
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.




Tempo fa ho realizzato un grande dado a 20 facce. Numerose persone volevano che ne costruissi uno e poiché la parte più difficile del progetto era ottenere gli angoli di taglio giusti, ho deciso di realizzarne un altro che consentisse un assemblaggio più accurato. Questa volta stampato in 3D invece di compensato e colla. Ho anche aggiunto un tocco tanto necessario!
Ci sono 2 varietà presentate qui, la versione con lampada a LED e un DIE giocabile su larga scala. Ho incluso un passaggio di disegno in modo da poter facilmente ricreare le parti per ridimensionarle come desideri.
Questo copre la realizzazione del pezzo di conversazione a LED e poiché sono necessari meno passaggi per quello riproducibile, anche quello.
Passaggio 1: come disegnare la faccia dell'icosaedro D20



Vai al passaggio 3 se vuoi solo i file…
Ho usato un software di modellazione 3D per creare questo. La procedura è la seguente.
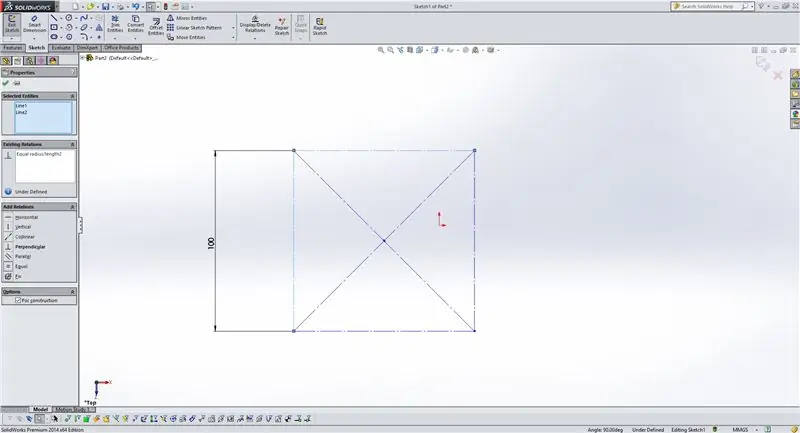
- Seleziona un piano di partenza.
- Lontano dall'origine dello schizzo disegna un rettangolo di costruzione, rendi i lati uguali quindi definisci una lunghezza laterale (ho usato 100 mm)
- Scegli un lato qualsiasi e segna il punto centrale del lato.
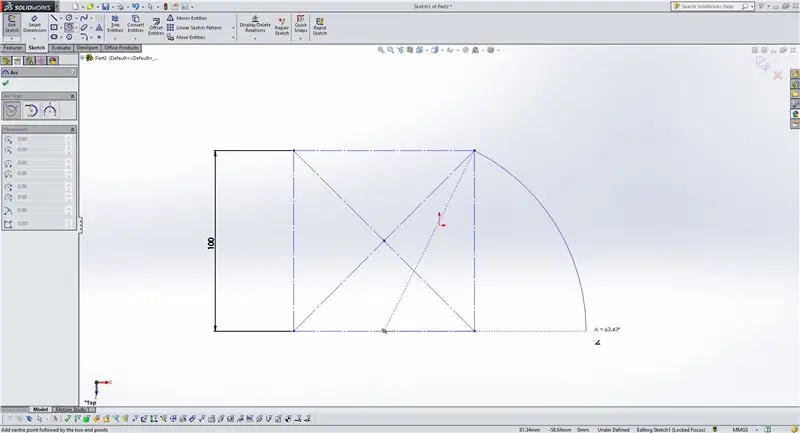
- Usalo come punto centrale di un arco. Imposta il raggio dell'arco su entrambi gli angoli opposti, quindi disegna l'arca fino alla linea di partenza lontano dal quadrato originale.
- Dall'angolo quadrato tracciare una linea di costruzione fino al punto finale dell'arco, quindi verso l'alto e poi fino al punto del raggio dell'arco.
