
Sommario:
- Passaggio 1: programmazione
- Passaggio 2: il codice
- Passaggio 3: assemblaggio dell'elettronica per il controller
- Passaggio 4:
- Passaggio 5:
- Passaggio 6:
- Passaggio 7:
- Passaggio 8:
- Passaggio 9:
- Passaggio 10:
- Passaggio 11: montaggio della penna luminosa
- Passaggio 12:
- Passaggio 13:
- Passaggio 14:
- Passaggio 15:
- Passaggio 16: esempi
- Passaggio 17: i file
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Questa è un'istruzione di costruzione completa per uno strumento di pittura leggera che utilizza un controller LED RGB. Uso molto questo controller nei miei strumenti avanzati e ho pensato che un documentario su come è costruito e programmato possa aiutare alcune persone.
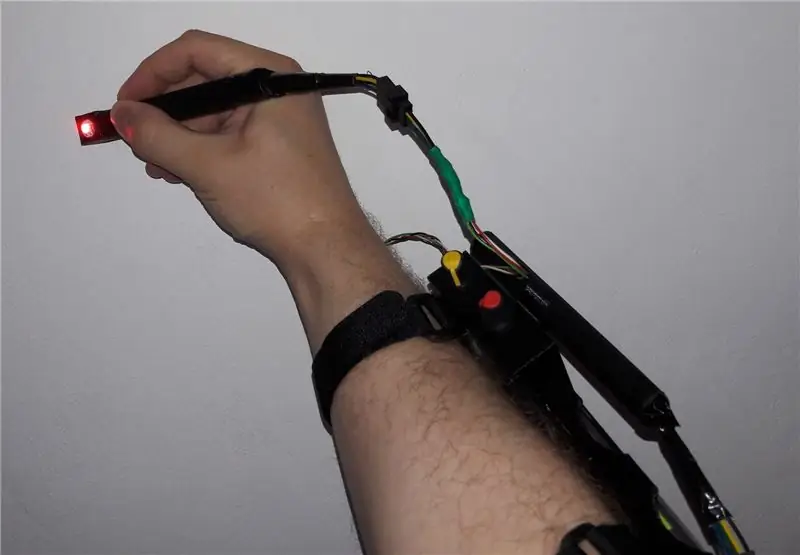
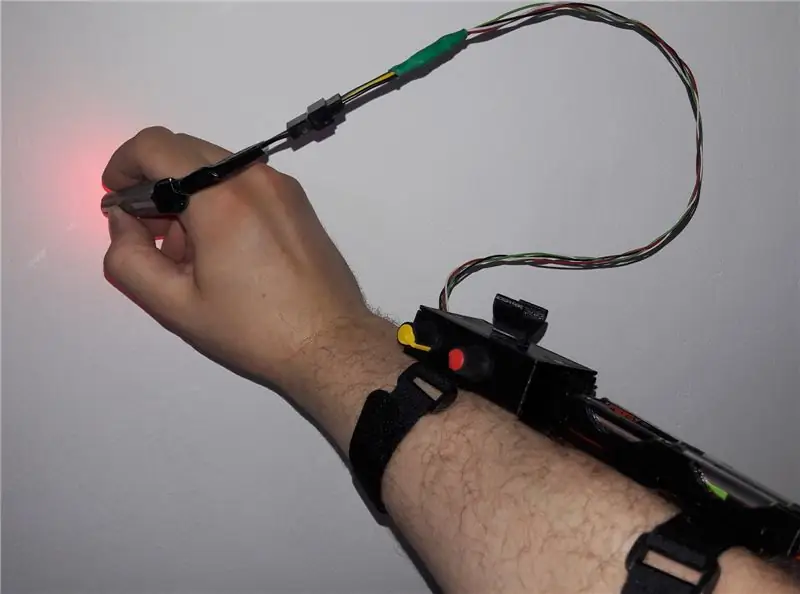
Questo strumento è una penna luminosa RGB modulare pensata per la scrittura leggera, il disegno leggero e i graffiti luminosi. È facile da usare perché hai solo la penna in mano e puoi cambiare rapidamente il colore.
Lo strumento è composto da:
- una custodia stampata in 3D
- un Arduino Micro
- un LED WS2816B
- due potenziometri (10K o 100K)
- due interruttori
- un pulsante
- e alcuni cavi.
Un Arduino Micro è perfetto per questo perché è estremamente piccolo e ottimo per controllare i LED RGB. Potresti anche usare microcontrollori ancora più piccoli come un LilyPad o anche un ATtiny85, ma io uso spesso il Micro perché è facile da usare in quanto viene fornito con un connettore USB pronto per l'uso. Sia l'Arduino che il LED sono alimentati a 5V, quindi devi occuparti di un adeguato supporto di alimentazione. Questo strumento è progettato per utilizzare quattro batterie ricaricabili AAA perché di solito hanno 1,2 V e 4,8 V combinati, sufficienti per alimentare sia l'Arduino che il LED. Fare attenzione a non utilizzare batterie AAA normali, perché hanno 1,5 V e la tensione combinata potrebbe essere eccessiva per i componenti e potrebbe danneggiarli. Se si desidera utilizzare batterie normali, utilizzarne solo tre, la tensione dovrebbe essere comunque sufficiente. Ho usato un'altra fantastica parte stampata in 3D da qualcun altro per la custodia della batteria che può essere trovata qui: "Porta batterie flessibili".
Passaggio 1: programmazione
Per prima cosa è necessario l'IDE Arduino per programmare il micro controller che è gratuito da scaricare e utilizzare. Questo sembra abbastanza complicato a prima vista, ma in realtà è piuttosto semplice. Dopo aver installato il software otterrai una semplice finestra di editor di testo che viene utilizzata per codificare lo schizzo che viene caricato su Arduino. Questo strumento utilizza anche la libreria FastLED che è una libreria fantastica e facile da usare che controlla quasi tutti i tipi di LED RGB che puoi acquistare. Dopo aver scaricato la libreria devi installarla inserendo i file nella cartella della libreria creata dall'IDE di Arduino. Questo di solito si trova in "C:\Users\{User Name}\Documents\Arduino\libraries" se non lo hai modificato. Dopo aver messo la libreria in questa cartella devi riavviare l'IDE se è già in esecuzione. Ora siamo pronti per creare il codice per il controller.
Passaggio 2: il codice
Per utilizzare prima la libreria FastLED dobbiamo includerla nel nostro codice. Questo viene fatto all'inizio del codice prima di ogni altra cosa con questa riga:
#includere
Successivamente andremo a definire alcune costanti. Questo viene fatto perché questi valori non cambieranno mentre il codice è in esecuzione e anche per mantenerlo più leggibile. Potresti inserire questi valori direttamente nel codice, ma poi se hai bisogno di cambiare qualcosa dovresti passare attraverso l'intero codice e cambiare ogni riga in cui viene utilizzato il valore. Usando le costanti definite devi solo cambiarlo in un punto e non è necessario toccare il codice principale. Per prima cosa definiamo i pin utilizzati da questo controller:
#define HUE_PIN A0
#define BRIGHT_PIN A1 #define LED_PIN 3 #define LIGHT_PIN 6 #define COLOR_PIN 7 #define RAINBOW_PIN 8
I numeri oi nomi sono gli stessi che sono stampati su Arduino. I pin analogici sono identificati da una A davanti al suo numero, i pin digitali usano solo il numero nel codice ma a volte sono stampati con una D iniziale sulla scheda.
Il potenziometro sul pin A0 viene utilizzato per controllare la tonalità del colore, il potenziometro sul pin A1 viene utilizzato per controllare la luminosità. Il pin D3 viene utilizzato come segnale al LED in modo che Arduino possa inviare dati per controllare il colore. Il pin D6 viene utilizzato per attivare la luce e i pin D7 e D8 vengono utilizzati per impostare la modalità del controller. Ho implementato le modalità in questo controller, uno mette semplicemente il colore definito dal potenziometro del colore sul LED e l'altro svanirà attraverso tutti i colori. Successivamente abbiamo anche bisogno di alcune definizioni per la libreria FastLED:
#define COLOR_ORDER GRB
#define CHIPSET WS2811 #define NUM_LEDS 5
Il chipset viene utilizzato per dire alla libreria che tipo di LED stiamo utilizzando. FastLED supporta quasi tutti i LED RGB disponibili (come NeoPixel, APA106, WS2816B, ecc.). Il LED che uso è venduto come WS2816B ma sembra essere leggermente diverso, quindi funziona meglio utilizzando il chipset WS2811. Anche l'ordine dei byte inviati al LED per impostare il colore può variare tra i produttori, quindi abbiamo anche una definizione per l'ordine dei byte. La definizione qui dice semplicemente alla libreria di inviare il colore nell'ordine verde, rosso, blu. L'ultima definizione riguarda la quantità di LED collegati. Puoi sempre usare meno LED di quelli che definisci nel codice, quindi ho impostato il numero su 5 perché con questo strumento non progetterò penne con più di 5 LED. Potresti impostare il numero molto più alto, ma a causa delle prestazioni lo tengo piccolo quanto ne ho bisogno.
Per il codice principale abbiamo bisogno anche di alcune variabili:
int luminosità = 255;
unsigned int pot_Reading1 = 0; unsigned int pot_Reading1 = 0; unsigned long lastTick = 0; unsigned int wheel_Speed = 10;
Queste variabili vengono utilizzate per la luminosità, le letture dai potenziometri, il ricordo dell'ultima volta che il codice è stato eseguito e la velocità con cui sarà la dissolvenza del colore.
