![Controller di scelta rapida palmare (per Photoshop e altro) [Arduino]: 4 passaggi Controller di scelta rapida palmare (per Photoshop e altro) [Arduino]: 4 passaggi](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.
![Controller di scelta rapida portatile (per Photoshop e altro) [Arduino] Controller di scelta rapida portatile (per Photoshop e altro) [Arduino]](https://i.howwhatproduce.com/images/005/image-12658-34-j.webp)
L'ultima volta ho creato un piccolo control pad da usare in Photoshop. Ha funzionato a meraviglia e lo uso ancora! Ma è anche piuttosto limitato, con solo cinque pulsanti e le dimensioni utili e i quadranti dell'opacità. Mi sono ritrovato ancora a cercare molto per la tastiera…
Così ho iniziato a lavorare alla prossima iterazione del control pad, una con molti più pulsanti e funzionalità. Un pad di controllo per dominarli tutti.
Questo non è quel pad di controllo. MA in un certo senso potrebbe essere migliore.
E se potessi avere un sacco di scorciatoie, ma in un pacchetto super comodo e leggero che puoi tenere con la mano libera mentre disegni ininterrottamente? …ok, basta con lo spot pubblicitario.
Questo controller è programmato in modo tale che, con soli 4 pulsanti, può essere mappato fino a 32 possibili scorciatoie! Il quinto pulsante aggiuntivo è lì per permettermi di usare i tasti modificatori in qualsiasi combinazione, il che è utile per molti programmi (hai mai provato la combinazione Alt-RMB in PS? Se non l'hai fatto, fallo. È un vero toccasana). Spiegherò il sistema più avanti.
Per fare tutto questo avrai bisogno di:
- 1 Microcontrollore (ho usato un Adafruit ItsyBitsy 32u4 ma qualsiasi dovrebbe fare finché ha il chip atmega32u4)
- 1 adattatore micro-USB (dati, non solo alimentazione)
- 5 pulsanti (io ho usato quelli morbidi, come questi)
- Resistori da 10k Ohm (1 per pulsante)
- Fili, breadboard, materiale di saldatura, ecc.
- Qualcosa con cui realizzare un involucro (stampante 3D, ecc.)
Questo è un progetto Arduino di livello intermedio e suggerisco di guardare il mio tutorial passato per capire meglio cosa sta succedendo, poiché gran parte di questo è una ripetizione delle cose che ho spiegato lì.
Ok, iniziamo!
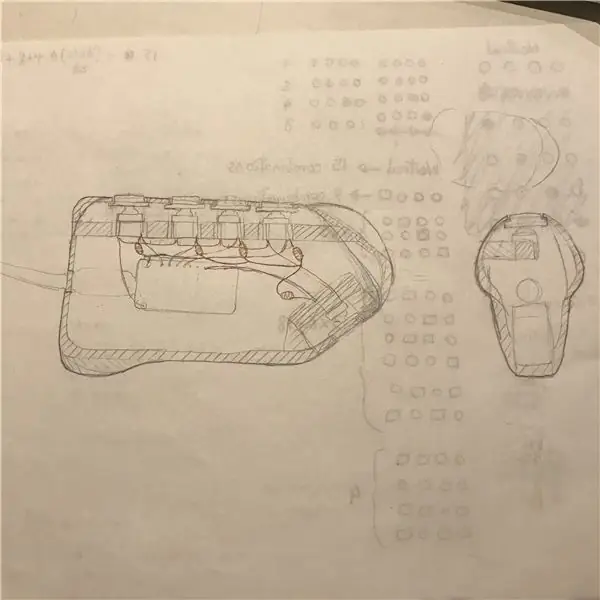
Passaggio 1: pianificazione

Questo è uno schema di base che ho disegnato del controller. Il circuito è davvero semplice se lo confronti con il mio progetto precedente! Ma saremo in grado di fare molto di più con i pochi pulsanti che ha, con la potenza delle pressioni combinate!
