
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.
I contatori di iscritti per Youtube e Facebook sono abbastanza comuni, ma perché non creare qualcosa di simile per Instructables? È esattamente quello che faremo: in questo istruibile, creeremo un contatore di visualizzazioni di Instructables!
Le visualizzazioni dovranno essere acquisite dagli interweb, quindi utilizzeremo il comune (ed economico) modulo WiFi ESP8266 per ottenere le informazioni richieste. Ha bisogno di una certa configurazione, ma eseguirò tutti i passaggi necessari per farlo funzionare.
Per mantenere il progetto il più accessibile possibile (cioè, non richiedendo una stampante 3D, un laser cutter o un acceleratore di particelle), ho deciso di usare Lego per il caso! Quindi tira fuori quel bidone di Lego e cominciamo a costruire!
Passaggio 1: parti e strumenti

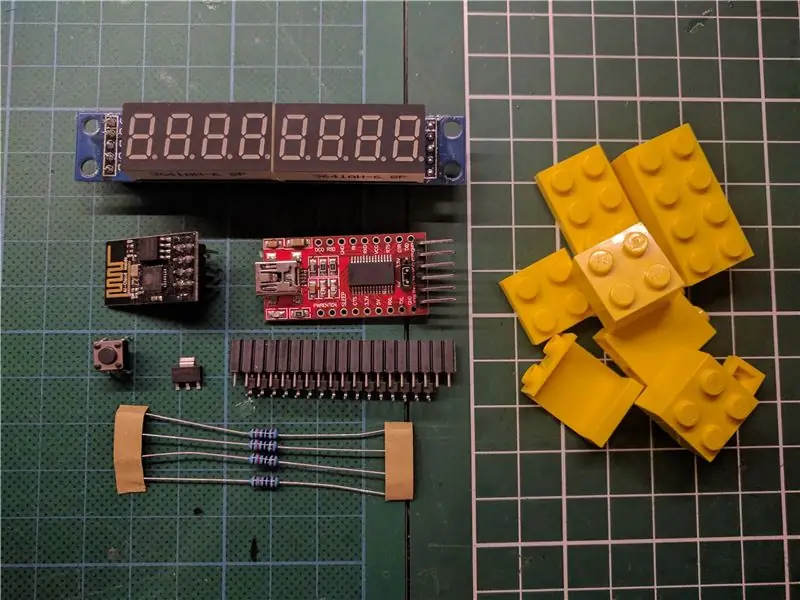
Parti
- ESP8266 ESP-01
- MAX7219 Modulo display LED a 7 cifre
- Breakout FTDI compatibile a 3,3 V (programmatore)
- Intestazioni pin
- Resistore 4x 10k Ohm
- 2x pulsante
- Condensatore 2x 10uF
- Regolatore 3.3V (LM1117-3.3V)
- cavo USB
- Lego!
Costo totale: < 10$
Utensili
Saldatore
Passaggio 2: elettronica



Iniziamo il progetto costruendo il circuito.
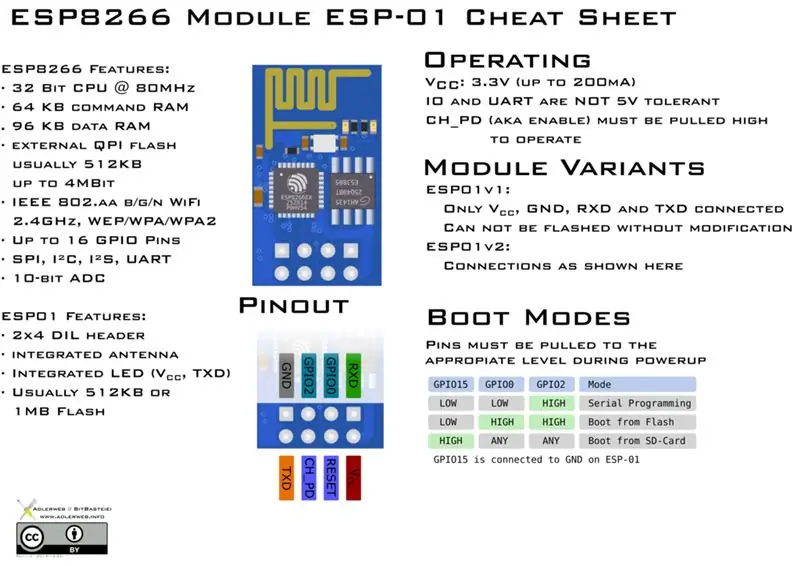
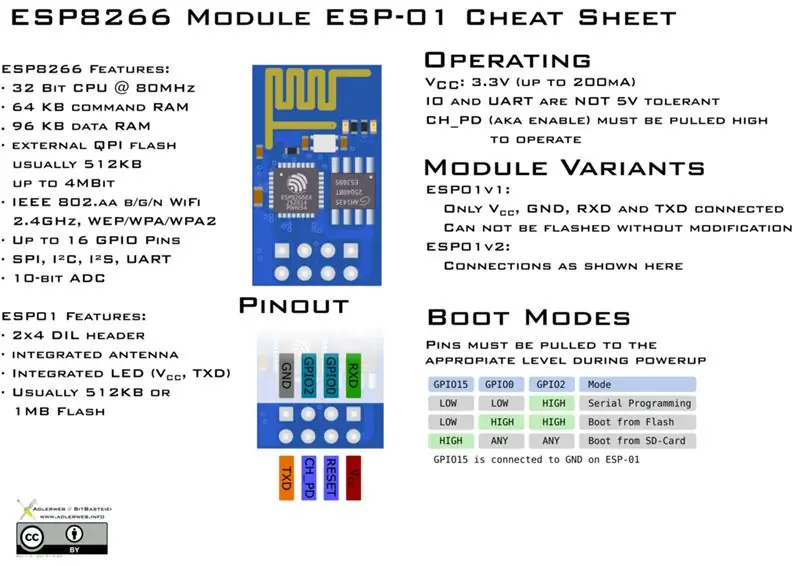
L'elettronica del progetto non è molto complicata, ma il modulo ESP8266 richiede un trattamento speciale per farlo funzionare. Quindi, prima di tutto, cos'è questa cosa dell'ESP?
