
Sommario:
- Passaggio 1: diamo un'occhiata alla panoramica
- Passaggio 2: configurazione per Raspberry Pi 1 (Office)
- Passaggio 3: configurazione per Raspberry Pi 2 (porta)
- Passaggio 4: configura il bot di Telegram
- Passaggio 5: configurazione di DynamoDB
- Passaggio 6: configurazione del bucket AWS S3
- Passaggio 7: configurazione di AWS SNS
- Passaggio 8: creazione di una regola
- Passaggio 9: creazione dell'interfaccia Web
- Passaggio 10: script principali
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Di cosa tratta l'applicazione?
OfficeHelperBOT è un'applicazione destinata a un ambiente di ufficio intelligente. 2 Raspberry Pi 3 Modello B sarebbe configurato per questo.
Raspberry Pi 1 sarebbe la macchina principale che acquisirà tutti i valori dai sensori, pubblicando i dati tramite MQTT, archiviando i dati nel database cloud che stiamo utilizzando DynamoDB ed eseguendo il server del portale web.
Raspberry Pi 2 verrebbe utilizzato alla porta. Richiederebbe al dipendente di verificare la propria identità prima di poter accedere all'ufficio. Ci sono due metodi per farlo che sono tramite una sequenza di codice pin e una verifica del codice QR. Nei casi in cui la verifica possa essere utilizzata in modo improprio, scatteremo una foto di chi ha fallito la verifica e memorizzeremo l'immagine della persona su AWS S3 Bucket.
Una pagina web sarebbe in grado di visualizzare DHT, luce, foto rilevate dal movimento e video dell'ufficio. La pagina web sarebbe anche in grado di controllare le luci dell'ufficio e anche di visualizzare un flusso live di CCTV dell'ufficio.
Ci sarebbe anche un bot di Telegram che consente il controllo delle luci a LED in ufficio, controlla il valore dei valori dei sensori come la temperatura e consente anche ai dipendenti di ottenere l'immagine del codice QR se perde l'immagine del codice QR o dimentica il pin richiedendo e ottenendo l'immagine del codice QR da AWS S3 Bucket.
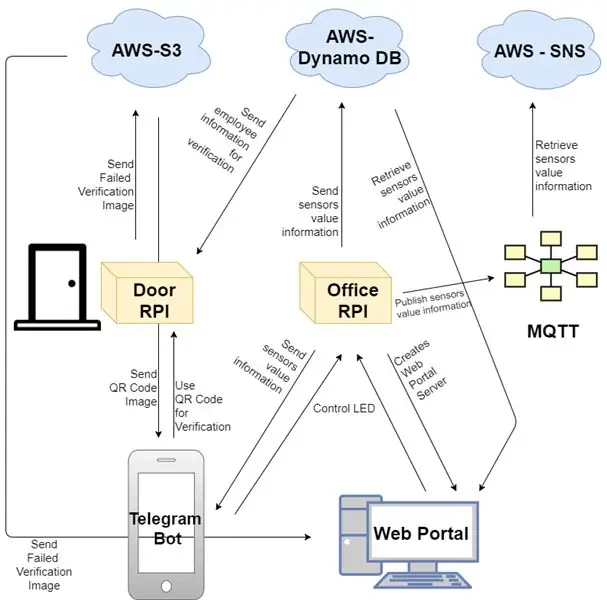
Passaggio 1: diamo un'occhiata alla panoramica