L'idea alla base dello schema di controllo è che ogni pulsante può essere libero, premuto e rilasciato o premuto e tenuto premuto. Premendo e rilasciando è ciò che attiverà effettivamente la scorciatoia, mentre tenendo premuti i pulsanti ci darà accesso a diverse scorciatoie. Quindi, se premi semplicemente il pulsante A, attiverai la scorciatoia A, ma se tieni premuto B quando premi A, otterrai una scorciatoia diversa. Puoi tenere premuti fino a 3 pulsanti contemporaneamente mentre premi, quindi quando applichi alcune combinazioni combinatorie di base, vedrai quante combinazioni sono possibili con questo sistema!
Il quinto pulsante in più mi è sembrato un'aggiunta naturale, data la forma del palmare che ho inventato. Ho deciso di usarlo per accedere ai tasti modificatori in Photoshop. Il funzionamento è leggermente diverso dagli altri pulsanti: ogni volta che si tiene premuto il pulsante del pollice, verranno utilizzati solo i modificatori. Questi si attiveranno quando vengono tenuti premuti e possono essere premuti più volte. Quindi, se il pulsante A è Maiusc e il pulsante B è Ctrl, quando tieni premuti A e B sarà come premere sia Maiusc che Ctrl, ma solo finché si tiene premuto il pulsante pollice!
Il guscio è progettato per essere sia ergonomico che ambidestro. Ho fatto molta attenzione a farlo aderire bene in modo che l'uso del mignolo non fosse troppo faticoso e dovrebbe funzionare anche per chi ha le mani più grandi delle mie.
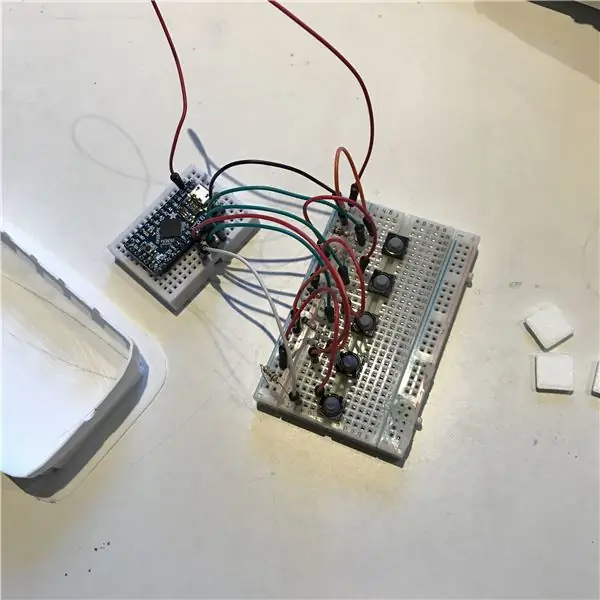
Passaggio 2: prototipo + codice

È buona norma testare i pulsanti su una breadboard. È piuttosto semplice, basta collegare i pulsanti e le resistenze come mostrato. Puoi testarlo con il codice qui (alternativa al link pastebin):
#includere
// usa l'opzione vthisv per MacOS:
//char ctrlKey = KEY_LEFT_GUI;
// usa l'opzione vthisv per Windows e Linux:
char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT;
//Tasti funzione qui
char Tasto Fn1 = KEY_F2; char Fn2Key = KEY_F3; char Tasto Fn3 = KEY_F4; carattere Fn4Key = KEY_F5;
const int pin = {9, 10, 11, 12, 13}; // array di tutti i pin dei pulsanti
//Sensibilità
const int THRESH_0 = 10; const int SOGLIA_1 = 20; const int THRESH_2 = 25; const int THRESH_3 = 50; const int THRESH_4 = 100; const int THRESH_5 = 200;
const int BUTTON_NUM = 5;
//Blocca fotogrammi
const int RITARDO = 0;
enum Stati { liberato, premuto, trattenuto, rilasciato };
pulsante struttura {
int pin; Stato degli Stati; int timeHeld; }; //pollice, indice, medio, anello, piccolo;
pulsanti pulsanti[BUTTON_NUM] = {};
button initButton(int p) {
pulsante b; pinMode(p, INGRESSO); b.pin = p; b.state = Stati::liberati; b.timeHeld = 0; ritorno b; }
void setup() {
// inserisci qui il tuo codice di installazione, da eseguire una volta: Serial.begin(9600); Keyboard.begin();
while(!Serial){};
//Pulsanti for(int i = 0; i < (BUTTON_NUM); ++i) { Serial.print("set button"); Serial.print(i); Serial.print(" al pin: "); Serial.println(pin); //pulsanti.pin = 1; bottoni=initButton(pin); Serial.println(pulsanti.pin); }
}
bool readButton (int pin) {
// controlla e rimuovi i pulsanti if (digitalRead(pin) == HIGH) { delay(10); if (digitalRead(pin) == HIGH) { return true; } } restituisce falso; }
int pintobin(int pin) {
if (pin==pin[0]) return 1; if (pin== pin[1]) return 10; if (pin== pin[2]) return 100; if (pin== pin[3]) return 1000; if (pin== pin[4]) restituisce 10000; } button buttonStateUpdate(pulsante b) {
bool press = readButton(b.pin);
