
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Ciao, mi chiamo Jaron Strypsteen e studio New Media and Communication Technology alla Howest di Kortrijk, in Belgio. Per un incarico per la scuola, avevamo bisogno di fare un progetto. Scelgo una serratura intelligente che può essere aperta con RFID e/o codice a barre. Di seguito puoi leggere tutti i passaggi che sono stati necessari per realizzare questo strumento. Se vuoi saperne di più su di me e sugli altri progetti che ho realizzato, controlla il mio portfolio.
Passaggio 1: forniture/materiali/strumenti/



Prima di iniziare a progettare il sito Web e realizzare il mio strumento, dovevo assicurarmi di avere tutte le parti necessarie per il mio dispositivo. Ho iniziato a cercare nella mia cassetta degli attrezzi e ho annotato ciò che mi serviva per ordinare. Qui puoi trovare l'intera distinta base. Queste sono le parti principali:
1. Scanner RFID 2. Display LCD 3. LED4. Resistenze 5. Blocco solenoide6. Lettore di codici a barre 7. Sensore magnetico 8. Transistor9. Diodo10. Potenziometro11. Lampone pi12. fili
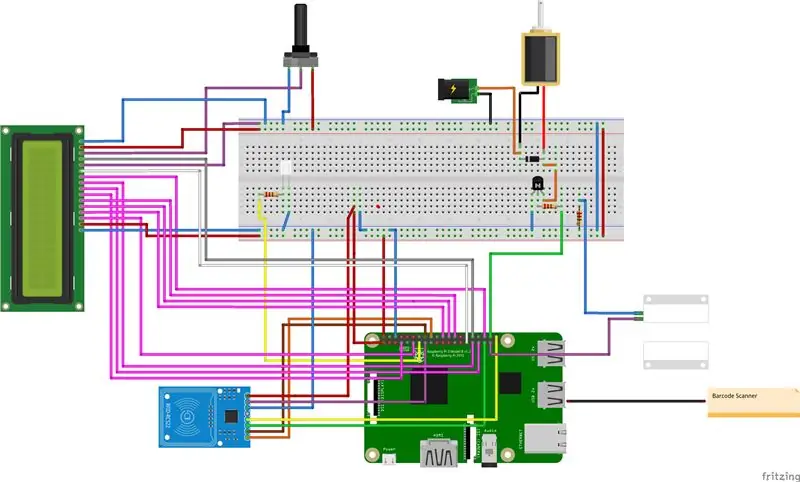
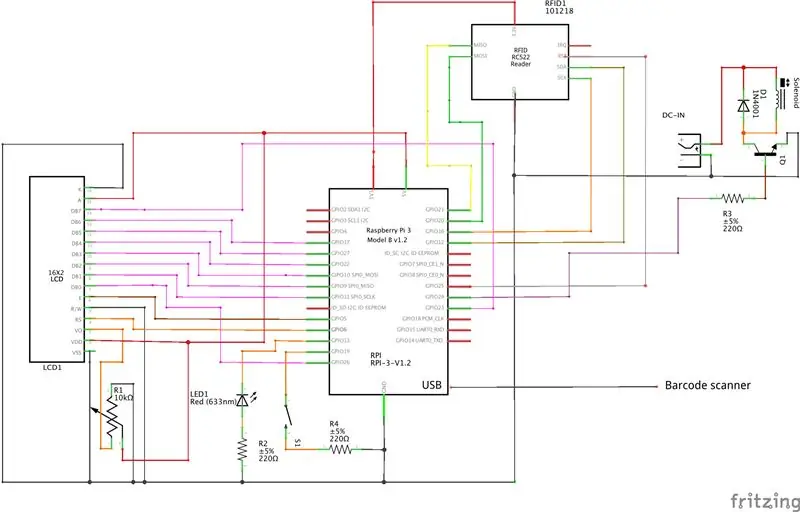
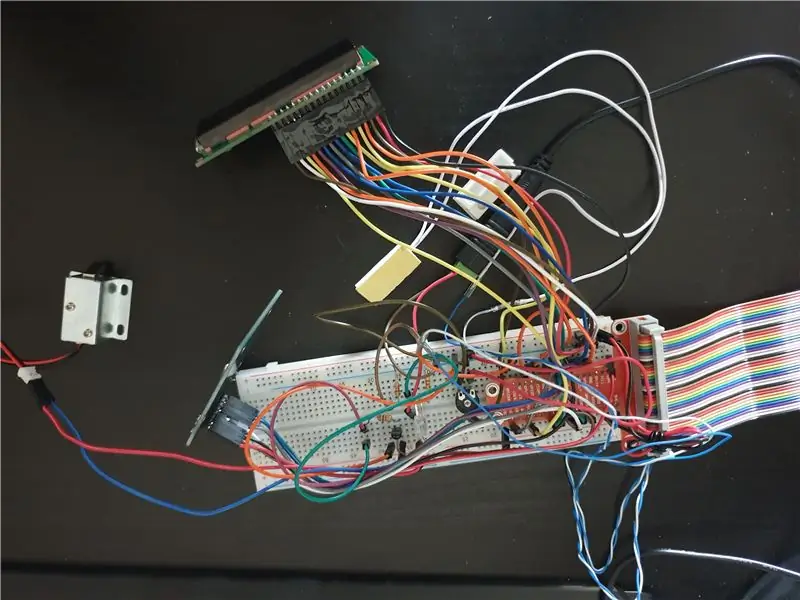
Passaggio 2: cablaggio



