
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



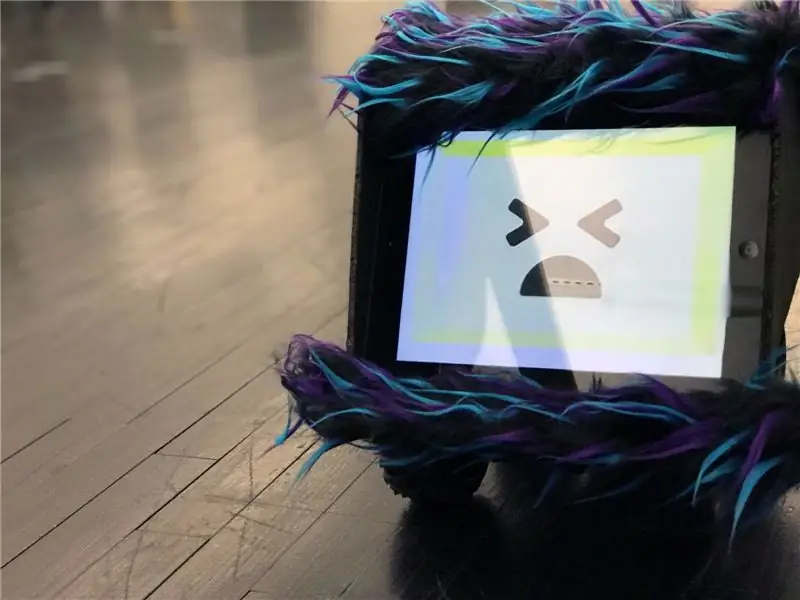
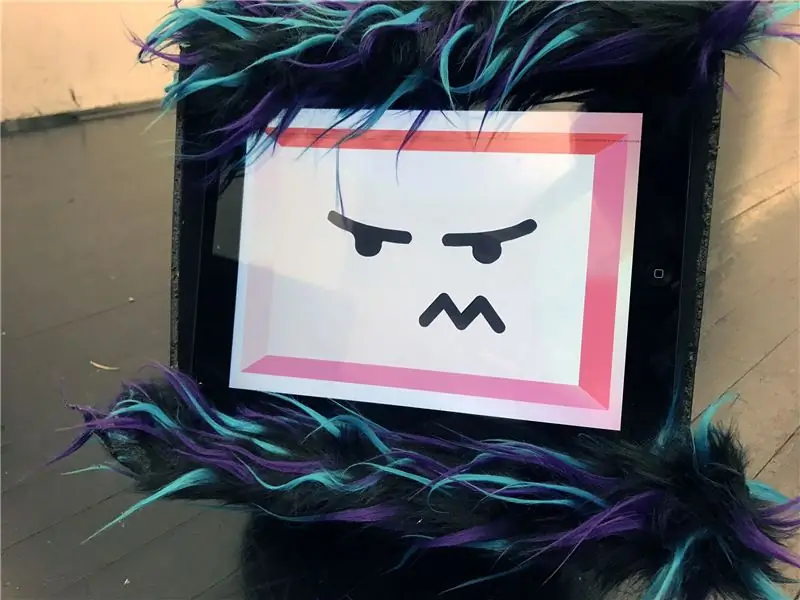
Questo è un tutorial su come costruire il tuo soffice mostro robot che mostra le tue emozioni! Per realizzarlo, avrai bisogno di compensato, acrilico, un iPad, una pelliccia a tua scelta, Arduino e altri materiali descritti di seguito nel passaggio 1. Divertiti e pubblica se decidi di crearne uno tu stesso! Questo progetto è stato una collaborazione tra Neil Techapanichgul, Dario Narvaez, Nicolas Hernandez Trujillo e Sara Birchard della Parsons School of Design. Sei timido o introverso? Perché non rendere il mostro un'estensione di te stesso?
Passaggio 1: materiali
I materiali necessari per creare questo robot includono:
(2x) fogli di compensato da 18" x 24" (spessore 1/8")
(1x) 18 "x 24" Acrilico nero (spessore 1/8")
(1x) Arduino
(1x) 1 metro di pelliccia a tua scelta (questo è quello che abbiamo usato per il nostro robot)
(1x) DRV8833 DC/Stepper Motor Driver Breakout Board
(1x) batteria al litio
(1x) batteria da 9V
(1x) colla di Elmer
(8x) Viti
(1x) Modulo WiFi - ESP8266
(1x) iPad, quarta generazione
(1x) tagliere
(1x) Auto RC
Cartone
Opzionale: Plexiglass per la protezione dello schermo dell'iPad
E infine, avrai bisogno di accedere a un laser cutter (o CNC) per tagliare le parti.
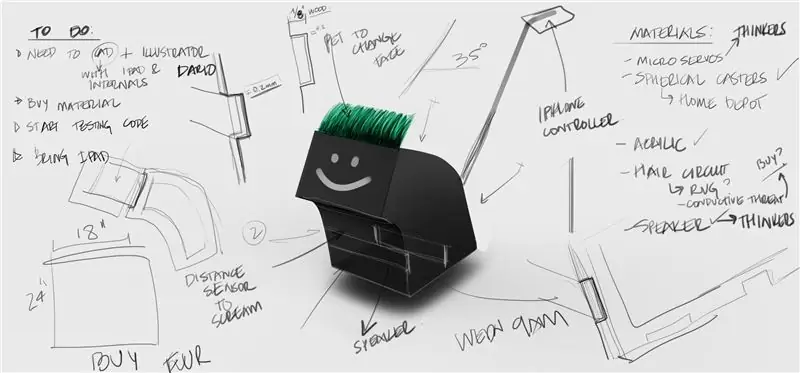
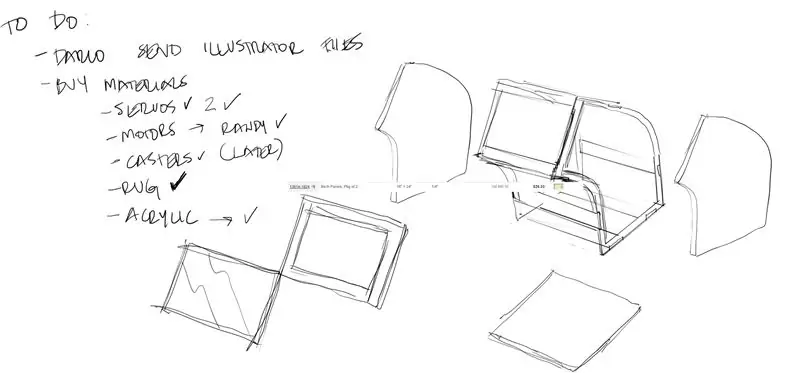
Passaggio 2: schizzi e design