switch (b.state) { case States::freed: b.timeHeld=0; if (premere) b.state=Stati::premuto; rottura; caso premuto: b.timeHeld+=1; if (premere) { if (b.timeHeld>(THRESH_1/(1+DELAY))) { b.state=States::held; } } else { //if (b.timeHeld
int getButtonStateCode(pulsante b)
{ return b.state*pintobin(b.pin); }
int getCodeByButton(int codice, int indice) {
int r1, r2, r3, r4, r5; int opStep = BUTTON_NUM - (1+indice);
//prima operazione
if (opStep==0) codice restituito/10000; r1 = codice%10000;
if (opStep==1)
ritorno r1/1000; r2 = r1%1000; if (opStep==2) restituisce r2/100; r3 = r2%100; if (opStep==3) restituisce r3/10; r4 = r3%10; if (opStep==4) restituisce r4/1; r5 = r4%1; }
void completePress(int pin) {
// Serial.print ("input"); // Serial.println(pin); ritardo(THRESH_3); Keyboard.releaseAll(); }
void doAction(int code) {
//Modificatori if (getCodeByButton(code, 0)==2) { // Serial.println("---modifiers----"); if (getCodeByButton(code, 1)>0) { Keyboard.press(altKey); // Serial.println("-------alt---------"); } else Keyboard.release(altKey); if (getCodeByButton(code, 2)>0) { Keyboard.press(ctrlKey); // Serial.println("--------ctrl----------"); } else Keyboard.release(ctrlKey); if (getCodeByButton(code, 3)>0) { Keyboard.press(' '); } else Keyboard.release(' '); if (getCodeByButton(code, 4)>0) { Keyboard.press(shiftKey); // Serial.println("------shift------"); } else Keyboard.release(shiftKey); } altro {
// esegue i compiti
switch (codice) { case 30: //---| Pennello Keyboard.press(shiftKey); Keyboard.print('b'); completePress(codice); rottura; caso 300: //---| Gomma Keyboard.press(shiftKey); Keyboard.print('e'); completePress(codice); rottura; caso 3000: //---| Bucket Keyboard.press(shiftKey); Keyboard.print('g'); completePress(codice); rottura; caso 30000: //---| Lazo Keyboard.press(shiftKey); Keyboard.print('l'); completePress(codice); rottura; case 320: //--|o Annulla Keyboard.press(ctrlKey); Keyboard.print('z'); completePress(codice); rottura; case 3020: //-|-o Ripeti Keyboard.press(ctrlKey); Keyboard.print('y'); completePress(codice); rottura; case 30020: //|--o Cronologia Keyboard.press(shiftKey); Keyboard.print('y'); completePress(codice); rottura; caso 230: //--o| Salva Keyboard.press(ctrlKey); Keyboard.print('s'); completePress(codice); rottura; case 3200: //-|o- Quick-p.webp
int buttonCode=0;
for(int i = 0; i < BUTTON_NUM; ++i) { button=buttonStateUpdate(buttons); buttonCode+=getButtonStateCode(buttons); }
if(codice tasto!=0) {
Serial.print("codice pulsante: "); Serial.println(buttonCode); }
doAction(buttonCode);
// inserisci qui il tuo codice principale, per eseguirlo ripetutamente: // for(int i = button[0]; i < sizeof(buttons)/sizeof(buttons[0])+buttons[0]; ++i) { / / // if (readButton(i)) { // doAction(i); // } // }
if (getCodeByButton(buttonCode, 0)!=2)
Keyboard.releaseAll();
ritardo(RITARDO);
}
Non c'è molto da dire sulla logica in quanto è simile a quella del mio ultimo controller, con due notevoli differenze:
- I pulsanti sono strutture con le proprie macchine a stati
- Gli stati vengono sommati per creare un codice che determina l'azione
Il principio è simile al bit-shifting, ma poiché i pulsanti hanno più stati e non possono essere semplicemente rappresentati con un binario, vengono invece moltiplicati per potenze di dieci. Quindi sommi tutti gli stati dei pulsanti in un singolo numero e lo passo all'istruzione switch doAction(), dove inserisco tutto il codice delle scorciatoie.
