
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


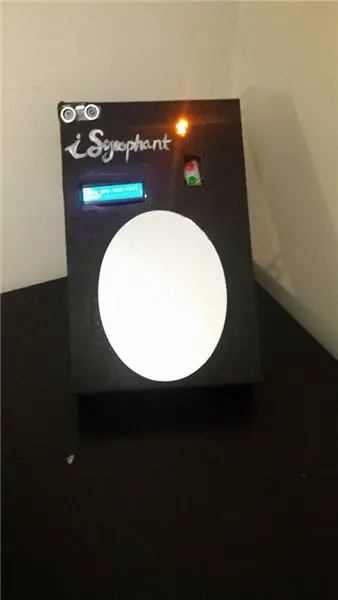
Ecco come ricreare a casa l'iSycophant! iSycophant è uno specchio che mostra un messaggio incoraggiante, sia che tu ti senta triste o felice. Premi un pulsante verde per felice o uno rosso per triste. Se lasci l'iSycophant, le luci gialle si accenderanno, perché vuole che tu ritorni.
Fase 1: Brainstorming

Passaggio 1: riunisci/crea un gruppo di persone creative, intelligenti e attraenti.
Passaggio 2: prendi un grande pezzo di carta e inizia a scambiare idee.
Assicurati di scrivere ogni pensiero e idea
Passaggio 3: pensa a come la tecnologia ha influenzato le ultime elezioni statunitensi.
Cosa ha influenzato i tuoi pensieri e le tue opinioni sui candidati e sui risultati?
Passaggio 4: riflettere sull'influenza dei social media sull'opinione politica.
- In che modo la "camera dell'eco" dei social media gioca un ruolo nel convalidare/far valere le nostre convinzioni su noi stessi e sul mondo che ci circonda?
- Pensi che i social media tendano a mostrarci di più di ciò che crediamo/vogliamo vedere?
Passaggio 2: schermo LCD e sensore




tagliere
Passo 1:
Procurati i seguenti materiali:
- Arduino
- tagliere
- Cavi di collegamento
Passaggio 2: utilizzare due fili per collegare il pin 5V su arduino al binario + sulla breadboard e il pin GND sull'arduino al binario - sulla breadboard. Passaggio 3: collegare i binari di alimentazione della breadboard, collegando un filo a ciascuno dei due + binari e dei due binari -
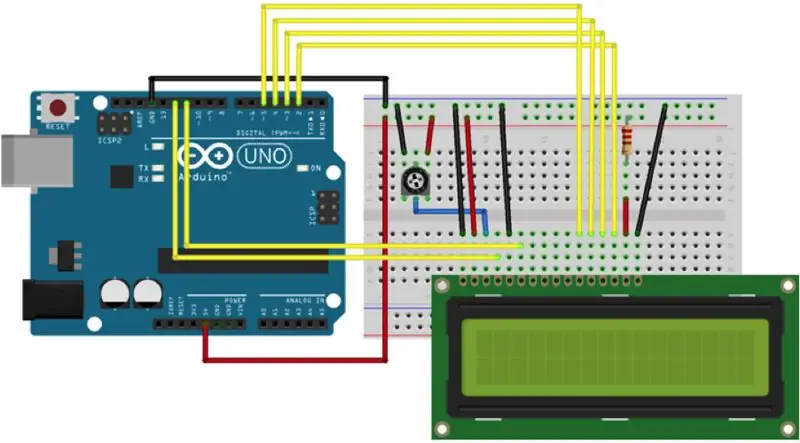
Schermo a cristalli liquidi
Passo 1:
Procurati i seguenti materiali:
- Breadboard connesso ad ardunio
- Schermo LCD (compatibile con il driver Hitachi HD44780)
- Resistore da 10k ohm
- Resistenza da 220 ohm
- Cavi di collegamento
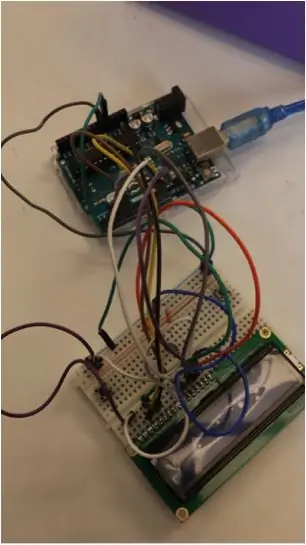
Passaggio 2: collega lo schermo LCD alla breadboard. È saggio metterlo più vicino a un bordo, in modo da avere spazio per mettere altre cose sulla breadboard. Assicurati di non inserire i pin nelle linee elettriche.
Passaggio 3: collegare i seguenti pin * all'arduino utilizzando i cavi di collegamento:
- Pin LCD RS a pin digitale 12
- LCD Abilita pin al pin digitale 11
- Pin LCD D4 a pin digitale 5
- Pin LCD D5 a pin digitale 4
- Pin LCD D6 a pin digitale 3
- Pin LCD D7 a pin digitale 2
*Le etichette con i nomi saranno posizionate su arduiono e sullo schermo LCD.
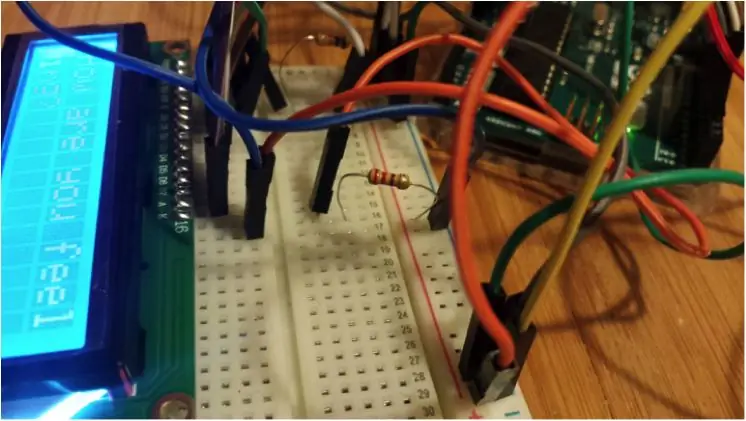
Passaggio 4: collegare un filo dal pin 3 dello schermo LCD a un resistore da 10k ohm. Collegare un filo dalla gamba posteriore del resistore alla linea di alimentazione negativa.
Passaggio 5: collegare la resistenza da 220 Ohm alla linea di alimentazione positiva, in linea con il pin 16 del connettore LCD.
Fonte del diagramma:
Si prega di notare che il diagramma mostra l'uso di un potenziometro al posto del resistore da 10k.
Sensore
Passo 1:
Procurati i seguenti materiali:
- Arduino e breadboard utilizzati per collegare lo schermo LCD
- Telemetro ad ultrasuoni Ping
- Cavi di collegamento
Passo 2:
Collegare i seguenti fili:
- Pin Vcc sul sensore alla linea di alimentazione positiva della breadboard
- Trig pin al pin ~10 su arduino
- Echo pin al pin ~9 sull'arduino
- Il pin GND al pin GND sull'arduino
Passaggio 3: seconda breadboard, pulsanti e LED