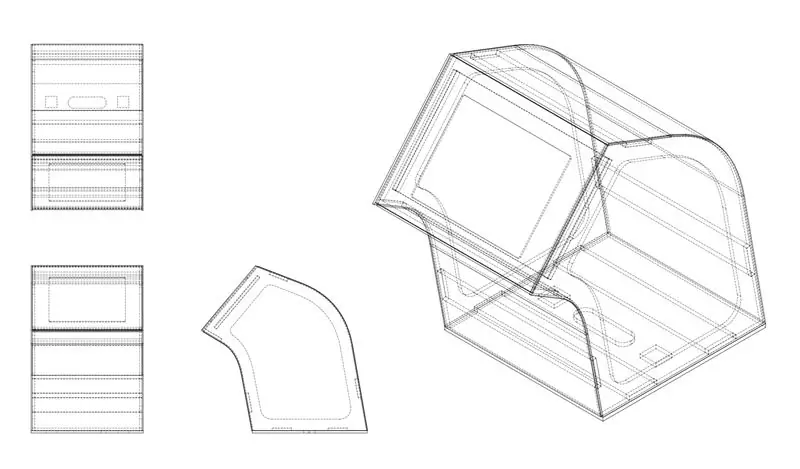
Nelle prime fasi del progetto, abbiamo creato il design che ci è piaciuto di più. Per questo caso abbiamo proposto un mostro in legno e una tavoletta per mostrare le diverse emozioni. Abbiamo creato diversi schizzi per trovare una forma interessante, che fosse anche leggera e che permettesse il posizionamento dei diversi componenti come Arduino e schede. Quindi, abbiamo creato un modello 3D per visualizzare meglio il design e tutte le dimensioni e le scale reali. Infine, da questi modelli 3D abbiamo creato le parti da tagliare al laser.
Passaggio 3: la struttura