Diagramma dell'architettura del sistema
Come le macchine comunicheranno tra loro
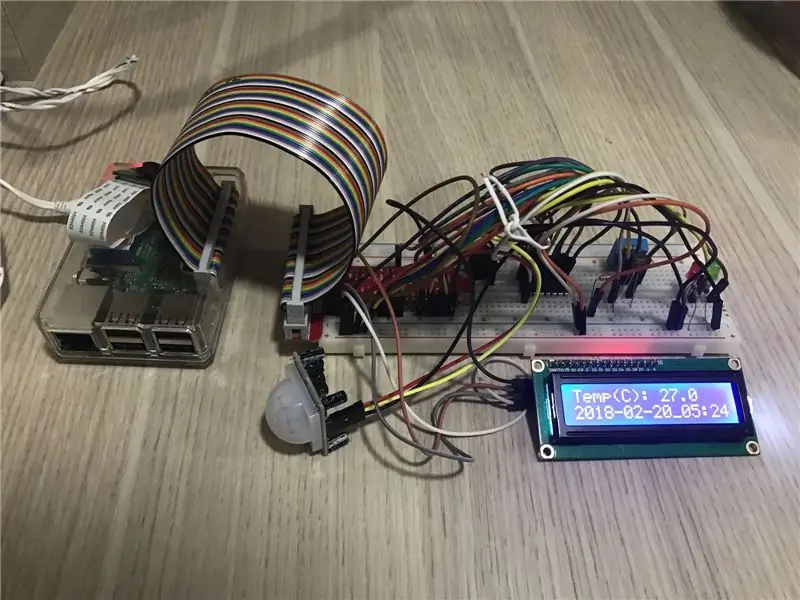
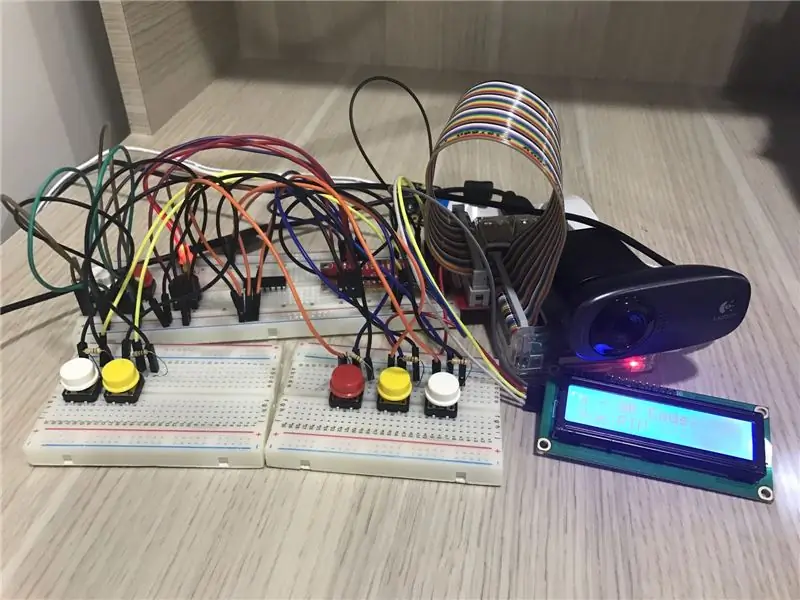
Risultato hardware
Guarda come sarebbero i due Raspberry Pi alla fine
Portale web
Visualizza il portale web realizzato con Python tramite Flask
Bot di Telegram
Trovare il Bot che abbiamo creato
Trasmissione in diretta
Utilizzo di 1 della PiCam come CCTV e streaming di filmati dal vivo
Requisiti hardware
- 2x Raspberry Pi
- 2x scheda GPIO
- 1x LDR
- 1x DHT11
- 1x sensore di movimento
- 4x LED
- Pulsante 7x
- 2x cicalino
- Display LCD 2x
- 1x webcam
Passaggio 2: configurazione per Raspberry Pi 1 (Office)
- Crea una cartella per memorizzare i tuoi modelli html chiamati modelli
- Crea una cartella per memorizzare i tuoi file css/javascript chiamata static
- Crea una cartella per memorizzare i file della tua fotocamera chiamata fotocamera con 3 sottocartelle capture_photos, motion_photos, motion_videos
mkdir ~/ca2
mkdir ~/ca2/templates
mkdir ~/ca2/static
mkdir ~/ca2/static/camera
mkdir ~/ca2/static/camera/capture_photos
mkdir ~/ca2/static/camera/motion_photos
mkdir ~/ca2/static/camera/motion_Videos
Passaggio 3: configurazione per Raspberry Pi 2 (porta)
- Crea una cartella per archiviare i tuoi file chiamata porta
- Crea una cartella per memorizzare le immagini del tuo QR Code chiamata qr_code
mkdir ~/porta
mkdir ~/door/qr_code
Passaggio 4: configura il bot di Telegram