L'ESP8266 è meglio conosciuto come un chip WiFi a basso costo, ma ha anche una capacità di unità di microcontrollore a tutti gli effetti. Questo lo rende ideale per progetti che richiedono il WiFi e il controllo di componenti esterni come il nostro display a 7 segmenti. La programmazione viene eseguita con un convertitore da USB a seriale, chiamato anche convertitore FTDI.
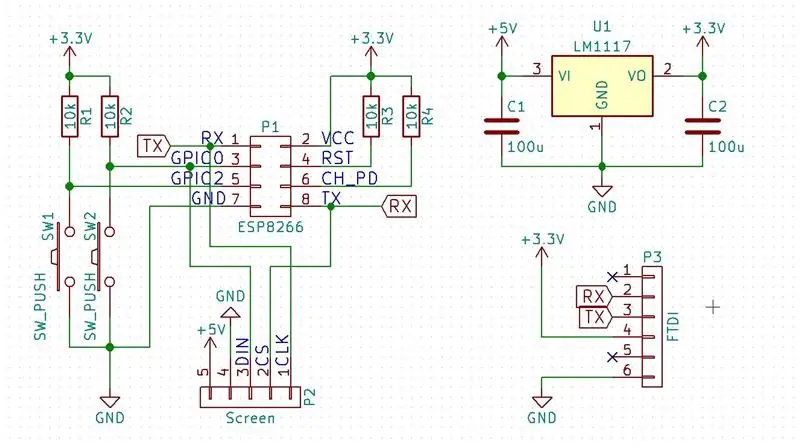
Schema
I componenti possono essere semplicemente collegati come nello schema, ma qui vengono fornite alcune informazioni in più.
Innanzitutto, l'ESP8266 funziona a 3,3 V, mentre il display (e l'USB che useremo per l'alimentazione) funziona a 5 V. Ciò significa che avremo bisogno di un convertitore di tensione per trasformare i 5 V dell'USB in 3,3 V per ESP8266.
Quando si accende l'ESP8266, entrerà in una delle sue "modalità di avvio", a seconda della tensione ai suoi pin IO. In altre parole: se vogliamo che esegua il nostro codice all'avvio, dovremo configurarlo! Per l'esecuzione del programma questo significa:
- CH_PD a VCC
- da RST a VCC
- GPIO0 a VCC
- GPIO2 a VCC
Mentre per la programmazione del dispositivo, questo si traduce in:
- CH_PD a VCC
- da RST a VCC
- GPIO0 a GND
- GPIO2 a VCC
Come si può vedere, l'unica differenza è lo stato del pin GPIO0. Quindi, utilizzeremo un pulsante per collegare GPIO0 a GND durante la programmazione. Dopo l'avvio, i pin possono essere utilizzati liberamente, nel nostro caso per 2 cose:
- Come ingresso: c'è un pulsante collegato a GPIO2.
