamada data ubicada en la misma carpeta del proyecto. Ademas specificamos el tipo de letra a usar y el puerto serial por el cual recibirá los datas que envié el Arduino.
myMovie = nuovo film[2];
dimensione (640, 360); frameRate(60); f = createFont("Arial", 18, true); String nomeporta = "COM4"; //cambia lo 0 in 1 o 2 ecc. in modo che corrisponda alla tua porta myPort = new Serial(this, portName, 9600); myMovie[0] = new Movie(this, "video2.mp4"); fondo_IMAGEN = loadImage("Interfaces_2_Fondo_Imagen.png"); concept1 = loadImage("Interfaces_2_1° - B.png"); concept2 = loadImage("Interfacce_2_1° - G.png"); concept3 = loadImage("Interfacce_2_1° - R.png"); muestra = loadImage("Interfaces_2_1° - RGB.png"); opcion1 = loadImage("img_Imagen-Metodologia-05.png"); opcion2 = loadImage("img_Imagen-Metodologia-06.png"); opcion3 = loadImage("img_Imagen-Metodologia-07.png"); opc1_1 = loadImage("img_Imagen-Funcional-08.png"); opc1_2= loadImage("img_Imagen-Funcional-09.png"); opc2_1 = loadImage("img_Imagen-Funcional-10.png"); opc2_2= loadImage("img_Imagen-Funcional-11.png"); opc3_1= loadImage("img_Imagen-Funcional-13.png"); opc3_2= loadImage("img_Imagen-Funcional-15.png"); funzionale1 =loadImage("funzionale1.png"); funzionale2 = loadImage("funzionale2.png"); funzionale3 = loadImage("funzionale3.png"); myMovie[0].play();
Le linee di codice si trovano all'interno del metodo Draw().
Primero se reciben los datos del serial y realizamos el Split() que permite separar cada uno de los datos que se reciben.
if(myMovie[0].time()==myMovie[0].duration()){ video = true;
}altro{ video = falso; } while (myPort.available() > 0) { String val = myPort.readString(); Valore stringa = val; //separa los valores que recoje el serial. int numeri = int(split(valore, ', ')); pote = numeri[0]; caso = numeri[1]; println(pote+", "+caso); }
Se tiene un switch case, para cada escena del sistema, por lo tanto se reproducirá un método en el momento en el momento en que la variabile "cambioEscena" cambie.
if(!video){
immagine(miofilm[0], 0, 0, 640, 360); } else{ sfondo(255); switch (cambioEscena) { case 0: break; caso 1: scena1(); rottura; caso 2: scena2(); rottura; caso 3: escena3(); rottura; }
Los cambios de escenas se realizan en función a cuando el mouse es presionado, por lo tanto se utiliza el método mousePressed() para realizar este cambio. También se utiliza este método para almacenar las respuestas que el usuario da al system y posteriormente verificarlas and guardarlas en un documento Txt.
void mousePressed() {
//dimenciones del boton siguente escena 1 if (cambioEscena == 1) { if (mouseX > Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY < 100+30) { //ALMACENA LA RESPUESTA DEL PARAMETRO ! if (parametroOpc1==1) { respuesta_1_3 = 1; } if (parametroOpc1==2) { respuesta_1_3 = 2; } if (parametroOpc2==1) { respuesta_2_3 = 1; } if (parametroOpc2==2) { respuesta_2_3 = 2; } if (parametroOpc3==1) { respuesta_3_3 = 1; } if (parametroOpc3==2) { respuesta_3_3 = 2; } myPort.write(0); println(risposta_1_3+", "+risposta_2_3+", "+risposta_3_3); }
if (mouseX > xx && mouseX yy && mouseY finx && mouseX finy&& mouseY < finy+Sh2) { guardarRespuestas(); Uscita(); } } }
El método utilizado para almacenar respuestas es el siguiente:
void guardarRespuestas(){
String ResConceptual= "Sbagliato"; String ResMetodlo= "Sbagliato"; String ResFuncio = "Sbagliato"; if(respuesta_1 == 2){ ResConceptual = "Corretto"; } if(y==210 && y2==140 && y3==70){ ResMetodlo= "Corretto"; } if(escena2y == 140 && escena2y2 == 210 && escena2y3 ==70 && respuesta_1_3==1 && respuesta_2_3==2&& respuesta_3_3 == 2){ ResFuncio= "Correcto"; } String Respuestas = "Respuesta concettuale:"+ ResConceptual+"Respuesta metodologica: "+ResMetodlo+"Respuesta funcional: "+ResFuncio; String list = split(Respuestas, ' '); // Scrive le stringhe in un file, ciascuna su una riga separata saveStrings("RESPUESTAS.txt", list); }
Fase 6: Eiezione


