
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Se ti piace giocare a catturare la bandiera e vuoi sapere come digitalizzare un po' il gioco, questo è il posto giusto. In questo tutorial automatizzerai i punteggi e vedrai chi è morto nel gioco.
Forniture
Utensili:
- Trapano
- pistola a colla
- specialmente
- adattatore uart
- saldatore
- Forniture:
- Druksensor x4
- LDR x4
- LED x2
- Visualizza x1
- specialmente x4
- lampone pi x1
- cassa di legno x1
- tagliere x3
- tubo in pvc x1
- cavi di collegamento x80
- alimentazione per pi x1
- tavola di legno x2
- bastone x2
- resistenza 10kohm x6
- resistenza 475ohm x2
- potenziometro x1
- nastro isolante x5
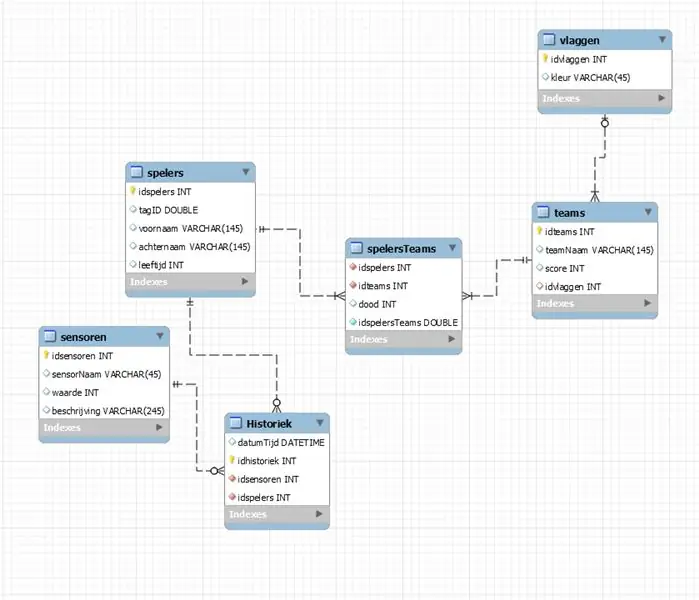
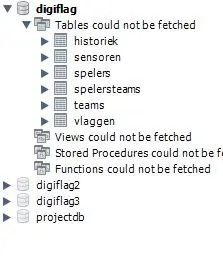
Passaggio 1: banca dati


Il database del progetto esiste su 6 colonne. Ogni colonna ha il suo ID. La maggior parte degli elementi sono INT o VARCHAR, ma per gli elementi che conterranno il tag dobbiamo usare un DOUBLE. Quando lo schema è finito, progetta il database in modo che possiamo implementare i dati.
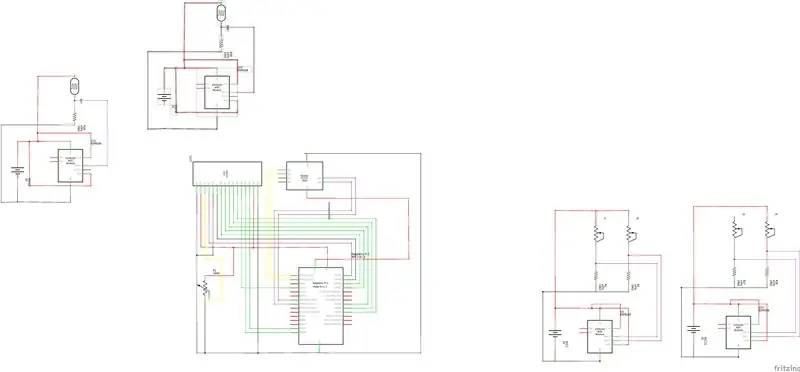
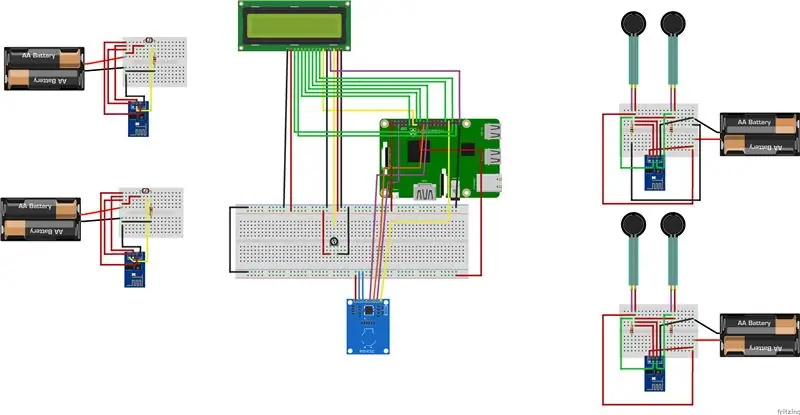
Passaggio 2: circuito