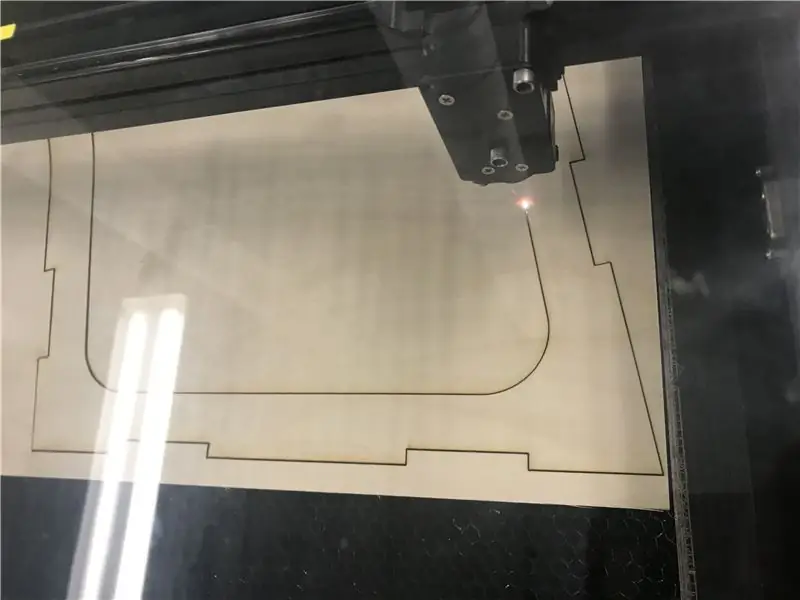
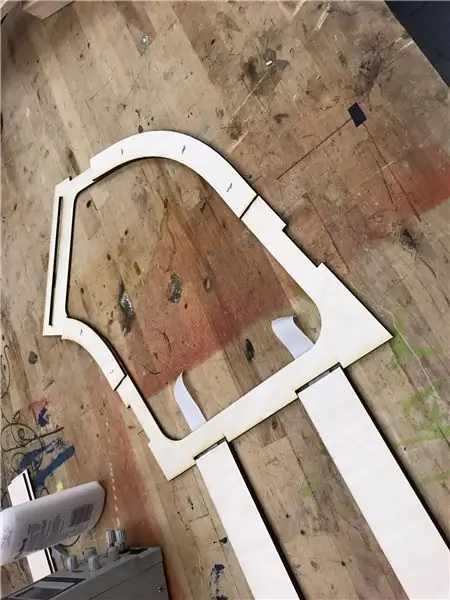
Taglio laser.
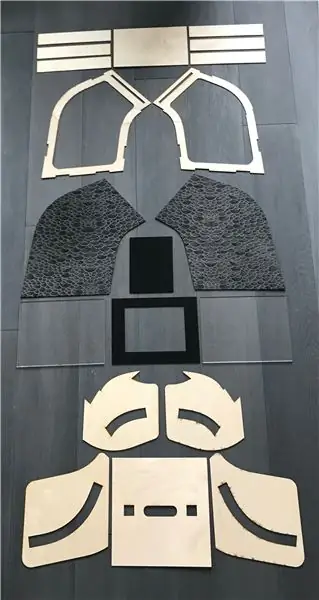
Inizia utilizzando questi file AI per tagliare i tuoi materiali.
Il plexiglass trasparente è opzionale: abbiamo scoperto che il bagliore rendeva lo schermo meno visibile, quindi alla fine abbiamo deciso di non attaccare il nostro. Tuttavia, se non vuoi che le persone tocchino l'iPad, potrebbe essere utile per il tuo progetto.
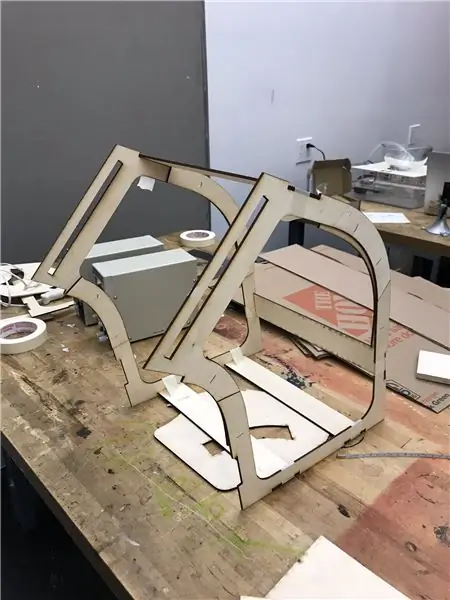
Passaggio 4: assemblaggio dello scheletro