Collegamento della seconda breadboard
Passo 1:
Acquista i seguenti materiali
- tagliere
- Collegare i fili
Passaggio 2: collegare l'alimentazione dalla prima breadboard alla seconda breadboard attraverso il binario di alimentazione, collegando un filo tra un binario + all'altro e un binario - all'altro.
Passaggio 3: collegare i binari di alimentazione della breadboard, collegando un filo tra i due + binari e i due - binari
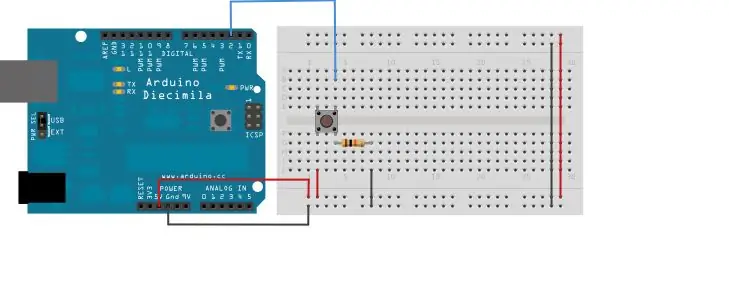
pulsanti
Passaggio 1: acquisire i seguenti materiali
- Collegare i fili
- 2 pulsanti
- 2 resistori da 10k ohm
Passaggio 2: su un lato della breadboard, inserire i due pulsanti nella riga 30-28 e 23-21 tra lo spazio terminale con due gambe su ciascun lato del burrone.
Step 3: Per ogni pulsante, inserisci un resistore da 10k ohm, sulla colonna g con una gamba nella riga 28 e 25, e il secondo una gamba nella riga 21 e 18.
Passaggio 4: quindi utilizzare un filo per collegare la colonna a, riga 28 con pin 7 su arduino e colonna a, riga 21 con pin 8. Utilizzando due fili, collegare le due gambe dei due pulsanti che non sono collegate al resistore al binario + e le due gambe dei due resistori che non sono collegati al pulsante al binario -.
Schema:
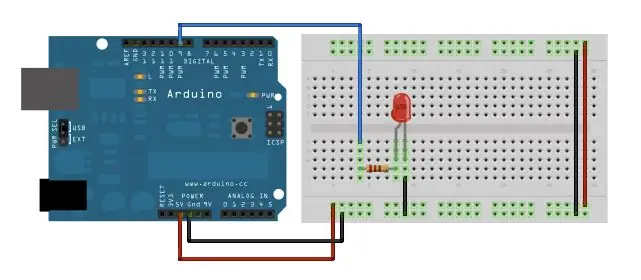
Luci a LED
Passo 1:
Acquista i seguenti materiali
- Collegare i fili
- 2 luci LED gialle
- 2 resistori da 10k ohm
Passaggio 2: sull'altro lato della breadboard, collegare il catodo (gamba più corta) di ciascun LED giallo alle righe 7 e 4 della colonna b.
Passaggio 3: inserire due resistori da 10k ohm, con un ramo del resistore in una clip parallela all'anodo (gamba più lunga) e l'altro che si allontana dal LED.
Passaggio 4: collegare un filo a una clip parallela a ciascuna gamba delle resistenze ohm non collegate al LED e ai pin 6 e 13 dell'arduino. Collegare un filo a una clip parallelamente ai catodi dei due LED e al binario -.
Fonte del diagramma:
Nota: lo schema mostra il filo parallelo al catodo che entra nel binario +, tuttavia lo abbiamo inserito nel binario -.
Passaggio 4: codifica
Passaggio 1: prima di scrivere qualsiasi riga di codice, prendi una pagina da Bruno Latour e inizia chiedendoti cosa dovrebbe fare un personaggio umano delegato per far funzionare la tua tecnologia. Nel caso dell'iSycophant sono necessari due comportamenti umani primari: l'attaccamento e l'accordo irriflessivo. Quindi descrivi queste funzioni nei termini più semplici possibili come se il tuo carattere umano delegato fosse particolarmente denso: Appiccicosità: quando l'Utente non è nelle vicinanze, devi reagire con una qualche forma di allarme o costernazione. Accordo non riflessivo: qualunque sia lo stato mentale in cui si trova l'Utente, assicurati di rispecchiare e persino amplificare quella posizione.
Passaggio 2: utilizzando le istruzioni umane generate, inizia a scomporle come se il tuo personaggio umano delegato fosse una macchina logica non umana. Questo è ciò che viene chiamato pseudocodice:
appiccicosità:
Controlla continuamente se l'Utente è nelle vicinanze.
Se l'Utente è nelle vicinanze, non è necessario fare nulla.
Se l'Utente è lontano o distante inizia una fastidiosa reazione di formazione dell'attenzione.
Accordo non riflessivo:
Determinare lo stato d'animo dell'Utente.
Se l'Utente è felice riafferma che il mondo è meraviglioso.
Se l'Utente è triste, conferma che il mondo è terribile.
Passaggio 3: ora, armato del tuo pseudocodice, inizia a tradurre ogni attività discreta in una serie di operazioni che Arduino può eseguire utilizzando sensori e display di accompagnamento. Esplora il codice utilizzato da altri e aggrega lentamente le operazioni utilizzando questo semplice ciclo:
- Ipotizzare un modo per tradurre in codice un “passo” funzionale.
- Assicurati che ci sia un modo per confermare la tua ipotesi (sia scrivendo su DisplayPort, accendendo o spegnendo e LED o rivedendo il monitor seriale).
- Scrivi il codice e verifica, aggiustando per caratteri mancanti e errori di battitura, fino a quando il codice non passa.
- Carica il codice sulla scheda Arduino. 5.
- Se il codice funziona, passa all'operazione successiva, in caso contrario ipotizza il motivo per cui non ha funzionato. Questo è ciò che chiamiamo il ciclo del programmatore Arduino e può portare a tecnologie sofisticate incredibili, dato il tempo, la pazienza e l'applicazione.
Questo è ciò che chiamiamo il ciclo del programmatore Arduino e può portare a tecnologie sofisticate incredibili, dato il tempo, la pazienza e l'applicazione.
Passaggio 5: assemblaggio