Per il circuito avrai bisogno di molti dei componenti elencati. Segui lo schema, non saldare ancora nulla in modo che quando c'è un guasto nel circuito puoi facilmente sostituire o ricablare il componente difettoso. Collegare l'alimentatore pi e vedere se l'LCD si illumina, la luminosità del testo dell'LCD può essere regolata dal potenziometro.
Passaggio 3: Pycharm


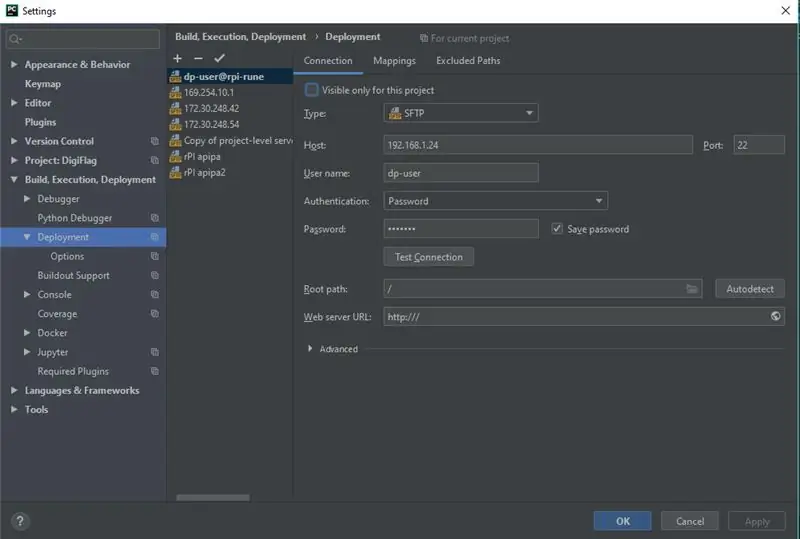
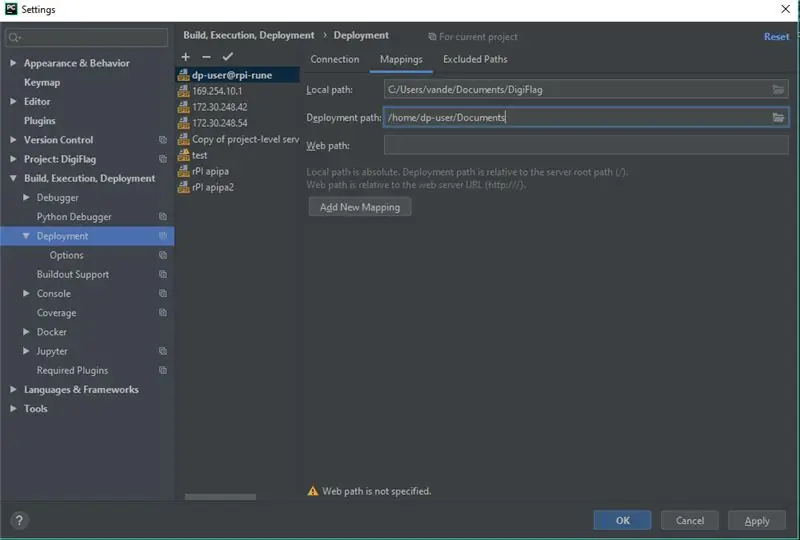
Per questo passaggio avrai bisogno del programma pycharm, una volta installato possiamo iniziare a configurare la configurazione. Premi su file nell'angolo in alto a sinistra, quindi seleziona preferenze o impostazioni, seleziona distribuzione. In questa schermata è necessario fare clic sull'icona più e selezionare una configurazione SFTP. Assegna un nome alla configurazione e compila i campi, l'host sta per l'indirizzo IP di sei pi, il nome utente e la password del file. Vai a mapping e scegli la directory che desideri utilizzare. Torna alla schermata precedente e prova la connessione. Quando questo dà una risposta di successo clicca su ok.
Passaggio 4: backend
Qui scriverai il codice per il backend. Inizia scrivendo qui il setup, resetta il display LCD in modo che non vengano visualizzati messaggi più vecchi. Quindi scrivi i percorsi agli esp in modo da ricevere un messaggio json dall'esp e aggiornare il punteggio o la morte nel database. quindi scrivi avere i websocket che servono per comunicare con il frontend. infine scrivi la funzione rfid() questo imposterà l'elemento death nei dati su 0 quando il tag viene scansionato. Puoi trovare tutti i codici per questo progetto nella cartella aggiuntiva.
Passaggio 5: ESP8266



