
Sommario:
- Passaggio 1: cosa ti servirà
- Passaggio 2: il circuito
- Passaggio 3: avviare Visuino e selezionare NodeMCU ESP-12
- Passaggio 4: configurazione Wi-Fi
- Passaggio 5: aggiungere componenti in Visuino
- Passaggio 6: In Visuino: Collegamento dei componenti
- Passaggio 7: genera, compila e carica il codice Arduino
- Passaggio 8: gioca
- Autore John Day [email protected].
- Public 2024-02-01 14:41.
- Ultima modifica 2025-01-23 14:49.


In questo tutorial utilizzeremo NodeMCU Mini, OLED Lcd e Visuino per visualizzare NEWS dal vivo ogni pochi secondi da Internet su LCD. Guarda un video dimostrativo.
Passaggio 1: cosa ti servirà



- NodeMCU Mini
- LCD OLED
- tagliere
- Ponticelli
- Programma Visuino: Scarica Visuino
Passaggio 2: il circuito

- Collega GND da NodeMCU al pin della breadboard (gnd)
- Collegare il pin 5V da NodeMCU al pin della breadboard (positivo)
- Collegare il pin 0 (SCL) da NodeMCU al pin LCD OLED (SCL)
- Collegare il pin 1 (SDA) da NodeMCU al pin LCD OLED (SDA)
- Collegare il pin LCD OLED (VCC) al pin della breadboard (positivo)
- Collegare il pin LCD OLED (GND) al pin della breadboard (GND)
Passaggio 3: avviare Visuino e selezionare NodeMCU ESP-12


Per iniziare a programmare Arduino, dovrai installare l'IDE Arduino da qui:
Tieni presente che ci sono alcuni bug critici in Arduino IDE 1.6.6. Assicurati di installare 1.6.7 o versioni successive, altrimenti questo Instructable non funzionerà! Se non lo hai fatto, segui i passaggi in questo Instructable per configurare l'IDE Arduino per programmare ESP 8266!
Anche il Visuino deve essere installato. Avvia Visuino come mostrato nella prima immagine Fare clic sul pulsante "Strumenti" sul componente Arduino (Immagine 1) in Visuino
Quando viene visualizzata la finestra di dialogo, selezionare "NodeMCU ESP-12" come mostrato nell'immagine 2
Passaggio 4: configurazione Wi-Fi



Selezionare NodeMCU ESP-12 e nell'editor Moduli>WiFi>Punti di accesso, fare clic sul pulsante […], in modo che si apra la finestra "Punti di accesso"
In questo editor trascina il punto di accesso WiFi sul lato sinistro.
- Sotto "SSID" inserisci il nome della tua rete WiFi
- Sotto "Password" inserisci la password di accesso alla tua rete WiFi
Chiudi la finestra "Punti di accesso"
A sinistra nell'editor seleziona Moduli>Wifi>Socket, fai clic sul pulsante […], in modo che si apra la finestra "Socket"
Trascina il client TCP da destra a sinistra
Nella finestra Proprietà imposta la porta: 80
Passaggio 5: aggiungere componenti in Visuino



Aggiungi il componente CharToText1
Imposta lunghezza massima 1000
Aggiungi display OLED I2C
Fare doppio clic e nella finestra trascinare il campo di testo a sinistra
Aggiungi testo formattato
inseriscilo sotto il valore "testo": GET
Accetta: text/html, application/xhtml+xml, application/xml;q=0.9, image/webp, image/apng, */*;q=0.8
Accetta-Charset: *.*
Accetta-Lingua: en-US, en;q=0.7, sl;q=0.3
Host: feeds.reuters.com
DNT: 1
Aggiungi Sostituisci testo (SostituisciTesto1)
- imposta "Da valore":
- imposta "ToValue" su vuoto
Aggiungi Sostituisci testo (ReplaceText2)
- (vedi l'immagine) set "Da valore": TAB TAB
- imposta "ToValue" su vuoto
- Aggiungi lunghezza del testo (TextLength2)
- Aggiungi ContieneTesto (ContieneTesto1)
-
Imposta il valore "testo": TAB TAB
(vedi l'immagine)
-
Aggiungi testo da ricordare
- Aggiungi logica AND
- Aggiungi AggiungiValore
-
impostare il valore: 1
-
Aggiungi CompareValue (CompareValue1)
- set "comparetype": ctSmallerOrEqual
-
imposta "valore": 2
-
Aggiungi CompareValue (CompareValue3)
- imposta "comparetype": ctBigger
- imposta "valore": 3
-
Passaggio 6: In Visuino: Collegamento dei componenti