Dopo aver ordinato i componenti sono arrivati poche settimane dopo. Quindi potrei iniziare a fare uno schema e testare tutti i componenti per assicurarmi che funzionino.
Ho collegato il mio LCD come dispositivo a 8 bit, posso anche funzionare come dispositivo a 4 bit ma poiché avevo alcuni pin GPIO inutilizzati ho deciso di utilizzare 8 bit. Ho anche usato un potenziometro con esso in modo da poter regolare il contrasto dell'LCD.
Lo scanner RFID è collegato tramite il bus SPI e aveva bisogno di 5 fili al Pi
Volevo utilizzare la comunicazione seriale con un cambio di livello per il mio scanner di codici a barre, ma il modulo che ho ordinato era morto all'arrivo, quindi ho messo le mani su uno scanner di codici a barre USB.
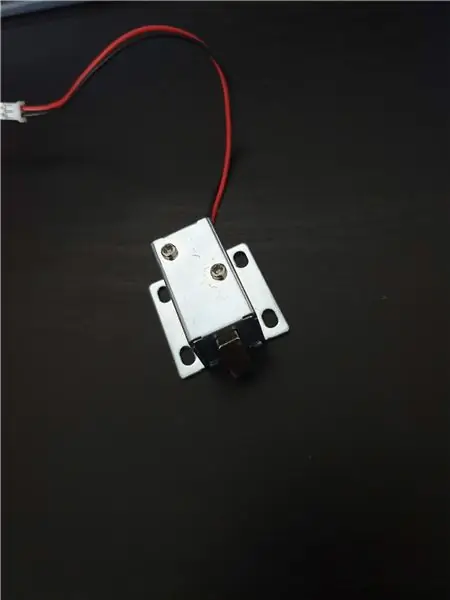
La mia serratura a solenoide doveva essere collegata a un transistor perché la serratura non funzionava con 5v aveva bisogno di 6-12v e avevo un adattatore di alimentazione da 9v che potevo usare.
Poi ho avuto il mio LED e il sensore magnetico, entrambi hanno un resistore in serie
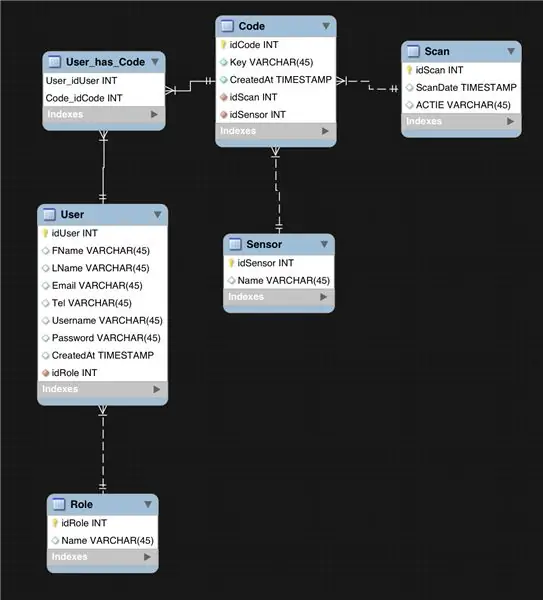
Passaggio 3: banca dati