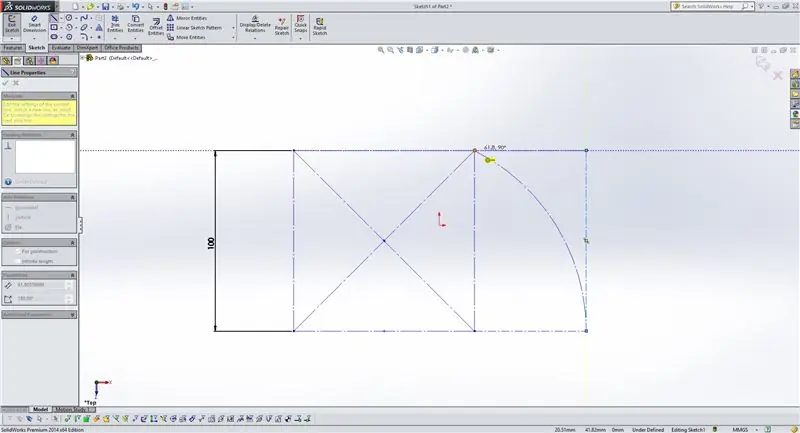
- Ora dovresti avere un quadrato unito a un rettangolo più piccolo. Il rettangolo grande creato in questa configurazione specifica è chiamato rettangolo aureo. Dal punto medio del lato corto del Rettangolo Aureo traccia una linea attraverso l'altro lato corto e segna il punto medio di questa linea. Imposta questo punto medio come coincidente con l'origine del tuo disegno.
- Ora ripeti questa procedura per ogni piano rimanente e assicurati che i disegni siano perpendicolari al lato lungo del rettangolo precedente.
- Quindi seleziona lo stesso bordo quadrato su tutti e 3 i disegni che è stato utilizzato per la dimensione e rendi uguale la proprietà. In questo modo devi solo cambiare 1 dimensione per cambiare la dimensione di tutte e 3.
- Guardando gli schizzi in una vista isometrica, crea un nuovo piano usando i 2 punti lungo il lato corto di un Rettangolo Aureo e il punto più alto più vicino ai primi 2.
- Usalo come piano di schizzo e disegna un triangolo usando i 3 punti che sono stati usati per definire il piano.
- Usando la funzione loft seleziona questo schizzo triangolare e il punto di origine per creare una piramide a 3 lati
