
Sommario:
- Passaggio 1: impostazione per il test…
- Passaggio 2: test e configurazione…
- Passaggio 3: saldare i pixel…
- Passaggio 4: impostazione dello schizzo in Visuino…
- Passaggio 5: impostazione dello schizzo in Visuino… [continua]
- Passaggio 6: impostazione dello schizzo in Visuino… [continua con l'aggiunta di Neo-Pixel]
- Passaggio 7: video di completamento e finito
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.

Questo piccolo progetto è solo qualcosa che mi è rimasto in testa per circa 9 mesi e posso condividerlo ora, che ho un percorso chiaro da seguire.
Dovrebbe essere relativamente economico da mettere insieme, ecco cosa ti servirà:
- Una sorta di piccola scheda Arduino, come una Pro Mini o una Pro Micro.
- Alcuni LED RGB di tipo Neo-Pixel su singoli PCB
- Circa 6' di filo, ho usato un cavo di rete che ho recuperato, ha 8 fili e ne ho usati solo alcuni.
- Da 2 a 6 palline da ping pong, dal tuo negozio di articoli sportivi.
- Alcuni cavi di collegamento da maschio a qualcosa, se vuoi testare i tuoi progressi lungo la strada.
- Visuino e l'IDE Arduino
Strumenti necessari
Saldatore, saldatore, tronchesi diagonali, spellafili, taglierino, pistola per colla a caldo e cavo USB per la programmazione di Arduino.
Passaggio 1: impostazione per il test…


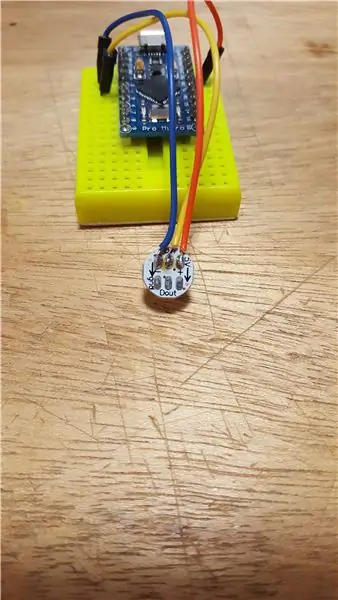
Innanzitutto, volevo testare un singolo pixel con la mia scheda. Quindi, ho tagliato le estremità di un ponticello, che vengono utilizzati per le breadboard. Successivamente ne ho saldati 3 a un pixel.
La figura 1 mostra i collegamenti. L'arancione è V, il giallo è i dati e il blu è GND
I Neo-Pixel e i compatibili richiedono alimentazione a 5 V, quindi dovresti cercare la versione 5 V - 16 MHz del Pro Mini o del Pro Micro. Ho testato il Micro, data la facilità di connessione e caricamento, la versione finale sarà una Mini, perché sono più economiche e ne ho di più a portata di mano. Inoltre, se ne stai guidando solo da 2 a 4, non dovresti aver bisogno di un alimentatore aggiuntivo.
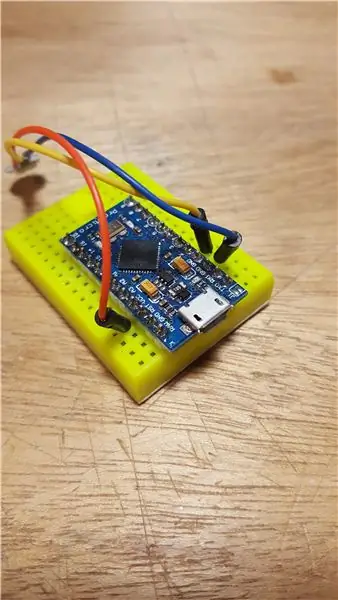
L'immagine 2 mostra le connessioni sul lato Pro Micro delle cose. Utilizzo del pin 2 per i dati.
Passaggio 2: test e configurazione…




