
Sommario:
- Passaggio 1: progettare un puzzle in Adobe Illustrator
- Passaggio 2: taglia al laser i pezzi del puzzle
- Passaggio 3: creare una scheda base e una cornice
- Passaggio 4: come progettare la scheda di base?
- Passaggio 5: creare connessioni
- Passaggio 6: riprogrammazione di Makey Makey
- Passaggio 7: progettare un sito Web
- Passaggio 8: giocare
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Progetti Makey Makey »
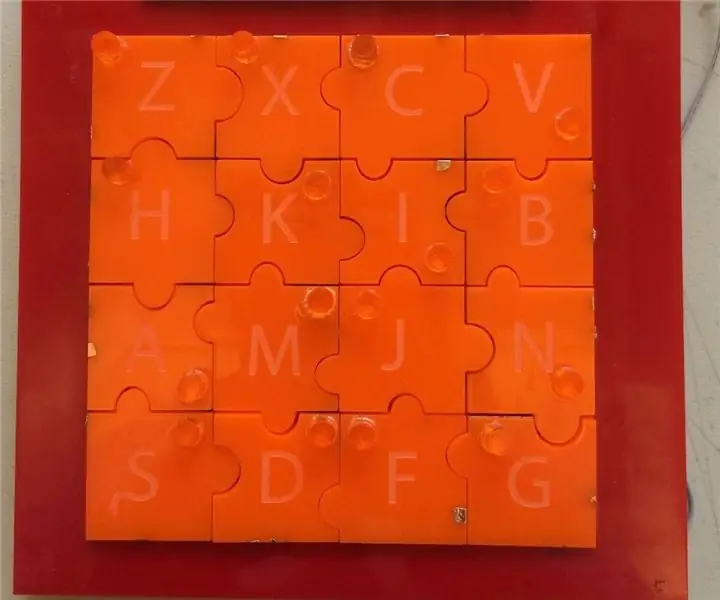
Questo è un gioco di puzzle incentrato sulle persone ipovedenti come utenti finali. Ogni pezzo ha un diverso motivo di nastro di rame su di esso che completerà solo il circuito e quindi darà una risposta sonora quando posizionato nella posizione corretta. In questo prototipo, abbiamo assegnato a ogni pezzo una lettera e programmato il sito Web per leggerlo per aiutare a insegnare il riconoscimento delle lettere stampate. Questo metodo è semplice da realizzare, ma è limitato dal numero di pin di input.
Materiali richiesti:
Hardware:
- Makey Makey
- Taglio laser
- Foglio acrilico (per Puzzle, battiscopa, cornice)
- fili
- Nastro di rame
- Saldatore e saldatore
- Multimetro (per verificare i collegamenti)
- Colla
Software:
Adobe Illustrator (o qualsiasi altro software come Rhino, Inskape)
Passaggio 1: progettare un puzzle in Adobe Illustrator

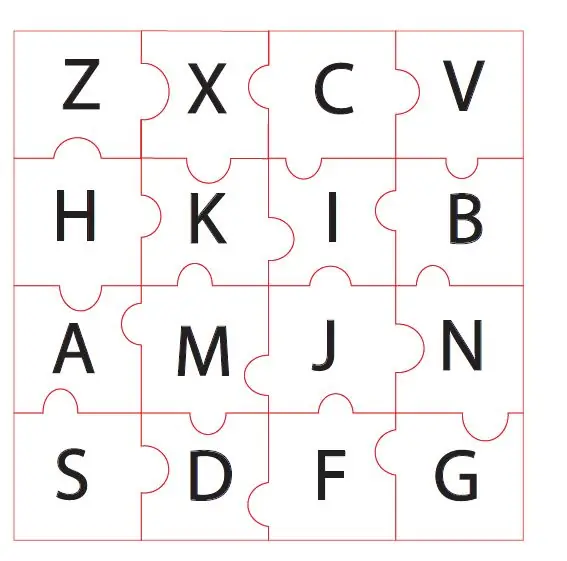
Crea un puzzle in Adobe Illustrator con qualsiasi 16 alfabeti incisi su di esso. Puoi usare qualsiasi software che ti piace Inkscape o Rhino. Dobbiamo riprogrammare il Makey Makey per queste lettere.
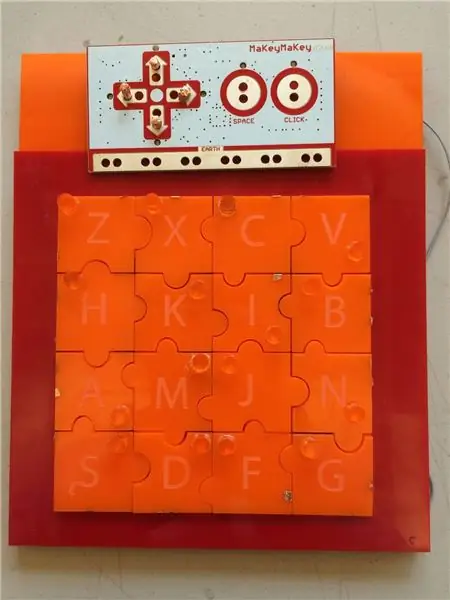
Passaggio 2: taglia al laser i pezzi del puzzle