- Ora usa lo stesso piano di schizzo e crea un rettangolo sovradimensionato, quindi imposta l'offset sullo spessore desiderato (6 mm usati qui) e taglia via il resto.
- Decorate a piacere! Ho usato il carattere incluso nel mio programma cad impostato sulla dimensione 140.
Passaggio 2: scarica e stampa




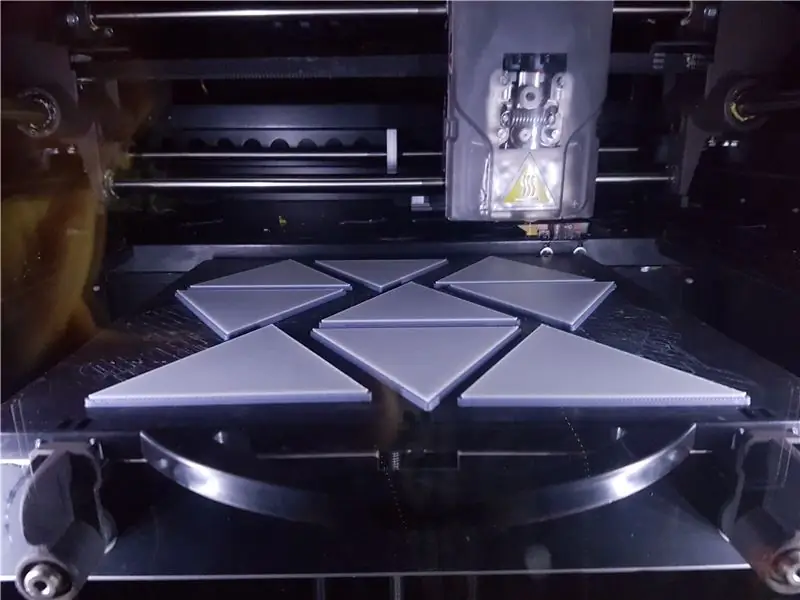
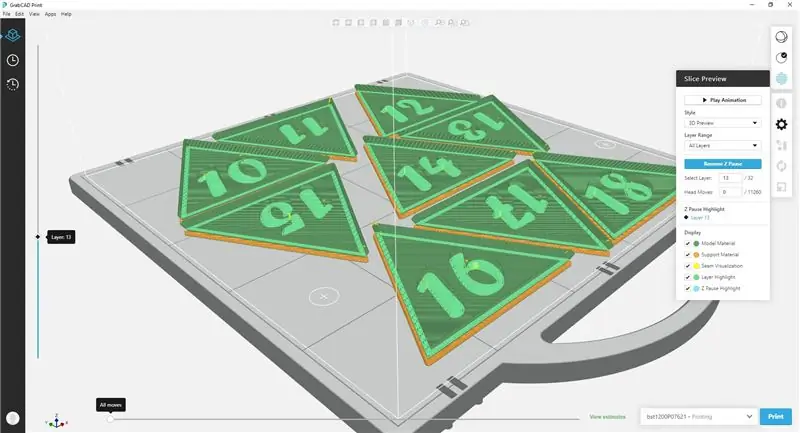
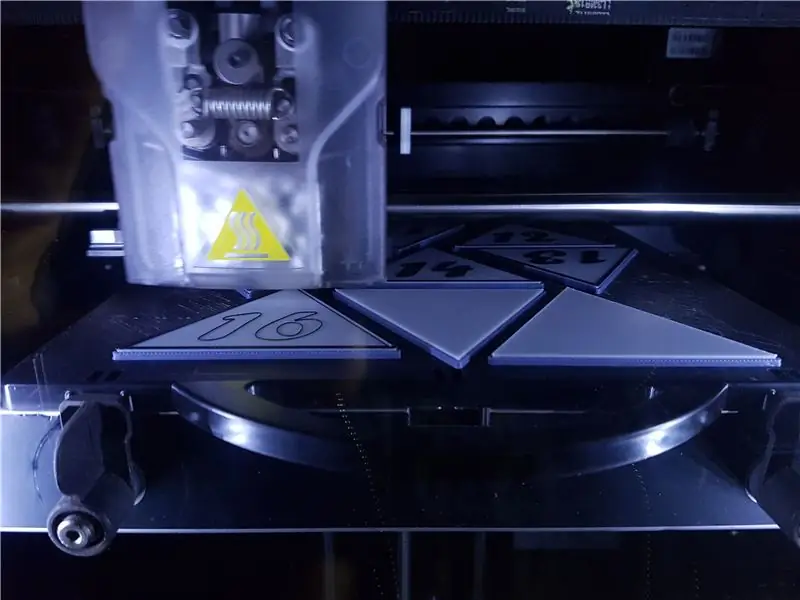
Riesco a far sì che solo 9 pannelli si adattino a ciascun pannello di base del modello, quindi ci saranno 3 lavori per questo.
Nel mio caso funziona a circa 9 ore di tempo di stampa totale con forme solide.
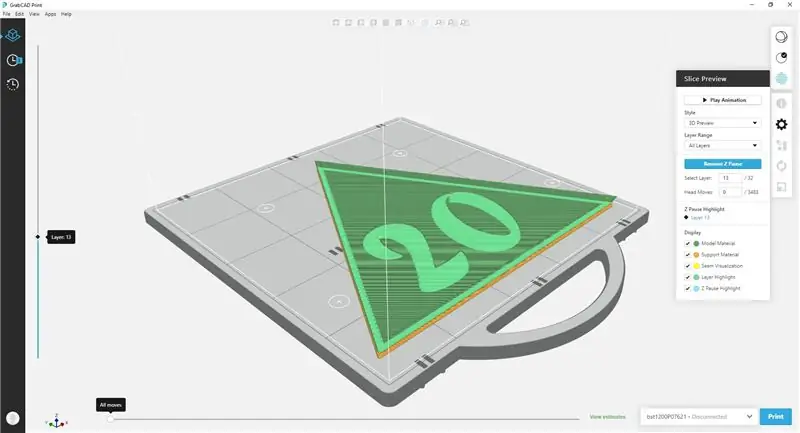
Volevo rendere la superficie dei pannelli traslucida e le lettere in tinta unita. Questo strato superficiale ha uno spessore di 1 mm e si traduce in 4 strati di 0,25 mm di spessore sulla mia macchina
Ho scelto di utilizzare l'ABS sia naturale che nero per la stampa
Il mio software consente l'aggiunta di una pausa di stampa che mi permette di cambiare il colore del materiale da naturale a nero in questo caso.
