
Sommario:
- Forniture
- Passaggio 1: caratteristiche
- Passaggio 2: PCB
- Passaggio 3: assemblaggio
- Fase 4: Panoramica della programmazione
- Passaggio 5: ingressi
- Passaggio 6: uscite
- Passaggio 7: registrazione
- Passaggio 8: cicalino
- Passaggio 9: integrazioni IoT esterne
- Passaggio 10: utilizzo
- Passaggio 11: piani futuri
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.




La creazione di un sistema in grado di gestire grandi quantità di dati dei sensori, avere più uscite e connettersi a Internet o a una rete locale richiede molto tempo e grandi sforzi. Troppo spesso, le persone che desiderano realizzare le proprie reti domestiche intelligenti hanno difficoltà a trovare e assemblare componenti personalizzati in un sistema più grande. Ecco perché volevo creare una piattaforma modulare e ricca di funzionalità che rendesse facile la costruzione di sensori e uscite connessi all'IoT.
Grazie a DFRobot e PCBGOGO.com per aver sponsorizzato questo progetto!
Per informazioni più approfondite, visita il repository Github:
Forniture
-
DFRobot ESP32 FireBeetle
www.dfrobot.com/product-1590.html
-
Sensore DHT22
www.dfrobot.com/product-1102.html
-
APDS9960 Sensore di luce e gesti
www.dfrobot.com/product-1361.html
-
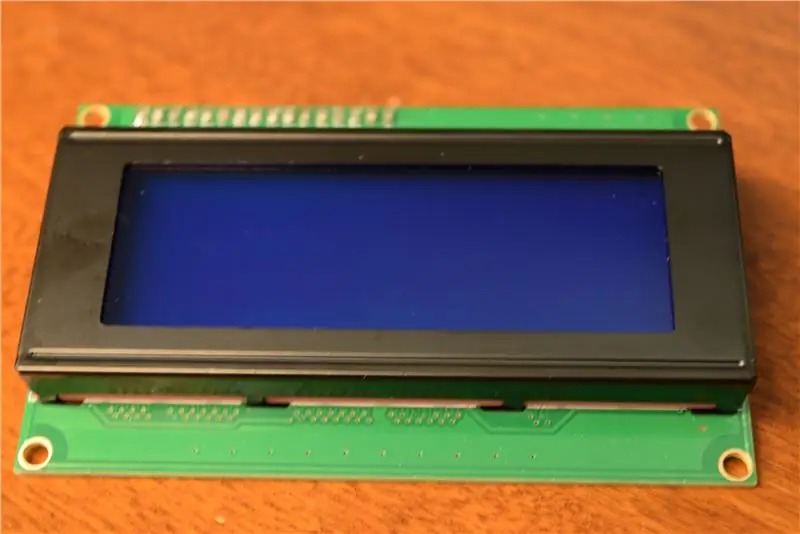
Modulo LCD I2C 20x4
www.dfrobot.com/product-590.html
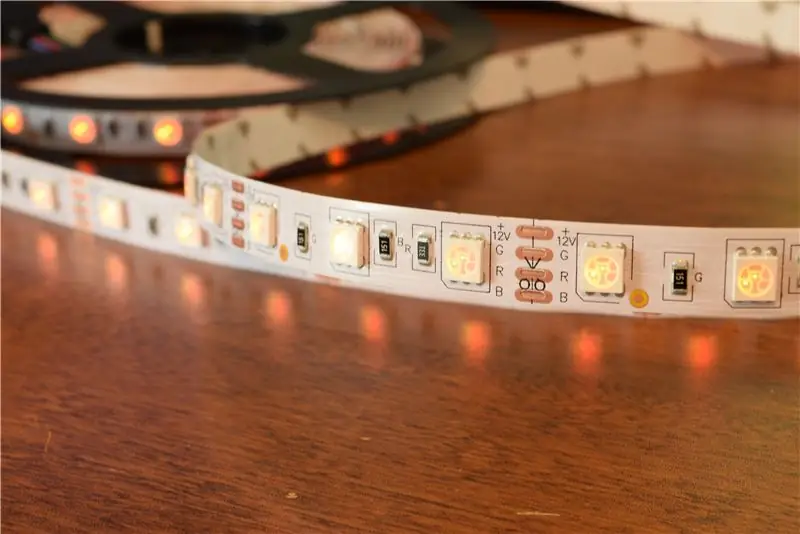
- Striscia LED RGB analogica
www.dfrobot.com/product-1829.html
- Driver per motore passo-passo DRV8825
- Lettore di schede SD
- Motori passo-passo NEMA17
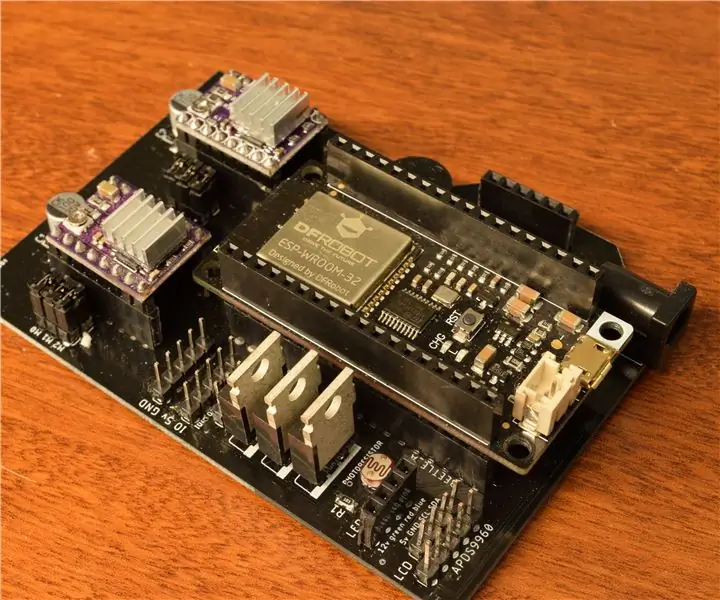
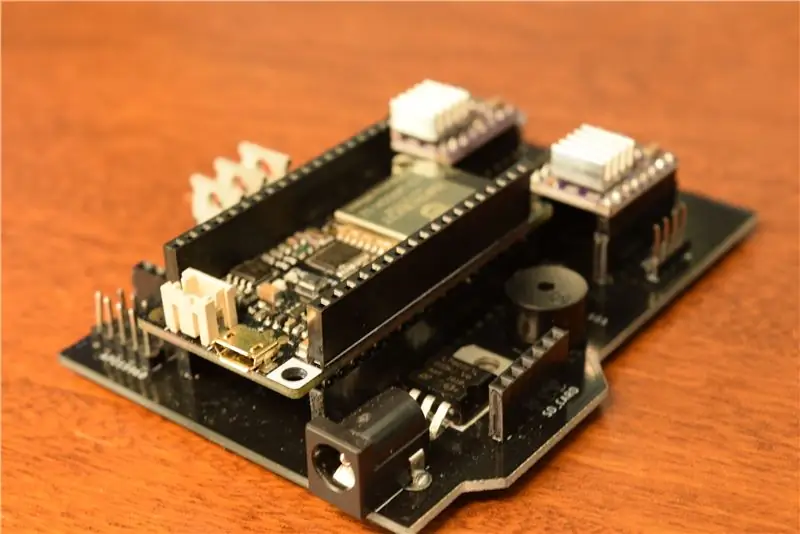
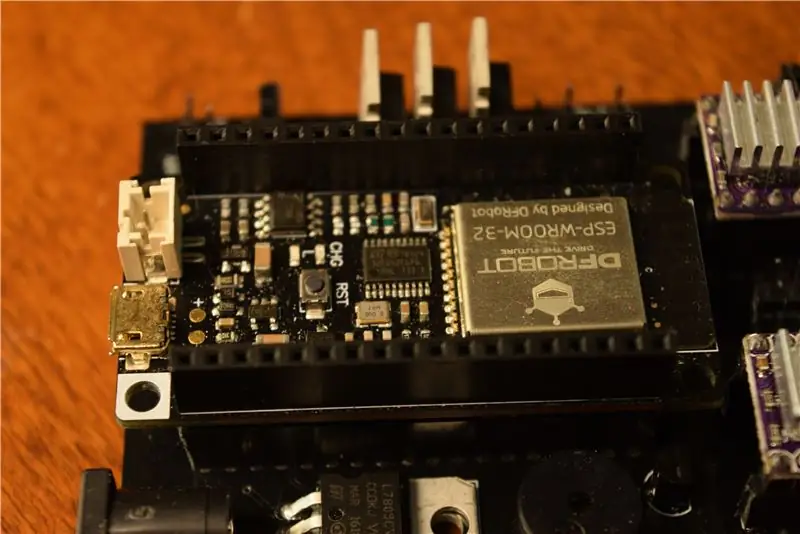
Passaggio 1: caratteristiche