- Guidare lo schermo. Poiché necessita di più di 2 segnali, la linea TX e RX verrà utilizzata anche come IO.
Ora che abbiamo chiarito la teoria del funzionamento, possiamo tradurla in un progetto fisico.
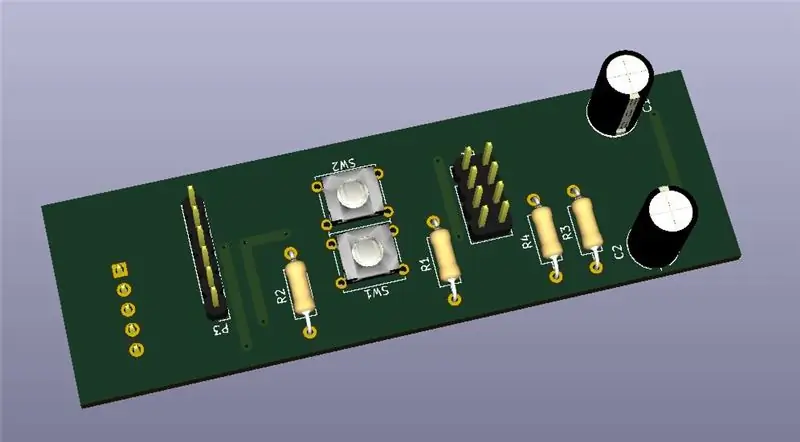
PCB
Per realizzare il PCB, ho progettato un layout perfboard/stripboard in KiCad (un software di layout PCB open source). Impostando la spaziatura della griglia su 2,54 mm (0,1 pollici), è possibile creare layout che possono essere saldati su stripboard.
Ciò rende estremamente facile saldare insieme l'elettronica: è sufficiente stampare il disegno (incluso come PDF) e copiare il disegno sullo stripboard. Utilizzare i pin dell'intestazione per collegare lo schermo, FTDI e ESP8266.
Dopo la saldatura, tagliare la perfboard alla giusta dimensione e collegare tutti i componenti. Con l'elettronica saldata insieme possiamo dare loro vita con un po' di codice!
Passaggio 3: programmazione dell'ESP8266


Allestire le librerie
Prima di poter caricare qualsiasi codice sulla scheda utilizzando l'IDE di Arduino, dovremo aggiungere le sue librerie. Questo può essere fatto seguendo i passaggi seguenti:
- Vai a File>Preferenze e incolla il seguente link nella casella "Ulteriori URL del gestore della scheda":
- Vai su Strumenti>Schede>Gestione schede e cerca ESP8266
- Da questa finestra, installa il pacchetto più recente
- Riavvia l'IDE
- Da Strumenti> Schede, seleziona "Modulo generico ESP8266" come scheda
- Apri lo schizzo e rendilo (ctrl+R) per vedere se la scheda è stata aggiunta correttamente.
Caricamento del codice
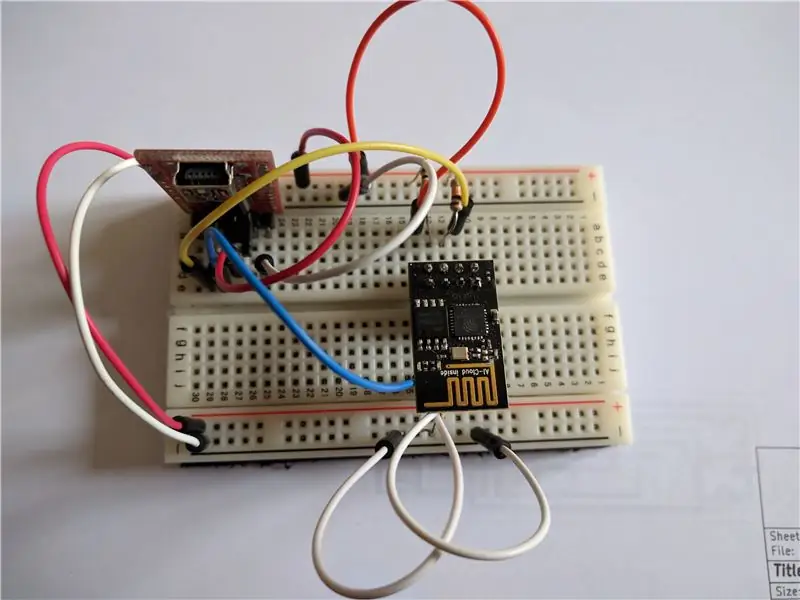
Per programmare il nostro dispositivo, dovremo metterlo in modalità programmazione e collegarlo alla breakout board FTDI. Questo può essere fatto tirando i pin appropriati su VCC o GND ed effettuando i collegamenti come elencato di seguito.
