
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.

I nostri occhi percepiscono la luce attraverso recettori sensibili ai colori rosso, verde e blu nello spettro visivo. Le persone hanno usato questo fatto per fornire immagini a colori tramite film, televisione, computer e altri dispositivi negli ultimi cento anni o giù di lì.
Nel display di un computer o di un telefono, le immagini vengono visualizzate in molti colori modificando l'intensità dei minuscoli LED rossi, verdi e blu che si trovano uno accanto all'altro sullo schermo. Milioni di colori diversi possono essere visualizzati modificando l'intensità della luce dai LED rossi, verdi o blu.
Questo progetto ti aiuterà a esplorare lo spazio colore rosso, verde e blu (RGB) usando un Arduino, un LED RGB e un po' di matematica.
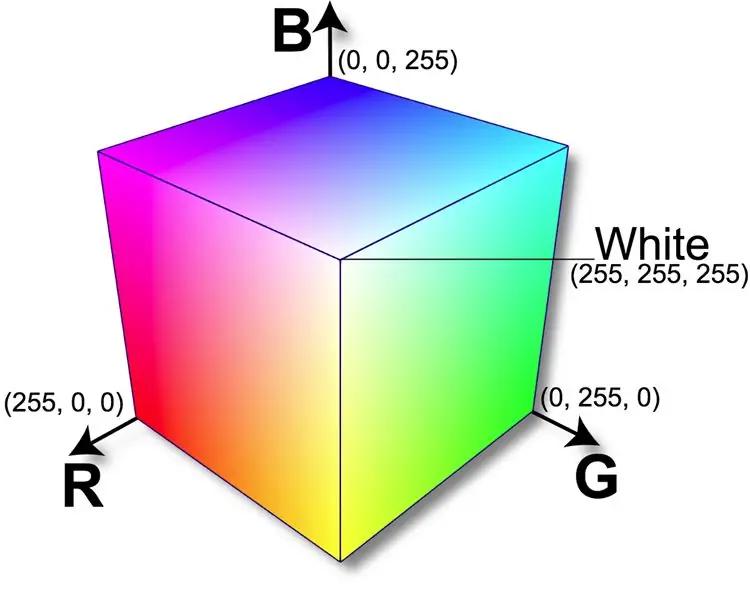
Puoi pensare alle intensità dei tre colori, rosso, verde e blu, come coordinate in un cubo, dove ogni colore è lungo un asse e tutti e tre gli assi sono perpendicolari l'uno all'altro. Più sei vicino al punto zero, o origine, dell'asse, meno di quel colore viene mostrato. Quando i valori per tutti e tre i colori sono al punto zero, o origine, il colore è nero e il LED RGB è completamente spento. Quando i valori per tutti e tre i colori sono il più alto possibile (nel nostro caso, 255 per ciascuno dei tre colori), il LED RGB è completamente acceso e l'occhio percepisce questa combinazione di colori come bianco.
Passaggio 1: spazio colore RGB

Grazie a Kenneth Moreland per il permesso di usare la sua bella immagine.
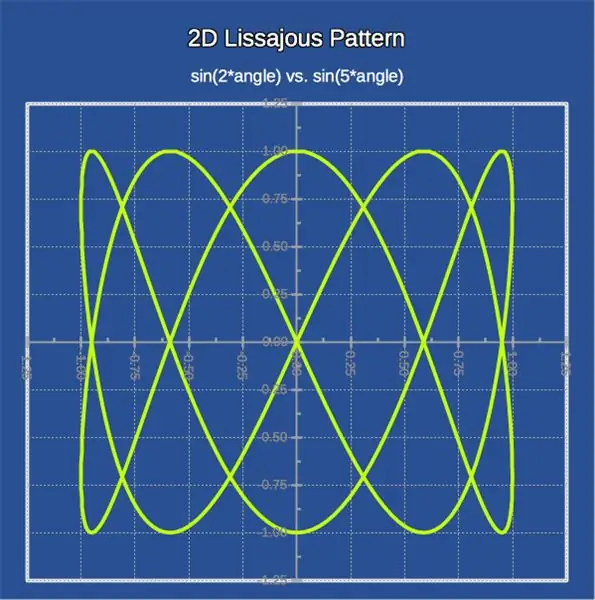
Vorremmo esplorare gli angoli del cubo dello spazio colore 3D utilizzando un LED RGB collegato a un Arduino, ma vogliamo anche farlo in un modo interessante. Potremmo farlo nidificando tre anelli (uno ciascuno per il rosso, per il verde e per il blu) e scorrendo ogni possibile combinazione di colori, ma sarebbe davvero noioso. Hai mai visto un motivo Lissajous 2D su un oscilloscopio o un spettacolo di luci laser? A seconda delle impostazioni, un motivo Lissajous può apparire come una linea diagonale, un cerchio, una figura a 8 o un motivo a forma di farfalla a punta che ruota lentamente. I pattern di Lissajous vengono creati tracciando i segnali sinusoidali di due (o più) oscillatori tracciati sugli assi x-y (o, nel nostro caso, x-y-z o R-G-B).
Fase 2: La buona nave Lissajous