Il livello 13 sulla mia lastra modello è il primo livello che verrà stampato sopra lo sfondo a tinta unita. La pausa è prima dell'inizio del livello, quindi è stata impostata qui.
Se vuoi realizzare la versione illuminata, non stampare il pannello 1 qui. C'è di più su questo più tardi.
Passaggio 3: assemblaggio




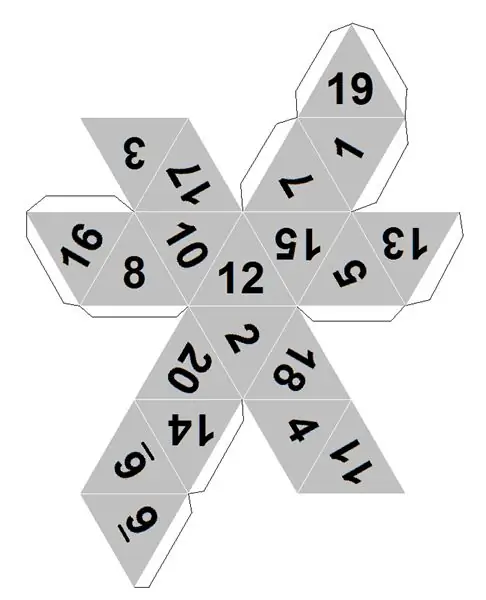
C'è molto dibattito sulla corretta numerazione dei dadi a 20 lati al di fuori dei lati opposti che sommati insieme ottengono 21.
Ho scelto questo! So che probabilmente riceverò alcuni commenti qui…
In seguito a questo volevo avere sempre un colpo critico mostrato, quindi ho realizzato il pannello 1 che dovrebbe orientarsi verso il basso come porta di accesso di base.