La caratteristica principale di questa scheda è una scheda di sviluppo FireBeetle ESP32 che gestisce tutte le comunicazioni, le letture dei sensori e le uscite. Ci sono due driver per motori passo-passo che controllano due motori passo-passo bipolari.
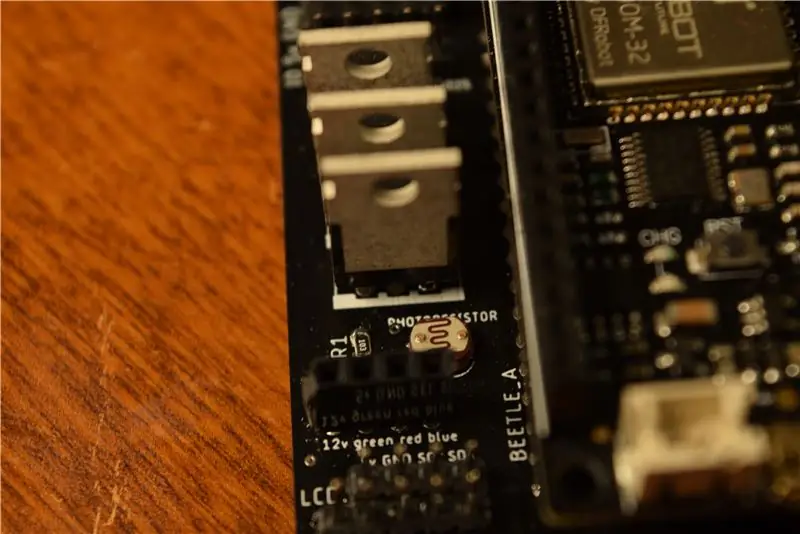
Il bus I2C è inoltre predisposto per l'uso con componenti come APDS9960 o un LCD. Per la lettura della temperatura, sono presenti pin rotti per il collegamento a un sensore DHT22, oltre a una fotoresistenza per la lettura dei livelli di luce ambientale.
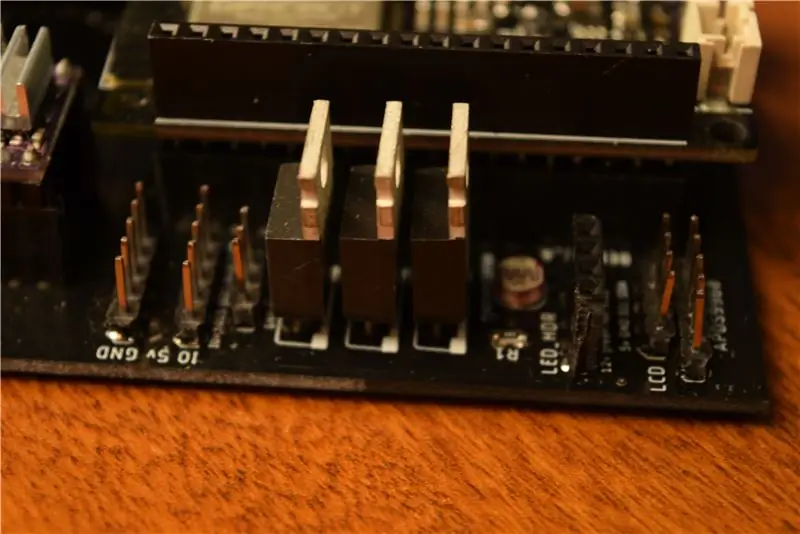
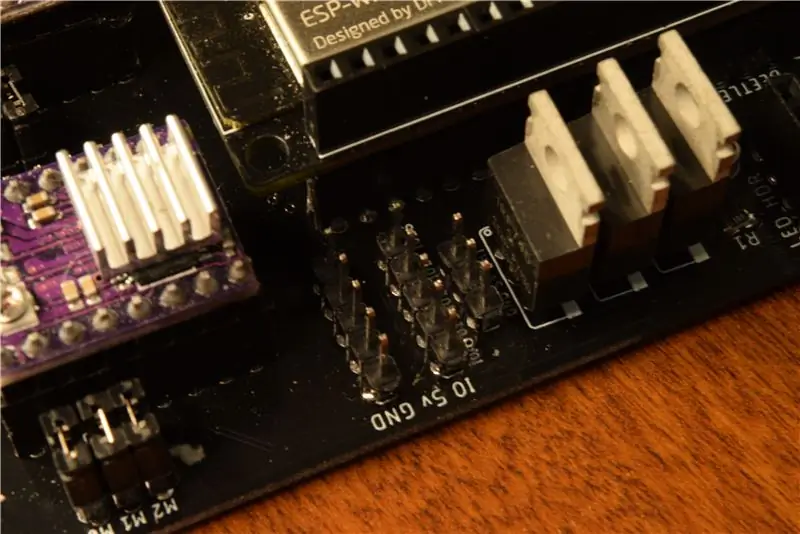
Sulla scheda è presente il supporto per una striscia luminosa analogica, che ha tre MOSFET per pilotare le luci a LED.
Passaggio 2: PCB