Come puoi vedere, non ho mappato tutte le possibili combinazioni. Ho aggiunto solo alcune delle mie scorciatoie preferite, lascio a te il compito di compilare il resto come meglio credi;)
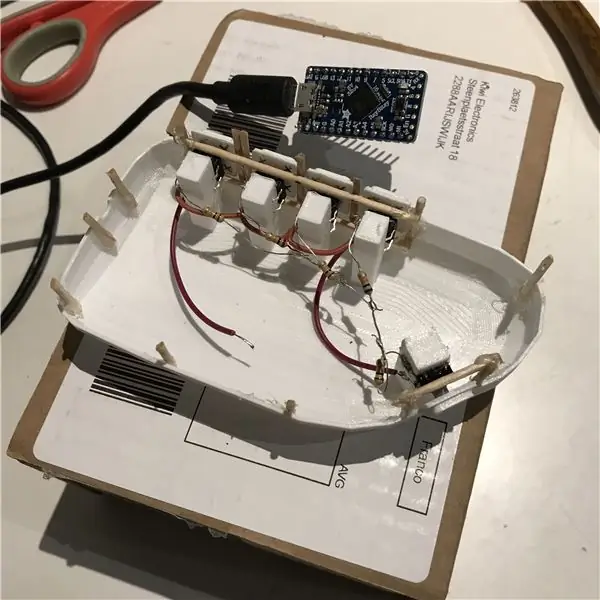
Passaggio 3: l'involucro



Ho usato una stampante 3D per l'involucro. Come puoi vedere, il design ha alcuni difetti e ho dovuto MacGyver un modo per chiuderlo. Quindi non pubblicherò ancora il file del modello.
I bottoni sono incollati a caldo su "panchine" in modo che mantengano i cappucci in posizione. I pulsanti morbidi sono particolarmente adatti a questo, quindi assicurati di averne alcuni se hai intenzione di creare un caso simile al mio.
Inoltre, suggerisco di aggiungere un po' di peso all'interno della custodia, poiché è molto leggera. I grammi in più renderanno più naturale tenerlo in mano.
Salda tutto come mostrato e collega il cavo USB, e tutto dovrebbe adattarsi (con l'aiuto di un po' di colla)!
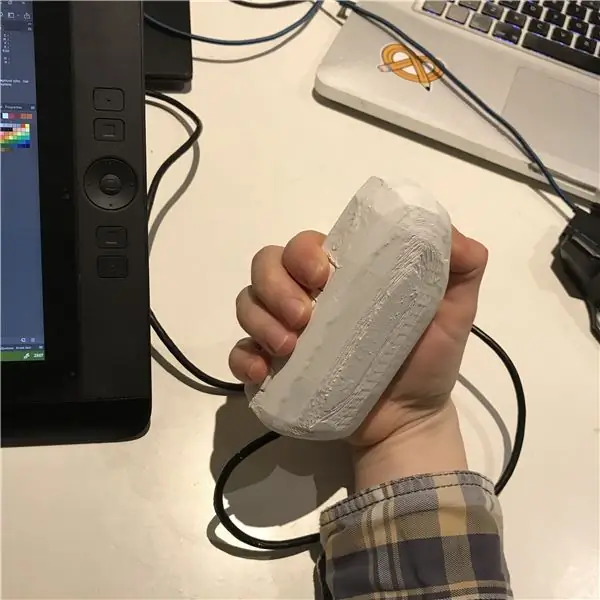
Passaggio 4: risultato e possibili miglioramenti



Ecco qua! Un controller portatile che puoi utilizzare per accedere a tutte le tue scorciatoie importanti con una sola mano!