Ora, poiché i pannelli hanno uno spessore di circa 6 mm, dovrebbero allinearsi automaticamente quando vengono fissati insieme.
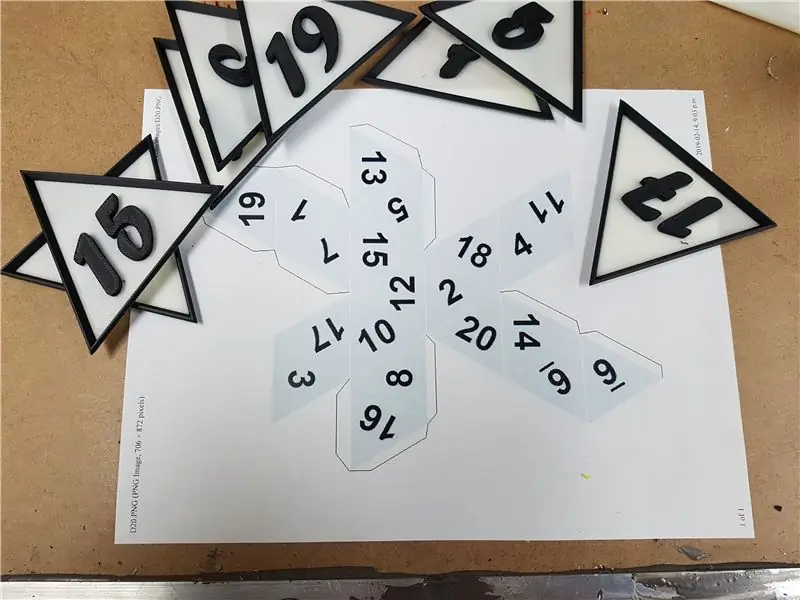
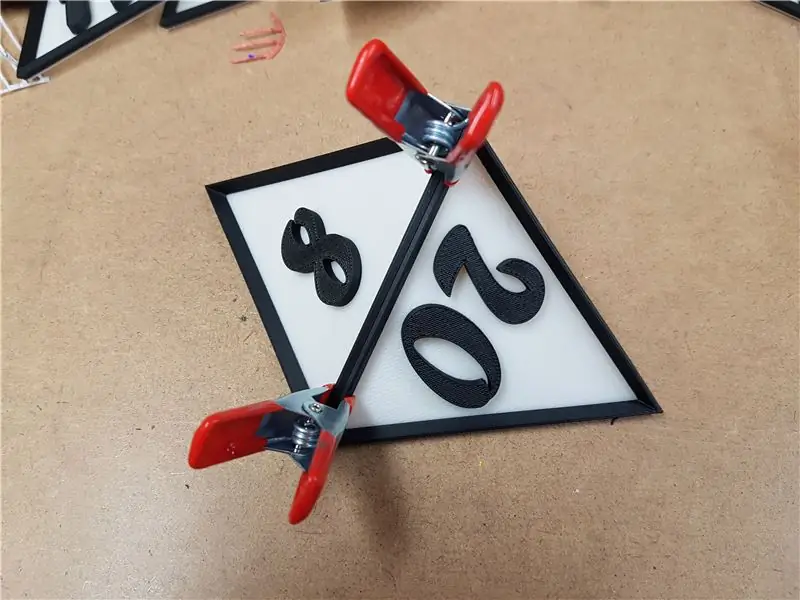
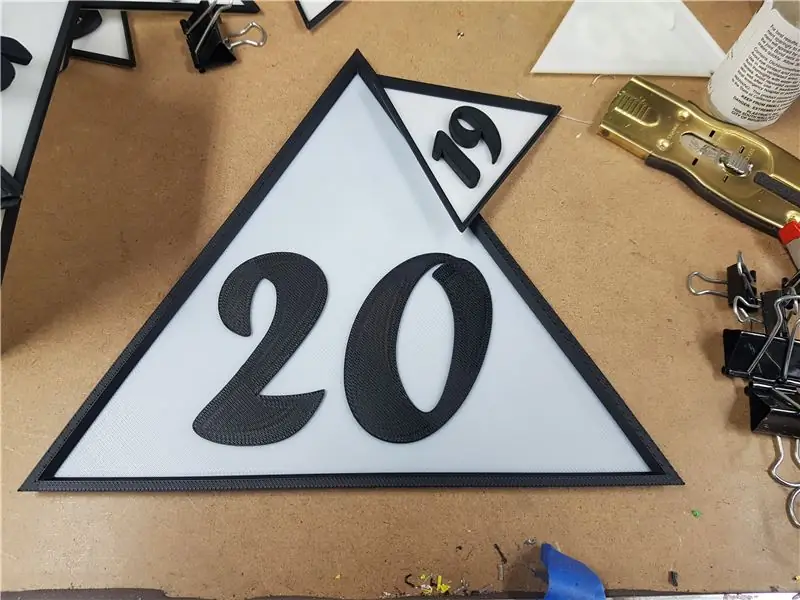
Ho iniziato a 20 anni e da lì ho lavorato. Il primo pannello viene aggiunto e quindi allineato con cura lungo il lato posteriore. È fissato insieme lungo il bordo nero. Avevo dei piccoli morsetti a molla, ma ho scoperto che le normali clip per raccoglitori funzionavano benissimo per questo.
Dal retro quindi aggiungere il cemento solvente alla cucitura e lasciare bloccato per il tempo consigliato.
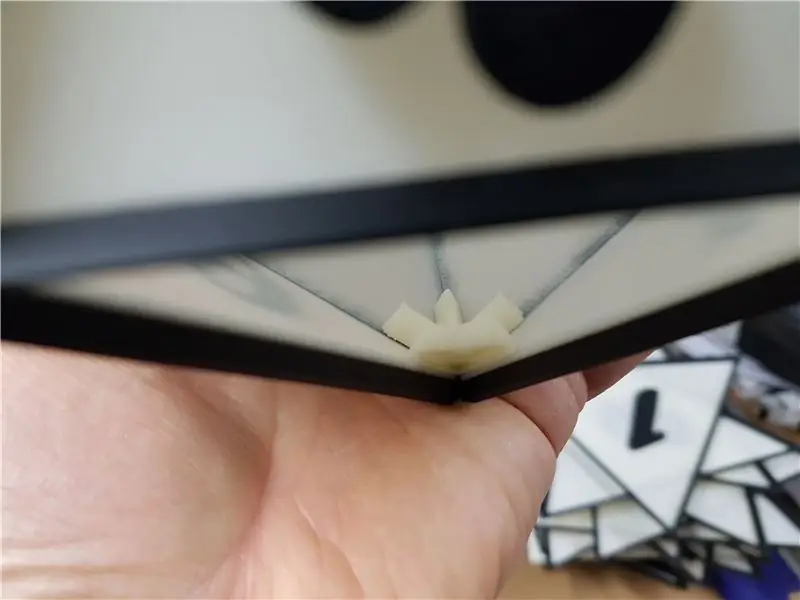
Quando si uniscono 2 pannelli adiacenti, viene creato uno strano boschetto, stavo per riempirlo ma ho scoperto che mi piaceva la trama che ha creato.
