
Sommario:
- Passaggio 1: parti e strumenti necessari
- Passaggio 2: realizzare il circuito
- Passaggio 3: scarica e installa i software
- Passaggio 4: ottenere la chiave API Meteo
- Passaggio 5: configurazione del software
- Passaggio 6: carica il codice
- Passaggio 7: test
- Passaggio 8: crea con il nodo MCU
- Passaggio 9: creare l'allegato
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.


[Riproduci video]
Benvenuto nel mio nuovo progetto widget meteo.
Puoi trovare tutti i miei progetti su:
Un widget meteo è un'applicazione che può essere scaricata sul tuo PC, laptop o dispositivo mobile e svolge il compito di fornire un facile accesso alle informazioni meteorologiche. Ma ho sempre cercato di fare qualcosa di diverso. Quindi vado su Internet per ottenere alcuni idee. Dopo alcuni giorni del mio lavoro, finalmente ce l'ho fatta. Condivido questo in modo che chiunque possa realizzarlo facilmente.
Questa è un'unità di visualizzazione meteo basata su ESP8266 che recupera le informazioni meteorologiche localizzate da https://www.wunderground.com/ tramite WLAN e le visualizza su un display OLED 128x64.
Il Widget mostra le seguenti cose
1. Ora corrente con data
2. Informazioni meteo del giorno corrente come temperatura, pressione, umidità e pioggia.
3. Previsioni future per 3 giorni
Vorrei dare credito al mio amico Dani Eichhorn che ha fatto tutte le parti di programmazione. Sta aggiornando regolarmente il software sulla sua pagina Github con nuove funzionalità. Puoi visitare SquixTechBlog per vedere più progetti su ESP8266.
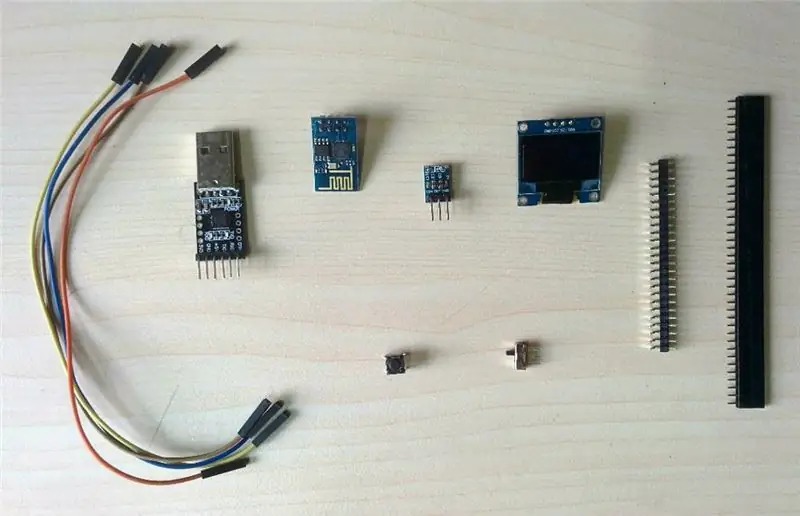
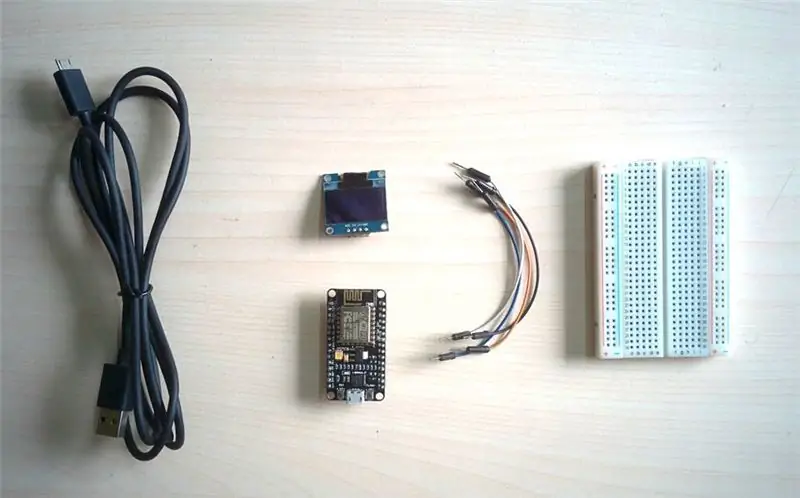
Passaggio 1: parti e strumenti necessari