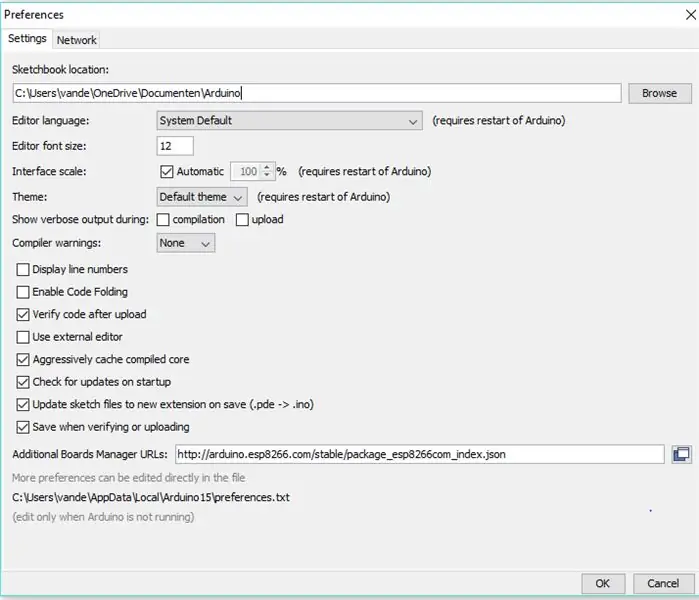
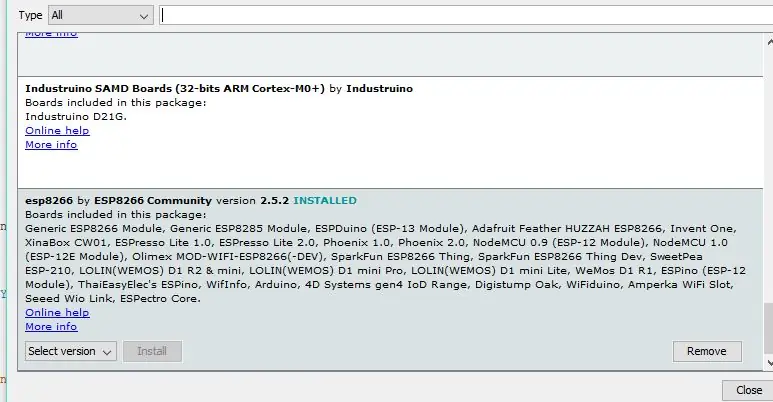
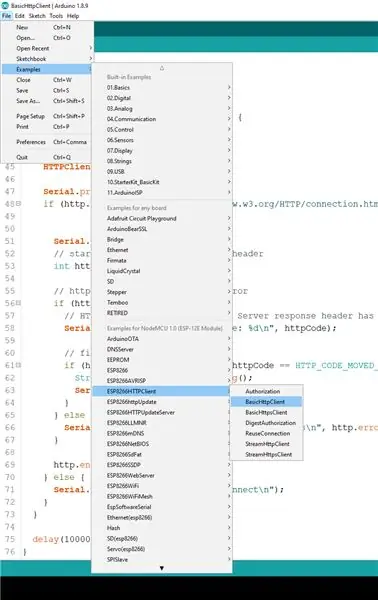
Il modulo ESP è codificato in arduino, quindi assicurati di installare arduino ide. Una volta installato vai su file, preferenze e digita il link mostrato nell'immagine nella casella di testo "gli URL aggiuntivi di Boards Manager:". Premi ok, quindi apri gli strumenti nella parte superiore dello schermo, vai su schede, gestore schede e scorri fino in fondo e installa esp8266. Una volta fatto questo vai al file esempi e seleziona basicHttpClient, compila la configurazione wifi e. Ora modifica il file come ho fatto nell'ultima foto. Prendi l'adattatore uart e salda un pulsante tra il gpio0 e la terra. Collega l'esp all'adattatore e collegalo a una porta USB tenendo premuto il pulsante. Ora vai su strumenti e seleziona il com appena apparso, seleziona dalle schede il generico esp8266 e avvia il caricamento. Quando vedi apparire una percentuale, rilascia il pulsante. Per gli altri esp dovrai cambiare il percorso dell'API con quello corrispondente nel backend. Per gli ultimi 2 dovrai cambiare entrambi i pin 0 e 2 in digitalRead e cambiare il if in if(s1 && s2 = = ALTO).
Passaggio 6: frontend