Continua così finché non ti rimane solo il pannello "1", non incollarlo in posizione se stai facendo la luce.
Passaggio 4: pannello 1



Se stai assemblando la versione non illuminata, dovresti aver finito.
Ho scelto di fare in modo che il pannello 1 normalmente si trovi in una base che coprirà l'accesso e supporterà l'elettronica all'interno.
Inizialmente questo doveva essere protetto e nascosto, ma questo avrebbe creato tutta una serie di altri problemi di durata
Ho realizzato il coperchio inferiore con 3 supporti a vite per fissarlo. Pertanto ho dovuto realizzare strutture angolari per questo.
Proprio qui è dove ho commesso un errore critico. Ho misurato e disegnato le parti separate, quindi ho stampato senza prima modellarlo o testare l'adattamento in un assieme.
I fori delle viti per i punti di fissaggio degli angoli non erano allineati!
Ho dovuto praticare 3 nuovi fori per l'inserimento delle viti, quindi modificare un angolo con un ferro caldo per correggere questo dato che li ho incollati in posizione.
I file qui sono stati corretti
La base è tenuta in posizione con 4-40 viti e c'è solo 1 pulsante.
Passaggio 5: l'illuminazione





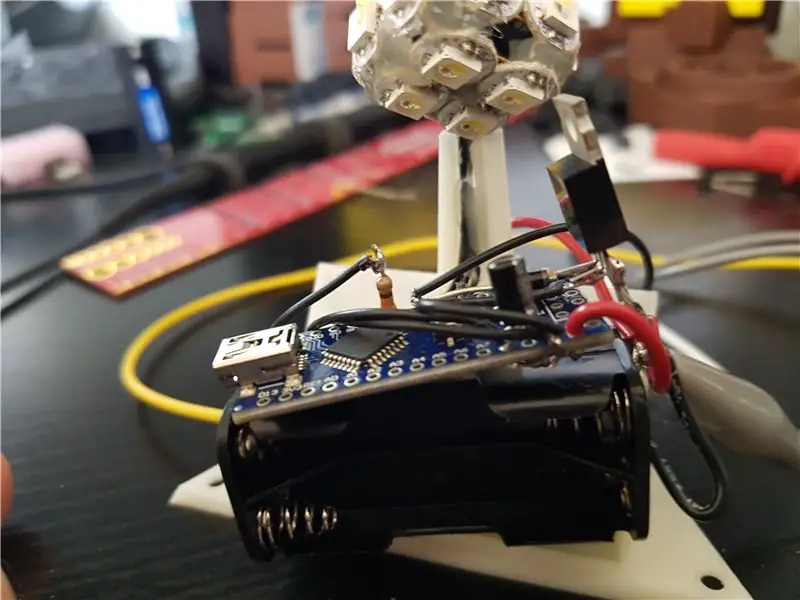
Ho realizzato una lampada RGBW interna con parti trovate qui!
Questo è guidato con un Arduino usando un codice leggermente modificato dalla libreria NeoPixel.