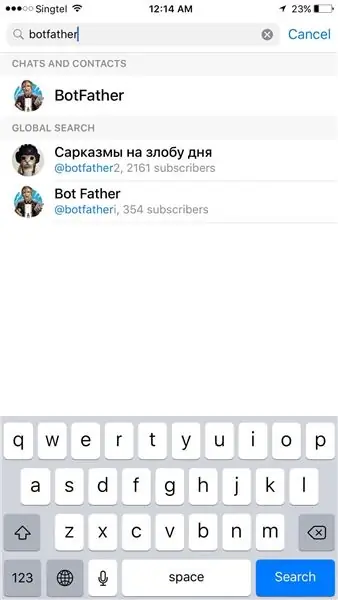
- Apri Telegramma
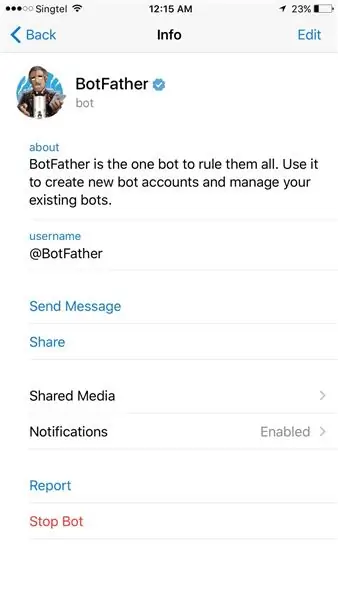
- Trova "BotFather"
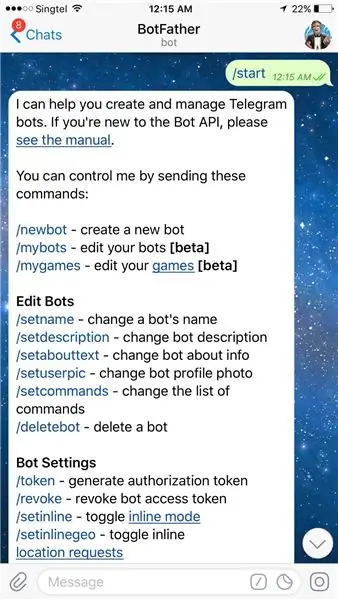
- Digita "/inizio"
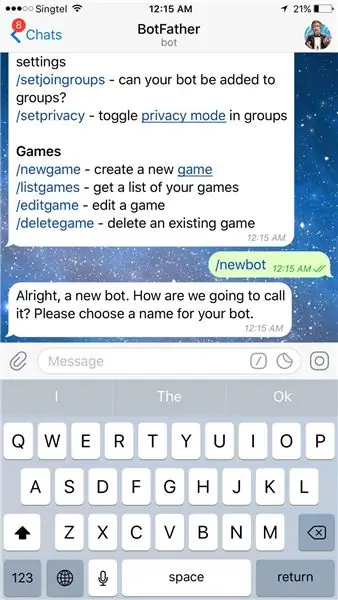
- Digita "/newbot"
- Segui le istruzioni, nome per bot, nome utente per bot, annota token di autenticazione bot
Passaggio 5: configurazione di DynamoDB



- Iscriviti ad AWS
- Cerca DynamoDB nel servizio AWS
- Fare clic su "Crea tabella"
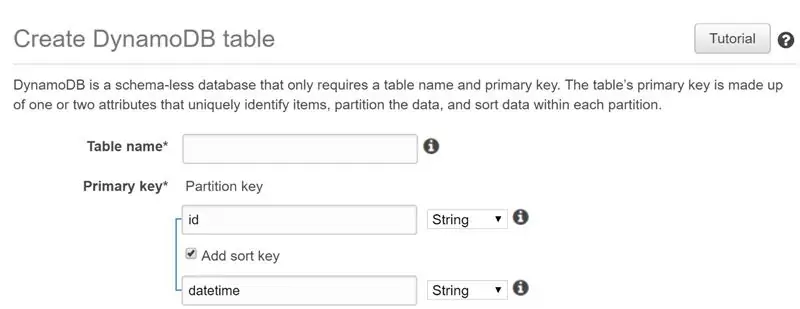
- Inserisci il nome della tabella
- Imposta la chiave di partizione come "id" (stringa) e aggiungi la chiave di ordinamento come "datetime" (stringa)
- Fallo per i 4 tavoli, dht, luci, galleria, dipendente
Anteprima dei 4 tavoli
Passaggio 6: configurazione del bucket AWS S3