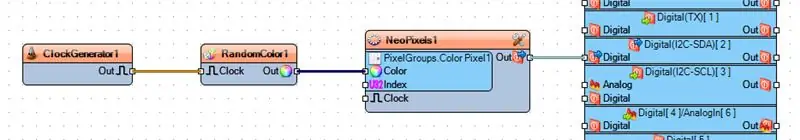
Quindi, ho iniziato a testare uno schizzo Visuino con alcuni semplici componenti, prima.
Ho aggiunto un Neo-Pixel ColorGroup. ColorPixel e poi un Random Color Generator e un Clock Generator r. Qui, nella Figura 2 puoi vedere quei componenti collegati e questo video mostra il risultato. Per il mio piccolo ambiente d'atmosfera RGB, stava andando un po' troppo veloce e mentre potevo rallentarlo era ancora un po' instabile per la mia visione di questo.
Per questo test, ho finalmente preso delle palline da ping pong e poi ho fatto un buco quasi quadrato, con un coltellino affilato, ma aveva un bordo ruvido sull'ultimo lato che ho tagliato. L'immagine 3 mostra il ritaglio irregolare, ma ho intenzione di incollarlo a caldo sul PCB del pixel, quindi la forma strana non verrà mostrata.
Quindi, quando vai a ritagliare il foro quadrato, vuoi allineare il pixel e indovinare dove tracciare il foro e segnarlo con una matita fine / affilata. [Uso delle matite meccaniche per questo tipo di lavoro, 0,5 mm] Come si vede nell'immagine 5. Quindi inizia a incidere la superficie con il coltello fino a quando non arrivi quasi attraverso, quindi infila con cura la punta e taglia delicatamente verso l'alto in modo che il pezzo non t cadere nella palla. L'immagine 6 mostra che è inserito nel foro, potrebbe essere necessario tagliarlo un po' più grande in modo che si adatti perfettamente.
Passaggio 3: saldare i pixel…



Per le lunghezze dei cavi qui li scelgo in base alla larghezza del mio mobile da scrivania, che è di circa 3 piedi. Quindi, ho tagliato i miei fili a metà e userò la quantità rimanente per posizionare la scheda Arduino in modo che sia facilmente accessibile.
Quando si saldano questi, è importante avere solo il ferro sui pad per un tempo minimo, circa 3 secondi è normale e cercare di non superare questo senza lasciarlo raffreddare nel mezzo. Nell'immagine 1, ho appena aggiunto blob di saldatura a ciascun pad sul lato DIN [data in] del primo pixel. Quindi, dopo averlo lasciato raffreddare per circa un minuto, applico il ferro su ogni blob per aggiungere il filo. Nella foto 2 puoi vedere questo è il risultato finale e ho avvolto il 4° filo attorno agli altri per tenerli in posizione mentre li saldavo.
L'immagine 3 mostra il secondo pixel con le macchie di saldatura sul DOUT (data out) dalla fine, e questa volta ho iniziato sul DOUT [data out] e ho aggiunto i fili dall'ultimo pixel ad esso. Quindi nell'immagine 4, puoi vedere il secondo pixel con entrambe le estremità collegate.
Ora possiamo incollare a caldo i pixel sulle palline da ping pong. Le immagini 5 e 6 mostrano la colla a caldo, ho provato a metterla negli "angoli" in modo che fosse la più stabile.
Passaggio 4: impostazione dello schizzo in Visuino…