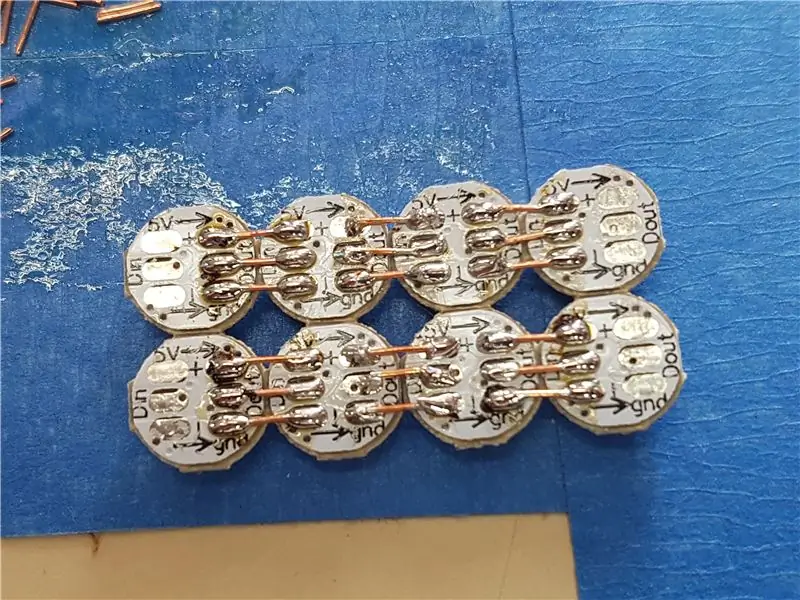
I pannelli sono un cubo a forma libera a 6 lati composto da 4 luci su ogni faccia.
Ho usato piccoli fili di rame per collegare insieme le piccole schede.
Tutte le luci sono collegate in serie con lunghe code per il collegamento al microcontrollore.
Le 2 strisce lunghe vengono piegate in gruppi di 4 per formare una forma a u, quindi le 2 forme a u vengono intrecciate per formare un cubo.
Usando la colla a caldo, che è il peggior tipo di adesivo possibile da usare qui, ho fissato insieme gli angoli del cubo.
I cavi sono stati contrassegnati per il corretto collegamento.
Il cubo viene quindi incollato al pilastro sul pannello di base come mostrato.
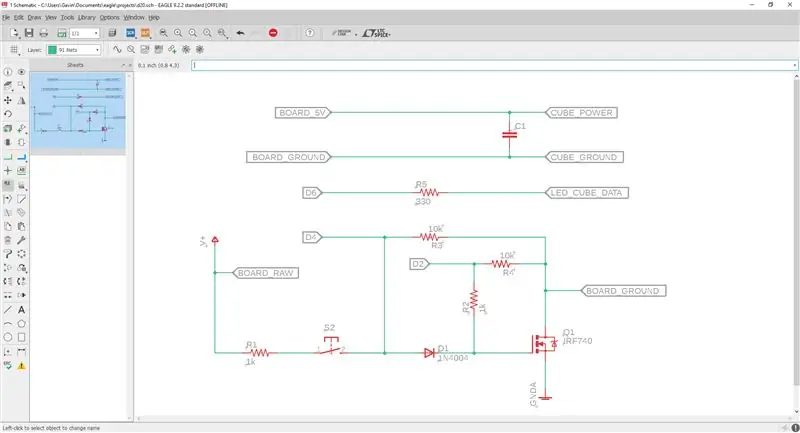
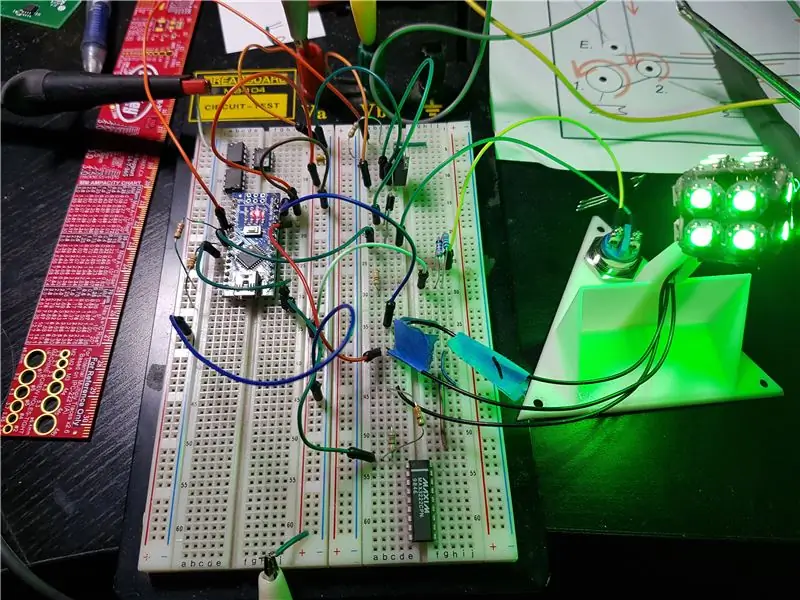
Il circuito è abbastanza semplice, il pulsante controlla tutto.