Finalmente cuando se ejecuta el programa iniciara con un vídeo explicativo. Después se utilizara el potencimetro para variar las respuestas que se desean dar y los tags y el sensor RFID per seleccionar los pasos en la interfaz de la segunda y tercera pregunta.
Consigliato:
Otto DIY Class Final: 4 passaggi

Otto DIY Class Final: Questo progetto è stato reso possibile da Otto e dall'Athens Technical College. Per iniziare, devi prima acquistare il kit da: https://www.ottodiy.com/store/products/49452 Quindi seguire i passaggi su: https: //wikifactory.com/+OttoDIY/otto-diy
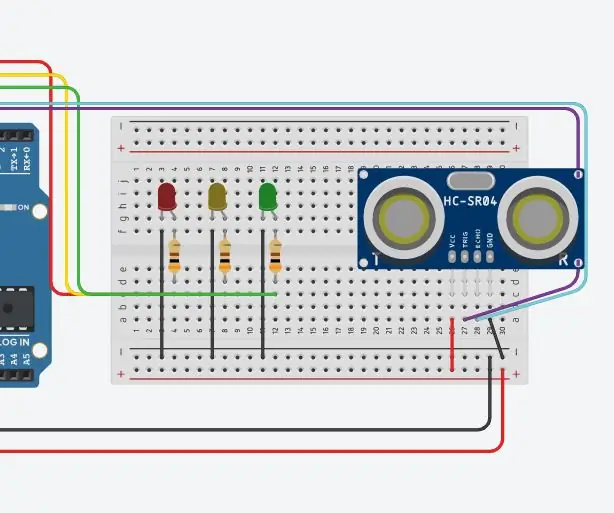
Circuito sensore di distanza ad ultrasuoni TinkerCAD (Computer Eng Final): 4 passaggi

Circuito sensore di distanza ad ultrasuoni TinkerCAD (Computer Eng Final): creeremo un altro divertente circuito tinkerCAD da realizzare durante la quarantena! Oggi c'è l'aggiunta di un componente interessante, indovinate? Bene, useremo un sensore di distanza ad ultrasuoni! Inoltre, stiamo per codificare per 3 LED
Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: 4 passaggi (con immagini)

Tutorial Do Project Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: No desenvolvimento desse projeto foi utilizada uma plataforma hibrida, sem a necessidade de acessar os ricorsos de plataformas natives do Android o do IOS. Foi utilizado um computador tipo notebook com windows 10. Essa plataforma chama-se Ionic, q
Come ottenere Final Cut Pro gratuitamente direttamente dal sito Web di Apple: 5 passaggi

Come ottenere Final Cut Pro gratuitamente direttamente dal sito Web di Apple: Ciao, creo video di Youtube e per molto tempo non sono riuscito a creare il contenuto che volevo a causa delle limitazioni di iMovie. Uso un MacBook per modificare i miei video e ho sempre desiderato un software di editing di film di fascia alta come Final Cut Pro t
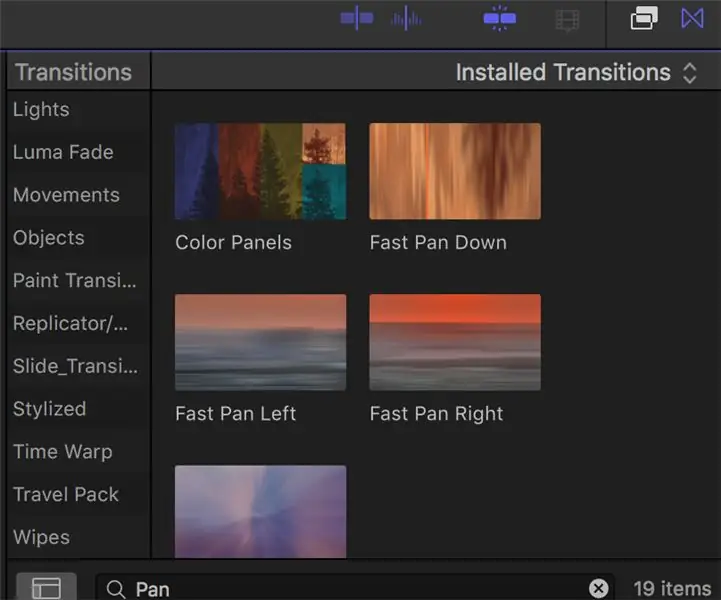
Come installare le transizioni predefinite di Final Cut Pro X: 10 passaggi

Come installare i preset di transizione di Final Cut Pro X: REQUISITI: Computer Apple / LaptopFinal Cut Pro X installato Browser per scaricare i preset di transizione di Final Cut Pro X desiderati