Quindi, in questo primo passaggio di Visuino dovrai aprire Visuino o scaricarlo da qui: Visuino.com e installarlo secondo le istruzioni sullo schermo.
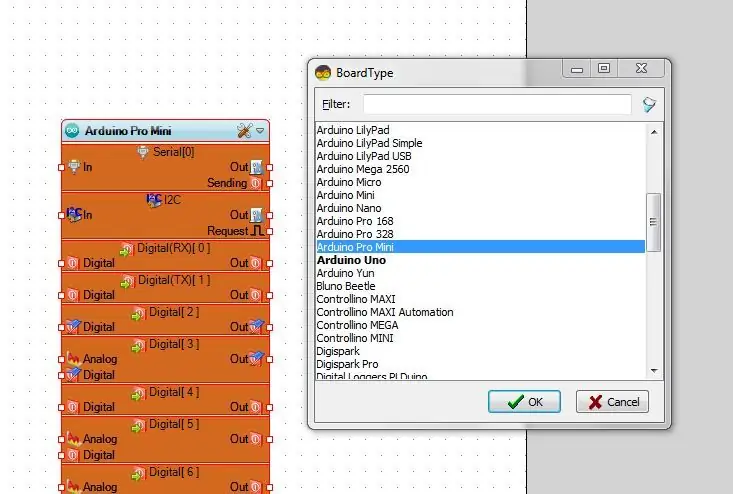
Successivamente, nella finestra principale, dovrai selezionare le schede compatibili con Arduino che utilizzerai per questo progetto. L'immagine 1 mostra che ho selezionato Pro Mini, quindi fai clic su "OK"
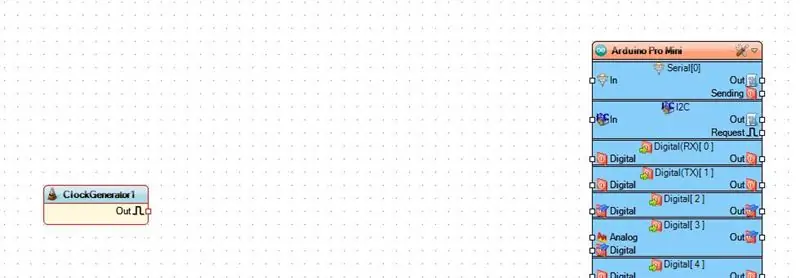
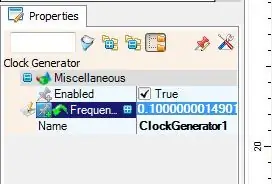
Quindi vorrai andare alla casella di ricerca nell'angolo in alto a destra e digitare "orologio", quindi selezionare e trascinare il generatore di clock (immagine 2) e trascinare a sinistra della scheda Arduino e distanziarlo da esso, come mostrato in Figura 3. Il generatore di Clock "spunterà" il componente successivo in base a qualsiasi valore gli diamo. Quindi, vai su "Proprietà" e trova l'opzione "Frequenza" e digita "0.1", (Immagine 4) che segnerà una volta ogni 10 secondi. Questo valore può essere modificato in seguito come meglio credi.
Quindi, cerca "casuale" nella stessa casella di ricerca sopra la barra laterale dei componenti, (Immagine 5) e trova il componente "Colore casuale" (Immagine 6) e trascinalo nella finestra principale a destra del componente "Orologio". Vedere l'immagine 7 e collegarlo trascinando dal pin "Out" al pin "Clock" su "Random Color"
Passaggio 5: impostazione dello schizzo in Visuino… [continua]
![Impostazione dello schizzo in Visuino… [continua] Impostazione dello schizzo in Visuino… [continua]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Impostazione dello schizzo in Visuino… [continua] Impostazione dello schizzo in Visuino… [continua]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Impostazione dello schizzo in Visuino… [continua] Impostazione dello schizzo in Visuino… [continua]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Impostazione dello schizzo in Visuino… [continua] Impostazione dello schizzo in Visuino… [continua]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
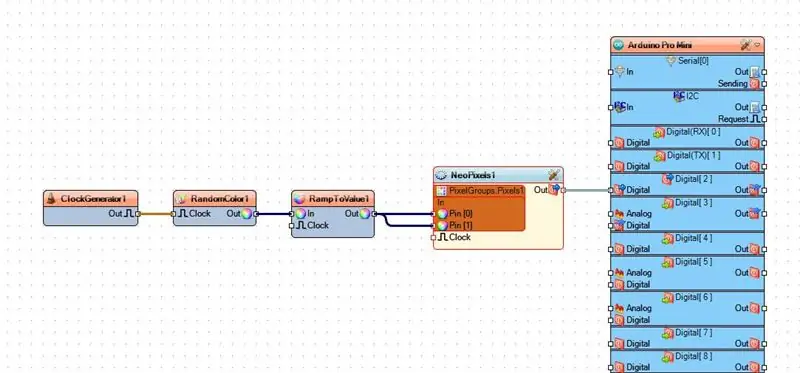
Ora bene, continua ad aggiungere il resto dei componenti, quindi cerca "Ramp" e trascina "Ramp to Color Value" (Immagine 1) nell'area di lavoro a destra del "Random Color" che abbiamo appena aggiunto. Nelle "Proprietà" trova "Slope" e cambialo in "0,5" (Immagine 2) questa sarà una transizione delicata tra i cambiamenti di colore. Quindi collegare "Out" a "In" sul componente 'Ramp', vedere l'immagine 3. Questo è facoltativo, ma ho cambiato il mio colore iniziale in viola, dal menu a discesa per "Valore iniziale"
Passaggio 6: impostazione dello schizzo in Visuino… [continua con l'aggiunta di Neo-Pixel]
![Impostazione dello schizzo in Visuino… [continua con l'aggiunta di Neo-Pixel] Impostazione dello schizzo in Visuino… [continua con l'aggiunta di Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Impostazione dello schizzo in Visuino… [continua con l'aggiunta di Neo-Pixel] Impostazione dello schizzo in Visuino… [continua con l'aggiunta di Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Impostazione dello schizzo in Visuino… [continua con l'aggiunta di Neo-Pixel] Impostazione dello schizzo in Visuino… [continua con l'aggiunta di Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
Il prossimo è il componente Neo-Pixel, cerca "neo" e saranno solo un'opzione qui, Picture 1, quindi trascinalo verso il basso tra la "Ramp" e la scheda Arduino. Ora, fai doppio clic su 6 su di esso per visualizzare la finestra "PixelGroups" e sul lato destro trova e fai doppio clic su "Pixel". (Immagine 2) Ora, verranno aggiunti 10 pixel per impostazione predefinita, ma ora lo cambieremo in 2, quindi con quella finestra ancora aperta, vai alla casella "Proprietà" e cambia "Conta pixel" in 2, vedi Immagine 3. Ora puoi chiudere "PixelGroups" e trascinare due connessioni da 'Ramp Out' ai Pin [0] e [1] sul NeoPixel. Vedi Figura 4. Quindi puoi trascinare la connessione finale dal 'NeoPixel' al Pin B, nel mio caso, sulla scheda Arduino, come in Figura 5.
Ora carica il tuo schizzo tramite il tasto F9 in Visuino e poi caricalo sulla scheda dall'IDE di Arduino con CTRL+U. Allora avrai anche una versione funzionante di questo progetto.
Passaggio 7: video di completamento e finito