AmazonParts richieste:
1. ESP8266 -01 (Amazon)
2. NodeMCU opzionale ESP8266-12 (Amazon)
3. Display OLED (Amazon)
4. Regolatore di tensione AMS1117 (Amazon)
5. Interruttore tattile (Amazon)
6. Interruttore a scorrimento (Amazon)
7. Resistori (10K e 330R)
8. Intestazione perno diritto a doppia fila femminile (Amazon)
9. Testata maschio ad angolo retto (Amazon)
9. Cavi di collegamento (Amazon)
10. Scheda prototipo (Amazon)
Strumenti richiesti:
1. Saldatore (Amazon)
2. Tagliafili (Amazon)
3. Spellafili (Amazon)
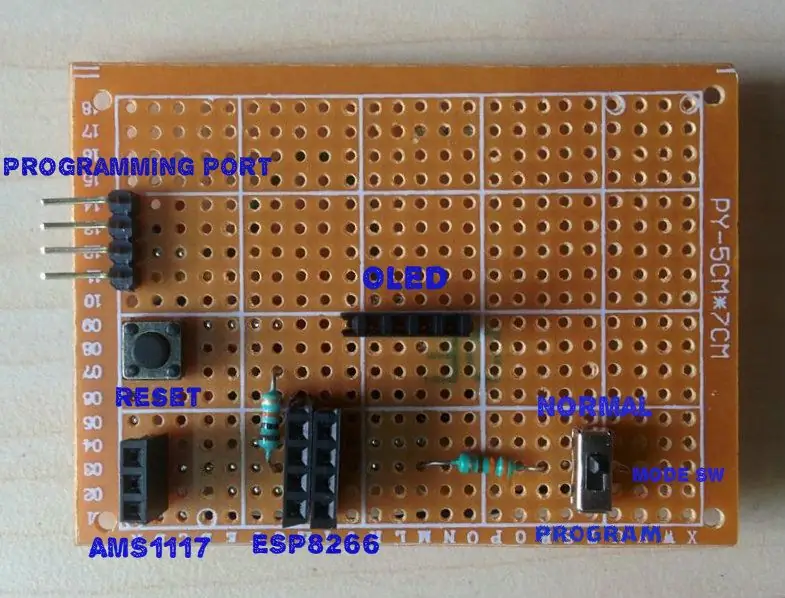
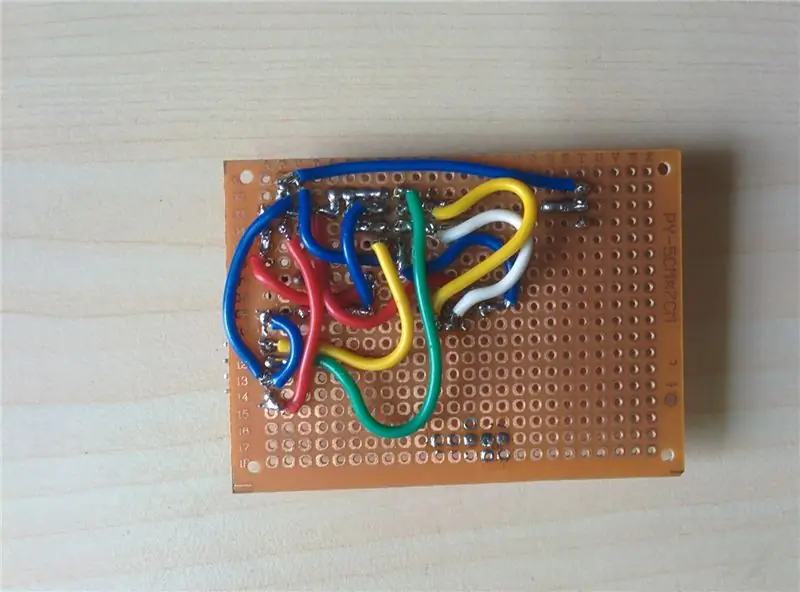
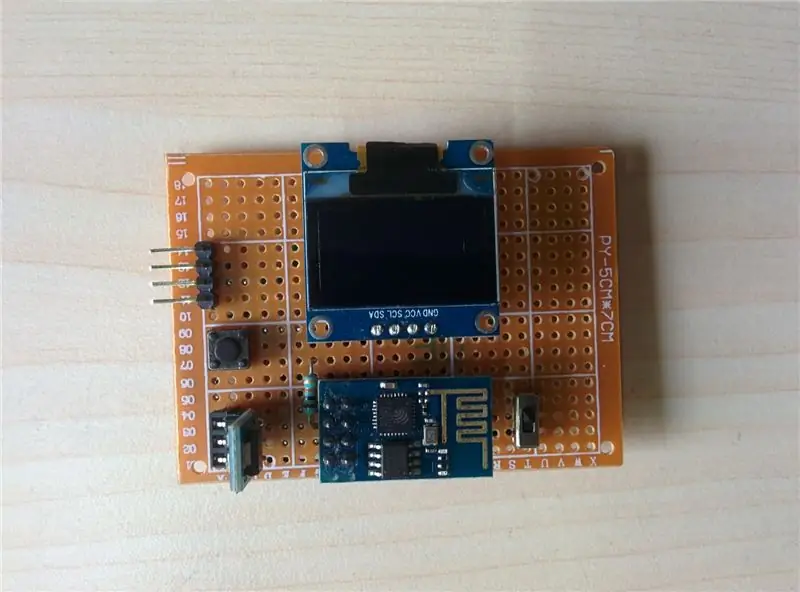
Passaggio 2: realizzare il circuito