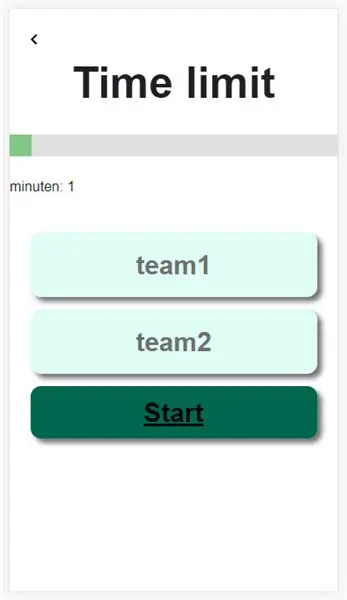
Costruisci il frontend replicando il design inserendo tekst nel file html e aggiungendo le classi. Assegnando collegamenti href ai pulsanti possiamo passare da una pagina all'altra. Modificando un css con le classi fatte in html è possibile modificare la struttura della pagina. Implementando JavaScript puoi inviare il valore dello slider al backend e far sapere al gioco quando iniziare il gioco.
Passaggio 7: abbellire



Inizia dividendo le assi in 8 rettangoli uguali, assicurati di averne abbastanza per ritagliare ogni lato 4 volte. Quando è fatto, incolla insieme 3 rettangoli e incolla i 2 lati sopra il rettangolo rimasto. Metti un chiodo in ogni angolo del rettangolo inferiore. Quindi forare 2 fori grandi quanto basta per il tubo in pvc attraverso i 3 rettangoli incollati insieme. Posizionare una breadboard con il tappo a pressione all'interno della parte inferiore con i lati. Allineare con cura i sensori di pressione in modo che si trovino sotto i tubi e spingere i rettangoli incollati sui tubi. Ripetere questa procedura per il secondo campo. Quindi prendi un po 'di legno avanzato, pratica 2 piccoli fori e un taglio che si adatta ai perni esp. Forare la maglietta con l'LDR e inserire le gambe di attraverso i 2 fori saldare il circuito direttamente senza breadboard. Forare la parte anteriore della maglietta con un LED e collegarlo con l'esp per cucire il circuito nella maglietta. Ripeti questo processo 2 volte. Per il passaggio finale, prendi la cassa e fai un foro in modo che il tuo LCD si adatti, quindi fai due fori più piccoli nella cassa in modo da poter far passare i fili dell'rfid. Posiziona il tuo circuito nel petto e il gioco è fatto.
Consigliato:
Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: 3 passaggi

Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: La maggior parte delle volte che ho affrontato, non ho una buona potenza del segnale per i miei lavori quotidiani. Così. Cerco e provo diversi tipi di antenna ma non funziona. Dopo aver perso tempo ho trovato un'antenna che spero di realizzare e testare, perché è principio costruttivo non
Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: 3 passaggi

Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: In questo Instructable eseguiremo il rilevamento del volto su Raspberry Pi 4 con Shunya O/S utilizzando la libreria Shunyaface. Shunyaface è una libreria di riconoscimento/rilevamento facciale. Il progetto mira a raggiungere la massima velocità di rilevamento e riconoscimento con
Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): 4 passaggi

Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): in questo post, ho realizzato uno specchio per il trucco fai-da-te con l'aiuto delle strisce LED. Sono davvero fantastici e devi provarli anche tu
Gioca a Doom sul tuo iPod in 5 semplici passaggi!: 5 passaggi

Gioca a Doom sul tuo iPod in 5 semplici passaggi!: una guida passo passo su come eseguire il dual-boot di Rockbox sul tuo iPod per giocare a Doom e a dozzine di altri giochi. È qualcosa di veramente facile da fare, ma molte persone rimangono stupite quando mi vedono giocare a doom sul mio iPod e si confondono con le istruzioni
Come installare plugin in WordPress in 3 passaggi: 3 passaggi

Come installare plugin in WordPress in 3 passaggi: In questo tutorial ti mostrerò i passaggi essenziali per installare il plugin wordpress sul tuo sito web. Fondamentalmente puoi installare i plugin in due modi diversi. Il primo metodo è tramite ftp o tramite cpanel. Ma non lo elencherò perché è davvero completo