Gioca con esso, per vedere cos'altro puoi aggiungere per migliorare questo schizzo, quindi fammi sapere nei Commenti.
Godere!!
Consigliato:
Luci indossabili semplici e modulari!: 5 passaggi (con immagini)

Luci indossabili semplici e modulari!: costruisci luci indossabili favolose, futuristiche e regolabili con poche parti economiche (e consegnabili)! Attaccalo a tutti i tipi di accessori e cambia i colori per abbinare abiti/sentimenti/vacanze/tutte le cose! Difficoltà: Principiante+ (soldi
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
Costruire le proprie barre di illuminazione a colori ambientali: 7 passaggi (con immagini)

Costruire le proprie barre di illuminazione a colori ambientali: questo tutorial spiega come costruire, montare e controllare le barre luminose a LED per fornire un'illuminazione ambientale a colori e "ambilight" effetti video di stile. Nota che lo sfarfallio dei led non è così evidente nella vita reale come
Luci a cubo LED ambientali impilabili RGB: 4 passaggi

Luci a cubo a LED RGB impilabili ambientali: in questo Instuctable ti mostrerò come produrre le tue luci a cubo a LED RGB impilabili alimentate a batteria. Forniscono illuminazione d'atmosfera RGB portatile a qualsiasi ambiente. Il loro design compatto consente una moltitudine di applicazioni diverse. Fare più
Semplici luci per bici a LED: 5 passaggi

Semplici luci per bici a LED: questo è un modo semplice per aggiungere luce alla tua bici, quindi quando guidi di notte non vieni fumato da un'auto (se questo ti salva davvero la vita, prenditi il tempo per dirmelo = D). Anche mettere i LED in qualsiasi cosa è divertente, quindi perché no?