Realizzare il circuito su una scheda prototipo secondo lo schema mostrato sopra.
La cosa importante è che questa scheda può essere utilizzata per programmare il modulo ESP8266 -01 da Arduino IDE. Puoi usarlo per qualsiasi tuo progetto.
L'intero circuito è costituito da modulo ESP8266-01, display OLED e pochi altri componenti
1. AMS1117: questo è un regolatore di tensione che converte da 5 V a 3,3 V richiesto per il modulo ESP8266.
2. Interruttore tattile (S1): utilizzato per ripristinare ESP8266
3. Interruttore a scorrimento (S2): utilizzato per modificare la modalità di ESP8266. Ci sono due modalità Normale e Program Mode.
4. Resistori: R1 è un resistore di pull-up e R2 è un resistore di limitazione della corrente.
5. Intestazione CP2102: utilizzata per la programmazione
6. Alimentazione dell'intestazione: fornisce alimentazione da una batteria LiPo. Questo è opzionale, perché è possibile utilizzare i due pin della porta di programmazione per l'alimentazione.
7. Intestazione OLED: connessione per display OLED
Aggiornamento del 2016-03-13: Nuovi file PCB
Grazie al mio amico spilz che si è impegnato per realizzare questo bel PCB. Ora puoi farlo scaricando i file gerber allegati qui sotto.
Componenti PCB:
1. AMS: AMS1117-3.3
2. C1: 100nF
3. C2: 10uF
4. C3: 100nF
5. C4: 10uF
6. C5: 100nF
Nota: un resistore aggiuntivo R2 viene aggiunto nel PCB per proteggere ESP8266.
Per qualsiasi miglioramento si prega di suggerire.
Passaggio 3: scarica e installa i software
1. Codice Arduino
ESP8266 Stazione meteorologica
2. Biblioteche:
Json Streaming Parser
Driver Oled ESP8266 per display SSD1306
Dopo aver scaricato la libreria, decomprimila e installala con il tuo Arduino Library Manager in
Schizzo > Includi libreria > Gestisci librerie…
3. Scheda ESP8266 su Arduino IDE:
Per installare la scheda ESP8266 sul tuo IDE Arduino segui il seguente link.
github.com/esp8266/Arduino
Aggiornamento del 2/1/2016:
Secondo il feedback, molte persone hanno problemi nella compilazione del codice. Quindi penso che sia meglio condividere il codice che ho usato. Puoi scaricare il file.zip allegato di seguito.
Passaggio 4: ottenere la chiave API Meteo