I pattern di Lissajous più interessanti appaiono quando le frequenze dei segnali sinusoidali differiscono di poco. Nella foto dell'oscilloscopio qui, le frequenze differiscono per un rapporto di 5 a 2 (entrambi sono numeri primi). Questo modello copre abbastanza bene il suo quadrato e entra bene negli angoli. I numeri primi più alti farebbero un lavoro ancora migliore per coprire il quadrato e colpire ancora di più negli angoli.
Passaggio 3: attendere: come possiamo pilotare un LED con un'onda sinusoidale?
Mi hai beccato! Vogliamo esplorare lo spazio colore 3D che va da off (0) a full on (255) per ciascuno dei tre colori, ma le onde sinusoidali variano da -1 a +1. Faremo un po' di matematica e di programmazione qui per ottenere ciò che vogliamo.
- Moltiplica ogni valore per 127 per ottenere valori che vanno da -127 a +127
- Aggiungi 127 e arrotonda ogni valore per ottenere valori che vanno da 0 a 255 (abbastanza vicino a 255 per noi)
I valori che vanno da 0 a 255 possono essere rappresentati da numeri a byte singolo (il tipo di dati "char" nel linguaggio di programmazione Arduino simile al C), quindi risparmieremo memoria usando la rappresentazione a byte singolo.
Ma per quanto riguarda gli angoli? Se stai usando i gradi, gli angoli in una sinusoide vanno da 0 a 360. Se stai usando i radianti, gli angoli vanno da 0 a 2 volte π ("pi"). Faremo qualcosa che conservi di nuovo la memoria nel nostro Arduino, e penseremo a un cerchio diviso in 256 parti e avremo "angoli binari" che vanno da 0 a 255, quindi gli "angoli" per ciascuno dei colori possono essere rappresentato anche qui da numeri a byte singolo, o caratteri.
L'Arduino è piuttosto sorprendente così com'è, e sebbene possa calcolare valori sinusoidali, abbiamo bisogno di qualcosa di più veloce. Calcoleremo in anticipo i valori e li inseriremo in un array lungo 256 voci di valori a byte singolo o char nel nostro programma (vedere la dichiarazione SineTable[…] nel programma Arduino).
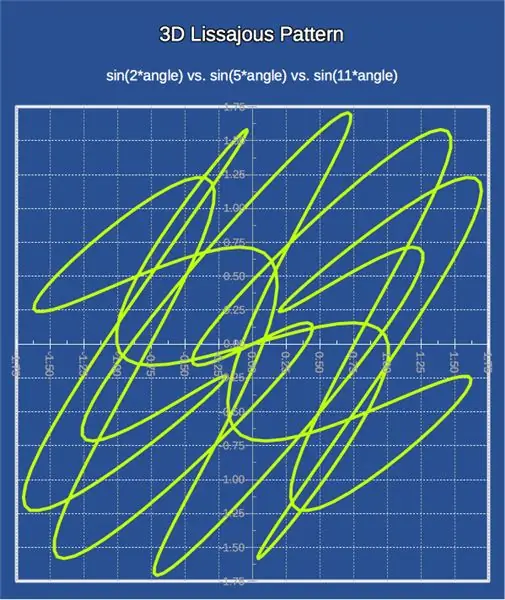
Passaggio 4: costruiamo un modello LIssajous 3D

Per scorrere la tabella con una frequenza diversa per ciascuno dei tre colori, manterremo un indice per colore e aggiungeremo offset relativamente primi a ciascun indice man mano che avanziamo tra i colori. Sceglieremo 2, 5 e 11 come offset relativamente primi per i valori degli indici Rosso, Verde e Blu. Le capacità matematiche interne di Arduino ci aiuteranno a spostarsi automaticamente quando aggiungiamo il valore di offset a ciascun indice.
Passaggio 5: mettere tutto insieme su Arduino