In Visuino: Collegare i componenti - Connetti NodeMCU ESP-12 > Moduli WiFi Socket TCP Client1 > Pin[Out] al pin CharToText1 [In]
- Connetti il pin CharToText1 [out] al pin ReplaceText1 [in]
- Connetti il pin ReplaceText1[out] al pin TextLength2 [in] e ContieneText1 [in] e al pin RememberText1 [in]
- Collega il pin TextLength2 [out] al pin CompareValue3 [in]
- Connetti il pin CompareValue3 [out] al pin And1 [1]
- Connetti il pin[out] ContieneText1 al pin And1[0]
- Collega il pin And1 [out] al pin AddValue1 [in]
- Connetti AddValue1 pin[out] a CompareValue1 pin[in]
- Collega CompareValue1 pin[out] a RememberText1 pin [remember] e pin[recall]
- Collega il pin [out] di RememberText1 al pin [in] di ReplaceText2
- Collegare il pin[out] di ReplaceText2 al pin[in] di NodeMCU ESP-12 serial0 e al pin[in] del campo di testo degli elementi DisplayOLED1
- Collegare DisplayOLED1 pin [out] a NodeMCU ESP-12 pin I2C [in]
Passaggio 7: genera, compila e carica il codice Arduino

Genera, compila e carica il codice Arduino 
Genera, compila e carica il codice Arduino In Visuino, premere F9 o fare clic sul pulsante mostrato nell'immagine 1 per generare il codice Arduino e aprire l'IDE Arduino
Nell'IDE di Arduino, fare clic sul pulsante Carica, per compilare e caricare il codice (Immagine 2)
Passaggio 8: gioca
Se si alimenta il modulo NodeMCU, l'LCD OLED inizierà a mostrare le ultime notizie dal mondo.
Congratulazioni! Hai completato il tuo progetto Live News con Visuino. In allegato c'è anche il progetto Visuino, che ho creato per questo Instructable. Puoi scaricarlo e aprirlo in Visuino: Link per il download
-
Consigliato:
Motore passo-passo controllato via MIDI con un chip di sintesi digitale diretta (DDS): 3 passaggi

Motore passo-passo controllato via MIDI con un chip DDS (Direct Digital Synthesis): hai mai avuto una cattiva idea di doverti SOLO trasformare in un mini progetto? Beh, stavo scherzando con uno schizzo che avevo realizzato per Arduino Due finalizzato a fare musica con un modulo AD9833 Direct Digital Synthesis (DDS)… e ad un certo punto ho pensato &q
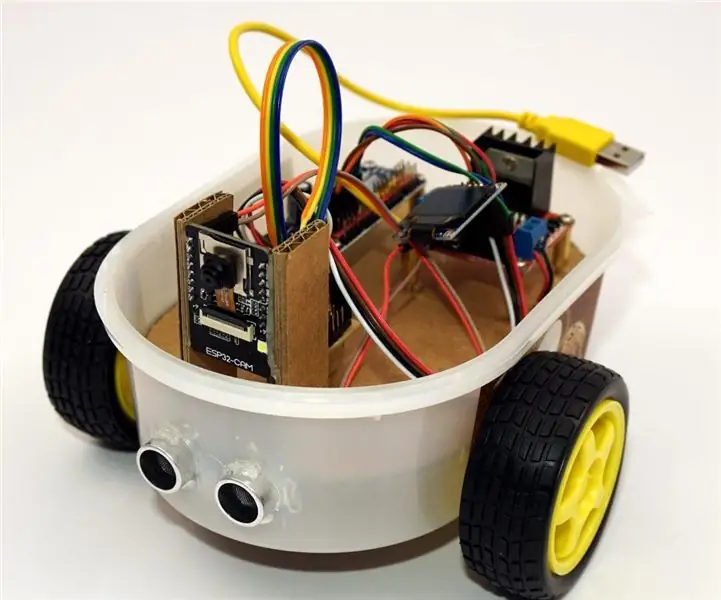
ESP32-CAM Costruisci la tua auto robot con streaming video in diretta: 4 passaggi