Ci vuole un po' di memoria muscolare da usare, ma è davvero versatile!
Ovviamente non è perfetto, e in questo momento sto pensando ad alcuni modi per migliorarlo. Oltre a migliorare l'involucro e aggiungere le scorciatoie, penso che sarebbe interessante supportare più applicazioni con scorciatoie diverse. Sto pensando di avere una combinazione di pulsanti per passare da uno schema di controllo all'altro, come premere 4 pulsanti contemporaneamente per passare da una libreria di scorciatoie di Photoshop a una su misura per Maya.
Solo alcune idee.
Grazie per aver letto, alla prossima volta!
Consigliato:
Tastiera di scelta rapida Arduino (AutoCAD): 3 passaggi

Tastiera di scelta rapida Arduino (AutoCAD): ciao a tutti, dopo aver navigato per molte ore e aver progettato un sacco di cose interessanti, sono finalmente riuscito a costruire qualcosa. Quindi, preparati per il mio primo Instructable! Trascorro molte delle mie ore, sia professionalmente che per divertimento, scarabocchiando o
Tastiera con tasti di scelta rapida con profili personalizzati: 14 passaggi (con immagini)

Tastiera con tasti di scelta rapida con profili personalizzati: spero che tu stia andando bene in mezzo a questa pandemia. Stai attento. Sii forte. #COVID19 Essendo un designer industriale, ho bisogno di accedere a più di 7-8 software che includono Solidworks, Photoshop, Illustrator, Keyshot, Indesign, ecc. su base giornaliera e sì, pochi g