Per tenere i registri dei miei sensori avevo bisogno di un buon database.
Ho iniziato a creare un diagramma ma ho deciso che era troppo complesso, quindi ho realizzato un diagramma più semplice ma migliore che è stato approvato da uno dei miei insegnanti.
Per creare il diagramma e il database ho usato MySQL Workbench perché rende facile convertire un diagramma in un database
Ho incluso un dump del database in modo che tu possa dare un'occhiata.
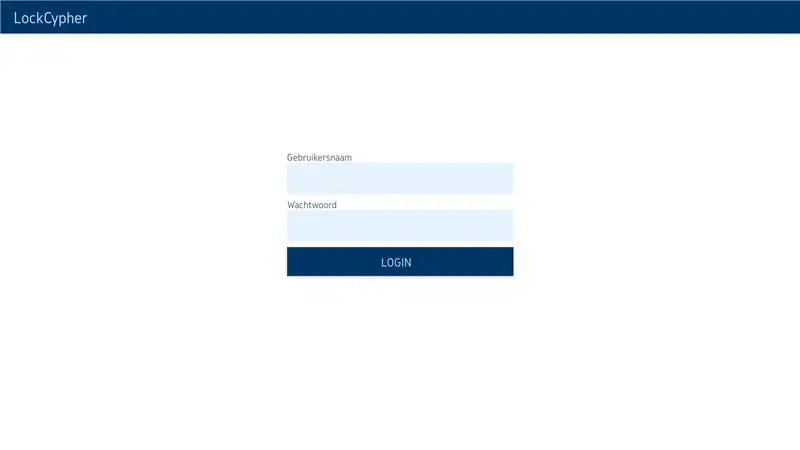
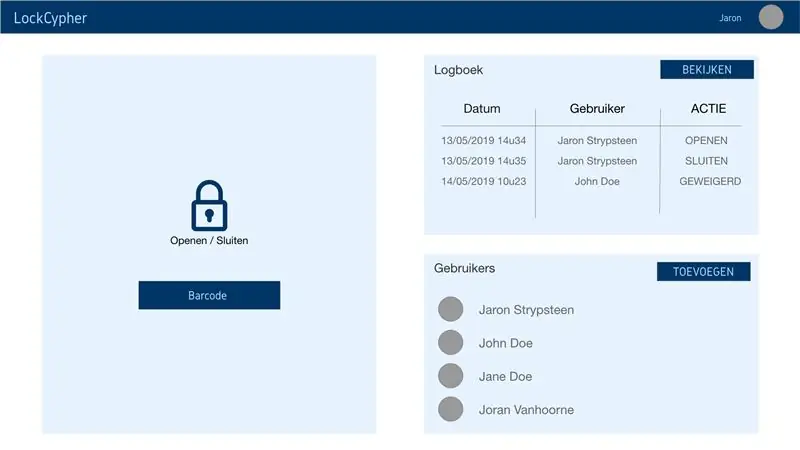
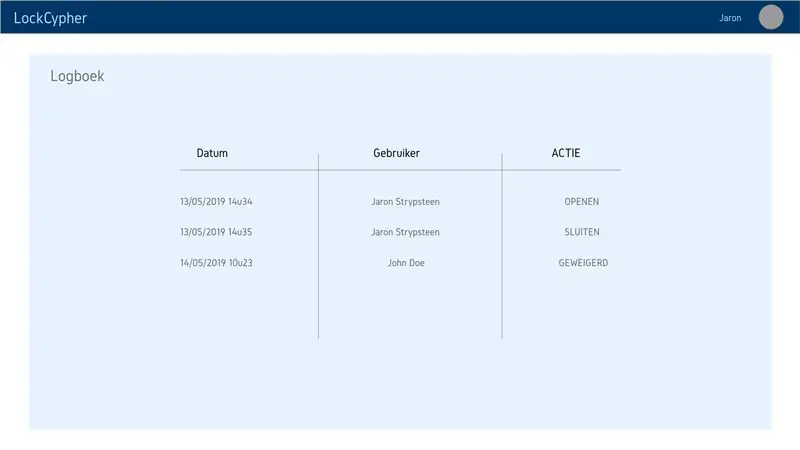
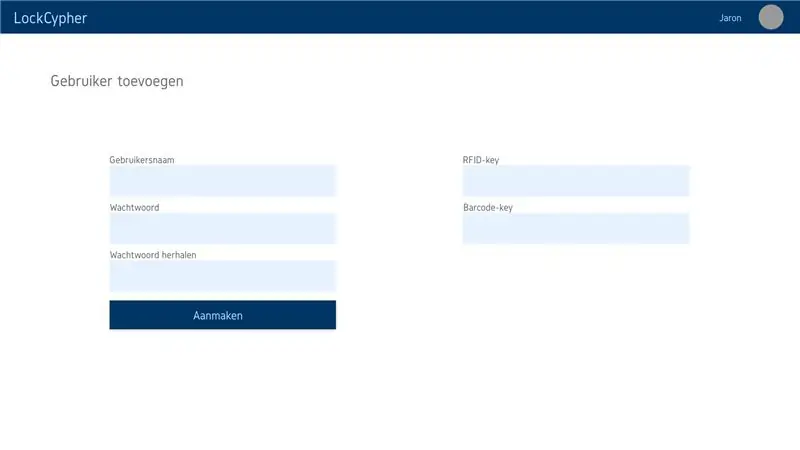
Passaggio 4: progettazione del sito Web




