
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-06-01 06:09.


In questo tutorial, vorrei presentare il modulo display E-Ink E-Paper che ho scoperto di recente. È così bello!
Questo modulo display E-ink è realizzato appositamente per lo sviluppo di display E-ink. Non è necessario creare circuiti e componenti aggiuntivi. Puoi semplicemente eseguire questo modulo di visualizzazione E-ink direttamente per i tuoi progetti utilizzando qualsiasi microcontrollore.
Il modulo display E-Ink è qualcosa di simile all'e-book Amazon Kindle. Può ancora visualizzare il contenuto quando l'alimentazione è spenta!!!
Scopri come funziona E-Ink Display Module qui:
Il modulo display E-Ink tiene e visualizza anche senza alimentazione! Degno di nota. Scopri perché qui:
In questo tutorial, utilizzerò il modulo display E-Ink E Paper con le caratteristiche e le specifiche seguenti:
Caratteristiche:
Consumo energetico estremamente basso
Angolo di visione super ampio - vicino a 180°
Extra sottile e leggero
Alta risoluzione
Interfaccia SPI
Quattro tonalità di grigio
Tutti i componenti necessari inclusi
Integrazione del circuito potenziato
Specifiche:
Risoluzione: 172x72
Spessore display: 1,18 mm
Dimensione dello schermo: 2,04 pollici, Dimensioni del modulo: 30,13x60,26 mm
Passo pixel (mm): 0,28 (O) X 0,28 (V) / 95 dpi
Rapporto di contrasto: 10:1
Colore del display: 4 colori di tonalità di grigio, bianco, grigio, grigio scuro, nero
Tempo di aggiornamento (temp. ambiente): 1 sec
Interfaccia: SPI
Temperatura di funzionamento: 0~50°C
Temperatura di stoccaggio: -20~60°C
Peso del modulo: 15 g
Passaggio 1: HARDWARE E SOFTWARE necessari

L'HARDWARE necessario:
- SMDuino
- Modulo display E-Ink E Paper
- Cavi USB Micro B
- Alcuni ponticelli maschio-maschio.
Il SOFTWARE necessario:
- Arduino IDE v1.6.9
- Libreria E-Ink
Passaggio 2: connessione hardware


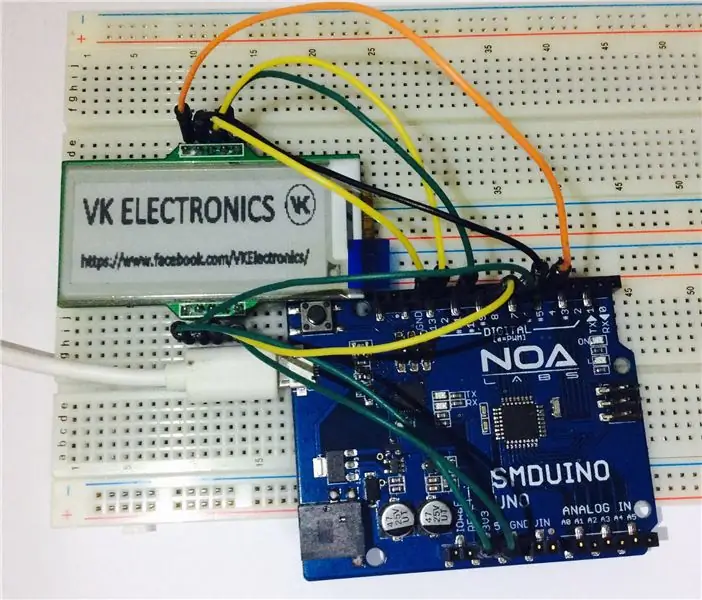
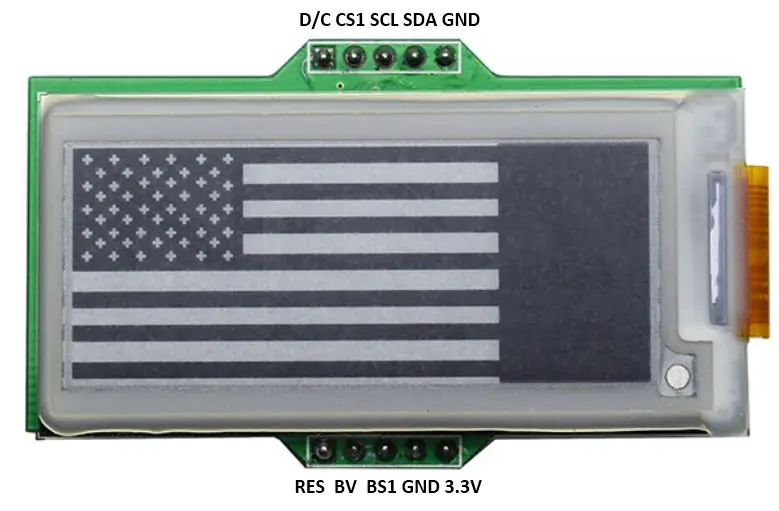
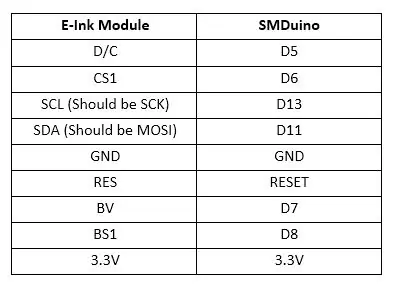
Poiché non ci sono serigrafie stampate sopra i pin, a volte è abbastanza difficile collegare il modulo ad Arduino se il modulo è montato sulla breadboard. Quindi di seguito è riportato il layout dei pin del modulo E-Ink per riferimento.
Collegare il modulo display a SMDuino come segue nell'immagine.
Passaggio 3: installazione della libreria Arduino