Ormai dovresti avere l'Arduino che replica l'aderenza e l'accordo irriflessivo. Ora è il momento di assemblare i componenti nel tuo specchio.
Passaggio 1: misura dove verranno posizionati i pulsanti, le luci, lo schermo LCD e il sensore sulla cornice dello specchio.
Passaggio 2: ritaglia i fori nella cornice dello specchio.
Passaggio 3: incolla o fissa il tuo arduino sul retro del telaio in modo che i componenti sporgano dai fori.
E voilà! Ora hai un iSycophant completamente funzionante!
Consigliato:
Come installare Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: 7 passaggi (con immagini)

Howto: installazione di Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: ho intenzione di utilizzare questo Rapsberry PI in una serie di progetti divertenti nel mio blog. Sentiti libero di dare un'occhiata. Volevo tornare a usare il mio Raspberry PI ma non avevo una tastiera o un mouse nella mia nuova posizione. Era un po' che non installavo un Raspberry
Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: 6 passaggi (con immagini)

Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: Ehi, come va, ragazzi! Akarsh qui da CETech. In questo progetto, daremo un'occhiata all'HuskyLens di DFRobot. È un modulo fotocamera basato sull'intelligenza artificiale in grado di eseguire diverse operazioni di intelligenza artificiale come Face Recognitio
Riconoscimento delle immagini con schede K210 e Arduino IDE/Micropython: 6 passaggi (con immagini)

Riconoscimento immagine con schede K210 e Arduino IDE/Micropython: ho già scritto un articolo su come eseguire demo OpenMV su Sipeed Maix Bit e ho anche realizzato un video di demo di rilevamento oggetti con questa scheda. Una delle tante domande che le persone hanno posto è: come posso riconoscere un oggetto che la rete neurale non è tr
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