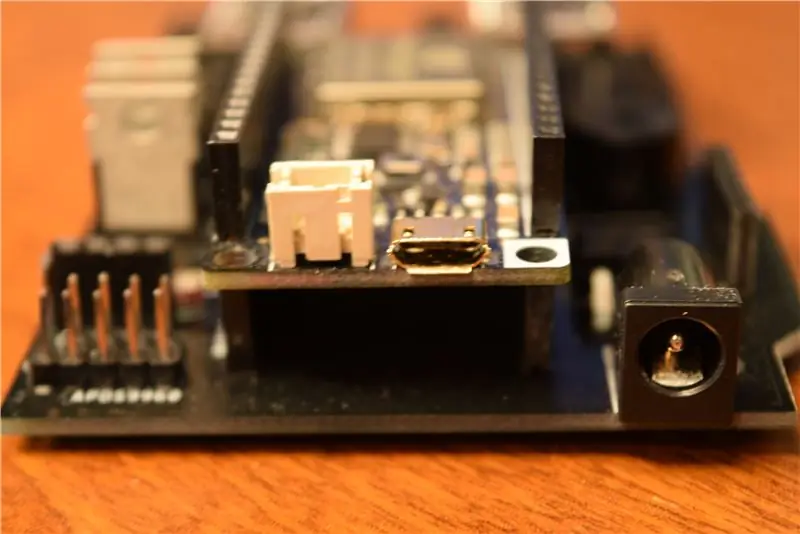
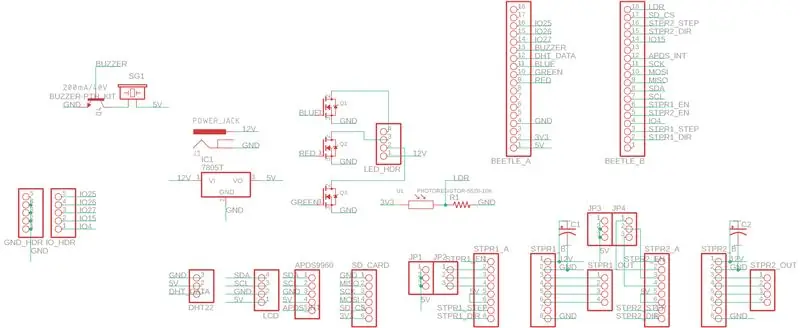
Ho iniziato il processo di progettazione del PCB creando prima uno schema in Eagle. Dal momento che non sono riuscito a trovare una libreria ESP32 FireBeetle, ho utilizzato solo due intestazioni pin 1x18 pin. Quindi, ho creato un circuito di gestione dell'alimentazione che potesse accettare 12v attraverso un jack a barilotto CC e convertirlo in 5v per alimentare i sensori e ESP32.
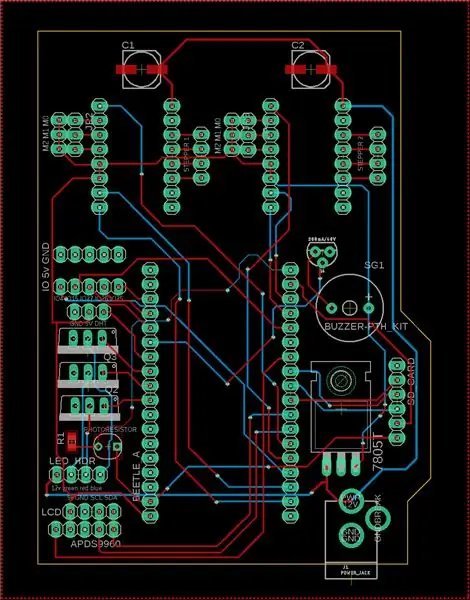
Dopo che lo schema è stato completato, sono passato alla progettazione del PCB stesso.
Sapevo che la spina cilindrica CC avrebbe dovuto essere vicino alla parte anteriore della scheda e che i condensatori di livellamento