Scarica la libreria E-Ink come file.zip.
- Apri il tuo Arduino IDE 1.6.9 e importa la libreria E-Ink in Arduino IDE.
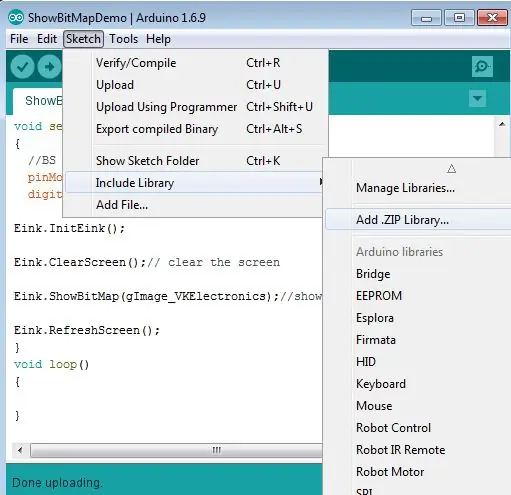
- In Arduino IDE, vai su Schizzo > Includi libreria > Aggiungi libreria.zip
- Scegli il file SmartEink_Arduino_Library.zip che hai appena scaricato.
- Dovresti vedere che la libreria è stata aggiunta con successo.
Passaggio 4: aprire lo schizzo di esempio

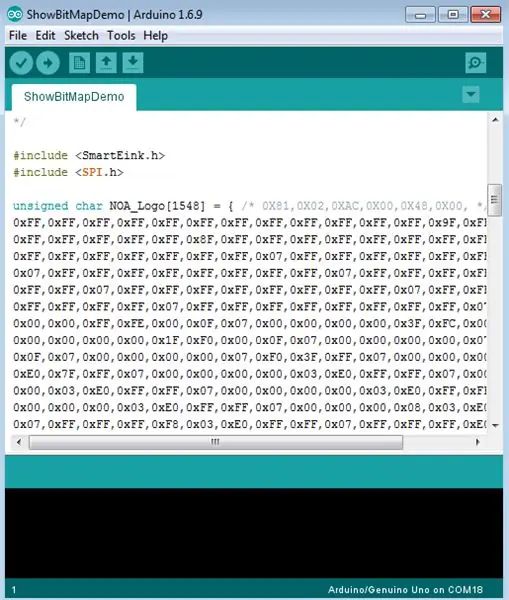
In Arduino IDE, vai a File > Esempi > SmartEink > ShowBitMapDemo. Carica lo schizzo di esempio.
Per impostazione predefinita, dovresti vedere qualcosa come l'immagine apparire come una nuova finestra.
Passaggio 5: carica il tuo codice