Prima di iniziare il design ho dato un'occhiata online ad alcuni siti web, dopo aver dato un'occhiata online ho avuto un'idea di come dovrebbe apparire il mio sito.
Ho realizzato il mio design in Adobe XD, un programma facile da usare per creare wireframe.
Per i colori ho usato un generatore di colori online e ho cambiato un po' i valori, sono stati tutti sottoposti a un test di contrasto e tutti hanno avuto successo.
Per il font ho usato Gidole, penso che abbia un aspetto moderno ma non troppo fastidioso.
Dopo il design ho iniziato a codificarlo in HTML, CSS e JS.
Ho incluso il mio file xd in modo che tu possa dare un'occhiata e vedere i dettagli.
Passaggio 5: codice

Il mio progetto non potrebbe funzionare senza il backend. Per far funzionare i miei sensori ho usato Python.
Ho usato poche librerie che ho trovato online e che mi sono costruito a scuola. Per servirlo sul web ho usato Flask con SocketIO in modo che la connessione con il frontend fosse perfetta.
C'erano alcuni problemi ma tutto era risolvibile.
Puoi trovare il mio codice su questo link github. Al momento è privato ma puoi vederlo una volta che i miei insegnanti lo rendono pubblico.
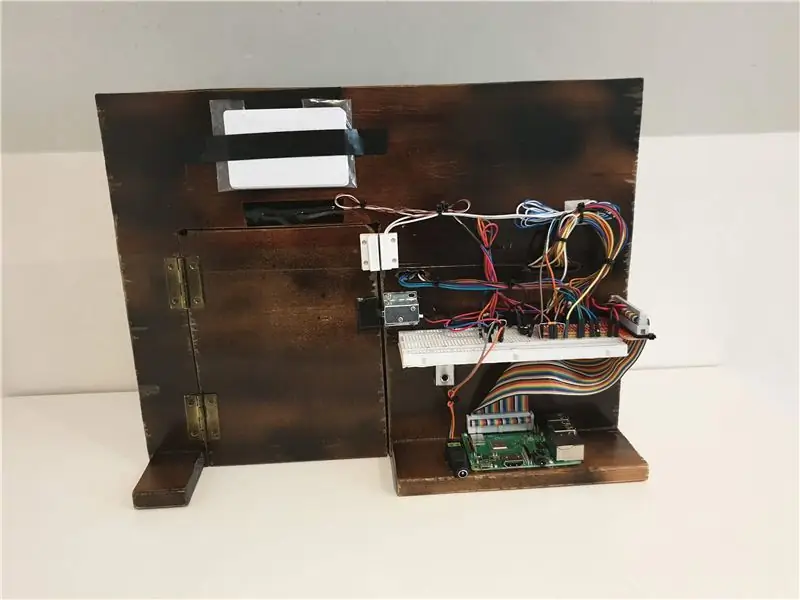
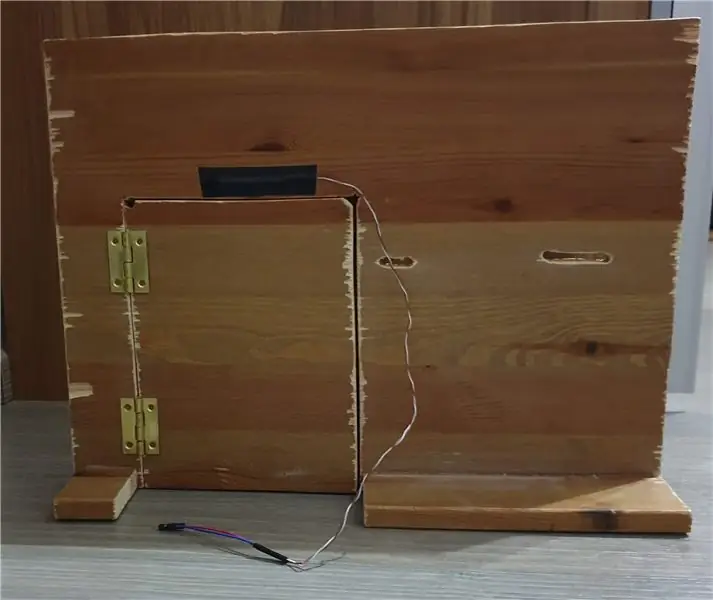
Passaggio 6: alloggio