Successivamente definiamo un array per i LED che è un modo semplice per impostare il colore. La quantità definita di LED viene utilizzata per impostare la dimensione dell'array qui:
led CRGB [NUM_LEDS];
Dopo esserci occupati delle definizioni, possiamo ora scrivere la funzione setup. Questo è abbastanza breve per questo programma:
void setup() {
FastLED.addLeds(leds, NUM_LEDS).setCorrection(TypicalLEDStrip); pinMode(LIGHT_PIN, INPUT_PULLUP); pinMode(COLOR_PIN, INPUT_PULLUP); pinMode(RAINBOW_PIN, INPUT_PULLUP); }
La prima riga inizializza la libreria FastLED utilizzando le definizioni che abbiamo impostato in precedenza. Le ultime tre righe dicono ad Arduino che questi pin sono usati come input e che se non sono collegati a niente la loro tensione dovrebbe essere impostata su alta (PULLUP). Ciò significa che dobbiamo collegare questi pin a GND per attivare qualcosa.
Ora possiamo occuparci del programma principale. Questo viene fatto nella funzione loop. Per prima cosa impostiamo alcune variabili e leggiamo i potenziometri:
ciclo vuoto() {
statico uint8_t tonalità = 0; statico uint8_t wheel_Hue = 0; pot_Reading1 = analogRead(HUE_PIN); tonalità = map(pot_Reading1, 0, 1023, 0, 255); pot_Reading2 = analogRead(BRIGHT_PIN); luminosità = map(pot_Reading2, 0, 1023, 0, 255);
Le prime due righe impostano le variabili che verranno successivamente utilizzate per il colore. I due blocchi successivi si occupano della lettura dei valori del potenziometro. Poiché ottieni un valore compreso tra 0 e 1023 se leggi un pin utilizzando "analogRead" ma la tonalità e la luminosità richiedono un valore compreso tra 0 e 255, utilizziamo la funzione "map" per tradurre la lettura da una regione di valori a un'altra. Il primo parametro di questa funzione è il valore che vuoi tradurre, gli ultimi quattro sono il minimo e il massimo delle regioni che vuoi usare per la traduzione.
Successivamente valuteremo il pulsante:
if (digitalRead(LIGHT_PIN) == LOW) {
Controlliamo la lettura rispetto a LOW perché abbiamo definito il pin alto se non attivato. Quindi, se il pulsante viene premuto, il pin sarà collegato a GND e leggerà basso. Se i perni non vengono premuti non c'è molto da fare.
Per prima cosa ci occupiamo di accendere solo il LED in un colore:
if (digitalRead(COLOR_PIN) == BASSO) {
if (hue < 2) { FastLED.showColor(CRGB::White); FastLED.setBrightness(luminosità); } else { FastLED.showColor(CHSV(tonalità, 255, luminosità)); FastLED.setBrightness(luminosità); } ritardo(10);
Dobbiamo valutare il pin colorato per sapere che vogliamo usare questa modalità. Quindi possiamo controllare di che colore è necessario. Poiché qui viene utilizzato il modello di colore HSV, abbiamo solo bisogno della tonalità per definire un colore. Ma questo crea anche il problema che non abbiamo un modo per impostare il colore su bianco. Poiché la tonalità 0 e la tonalità 255 si traducono entrambe in rosso, qui uso un piccolo trucco e controllo se la lettura dal potenziometro della tonalità è inferiore a 2. Ciò significa che il potenziometro è girato completamente da un lato e possiamo usarlo per impostare il bianco. Abbiamo ancora il rosso dall'altra parte, quindi non perderemo nulla qui.
Quindi o impostiamo il colore su bianco e poi la luminosità oppure impostiamo il colore in base alla lettura della tonalità e anche alla luminosità.
Successivamente ho aggiunto un piccolo ritardo perché è molto meglio dare al controller un po' di tempo di inattività per risparmiare energia e un ritardo di 10 millisecondi non si farà sentire.
Quindi stiamo codificando la dissolvenza del colore:
else if (digitalRead(RAINBOW_PIN) == LOW) {
wheel_Speed = map(pot_Reading1, 0, 1023, 2, 30); if (lastTick + wheel_Speed 255) { wheel_Hue = 0; } lastTick = millis(); } FastLED.showColor(CHSV(wheel_Hue, 255, luminosità)); }
Per prima cosa viene controllato il pin per attivare questa modalità. Poiché non volevo aggiungere un terzo potenziometro per controllare la velocità della dissolvenza e poiché il potenziometro della tonalità non viene utilizzato in questa modalità, possiamo utilizzare quel potenziometro per impostare la velocità. Utilizzando nuovamente la funzione mappa possiamo tradurre la lettura in un ritardo che si traduce nella velocità della dissolvenza. Ho usato un valore compreso tra 2 e 30 per il ritardo perché per esperienza questa è una buona velocità. La funzione "millis" restituirà i millisecondi dall'accensione di Arduino, quindi possiamo usarla per misurare il tempo. L'ultimo cambio di tonalità è memorizzato in una variabile che abbiamo definito in precedenza e questo viene confrontato ogni volta per vedere se dobbiamo cambiare di nuovo la tonalità. L'ultima riga imposta solo il colore che deve essere visualizzato successivamente.
Per completare il codice:
} altro {
FastLED.showColor(CRGB::Nero); } }
Non ci resta che spegnere il LED se il pulsante non viene premuto impostando il colore su nero e chiudere le eventuali parentesi aperte.
Come puoi vedere, questo è un codice piuttosto breve e semplice che può essere utilizzato per molti strumenti che utilizzano LED RGB.
Una volta che hai il codice completo, puoi caricarlo su Arduino. Per questo collega Arduino al tuo PC con un cavo USB e seleziona il tipo di Arduino nell'IDE.
In queste istruzioni utilizzo Arduino Pro Micro. Dopo aver impostato il modello Arduino devi selezionare la porta in cui l'IDE può trovarlo. Apri il menu della porta e dovresti vedere il tuo Arduino connesso.
Ora l'unica cosa da fare è caricare il codice su Arduino premendo il secondo pulsante rotondo nella parte superiore della finestra. L'IDE creerà il codice e lo caricherà. Dopo che questo ha avuto successo, puoi scollegare Arduino e continuare ad assemblare il controller.
Passaggio 3: assemblaggio dell'elettronica per il controller
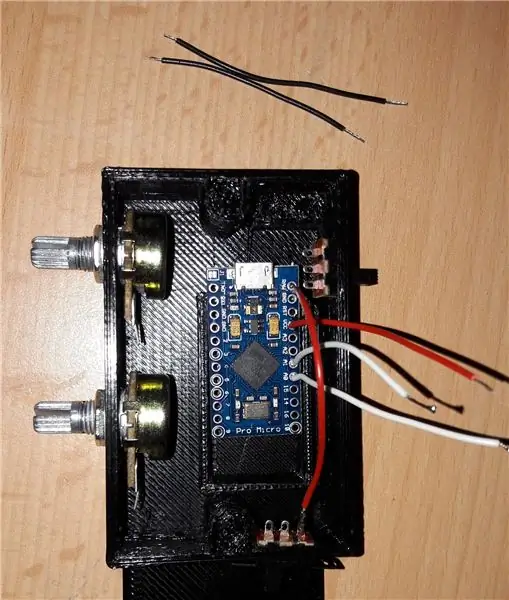
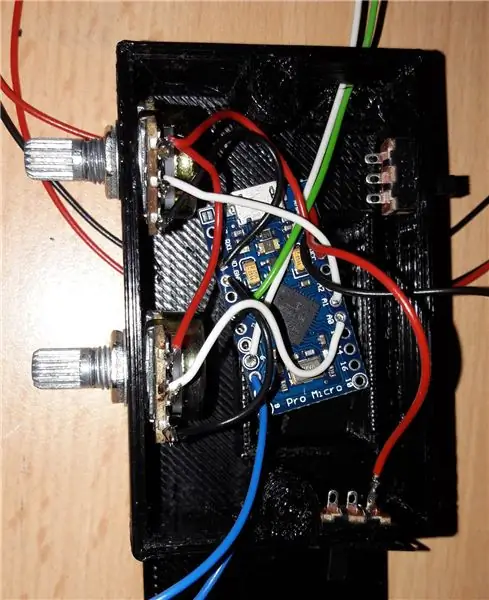
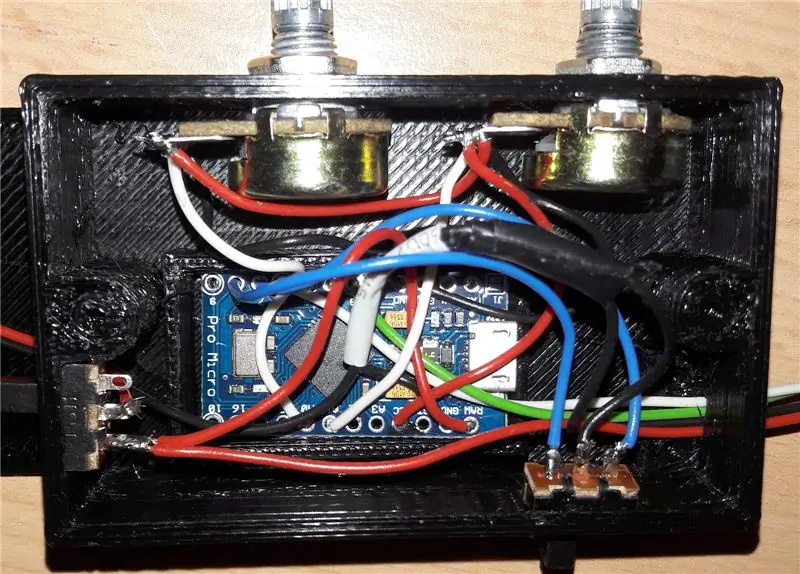
Dato che ci siamo occupati della codifica di Arduino, ora possiamo assemblare l'hardware del controller. Iniziamo inserendo i componenti all'interno del case. I potenziometri vanno nei due fori tondi a sinistra, l'interruttore per l'alimentazione è in basso, l'interruttore per la modalità è in alto a destra e l'Arduino va nel supporto al centro.
Passaggio 4:

Inizia saldando un cavo rosso dall'interruttore di alimentazione al pin RAW dell'Arduino. Questo pin è il pin di riferimento per l'alimentazione poiché è collegato a un regolatore di tensione, quindi anche se la tensione è superiore a 5 V questo pin può essere utilizzato per alimentare Arduino. Quindi saldare un altro filo rosso al pin VCC poiché abbiamo bisogno della tensione di alto livello per il potenziometro. Saldare due fili bianchi ai pin A0 e A1 da utilizzare per le letture del potenziometro.
Passaggio 5:

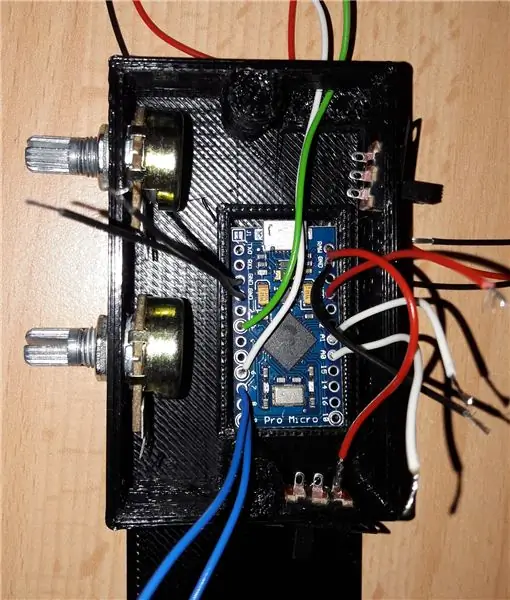
Ora metti un lungo filo bianco e uno lungo verde attraverso l'apertura in alto che verranno poi utilizzati per collegare il LED. Saldare il verde al pin 3 e il bianco al pin 6 e premerli in piano sull'Arduino. Saldare due cavi neri ai pin GND sul lato sinistro dell'Arduino, questi sono usati per la tensione di basso livello per i potenziometri. Saldare due fili blu al pin 7 e al pin 8 da utilizzare per il cambio di modalità.
Passaggio 6:


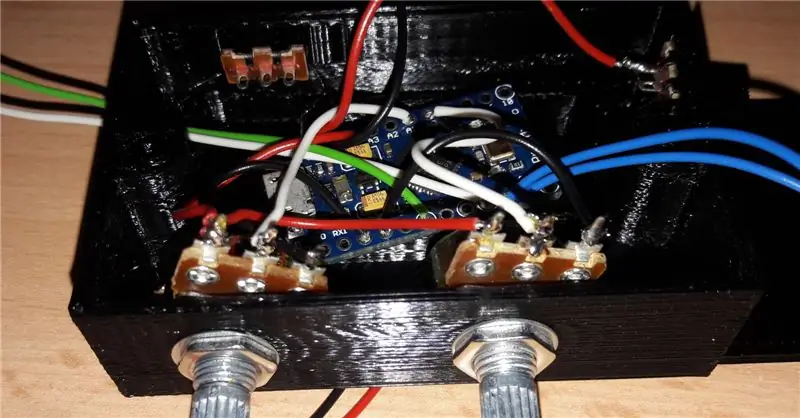
Il cavo rosso che abbiamo saldato sul pin VCC ora deve essere saldato a uno dei pin esterni del primo potenziometro. Usa un altro cavo rosso per continuare questo fino al secondo potenziometro. Fare attenzione a usare lo stesso lato su entrambi i potenziometri in modo che tutto sia lo stesso lato su entrambi. Saldare i due cavi neri all'altro lato dei potenziometri e i cavi bianchi dai pin A0 e A1 sul pin centrale. I potenziometri funzionano impostando la tensione sul pin centrale su una tensione tra le tensioni applicate ai pin esterni, quindi se colleghiamo alta e bassa tensione possiamo ottenere una tensione intermedia sul pin centrale. Questo ha completato il cablaggio per i potenziometri e possono essere ruotati un po' in modo che i pin non siano d'intralcio.
Passaggio 7:

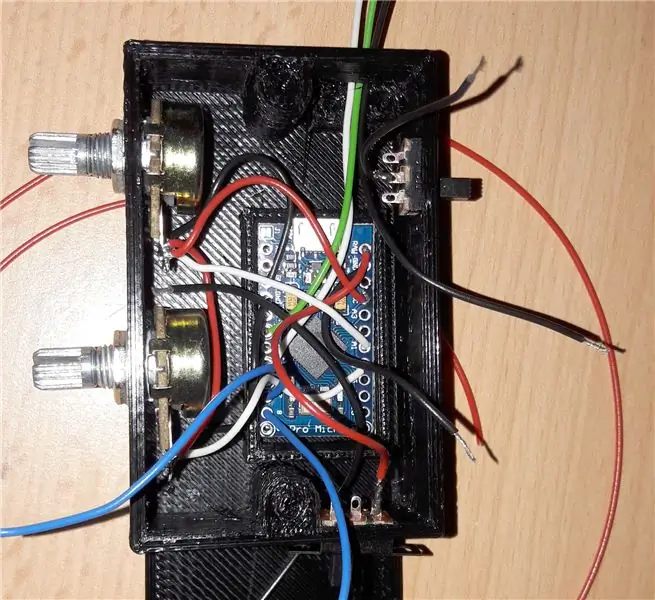
Saldare un cavo nero al pin centrale dell'interruttore di modalità e inserire un lungo cavo nero attraverso l'apertura che porta all'alimentatore. Metti un altro lungo cavo nero attraverso l'apertura superiore da usare come GND per il LED.
Passaggio 8:

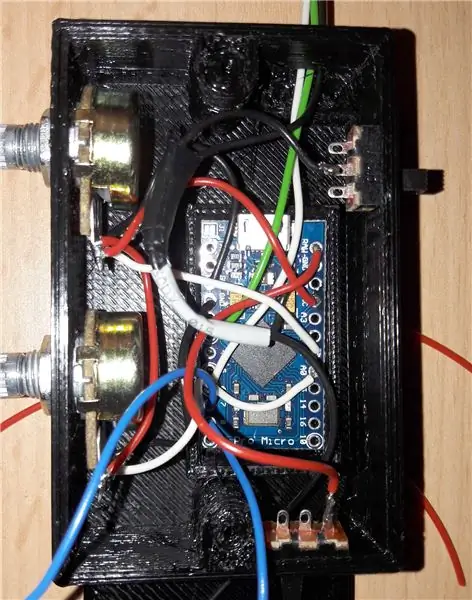
Il cavo nero proveniente dall'alimentatore è saldato ad un altro filo nero che va collegato all'ultimo pin GND libero dell'Arduino. Saldare insieme il filo che porta al LED e il filo nero sull'interruttore di modalità e infine saldare insieme le due coppie di fili neri che ora hai. Utilizzare un tubo termoretraibile per isolare la saldatura per evitare cortocircuiti all'interno del controller.
Passaggio 9:

Come ultimo passaggio possiamo ora saldare i due fili blu all'interruttore di modalità. Questi interruttori funzionano collegando il pin centrale a uno dei pin esterni a seconda del lato su cui si trova l'interruttore. Poiché i pin 7 e 8 sono impostati per essere attivati quando collegati a GND, possiamo utilizzare i pin esterni dell'interruttore per i pin e il centro per GND. In questo modo uno dei pin è sempre attivato.
Infine metti un filo rosso attraverso l'apertura di alimentazione e saldalo sul pin centrale dell'interruttore di alimentazione e metti un altro lungo filo rosso attraverso l'apertura al LED e saldalo allo stesso pin dell'interruttore di alimentazione a cui è collegato Arduino.
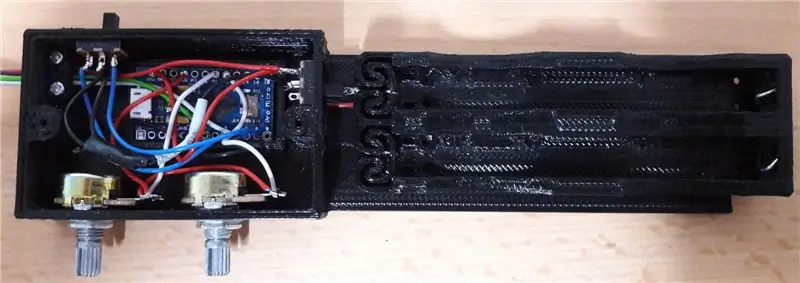
Passaggio 10:

Saldare i cavi di alimentazione al supporto della batteria e avvitare la clip che tiene i cavi che portano al LED. Questo completa il cablaggio per il controller.
Passaggio 11: montaggio della penna luminosa
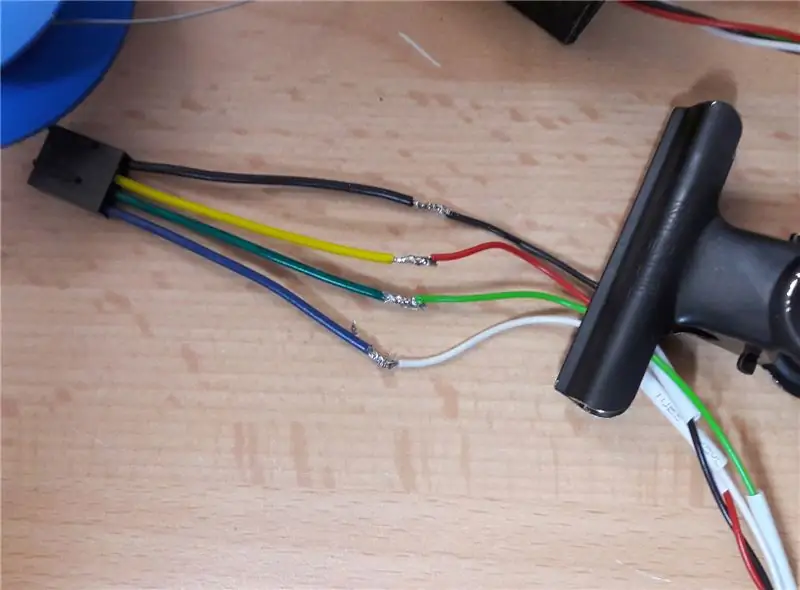
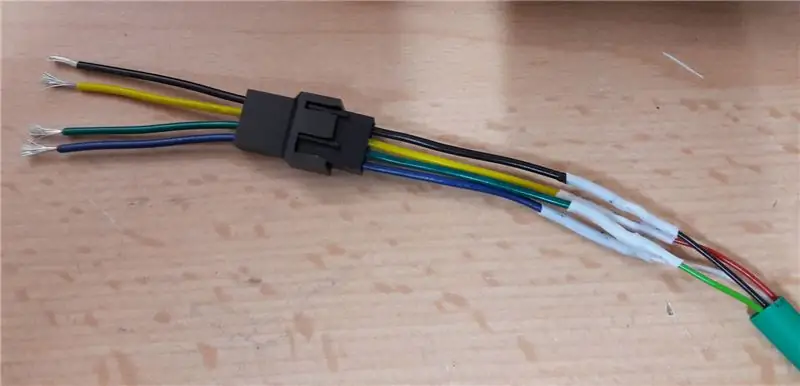
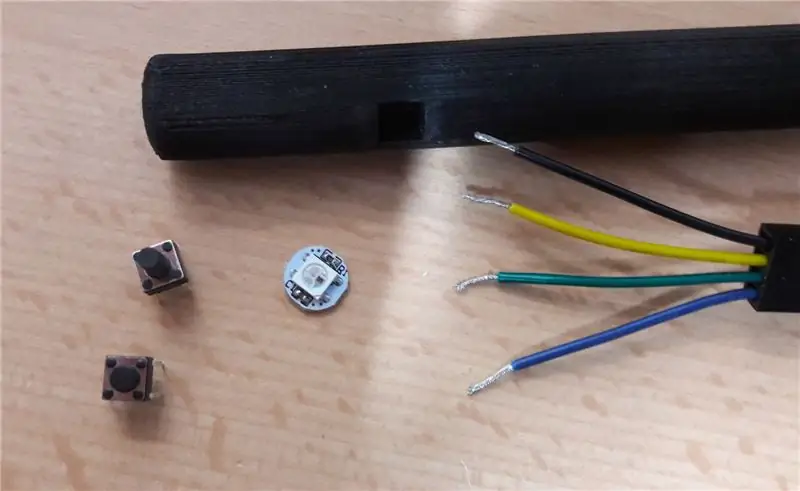
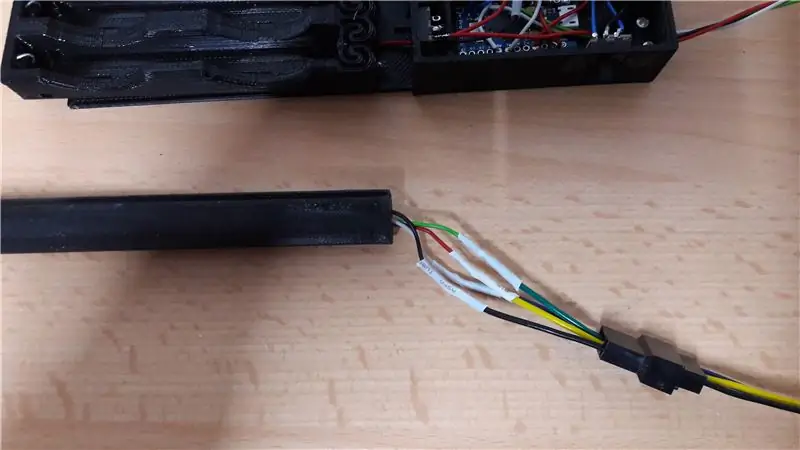
Poiché questo strumento è pensato per essere modulare e utilizzare penne diverse, abbiamo bisogno di un connettore sui fili per il LED. Ho usato un connettore molex a 4 terminali economico che di solito si trova sui cavi usati per le ventole in un computer. Questi cavi sono economici e facili da ottenere, quindi sono perfetti.
Passaggio 12:


Quando ho iniziato a cablare il controller non ho controllato i colori dei cavi sui connettori quindi sono un po' diversi, ma facili da ricordare. Ho collegato i fili neri, alimentazione al giallo, verde al verde e bianco al blu, ma puoi usare qualsiasi combinazione tu voglia, ricordalo anche per le altre penne. Fare attenzione a isolare le aree saldate con un tubo termoretraibile per evitare cortocircuiti.
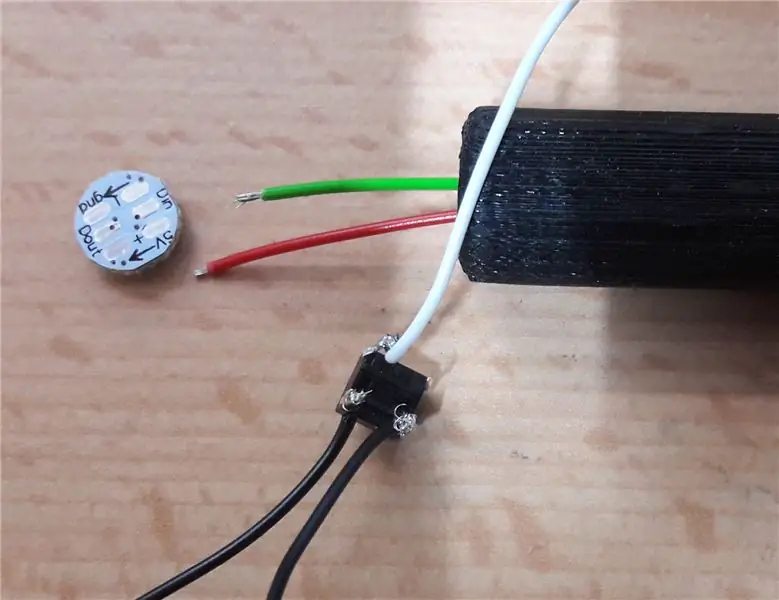
Passaggio 13:


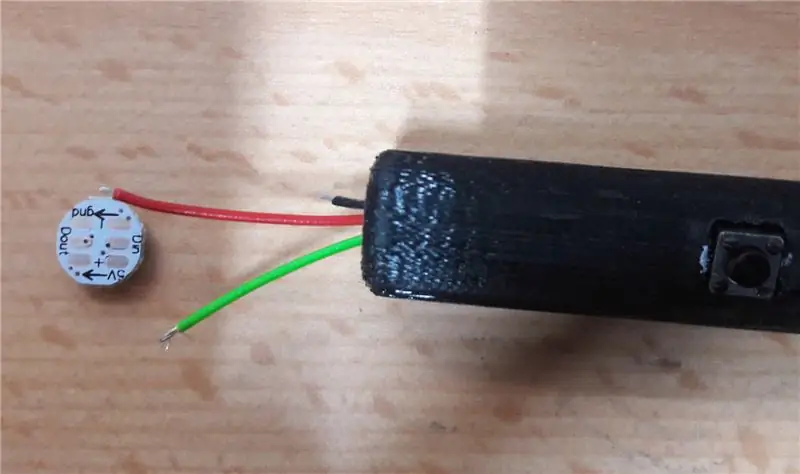
Metti un lungo filo rosso e uno lungo verde attraverso la penna e salda i fili neri su un lato del pulsante e il filo bianco sull'altro lato. Questi tipi di pulsanti hanno quattro pin di cui due collegati a coppie. Puoi vedere quali pin sono collegati guardando la parte inferiore del pulsante, c'è uno spazio tra le coppie che sono collegate. Se si preme il pulsante i due lati sono collegati tra loro. Il cavo bianco e uno nero vengono quindi tirati fino all'estremità della penna a partire dall'apertura per il pulsante. L'altro cavo nero viene tirato in avanti. Assicurati di avere abbastanza cavo su entrambi i lati con cui lavorare.
Passaggio 14:


Inserire il pulsante nell'apertura e preparare il resto dei cavi. È meglio saldare i cavi al LED in modo che siano rivolti verso il centro del LED perché i cavi passano attraverso il centro della penna. Saldare il filo rosso al pad di saldatura 5V, il filo nero al pad di saldatura GND e il filo verde al pad di saldatura Din. Se hai più di un LED, il pad di saldatura Dout del primo LED è collegato al Din del LED successivo e così via.
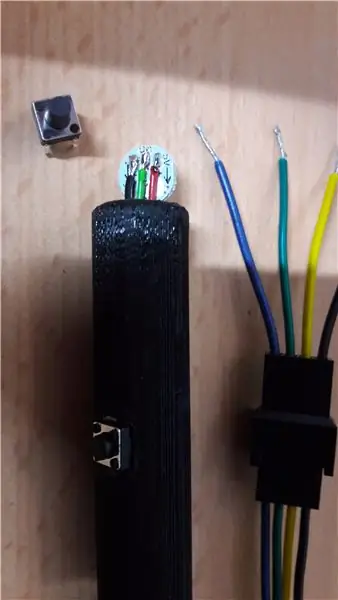
Passaggio 15:


Ora premi il pulsante nella parte anteriore della penna e metti una goccia di colla dietro per tenerla in posizione.
Ora devi solo saldare i fili all'estremità della penna all'altro lato del connettore tenendo conto dei colori.
È meglio usare una goccia di colla e del nastro adesivo per rilasciare i cavi all'estremità della penna per evitare che si rompano. Questo completa l'assemblaggio della penna luminosa.
Passaggio 16: esempi




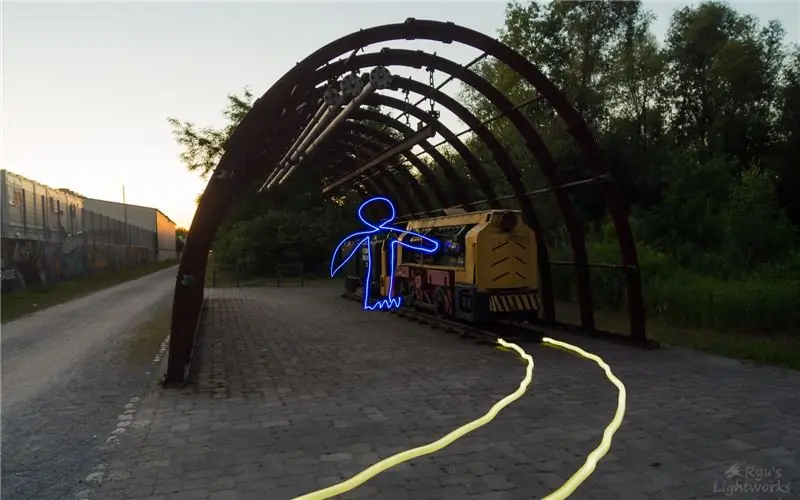
Infine voglio mostrarvi alcuni esempi in cui ho utilizzato questo strumento. La penna angolata è ottima per illuminare le linee di un graffito e la penna dritta è ottima per disegnare e scrivere cose nell'aria (per le quali ho solo poco talento).
Questo è lo scopo principale di questo strumento. Come puoi vedere, le possibilità sono incredibili se combini esposizioni lunghe con questo strumento.
Per iniziare con questo tipo di fotografia, prova a utilizzare l'impostazione ISO più bassa supportata dalla fotocamera e un'apertura elevata. Un buon modo per trovare le impostazioni giuste è mettere la fotocamera in modalità apertura e chiudere l'apertura finché la fotocamera non mostra un tempo di esposizione di circa il tempo necessario per disegnare ciò che si desidera aggiungere all'immagine. Quindi passa al manuale e usa quel tempo di esposizione o usa la modalità bulb.
Divertiti a provarli! È una forma d'arte straordinaria.
Ho aggiunto questa istruzione alla sfida degli inventori e degli usi insoliti, quindi se ti piace lascia un voto;)
Passaggio 17: i file
Ho anche aggiunto dei modelli per i reggicinturino che devono essere incollati sul fondo della custodia del controller in modo da poterlo fissare al braccio e una clip per la penna che può essere incollata al coperchio per quando non hai bisogno della penna nella tua mano.
Ci sono anche cappucci diffusori che possono essere utilizzati per rendere la luce più uniforme e prevenire i bagliori quando la penna punta direttamente nella fotocamera.
Consigliato:
Stilo capacitivo per una penna usa e getta: 6 passaggi (con immagini)

Stilo capacitivo per una penna usa e getta: ho una dozzina di penne a sfera Micro Roller Uni-ball. Voglio aggiungere uno stilo capacitivo al cappuccio su uno di essi. Quindi il cappuccio e lo stilo possono essere spostati da una penna all'altra quando l'inchiostro si esaurisce. Sono grato a Jason Poel Smith per il suo
Visualizzatore di suoni con penna laser: 3 passaggi (con immagini)

Visualizzatore di suoni con penna laser: in questa guida scoprirai come creare il tuo visualizzatore di suoni con semplici risorse. Permettendoti di vedere una rappresentazione visiva di suono, musica o qualunque cosa tu possa collegare a un altoparlante! NOTA BENE: questa guida utilizza una penna laser che può
Penna saldatrice a punti fai-da-te super semplice (penna saldatrice a linguetta MOT) 10$: 7 passaggi (con immagini)

Penna per saldatore a punti fai-da-te super semplice (penna per saldatore a linguetta MOT) 10 $: stavo guardando tutti i siti online che vendevano penne per saldatore a punti e ho visto come molti di loro sono stati messi insieme. Mi sono imbattuto in un set che era più economico degli altri, ma comunque un po' più di quanto potessi permettermi. Poi ho notato qualcosa. Tutto quello che loro
Penna per tester di livello logico TTL: 5 passaggi (con immagini)

Penna per tester di livello logico TTL: penna per tester di polarità e amp; Penna TTL Logic Level Tester. Questa penna tester di polarità è leggermente diversa perché è in grado di testare i livelli TTL e mostra lo stato su un display a 7 segmenti utilizzando con le lettere: "H" (Alto) per livello logico "
Decorazioni per laptop con penna Souffle: 11 passaggi (con immagini)

Souffle-pen Laptop Decor: in questo, il mio primo tutorial, ti mostrerò come creare un disegno sul coperchio del tuo laptop con le penne per souffle Sakura. sono come le penne gel, ma si gonfiano man mano che si asciugano, in modo che i colori finiscano per essere abbastanza opachi e vibranti quando sono