Taglia al laser i pezzi del puzzle. Inoltre avevamo delle piccole maniglie per tenere i pezzi del puzzle. Anche questi manici erano tagliati al laser. Abbiamo incollato queste maniglie ai pezzi del puzzle.
Passaggio 3: creare una scheda base e una cornice

Crea una tavola che funge da base per i pezzi del puzzle e le connessioni usando Adobe Illustrator. Progettare anche un telaio per coprire tutti i fili e le connessioni.
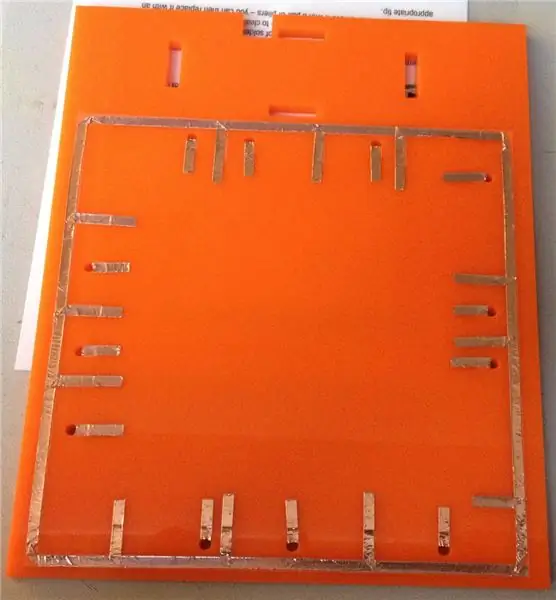
Passaggio 4: come progettare la scheda di base?

La scheda di base è stata incisa per i nastri di rame che collegavano ogni pezzo del puzzle a un perno in Makey Makey. Abbiamo anche praticato dei fori per il cablaggio sul retro della scheda. La scheda è stata anche tagliata al laser per il passaggio dei pin Makey Makey e anche per la connessione USB. Abbiamo anche collegato ogni pezzo del puzzle al pin di terra in Makey Makey per completare il circuito.
Passaggio 5: creare connessioni

Ogni pezzo del puzzle aveva uno schema diverso in modo tale che se posizioniamo un particolare pezzo del puzzle in un posto sbagliato, il circuito non sarà completo. Questi modelli devono essere unici per ogni pezzo del puzzle. Ogni pezzo quando viene posizionato sulla scheda base, sarà collegato a un pin ea massa in Makey Makey.
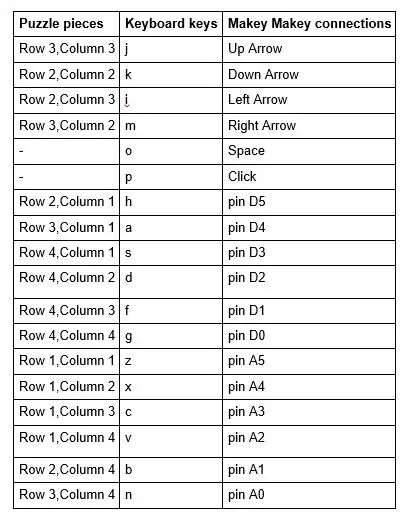
Passaggio 6: riprogrammazione di Makey Makey