La maggior parte degli Arduino ha un numero di canali PWM (o modulazione di larghezza di impulso). Ce ne serviranno tre qui. Un Arduino UNO è ottimo per questo. Anche un piccolo microcontrollore Atmel a 8 bit (ATTiny85) funziona in modo favoloso.
Ciascuno dei canali PWM guiderà un colore del LED RGB utilizzando la funzione "AnalogWrite" di Arduino, dove l'intensità del colore in ogni punto attorno al ciclo sinusoidale è rappresentata da una larghezza di impulso, o duty cycle, da 0 (tutto spento) a 255 (tutto attivo). I nostri occhi percepiscono queste diverse larghezze di impulso, ripetute abbastanza velocemente, come diverse intensità, o luminosità, del LED. Combinando tutti e tre i canali PWM che pilotano ciascuno dei tre colori in un LED RGB, otteniamo la capacità di visualizzare 256*256*256, ovvero oltre sedici milioni di colori!
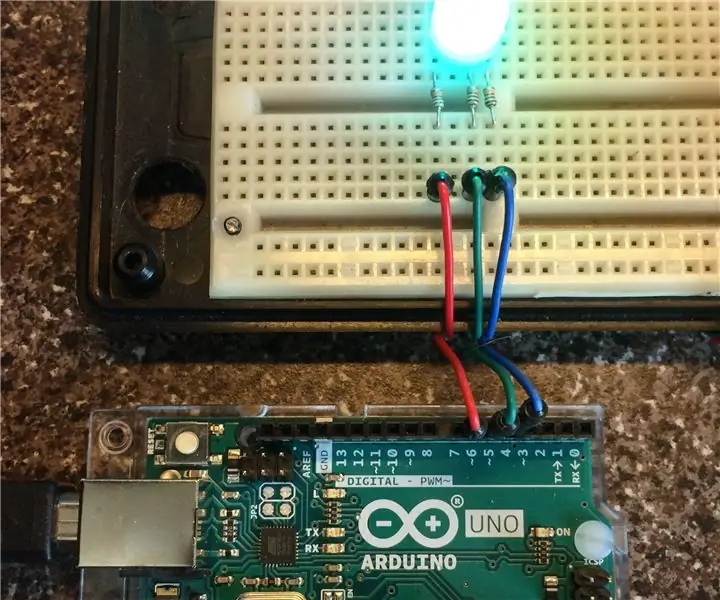
Dovrai configurare l'IDE Arduino (ambiente di sviluppo interattivo) e collegarlo alla tua scheda Arduino usando il suo cavo USB. Eseguire i ponticelli dalle uscite PWM 3, 5 e 6 (pin 5, 11 e 12 del processore) a tre resistori da 1 KΩ (mille ohm) sulla scheda proto o sullo schermo proto e dai resistori al LED R, G, e B pin.
- Se il LED RGB è un catodo comune (terminale negativo), fai passare un filo dal catodo al pin GND su Arduino.
- Se il LED RGB è un anodo comune (terminale positivo), fai passare un filo dall'anodo al pin +5V sull'Arduino.
Lo sketch Arduino funzionerà in entrambi i modi. Mi è capitato di usare un LED a catodo comune RGB SparkFun Electronics / COM-11120 (nella foto sopra, dal sito web SparkFun). Il perno più lungo è il catodo comune.
Scarica lo sketch RGB-Instructable.ino, aprilo con l'IDE Arduino e prova a compilarlo. Assicurati di specificare la scheda o il chip Arduino di destinazione corretto, quindi carica il programma in Arduino. Dovrebbe avviarsi immediatamente.
Vedrai il LED RGB scorrere tra tutti i colori che puoi nominare e milioni no!
Passaggio 6: cosa c'è dopo?
Abbiamo appena iniziato a esplorare lo spazio colore RGB con il nostro Arduino. Alcune altre cose che ho fatto con questo concetto includono:
Scrivere direttamente su registri su chip, invece di usare AnalogWrite, per velocizzare davvero le cose
- Modificare il circuito in modo che un sensore di prossimità IR acceleri o rallenti il ciclo a seconda di quanto ci si avvicina
- Programmazione di un microcontrollore Atmel ATTiny85 a 8 pin con il bootloader Arduino e questo sketch
Consigliato:
SOLARBOI - un rover solare 4G per esplorare il mondo!: 3 passaggi (con immagini)

SOLARBOI - un 4G Solar Rover per esplorare il mondo!: Fin da quando ero giovane, ho sempre amato esplorare. Nel corso degli anni, ho visto molte build di auto telecomandate controllate tramite WiFi e sembravano abbastanza divertenti. Ma ho sognato di andare molto oltre, nel mondo reale, ben oltre i confini
Cosmo Clock - Cambia colore ogni volta che un astronauta entra nello spazio: 8 passaggi (con immagini)

Cosmo Clock - Cambia colore ogni volta che un astronauta entra nello spazio: Ciao! Sei un appassionato di spazio? Se sì, allora hi-fi! Amo lo spazio e l'astronomia. Ovviamente non sono un astronauta per andare lassù e dare un'occhiata più da vicino all'universo. Ma ogni volta che scopro che una persona dalla terra ha viaggiato fino al cielo, mi ispiro
MicroKeyRing: spazio di archiviazione per password minuscolo che sta in tasca: 4 passaggi

MicroKeyRing: piccolo spazio di archiviazione per password che sta in tasca: password, password e altre password. Ogni sito Web, applicazione di posta o servizio Google ha bisogno di una password. E NON DOVRESTI usare la stessa password in due posti. Dove puoi memorizzarli? In un'applicazione desktop? In un'app web (presumibilmente sicura)?
Coltivare più lattuga in meno spazio o Coltivare lattuga nello spazio, (più o meno).: 10 Passaggi

Coltivare più lattuga in meno spazio o… Coltivare lattuga nello spazio, (più o meno): questa è una presentazione professionale al concorso Growing Beyond Earth, Maker, presentata tramite Instructables. Non potrei essere più entusiasta di progettare per la produzione di colture spaziali e di pubblicare il mio primo Instructable. Per iniziare, il concorso ci ha chiesto di
Esplorare Windows 8.1!!: 12 passaggi

Esplorazione di Windows 8.1!!: Questo Instructable ti fornirà una rapida panoramica di Windows 8.1, tutte le sue funzionalità e programmiPer favore iscriviti al mio canaleGrazie