dell'alimentatore da 100 uF dovevano essere vicini agli ingressi di alimentazione del driver del motore passo-passo. Dopo che tutto è stato disposto, ho iniziato a tracciare le tracce.
Sebbene Oshpark produca PCB di grande qualità, i loro prezzi sono piuttosto alti. Per fortuna, PCBGOGO.com produce anche ottimi PCB a un prezzo accessibile. Sono stato in grado di acquistare dieci PCB per soli $ 5, invece di pagare $ 52 per solo tre schede da Oshpark.com.
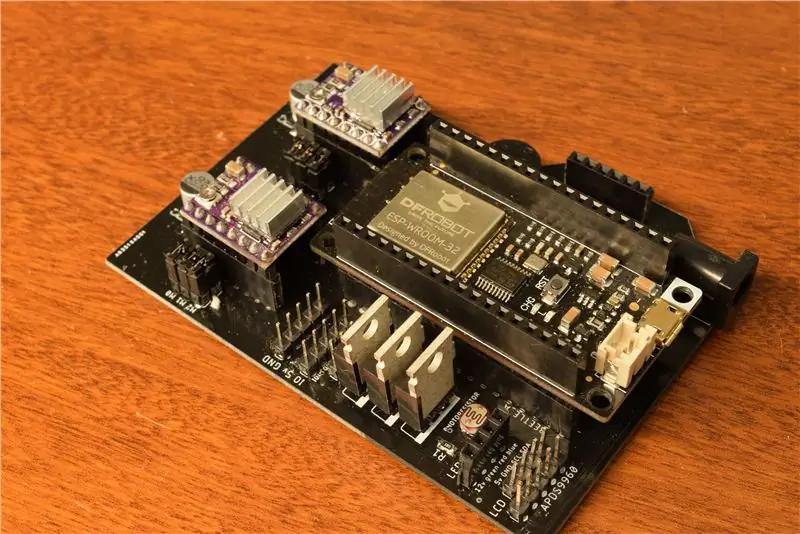
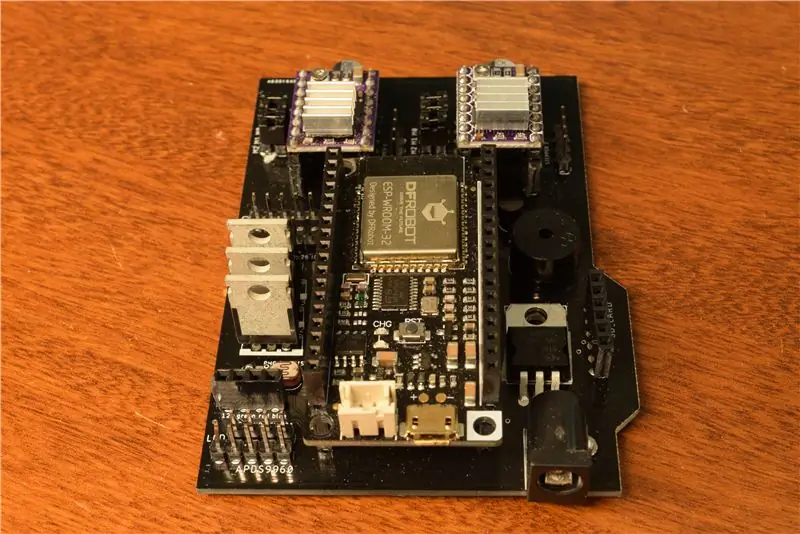
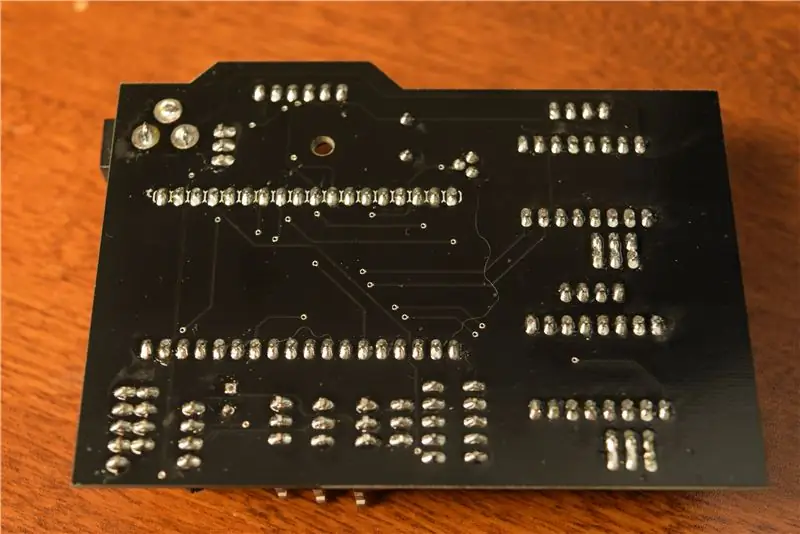
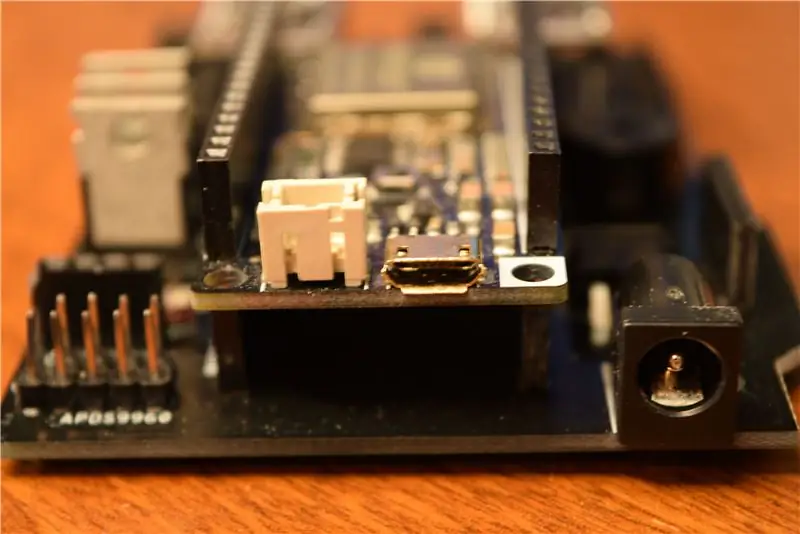
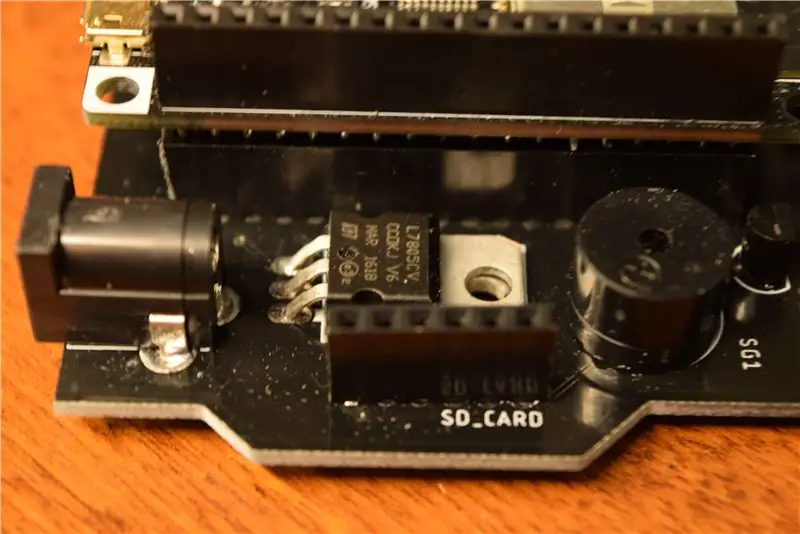
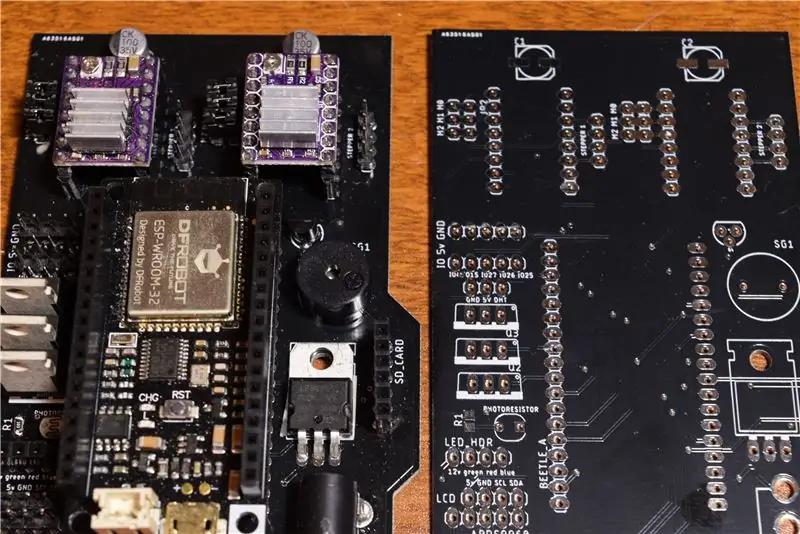
Passaggio 3: assemblaggio