- CH_PD a VCC
- da RST a VCC
- GPIO0 a GND
- GPIO2 a VCC
- RX a TX di FTDI
- TX a RX di FTDI
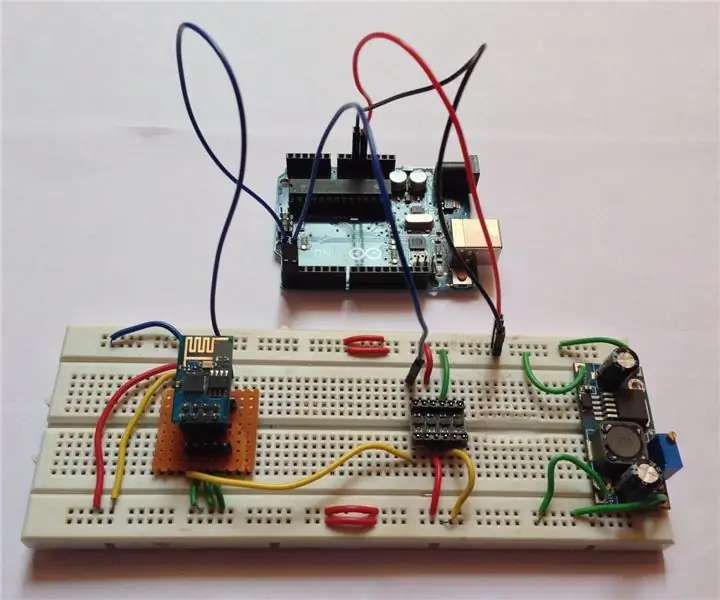
Fortunatamente tutte le connessioni quelle connessioni sono già presenti sul nostro PCB. L'ho provato prima su una breadboard e, come puoi vedere, è un po' goffo. Quindi per caricare il codice:
- Rimuovere il display e collegare l'FTDI
- Tenere premuto il pulsante del programma quando si collega il cavo USB
- Carica il codice. Dopo il caricamento dovrebbe essere visualizzato "Set net"
Possibili errori
Potresti ricevere un errore durante il caricamento come "error: espcomm_upload_mem_failed", ricarica semplicemente il codice. Se il display rimane vuoto all'accensione, ricarica anche il codice.
Esecuzione del codice
Per eseguire il codice appena caricato, la modalità di programmazione dovrebbe essere disabilitata tirando il pin GPIO0 su VCC. Oppure, nel nostro caso, accendi il dispositivo senza premere il pulsante del programma.
Con il codice caricato e funzionante, ora possiamo configurare il nostro viewcounter!
Passaggio 4: configurazione del visualizzatore



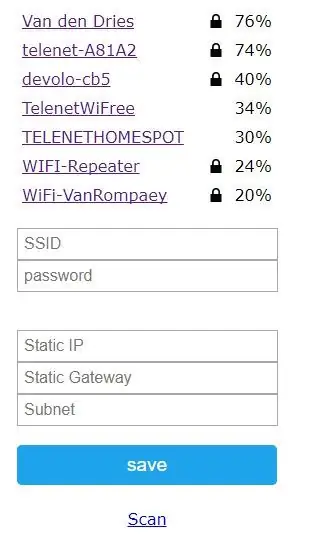
La configurazione del viewcounter avviene tramite un'interfaccia di pagina web. Ciò consente di modificare le impostazioni al volo invece di dover ricaricare il codice ogni volta.
Configurazione del server web
- Accendere l'unità e attendere che venga visualizzato "set net"
- Premere il pulsante Mode, il dispositivo mostrerà "setup"
- Sul tuo PC, vai alle tue reti WiFi e seleziona "Instructables Hit Counter" (quando ti viene richiesta una password, inserisci "password").