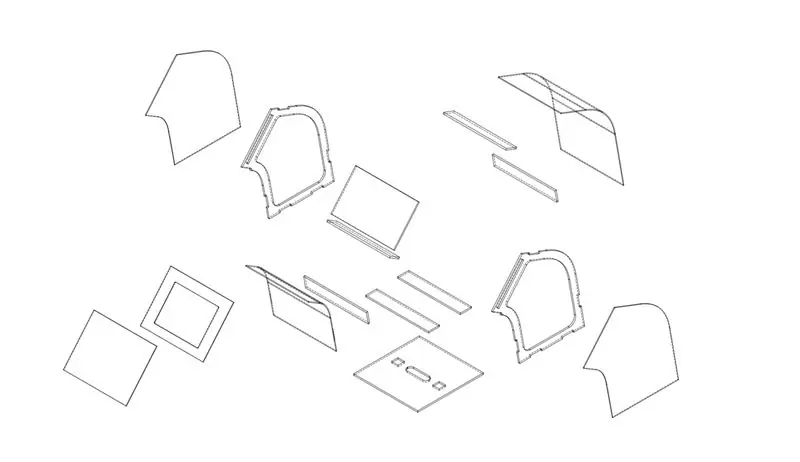
Inizia assemblando i pezzi di compensato come mostrato nel diagramma e fotografali e incollandoli insieme con la colla per legno. Questo sarà lo scheletro del robot, su cui verranno attaccati l'acrilico e la pelliccia.
Si prega di visualizzare la vista esplosa e le viste ortografiche per un migliore e corretto processo di assemblaggio. È abbastanza semplice. Abbiamo usato la colla per legno per attaccare tutti i pezzi insieme, ma puoi usare qualsiasi colla tu voglia: colla a caldo o lavori epossidici.
Passaggio 5: attaccare la pelliccia e l'acrilico



Inizia tagliando due pezzi di cartone per adattarli alla parte posteriore e anteriore del robot
Taglia la pelliccia in modo che copra il cartone e aggiungi 1,5 su ciascun lato in modo che possa essere incollata sul retro: questo consentirà di ottenere bordi più belli.
Per attaccare la pelliccia, dovrai aggiungere delle viti. Abbiamo scoperto che questo era il modo più sicuro per attaccare la pelliccia senza fare confusione. Assicurati di attaccare solo un lato finché non hai fissato l'elettronica all'interno del robot.
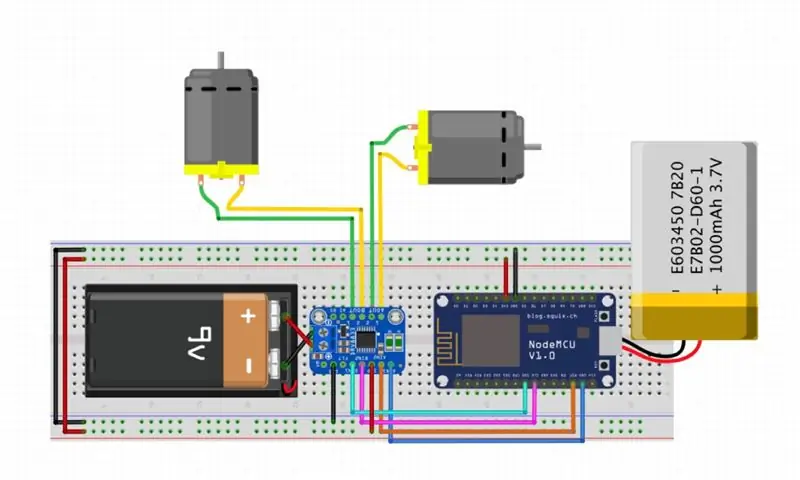
Passaggio 6: codice e schema elettrico