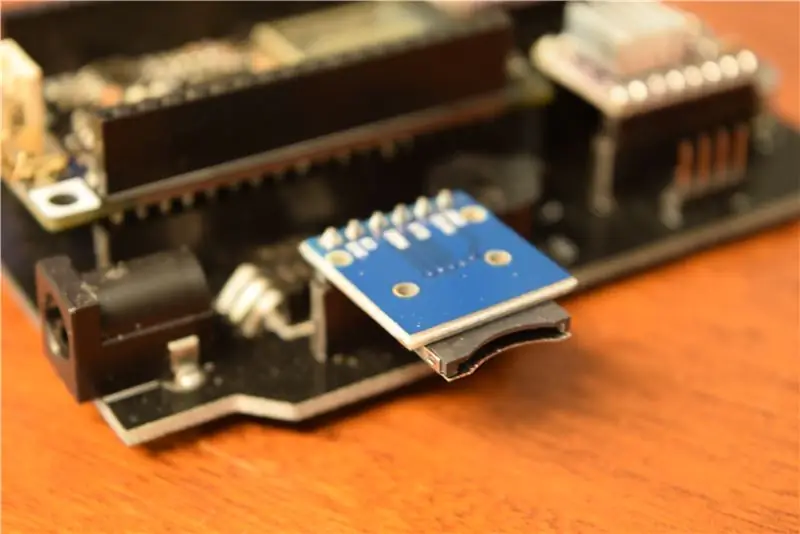
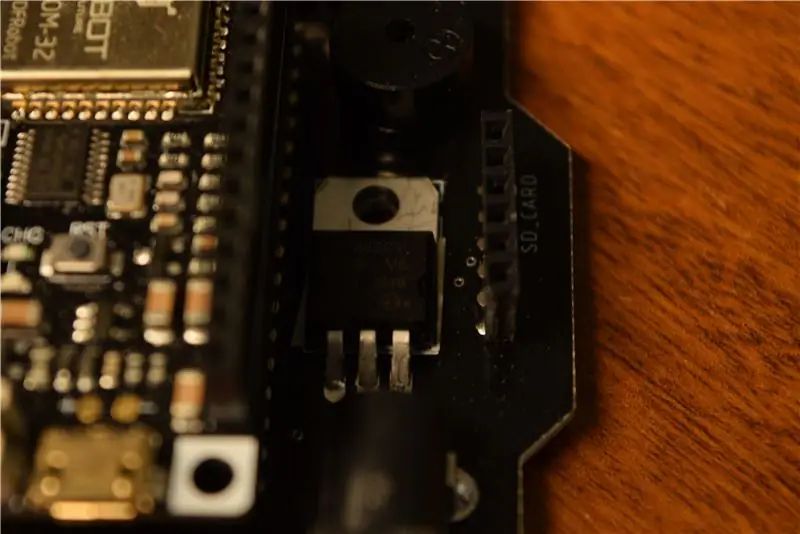
Nel complesso, l'assemblaggio della scheda è stato abbastanza semplice. Ho iniziato saldando i componenti montati in superficie, quindi collegando il connettore jack a cilindro e il regolatore. Successivamente, ho saldato le intestazioni dei pin per componenti come i driver del motore e il FireBeetle.
Dopo che la saldatura è stata completata, ho testato la scheda per il cortocircuito mettendo un multimetro in modalità di misurazione della resistenza e verificando se la resistenza era superiore a una certa quantità. La scheda è passata, quindi sono stato in grado di collegare ogni componente.
Fase 4: Panoramica della programmazione
Volevo che il codice per questa scheda fosse modulare e facile da usare. Ciò significava avere diverse classi che gestiscono funzioni specifiche, insieme a una classe wrapper più grande che combina quelle più piccole.
Passaggio 5: ingressi



