
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



Il feed delle previsioni del tempo per 3 giorni fornisce una previsione meteorologica completa per 3 giorni nella posizione desiderata o in base alla posizione del tuo indirizzo IP. Il progetto utilizza il servizio API Wunderground Weather che fornisce risposte in formato JSON ogni volta che fornisci una richiesta GET. Le previsioni del tempo includono le previsioni per il giorno in cui è stato richiesto e per i 3 giorni successivi.
Per poter richiedere e aggiornare autonomamente le previsioni del tempo, abbiamo aggiunto una funzione di richiesta orario NTP che utilizza la connessione UDP. Le informazioni sull'orario richieste vengono utilizzate internamente dal codice per eseguire automaticamente una richiesta di orario ogni ora. Quindi, in base alle informazioni sull'ora, il progetto richiede automaticamente un aggiornamento meteo ogni 6:00, 12:00 e 18:00.
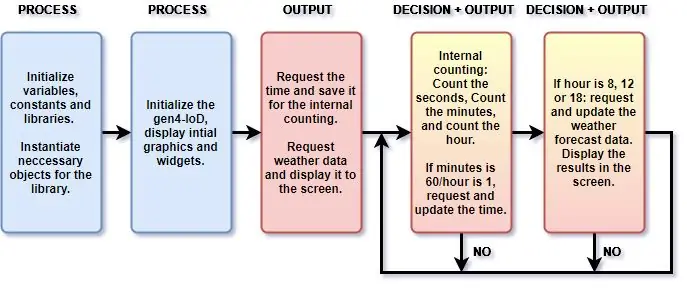
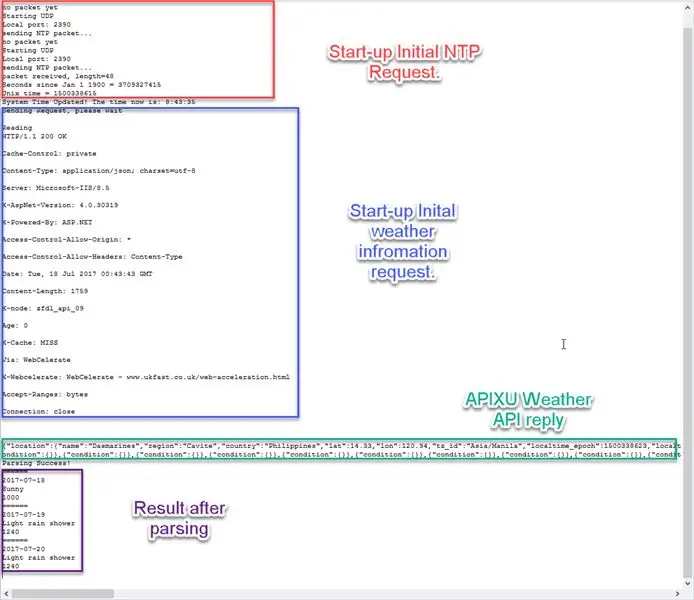
Passaggio 1: come funziona
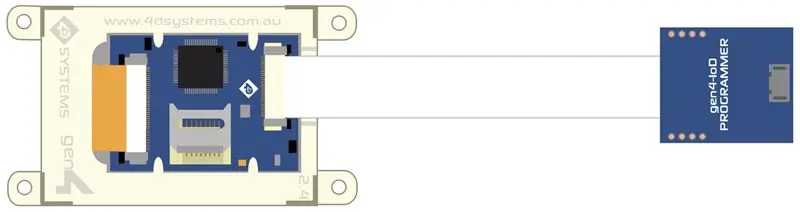
Passaggio 2: costruire

Componenti
- gen4-IoD-32T
- Programmatore gen4-IoD
- Cavo flessibile piatto a 10 vie
- uScheda SD
- uCavo USB
- Alimentazione esterna
Collegare i componenti come mostrato nello schema
Passaggio 3: programma

- Per la preparazione del display gen4-IoD con Arduino IDE, fare riferimento a questi passaggi nella sezione Implementazione.
- Programmare gen4-IoD-32T. Scarica qui il codice.
- Aprire il progetto Visi utilizzando Workshop 4. Questo progetto utilizza l'ambiente Visi. È possibile modificare le proprietà di ciascun widget e pulsanti.
- Fare clic sul pulsante "Compila". Nota: questo passaggio potrebbe essere saltato. Tuttavia, la compilazione è essenziale per il debug.
- Collega il display al cavo microUSB. Assicurati di essere connesso alla porta giusta.
- Ora fai clic sul pulsante "(Crea) Copia/Carica".
- Workshop 4 ti chiederà di selezionare un'unità per copiare i file di immagine su una scheda uSD. Dopo aver selezionato l'unità corretta, fare clic su OK.
- Montare la scheda uSD Il modulo ti chiederà di inserire la scheda uSD. Smontare correttamente la scheda uSD dal PC e inserirla nello slot per scheda uSD del modulo display. Dopo aver inserito la scheda uSD nel display gen4, la grafica sarà immediatamente caricato.
Fare clic qui per ulteriori progetti gen4-IoD.
Passaggio 4: codice meteo APIXU

Questo codice delle informazioni meteorologiche può essere scaricato in questo link:
Si prega di notare che nel progetto abbiamo rimosso alcuni dei codici in quanto non sono applicabili nella nostra località/paese.
Consigliato:
Visualizzazione delle previsioni del tempo Art Déco: 9 passaggi (con immagini)

Display delle previsioni del tempo Art Deco: Ciao amici, in questo Instructable vedremo come costruire questo display delle previsioni del tempo. Utilizza una mini scheda Wemos D1 insieme a uno schermo TFT a colori da 1,8 pollici per visualizzare le previsioni del tempo. Ho anche progettato e stampato in 3D un involucro per th
Segnalatore di previsioni del tempo: 4 passaggi (con immagini)

Weather Forecast Beacon: In questo progetto sto presentando un modello di un beacon meteorologico locale che ho realizzato utilizzando la stampa 3D, strisce LED, un alimentatore e una scheda Arduino con connessione wifi per accedere alle previsioni del tempo del giorno successivo. Lo scopo principale del
Cloud delle previsioni del tempo: 11 passaggi (con immagini)

Weather Forecast Cloud: questo progetto crea una nuvola meteorologica utilizzando un Raspberry Pi Zero W. Si connette all'API Yahoo Weather e, a seconda delle previsioni per il giorno successivo, cambia colore. Mi sono ispirato al Wisconsin Gas Building che ha una fiamma sul tetto che cambia
Orologio delle previsioni del tempo con Old Alarm e Arduino: 13 passaggi (con immagini)

Orologio delle previsioni del tempo con Old Alarm e Arduino: avevo una sveglia rotta in giro e ho avuto l'idea di convertirla in orologio e stazione di previsioni del tempo. Per questo progetto avrai bisogno di: Vecchia sveglia circolare Modulo sensore Arduino Nano BME280 ( temperatura, umidità, pressione) display LCD
Monitoraggio in tempo reale del valore del tuo sensore da qualsiasi parte del mondo: 4 passaggi

Monitoraggio in tempo reale del valore del tuo sensore da qualsiasi parte del mondo: ho ricevuto un messaggio sul numero WhatsApp di techiesms relativo all'aiuto per la realizzazione di un progetto. Il progetto consisteva nel misurare la pressione esercitata sul sensore di pressione e visualizzarla su smartphone. Così ho aiutato a realizzare quel progetto e ho deciso di fare un tutor