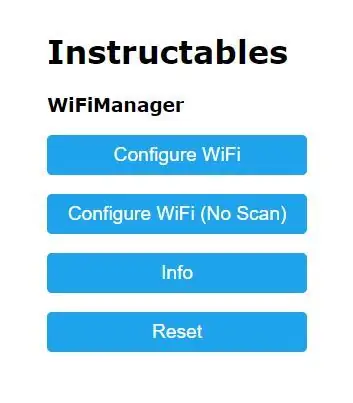
- Dovrebbe aprirsi una finestra del browser (altrimenti aprirne una tu stesso e digitare 192.168.4.1)
- Si apre una pagina, premere "Configura WiFi"
- Scegli una rete e digita la tua password. Inserisci un IP statico, un gateway e una sottorete
- Premi salva, apparirà una pagina di conferma
Ora che ESP8266 è connesso alla nostra rete WiFi, possiamo inserire le nostre credenziali Instructable.
Configurazione utente
- Apri un browser e digita l'IP statico che hai scelto nel passaggio precedente.
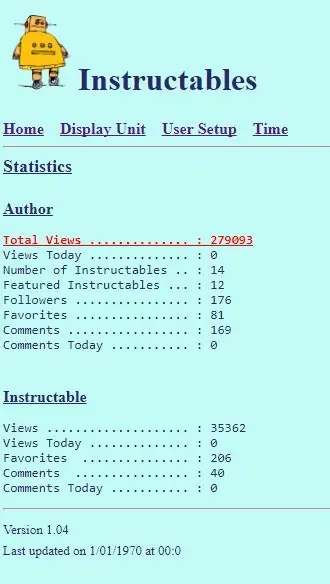
- Vai alla scheda "Impostazioni utente"
- Inserisci il tuo nome Instructables e salva
- Per vedere le visualizzazioni di uno specifico Instructable, segui le istruzioni sulla pagina
- Premi Salva, le tue visualizzazioni verranno ora visualizzate!
- Per ulteriori opzioni, esplora le impostazioni;)
Il bancone è ora perfettamente funzionante, ma sembra ancora un po' noioso. Cambiamo la situazione creando una custodia fantastica!
Nota