I dati in tempo reale della stazione meteorologica ottenuti dal sito Web Weather Underground (https://www.wunderground.com). Quindi devi ottenere la chiave API Wunderground. Non ci sono costi per richiedere una chiave di base, che è più che sufficiente per le nostre esigenze.
Segui i passaggi seguenti:
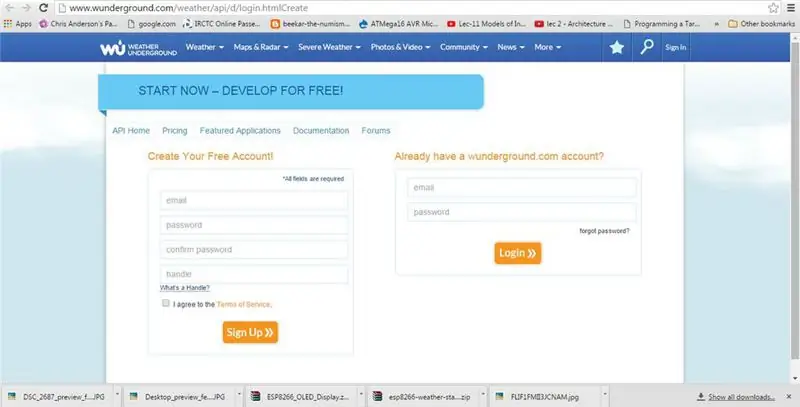
1. Vai su https://www.wunderground.com/weather/api/d/login.h… un account gratuito di Weather Underground.
2. Inserisci il tuo indirizzo e-mail, una password e un handle (un nome utente), quindi fai clic sul pulsante "Registrati".
3. Weather Underground ti invierà immediatamente un'e-mail con un link di attivazione. Devi fare clic su questo link all'interno dell'e-mail per attivare il tuo account (verrai riportato alla schermata di accesso).
4. Accedi a Weather Underground utilizzando l'account appena creato e attivato.
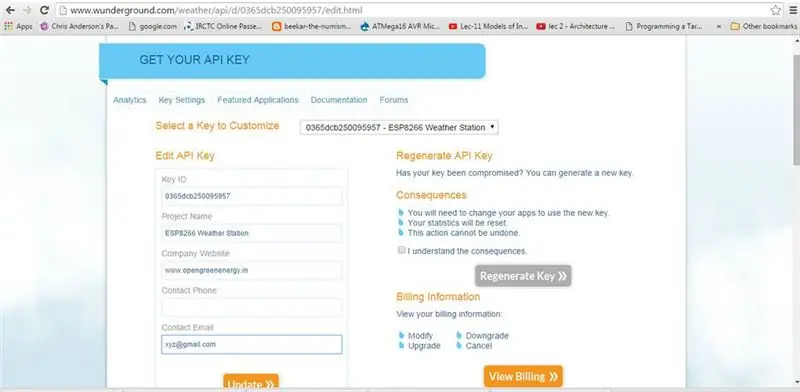
5. Fai clic sul pulsante "Esplora le mie opzioni". Fai clic sul pulsante "Chiave di acquisto" nella parte superiore o inferiore della pagina (non ti verrà chiesto un metodo di pagamento).
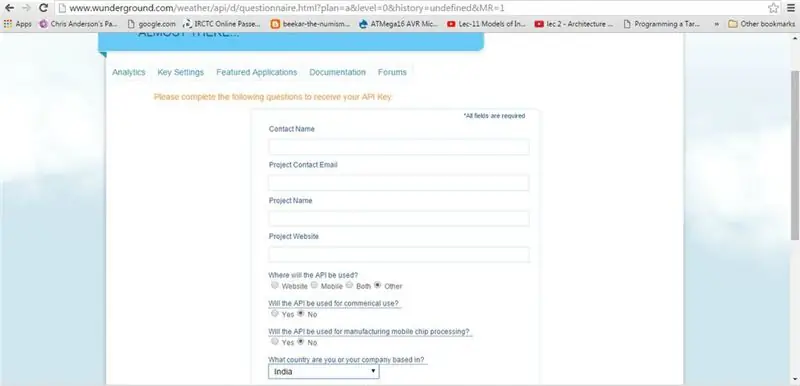
6. Weather Underground ti chiederà di compilare un semplice modulo per completare la tua richiesta.
Quando ti viene chiesto dove verrà utilizzata l'API, rispondi "Altro".
Quando viene chiesto se l'API è per uso commerciale, rispondere "No".
Quando viene chiesto se l'API è per l'elaborazione del chip, rispondere "No".
Passaggio 5: configurazione del software




Dopo aver scaricato il codice Arduino, devi modificare le seguenti cose
1. Apri lo schizzo nell'IDE di Arduino
2. Inserisci la chiave API di Wunderground
3. Inserisci le tue credenziali Wifi
4. Regolare la posizione in base all'API Wunderground, ad es. India, Calcutta
5. Regola l'offset UTC
Passaggio 6: carica il codice