Per spostare il mostro abbiamo usato una vecchia RC Car e l'abbiamo controllata tramite un Arduino con Wifi. Per questo, abbiamo utilizzato una scheda breakout driver Adafruit DRV8833 DC / Stepper Motor Driver, che ci ha permesso di controllare in modo indipendente i due motori dell'auto (il motore responsabile del controllo della direzione destra e sinistra e l'altro per il controllo anteriore e posteriore indicazioni). I motori sono alimentati da un'esclusiva batteria da 6,4V originariamente presente nell'auto RC, ma è possibile utilizzare una batteria più potente (abbiamo testato con 9V e funziona molto meglio!). L'Arduino è alimentato con una batteria indipendente da 5V (puoi anche usarne una da 3,3V).
*Avviso (il DVR8833 potrebbe necessitare di saldatura per essere assemblato.)
Usa una breadboard per creare un ponte di alimentazione tra entrambi i lati per collegare facilmente il DVR8833 e il controller WiFi ESP 8266 insieme.
Collegare:
- Vmotor a 3.3V (filo rosso)
- GND a terra
- SLP a > pin di alimentazione da 3,3 V.
- AIN1 (arancione) a PIN1.
- AIN2 (arancione) a PIN2.
- BIN1 (arancione) a PIN5.
- BIN2(arancione) a PIN6.
- Quindi agganciare la bobina dei motori DC di traino al Motore A (verde e giallo) e al Motore B (verde e giallo). Usa un multimetro per misurare tra i fili.
- Collegare anche l'alimentazione del DVR8833 alla fonte di alimentazione esterna.
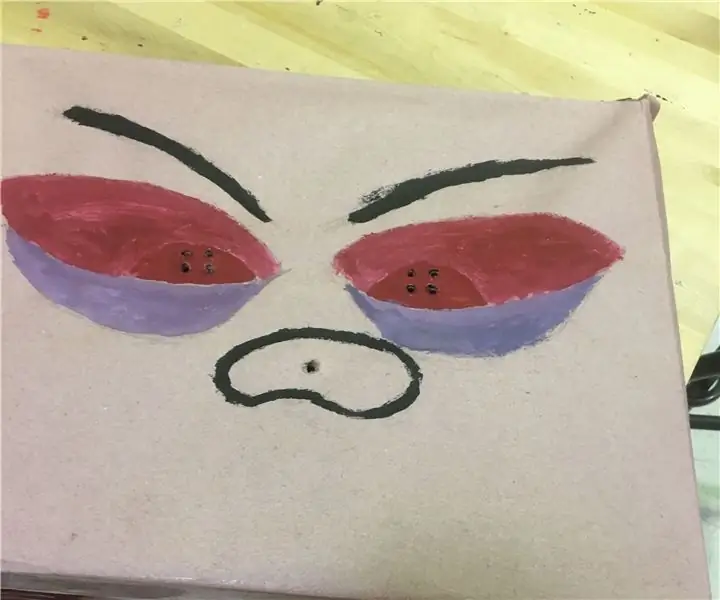
Passaggio 7: unità, volti e interazione