Il codice di questo progetto viene da questo ragazzo fantastico: https://www.instructables.com/id/Instructables-Hi… Tutto il merito del codice va a lui, lo sto semplicemente usando per creare la mia versione del progetto. Il motivo principale per cui scrivo questo è perché ho dovuto mettere insieme alcune cose per farlo funzionare (come come programmare ESP8266, aggiungere le librerie, ottenere l'ID delle istruzioni, creare il PCB, …) e volevo creare una guida completa autonoma.
Passaggio 5: involucro



Questa è la parte in cui puoi diventare super creativo. Qualsiasi caso può funzionare, ma realizzarne uno carino può creare o distruggere un progetto. Pertanto, ho deciso di creare il mio con i Lego!
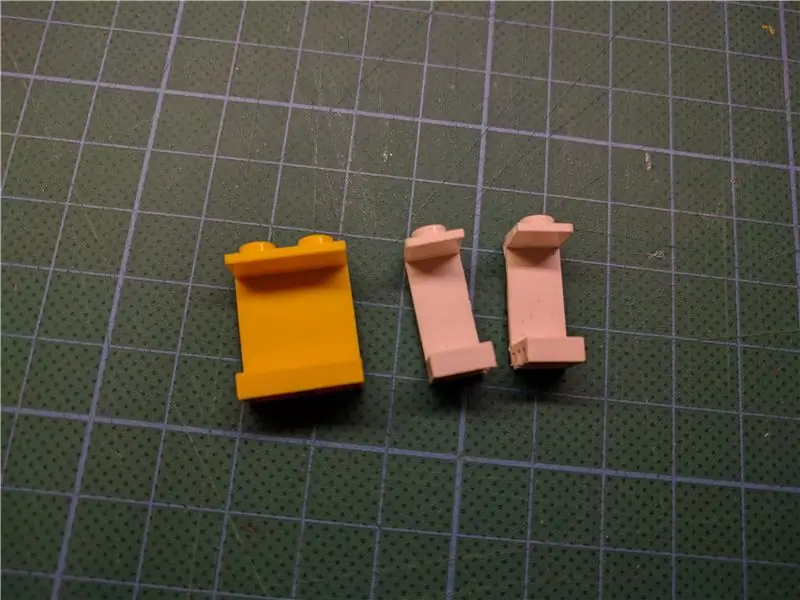
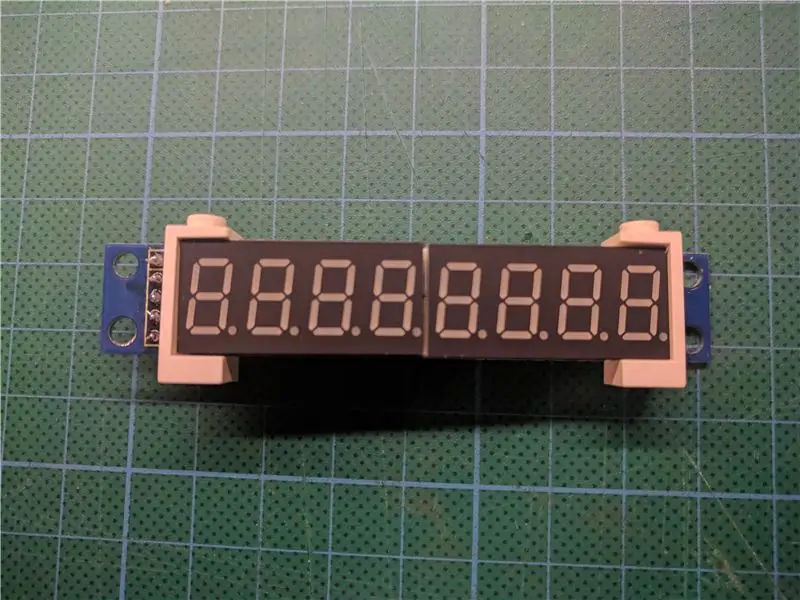
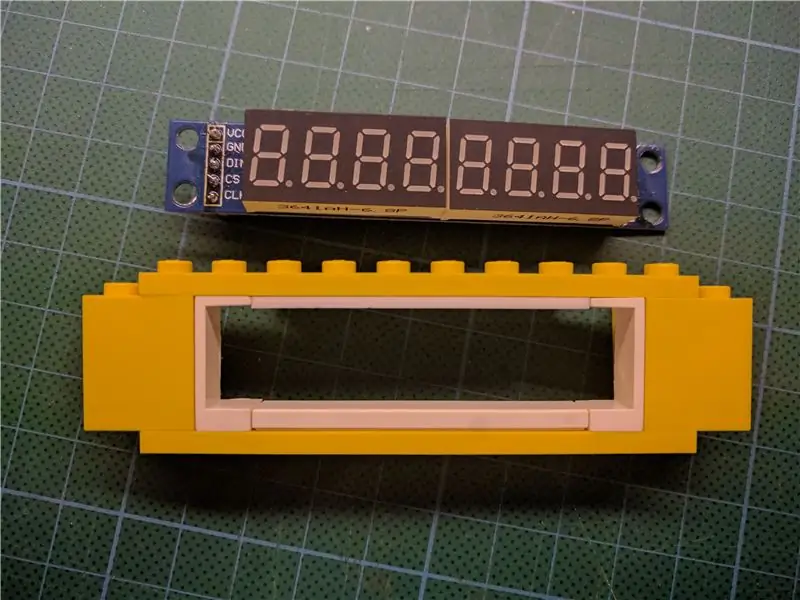
Montaggio dello schermo
Per fissare lo schermo in posizione, ho scoperto che un "pannello Lego senza supporto laterale" si adatta perfettamente allo schermo. C'è solo un aspetto negativo: è largo il doppio di quanto vorrei… Fortunatamente, questo è facilmente risolvibile tagliandolo in 2. Ora abbiamo un bel supporto per il display e un buon punto di partenza per l'intero case!