Collegare il programmatore FTDI come segue
ESP8266 CP2102
Vcc Vcc
GND GND
Tx Rx
Rx Tx
Far scorrere l'interruttore verso la modalità di programmazione
In Arduino IDE, seleziona la scheda come "Modulo ESP8266 generico"
Quindi carica il codice.
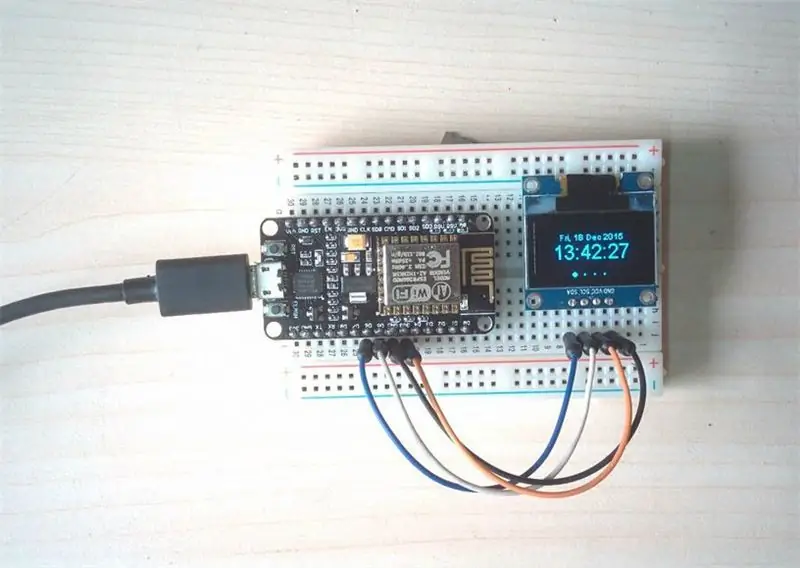
Passaggio 7: test





Ora rimuovi il programmatore e la sua connessione.
Fai scorrere l'interruttore nella sua posizione normale
Collega l'alimentatore. Ho usato una batteria LiPo per questo.
Dopo pochi secondi l'OLED visualizzerà tutti i parametri meteo.
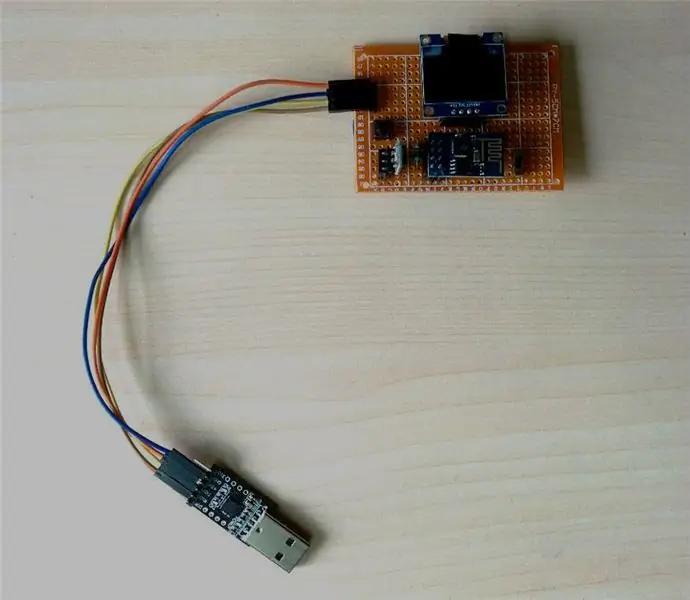
Passaggio 8: crea con il nodo MCU