Passaggio 7: progettare un sito Web
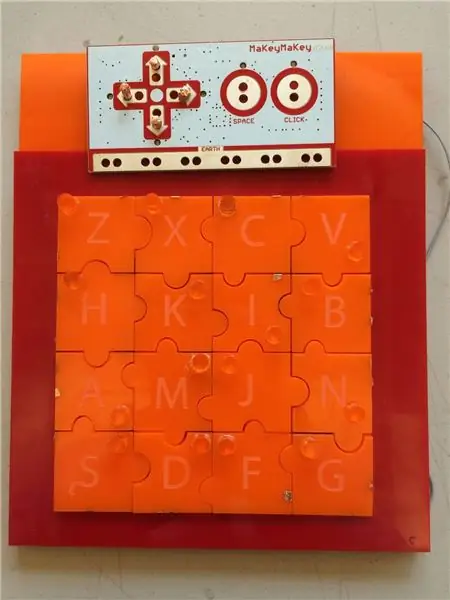
È stato inoltre sviluppato un sito Web interattivo di base utilizzando javascript. Abbiamo usato il floccaggio js per abilitare i suoni sul sito web. Quando un pezzo del puzzle viene posizionato nella posizione corretta sulla scheda base, il circuito sarà completo e verrà abilitato il pin corrispondente in Makey Makey che simula l'evento di pressione dei tasti sulla tastiera.
Sito Web: collegamento al sito Web di Makey Makey Puzzle
Passaggio 8: giocare

Diciamo, ad esempio, quando il puzzle "z" viene posizionato nella posizione corretta (riga 1, colonna 1) sulla scheda di base, verrà abilitato il pin A5 sul Makey Makey che è stato riprogrammato sul tasto "z" sulla tastiera. Verrà riprodotto un suono che dice "z" che a sua volta aiuterà le persone ipovedenti a verificare se stanno posizionando il puzzle nel posto giusto o meno. La parte sonora è stata implementata usando il floccaggio js.
Infine, se tutti i pezzi del puzzle vengono posizionati nelle posizioni corrette, l'intero puzzle verrà risolto e verrà riprodotto un suono finale per indicare che l'utente ha vinto la partita!
Link al codice sorgente: Codice sorgente
Consigliato:
Giocattoli adattabili all'interruttore: un treno a vapore reso accessibile!: 7 passaggi (con immagini)

Switch-Adapt Toys: un giocattolo del treno a vapore reso accessibile!: L'adattamento del giocattolo apre nuove strade e soluzioni personalizzate per consentire ai bambini con capacità motorie limitate o disabilità dello sviluppo di interagire con i giocattoli in modo indipendente. In molti casi, i bambini che richiedono i giocattoli adattati non sono in grado di int
Giocattoli che si adattano all'interruttore: il drago ambulante che respira l'acqua diventa accessibile!: 7 passaggi (con immagini)

Giocattoli adattati all'interruttore: il drago ambulante che respira nell'acqua reso accessibile!: L'adattamento del giocattolo apre nuove strade e soluzioni personalizzate per consentire ai bambini con capacità motorie limitate o disabilità dello sviluppo di interagire con i giocattoli in modo indipendente. In molti casi, i bambini che richiedono i giocattoli adattati non sono in grado di int
Switch Adatta un giocattolo: il treno WolVol diventa accessibile a Switch!: 7 passaggi

Switch Adapt a Toy: WolVol Train Made Switch Accessible!: L'adattamento del giocattolo apre nuove strade e soluzioni personalizzate per consentire ai bambini con capacità motorie limitate o disabilità dello sviluppo di interagire con i giocattoli in modo indipendente. In molti casi, i bambini che richiedono i giocattoli adattati non sono in grado di int
Pi accessibile in modalità wireless in 5 minuti: 3 passaggi

Pi accessibile in modalità wireless in 5 minuti: ciao a tutti! Ecco come rendere un Raspberry Pi accessibile in modalità wireless da un telefono o tablet. Tieni presente che la mia stima di 5 minuti è per una persona con una certa conoscenza del computer e certamente può richiedere più tempo. Basta con queste cose, veniamo al punto
Giocattoli adattabili all'interruttore: un camion dei pompieri WolVol reso accessibile!: 7 passaggi

Switch-Adapt Toys: un camion dei pompieri WolVol reso accessibile!: L'adattamento del giocattolo apre nuove strade e soluzioni personalizzate per consentire ai bambini con capacità motorie limitate o disabilità dello sviluppo di interagire con i giocattoli in modo indipendente. In molti casi, i bambini che richiedono i giocattoli adattati non sono in grado di int