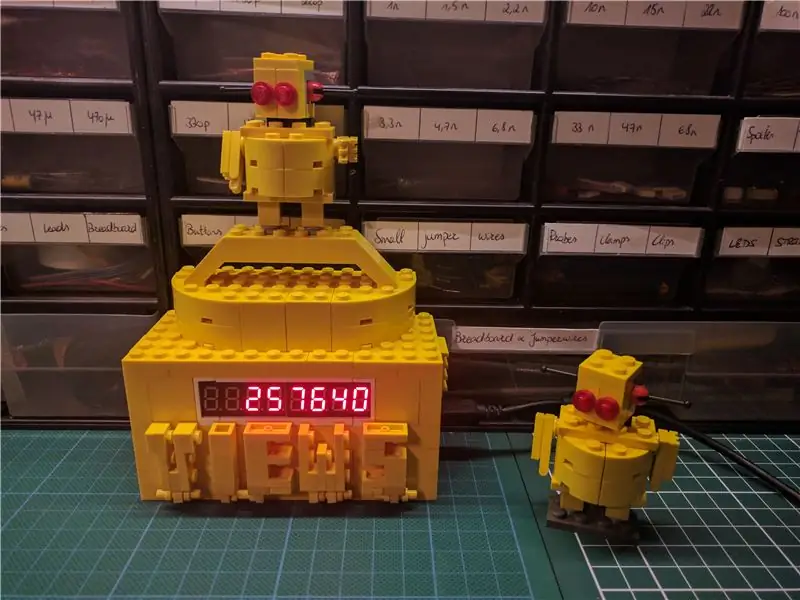
Fare le lettere
Per rendere più evidente che si tratta di un contatore di visualizzazioni, ho voluto includere un'etichetta con "viste". Ma poi ho pensato, perché usare una stupida etichetta quando puoi creare lettere con i Lego? Quindi è quello che ho fatto! Ho incluso un primo piano delle lettere in modo che siano più facili da replicare.
Fare il robot
Stavo cercando qualcosa per completare questa build e mi sono imbattuto in questo fantastico tutorial:
Il robot istruttivo costruito in Lego, il compagno perfetto per il bancone delle viste! Non entrerò nei passaggi dettagliati per realizzarlo qui, poiché è spiegato passo dopo passo nell'istruzione originale. Il nostro piccolo compagno è il tocco finale al nostro caso; sono state fatte!
Passaggio 6: prova e divertiti

Sono state fatte! L'unica cosa che resta da fare è testare il nostro nuovo contatore di visualizzazioni.
Collegalo a una porta USB e ammira le tue opinioni! Spero che il progetto ti sia piaciuto e che ti sia ispirato a realizzare qualcosa di simile.
Sentiti libero di dare un'occhiata alle mie altre istruzioni:
Consigliato:
Pike - Guida in modo più sicuro, guida in modo più intelligente, guida una picca!: 5 passaggi

Pike - Guida in modo più sicuro, guida in modo più intelligente, guida un luccio!: Benvenuto nel mio progetto chiamato Pike! Questo è un progetto che fa parte della mia formazione. Sono uno studente NMCT a Howest in Belgio. L'obiettivo era creare qualcosa di intelligente utilizzando un Raspberry Pi. Avevamo una completa libertà in cui volevamo rendere intelligenti. Per me è stato
Robot guida con funzione di riconoscimento vocale: 7 passaggi (con immagini)

Robot guida con funzione di riconoscimento vocale: il robot guida è un robot mobile che abbiamo realizzato per guidare i visitatori nei vari dipartimenti del nostro campus universitario. Abbiamo fatto in modo di pronunciare alcune affermazioni predefinite e di muoverci avanti e indietro in base alla voce in ingresso. Nel nostro college abbiamo t
Guida per principianti a ESP8266 e tweet utilizzando ESP8266: 17 passaggi (con immagini)

Guida per principianti a ESP8266 e tweeting con ESP8266: ho imparato a conoscere Arduino 2 anni fa. Così ho iniziato a giocare con cose semplici come LED, pulsanti, motori ecc. Poi ho pensato che non sarebbe stato bello connettersi per fare cose come la visualizzazione del il tempo del giorno, i prezzi delle azioni, gli orari dei treni su un display LCD
NODEMCU LUA ESP8266 Guida di un driver per display a LED M5450B7 IC: 5 passaggi (con immagini)

NODEMCU LUA ESP8266 Guida di un IC driver display LED M5450B7: L'M5450B7 è un IC driver display LED DIP a 40 pin. Sembra piuttosto una bestia, ma è relativamente facile da controllare e programmare. Ci sono 34 pin di uscita che possono avere un LED collegato a ciascuno. Il dispositivo assorbe corrente anziché fornirla, quindi il c
Una guida Www.Instructables.com: 7 passaggi

Una guida Www.Instructables.com: Ciao, e benvenuto in Instructables, questa è una guida per i nuovi arrivati, se hai bisogno di sapere come lavorare correttamente su Instructables… Inoltre vorrei ringraziare PKM, per gli ottimi consigli! -Grazie! Un altro ringraziamento speciale a GorillaZmiko, Awesome Picture!-T