Se non sei interessato a realizzare il circuito utilizzando un modulo ESP8266-01, questa è un'alternativa per te. Puoi creare lo stesso widget meteo utilizzando una scheda MCU Node. NodeMCU è una piattaforma IoT open source. Include firmware che funziona sul SoC Wi-Fi ESP8266 e hardware basato sul modulo ESP-12. Puoi comunque utilizzare il tuo IDE Arduino preferito e il codice Arduino per programmarlo. Un altro vantaggio è che non è necessario un programmatore FTDI separato per programmarlo. È sufficiente un cavo micro USB. È possibile utilizzare il cavo di ricarica per smartphone/tablet.
Segui i passi:
Innanzitutto aggiorna il NodeMCU all'ultima versione del firmware. Puoi vedere il video realizzato da TornTech come riferimento.
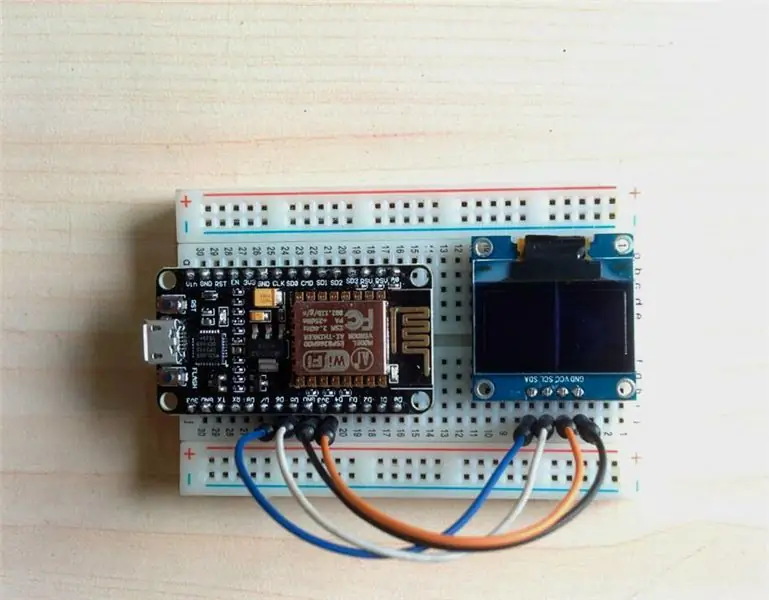
1. Realizza il circuito su una breadboard
Nodo MCU OLED
3.3V -Vcc
GND GND
D5-- SDA
D6-- SCL
2. Collegare il cavo micro USB
3. Collegati alla porta USB del tuo laptop/PC.
4. Impostare il software come indicato nei passaggi precedenti.
5. Impostare la scheda su "NodeMCU 1.0 (ESP-12E Module)"
6. Carica il codice
Hai fatto !!!
Passaggio 9: creare l'allegato




Puoi creare il tuo recinto da solo con la tua scelta.
Ma suggerirò di dare un'occhiata al bellissimo involucro stampato in 3D progettato da smily77. Ho stampato il mio involucro ma sono rimasti ancora pochi lavori. Lo aggiornerò una volta completato. Restate sintonizzati…
Scarica i file. STL da Thingiverse.
Seguire le istruzioni per stampare l'allegato.
Quindi inserisci tutti i componenti all'interno. Ora il Widget Meteo è pronto!!!
Se ti è piaciuto questo articolo, non dimenticare di passarlo!
Seguimi per altri progetti e idee fai-da-te. Grazie !!!
Consigliato:
Widget di visualizzazione meteo online utilizzando l'ESP8266: 4 passaggi

Widget di visualizzazione meteo online utilizzando l'ESP8266: un paio di settimane fa, abbiamo imparato a costruire un sistema di visualizzazione meteo online che ha ottenuto informazioni meteorologiche per una determinata città e le ha visualizzate su un modulo OLED. Abbiamo usato la scheda Arduino Nano 33 IoT per quel progetto che è una nuova scheda per
Meteo Nodo IoT Smart Meteo Station: 6 passaggi

Meteo Node IoT Smart Meteo Station: voglio realizzare un dispositivo per il monitoraggio della temperatura e dell'umidità nel mio ufficio. Esistono molte schede compatibili con LUA o Arduino IDE. Ci sono molte schede che hanno una connessione internet wifi. Amo Adafruit e amo tutti i prodotti di questo br
Creare un widget meteo in meno di 10 minuti: 3 passaggi

Creare un widget meteo in meno di 10 minuti: in questo tutorial impareremo come creare un widget meteo in meno di 10 minuti. Questo è il modo più semplice possibile per iniziare rapidamente con un progetto iot. Tutto ciò di cui hai bisogno è una scheda SLabs-32. S esatto, solo una scheda di sviluppo per
ESP8266 Orologio meteo: 6 passaggi (con immagini)

Orologio meteo ESP8266: sono molto orgoglioso del tuo arrivo e benvenuto
Realizza cornici di widget elettronici da vecchi computer: 6 passaggi (con immagini)

Realizza cornici di widget elettronici da vecchi computer: dopo aver trasformato un vecchio laptop in un lettore MP3, ti mostro come trasformare un laptop molto (molto) vecchio in un orologio digitale con più "skin" Lettore MP3 La fine del progetto ti mostra cosa puoi fare con un laptop più recente con