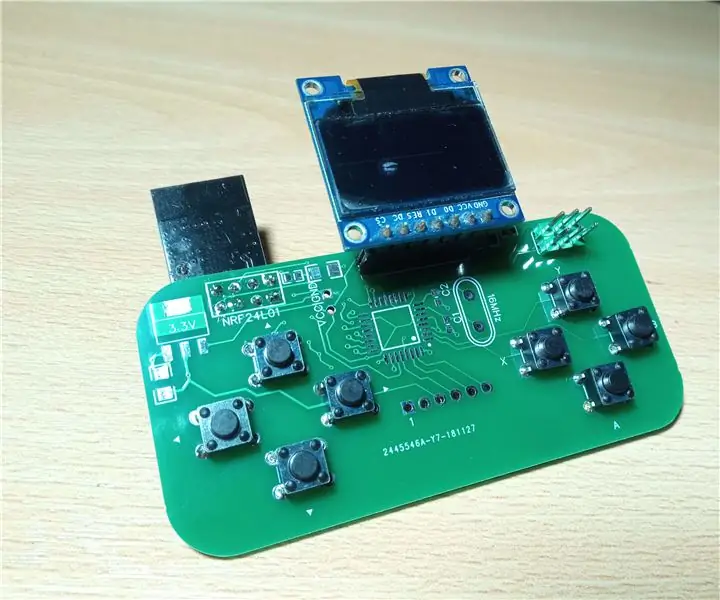
PCB palmare con Arduino (con un'opzione per passare al wireless!): 3 passaggi

PCB palmare con Arduino (con un'opzione per passare al wireless!): aggiornamento 28.1.2019 Attualmente sto lavorando alla prossima versione di questo palmare. Puoi seguire il progetto sul mio canale YouTube o Twitter.Attenzione! Ho trovato un errore nel layout del PCB. I pulsanti sinistro e su sono collegati a pin solo analogici. Ho sistemato
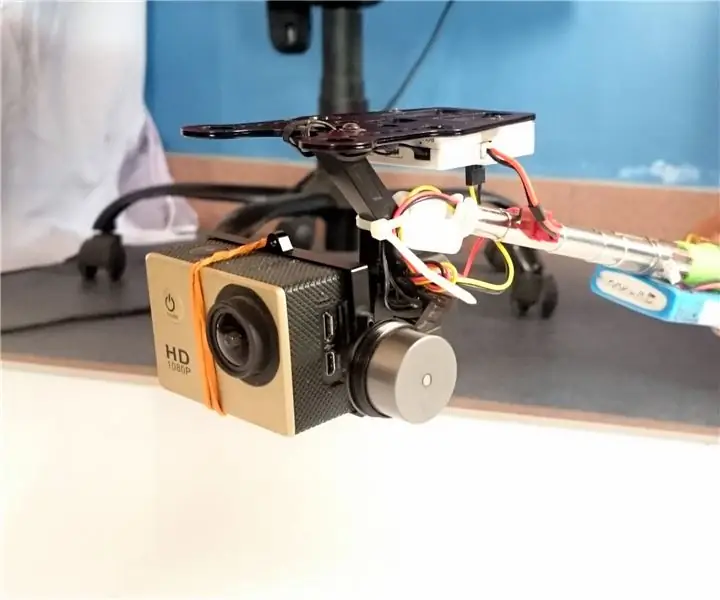
Gimbal palmare estensibile per GoPro/SJ4000/Xiaomi Yi/iLook: 9 passaggi (con immagini)

Gimbal portatile estensibile per GoPro/SJ4000/Xiaomi Yi/iLook: questo tutorial ti guiderà come hackerare un selfie stick e un gimbal 2D per creare un gimbal portatile estensibile in grado di montare fotocamere come GoPro SJ4000/5000/6000 Xiaomi Yi Walkera iLook. Un Gimbal è un meccanismo di stabilizzazione che rem
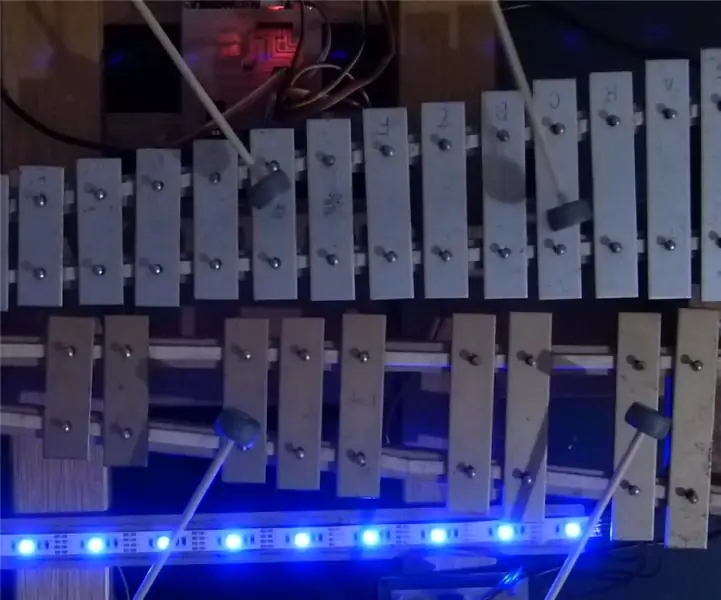
Controller per strisce LED MIDI 5V per Spielatron o altro sintetizzatore MIDI: 7 passaggi (con immagini)

Controller di strisce LED MIDI 5V per Spielatron o altro sintetizzatore MIDI: questo controller lampeggia luci a strisce LED tricolore per 50 mS per nota. Blu per G5 a D # 6, rosso per E6 a B6 e verde per C7 a G7. Il controller è un dispositivo MIDI ALSA, quindi il software MIDI può inviare l'output ai LED contemporaneamente a un dispositivo synth MIDI