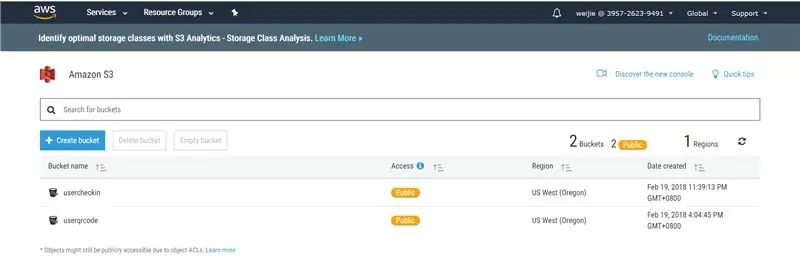
- Cerca AWS S3
- Fare clic su "Crea bucket"
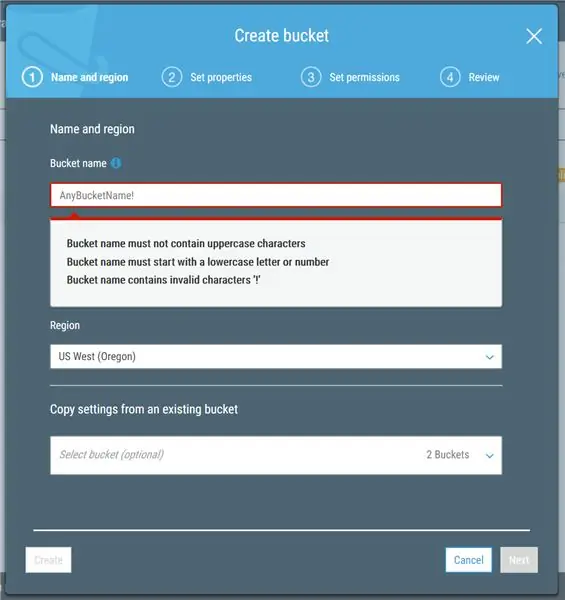
- Segui le regole per dare un nome al secchio
- Segui gli screenshot
- Crea secchio
Come faccio anche a caricare nel bucket S3?
Non abbiamo un portale di amministrazione, quindi importeremmo manualmente l'immagine del codice QR tramite l'interfaccia utente grafica di AWS. Segui gli screenshot per creare il bucket. Lo snippet del codice è la logica necessaria per caricare l'immagine su S3 Bucket
Passaggio 7: configurazione di AWS SNS
- Cerca AWS SNS
- Segui il tag dell'argomento
- Crea nuovo argomento
- Imposta il nome dell'argomento e il nome visualizzato
- Modifica la politica per consentire a tutti di pubblicare
- Iscriviti all'argomento che viene creato
- Imposta l'e-mail nel campo dell'endpoint per ricevere l'e-mail quando il valore raggiunge un certo valore
Passaggio 8: creazione di una regola
- Clicca su "Crea una regola"
- Scrivi nome e breve descrizione
- Scegli l'ultima versione SQL per inviare l'intero messaggio MQTT
- Il motore delle regole utilizza il filtro dell'argomento per determinare quali regole attivare quando viene ricevuto un messaggio MQTT
- Fare clic su "Aggiungi azione"
- Seleziona l'invio di un messaggio tramite notifica push SNS
Passaggio 9: creazione dell'interfaccia Web
Crea questi nuovi file html chiamati
- testa
- Accedere
- log
- dht
- leggero
- galleria
- movimento
- guidato
Copia e incolla dal file di Google Drive nel rispettivo html.
drive.google.com/file/d/1zd-x21G7P5JeZyPGZp1mdUJsfjoclYJ_/view?usp=sharing
Passaggio 10: script principali
Ci sono 3 script principali
- server.py - Crea un portale web
- working.py - Logica per Raspberry Pi 1 (Office)
- door.py Logica per Raspberry Pi 2 (porta)
Eseguiamo semplicemente tutti e 3 i codici per ottenere il risultato che vogliamo
Possiamo ottenerlo da Google Drive sotto Main.zip
drive.google.com/open?id=1xZRjqvFi7Ntna9_KzLzhroyEs8Wryp7g
Consigliato:
Come installare Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: 7 passaggi (con immagini)

Howto: installazione di Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: ho intenzione di utilizzare questo Rapsberry PI in una serie di progetti divertenti nel mio blog. Sentiti libero di dare un'occhiata. Volevo tornare a usare il mio Raspberry PI ma non avevo una tastiera o un mouse nella mia nuova posizione. Era un po' che non installavo un Raspberry
Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: 6 passaggi (con immagini)

Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: Ehi, come va, ragazzi! Akarsh qui da CETech. In questo progetto, daremo un'occhiata all'HuskyLens di DFRobot. È un modulo fotocamera basato sull'intelligenza artificiale in grado di eseguire diverse operazioni di intelligenza artificiale come Face Recognitio
Riconoscimento delle immagini con schede K210 e Arduino IDE/Micropython: 6 passaggi (con immagini)

Riconoscimento immagine con schede K210 e Arduino IDE/Micropython: ho già scritto un articolo su come eseguire demo OpenMV su Sipeed Maix Bit e ho anche realizzato un video di demo di rilevamento oggetti con questa scheda. Una delle tante domande che le persone hanno posto è: come posso riconoscere un oggetto che la rete neurale non è tr
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
Sistema di sicurezza con riconoscimento facciale per un frigorifero con Raspberry Pi: 7 passaggi (con immagini)

Sistema di sicurezza a riconoscimento facciale per frigorifero con Raspberry Pi: Navigando in internet ho scoperto che i prezzi dei sistemi di sicurezza variano da 150$ a 600$ e oltre, ma non tutte le soluzioni (anche quelle molto costose) sono integrabili con altre strumenti intelligenti a casa tua! Ad esempio, non è possibile impostare