ESP32-CAM Costruire la propria auto robot con streaming video in diretta: l'idea è di rendere l'auto robot descritta qui il più economica possibile. Pertanto spero di raggiungere un ampio gruppo target con le mie istruzioni dettagliate e i componenti selezionati per un modello economico. Vorrei presentarvi la mia idea per una macchina robot
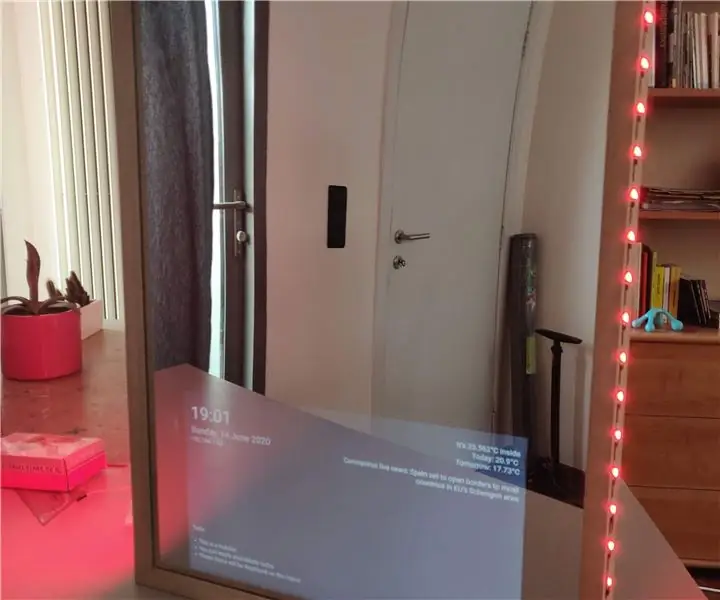
Specchio magico con notizie, meteo, sveglia, timer e Todolist: 9 passaggi

Specchio magico con notizie, meteo, sveglia, timer e Todolist: uno specchio magico è uno speciale specchio unidirezionale con un display dietro. Il display, che è collegato a un Raspberry Pi, mostra informazioni come meteo, temperatura ambiente, ora, data, elenco di cose da fare e molto altro. Potresti anche aggiungere un microfono e impostarti
Crea il tuo display MQTT EInk per tempo, notizie e dati ambientali: 7 passaggi

Crea il tuo display MQTT EInk per tempo, notizie e dati ambientali: "THE" è un mini display informativo MQTT per tempo, notizie e informazioni ambientali. Utilizzando uno schermo eInk da 4,2 pollici, il suo concetto è semplice: visualizzare le informazioni a rotazione, aggiornandole ogni paio di minuti. I dati possono essere qualsiasi feed - f
Hacking di Microsoft Office Excel per leggere feed di notizie RSS in tempo reale: 3 passaggi

Hacking di Microsoft Office Excel per leggere feed di notizie RSS in tempo reale: puoi facilmente fare in modo che Excel agisca come un lettore di notizie RSS di azioni in tempo reale con un componente aggiuntivo gratuito. La cosa interessante di questo, rispetto all'utilizzo di un normale lettore di notizie, è che puoi aggiornare le notizie a seconda del simbolo azionario che ti interessa. Inoltre