Per l'alloggiamento del mio progetto ho deciso di utilizzare il legno. Avevo ancora della legna a casa da una vecchia scrivania che doveva ancora essere cestinata, quindi l'ho usata. Ho dimenticato di fotografare mentre lo costruivo, ma ho usato un pezzo di 40x30 cm in cui ho tagliato una porta, poi ho praticato dei fori uno accanto all'altro in modo da poter far passare i cavi per i sensori.
Poi ho messo una cornice intorno alla porta per farla sembrare un po' più pulita. Ma se dovessi rifarlo, andrei in un negozio e prenderei della legna.
Dopo aver realizzato la costruzione in legno, l'ho verniciata a spruzzo di nero in modo che abbia tutto lo stesso colore e abbia un aspetto migliore rispetto al nero e al marrone.
Una volta che si è asciugato ho iniziato a inserire i componenti, penso di aver fatto un buon lavoro con la gestione e il posizionamento dei cavi.
Consigliato:
Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: 3 passaggi

Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: La maggior parte delle volte che ho affrontato, non ho una buona potenza del segnale per i miei lavori quotidiani. Così. Cerco e provo diversi tipi di antenna ma non funziona. Dopo aver perso tempo ho trovato un'antenna che spero di realizzare e testare, perché è principio costruttivo non
Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: 3 passaggi

Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: In questo Instructable eseguiremo il rilevamento del volto su Raspberry Pi 4 con Shunya O/S utilizzando la libreria Shunyaface. Shunyaface è una libreria di riconoscimento/rilevamento facciale. Il progetto mira a raggiungere la massima velocità di rilevamento e riconoscimento con
Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): 4 passaggi

Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): in questo post, ho realizzato uno specchio per il trucco fai-da-te con l'aiuto delle strisce LED. Sono davvero fantastici e devi provarli anche tu
Gioca a Doom sul tuo iPod in 5 semplici passaggi!: 5 passaggi

Gioca a Doom sul tuo iPod in 5 semplici passaggi!: una guida passo passo su come eseguire il dual-boot di Rockbox sul tuo iPod per giocare a Doom e a dozzine di altri giochi. È qualcosa di veramente facile da fare, ma molte persone rimangono stupite quando mi vedono giocare a doom sul mio iPod e si confondono con le istruzioni
Come installare plugin in WordPress in 3 passaggi: 3 passaggi

Come installare plugin in WordPress in 3 passaggi: In questo tutorial ti mostrerò i passaggi essenziali per installare il plugin wordpress sul tuo sito web. Fondamentalmente puoi installare i plugin in due modi diversi. Il primo metodo è tramite ftp o tramite cpanel. Ma non lo elencherò perché è davvero completo