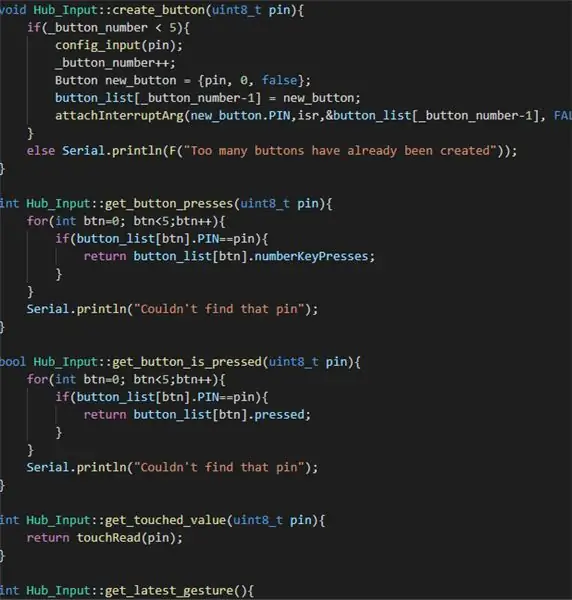
Per la gestione degli input, ho creato una classe chiamata "Hub_Inputs", che consente all'hub domestico di comunicare con l'APDS9960, oltre a creare e gestire pulsanti e interfacce touch capacitive. Contiene le seguenti funzioni:
Pulsante Crea
Ottieni se il pulsante viene premuto
Ottieni il numero di pressioni dei pulsanti
Ricevi l'ultimo gesto
Ottieni un valore tattile capacitivo
I pulsanti sono memorizzati come una struttura, con tre attributi: is_pressed, numberPresses e pin. Ogni pulsante, una volta creato, è collegato a un'interruzione. Quando quell'interrupt viene attivato, all'Interrupt Service Routine (ISR) viene passato il puntatore di quel pulsante (dato come indirizzo di memoria di esso nell'array di pulsanti) e incrementa il numero di pressioni del pulsante, insieme all'aggiornamento del valore booleano is_pressed.
I valori tattili capacitivi sono molto più semplici. Vengono recuperati passando il touch pin alla funzione touchRead().
L'ultimo gesto viene aggiornato eseguendo il polling dell'APDS9960 e controllando se è stato rilevato un nuovo gesto e, se ne è stato rilevato uno, impostare la variabile del gesto privato su quel gesto.
Passaggio 6: uscite