In questo progetto, abbiamo usato Unity per controllare i diversi volti e suoni corrispondenti alle diverse emozioni. Carica le facce (faces.c4d) in Unity e goditi il tuo mostro emotivo!
Utilizzando il livello dell'interfaccia utente di Unity per creare l'interfaccia del controller e le facce 3D con un interruttore di posizione della fotocamera, l'intenzione è quella di creare un passaggio senza interruzioni tra i diversi stati d'animo.
Per il codice e l'interazione, puoi utilizzare la connessione tra un pulsante e ciascuna faccia e dall'altra parte con ogni direzione delle ruote (avanti, indietro, sinistra, destra) per creare un'esperienza interattiva. L'intenzione è che il controller principale abbia l'interfaccia utente per tutte le opzioni interattive e forse la possibilità di controllare più dispositivi. L'intenzione è di generare risate e comportamenti inaspettati da parte degli utenti.
Crediamo di aver messo molto impegno nel design dei volti. È necessario iniziare a utilizzare le animazioni in Unity per creare un'esperienza più approfondita per trovare una buona interazione e migliorare l'affidabilità con la rete per le future iterazioni.
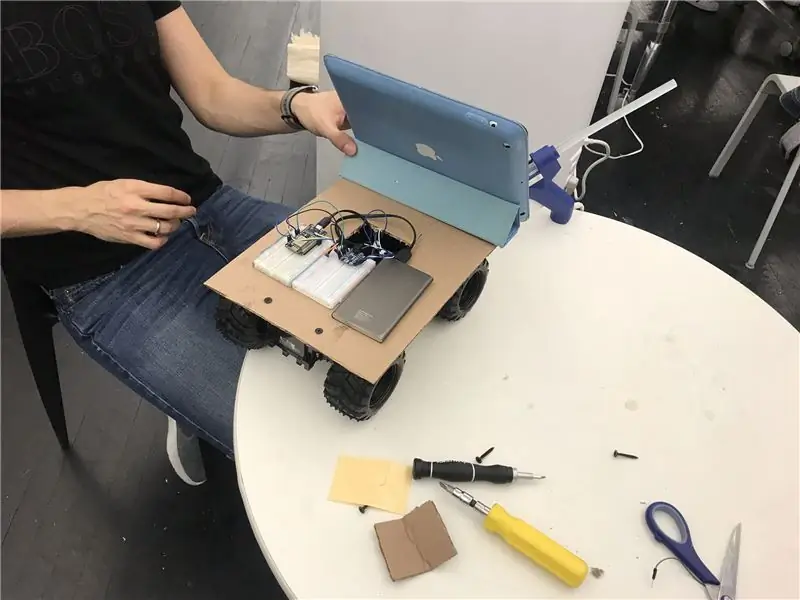
Passaggio 8: iterazione…. Mini Io


All'inizio del progetto, è stato visualizzato l'uso del legno e della RC Car per spostare il mostro. Sfortunatamente il legno con l'ipad lo rendeva molto pesante da spostare. Per risolvere questo problema si può realizzare una versione in cartone molto più leggera e che assolva alle stesse funzioni, con una finitura estetica simile a quella realizzata con il legno.
Per creare una versione in cartone, è necessario creare una base piatta che vada sopra l'auto radiocomandata, dove si posizioneranno le schede e i componenti. Quindi, dobbiamo creare una base per il tablet composta da un semplice pezzo di cartone. Le pareti laterali possono essere realizzate dal piccolo cartone o dalla carta, l'unica funzione è quella di nascondere tutti i componenti interni, ma anche puoi essere creativo e aggiungere personalità al mostro disegnando forme e motivi. Nel nostro caso, abbiamo stampato un motivo e lo abbiamo incollato alle pareti laterali.
Consigliato:
Monty - il mostro di misurazione Maker Faire: 6 passaggi (con immagini)

Monty - il mostro della misurazione Maker Faire: adoriamo andare alle Maker Faire, ma il 2020 ha deciso diversamente. Quindi, invece, stiamo costruendo un sostituto adatto chiamato Monty, che catturerà l'atmosfera e la condividerà con tutti
Mostro Posseduto: 6 Passi (con Immagini)

Mostro posseduto: questo piccolo mostro posseduto spaventerà il tuo dolcetto o scherzetto quando si tratta di vita e parla loro. Lo nascondo dietro l'angolo da alcuni cespugli pronto a spaventare le vittime ignare quando dice 'Ciao, voglio giocare' e ride come un posseduto
Come fare occhi di mostro LED da una scatola di scarpe: 6 passaggi

Come creare occhi di mostro a LED da una scatola di scarpe: potresti aver visto mostri nei film e nei libri. Tuttavia, come dovrebbe apparire un mostro? Dovrebbe avere dimensioni enormi o denti affilati come rasoi? Sono gli antagonisti nei fumetti di supereroi e i cattivi nei film Disney. In
Il mostro di Internet: 7 passaggi

The Internet Monster: costruiremo un simpatico mostro che ripete tutto ciò che dice Internet, cosa può andare storto?
Pigiama mostro: 6 passaggi

Pigiama mostro: questo pigiama di peluche è stato progettato per aiutare il tuo bambino a non avere paura del buio! Hanno una luce notturna e un modulo sonoro in cui puoi registrare qualsiasi canzone che ti piace, così come registrazioni vocali di te o di altri cari che parlano o cantano