Prima di caricare il codice su SMDuino, assicurati che i due seguenti elementi siano stati eseguiti correttamente:
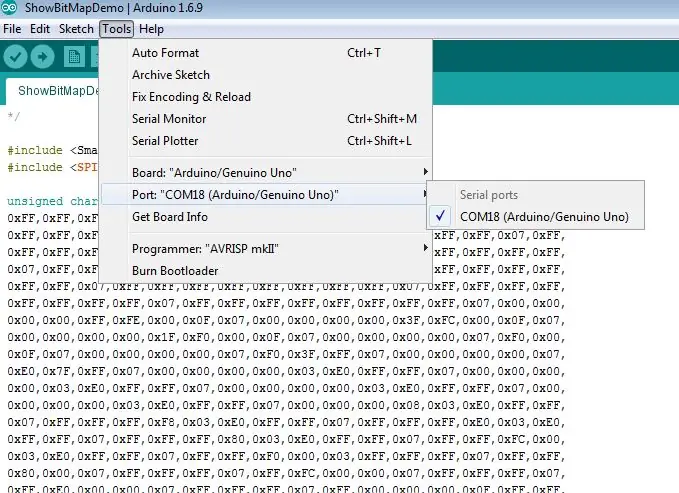
1. Per il tipo di scheda, selezionare Arduino/Genuino UNO e
2. Seleziona la porta COM corretta del tuo dispositivo.
Passaggio 6: il risultato

Al termine del caricamento, dovresti vedere che il modulo di visualizzazione sta visualizzando qualcosa come mostrato nel video.
Questo è il risultato atteso. Congratulazioni!!!
Hai completato con successo il tutorial in cui hai l'immagine visualizzata sul modulo display E-Ink.
Per la parte 2 del mio tutorial, ti insegnerò come visualizzare la tua immagine personalizzata utilizzando il software. Resta sintonizzato per la seconda parte del mio tutorial sul modulo display E-Ink.
Grazie per aver letto il mio tutorial.
Buona giornata.
Pagina FB:
Vincent
Consigliato:
Visualizzazione dell'orologio binario BigBit: 9 passaggi (con immagini)

BigBit Binary Clock Display: in un precedente Instructable (Microbit Binary Clock), il progetto era ideale come dispositivo desktop portatile poiché il display era piuttosto piccolo. Sembrava quindi appropriato che la versione successiva fosse una versione da mensola o da parete, ma molto più grande
Tempo di visualizzazione di Arduino sul display a LED TM1637 utilizzando RTC DS1307: 8 passaggi

Arduino Display Time on TM1637 LED Display utilizzando RTC DS1307: In questo tutorial impareremo come visualizzare l'ora utilizzando il modulo RTC DS1307 e LED Display TM1637 e Visuino.Guarda il video
Visuino Come usare un pulsante come ingresso per controllare cose come il LED: 6 passaggi

Visuino Come utilizzare un pulsante come input per controllare cose come il LED: In questo tutorial impareremo come accendere e spegnere il LED utilizzando un semplice pulsante e Visuino. Guarda un video dimostrativo
Come usare il Wiimote come mouse del computer usando le candele come sensore!!: 3 passaggi

Come utilizzare il Wiimote come mouse del computer utilizzando le candele come sensore!!: questa guida ti mostrerà come collegare il telecomando Wii (Wiimote) al PC e utilizzarlo come mouse
Come tornare all'interfaccia originale per la visualizzazione di Instructables: 3 passaggi

Come tornare all'interfaccia originale per la visualizzazione di Instructables: Se non te ne sei reso conto, l'interfaccia di Instructables per la visualizzazione delle cose è stata modificata per in primo piano, popolare, valutazione | recenti, opinioni e zeitgeist. Ho visto un paio di lamentele che non gli piacevano questo cambiamento, quindi a tutti: ecco dove cambiamo