L'hub per la casa intelligente offre diversi modi per inviare informazioni e cambiare le luci. Ci sono pin che interrompono il bus I2C, consentendo agli utenti di collegare un LCD. Finora, è supportata solo una dimensione di LCD: 20 x 4. Utilizzando la funzione "hub.display_message()", gli utenti possono visualizzare messaggi sul display LCD passando un oggetto stringa.
C'è anche un'intestazione pin per collegare una stringa di LED analogici. Chiamando la funzione “hub.set_led_strip(r, g, b)”, si imposta il colore della striscia.
I due motori passo-passo sono azionati utilizzando una coppia di schede driver DRV8825. Ho deciso di utilizzare la libreria BasicStepper per gestire il controllo del motore. Quando la scheda viene avviata, vengono creati due oggetti passo-passo ed entrambi i motori vengono abilitati. Per far avanzare ogni motore, viene utilizzata la funzione "hub.step_motor(motor_id, steps)", dove l'id motore è 0 o 1.
Passaggio 7: registrazione



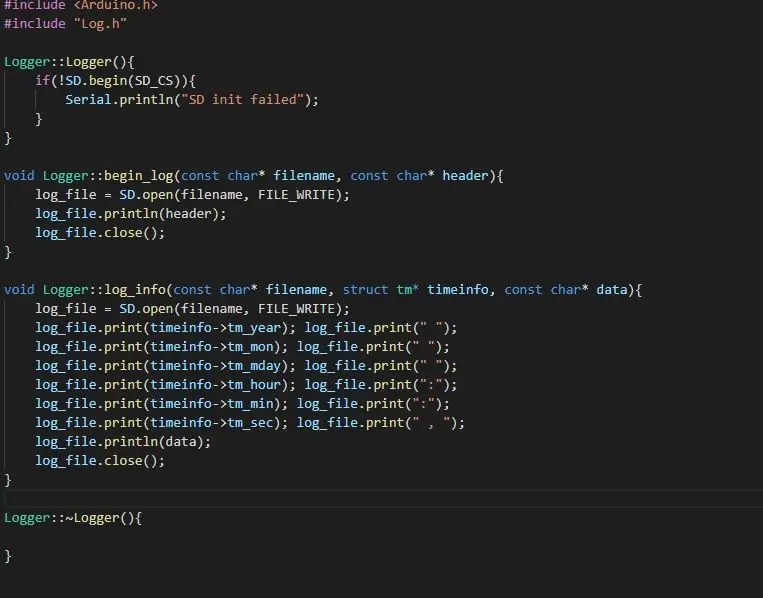
Poiché la scheda ha diversi sensori, volevo la possibilità di raccogliere e registrare i dati localmente.
Per avviare la registrazione, viene creato un nuovo file con "hub.create_log(nomefile, intestazione)", dove l'intestazione viene utilizzata per creare una riga di file CSV che denota le colonne. La prima colonna è sempre un timestamp nel formato Anno Mese Giorno Ora:Min:Sec. Per ottenere l'ora, la funzione hub.log_to_file() ottiene l'ora con la funzione basic_functions.get_time(). La struttura temporale tm viene quindi passata per riferimento alla funzione di registrazione, insieme ai dati e al nome del file.
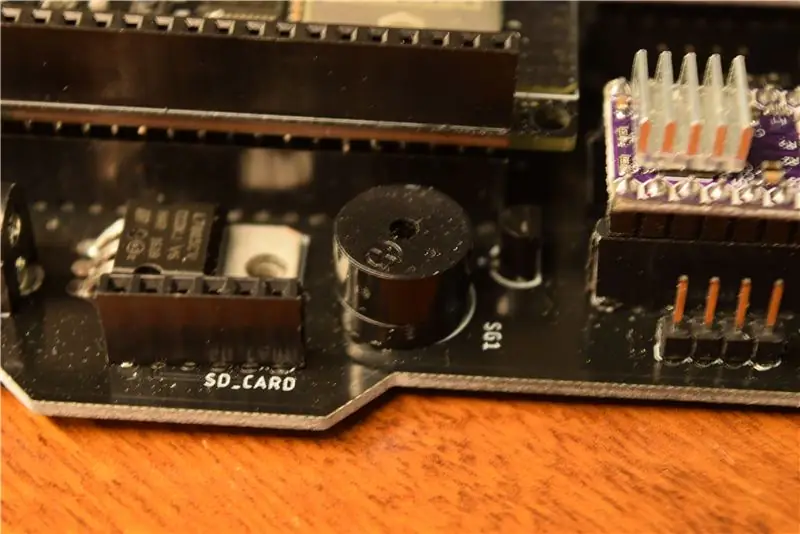
Passaggio 8: cicalino

A che serve una scheda IoT se non puoi riprodurre musica? Ecco perché ho incluso un cicalino con una funzione per riprodurre suoni. La chiamata a "hub.play_sounds(melody, duration, length)" inizia a riprodurre una canzone, con la melodia che è un array di frequenze delle note, la durata come un array di durate delle note e la lunghezza come numero di note.
Passaggio 9: integrazioni IoT esterne



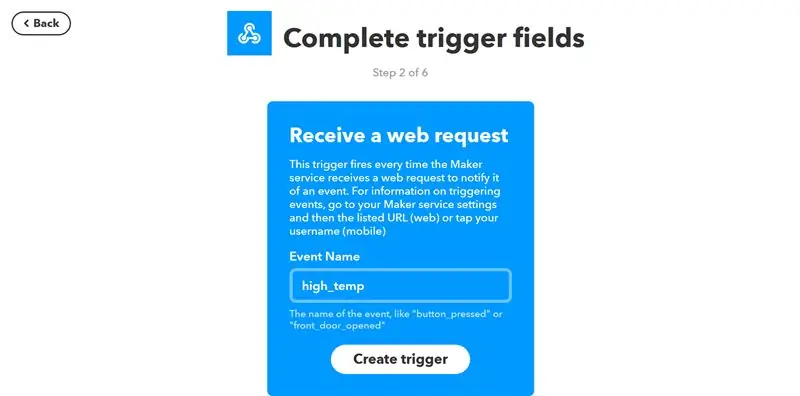
L'hub attualmente supporta i webhook IFTTT. Possono essere attivati chiamando la funzione Hub_IoT.publish_webhook(url, data, event, key) o Hub_IoT.publish_webhook(url, data). Questo invia una richiesta POST all'URL dato con quei dati allegati, insieme a un nome di evento, se necessario. Per configurare un esempio di integrazione IFTTT, crea prima una nuova applet. Quindi seleziona il servizio webhook che si attiva quando viene ricevuta una richiesta.
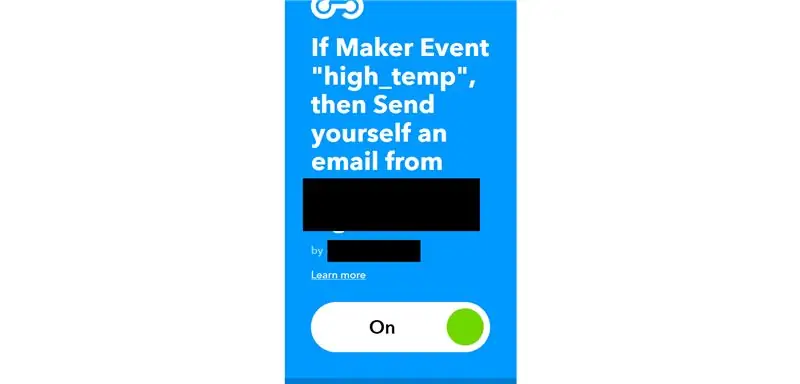
Quindi, chiama l'evento "high_temp" e salvalo. Quindi, seleziona il servizio Gmail per la parte "Quello" e scegli l'opzione "Invia un'email a me stesso". All'interno della configurazione del servizio, inserisci "La temperatura è alta!" per il soggetto, quindi ho messo "Temperatura misurata di {{Value1}} a {{OccurredAt}}", che mostra la temperatura misurata e l'ora in cui è stato attivato l'evento.
Dopo averlo configurato, incolla semplicemente l'URL del webhook generato da IFTTT e inserisci "high_temp" nella sezione degli eventi.
Passaggio 10: utilizzo