Passaggio 6: funzionamento ed impianto elettrico



Ho apportato una piccola modifica al codice allo strandtest originale di NeoPixel, l'ho incluso qui chiamato d20.ino.
Per iniziare, il pulsante viene premuto e tenuto premuto, questo fornirà alimentazione al microcontrollore tramite un MOSFET. Contrariamente a quanto dice lo schema, ho usato un IRF9530N poiché ne avevo molti nel mio cestino delle parti.
L'ingresso dell'interruttore è cablato in parallelo con la porta digitale D2 del microcontrollore.
Una volta avviato il programma, il cubo si accenderà, il microcontrollore prenderà il controllo e accenderà la scheda tramite il MOSFET tramite il pin D2.
Le pressioni successive del pulsante faranno scorrere le funzioni di test di NeoPixel. Tenendo premuto il pulsante si scorreranno rapidamente le funzioni di illuminazione.
L'ultima pressione dell'interruttore disattiverà il pin D2 e al rilascio del pulsante, la striscia si spegnerà e l'alimentazione al microcontrollore verrà interrotta.
Il portabatteria è tenuto in posizione con 2 nastri per moquette laterali e la scheda è incollata a caldo sulla parte superiore del portabatteria.
Cambierò il MOSFET con un piccolo relè nel prossimo futuro poiché c'è abbastanza corrente per accendere leggermente il LED di alimentazione sulla scheda NANO.
Passaggio 7: ora rendilo GRANDE



Posso stampare pannelli fino a 254 mm di larghezza… ed è quello che ho fatto.
Ogni vassoio può contenere solo 1 pannello e ci vogliono circa 2,25 ore per stampare Ho inserito una pausa alla fine dei piatti in modo da poter cambiare il colore in nero da naturale.
Ogni pannello contiene circa 52 Centimetri Cubici di materiale.
Questo articolo non era per me, ma non ho potuto fare a meno di giocarci un po'. Ho fissato i pannelli insieme con piccoli fermagli per raccoglitori e ho realizzato un adattatore per adattarlo alla mia lampada da cucina IKEA…


Secondo classificato al Remix Contest
Consigliato:
Lampada d'atmosfera Icosaedro RGB: 9 passaggi (con immagini)

Lampada Mood Icosaedro RGB: Le forme geometriche hanno sempre catturato la nostra attenzione. Recentemente, una forma così affascinante ha stuzzicato la nostra curiosità: l'icosaedro. L'icosaedro è un poliedro con 20 facce. Ci possono essere infinite forme non simili di icosaedri, ma le migliori
Infinity Icosaedro 2.0: 5 passaggi (con immagini)

Infinity Icosahedron 2.0: Dal momento che Make Munich si avvicina a un passo da gigante, è tempo di costruire alcune nuove mostre. Il primo test con un ikosaedro incollato è andato a buon fine, quindi volevo costruire una versione più pulita con l'acrilico dello specchio spia per riflessi migliori. Sopra
Icosaedro 8 piedi: 5 passaggi (con immagini)

Icosaedro 8 piedi: Potresti pensare, perché costruire un Icosaedro alto 8 piedi? Per soli $ 20 e un fine settimana, perché no? Per questo progetto tutto ciò di cui hai bisogno è: 150 piedi di tubo in PVC con diametro interno di 1/2 - accesso a una stampante 3D
Bacchetta per pittura con luce multicolore basata su Arduino: 13 passaggi (con immagini)

Bacchetta per pittura con luce multicolore basata su Arduino: la pittura con luce è una tecnica utilizzata dai fotografi, in cui viene utilizzata una fonte di luce per disegnare modelli interessanti e la fotocamera li metterà insieme. Di conseguenza, la foto conterrà le scie di luce che alla fine daranno l'aspetto di un
Wi-Fi controllabile a luce LED multicolore fai-da-te: 11 passaggi (con immagini)

Wi-fi controllabile a luce led multicolore fai da te: Buon Natale a tutti Questo video mostra come realizzare una lampada a led che cambia colore secondo te, si controlla tramite WI-FI. lo colleghi al Wifi di casa vai su questa pagina web e lo spettacolo può iniziare il progetto è stato realizzato in