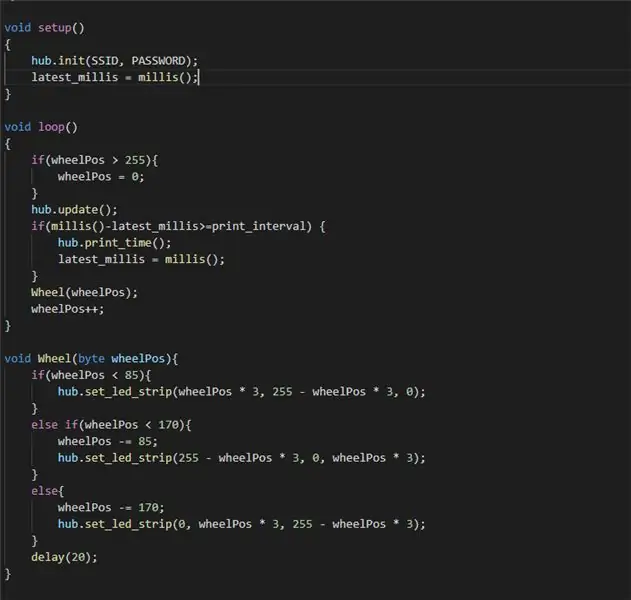
Per utilizzare Smart Home Hub, chiama semplicemente tutte le funzioni necessarie in setup() o loop(). Ho già inserito chiamate di funzione di esempio, come stampare l'ora corrente e chiamare un evento IFTTT.
Passaggio 11: piani futuri
Il sistema Smart Home Hub funziona molto bene per semplici compiti di automazione domestica e raccolta dati. Può essere utilizzato per quasi tutto, come impostare il colore di una striscia LED, monitorare la temperatura di una stanza, controllare se una luce è accesa e tutta una serie di altri potenziali progetti. In futuro, vorrei espandere ulteriormente la funzionalità. Ciò potrebbe includere l'aggiunta di un server web più robusto, hosting di file locale e persino Bluetooth o mqtt.
Consigliato:
Smart Home di Raspberry Pi: 5 passaggi (con immagini)

Smart Home di Raspberry Pi: esistono già diversi prodotti che rendono il tuo appartamento più intelligente, ma la maggior parte sono soluzioni proprietarie. Ma perché hai bisogno di una connessione Internet per accendere una luce con il tuo smartphone? Questo è stato uno dei motivi per cui ho costruito il mio Smar
STONE LCD con Smart Home: 5 passaggi

LCD STONE con Smart Home: oggi ho il display dell'unità della porta seriale di STONE, che può comunicare attraverso la porta seriale dell'MCU, e il design della logica dell'interfaccia utente di questo display può essere progettato direttamente utilizzando il software VGUS fornito sul sito Web ufficiale di STONE, che è molto conveniente
Iniziare con ESP32 - Installazione di schede ESP32 in Arduino IDE - Codice lampeggiante ESP32: 3 passaggi

Iniziare con ESP32 | Installazione di schede ESP32 in Arduino IDE | Codice Blink ESP32: in questo tutorial vedremo come iniziare a lavorare con esp32 e come installare le schede esp32 nell'IDE Arduino e programmeremo esp 32 per eseguire il codice lampeggiante usando arduino ide
Interfaccia Honeywell Vista Alarm With Smart Hub (Wink/Smartthings): 7 passaggi (con immagini)

Interfaccia Honeywell Vista Alarm con Smart Hub (Wink/Smartthings): Ciao! Volevo fornire un breve tutorial su come ho integrato il mio sistema di allarme Honeywell Vista nel mio hub intelligente. Sto usando Wink per questo tutorial, ma dovrebbe funzionare con qualsiasi hub intelligente (Smartthings/Iris/ecc.) Prima di iniziare, sei pronto
Fai da te Google Home con altoparlante Bluetooth su hub di aggancio Raspberry Pi Zero: 7 passaggi (con immagini)

Fai da te Google Home con altoparlante Bluetooth su hub di aggancio Raspberry Pi Zero: abbiamo un'istruzione su Amazon Echo Alexa fai da te - Assistente vocale Alexa su hub di aggancio Raspberry Pi Zero. Questa volta vogliamo mostrarti come costruire una Google Home fai da te. In questo tutorial, ti mostreremo come installare e configurare l'Assistente Google
